新媒体时代下动态插画的传播优势与案例分析
蔡琦 张杉



摘 要:随着科技的日益发展,新媒体技术与数字化设备的应用越来越广泛。一些信息的传播逐渐从单一的静态化往多维化的方向探索。本文从新媒体时代下插图动态化设计趋势的角度出发,论述动态插画在新媒体传播中的应用,通过分析动态插画的趣味性、故事性和互动性浅析动态插图在商业传播中的重要优势,以及动态信息在传达中发挥的重要作用。根据实践案例来探析动态插画在新媒体传播中的应用与价值,为动态化插画设计的创新提供相应的见解。
关键词:动态插画设计;新媒体设计;优势分析
中图分类号:J51文献标识码:A文章编号:2096-0905(2023)13-0-03
一、新媒体时代下动态插畫设计概况
新媒体是相对于传统媒体而言新兴技术的产物,新媒体具有个性化突出、受众选择性多、表现形式多样、信息传播高效等特征。
插画动态化或称动态插画是近些年新媒体时代下商业宣传方式中的新兴领域,在一开始21世纪数字信息化时代的到来,电脑绘制成了商业插画的制作主流,这些利用电脑为媒介被插画师们创作出来的作品被业内人士称为数字插画。这类创作方式把插画家从传统的纸和笔中解放出来,高效的修改方式,便捷的存储设置,以及快速的传播方式,使得数字插画行业急剧发展,新技术的注入给插画领域带来了史无前例的革新。尤其近些年来,软件技术的更新迭代,不断推动着插画领域向外探索。为插画领域注入了新的表现范式,动态化的插画设计就这样开始出现在大众的视野。动态插画结合了动画、电影等多种艺术形式的特点,通过一定的技术手段转化而成具有动态属性的商业作品,更像是平面与动画结合的产物。结合了声音、图形、空间等元素。这一类型作品结合了多种艺术形式,呈现出与那些传统学科有联系却又有不同的特殊风貌。
同时,动态插画在近些年蓬勃发展的原因也与新媒体的发展息息相关,随着新媒体时代的到来,人们对于信息的接收量加大,人人都可以利用现有的公共网络资源做自媒体宣传,信息传播的途径也发生了很大的改变。线上传播成了一些品牌信息传播的主要途径,互联网的传播途径与以往传统以纸媒传播的途径相比更为方便快捷,以电子类产品为媒介进行的商业传播产生的宣传成本也比传统纸媒更加符合品牌方的商业预期。在新媒体时代的影响下,新一代的年轻人收集信息的途径大多依靠手机网络,在信息化的网络传播中,动态化的插画商业传播更能吸引人们的注意力,虽然动态化插画设计深受电子载体的限制,因为其形式的特殊性只有在一定的数字媒体环境下才能真正实现它的商业价值,在互联网蓬勃发展的背景下,线上的信息传播途径占据了人类信息传递方式的一大部分,动态插画得到了能够与传统的宣传方式进行竞争的支持。新媒体时代的发展也为动态插画行业今后的发展打下了基石[1]。
二、动态插画在信息传播中的应用
(一)在商业传播中的应用
动态插画领域在近些年处于蓬勃发展的状态,在商业传播中尤为动态海报的出现频率最高。相对于传统的静态海报,动态化的设计具有更强的视觉冲击力,凭借着动态的插画设计和品牌产品结合来营造更多的趣味性,吸引顾客的注意力。同时,动态插画的动作属性能够承载更多的信息,相对于二维的静态插画,多维化的动态插画在商业传播中更具优势。
(二)在软件交互界面的应用
随着互联网的发展,新媒体时代动态插画也可以应用在软件的交互界面中,丰富的画面细节、有趣的图画动态能使界面的视觉冲击力更强,在众多同类的软件中更加突出,避免受众审美疲劳,整个画面呈现出轻松活泼、不枯燥的视觉效果,相较于静态的界面设计,动态插画传达的信息能附带更多的情感化设计空间。如闲鱼APP的下拉加载页是一只拟人化的小鱼在水里上下起伏的,向屏幕外眨眼微笑的动态形象,增添了画面的趣味性,丰富了用户的使用体验,增加了用户对软件使用的好感度。在信息传达的过程中,比起单纯的文字呈现,图形化的互动方式往往能让人印象更加深刻,拥有更大的沟通空间。
(三)在个性化设计中的应用
