少儿数字图书馆网页无目的浏览的眼动研究*
常李艳 刘 婧 王欣武
(1.南京大学信息管理学院 南京 210023;2.南京大学金陵学院 南京 210089;3.南京邮电大学管理学院 南京 210003)
1 引言
随着信息技术的快速发展以及人们信息获取方式的变革,图书馆开始利用现代信息技术开展多种线上服务并提供各种数字资源,数字图书馆、智慧图书馆开始出现。儿童作为全民阅读的重要组成部分,其阅读环境建设和阅读能力提升成为我国乃至世界各国关注的重点,我国2018年实施的《中华人民共和国公共图书馆法》规定:“政府设立的公共图书馆应当设置少年儿童阅览区”[1]。而现代儿童作为数字原住民,对数字技术的使用具有天然优势。同时,国家对少儿阅读的支持经费的提升,少儿图书馆中数字资源购置费用的占比也提高至31%[2],随着社会变革以及信息社会的形成,数字阅读成为人类的新的必备生存技能。国际开始注重培养儿童数字阅读,我国各地开始建设各类少儿数字图书馆。然而,当今的多数数字图书馆不太完全符合儿童自身的浏览阅读习惯和需求,导致使用率较低。为了确保建设的儿童数字图书馆的可用性,需要在设计之初考虑到儿童的浏览习惯和需求特点。
相关研究发现,大多数常规的网站和图书馆信息搜索界面对于儿童来说使用效果不佳,因为它们大多是基于文本的和面向任务的。例如,Hutchinson 等研究了限制儿童寻求信息的挫折感,例如某些孩子无法拼写,打字,阅读,导航,撰写查询语句等[3]。而且,儿童和成人在图书搜索中使用的术语有所不同。宋艳发现各个省市的少儿数字图书馆网站的大部分网站版面设计存在特殊少儿群体操作不便的问题[4]。少儿数字图书馆网站是连接各个年龄段的青少年的文化交流和知识学习的重要基地,而良好的适合青少年需求的网站架构和设计对青少年成功获得知识和信息至关重要。
本研究通过使用眼动追踪技术对青少年在不同的少儿数字图书馆网站的无目的阅览行为进行对比研究,分析青少年在浏览两种不同类型的图书馆界面设计(页面包含或不包含动画媒体)时的浏览路径和规律,验证少儿数字图书馆网站设计的实用性,为少儿数字图书馆网站结构设计和布局提供科学建议。
2 相关理论及研究综述
2.1 相关理论
多媒体可以描述为“将各种数字媒体类型(例如文本,图像,声音和视频)组合成一个集成的多感官交互式应用程序或演示,以将消息或信息传达给听众”[5]。Mayer 于2001年提出了多媒体学习的认知理论[6]。在这种学习模型中,有两个单独的渠道来处理信息(听觉和视觉)。该模型基于双重编码理论。信息通过耳朵和眼睛以文字或图片的形式进入感觉记忆。通过单独的通道,这些数据将通过单独的通道传输到工作存储器。“多媒体原理”认为学习者同时使用单词和图片比单独使用单词更有效地学习[6]。他进一步提出了“多媒体效应”,其重点是在学习者的认知过程中使用不同形式的媒体的教学技术的有效性。Ainsworth 认为,可以通过分析多媒体学习任务和消息的设计,多媒体演示支持学习的机制、在多媒体环境中进行交互所需的认知任务来确定多媒体学习的有效性[7]。Mayer 认为使用包含叙事或文字并结合静态或动态插图的多媒体演示可以促进学习。Clark 等也建议同时使用文字(印刷或口头文字)和图形(静态或动态)来创建多媒体演示文稿,目的是创造有意义的学习体验[8]。
为了解不同媒体形式对少儿学习和阅读行为及效果的影响,例如,学习者的视觉搜索模式,对表示的特定元素的关注以及学习环境中信息的多模式表示所需要的认知负荷等,但相关变量很难测量。大多数学者通过对学生自我报告、理解力测试等手段衡量学生的学习效果和行为,但是这个方法严重依赖访谈对象的记忆和主观意识。因此,我们需要其他方法和技术来深入了解儿童如何在多媒体环境中处理不同的信息格式。本研究利用眼动追踪技术考察了少儿数字图书馆不同的多媒体界面(动态媒体、静态媒体)对少儿的信息处理模式和策略的影响。
2.2 眼动研究概述
十九世纪Charles Bell 和Johannes Müller借助科学仪器对眼球运动进行观察和实验并发表了一系列相关论文之后,带领这一领域开始飞速进步[9]。后来大量学者投入研究,眼动仪技术取得了突飞猛进的发展,为实验研究提供了极大的便利。目前代表性的眼动实验方法有:直接观察法、后像法、机械记录法、电流记录法、光学记录法。
