低学龄儿童AR美育产品交互设计研究
侍洪宁 魏谢敏 李佳佳



摘要:探索基于兒童特征的美育类AR产品交互设计原则及设计实践,旨在为儿童用户带来易用、有趣、沉浸的交互体验,给设计师提供新思路,促进5G时代下教育数字化的创新发展。前期通过调研分析儿童美育类AR产品的发展现状及未来潜力;进而分析低学龄儿童的生理、心理、认知和审美特征及其对设计的影响,从设计层次、用户行为、用户特征、设计要素、设计需求推导出儿童AR美育产品的设计原则;最后进行设计实践。得到内容生活化、视觉具象化、流程扁平化、反馈多模态、教学隐性化、细节情感化的设计原则。本文提出的设计原则适用于低学龄儿童美育类AR产品。
关键词:增强现实技术;交互设计;美育;低学龄儿童;教育数字化
中图分类号:TB472 文献标识码:J文章编号:1003-0069(2024)05-0136-04
Abstract:Explore the interactive design principles and design practices of AR products based on childrens characteristics,aiming to bring easy-to-use,interesting and immersive interactive experience to children users,provide designers with ideas,and promote the innovative development of digital education in the 5G era. In the early stage,the development status and future potential of AR products for childrens aesthetic education were analyzed through investigation. Then,the physiological,psychological,cognitive and aesthetic characteristics of children of low school age were analyzed and their influence on design was analyzed. The design principles of AR aesthetic education products for children were deduced from the design level,user behavior,user characteristics,design elements and design requirement. Finally,design practice is carried out.The design principles of life-oriented content,visual concretization,flat process,multi-modal feedback,hidden teaching and emotional details are put forward.The design principles proposed in this paper are applicable to aesthetic education AR products for lower grade school children.
