移动互联网下数据可视化及应用



摘要:随着移动带宽技术的发展,更多的传感设备、移动终端随时随地地接入网络。针对移动终端设备下的数据可视化是可视化技术在移动终端应用中提出的一种新的数据分析和处理技术。本文介绍了数据可视化的概念以及模型,提出了一种移动终端下的具有交互功能的数据可视化回路模型,并给出了电子商务数据在移动终端的可视化的应用。实验表明该数据可视化技术借助图形化手段,会生成直观的比较结果,通过按需加载的模式能够显著的提升性能,提高用户的体验指数.
关键词:移动互联网;数据可视化;AMD异步加载技术;信息可视化
中国分类号:TP391 文献标识码:A
Abstract: With the rapid promotion of the mobile bandwidth technology, more sensing devices and mobile terminals gain access to networks. The data visualization of the mobile terminal equipment is the new technology proposed in mobile terminal applications for data analysis and processing by visualization technology.
This paper introduces the concept of data visualization and models. It has put forward a kind of implementation pattern about data visualization in the mobile terminal and e-commerce data are given in the visualizationof the application of the mobile terminal. The experiment shows that it will generate the intuitive comparison results with the help of a graphical method in the mobileInternet. Through uploading the model, it can significantly improve performance and enhance users experience index.
Keywords: Mobile Internet; Data Visualization; Asynchronous Module Definition; Information Visualization
0 引言
早在20世紀70年代,桌面操作系统、计算机图形学、图形显示设备、人机交互等技术的发展推启了人们对移动互联网下数据可视化技术应用的现实研究风潮。处理范围从简单的统计数据扩展到更为复杂的网络层次、数据库、文本等非结构化与高纬度数据[1]。1986年10月,在美国国家科学基金会的“图形图像处理和工作站”讨论会上,提出了“科学计算可视化”(Visualizationin Sciencific Computation,ViSC)[2]。此后,国内的各大科研单位开始在数据可视化领域投入了可观的精力,为应用领域认识和使用数据可视化奠定了坚实的基础。近年来,在我国互联网的发展过程中,人们迫切希望能够随时随地从互联网中获取信息和服务,移动互联网[3]应运而生并在移动网络[4]、移动游戏、移动即时通信[5]、移动购物、移动支付[6]等方面迅猛发展。然而数据可视化在移动端的发展并不顺利,张青等人在文献[7]中提出移动互联网端的可视化具有重大的信息价值但却仍然存在以下问题:(1)如何提供给用户更好的交互方式;(2)如何为决策提供更为直观的依据;曾悠在文献[8]中描述了现阶段可视化存在的问题:如何实现高性能的海量数据展示,减少用户的等待时间和应该运用什么样的绘图技术;吴佳鑫 在 文献[9]中提出早期数据可视化模型主要以流水线模型为主,具体描述了从数据空间到可视空间的映射,包含串行处理数据的各个阶段:数据分析、数据过滤[10]、数据可视化映射和绘制,但缺少了用户的交互功能。