眼动追踪技术可以以最小程度的介入获得眼动的度量,它提供了一种收集有关学习者的认知活动和精神状态的实时信息的方法。Jacob 等回顾了早期研究并汇总了眼动指标,这些指标最常用于评估个人的认知活动[10]。眼球运动主要有三种基本方式:注视、跳动和平滑尾随跟踪[11]。目前,随着眼动追踪技术逐步成熟以及学科之间的交叉与影响进一步加深,眼动研究的主要应用领域有阅读的眼动研究、视觉搜索和模式识别的眼动研究、眼动仪在网站可用性研究的应用等[12]。对于利用眼动仪记录下来的数据进行分析,不同类型的实验可能会选择不同的指标。闫国利等人经过探讨将划分指标分为时间和空间两个维度,为大家选择眼动指标提供了帮助[13]。白学军和闫国利等在早期的研究中给出注视次数、注视频率、注释时间、注视广度、眼跳潜伏期、回跳次数、眼动轨迹及瞳孔直径等眼动指标[14-15]。总体来说眼动指标主要有以下几种:①凝视点也称为“感兴趣区域”(AOI),记录个人注视屏幕上显示的内容时产生的所谓注视区域,AOI 是与研究问题相关的视觉刺激(图像或屏幕)区域[16]。②注视。人眼稳定的时期称为注视。研究认为,眼睛注视表示认知系统在编码或处理信息,眼睛注视和信息的心理处理相关联[17]。与注视相关的指标包括:注视时长就指某个注视点停留的时间长度;区域注视时长或者成为固定持续时间指兴趣区内总的注视时间长度;首次注视时刻指用户首次看到目标的时间;注视点数目指注视点的个数和。③瞳孔直径指瞳孔的尺寸,反映受试者的认知负荷,负荷增大时瞳孔直径会增加。
2.3 基于网页浏览方面的眼动研究概述
在对无目的浏览网页的研究后发现网页的架构和版面设计等因素都会影响研究结果。徐卫卫研究认为网页结构类型分为宏观的“页面布局方式”和微观的“微信息元组织方式”。因此,对于网页浏览的眼动研究可以从宏观和微观两方面入手。
在国外最早的关于网页浏览的眼动研究中,眼睛运动轨迹一直是研究的热点。鲍丽倩研究发现人们在浏览网页时,总是习惯性的先后依次浏览或者只对网页的某个区域感兴趣,因此会形成网页阅读的“热区”[18]。国内外诸多学者在对不同阅读习惯的浏览热区进行研究后,将网页浏览热区大致分为“F”型、“S”型、对角线、左侧和中心几种方式。张广英研究发现用户在浏览网页过程的最初阶段左上区域是用户关注的热点,并指出在其过程中存在特定的重心转移模式,个体的浏览重心转移以符合常规阅读习惯的轨迹为主[19]。许娜通过研究将网页划分为九个区域并对不同区域的偏好程度做了排序:中心、左侧、左上、正上、左下、右侧、正下、右侧、正下、右下、右上。其中前五偏好区域就是“F”型浏览热图,网页的中心、左侧、左上为用户浏览的“视觉偏好区”,右上、右下为用户浏览的“视觉盲区”[20]。
从微观方面来看,网页结构不同对读者的浏览过程会产生不同程度的影响。徐卫卫研究发现用户在浏览不同文本—图片类组合方式的网页时,用户对不同信息元区域的注视时间、注视点个数是有差异的,验证了基于视线规律网页结构设计方法中的“网页视觉空间指引”的科学性[21]。Dianne Cyr 等经研究发现,不同颜色的网页会潜在影响用户的浏览行为,从而产生眼动指标的差异[22]。
3 研究方法
良好的少儿数字图书馆网站版面可以帮助营造更好的学习氛围。青少年群体的心理特征和兴趣点与成人不同,将其带入网页设计的考虑因素十分重要。研究表明网页布局时结合青少年在浏览网站的心理特征,可以使网页更加适应青少年的浏览习惯[23],提高网站的使用率和满意度。本研究使用了多个省市青少年儿童数字图书馆界面,研究青少年在静态和动态两类少儿图书馆网页中进行无目的浏览时的眼动行为特征。
3.1 实验参加者与实验设计
本次实验对象为小学一年级至五年级的青少年,有无动画两种网页的被试为20 位,且所有被试矫正视力正常。每个参与者都进行了两种不同格式(有动画与无动画网页)少儿图书馆网页的无目的浏览测试。同时,为了明确参与者浏览路径及首次关注区域,将作为实验素材每个少儿数字图书馆网页分为九个部分(如下图1所示,将每个网页划分为九格作为本次实验的兴趣区)。最终,所有青少年均在眼动仪上进行2(有动画与无动画网页)*9(将少儿数字图书馆网页分为九个部分)双因素混合实验设计。