Keywords:Augmented Reality(AR);Interaction design;Aesthetic education;Children of low school age;Education digitization
引言
美育对儿童的素质影响潜移默化、深远持久,教育数字化已被列入国家战略行动,随着VR、AR等技术的成熟,其逐渐在教育领域深入发展,并为教育数字化提供了新的可能性,相较于需要头戴设备的VR,AR更适用于低学龄儿童教育。但是,当前我国针对儿童的美育类AR产品较少,且存在着交互体验不足的问题。本文基于这一背景,从发展现状、儿童用户、数字技术的统合视角出发,探寻基于增强现实技术的低学龄儿童美育类产品交互设计原则,探索数字化美育的创新设计。
一、AR技术与儿童美育
(一)AR技术的起源与应用发展
增强现实技术(Augmented Reality,简称AR),最早可追溯至1968年,美国计算机科学家伊凡·苏泽兰(Ivan Sutherland)领导研发了能够生成复杂虚拟场景的系统,直到1990年,波音公司研究员提出了Augmented Reality这一词组概念,而后,AR技术逐渐在各个领域应用发展[1]。AR技术在教育领域的应用,可从家庭、课堂两种使用场景进行列举。从家庭个人教育来看,考虑到便捷性,主要采用移动AR,如移动端App、可穿戴设备等,将AR技术与儿童熟悉的卡片、书籍、玩具等实物媒介结合,例如葡萄科技AR绘本、小熊尼奥AR地球仪、Pizza Co卡片式AR数学游戏、MuzzBloc AR音乐启智玩具等;从课堂集体教育来看,AR与教室墙壁、黑板/白板、显示屏等物体相结合创造增强现实的教学环境,但相较于AR家庭个人教育的普及,AR课堂集体教育还在进一步研发中,其中也不乏优秀案例。例如:国外学者开发了儿童生物学数字工具SharedPhys,探究了实时生理感知、全身互动和大屏幕可视化的混合现实环境初始设计空间;联想公司与清华大学联合研发了基于教学幕布的AR产品HoloBoard;台湾学者将Kincet、平板电脑与投影仪三者结合开发了增强现实的英语学习环境Digital Learning Theatre。
(二)AR技术应用于教育领域的优势
在教学场景上,AR可以提供游戏化、情景化教学,且同时利用视觉(文字、图像、动画、视频等)、听觉(音乐、音效、旁白等)等多种感官通道扩增学习内容,突破现实场景教学的局限性。在内容表现上,AR运用三维图像可视化,形象化地展示抽象的知识概念,便于学生理解,尤其是对于认知水平尚未完善的低学龄儿童来说教育引导和辅助效果更佳[2]。在教学方式上,相较于传统的单向灌输式教学,AR的可互动性带来发现式学习,提升了教学过程中学生作为主体的参与性,学生由被动学习转变为主动学习。在教学效果上,AR相较于VR全虚拟教学,其教学过程相对可控,多个研究表明,AR教育相比传统教学可以实现更好的教学效果。在教育体验上,AR以其虚实结合、实时跟踪的特点给学生带来沉浸式的学习体验,同时学生能够在真实环境中和他人共同完成任务,符合社会构建主义学习理论的要求。此外,将AR技术用于化学实验等课程,可以避免教学中的安全风险,节约实验器材成本。在美育方面,AR的核心优势是实现静态二维作品在真实空间中的虚拟三维动态展示,从视觉层吸引儿童兴趣、拓展想象力,附加值是给儿童提供拟真的数字展览空间,从心理层增强儿童的成就感,利于激发儿童学习的长久动力。
