基于沉浸式体验的虚拟看车动效设计策略研究

基金项目:本论文为2019年度教育部人文社会科学研究规划基金项目“‘从拟态到数态’中国传统形态参数化建构策略研究”阶段性成果,项目编号:19YJAZH123
摘要:目的:本研究以汽车资讯类APP的3D虚拟看车功能为案例,旨在探索动效设计在移动端虚拟看车场景下提升用户沉浸体验方面的潜力与价值。方法:基于现有动效分类和沉浸式体验相关理论研究,分析沉浸式体验的特征,运用情感设计理论与沉浸感构建过程,构建以动效为基础的3D虚拟看车沉浸体验模型。结果:最终基于模型提出引导类动效、展示类动效、转场类动效、反馈类动效四大动效设计策略和相应的设计方法。结论:研究成果为国内汽车行业的数字化体验动效设计和用户沉浸式体验优化提供了有益的参考。同时,充分考虑了新技术发展趋势,能满足不断变化的用户需求,为未来的汽车数字化购车体验注入新的活力。
关键词:虚拟看车;沉浸感;动效设计;用户体验;设计策略
中图分类号:J524;TP317 文献标识码:A 文章编号:1004-9436(2024)02-000-04
0 引言
虚拟营销在数字时代成为汽车领域的重要推广方式,其中移动端虚拟看车功能通过全方位界面展示汽车,为消费者提供了真实、高效的购车体验[1]。随着界面设计的进步和新兴技术如虚拟现实(VR)、增强现实(AR)的引入,用户对虚拟展示的关注及其沉浸感体验需求的持续增长,在当今竞争激烈的市场中,找到独特、难忘的营销方式至关重要。动效设计是提升虚拟看车体验和用户沉浸感的关键工具。然而,在3D虚拟看车领域,现有动效设计仍面临理论和实践上的不足,导致用户沉浸感体验并不稳定。
1 相关概念阐述
1.1 虚拟看车动效的分类
界面动效是动态图形的类型之一,指被运用于人机交互图形界面所呈现出动画效果。界面动效有着清晰的逻辑目的,具有更强的交互性和功能性,旨在帮助用户理解当前交互发生的上下文背景,并提供恰当的反馈,本文所研究的动效主要指界面动效。具体而言,可以根据多种维度对动效进行分类。例如,网易設计团队将动效分为引入动效、页面动效、转场动效和组件动效[2]。由于动效的类型和表现方式会受到实现目的、信息类型和传达内容的影响,因此分类方式并没有绝对全面和正确一说。在3D虚拟看车场景移动界面中,动效可以展现流畅的运动路径,引导用户感受车辆的各个细节,通过形状元素变化营造出趣味的看车氛围等。根据不同场景的功能和目的,可以将虚拟看车的界面动效大致划分为以下几个类型。
转场类动效:主要用于界面之间的过渡,使用户在不同视觉场景之间流畅切换,避免突兀的界面切换感。这种动效可以是页面的滑动、淡入淡出、旋转等,帮助用户更自然地理解不同界面之间的关系,增强用户体验的连贯性和流畅性。
展示类动效:主要用于突出产品的核心功能和特点,引导用户的视觉流向,降低用户的认知负荷。通过动效辅助展示元素状态的变化,可以更好地吸引用户的注意力,使其关注产品的重要信息。
引导类动效:主要用于引导用户完成特定的操作或流程,帮助用户更好地了解界面的功能和使用方式。这种动效可以是手势指示、高亮提示等。通过动态视觉元素和运动路径,将用户的注意力引导至界面中关键区域,有助于增强用户的认知控制感。
