图像文字组合与用户认知的相关性研究
黄光圣,叶添
(商洛学院人文社会科学学院,陕西商洛726000)
图像文字组合与用户认知的相关性研究
黄光圣,叶添
(商洛学院人文社会科学学院,陕西商洛726000)
为了更好地帮助用户操作人机交互页面,从而更好的完善机器界面操作,运用唐德斯三成分说理论,结合php、javascript、sql、html、css等现代计算机编程语言,编写出关于图像与文字在交互界面中组合的实验程序来收集互联网用户的反应时实验数据。结果表明,目前的人机交互设备多为移动互联网设备;在人机交互界面中,用户在文字与文字组合中,不一样规格的文字组合比相同规格文字组合理解的快得多;在图片与图片组合中,不同规格的图片组合要比相同规格图片组合理解的快得多;所有组合中,用户心理认知最快理解要属文字与图片的组合方式了。文字与图片的这种组合表达方式在交互界面中使用地越多,用户心理认知的速度就越快,所需反应时间就越短,操作就越方便。
互联网;人机交互界面;认知;实验;心理学
在高速发展的二十一世纪,网络科技、计算机技术成为人类历史上第三次科技革命的主流。作为高科技与信息交互的产物,计算机、手机成为人类生活中必不可少的重要媒介和生活工具。作为信息的传播媒介工具,生活中的计算机、手机的绝大多数应用程序都离不开人机界面[1]。大到登上月球的“嫦娥”,小到每个现代人手上的手机,都离不开“人类”这个最普及的用户群体和智能机器界面之间的直接关系。其中人机界面中,最直观的,也是数量最多的元素就是文字与图像[2]。那么如何将文字与图像在界面中合理组合的同时,又将计算机强大的功能在第一时间内为用户提供便利,就需要了解文字与图像的组合方式带给用户的心理认知情况[3]。
在高度发达的网络化进程中,大大小小的网站,手机app,都充斥着琳琅满目的信息。当一屏幕的文字和图像出现在用户眼前的时候,用户对信息的认知速度会大大降低,这些会给信息平台(网站、手机app)带来不好的客户体验,导致用户的流失,直接带来平台的损失[4]。本研究根据用户的选择反应时来计算[5],判断信息平台中出现信息量的多少最适合用户浏览,从而帮助解决此炙手可热的问题。
1 实验工具与方法
1.1 研究对象
使用电脑或者手机的互联网用户,在用户不熟悉互联网产品的情况下,收集被试关于人机交互界面的人口统计学资料和反应时时间,用于后期整理分析。
1.2 实验工具
