基于眼动实验的英语学习类手机APP界面设计评价
孙林辉,韩贝贝,张伟
(1.西安科技大学,陕西 西安 710054;2.清华大学,北京 100084)
1 引言
界面又称人机界面(Human-machine Interface),包含了产品硬件、软件界面接口,存在于人—物信息交换的所有领域[1]。人机交互界面中存在多类型视觉化设计元素,并在不同程度对使用者的视觉造成影响,对使用者的判断认知、生理状况、心理感受以及加工效果产生一定的影响。界面易用性的提高可以给使用者带来良好的浏览、使用体验,并提升了使用者适应界面结构的速度,促使智能手机用户界面向简洁、易用的方向发展[2]。
2 研究背景
手机应用程序(APP)中最核心的部分—界面设计受多方因素影响。董海斌等人[3]研究了界面布局、颜色等视觉元素对界面的影响。刘青等[4]用眼动仪测量、统计了用户在不同界面的使用参数,通过具体数据来测定界面的优劣,进而发现界面中的设计问题。常方圆[5]通过眼动仪平行测试研究了界面颜色、布局等,得出了智能机界面的优化方案。手机所能展示的界面大小是有限的。对于英语学习界面来说,拥有一个清晰的界面结构简洁清晰,界面内容主次分明,界面颜色突出重点,是设计时首先考虑的因素。好的界面从视觉和听觉上给英语学习者提供信息交换、人机交互等方面的帮助[6]。邓勇等人[7]将网页界面布局分为T型框架、口型框架,三型框架、对称对比型框架和POP型框架五种。本研究参考其界面框架分类方法,通过对多种移动终端应用界面布局的调查,并结合英语学习类手机APP界面的日常使用特点,将界面布局分为:T型框架、宫格式框架、混合式框架。
据色彩的表现性及心理机制,颜色是视觉物体的一种重要属性,在信息收集、加工过程中起着特定作用。大脑视神经皮层中有对不同颜色信息进行加工的通道[8-9]。色彩对视觉、心理的影响是人的本能性的应激反应。颜色的不同会使得视觉接收上产生不同感受,色彩的使用及搭配直接性影响人们对信息的选择、加工及记忆。越来越多的研究者关注到颜色对信息加工、注意分配的影响。周晓燕等人[10]认为认知加工绩效主要由颜色通过激发不同的情绪来实现。张晓曼等人[11]用四色背景并匹配相应文字进行实验,得出网页文字颜色会影响注意效果。
在手机移动学习方面,研究人员重点关注使用者如何从手机等小屏显示设备里的多个信息中选择需要处理的信息,以及此类信息的呈现方式以便于优先被用户选择、加工。本文主要研究英语学习类APP的界面布局及颜色对用户英语学习过程的影响,实验研究了用户注意力及信息加工处理过程对于界面布局和颜色信息的敏感性,及不同布局和颜色信息对阅读阅读效果的影响。通过对界面布局材料和颜色材料的眼动实验结果进行数据分析,得出手机英语学习界面中使用者注意力、阅读效果最理想的界面布局类型和字体颜色,为手机英语学习APP界面设计的优化改进提供实验数据支撑。
本文以英语学习类APP界面为研究对象,采用眼动追踪技术获取被试在使用英语学习类APP的过程中的眼动数据,分析被试的眼动数据和主观评价数据,直观地得出被试对该类手机APP界面布局和界面颜色设计的评价。分析不同英语学习类手机APP的界面布局和界面颜色对被试阅读和学习过程中的影响,归纳得出结论,为英语学习类手机APP界面的呈现方式提出合理化建议。
3 评价指标
人机界面会对用户的辨识效率、行为绩效、生理状态、心理感知产生影响。通过查找相关文献,本文主要从客观的眼动指标与主观感受两方面来拟定界面评价指标。客观眼动指标方面,闫国利等人[12]对眼动实验及眼动指标进行了详细说明与分析,并应用到了相关领域的研究。主观感受方面,李宏汀等人[13]在对手机界面进行相关研究时引入了主观评价,从主观评价反映用户在视觉浏览过程中眼睛的舒适度和界面总体满意度。