鉴于此,本文首先提出了一种将流水线改进成回路的数据可视化模型,增加了用户和数据交互的功能;其次分析了Canvas绘图技术的优缺点,并针对移动平台,采用一种基于Canvas的数据驱动可视化工具echart.js,遵循AMD(Asynchronous Module Definition)异步加载规范,传递JSON(JavaScript Object Notation)数据,实现图形界面的按需加载。该模式具有更强的可扩展性和可维护性,能够显著提升性能。
1相关技术
数据可视化是指利用人眼的感知能力对数据进行交互的可视表达以增强认知的技术,能够将不可见或难以直接显示的数据转化为可感知的图形、符号、颜色、纹理等增强数据的识别效率传递有效信息[8]。数据可视化涉及到数据可视化模型以及与其相关的一系列技术。
1.1数据可视化中的流水线模型
早期的数据可视化主要是以流水线模型为主,重点描述了从数据空间到可视空间的映射,包含串行处理数据的各个阶段:数据分析、数据过滤、数据可视化映射和绘制。该流水线实际上是数据处理和图形绘制的嵌套组合[11]。如图1所示。
1.2 Canvas绘图技术
Canvas最初是由苹果公司内部使用自己的Mac OS X Webkit引擎进行设计、并组织推出的,苹果大力推广使用HTML5,促进了Canvas的发展和应用[12]。HTML5提供了画布元素,同时HTML5定义了很多API支持脚本化客户端绘图操作。Canvas标签和 SVG 以及 VML 之间的一个重要的不同就在于, SVG 和 VML 使用一个 XML 文档来描述绘图。SVG 绘图很容易编辑,只要从其描述中移除元素即可做到。而Canvas则是 通过 JavaScript 来绘制 2D 图形的。标签中移除元素,往往需要擦掉绘图,并进行重新绘制。而Canvas以位图为基础,决定了其在绽放处理方面要比SVG的适用性略差。Canvas不允许JavaScript使用其本身之外的任何API来执行外部操纵。另外,尽管改善其特性的工作正在进行中,但是Canvas适用于图像操纵,并且基于其不访问DOM的特点,所以对于在网页上各个方位快速移动多个项目,Canvas表现出可见的良好性能,这即使得其作用将愈显突出。
1.3esl加载器技术
esl是一款浏览器端、符合AMD(Asynchronous Module Definition)的标准加载器, 完整描述了模块的定义,依赖关系,引用关系以及加载机制,适合现代Web浏览器端应用的入口与模块管理。
AMD( Asynchronous Module Definition)是一种用于动态加载JavaScript代码的API 规范。 该规范提出了一种基于模块的异步加载JavaScript 代码的机制,通过将代码封装进一个个模块,即取得模块的引用[11]。
1.4JSON数据格式
JSON数据格式是一个无序的“名称/值”对集合。一个对象以“{”开始,“}”结束,每个“名称”后跟一个“:”,“名称”使用“”括起来,“名称/值”之间使用”,”将其分隔。
下面是一个简单的示例:
var user = {“username”: “Jim”,”age”: 25,”sex”:”male”};
这个对象包含了3个元素username、age、sex,其对应的值分别是Jim、25、male。JSON作为一种轻量级的数据交换格式,不仅具有更轻巧、更友好的Web客户端的格式,同时易于机器生成和解析,这些特性使得JSON成为理想的数据交换格式,适用于服务器与移动端的交互。
2数据可视化回路模型的研究
2.1数据可视化回路模型
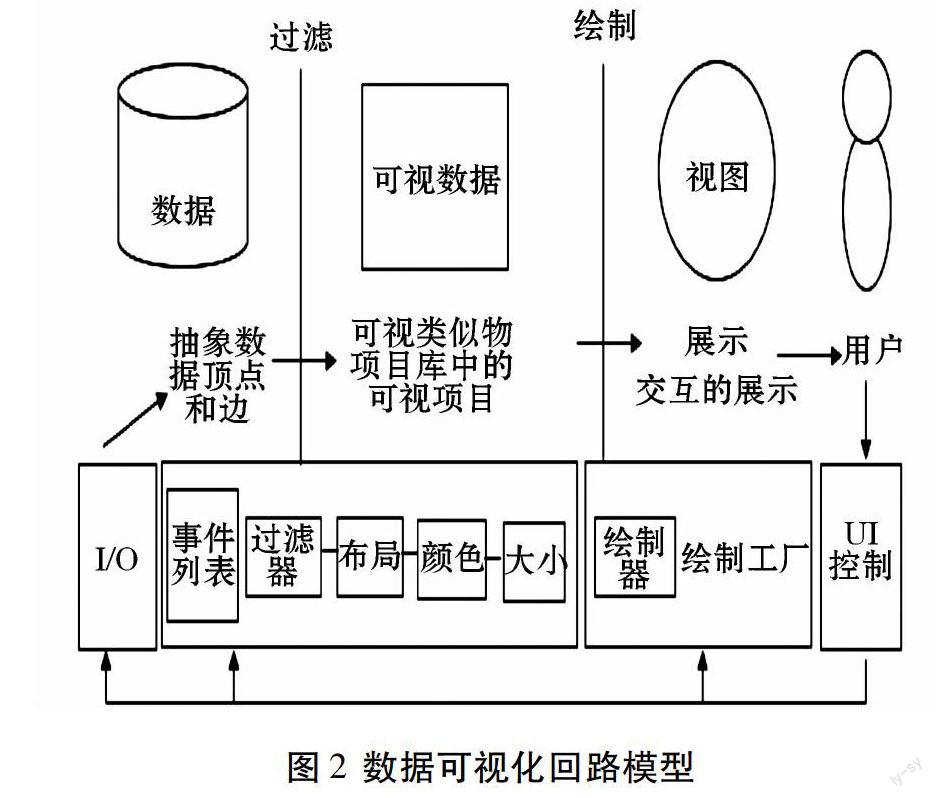
针对于1.1节中“数据可视化流水线模型”缺少了用户交互功能,故本文在此提出了一种数据可视化回路模型。模型将流水线改进成回路后,用户的交互可以出现在流程的任何阶段,如图2所示。