反馈类动效:主要用于提供用户操作的反馈,让用户了解其操作是否被成功接收和执行,具体包括按钮点击、页面加载等方面的动效。通过合适的反馈动效,用户可以获得对其操作的即时确认,增强用户的掌控感和满足感。
1.2 沉浸式体验
沉浸感作为一个重要的概念,最早由心理学家米哈里·契克森米哈赖(Mihaly Csikszentmihalyi)于1975年提出的心流理论所引入。心流是指人在活动中完全投入的状态,能够带来新发现和创造感,仿佛将个体代入全新的现实[3]。《设计的法则》的作者立德威尔(Wiliam Lidwell)将沉浸式体验解释为个体将精力全部心流般地投注到某种活动中,无视外界的存在,以达到忘我的状态[4]。诺瓦克(Novak)等研究指出,顾客与相关事件的关系包括身心投入(认知)和身心融入(沉浸)两种情况[5]。努尔特(Noort)等指出,沉浸感的构成包括认知控制、专注、好奇和使用经验等多维结构[6]。随着互联网技术的不断发展,在线用户沉浸感体验的研究逐渐深入。有研究表明,沉浸是形成优质在线体验的关键因素[7],实际情况也证明了移动应用和网页设计越来越注重对沉浸式体验的营造。
情感体验在用户产生沉浸感时起到了重要作用。唐纳德·诺曼(Donald Norman)的情感设计理论以及其他研究进一步拓展了沉浸感的概念,他基于情感认知总结了情感化的三个层次:给用户带来感官刺激的部分是本能层;控制人身体行为的部分是行为层;大脑思考的部分是反思层[8]。王菁等人提出情感投入、文化体验和好奇心是使用购物网站的在线用户沉浸感的表现[9]。具体可以解释为情感投入提升用户的认知控制和对新功能的尝试;文化体验能加深用户对品牌和设计的感知,形成专注效应;好奇心体验则有助于培养用户尝试新服务、重复访问和搜索的浏览习惯。这三种体验分别对应认知控制、专注和好奇这三种关键的沉浸表现。
可以看出,在移动交互界面设计中,用户情感影响着用户对界面的投入和参与度,进而影响沉浸感的持续。动效设计在这一过程中作为重要的载体,分别在本能层、行为层和反思层产生影响。本能层通过动态元素的选择激发用户的情感反应,行为层通过动态的过渡、反馈和反应影响用户的情感,而反思层则通过让用户感受到界面的意义和价值,来引发其情感共鸣和满足感。
2 3D虚拟看车沉浸体验的界面动效设计模型
2.1 沉浸感与动效设计的联系
动效影响着用户体验的不同层面。交互动效主要影响用户的感知和交互层面,其通过辅助用户理解界面功能、提供操作反馈并增强感知流畅性,有助于塑造用户对认知控制感和专注性的体验。视觉动效不仅能帮助用户理解界面功能,还在情感反思层面施加影响,着重于品牌理念和价值的传达,这一过程的目标在于激发用户的情感共鸣,利用用户自身的情感诉求,唤起用户的内心渴望并认可产品的价值观。这种情感体验不仅会令用户留下深刻印象,还有助于增强整体的沉浸感。
沉浸感的塑造包含整个产品使用阶段,动效的触发和生成链路也包含唤醒动效前的动机、触发动效的行为、动效的动作、触发后的结果,与沉浸感的构成也相对应,影响最终的动效设计策略。
2.2 3D虚拟看车沉浸体验的界面动效设计模型建构
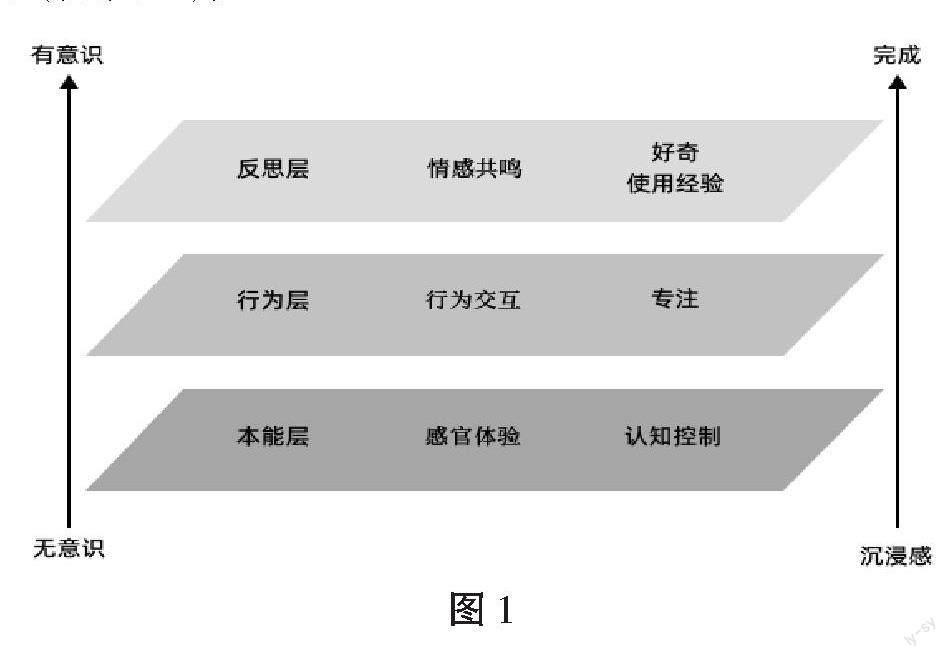