在眼动实验中,应选择与实验任务相关的眼动模式。目前基于眼动实验的研究主要应用于人机工效学、疲劳度研究及界面可用性评价等方面[14]。大部分学者在界面设计评价的眼动研究中所选取的眼动指标各有不同。冯纾等人[15]在对人机界面进行分析评价时选取的眼动指标为首次进入时间、目标注视时间、结果命中率、瞳孔直径。王京等人[16]在对WinCC界面进行评价时选取了注视点数、注视总时间、眼跳次数、扫视总长度、平均瞳孔直径这五个眼动指标。朱伟等人[17]认为眼动数据指标大致可分为搜索指标、加工指标和其他指标三种。本文根据已有对界面设计评价的眼动研究得到了相关眼动指标并将其分类:
搜索指标:扫描路径长度、扫描路径时间、外接凸多边形面积、空间密度、AOI转换矩阵、眼跳次数、平均眼跳速度、平均眼跳幅度、眨眼次数、眼跳距离。
加工指标:注视点个数、注视次数、注视时间、注视/眼跳时间比、首次进入时间、平均瞳孔直径、凝视持续时间、兴趣区注视点数量、兴趣区进入次数、兴趣区注视驻留时间、注视率、兴趣区首次进入时间、首次注视时长、平均注视时间、凝视数目。
其他指标:回溯性眼跳、击中目标率、发现目标后的注视次数[16-21]。
在对界面设计评价的的眼动指标的选取中邀请人因工程专家5名,通过打分得出各影响因素的综合评分,得出以下五项眼动指标:
(1)首次注视时间(First Fixation Duration)表征的是注意度。指在首次通过某兴趣区内的首个注视点的注视时间。首次注视时间越长,证明被试对该样本的兴趣程度越大[22]。
(2)平均瞳孔直径(Average Pupil Size)表征的是喜好度。瞳孔大小的平均值可反映被试实验过程中的生理、心理变化情况。内心产生强烈的愉悦感时瞳孔会放大,瞳孔直径的大小与喜好度成正比[23]。
(3)平均注视时间(Fixation Duration Average)指示的是理解度。平均注视时间=总注视时间/注视点数目,注视时长反映区域内注视点的普遍吸引力大小,受信息加工难度和素材复杂程度影响。
(4)总注视时间(Fixation Duration Total)表征的是吸引程度。总注视时间是指所有落入兴趣区的注视点的持续时间之和,反映了实验材料对被试的吸引程度,时间与吸引程度成正比。
(5)注视点个数(Fixation Count)反映出对信息加工的程度。注视点个数指落入兴趣区内所有注视点的总个数。注视点过多表示界面布局不合理,元素排列不当,浏览效率较低。
本文评价指标主要有7项,5项是上述眼动评价指标,另外2项为主观感受评价指标:舒适度、界面总体满意度。
4 评价实验
4.1 实验一:英语学习类手机APP界面布局评价
本次实验针对英语学习类手机APP界面的布局类型进行设计,针对三种不同的界面类型设计了如下界面布局评价实验。
4.1.1 计算指标权重
(1)建立AHP层次结构模型
本文运用层次分析法进行界面设计评价,首先构建层次结构模型。最高层表示英语学习类APP界面;中间为准则层也为英语学习类APP的三种界面形式(其中布局一为T型框架,布局二为混合式框架,布局三为宫格式框架);方案层为眼动评价指标和主观感受评价指标。
(2)构造判断矩阵
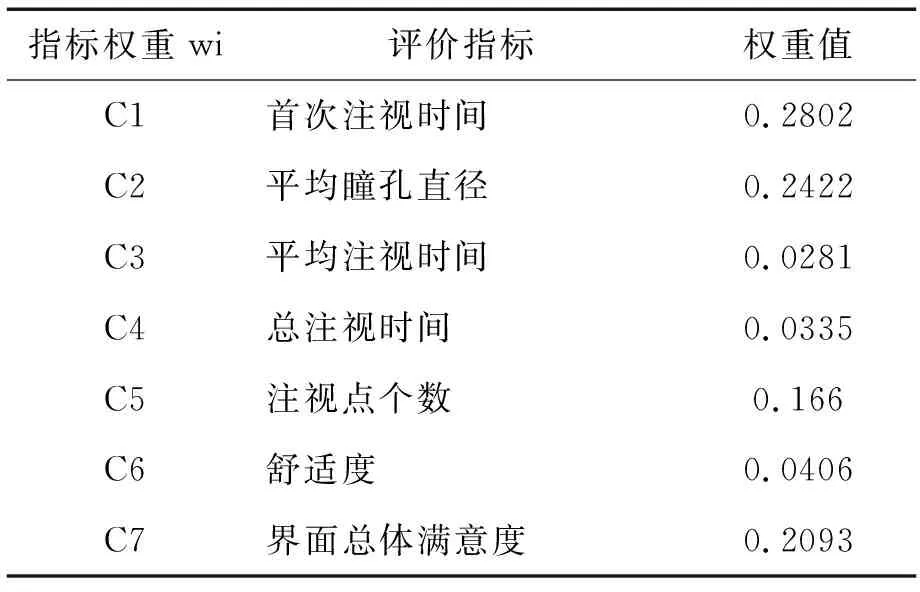
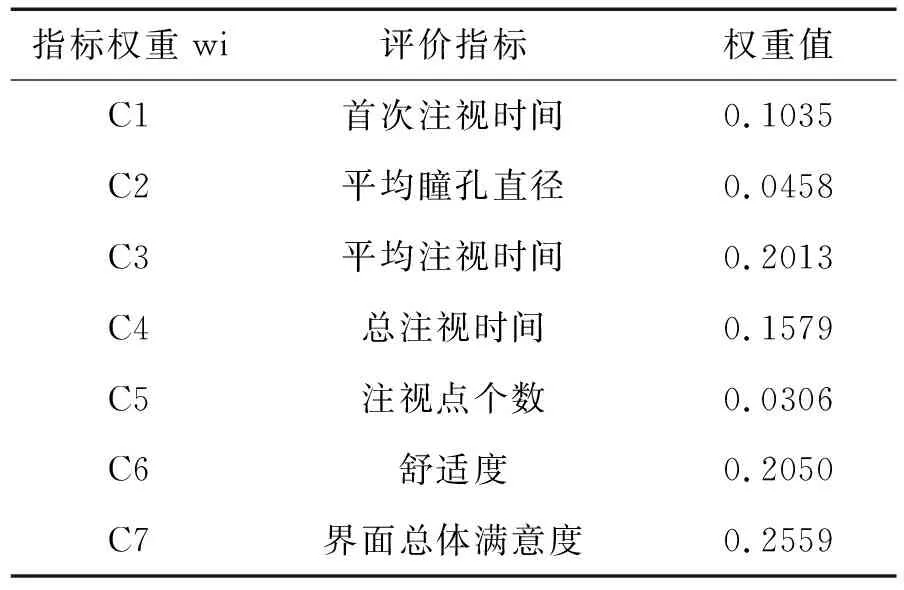
参与层次分析法的专家为3人,分别具备人因工程、用户体验、人机界面设计的相关专业知识。经过统计与计算得到各评价指标权重值,指标权重排序为:首次注视时间>平均瞳孔直径>界面总体满意度>注视点个数>舒适度>总注视时间>平均注视时间,如表1所示。
4.1.2 实验方法
眼动追踪技术的试验原理是通过对眼动仪动态跟踪眼球运动获取被试在接收视觉信息过程中即时数据的客观记录,研究被试在加工信息时认知的模式及特征[24]。眼动跟踪技术能有效地记录用户在浏览过程中的眼球运动数据,通过分析各项指标数据可从定性和定量的角度分析个体心理认知过程[25]。本实验通过此技术获取被试浏览英语学习类手机APP界面时的眼动轨迹,分析其注视点数、注视时间,评价界面设计对使用者的影响。