(三)儿童美育类AR产品现状分析
通过调研发现,当前市面上的美育类AR产品大部分以单向的信息呈现为主要功能,没有完全利用AR技术的特征,发挥其在美育中的优势。笔者针对儿童美育类AR产品在交互设计上的不足总结了以下几点:第一,用户群体过于笼统,没有从儿童阶段性特征出发进行设计,针对性不强。第二,界面视觉表现上仍以二维为主,呈现从二维逐渐转向三维的趋势。第三,交互操作形式比较单一、互动性较弱,例如简单的3D模型展示,对于儿童来说缺乏吸引力,难以维持学习兴趣。第四,教学上缺少引导和明确的任务目标,没有以学生为主体,更倾向于信息的单向传播,例如绘画步骤、涂色方法等教学说明。第五,功能上忽视了儿童的情感需求,缺少从用户情感层面出发的细节设计。
二、低学龄儿童特征与设计需求分析
(一)低学龄儿童特征
低学龄儿童是指处于1~3年级的小学低段儿童,根据我国对于小学生的入学年龄限定,1~3年级的小学生普遍在7~9岁左右。7~9岁的低学龄儿童是认知、审美、创意思维和实践能力发展的重要阶段。因此,本研究将7~9岁的低学龄儿童作为目标用户群体,从生理、心理、认知、审美4个方面分析用户特征。
1.生理特征:相较于学龄前儿童,低学龄儿童身体和手的敏捷性已大大增加,例如能很好地写字,并可以按照参照物画图;能较好学习某种技能:如参加体育运动、跳舞、做体操、练琴等。但其注意力不集中且易分散,他们的有意注意和无意注意是并存的,以无意注意为主,注意力保持时间在20分钟左右。
2.心理特征:低學龄儿童因认知能力的提升,自我意识开始逐渐强烈,反抗意识明显,即会对成人的判断提出异议,对成人的权威和控制反感,然而会听从同伴的建议。在社会交往方面,社会情感是儿童心理发展的晴雨表,如果儿童缺乏对社会的参与,就会造成心理上的封闭[3]。在自尊方面,低学龄儿童在活动中通过自己的行为和能力表现取得成功后将获得强烈而积极的自我价值感,此外,儿童有着获得他人关注及肯定的情感需求[4]。
3.认知特征:美国心理学家皮亚杰(Jean Piaget)将儿童的认知发展理论,7~9岁的低学龄儿童处于具体运算阶段,这一阶段的儿童正在由具象思维向抽象思维转变,仍以具象思维为主;有意性、目的性逐渐增强,即观察目标越具体,行动任务越明确,儿童的行为效果越好;开始能够从事物的整体看到部分,并认识部分与整体的关系,实现事物部分与整体的统一。
4.审美特征:按照美国教育心理学家加德纳(Harvard Gardner)的儿童审美认知理论,低学龄儿童处于“写实主义”阶段,这一阶段的儿童审美认知水平有限,仅仅依靠自身经验来感受与表达美,也无法理解抽象艺术。加德纳提出,在教学过程中,教师应扩展“写实主义”时期儿童的审美欣赏范围,帮助学生提高审美水平[5]。
(二)设计需求分析
诺曼在设计心理学中提出了关于设计的3个层次:本能层、行为层、反思层。在交互设计中,这3个层次对应着用户在交互过程中的信息接收、交互行为和用户体验。用户通过产品的视觉表现接受信息即交互内容,功能流程和交互反馈是用户在交互操作中不可忽视的两大设计要素,美育AR产品给用户带来的体验需要从教育引导和细节设计两个方面着重考虑。结合前文对低学龄儿童用户特征的分析,可以得出面向低学龄儿童的美育类AR产品设计需求,见表1。

三、低学龄儿童美育类AR产品交互设计原则
(一)内容主题生活化原则