图1 网页材料兴趣区划分示意图
研究人员收集了青少年网页浏览的眼动数据后,如眼动指标为注视次数、区域注视时长、平均瞳孔直径(可以反映被试在进行信息接收和加工时的心理负荷程度)和热力图(图中越红的区域说明被试在此区域的注视点个数和注视时长最大)等数据。采取了一项重复措施来测试不同媒体格式对青少年浏览信息的影响。
3.2 实验仪器与材料
实验研究法能更加有效地控制外源变量的影响且可以不断重复,具有实验的科学性[24]。本次实验选择使用Eyelink1000plus,眼动跟踪系统使用台式摄像机来跟踪用户的眼动,实时记录被试在浏览网页时眼球活动的精确数据,包括在查看计算机屏幕上的网页时的注视次数,注视持续时间,扫视,扫描路径和平均瞳孔半径等,为分析验证实验假设提供基础。
从建设少儿数字图书馆的省市中根据实验任务要求选取具有代表性的数字图书馆门户网站页面作为实验素材。同时,选取超星少儿图书馆主页作为演示素材,用于引导儿童熟悉实验过程和讲解实验规则。最终实验材料选取了来自我国上海、河南、舟山等省市少儿数字图书馆的网页截图,素材包含静态页面和动态页面,并将图片大小统一调整为4:3 格式。具体实验素材来源如表1,实验素材界面示例见图2。