表1 指标权重
(1)被试
本实验随机选择21名某大学生作为实验被试,其中11名男性、10名女性,双眼视力均为1.0以上,无眼疾。所有被试均有超过2年的学习类应用程序使用经验,且均具备一定的英语基础。
(2)仪器和材料
本实验采用RED-mobile桌面式眼动仪,是一款非接触式、可自由移动的眼动追踪系统。硬件包括一台笔记本电脑和追踪模块。采样率为250 Hz,精确度为0.03°。软件为Experiment Center实验设计软件和SMI BeGaze眼动数据分析软件。布局评价眼动实验随机抽取三个单词并截取其详情界面,在保证页面字体大小,颜色,内容不变的前提下,根据上述三类界面框架类型设计了三类不同布局结构的单词查询界面。本实验共有9张实验材料,在实验过程中图片随机出现并保证前后图片中的单词不一致。
(3)实验程序
调整被试的位置和坐姿,被试坐在距离计算机屏幕约60-80 cm的位置,使被试视线放松时的视线中心落在屏幕的中心附近并进行校准。被试在阅读指导语后,进行界面布局评价实验。屏幕上先呈现注视点“+”1 000 ms,提醒被试实验开始,9张材料图片会依次出现且前后图片的单词不同,要求被试对实验材料进行浏览,被试浏览完成后点击空格键跳转到下一张,为避免被试产生视觉疲劳,每两幅图片之间进入500 ms的空屏[26]。被试浏览完全部实验材料后,结束实验并对其进行问卷调查,收集主观感受。主观感受一共分为五个等级,被试需对界面的总体满意度和舒适度进行评判。在测试中三种界面类型顺序交错进行以避免顺序效应带来的误差。
4.1.3 实验结果
(1)眼动数据分析
本实验所采用的英语学习类手机APP界面主要包含五大模块:单词、例句、形近词、词根、英文释义、单词象形。通过热点图发现单词模块是用户查询单词时较为关注的模块。对三类布局中的单词模块总注视时间进行分析如表2所示。对布局一、布局二中单词模块的总注视时间采用单因素方差分析发现,布局一、布局二的总注视时间无明显差异(F(1,124)=0.07,P=0.792,P>0.05);对布局二、布局三中单词模块的总注视时间采用单因素方差分析发现,布局二、布局三的总注视时间无明显差异(F(1,124)=0.032,P=0.859,P>0.05);对布局一、布局三中单词模块的总注视时间采用单因素方差分析发现,布局一、布局三的总注视时间无明显差异(F(1,124)=0.08,P=0.927,P>0.05);实验数据显示实验中所采用的三种布局形式中单词模块的总注视时间没有差异,说明无论界面布局如何变化用户对单词界面的关注程度都是一致的,界面的变化对重点模块的注视时间影响较小。