低学龄儿童认知水平处于具象阶段,其对于世界的认知主要源于个人经验,即受到日常生活以及生活环境影响的直接经验,例如:衣、食、住、行、用。儿童的情感也来源于日常生活体验,生活场景中出现的人或事物映射着情感化的元素[6]。生活化的主题内容能够激发儿童产生情感共鸣,便于儿童理解与接受。数字化的创新教育运用科技手段,以虚拟的形式拓展教育内容,教育的本质没有发生改变,美育类AR产品也应从儿童经验出发,设置生活化的主题内容。
(二)视觉语言具象化原则
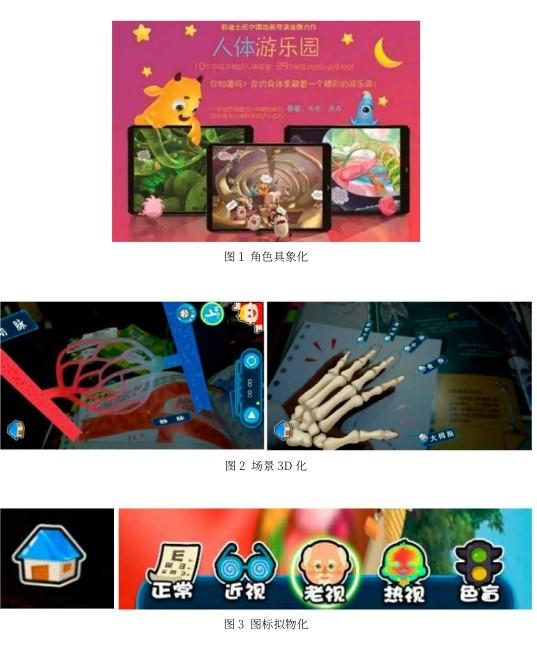
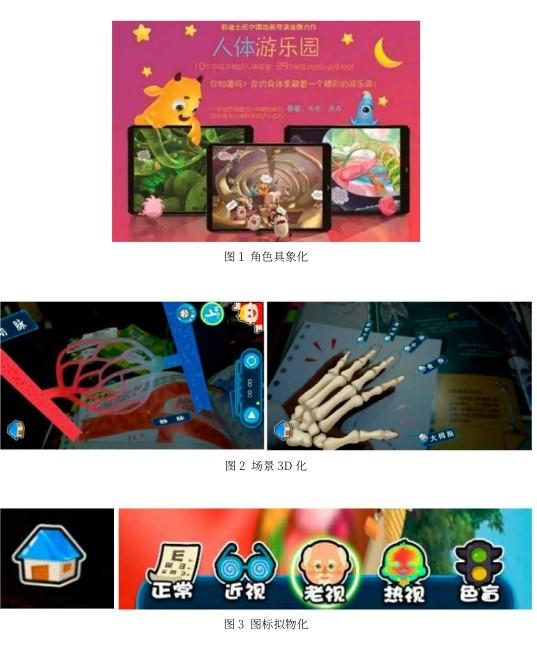
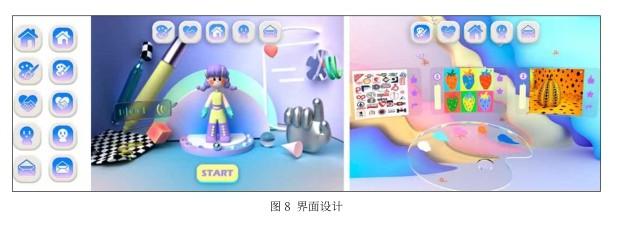
视觉元素是设计语言的单词与符号,用户通过视觉元素获得对于设计信息的第一印象。AR产品移动端的视觉元素可以分为人物/角色、场景/背景、界面图标3大模块。低学龄儿童处于由具象思维向抽象思维转变的过程之中,难以理解抽象化的视觉语言,可通过角色具象化、场景3D化、图标拟物化等形式表达AR产品中的视觉元素。例如,针对3~12岁儿童的AR科普绘本《人体游乐园》,以两个小怪兽的可视化形象在人体游乐园中探险的视角将儿童带入,见图1;绘本在数字端采用3D场景向儿童立体具象地展示了动脉、骨骼、心脏等现实场景中无法表达的人体内部器官,见图2;此外,《人体游乐园》在图标设计上大量采用了拟物化——“主页”用房屋表示,视力相关图标均以直观的形象进行表达,“老视”运用老爷爷的形象、“色盲”运用黄绿灯等,见图3[7]。

(三)功能流程扁平化原则
低学龄儿童目的性逐渐增强,任务越明确,他们的行为效果越好,因此,儿童美育AR产品在交互流程上应尽量简化信息层级架构,减少低学龄儿童的可选择性,同时降低学习成本便于儿童理解,过于复杂的信息架构会增加儿童用户的使用难度,从而减弱兴趣。其具体表现为将信息层级控制在3个以内,同时需要通过语音、指示图标、自动弹窗等方式加以辅助引导。在功能模块较多的情况下,应区分主次,引导儿童完成主线任务。扁平化的操作流程使得信息快速高效地传递给儿童,有利于提升儿童AR产品的易用性与用户黏性[8]。
(四)交互反馈多模态原则
儿童美育AR产品交互反馈设计上应采用多模态刺激,即在交互过程中调用视觉、听觉、触觉等多个感官通道,从而最大化地吸引学生兴趣,使其相对集中注意力,提升信息接受的完整度。从传播学理论出发,接受信息时调动的感官越多,心理对事物的形象就更趋向于真实,感官体验达到最大化的同时,传播效用也在不断增强[9]。7~9岁儿童注意力不集中,认知发育也尚未完善,无法通过单一感官深刻理解信息。因此,针对低学龄儿童设计的美育类AR产品应充分利用感官的多模态,以视觉、听觉为基础,其他感官为辅设计反馈信息[10]。例如《ahakid》,一款針对3-12岁儿童的启蒙教育App,其主页左上方的功能按钮在具象可视化的基础上辅助配音,切换按钮时,对应着按钮下方文字的声音发出,利用视觉与听觉通道的双重刺激吸引儿童的注意力,同时也便于识字不全的儿童理解按钮的功能寓意,见图4。
(五)教学引导隐性化原则
从美育产品本身出发,需要对其教学影响进行设计思考,即如何给儿童用户带来良好的教育体验。从低学龄儿童的阶段性特征出发,这一阶段的儿童需要教学引导但又处于反抗期,有着一定的厌学逆反心理,因此,应当给予儿童隐性化的教育感受,使其在潜移默化的交互中接受教育内容。AR产品中的隐性化教育可同时采用情景创设和教育者身份模糊两种方法。