在3D虚拟看车场景的沉浸式体验中,动效贯穿用户使用过程的感官体验、行为交互和情感认知共鸣,对应于沉浸感建立过程的认知控制、专注、好奇和使用经验层面。本研究紧密结合情感设计理论与沉浸感构建过程,创建了一个提供沉浸式体验的动效模型(见图1)。
由于用户的沉浸感会随着情感体验逐层深入,所以动效设计模型涵盖情感体验的三个关键层次:本能层、行为层和反思层。本能层的焦点是模拟用户对车辆环境的感知,通过视觉、听觉和触觉效果,以及动效的动画运动路径,构建出与实际看车情境相符的虚拟3D车辆模型。通过融合情感元素,本能层的动效营造了良好的情感氛围,有助于用户更迅速地理解和适应3D虚拟车辆的展示环境,从而奠定认知控制感的基礎。行为层聚焦于用户与界面的互动行为和界面对用户行为的引导。通过巧妙的视觉元素和动效引导,用户的视觉焦点被引导至特定的界面元素,激发了用户主动参与界面操控的愿望。该层次的动效设计要符合用户的行为习惯和满足用户的预期,从而帮助用户逐步建立持续的专注力,进而实现沉浸感的专注构成要素。反思层则关注动效的设计规范和情感共鸣,包括视觉风格、物理运动设计等方面的一致性。此外,情感化元素和品牌要素的融入,能进一步唤起用户的好奇心并激发其对品牌理念的情感共鸣。通过这一过程,用户得以累积操作经验,对品牌也会产生更深层次的认知和情感联结,感到省心省力,从而提升整体的沉浸感体验,能够在3D虚拟看车环境中获得更深入和有意义的参与体验。
例如,汽车资讯类APP“懂车帝”的3D看车功能,最初通过在加载页面、车型选择、空间尺寸展示、技术数据呈现等方面运用动效,以视觉和动态元素引导用户的情感反应,提高用户本能层的感知控制力。在看车的使用过程中,采用精细视觉动效元素,在3D视图中突出显示重要的细节和特征,吸引用户的注意力,使他们更专注于车辆的外观、内饰和特点,以及使用动态元素,如过渡、变换和弹性效果,引导用户注意到不同方面的车辆细节。最后,在看车体验中的交互和视觉细节处理以及体验结束后巧妙运用过渡效果,不仅能让用户在使用虚拟看车功能的过程中体验到乐趣,更能在情感上与产品产生共鸣,增强其对产品的好奇心和价值认同感,对购车决策的形成和品牌价值的传递产生积极影响。
3 基于沉浸感体验的3D看车界面动效设计策略
3.1 引导类动效设计策略
引导类动效在3D虚拟看车应用中主要用于引导用户探索使用功能。通过界面元素的巧妙变化,引导动效能将用户的注意力聚焦到特定区域,减轻其他视觉元素的干扰,从而增强用户对界面的认知控制感,具体设计策略如下。
3.1.1 视线导引和焦点聚焦
引导动效的首要目标是引导用户的视线,使其自然地关注到特定的车辆部位或功能。在3D虚拟看车应用中,可以将动效应用于车辆外观的亮点部分,如独特的车灯造型、轮胎设计等。动效的流畅过渡和视觉吸引力能够促使用户的视线自然聚焦在这些区域,增强其对特定车辆特点的认知。
3.1.2 操作引导与掌控感
引导动效应在用户操作时提供清晰的引导,帮助用户决定下一步的操作。在3D虚拟看车过程中,当用户进行手势操作以旋转车辆或切换视角时,适当的动效应用可以使操作变得更加自然和流畅,增强用户的掌控感。例如,在用户旋转车辆视角时,引导动效根据车模的旋转角度,提示车身当前方位,以便用户准确掌握操作效果。
3.1.3 新手引导与功能介绍