实验以网页实验小游戏“找上上”为操作对象,让用户使用浏览器在不同文字与图片的组合的刺激下用最快速度找到文字“上”或者图片E(开口朝上),系统程序自动收集用户所作出反应的时间[6]。本实验共分为五种类别组合,依次呈现给实验用户的分别是无差异文字组合、差异文字组合、无差异图片组合、差异图片组合、差异文字与图片组合[7]。每一种类别组合分别测试五组,每一组的组合方式都是同选项刺激的随机组合[8]。其中所有组合中无差异文字规格均为最普遍的14像素[9],差异文字“上”为40像素;无差异图片组合中无差异图片规格为50×50像素;差异图片组合中无差异图片规格为25×25像素,差异图片规格为50×50像素[10]。之所以采用这样的文字与图片是因为“尽量使用清晰易懂的图像”[11],所以采用国际上通用的国际标准视力表[12]。
1.3 实验方法
为了能够揭开图像与文字在交互界面中的组合与用户心理认知的相关关系,本次研究根据唐德斯(Franciscus Cornelis Donders)的减数法(subtractive method),又称唐德斯反应时ABC(Donders ABC of reaction time)或唐德斯三成分说中的C反应(C-reaction),又称辨别反应(indentification reaction)的原理理论,结合php、javascript、sql、html、css等现代计算机编程语言,编写出关于图像与文字在交互界面中的组合的网页实验小游戏——“找上上”[13]。实验网址为http://www.zizhushu.com/psy。
实验要求被试完成一项指定任务:用户在填写完人口统计学资料后,使用浏览器在不同文字与图片的组合刺激下用最快速度找到文字“上”或者图片E(开口朝上)。被试在操作过程中的整个反应时间都被此次试验程序全部记录。
试验完成后,实验系统会将被试的所有实验资料进行统计整理,并且呈现给被试。
2 结果与分析
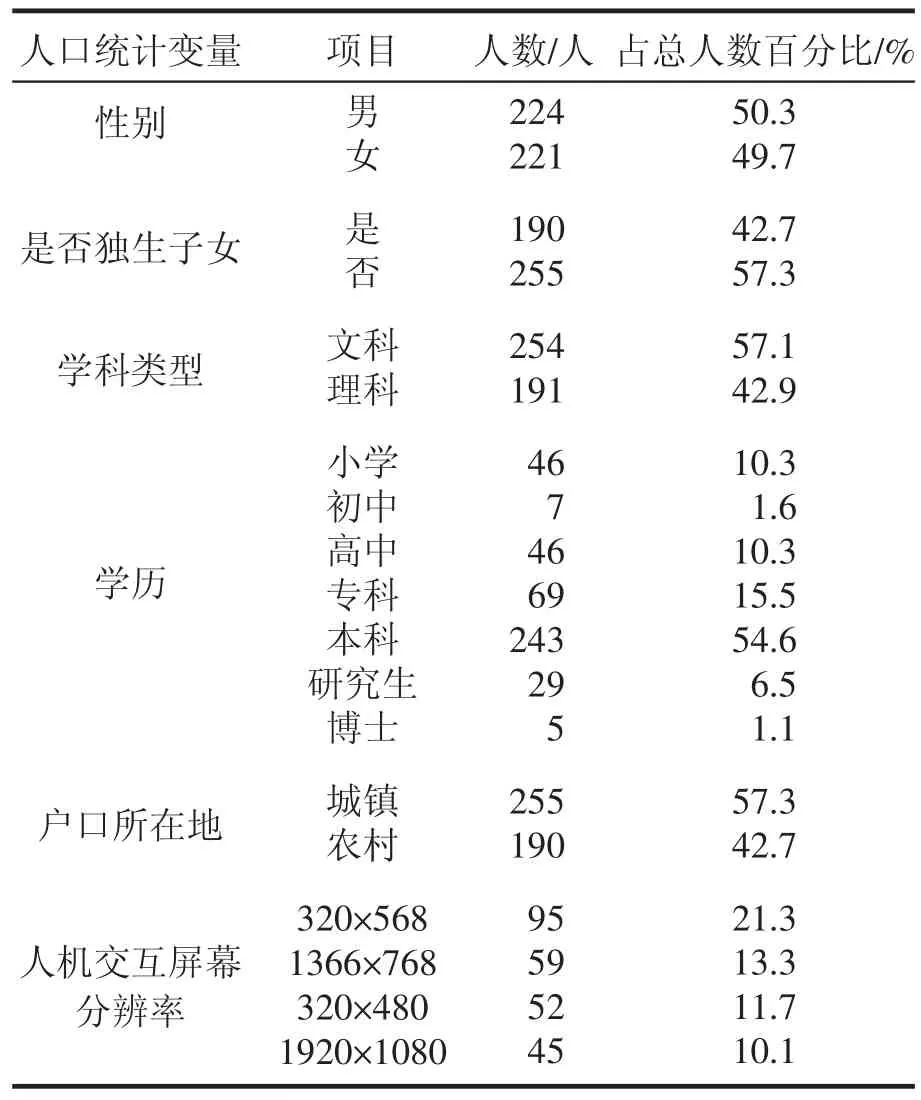
用户通过电脑手机等电子终端系统进行实验。参与实验人数共445人,数据有效率为96%,数据统计截止到2014年5月13日上午10:22:47。被试构成见表1。

表1 被试的分布与构成
2.1实验数据的总平均数与标准差的评定
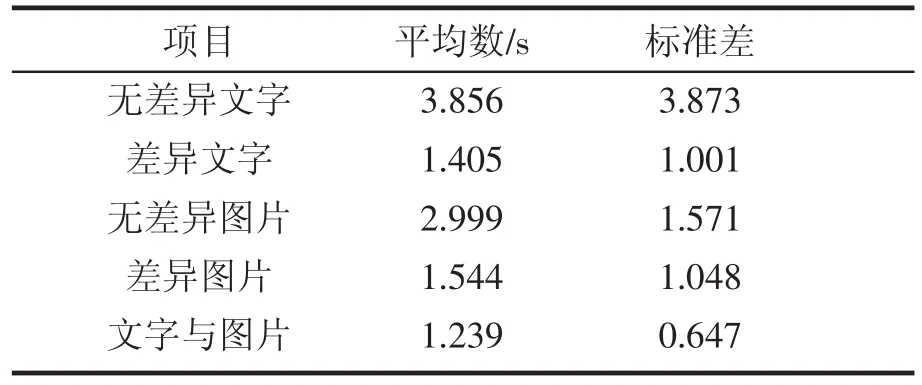
如表2所示,在445名被试中,根据实验程序所得出的平均数与标准差分析得出,用户在无差异文字组合与无差异图片组合这两个类别所需的反应时间为最高,其次为差异图片组合、差异文字组合、文字与图片组合;无差异文字组合的反应时标准差为最高,文字与图片组合的反应时标准差为最低。

表2 实验总人数的平均数和标准差
2.2 不同人口统计学反应时间的差异分析
2.2.1 不同性别被试的反应时间的差异比较
如表3所示,不同性别被试在差异文字、无差异图片和差异图片上反应时间有着显著差异,男性在五类组合中平均所用时间均低于女性;男性的反应时标准差比女性的反应时标准差低。

表3 不同性别被试的反应时间的差异比较
2.2.2 是否独生子女被试的反应时间的差异比较