表2 三类布局中单词模块的总注视时间(ms)
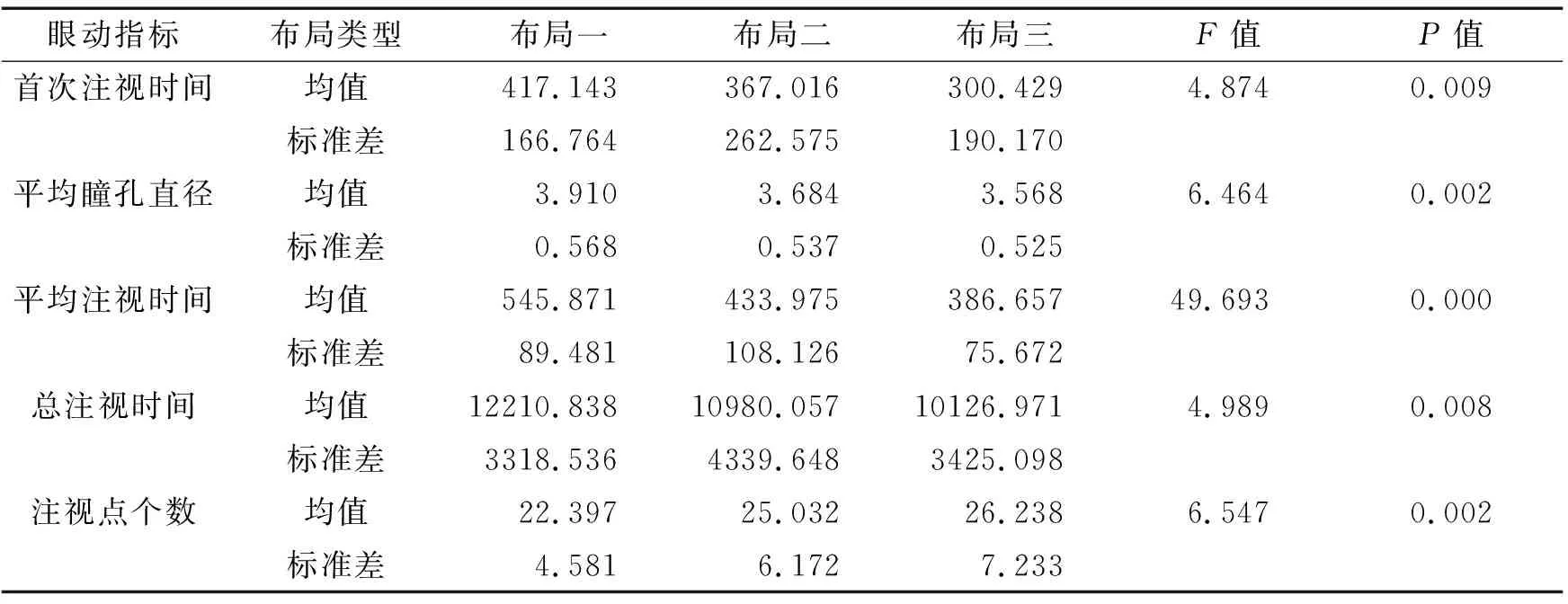
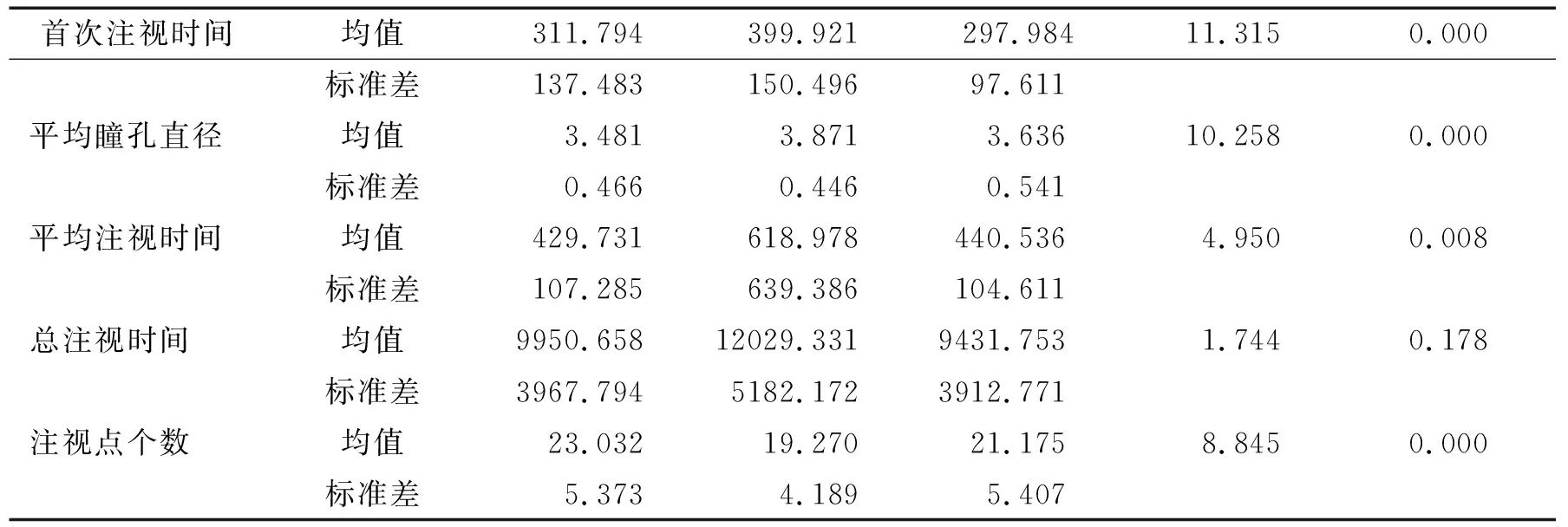
由表3可见,界面的布局类型对首次注视时间、平均瞳孔直径、平均注视时间、总注视时间、注视点个数5个眼动指标均具有显著主效应(P<0.05)。对这5个眼动指标进行界面布局类型事后多重比较,具体结果如表4所示。