引导动效还可用于向新用户介绍应用的基本功能。在用户首次使用时,可引导其简单操作,如拖动、缩放以及展示基本功能按钮的动效,可以帮助用户快速了解应用的操作方式和功能。这不仅增强了用户的认知控制感,还降低了用户的学习难度,使他们更快地投入虚拟看车体验中。
3.2 展示类动效设计策略
展示类动效在3D虚拟看车应用中具有突出产品特点和加强视觉效果,从而吸引用户的作用。经过精心设计的动效,可以将用户的注意力吸引到特定的车辆部位或功能,从而突出产品的独特之处。动效中融入沉浸视觉元素或改动界面结构,可以提升产品的视觉吸引力,增加用户与虚拟车辆的互动。情感化视觉动效元素的设计,也能为使用过程营造氛围感,具体设计策略如下。
3.2.1 强调产品特点
展示类动效的首要目标是通过动态效果突出产品的核心特点和卖点。在3D虚拟看车应用中,可以运用动效来突出车辆的外观设计、内饰布局以及特色功能。例如,强调流线型车身、独特的车灯设计、宽敞的内部空间等。动效的呈现应以视觉效果为主,通过缩放、高亮、渐变等效果将用户的视线引导到关键部位。
3.2.2 制造视觉冲击
展示类动效应该具备视觉吸引力,能够吸引用户的眼球并引发其兴趣。在3D虚拟看车应用中,可以使用一些视觉冲击效果,如渐进式呈现、逐层展示等,使用户在观看车辆外观或内饰时感受到一种逐渐拨开迷雾的效果,增强视差感,激发用户的好奇心。
3.2.3 动静结合,增强感官体验
展示类动效可以巧妙地将动态效果与静态展示结合起来,以提升感官体验。在3D虚拟看车应用中,可以通过动态切换不同人称视角,逐层展示车辆外观、内饰布局的方式,增强用户的空间感和沉浸感,使用户更好地理解车辆的整体结构和特点。另外,在视觉上添加动态的氛围元素,形成符合自然或人体的节奏感,从而营造平和的看车氛围。
3.3 转场类动效设计策略
转场类动效在3D虚拟看车应用中扮演着连接不同场景、页面的桥梁的角色。这些动效是为了使用户在切换不同内容时感受到平滑和自然的过渡,更重视为用户带来流畅的体验,设计策略如下。
3.3.1 视觉流畅,无缝连接
确保转场动效的设计能够无缝连接不同场景,避免用户在切换过程中感到突兀。动效的起始和结束状态应与前后场景的视觉效果保持一致,以便用户能够平稳过渡。
运用平滑、连贯的运动路径,确保转场动效在视觉上能够流畅引导用户的视线。通过视觉流畅的设计,用户能够自然地从一个场景切换到另一个场景,增强其与虚拟环境的联系感。
3.3.2 情境预期
考虑用户在转场之前的情境,使动效能够在用户心理层面提前建立转场的预期。这有助于降低用户的认知负荷,使他们在场景切换时能够更顺畅快速地适应变化。
3.3.3 适应用户行为
了解用户在3D虚拟看车应用中的典型操作路径,将转场动效与这些操作路径相结合。例如,当用户查看不同车辆部件时,动效可以根据用户的操作路径来引导场景切换,提供更符合用户期望的体验。
3.4 反馈类动效设计策略
反馈类动效在3D虚拟看车应用中不仅是为了确认操作结果,更是为了增强用户与虚拟环境的互动,从而增强沉浸感,具体设计策略如下。
3.4.1 感知性反馈
充分考虑动效的感知性特点,以确保用户能够通过触觉、视觉和听觉等感官获得反馈。例如,在用户对虚拟汽车部件进行操作时,通过视觉变化、触觉反馈和声音效果来传达操作结果,从而增强用户的参与感和沉浸感。