在新媒体时代下,沟通方式有了巨大的转变,从以往书信、面对面交谈的沟通方式转变为运用社交网络工具交流,各种交流应用大量出现如微信、QQ等。利用移动工具上的应用来传播信息的方式成为新媒体时代下传播信息的主要方式。传递信息的载体除了文字外,图片也是主要传播的方式之一,如信息沟通上使用频繁的表情包,使得动态图形设计的应用也可以展现在微信的表情包设计上。人们更多的是用动态的图像来表达现在的心情,表情包的形象多样,风格丰富,数量众多,用户可以根据自己的需求来选用不同的表情包来表达自己的情绪,这使信息传达的方式具有个性化设计的特点。
三、动态插画在信息传播中的优势
(一)提高趣味性,引导受众情绪
动态插画设计与以往的静态插画不同,它更加注重画面的变化,并且可以通过画面中的主体事物的相关变化来提升画面的整体趣味性引导受众者的情绪。如对于我们经常遇到的网页崩溃的界面来说,使用者打开网址时面对的是单调的文字或者图片提示,很容易加剧使用者焦虑等负面情绪。目前,大多数静态网址页面仅仅以文字或简单的图案来显示网站或网址面临的问题,缺少了对信息的修饰,导致用户直面生硬的页面信息,从而影响用户的使用体验感。但如果运用动态插画设计,把单调的文字或图标拟人动态化处理,并赋予人物相应的变化,通过人物动作的动态效果,使得画面活跃起来[2]。
(二)塑造故事感,充分完整地传达信息内容
动态插画相较于静态的插画来说,可以通过指定元素的动作形成故事情节,使观众通过不同的动作情节来感受和思考插画所要传递的内容,这种思考的过程与平面作品所赋予的不同,它能够更大程度地延长观者的注意时间,让信息在观者的脑海里留下相对较深的印象。同时,观者在接收信息之后能够通过联想去对信息进行自我延展,从而达到更好的传播信息的效果。通过对动态插画故事感的塑造,对不同的元素设定不同的情节来完善对于信息的表达,能够在一定程度上加大设计者的设计空间,提升平面插画的叙事层次。
以“博洛尼亚之夜”动态戏剧插画海报设计之一《灰姑娘》动态海报设计(见图1)为例,海报与动态插画的融合增强了信息传达的趣味性,让观众在接收信息的同时体会到故事感。该动态设计结合了故事的内容,把主角的身份用插画的方式呈现出来,图片中人物的位置变化为画面增添了空间感,利用动态的方式形成了画面中交替的动作,引起观者的好奇,使得画面在变化的同时也能与剧中的故事结合起来,为戏剧的宣传增添了一丝色彩。在获得平面的信息的同时体会到额外的故事内容。这种故事感的塑造,使得信息的传递更加丰满与完善。
(三)增加交互性,以多维的角度去传递信息
动态插画传播的信息量大,它融合了声音、空间、运动、时间等多维化的信息要素,是一种综合性设計艺术形式,相对于传统静态插画设计通过新媒体的支持,使信息获得广泛传播外,动态插画的互动性在信息传播中有最为明显的优势,如现阶段的H5广告,在传播信息的同时通过用户的点击操作等交互动作来获取更多的信息,使用户成为动态插画设计过程的一环,通过用户的动作来进行相应的改变,这与静态插画相比,信息传递的方式由单向传播变为相互传播,加深用户的体验感受。
四、案例分析实践探析
(一)《清明上河图》明代摹本绘画作品动态化设计简介
本次案例由吉林大学设计学专业学生张杉、王竞轩共同创作完成,旨在利用动态化的传播优势为博物馆宣传《清明上河图》明代摹本相关知识,更好地对古代人们的日常生活、民间习俗进行相关知识普及与宣传,让观者能够更加直接地感受到古代人文知识,身临其境地体会古代人们的日常生活。通过研究了解画面中人物的姿势、配饰、场景来推测出人物的身份职业以及相应的动作,再利用动态化使整个画面生动形象,充满生机,使得画面中所要传达的信息得到更好的呈现[3]。
(二)《清明上河图》摹本动态化设计实例
1.设计前期,归纳与整理
在设计前期,我们首先对整体的作品做了初步的了解,包括画面的整体分布与布局,其次为了更好地进行动态化制作我们根据画面整体的布局进行四个区域的划分。进行划分后每个区域按照视觉舒适度,各自挑选出需要进行动态化的人物与场景,并进行编组处理。根据以图2所示,根据编好的组别依次进行内容拆解与动作分析,包括单个群组的动作描述以及群组中所包含的单体内容并统计好单体数量,记录汇总数据到工作表格,以便后期动态制作。