表3 界面布局类型对眼动指标单因子方差分析

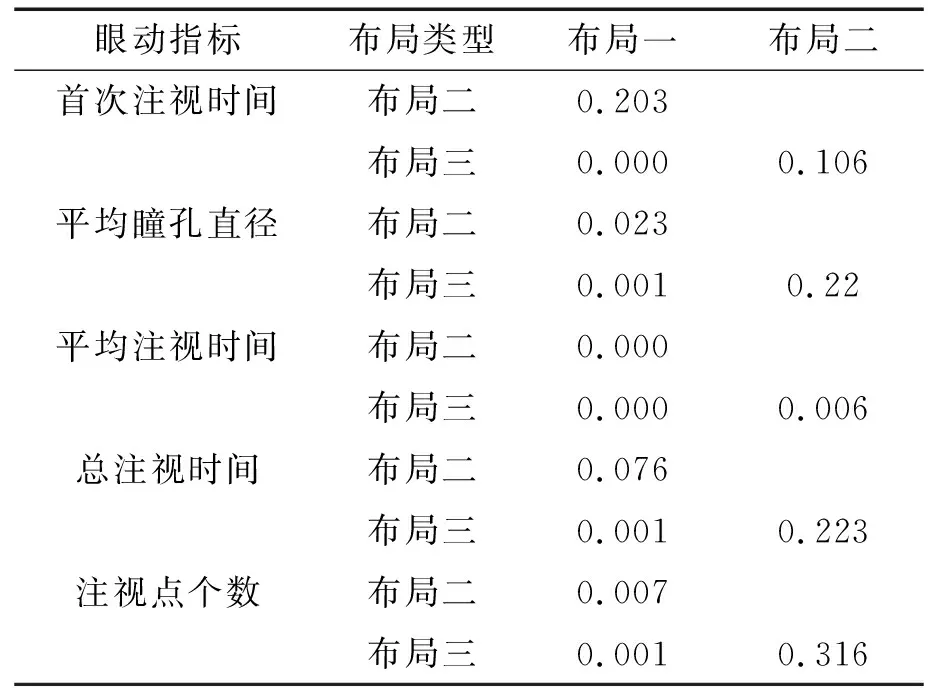
表4 具有显著效应的眼动指标多重比较结果
对布局一、布局二的首次注视时间采用单因素方差分析发现,布局一、布局二的首次注视时间无明显差异(F(1,124)=1.636,P=0.203,P>0.05);对布局一、布局二的平均瞳孔直径采用单因素方差分析发现,布局一、布局二的平均瞳孔直径有明显差异(F(1,124)=5.265,P=0.023,P<0.05);对布局一、布局二的平均注视时间采用单因素方差分析发现,布局一、布局二的平均注视时间差异显著(F(1,124)=40.044,P=0.000,P<0.01);对布局一、布局二的总注视时间采用单因素方差分析发现,布局一、布局二的总注视时间无明显差异(F(1,124)=3.198,P=0.076,P>0.05);对布局一、布局二的注视点个数采用单因素方差分析发现,布局一、布局二的注视点个数差异显著(F(1,124)=7.403,P=0.007,P<0.01)。
对布局二、布局三的首次注视时间采用单因素方差分析发现,布局二、布局三的首次注视时间无明显差异(F(1,124)=2.658,P=0.106,P>0.05);对布局二、布局三的平均瞳孔直径采用单因素方差分析发现,布局二、布局三的平均瞳孔直径无明显差异(F(1,124)=1.518,P=0.22,P>0.05);对布局二、布局三的平均注视时间采用单因素方差分析发现,布局二、布局三的平均注视时间无明显差异(F(1,124)=8.099,P=0.006,P>0.05);对布局二、布局三的总注视时间采用单因素方差分析发现,布局二、布局三的总注视时间无明显差异(F(1,124)=1.50,P=0.223,P>0.05);对布局二、布局三的注视点个数采用单因素方差分析发现,布局二、布局三的注视点个数无明显差异(F(1,124)=1.014,P=0.316,P>0.05)。