3.4.2 环境一致性
确保反馈动效与3D虚拟看车场景的整体环境保持一致。动效的视觉效果、运动路径和时机应该与虚拟环境相协调,以避免用户在体验过程中的认知断裂感,从而深化沉浸体验[10]。
3.4.3 自然过渡
运用平滑且自然的动效过渡,避免突兀的效果。动效的出现和消失应该符合物体的物理特性,以及用户在现实世界中的预期。这样的过渡有助于用户更好地融入虚拟场景,增强其感知的真实感。
3.4.4 个性化反馈
考虑用户的个体差异,反馈动效应具有个性化特点。用户在与3D虚拟场景互动时,能够获得与其操作风格和偏好相匹配的反馈,从而加深他们与看车应用之间的连接感。
4 结语
本文以移动端3D虚拟看车功能为例,探索了动效设计在提升用户沉浸体验方面的潜力。基于现有的动效分类,深入分析沉浸式体验的定义与特征,基于情感设计理论,结合沉浸感的构建过程,构建以动效为基础的用户虚拟看车沉浸体验模型,并提出相关的虚拟看车动效设计策略。在引导类动效的设计策略中,将注重通过动效的视觉效果和运动路径,引导用户自然而然地聚焦于界面中的特定元素,从而减少其他視觉元素的干扰,增强用户的认知控制感。展示类动效的设计策略致力于突出产品核心功能和特点,吸引用户的视觉流向,进而增强用户的专注感。转场类动效的设计策略则通过平滑的过渡,帮助用户理解不同场景之间的变化,避免因突兀的界面切换产生视觉干扰,从而让用户保持专注。最后,在反馈类动效设计中,强调通过统一的设计风格和运动速率,为用户提供一致的界面操作经验,同时注重情感化因素和品牌元素的融入,以激发用户的好奇心和情感共鸣。本研究希望能为移动端界面动效设计和用户沉浸式体验优化提供有益参考,从而为汽车行业的数字化体验创新注入新的活力。
参考文献:
[1] 甄文媛.汽车之家:云车展如何破局数字化营销[J].汽车纵横,2020(5):34-37.
[2] 王子禹,刘颜楷.基于手游玩家沉浸体验的动效设计策略研究[J].设计,2021,34(18):127-129.
[3] 赵珊.心流理论视阈下沉浸式设计路径探析[J].四川戏剧,2021(2):77-79.
[4] 立德威尔,霍顿,巴特勒.设计的法则[M].沈阳:辽宁科学技术出版社,2010:10-14.
[5] 诺瓦克,霍夫曼,杨.在线环境中测量客户体验:结构建模方法[J].市场科学,2000,19(1):22-42.
[6] 范·努尔特,福尔费尔德,范·雷默斯达尔.品牌网站中的互动性:消费者在线流体验的认知、情感和行为反应[J].互动营销杂志,2012,26(4):223-234.
[7] 斯楚滕,麦克亚历山大,科尼格.卓越的顾客体验与品牌社群[J].营销科学学院杂志,2007,35(3):357-368.
[8] 唐纳德·诺曼.情感化设计[M].付秋芳,程进三,译.
北京:电子工业出版社,2005:30-33.
[9] 王菁,李妍星.在线顾客体验的形成路径:基于沉浸理论的实证研究[J].中国地质大学学报(社会科学版),2015,15(2):132-139.
[10] 周睿.启动时态界面中动效的交互设计研究[J].包装工程,2015,36(8):83-86.
作者简介:李星瑞(1999—),女,四川攀枝花人,硕士在读,研究方向:交互与体验设计。