2.单体元素的抠取与拆分(案例制作软件:Adobe Photoshop cc2019)
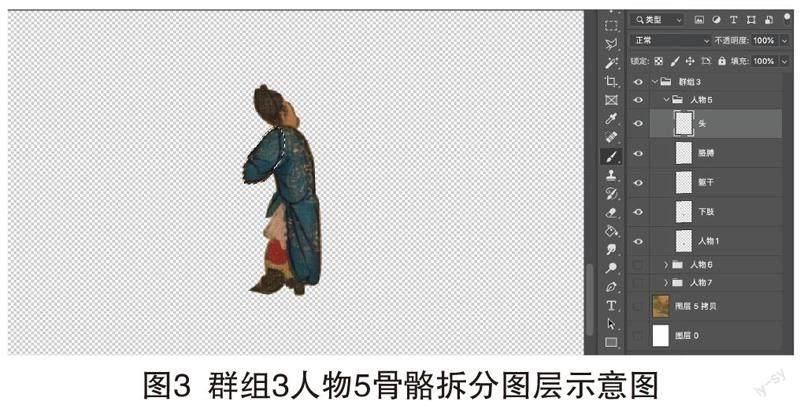
在完成前期工作表格和数据的汇总与规划后,开始进行人物元素在原画上的抠取与拆分的工作,首先在photoshop里打开电子版的《清明上河图》明代摹本原件,找到需要抠取的群组,按照210mm*150mm竖版创建画布尺寸,在原画上截取方便后期合成。以a区群组3中的人物5(见图3)为例。截取好后根据群组所含单元个数进行拆分骨骼,为后期动态化制作,所有拆分人物原则上按照头、左臂、右臂、躯干、右腿、左腿、道具七部分拆分,在拆分人物骨骼时为防止穿帮需要在关节处利用仿制图章工具进行扩充填补[4]。
3.制作动态(案例软件:Adobe After Effects cc2019)
打开制作动态软件,新建一个合成,把已经拆分完成的单体元素拖入合成中,找到群组3人物5的文件,根据前期规定的动作描述进行动态化设计,为构建古时候人们日常生活的场景,整体动作频率较低,动作幅度较小,动作时常为6秒。根据动作描述把人物具体分成了躯干,首先对人物5中的躯干图层进行动态化设计,在躯干图层的两秒处加入关键帧,旋转7度左右,在6秒处再加关键帧,复原旋转度数为0度。胳膊与下肢分别图层根据躯干旋转角度在第2秒与第6秒处加入关键帧,旋转合适角度并复原。之后选中头部图层,选择向后平移锚点工具,在“头部”图层的中心秒点移动到在“头部”图层的第2秒插入关键帧,选择变换里的旋转工具,旋转13度左右,在第4秒处插入关键帧,旋转-5度,在第6秒添入关键帧并复原旋转角度,用来制作上下点头观望的生动动态。最后链接头部、胳膊的图层到躯干的父子集,使头部与胳膊在自身运动中也保证与躯干的链接。
4.设置循环
完成全部的关键帧设计后,为达到整体不间断循环播放的动作效果,增添无限循环动作。
(三)案例小结
插画动态化的实例分析,使观者更进一步地了解了插画动态化的过程,掌握了动态化的基本操作步骤,古代插图的动态化在提高大众的关注度的同时也让观者更加深刻地体会到古代人们的衣食住行,为中国古代文物的传承做出了一定的贡献。
五、结束语
在新媒体时代这个大背景下,动态画面正逐渐成为信息传播的主要形式。这些画面也许具有一定的功能性、商业性或者纯粹给艺术家们更多表达自我的形式,但也反映出了科技的进步给艺术和设计行业所带来的影响。在新媒体时代的影响下,设计的很多行业发生了很大的转变,插画设计行业也不例外。动态化的插画被广泛地应用在商业宣传,给大众带来更多的视觉体验。随着动态插画在商业领域的普及,促使了国内很多优秀的动态插画家的出现,如在自媒体上拥有几百万粉丝的插画家卤猫、优秀的动态插画设计师西朴、释开达等,这些具有新媒体时代特征的动态插画创作者拓宽了中国的插画领域。动态化的插画相对于静态的插画所能承载的信息增多,更能够清晰完整地传达所要表达的视觉信息。它也具备了静态插画所没有的时间、运动、声音、空间等创作要素,这些要素也正使得信息更加容易使观看者接收,传递的速度也更快。根据目前的动态插画发展的趋势,静止不动的图形或者文字很有可能会逐渐被动态的画面所取代,大量的信息会以动态化的形式记录与传播,期待动态插画在未来能够给我们带来更加丰富的视听设计之美。
参考文献:
[1]丁男.动态图形设计[M].北京:化学工业出版社,2022.
[2]汤碧玮.“跨界融合”,新媒体语境下的动态图形设计[J].电视指南,2018(14):180-181.
[3]张安邦.动态图形设计研究[J].艺术品鉴,2018(17):
181-182.
[4]王志勇.网页设计动图绘制系统[J].电子技术与软件工程,2019(01):55-56.