对布局一、布局三的首次注视时间采用单因素方差分析发现,布局一、布局三的首次注视时间无明显差异(F(1,124)=13.415,P=0.000,P<0.01);对布局一、布局三的平均瞳孔直径采用单因素方差分析发现,布局一、布局三的平均瞳孔直径差异显著(F(1,124)=12.347,P=0.001,P<0.01);对布局一、布局三的平均注视时间采用单因素方差分析发现,布局一、布局三的平均注视时间差异显著(F(1,124)=116.288,P=0.000,P<0.01);对布局一、布局三的总注视时间采用单因素方差分析发现,布局一、布局三的总注视时间差异显著(F(1,124)=12.029,P=0.001,P<0.01);对布局一、布局三的注视点个数采用单因素方差分析发现,布局一、布局三的注视点个数差异显著(F(1,124)=12.682,P=0.001,P<0.01)。
(2)数据加权得分
①数据归一化
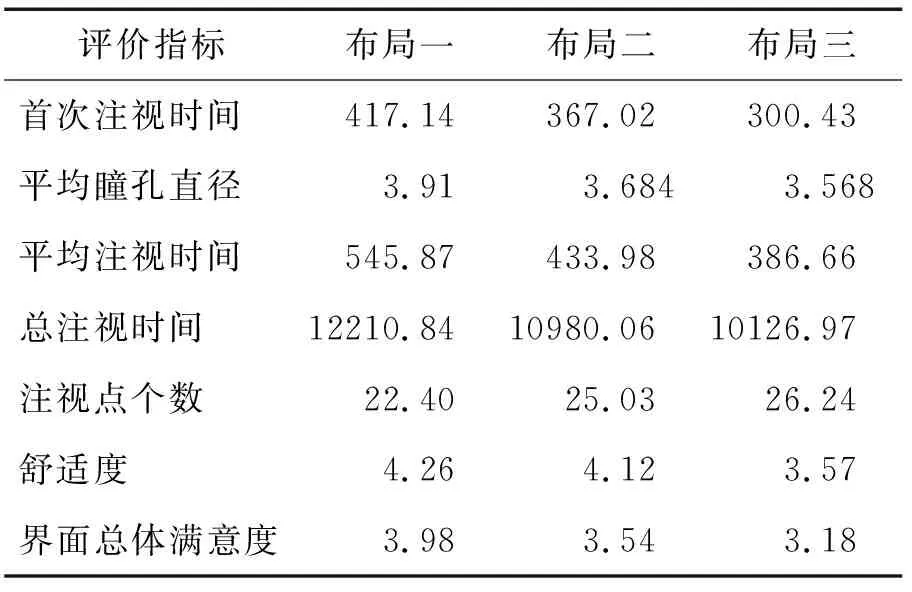
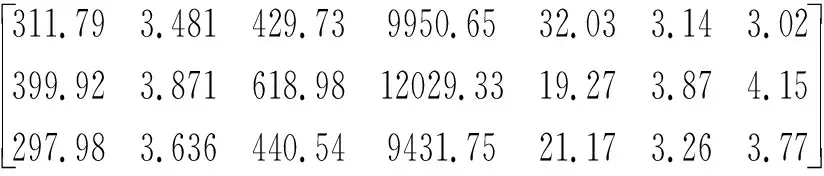
对21名测试者的7项布局测试数据进行统计,并求出每一项评价指标的平均值,结果如表5所示。

表5 眼动测试及主观感受数据
根据测试结果建立矩阵X=(xij)m×n是第i个方案下第j个评价指标的数据。
公式(1)
对不同数量级的测试数据进行归一,便于后续计算。方法如下:
公式(2)
公式(3)

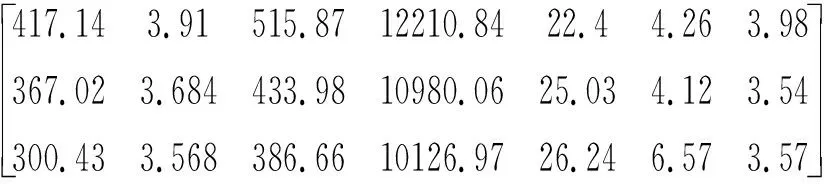
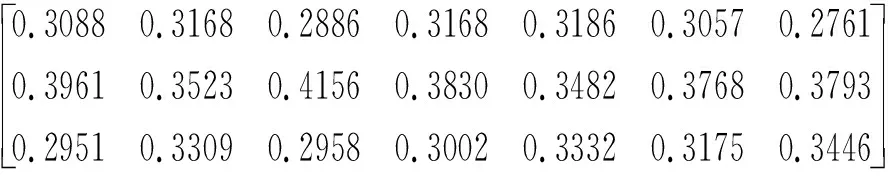
首先,通过测试数据建立矩阵X=(xij)3×7