表1 无目的浏览实验素材来源

图2 部分实验素材界面示例
3.3 实验程序
(1)实验开始前,向被试说明实验的内容和要求。
(2)让参与青少年试用,以熟悉实验操作:参与者在每次试验前大约花了3 分钟,在此期间,系统跟踪了他们的眼睛位置。
(3)进入正式实验室后,被试需将头部端在主试机前面的托盘上,同时左手放在键盘空格键上。
(4)在每次实验开始之前,在二号机进行九点校准,误差小于1 表示校准成功,否则要重新校准。
(5)实验开始,向被试呈现实验材料。
(6)实验结束,眼动仪自动记录数据,对数据进行处理。
3.4 研究假设
本文的实验假设如下:
假设一:浏览有无动画两种网页时,首次注视点位置反映网页类型对被试的浏览行为习惯有显著影响。
假设二:浏览有无动画两种网页时,注视时间的长短反映网页类型对被试的浏览行为习惯有显著影响。
假设三:浏览网页不同兴趣区时,注视点个数的差异反映不同兴趣区对被试浏览行为习惯有显著影响。
假设四:浏览网页不同兴趣区时,平均瞳孔直径大小的差异反映不同兴趣区对被试浏览行为习惯有显著影响。
假设五:被试浏览网页时的眼动轨迹和眼动热力图可以反映出被试在浏览不同网页时具有不同的浏览习惯。
4 实验数据分析
本文分析首次注视点位置、注视的数量以及注视时长,了解青少年的浏览路径习惯,比较学生在少儿数字图书馆网页的不同区域的信息处理效率,探索青少年对有无动画网页的浏览差异以及兴趣点。用户的平均瞳孔直径或瞳孔大小(以毫米为单位)反映青少年在不同页面设计中的认知负荷水平。
4.1 首次注视点位置分析
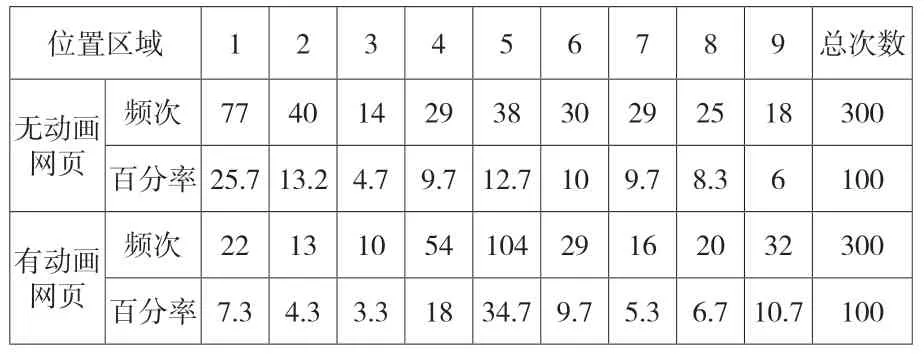
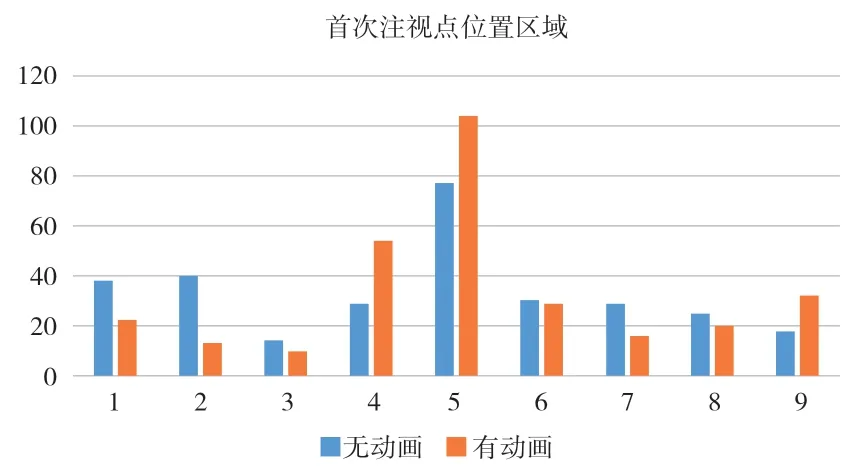
由表2可以看出,当被试在无动画的少儿数字图书馆网页浏览时,第一区域的首次注视点频次最多,占总频次的25.7%;而第九区域频次最少,仅占6.0%。当被试在有动画网页浏览时,第五区域的首次注视点次数最多,占总频次的34.7%;而第三区域频次最少,仅占3.3%,由此可得,网页中心区域最受欢迎。同样可以发现在无动画网页上被试的首次注视点均匀分布在各个区域,而有动画网页则大多分布在第四、第五区域,其具体分布情况如图3。