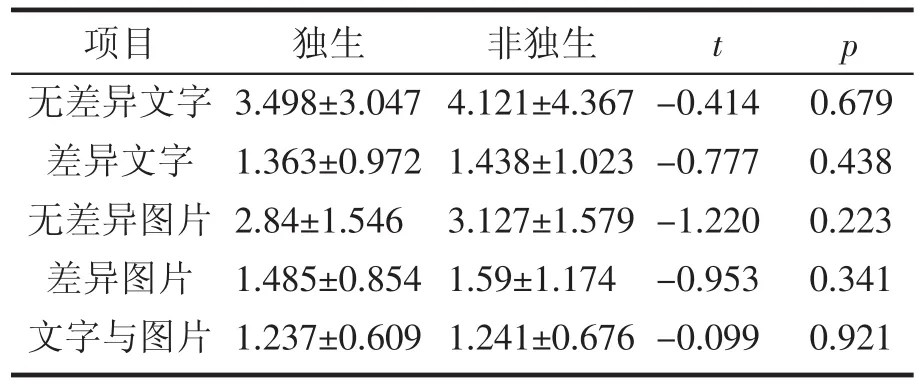
如表4所示,是否独生子女被试在反应时间上没有着显著差异,独生子女在五类组合中平均所用时间均低于非独生子女;独生子女的反应时标准差较非独生子女的反应时标准差偏低。

表4 是否独生子女被试的反应时间的差异比较
2.2.3 不同学科类型被试的反应时间的差异比较
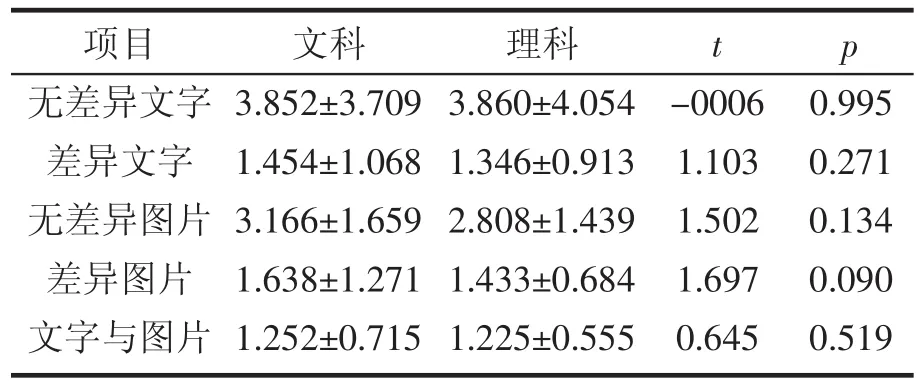
如表5所示,不同学科类型被试在反应时间上没有显著差异,理科被试在差异文字组合、无差异图片组合、差异图片组合、文字与图片组合这四种组合的平均反应时间均低于文科被试;文科被试在无差异文字组合中平均反应时间和标准差略低。

表5 不同学科类型被试的反应时间的差异比较
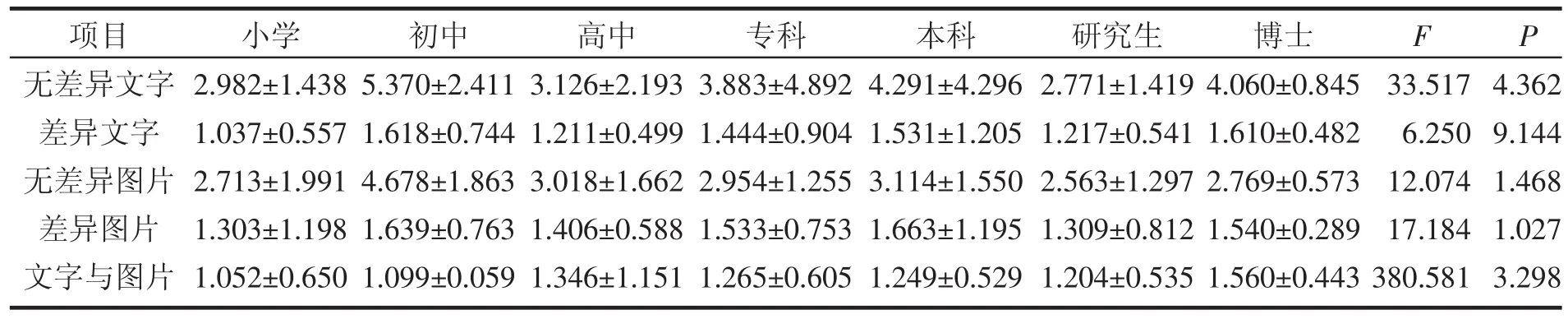
2.2.4 不同教育程度被试的反应时间的差异比较
如表6所示,不同教育程度被试在反应时间上无显著差异,小学教育程度被试在五类组合中所用反应时间较整体反应时偏低;初中教育程度被试在无差异文字与无差异图片组合中所用反应时间较整体反应时偏高;高中教育程度被试、专科教育程度被试、本科教育程度被试、研究生教育程度、博士教育程度被试在整体反应时水平中较中等。

表6 不同学历被试的反应时间的差异比较
2.2.5 同户口被试的反应时间的差异比较
如表7所示,不同户口被试在反应时间上没有显著差异,农村户口被试在五类组合中平均所用时间均低于城镇户口被试;农村户口被试的反应时平均差在差异文字、无差异图片、文字与图片中均高于城镇户口被试。
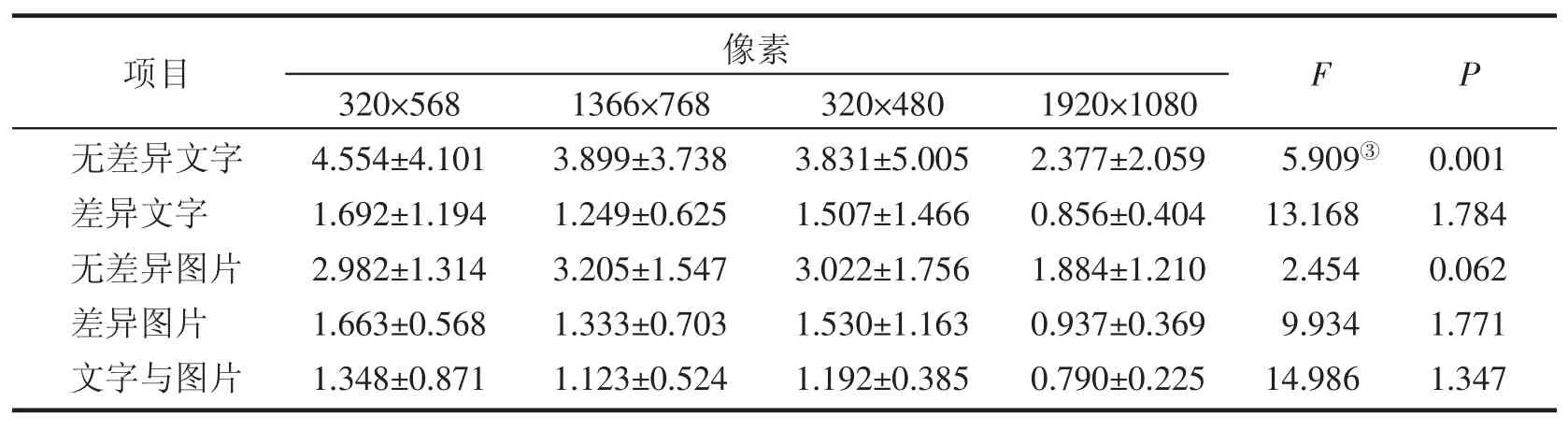
2.2.6 不同交互界面分辨率被试的反应时间的差异比较
在本实验中所收集的交互界面分辨率五花八门,此次研究只研究一些互联网产品中主流的人机交互界面分辨率,即此次实验分辨率人数所占总实验人数多于10%。如表8所示:不同交互界面分辨率被试在无差异文字反应时间上有着显著差异,交互界面分辨率为1920×1080像素的被试所用的平均时间显著少于其它分辨率的被试;交互界面分辨率为320×568像素的被试在无差异文字中平均所用时间较其它交互界面分辨率被试偏高;交互界面分辨率为320×480像素的被试平均差均高于其它交互界面分辨率被试。

表7 不同户口被试的反应时间的差异比较

表8 主流分辨率被试的反应的差异比较
3 讨论
3.1 根据被试人口统计学资料分析
3.1.1 根据较明显人口统计学数据分析
根据这次实验测试的被试人员资料统计,比较明显的人口统计学数据得出,大专以上教育程度的被试人数为346人次,占实验总人数的77.7%。这说明在现代互联网产品中,高学历的互联网用户所占比例较大。