X′=

②布局设计方案加权得分
通过公式(4)对三组布局设计方案的归一化数据进行加权计算。
公式(4)
通过公式(5)对三组布局设计方案评价指标的加权得分进行求和,计算每个设计方案的加权总分。
公式(5)

经过计算,布局一得分为0.3663,布局二得分为0.3328,布局二得分为0.3009,3种布局方案加权总分分别为:布局一0.3663,布局二0.3328,布局三0.3009。布局一的得分高于布局二、三,由此推断在英语学习过程,布局一的界面有利于被试的英语学习。
4.2 实验二:英语学习类手机APP界面颜色评价
本次实验针对英语学习类手机APP界面颜色进行设计,针对重点单词的三种不同颜色设计了如下界面颜色评价实验。
4.2.1 计算指标权重
实验二构建层次结构模型,最高层表示英语学习类APP界面;中间为准则层为英语学习类APP重点单词的三种颜色(蓝色、红色、绿色);方案层为眼动评价指标和主观感受评价指标。经过统计与计算得到各评价指标权重值,指标权重排序为:首次注视时间>平均瞳孔直径>界面总体满意度>注视点个数>舒适度>总注视时间>平均注视时间,如表6所示。

表6 指标权重
4.2.2 方法
界面颜色评价实验与界面布局评价实验的方法一致。
4.2.3 实验结果
(1)眼动数据分析
根据界面布局对比眼动实验的结果发现布局一的界面总体评分较高,因此在布局一实验材料的基础上进行颜色对比眼动实验。本实验选取英语学习类APP常用的三种颜色(红色、绿色、蓝色),设计出重点颜色不同的英语学习类APP界面。本实验共有9张实验材料,在实验过程中图片随机出现并保证前后图片中的单词不一致。

表7 面颜色对眼动指标单因子方差分析
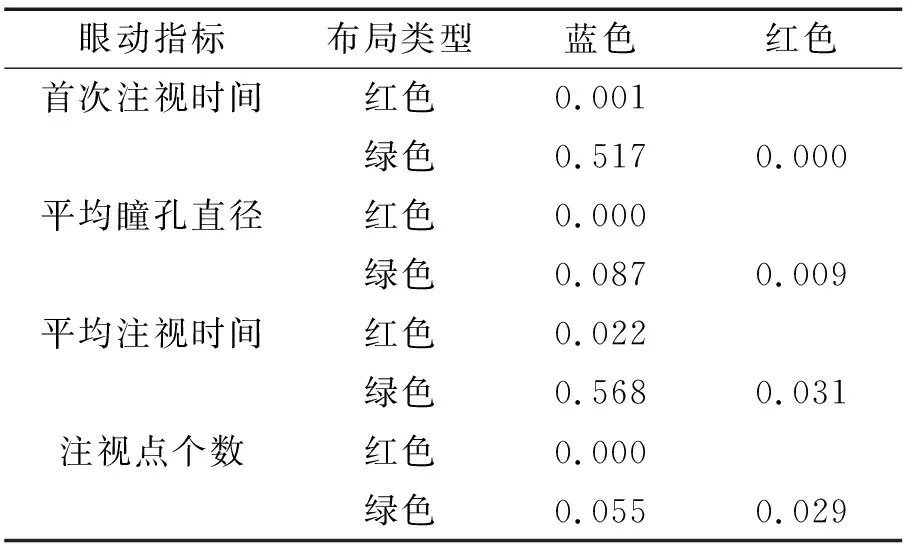
由表7知,除总注视时间指标外,界面颜色对首次注视时间、平均瞳孔直径、平均注视时间、注视点个数4个眼动指标均具有显著主效应(P<0.05)。对这4个眼动指标进行界面布局类型事后多重比较,具体结果如表8。