该数据可视化回路模型的结构分为两大类:可视化呈现和用户交互。
首先,可视化呈现的过程可详述如下:
(1)选择呈现维度(select)。了解与选择可视化呈现的数据集。
(2)数据的预处理(Pre-processing)。对输入数据集进行预处理,消除错误,弥补缺失的信息。
(3)抽取对应的数据集(Data mining)。在海量、清晰的数据集中抽取相对应的数据集,形成可视数据。
(4)利用canvas、SVG等进行绘图(Plotting)。将数据进行分析绘制形成相应的可视化视图,呈现给用户。
其次,关于交互的过程则给出如下描述:
(1)用户可通过UI界面进行数据的更改,形成新的数据进行可视化操作。
(2)用户可对数据进行过滤、颜色、大小、布局进行更改,形成新的可视化图形。
(3)用户可以更改绘制器,进行新的数据可视化操作。
2.2移动互联网下数据可视化交互模式
本数据可视化回路模型采用异步加载的交互模式如图3所示。
由图3可知,该模式是基于数据驱动的。实现中,主要依靠服务器提供相关的数据,通过internet向客户端传输指定的JSON数据。当手机浏览器接收到服务器端传来的JSON数据后,即通过esl.js按需加载echart-bar.js生成柱状可视图,同时一并按需加载echart-line.js生成折线数据可视图。利用如上的按需加载特性,服务器端传来的JSON数据将可渲染出指定图形,从而能够显著提升性能。esl.js加载代码如下:
require([
'echarts',
'echarts/chart/line',
'echarts/chart/bar'
])
3.移动互联网下数据可视化应用
3.1 canvas数据格式
本应用根据2014年5~10月淘宝天猫的销售信息数据,包含男装、女装、童装、内衣、家纺等数据。首先定义数据集对象和数据化对象,数据集对象是指所有维度的可视化对象接收的数据;数据化对象则表示了指定维度的数据对象。将数据集对象过滤抽取出数据化对象,完成在浏览器中的图形渲染,得到数据可视化结果。可视化对象由多个Canvas组件构成,考虑到代码重用性,即根据可视化图形的不同Canvas组件定义不同的模块,模块分为接收数据Canvas组件和不接收数据的Canvas组件两种,通过对固定组件进行不同组合,可以得到多样的数据可视化结果。
对于不同模块图形的渲染,可以不局限于使用每一Canvas组件,考虑到Canvas性能和esl.js按需加载的特性,可以选择适合的、且所需的echarts图表在移动端渲染可视化要求涉及的图形界面。
数据集对象需要完成对数据源的预处理,从服务器端返回的数据源一定是JSON格式数据,数据集对象则需要提供特定的API构造成可视化对象option,并调用echarts指定方法进行图像的渲染。可视化对象数据的定义格式如下:
var option = {
title : {
text: '14年5月至10月',
subtext: '淘寶天猫部分家纺用品销售额'
},
legend: { data:['水星家纺','富安娜'] },
calculable : true,
xAxis : [{
type : 'category', boundaryGap : false,
data : ['5月','6月','7月','8月','9月','10月']
}],
yAxis : [{
type : 'value',
axisLabel : {
formatter: '{value}万元'
},
splitNumber:5
}],
series : [{
name:'水星家纺',
type:'line',
data:[5269, 4819, 3171, 3720, 4868, 4759],
},
{
name:'富安娜',
type:'line',
data:[3417, 5399, 3813, 5004, 6638, 8359],
}
]};
其中{}表示对象,[]表示数组,相应的模块并非全部需要,可以按照自身需求设计符合期望的可视化产品。
3.2移动互联网下数据可视化的实现