表2 首次注视点在各区域的频次与百分率

图3 首次注视点在不同区域的分布
4.2 注视点个数和各个区域的注视总时长
4.2.1 注视点个数
由表3可以看出,被试者在实验过程时,有无动画两种形式的网页类型对被试进行网页无目的浏览的注视点个数的差异效果显著(F=7.51,p<0.05),有动画网页的总注视点个数大于对无动画网页的个数(如表4)。被试者在无动画网页上的第四和第五区域的注视点个数的平均值远大于其他区域,而被试者在有动画网页上的第五和第六区域的注视点个数的平均值大于其他区域,可以得出兴趣区对被试进行无目的浏览的注视时长的差异效果显著(F=59.216,p<0.001)。

表3 注视点个数的二因素方差分析

表4 注视点个数分析
进一步比较两种网页中注视点平均值最大值和最小值的差值可以发现兴趣区在有动画网页上对注视点个数的作用更加显著。同样我们可以得出网页类型与不同兴趣区在交互作用下,对被试进行无目的浏览的注视点个数差异效果显著(F=2.391,p<0.05)。兴趣区对两种网页不同区域的注释点个数效用如图4所示。

图4 兴趣区对两种网页不同区域的注释点个数效用图
4.2.2 各个区域的注视总时长
由表5可以得出,被试实验过程中有动画网页的总浏览时长大于无动画网页,即网页类型对被试进行网页无目的浏览注视时长的差异效果显著(F=4.47,p<0.05),且被试对有动画网页的兴趣度高于无动画网页。被试于无动画的网页进行无目的浏览时,在网页的第五区域浏览时间最长,第三区域时间最短,可以得出兴趣区对被试进行无目的浏览的注视时长的差异效果显著(F=50.163,p<0.001)。同样可以看出网页类型与不同兴趣区在交互作用下,被试进行无目的浏览的注视时长差异效果显著(F=2.044,p<0.05)(见表6)。兴趣区对不同网页不同区域注视时长的影响作用如图5所示。

表5 各区域注视时长

表6 各区域注视时长的二因素方差分析

图5 兴趣区对不同网页不同区域注视时间的效用图
4.3 平均瞳孔直径
瞳孔直径大小是指被试注视局部区域时,瞳孔直径变化的平均大小[25]。瞳孔直径是反映认知加工活动中资源分配和心理负荷的灵敏指标,闫国利等指出,瞳孔直径变化可能与认知加工负荷有关[26]。由表7和表8可以得出,被试者在浏览过程中有无动画两种网页相对应的兴趣区上的平均瞳孔直径的差异波动并不大,即网页类型对被试进行网页无目的平均瞳孔直径的差异效果不显著(F=0.43,p<0.05);但发现被试者在两种网页中第四和第五兴趣区域的平均瞳孔直径均大于其他区域,说明被试在该区域的心理负荷是最大的,且最大与最小分别相差685 和403,因此可以得出兴趣区对被试者进行无目的浏览的平均瞳孔直径的差异效果显著(F=69.176,p<0.001);同样对比发现被试在两种网页的同一兴趣区上的平均瞳孔直径总是相差不多,得出网页类型与不同兴趣区在交互作用下,对被试进行无目的浏览的平均瞳孔直径差异效果不显著(F=1.341,p<0.05),说明青少年在浏览有无动画页面时花费的经历大致相当,认知负荷基本一致。各区域平均瞳孔直径如表7所示。