3.1.2 根据主流人机交互界面分辨率的统计分析
根据这次实验测试的被试人员资料统计,占人机交互界面分辨率被试总人数比例较大的主流交互界面分辨率依次是320×568像素,1366×768像素,320×480像素,1920×1080像素。这四种主流分辨率被试的总人数为251人,占据总实验人的56.4%。其中320×568像素与320×480像素这两种规格的交互界面分辨率多数为移动互联网设备,即通常所说的手机。这两种规格的实验人数分别为95人和52人,所占测验总人数的21.3%和11.7%。另外1366×768像素这种规格的交互界面分辨率多数为笔记本电脑系列,参与此次实验的人数为59人,占测试总人数的13.3%。最后1920×1080像素这种类别的交互界面分辨率多数为台式电脑,参与此次实验的人数为45人,所占总人数的10.1%。这些数据所显示的移动互联网设备所占此次试验的总人机交互设备数量的33%,而传统电脑仅为23.4%,这说明目前的人机交互设备多为移动互联网设备,可以将今后人机交互界面发展的重点放在移动互联设备的交互界面。从电脑端的分辨率情况来看,分辨率偏大的如1920×1080像素的界面的反应用时比偏小的屏幕分辨率的所用时间要短。
3.2 关于被试的反应时资料分析
3.2.1 根据较明显反应时平均数数据分析
根据这次实验测试的不同组合反应时对比结果来看,差异文字组合,差异图片组合,还有文字与图片组合的平均反应时远远小于无差异文字组合和无差异图片组合。这说明在人机交互界面中,用户在文字与文字组合的情况下,不一样规格的文字组合比相同规格文字组合可以理解的快得多;在图片与图片组合中,不同规格的图片组合要比相同规格图片组合理解的快得多;在所有组合中,用户心理认知最快程度的方式要属文字与图片的组合方式了。这也恰好和现在流行的电脑,手机,汽车操作系统的图标显示方式、互联网产品的组合方式相吻合。
因此,现在市面上非常流行的人机界面产品的组合规律是符合认知心理的科学理论的。例如亚马逊等互联网网站的交互界面,windows操作系统的交互界面,ios手机操作界面等,都是由很差异化的图片与文字组合所呈现的,这样做的好处就是根据用户的习惯,不需要用户过多思考和学习[14],就可以很快的理解产品所要表达的含义。越来越多的科技厂商量产大屏幕移动设备,也可以根据认知心理学的科学道理来做偏大的屏幕像素可以给用户带来更好更方便的认知解释。因为根据表8的数据分析,人机交互界面中可以让用户认知产品所表达意思最快的组合为图片与文字相结合的方式。
3.2.2 根据较明显标准差数据分析