文字描述较为抽象,而图形图像的展示相对来说要更为生动形象、直观。通过数据可视化将数据进行更加清晰的站线,有效地传递信息,帮助用户从中发现关系、规律、趋势。本文基于echarts.js提供了丰富的Canvas类库,将数据的格式封装到option对象中,调用echart.js类库中的setoption()方法进行指定数据可视化的渲染。同时将电子商务的部分数据进行可视化分析处理,其中一组结果示例如图5所示。通过数据的横向和纵向比较,可以明白看出电子商务发展状况的总体趋势。从折线图中就已真实反映出:富安娜家销售金额在5~10月有大幅度的增长,水星家纺5~10月销售金额有小幅的下降,梦洁家纺、恒源祥多喜爱、北极熊家纺5~10月份销售金额在2000万元左右,表现平稳。数据可视化目标就是让用户和系统之间可以进行和实现交互,echarts.js作为一个优秀的可视化工具,提供了一套對数据交互的事件,当用户点击数据视图按钮时将可直接呈现可视化背后的数据,如图6所示。通过将数据呈现给用户,用户可对这些数据进行修改,而后进入新的一轮的数据可视化渲染,从而大大提升了用户的体验指数。
4结束语
在移动互联网下数据可视化的发展是可视化研究领域的技术关注重点,本文提出了一种轻量级JSON数据传输,按需异步加载模式应用到移动互联网中,对性能的提升具有显著的效果。移动互联网下的数据可视化作为一种新兴技术正在蓬勃发展,并与虚拟现实技术、计算机动画技术、人工智能、数据挖掘、数字地球、经济趋势,甚至与人类基因组计划等诱人的前沿学科领域都有密切的联系。如何有效处理和解释这些包含丰富信息的海量数据是学界目前面临的巨大挑战,同时,这其中也蕴含这数据可视化技术所呈现给未来研究的艰巨却瞩目的成就及应用前景[13]。
参考文献:
[1]HABER RB,MCNABB DA.Visualization idioms:A conceptual model for scientific Visualization systems[C]//Visualization in Scientific Computing,[S.l.]:IEEE,1990:74-93.
[2]CHEN Wei,DING Ziang,ZHANG Song,et al.A Novel Interface for interractive exploration of DTI fibers[J].IEEE Transations on Visualization and Computer Graphics,2012,15(6):1433-1440.
[3]王文宇,刘玉红. 移动互联网终端安全分析与研究[J].计算机安全,2011(12):21-23.
[4]郝龙. 移动网络中即时通信业务特点的研究及端到端的优化[D].北京:北京邮电大学, 2012:4-5.
[5]T.Munzner,A nested model for visualzation design and valization[J].IEEE TransationVisualization and Computer Graphics, 2009,15(6):921-928.
[6]谢雪梅,高艳苗. 用户移动支付行为习惯成因研究[J].北京邮电学报(社会科学版), 2013, 15(5):33-37.
[7]张青,陶彩霞,陈翀. 移动互联网数据可视化技术及应用研究[J]. 电信科学, 2014, 30(10):8-14.
[8]吴佳鑫. Web环境下信息可视化模型研究[D]. 武汉:武汉大学,2009:23-24.
[9]杨海霞. 基于改进数据过滤算法的异构数据库优化挖掘技术[J]. 科技通报,2013 (6):125-127.
[10]曾悠. 大数据时代背景下的数据可视化概念研究[D]. 杭州:浙江大学,2014.
[11]刘大海. 海量数据可视化方法的研究[D]. 天津:天津大学 ,2014.
[12]朱文. 基于HTML5Canvas技术的在线图像处理方法的研究[D]. 广州:华南理工大学, 2013.
[13]贺全兵. 可视化技术的发展及应用[J].中国西部科技,2012(4):4-7.