表7 各区域的平均瞳孔直径大小

表8 各区域的平均瞳孔直径大小的二因素方差分析
4.4 眼动轨迹与眼动热点图分析
注视点轨迹图是在轨迹图中有一系列标着序号的小圆圈轨迹,反映儿童观察该网页的过程,序号反映其视觉浏览的顺序[27]。因此,通过注视点轨迹图可以直观的了解被试在浏览过程中的第一注视点,浏览次序等信息[28]。注视点热力图可以形象的发现被试的关注点及兴趣区。在热力图中,主要有红色、橙色、绿色三种颜色。其中,颜色越深(即越红)则表明被试在该区域的注视时间越长,注视点次数越多,属于热门区域;颜色越浅则表示被注视次数少,注视时间短,属于冷门区域[28]。
图6和图7是被试者无目的浏览某有动画网页的眼动热图和眼动轨迹图。图8和图9是浏览无动画网页的眼动热图和眼动轨迹图。图6、图7、图8、图9为随机选择作为实验结果的展示。从图6和图7可以发现被试的注视点基本涵盖了整个网页,但眼动回跳次数较多,说明被试者视线多集中在网页的动画区域。从图8和图9可以发现,被试的注视点大多分布在左下与右下区域,分析眼动轨迹发现被试的浏览轨迹是按照文字排列顺序连接的,回跳次数较少。

图6 有动画网页眼动热力图

图7 有动画网页眼动轨迹图

图8 无动画网页眼动热力图

图9 无动画网页眼动轨迹图
5 结论及建议
5.1 研究结论
根据上述实验结果,可以得到如下结论:
(1)被试在无目的浏览有动画和无动画这两种网页时,因为浏览网页的随意性,每个被试在浏览不同网页时的首次注视点位置也不尽相同。但从总体结果而言,中心区域的眼动指标数值都是最大的,网页的右上区域眼动指标数值最小:中心区域的首次注视点数量最多,因此被试在浏览网页时首先浏览的区域总是在中心区域。因此,从眼动指标数据来看,这两种网页的中心区域是被试的“视觉偏好区域”,右上区域是被试的“浏览盲区”。
(2)动画元素更能吸引用户的视线。眼动指标显示儿童在观看有动画网页时,平均注视时间和平均瞳孔直径均大于无动画网页,说明相对于无动画页面,有动画网页需要儿童更多的加工处理、更高的心理负荷。同时,从眼动热力图发现动画页面中儿童的注视点集中于动画区域,而非动画界面则集中于文字区域。眼动轨迹则显示出动画区域对儿童的持久吸引力:将有动画网页中的动画区域与其他区域做对比发现儿童视线从其他区域回跳到动画区域的次数明显较多,而无动画页面中眼动轨迹在各区间跳转较为均匀。
(3)儿童的浏览顺序会受到页面有无动画的影响。从被试的眼动轨迹来看,被试在无动画网页中更倾向于在网页中进行顺序浏览;而在有动画的网页中,被试的视线轨迹主要以动画区域为中心向四周分散,没有明显的浏览规律。
5.2 有关少儿数字图书馆网页设计的建议
儿童数字阅读是集休闲、文学体验、知识获取等多种目的为一身的阅读行为,而多数情况下儿童进入专门的阅读环境时并没有非常明确的阅读目的,基本上遵循先浏览而后抉择的阅读参与路径。眼动实验数据显示儿童浏览网页时眼球活动是具有一定规律的,而网页的设计者正是要利用这些规律进行将网页设计,使重要信息让儿童更容易注意到,同时将不同重要等级的信息放在用户关注程度不同的区域,以提高用户的浏览效率和浏览体验。
根据眼动实验数据,儿童数字图书馆的界面设计应遵循儿童的浏览习惯:首先,在儿童数字图书馆界面主页上应该插入网站内容的动画展示或导航介绍,吸引儿童并加深儿童对网页结构的认知;其次,对网站想传达给儿童的重要活动或知识,最好放在网页的中间部分,至少不应该放在右上角的位置。再次,网页导航菜单最好以横向或竖向的格式顺序放在一起。因为,研究显示无动画状态下儿童习惯与顺序浏览。导航分散会极大增加儿童了解网页结构负担。但是,如果网页中需要非线性的导航发现问题,最好设置动态或动画的方式对儿童进行引导,因为相同的内容儿童更容易关注动画。最后,在网页的边侧区域,设计者可以放一些与网页内容相关的视频动画,这样可以加深用户对网页的认知,或者可以投放部分与图书馆相关的书籍广告或链接,以吸引儿童的视线。

