UI设计中的空间美学探讨
李时颖



摘 要:UI设计作为一种视觉传达系统,应遵循视觉系统的普适美学规律。作为一种主要作用于各种显示终端的二维平面领域,UI设计中的空间美学是一个无法被忽略的要素。
关键词:UI设计;前端;视觉层级
在终端设备几乎覆盖日常生活方方面面的现代生活中,UI界面几乎已经成为人们生活的一部分。随着大家对UI界面的视觉系统越来越熟悉,除了形成越来越明显的视觉习惯之外,同类产品UI界面在视觉美感中的差异也能够被越来越明显的区分出来。UI设计作为一种视觉传达系统,应遵循视觉系统的普适美学规律。作为一种主要作用于各种显示终端的二维平面领域,UI设计中的空间美学是一个无法被忽略的要素。本文旨在探讨,空间美学这一概念在UI设计领域中的表现,以及UI设计中影响空间美学的因素。
一、空间美学与UI设计
毫无疑问,视觉设计是一种空间的艺术。空间艺术是以空间为存在方式的艺术。作为视觉艺术领域中一员的UI设计,空间的概念主要在二维平面中展开。由于UI设计特殊的交互特性。我们可以把它的空间表现从布局空间和交互空间两个维度进行探讨。
(一)布局空间。由于UI界面在非交互状态中是以一种图文混排的版面形式存在。用户首先看到的是一个由图标、色块、文字、图形、图表、图片等各种图文元素组成的平面。这些元素会直观的形成一种布局空间,给用户带来第一印象。
(二)交互空间。UI设计界面与其他传统平面媒体相比有个特性,具有一定的交互性。也就是随着用户发生的一些行为,比如单击、滑动等等,界面的面貌发生变化以给用户一个及时的反馈。用户可以通过界面样貌的不断变化来判断自己的行为是否符合预期,继而产生交互。综上所述,关于UI设计中的空间美学表现,应当从这两个角度进行探讨。
二、UI设计中影响空间美学规律浅探
(一)UI设计中的布局空间美学。UI设计中的布局空间美学,应当与其他视觉艺术的空间美学存在共同性,同时也应具备自己的特性。
架构美:如果忽略UI设计作品中的色彩和图片元素,仅用黑白色块的关系观察UI界面,我们能够发现UI界面本身存在一种架构美,如果基本元素和黑白灰色块在布局上看起来是精致的、和谐的、稳定的。就会给人带来一种架构的美感。将空间美学中的布局、色彩选择、光线运用、路径设定、功能分区原则应用到界面视觉表达中,可以创造出令人愉悦、易于使用和具有吸引力的用户界面。如图1所示:
与架构美最相关的主要是定义UI元素的尺寸、间距、形状和分布。如果能在UI设计时合理的布局功能,选择合适的展示方式,如列表、选项卡、图标、图标等等,在满足功能需求的基础上充分考虑这些内容的视觉表现,从架构的角度合理的布局视觉元素之间的关系,就能最大程度的在架构上获得空间美感。落实到具体元素上就是明确元素的具体形状、大小、间距、疏密关系等等,为元素模块设置合适的尺寸,摆布局在合适的位置。我们所说的尺寸就是元素在界面中占据的实际面积,它的长和宽的数值大小。UI的尺寸包含两种模式,一种是固定尺寸,即长宽的数值是固定的不会改变,另一種是自适应尺寸,会根据内容或外部环境调整尺寸。只有极少数的元素是有指定数值的,多数元素的尺寸都会有一个合理的设置区间。
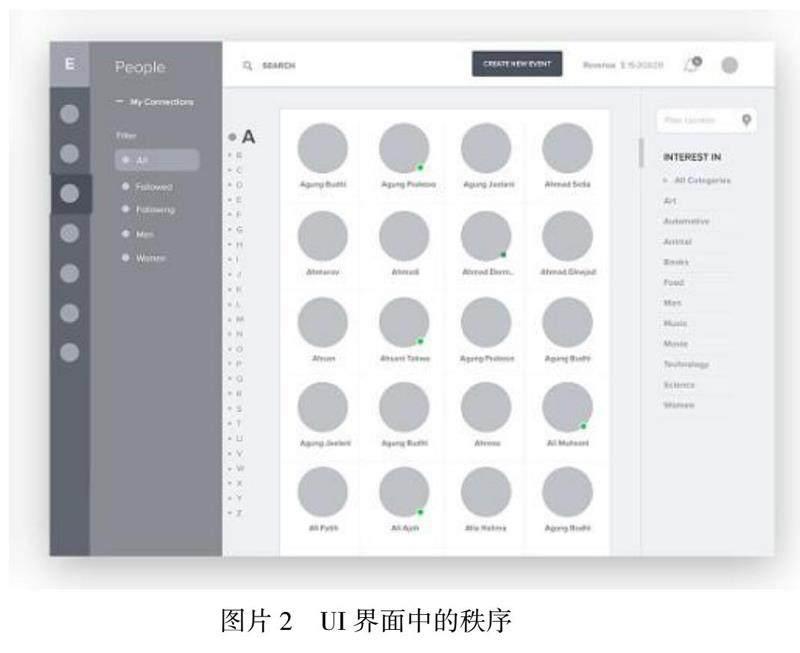
秩序美:秩序美包含了几乎一切视觉要素包括色相、明度、纯度、形状、轻重、黑白灰等视觉要素的综合表现。UI设计界面最重要的不是追求独特性而是一种强烈的秩序感。用户需要第一眼就能在视觉上形成对信息的基本获取,菜单、按钮的位置,是否突出;有交互功能的图标是否非常容易获取等等,总而言之,有秩序感的UI界面会让用户有种一目了然的感觉。并能够非常顺畅的进行交互,能够非常快速的通过各种视觉引导与归类找到自己需要的元素。落实到设计上,就要求UI界面中的所有要素首先都要具备明确的视觉层级,在视觉上形成明显的突出强调与弱化统一的关系。让用户得到一个清晰的层级感,此外元素的布局要非常合理,该规整的要规整,不能让用户的视线在界面上无所适从。如图2所示,从元素的形状、黑白灰、布局能看到非常明显的秩序。
(二)UI设计中的交互空间美学
在布局空间美学得到很好体现的基础上,再去追求交互美学。
交互美首先提现在交互前交互后的界面元素会发生明显的变化以给用户明确的反馈或提示。如果变化不够明显或者突出,则无法满足用户“我在及时得到反馈”的心理需要。交互的形式可能是出现经过强调的提示信息、元素的外观发生明显的改变、跳转或者出现弹窗、或者出现元素的动画、或者声音等等。如图3.交互中元素背景色改变。
交互行为应该符合功能需要和用户的习惯,不应该是随意和无序的。
另一方面,交互行为的变化又应当具备一定的稳定性。事实上一个有交互行为的UI界面具备某种性格色彩,有的交互行为会给人一种温柔友善、有的交互行为显得活泼可爱,有的则令人眼花缭乱。非必要应当减少令人厌恶的交互行为,比如漂浮广告、有遮挡行为的模态框、或者故意引导用户做出误操作,比如点击关闭却进入广告等等。同一个产品的交互行为应该具备一种相对稳定的性格色彩。让用户在使用时产生一种稳定和安全感。非必要就要减少出其不意的失控感。
参考文献:
[1]Jeff Johnson张一宁 .认知与设计——理解UI设计准则[M].北京.图灵出品.人民邮电出版社.2022.P122-P135

