动画规律在交互动态效果设计中的应用
黄鹤 骆媛



摘 要 交互设计作为设计领域中新生方向,集合了当前最赤手可热的前沿科技与时尚风格的融合作品。科学与艺术、技术与设计、工程与构思在交互设计中完美结合在一起,其复杂程度是任何传统设计科目所不能比拟的,甚至每一个细小分支都可以成为一个研究方向。交互设计的动态效果也是APP产品为用户所喜爱的重点之一,友好的交互体验是吸引客户群,并建立产品使用忠实度的有效方案。本文就动画规律在交互设计动态效果中的应用做一些浅要分析,希望起到抛砖引玉的作用,供大家参考。
关键词 交互设计 动态效果 动画规则 物理规律 交互体验
中图分类号:J218 文献标识码:A DOI:10.16400/j.cnki.kjdks.2015.01.024
在我们尚未清醒地认识到世界已然进步到一个前所未有的大数据时代之时,移动智能终端悄然遍布在我们的周遭。大数据开启了一次重大的时代转型。①转瞬间,诸如“云端”、“物联网”、“交互”等词汇越来越频繁地出现在人们的视野中。
放眼当今中国市场,风投最集中的公司类型是互联网电商,草根创业者最钟情的领域是APP开发,设计师转行最亲睐的行业是交互设计。这些风向标全部向大众表明交互设计至少在未来十年是最具活力的行业,越来越多的年轻设计师愿意参与其中,为人类过上更美好的生活贡献力量。
1 动画节奏规律的应用
1.1 时间与空间(Timing & Spacing)
图1
时间与空间是动画法则中最易懂却很难把控的一个规律,在特定的一段时间内运动多长的轨迹,运动轨迹是什么样的状态十分有讲究。如一个小球匀速运动、加速运动、减速运动带给用户的视觉体验是完全不一样的。按照现实生活的物理规律,加速运动给人以开始的心理暗示,减速运动给人以结束的心理暗示,如图1:
这是一张匀速运动的小球,一秒钟25帧每一间隔时间段内小球运动的空间距离是一样的,当然在物理学上这种运动轨迹只能出现在理想状态下的实验室中,日常生活中不会出现绝对的匀速运动,这也说明,如果在交互设计中如果简单地使用匀速运动势必会给用户造成不符合常规的陌生感,并由此产生不良的交互体验。
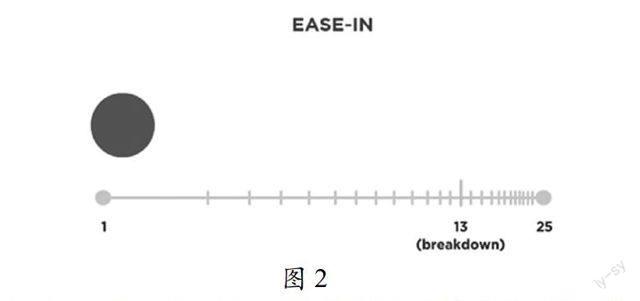
我们再看图2,渐出(减速运动):
图2
图中2我们可以看出,相同的时间小球移动了相同的距离,而不同的是中间点(第13帧)的位置已经不在正中间,而是靠近终点一边,从运动轨迹上看,小球在做一个减速运动,也就是速度越来越慢,最终停止。这种运动状态符合我们现实生活中“逐渐停止”这样的运动规律。
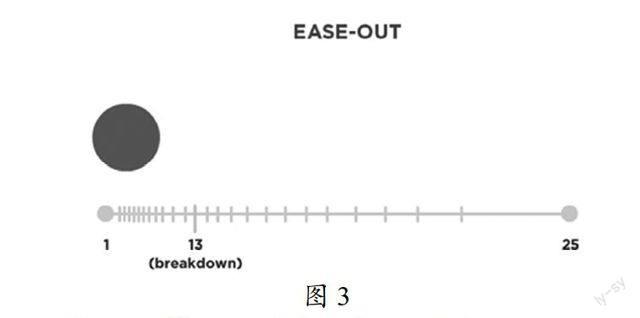
相反的运动规律我们看图3,渐进(加速运动):
图3中,小球速度越来越快,符合我们生活中由慢到快的加速运动,以表示物体从静止到开始运动的状态。
图3
三张图时间相同,移动距离相同,但由于运动节奏不同,带给人心里上产生的影响不同,所以在做交互动态效果的时候需要把握住不同的动效产生的心理影响差异,才能得到正确的效果,如做滑块效果,就需要考虑以上渐入渐出的时间节奏,以达到最符合用户心理的交互体验。
1.2 预备动作(Anticipation)与缓冲动作(Settle Cushion)
预备动作从用户的现实生活体验来说并不陌生,最熟悉的是体育竞赛裁判发令之前运动员做出的预备动作。在动画的课程中,为了学生快速理解,教师一般会将预备动作解释成与接下来的动作相反方向的动作。用户在这方面的经验也是非常“丰富”的,所以在交互设计中能适当添加一些预备动作会使动态效果更加丰满,趣味性更足,使用户产生亲切感。在页面的切换动画中可以充分应用预备动作的概念,如放大之间先做缩小的动画,配合渐进的时间节奏,就会做出符合现实生活中物力动力的有趣效果。缓冲动作指的是当一个物体对外界的刺激作反应之后会延续这个动作进行。也就是物体受刺激后还原的过程,缓冲也分顺向缓冲和逆向缓冲两种。②缓冲产生的时间差虽然只有不到一秒的时间,但已足够为人脑提供反映的长度,为理解APP页面及层级关系留有余地。很多年龄偏大的用户本身已适应不了智能终端所颠覆的阅读习惯,心理上排斥使用APP产品,如果在初次接触使用时,如果多一些缓冲动作,让他们理解软件的使用流程,会保留住这一部分难得的用户群,大大提升产品的客户端使用量。