1.情景创设是指以直观的虚拟场景模拟将儿童带入情景之中,这一方法既能够便于儿童理解问题、产生共情和展开想象,又能够增强儿童使用数字产品的代入感和沉浸感,从而驱动儿童完成任务的主观性。
2.教育者身份模糊是指教学引导的角色不再以教师的身份出现,可以将虚拟的教育者设定为同龄人即儿童玩伴的形象,以削弱学习的正式感和压迫感,营造更轻松、自然的学习氛围。
(六)细节设计情感化原则
设计的本质是为了满足人的需求而设计,这是设计的目的所在。儿童美育类AR产品的主要功能是教育,但想要吸引用户的持续关注,也应重视情感体验与情感交流。低学龄儿童有着渴望陪伴、需要社交、希望获得赞扬或奖励、喜爱有趣惊喜体验以及寻找自我的个性化情感需求。在美育类AR产品中需要通过同伴式虚拟角色、同龄人社交社区、及时的肯定反馈和奖励制度、游戏式教学、情景模拟等细节设计来满足儿童用户的情感需求。
四、低学龄儿童美育类AR产品交互设计实践
(一)《WOW ART》项目概况
笔者基于以上设计原则,进行了《WOW ART》项目设计实践,具体研发流程见图5。《WOW ART》由移动AR数字终端和实体纸品模型学具两部分组成,效果展示见图6。儿童首先通过数字终端获得学习任务,再通过AR识别功能扫描手工作品,在数字终端中静态的平面作品转向动态的立体模型。儿童可以在移动设备中与立体模型进行交互,例如旋转模型角度、变换模型大小、选择任意空间放置模型等。

(二)《WOW ART》项目设计
1.生活化的内容主题
无论是数字终端的设计还是纸品模型学具的设计,都围绕着低学龄儿童的生活经验展开。数字终端中的场景内容采用夸张手法,将儿童常见的美育用品画笔、调色板等物品进行夸张放大,拉近数字产品与儿童的距离。纸品模型学具的内容分为“衣、食、住、行、用”5个方面,例如儿童的学习用品:书包、课本、尺子等;节日美食:中秋月饼、生日蛋糕、端午粽子等;交通工具:飞机、火车、帆船等,见图7。纸模学具的内容对应着数字终端的模型设计,并与虚拟角色产生故事性互动。
2.具象化的视觉语言

《WOW ART》采用具象化的视觉语言,在界面设计中以3D立体化设计表现图标,并将图标进行拟物化,此外,相较于成年人的应用,有意将图标尺寸在界面中的占比设置得更大,以提升容错率,在儿童点击不准确的情况也可以顺利进行交互过程,见图8。在虚拟角色设计上依据低学龄儿童的心理特征和审美特征,选用儿童喜爱的卡通风格,采用柔和圆润的整体廓形,将虚拟角色参照小学生的身高、比例等特征设计为同龄人模样的3D形象,遵循社交情感可视化原则,特意设计了幅度较大的角色动态如对话、打招呼、发呆等,见图9,再配以明亮的色彩,塑造了性格活泼开朗、喜爱交流的相对真实的具象化虚拟角色[11]。现实生活中,因为场地、资金、时间等因素的限制,儿童的作品通常难以得到全面的展示,因此,《WOW ART》在场景设计上围绕“儿童艺术馆”的概念展开,以具象化的3D模型为儿童提供虚拟的立体艺术空间,以数字的便捷性给予每个儿童打造个人艺术空间的机会。
3.扁平化的功能流程
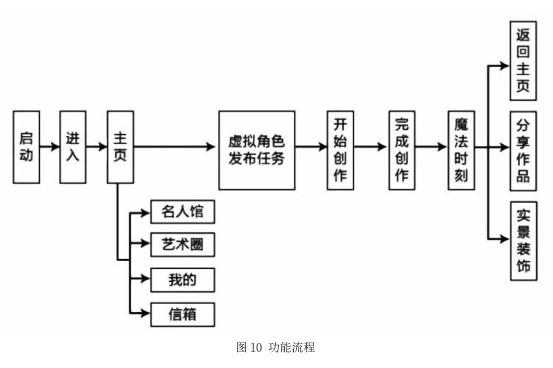
在功能流程上,《WOW ART》遵循扁平化设计原则进行了交互流程的简化,虽然设置了“主页、名人馆、艺术圈、我的、信箱”5大功能板块,但主要任务由主页中的虚拟人发布,儿童用户自然而然地被引导着进入下一环节,功能流程见图10。



4.多模态的交互反馈