根据这次实验测试的综合反应时的统计来看,作为第一种组合方式出现的无差异文字组合的标准差较其他组合高,说明此项数据较其他组合不稳定,可以说明用户在首次使用互联网产品时,会有一个学习产品使用方法的过程,那么影响使用过程所需的时间因人而异。随着操作的深入,用户的认知线索会变得清晰,用户的相对认知速度加快。
4 结论
用户反应速度的快慢与其性别,是否独生子女,学科类型,学历,户口有直接关系,互联网的主流用户为高学历用户,主流上网设备为移动互联网设备,分辨率偏大的操作界面可以让用户反应速度更快;文字与图片的这种组合表达方式在交互界面中使用的越多,用户心理认知的速度就越快,所需反应时间就越短,操作就越便捷。
[1]温斯切克.网页设计心理学[M].北京:人民邮电出版社, 2013:18.
[2]安德森.认知心理学及其启示[M].北京:人民邮电出版社,2012:25.
[3]龚丽娜.探讨基于认知心理学的网站交互设计原则[J].艺术与设计,2012(1):157.
[4]斯滕伯格.认知心理学[M].北京:中国轻工业出版社, 2006:410-412.
[5]王甦,汪安圣.认知心理学[M].北京:北京大学出版社,2006:4-7.
[6]舒华.反应时技术和认知心理学[J].心理科学通讯, 1998(4):42-47.
[7]陈曦.视觉认知心理学反应时实验研究的新技术[J].华南师范大学学报:社会科学版,1996,4(4):70-74.
[8]李翠轻.网页设计中视觉传达与信息传递的统一性研究[D].保定:河北大学,2009:35.
[9]唐芸莉.网页界面中文字设计的可用性研究[J].科协论坛,2012(2):78-79.
[10]李卓.网页设计中的认知心理学与艺术设计理念[D].长春:吉林大学,2004:45.
[11]李桂芬.网页设计中文字的特性与视觉传达关系研究[J].美术大观,2012(1):122.
[12]人民卫生出版社.GB11533-2011,标准对数视力表[M].北京:人民卫生出版社,2011:50-60.
[13]钱家渝.视觉心理学:视觉形式的思维与传播[M].上海:学林出版社,2006:112-132.
[14]Steve K.Don't make me think[M].北京:机械工业出版社,2013:125-130.
(责任编辑:李堆淑)
Correlative Study on Image-Text Combination and User Cognition
HUANG Guang-sheng,YE Tian
(College of Humanity and Social Sciences,Shangluo University,Shangluo726000,Shaanxi)
In order to help users operate the human-machine interface,and improve the machine operation interface,Doders'three components with PHP,Javascript,SQL,HTML,CSS and other modern computer programming language is applied to write the experimental program related to the image-text combination in interaction interface to collect the reaction experimental data of the internet user.The results show that most of the current human-computer interaction devices are the mobile internet devices;in the humancomputer interaction interface,users'different specifications of text-to-text combinations can be more quickly cognized than the same specifications;users'different specifications of image-to-image combinations can be more quickly cognized than the same specifications;among all the combinations,the text-to-image combination can achieve the fastest user psychological cognition.The more the text-toimage combinations are used in the human-interaction interface,the quicker the psychological cognition speed can be achieved,the shorter the reaction time is needed,and easier to operate it.
internet;human-machine interface;cognition;experiment;psychology
B849
A
1674-0033(2015)02-0070-05
10.13440/j.slxy.1674-0033.2015.02.018
2014-12-19
黄光圣,男,江西宜春人,硕士,讲师