1.3 跟随效果
美国芝加哥建筑派的领军人物路易斯·沙利文在 1907年总结设计原则时所说的一句名言“形式服从功能(form follows function)”至今仍被设计师奉为经典,交互设计可以万变,精髓却不离其中。跟随效果在目前的APP交互设计中出现不多,因为APP以功能为主,交互行为主要起到建立良好的用户体验的效果,所以一般的交互动态效果简洁短小,不会为了展示效果而去制作效果,充分发扬了包豪斯密斯·凡·德罗的设计理念:少即是多(Less is more.)。但在网页和交互游戏的设计中,跟随效果在特定的情况下可以为作品大大提分。
所谓跟随效果,最初在动画中指的是毛发、衣服等物体在角色无意识控制的情况下产生的自然飘动和动作延迟的物理现象。③在交互设计中,跟随效果可以使连续图标运动具有更丰富的细节,减轻图标运动带来的视觉疲劳感和界面互动的压抑感。
2 體积感与重量感的体现
2.1 体积感
任何物体的物理属性中都含有体积这一参数,计算机生成的平面图像中也有相应的面积,在交互设计中这些平面图像的面积通过动画产生了体积量,所以在程序模拟中设计师一定要充分利用图形的体积感充实交互体验。如安卓团队设计的著名的“侧边抽屉导航”,其中对图像体积的考虑已经相比之前的侧边栏导航和顶部Tab导航有了很大进步,设想我们需要设计一个含有许多页面和模块而且不能在同一屏幕内完全显示的应用,首先一定想到去设计一个底部或顶部的Tab导航。这样导航的体积将占据很大空间,视觉上也会产生碍眼的结果,所以安卓团队尝试把他们收到侧边栏里,并形象地赋予它名字为“侧边抽屉导航”,这就是设计师对体积优化考量的杰出案例。
2.2 重量感
重量是物体的基本属性,在交互设计中将无重量的图形通过计算机模拟使其产生重量可以带给用户真实感。试想在生活中同样高度落下的铅球、弹跳小球和气球的运动轨迹是完全不一样的,所以在移动终端一个普通红色圆形小球的运动状态完全可以凭借生活经验让用户产生不一样的印象,我们可以把小球设计成漂浮的气球也可以是充满活力和人性化性格的弹跳小球。
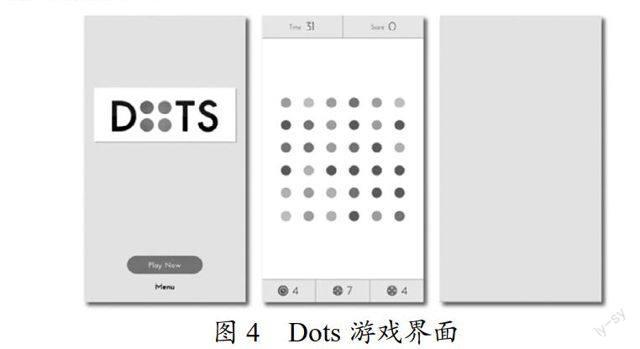
图4 Dots游戏界面
Dots是一款风格简洁,充满趣味的小游戏,正如它的名字和LOGO所展示的样子,整款游戏通过不同颜色小点的连接来得分过关(如图4)。游戏交互做得却是精悍到位,轻松愉悦的惯性动态效果贯穿于每一个小球的运动中,充分利用了物体重量感的特性让整款游戏从同类APP中脱颖而出。
3 动画规律在UI设计中起到的作用
UI的动态效果设计就是要摆脱APP“开袋即食”的粗犷设定,设计独特的动态效果,创造出引人入胜的交互体验。在确保UI设计风格的统一的前提下,表达出APP的鲜明个性,这就是动画所要完成的任务。
同时,动画规律还保证了那些约定俗成的交互规则,这样,就使得动画效果就具备了“可预期性”,用户不会有陌生或者不可预料的的感觉,如此一来,UI动效设计便有助于强化用户的交互经验的良好感觉,保证APP的用户使用忠诚度。
动画规律还可以通过交互体验起到安抚用户的作用,令他们轻松愉悦地享受整个交互过程。动画效果就应该如同导游一样,为用户指引方向,防止用户感到迷茫陌生,并尽最大可能减少额外的文字说明。
注释
① [英]维克托·迈尔,肯尼斯·库克耶.大数据时代.浙江人民出版社,2013.
② 孙钦玲.浅谈动画制作中缓冲动作的表现.大众文艺,2013(14).
③ [美]弗兰克.托马斯.the.illusion.of.life中文版——生命的幻象.中国青年出版社,2011.