《WOW ART》利用儿童的视觉、听觉、触觉通道同时给予用户以多模态的交互反馈,首先是按钮的视听反馈设计,例如界面最上方的5个功能按钮分别具有不同的代表性音效,用户在切换功能页面时,不仅可以看到按钮的颜色产生变化,还能够听到代表性音效以区别不同的功能。其次是AR模型的呈现,例如,用户在扫描平面作品时,如果扫描成功则会获得视听通道的正向反馈,如果因角度、光线等问题扫描失败,不仅会获得视听通道的双重错误提示,还能够通过触觉感到移动端的振动提示。最后是AR模型的放置,在用户选择位置以及放置成功时,都会得到视觉、听觉、触觉多通道的正向反馈刺激。
5.隐性化的教学引导
《WOW ART》中虚拟角色Mia以同伴的角度发布教学任务,提供教学引导,运用情景模拟的方式将儿童带入故事中,唤起儿童的情感,调动儿童的主动性,从而避免反抗期的儿童产生厌学心理。例如新学期开始了,Mia请儿童用户和她一起制作新书包,并在过程中用Mia的语气,以帮助、建议的方式给儿童提示制作步骤。
6.情感化的细节设计
《WOW ART》在功能设计上充分考虑了儿童的社交情感需求,例如“艺术圈”功能是儿童实现同龄人社交的虚拟社区,相当于成年人微信社交的朋友圈,儿童在虚拟空间中通过语音表达和作品图片展示真实的个人作品,同时欣赏他人作品,通过给予他人作品点赞以及获得他人点赞反馈以建立真实的同龄人社交关系,“我的”功能以三维的形式让儿童的作品呈现在立体数字展览空间中,为儿童打造了自我展示的虚拟空间,可以增强儿童的成就感和获得感。《WOW ART》中的虚拟角色Mia满足了儿童用户需要同龄人的陪伴的情感需求。在任务反馈上,当儿童完成一项任务就会获得Mia的语音鼓励和页面的正向反馈,迎合低学龄儿童希望获得赞扬或奖励的情感需求。
结语
未来的数字化美育创新设计,设计师应充分利用AR技术的特有优势,在交互设计中真正站在儿童用户的角度思考问题,分析儿童的阶段性特征与潜在需求,遵循合理的设计原则,在设计过程中尊重儿童的审美意愿,使儿童感兴趣、有乐趣,从实践体验中获得长久的学习动力,唤醒儿童的自发性学习潜能,进而达到“提升审美素养、陶冶情操、温润心灵、激发创新创造活力”的教育目的。

基金项目:国家社科基金艺术学项目(23CG198)的阶段性成果
參考文献
[1]李佳佳,郑子霞. VR技术在社交领域的具身传播与未来构建[J]. 传媒,2022(2):51-59.
[2]钱音旋. AR技术在教育类游戏中的交互优势[J]. 大众文艺,2021(19):76-77.
[3]阿尔弗雷德·阿德勒. 儿童教育心理学[M]. 上海:东方出版社,2021:87.
[4]杨丽珠,张丽华. 3 ~ 9 岁儿童自尊结构研究[J]. 心理科学,2005(1)23-27.
[5]刘剑眉. 提升小学生艺术审美认知能力的有效策略[J]. 江苏教育研究,2018(12):64-66.
[6]王馨;王峰. 反思层面的儿童教育类 App 情感化设计研究[J]. 装饰,2018(7):95-97.
[7]刘子建,李欣. 基于增强现实技术的儿童数字化阅读产品设计[J]. 包装工程,2019(8):197-203 .
[8]方竹馨. 交互设计在儿童美术教育类APP中的应用研究[J]. 设计,2019(09):92-93.
[9]胡鸿,周洲锋,金玉鑫. 多模态交互视角下的学龄儿童教具设计研究[J].设计,2021(6):88-91.
[10]黄瑞. 基于沉浸理论的儿童教育类 APP 交互设计[J]. 包装工程,2018(5):177-181 .
[11]李佳佳,于沁宁. 具身理论视野下的智能虚拟助理可视化设计研究[J]. 包装工程,2021(9):281.