表8 显著效应的眼动指标多重比较结果
对蓝色页面、红色页面的首次注视时间采用单因素方差分析发现,蓝色页面、红色页面的首次注视时间差异显著(F(1,124)=11.776,P=0.001,P<0.01)。对蓝色页面、红色页面的平均瞳孔直径采用单因素方差分析发现,蓝色页面、红色页面的平均瞳孔直径差异显著(F(1,124)=22.952,P=0.000,P<0.01);对蓝色页面、红色页面的平均注视时间采用单因素方差分析发现,蓝色页面、红色页面的平均注视时间有明显差异(F(1,124)=5.37,P=0.022,P<0.05);对蓝色页面、红色页面的注视点个数采用单因素方差分析发现,蓝色页面、红色页面的注视点数差异显著(F(1,124)=19.205,P=0.000,P<0.01)。
对红色页面、绿色页面的首次注视时间采用单因素方差分析发现,红色页面、绿色页面的首次注视时间差异显著(F(1,124)=20.345,P=0.000,P<0.01);对红色页面、绿色页面的平均瞳孔直径采用单因素方差分析发现,红色页面、绿色页面的平均瞳孔直径有明显差异(F(1,124)=7.038,P=0.009,P<0.05);对红色页面、绿色页面的平均注视时间采用单因素方差分析发现,红色页面、绿色页面的平均注视时间有明显差异(F(1,124)=4.779,P=0.031,P<0.05);对红色页面、绿色页面的注视点个数采用单因素方差分析发现,红色页面、绿色页面的注视点个数有明显差异(F(1,124)=4.891,P=0.029,P<0.05)。
对蓝色页面、绿色页面的首次注视时间采用单因素方差分析发现,蓝色页面、绿色页面的首次注视时间无明显差异(F(1,124)=0.423,P=0.517,P>0.05);对蓝色页面、绿色页面的平均瞳孔直径采用单因素方差分析发现,蓝色页面、绿色页面的平均瞳孔直径无明显差异(F(1,124)=2.983,P=0.087,P>0.05);对蓝色页面、绿色页面的平均注视时间采用单因素方差分析发现,蓝色页面、绿色页面的平均注视时间无明显差异(F(1,124)=0.328,P=0.568,P>0.05);对蓝色页面、绿色页面的注视点个数采用单因素方差分析发现,蓝色页面、绿色页面的注视点个数无明显差异(F(1,124)=3.743,P=0.055,P>0.05);
(2)数据归一化
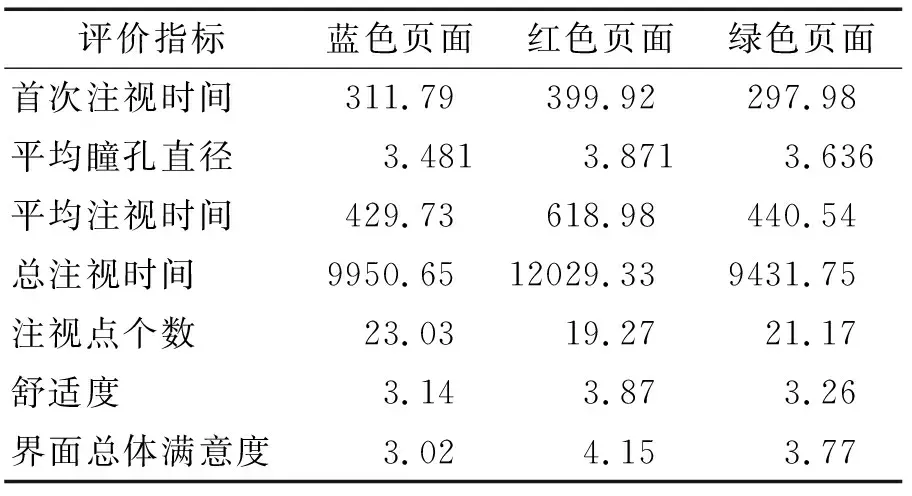
对21名测试者的7项颜色测试数据进行统计,并求出每一项评价指标的平均值,结果如表9示。

表9 眼动测试及主观感受数据
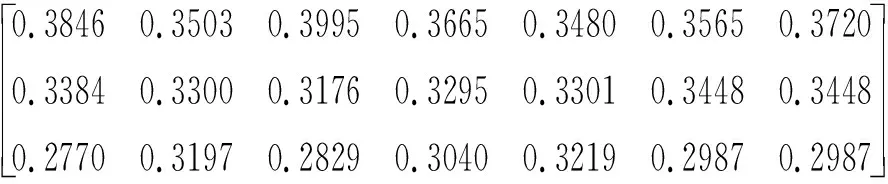
首先,通过测试数据建立矩阵X=(xij)3×7

X′=

(3)颜色设计方案加权得分
通过公式(4、5)对三组颜色设计方案评价指标的加权得分进行求和,计算每个设计方案的加权总分。经过计算,蓝色页面得分为0.2977,红色页面得分为0.3862,绿色页面得分为0.3161。红色页面的得分高于蓝色和绿色,由此推断在英语学习过程,红色页面有利于被试的英语学习。
5 讨论
5.1 界面布局评价实验讨论
本实验将英语学习类手机APP界面的基本框架归纳总结为三类,即T型框架、宫格式框架、混合式框架。其中布局一为T型框架,布局二为混合式框架,布局三为宫格式框架。通过眼动数据发现布局一的注视点数最少,平均瞳孔直径、总注视时间、平均注视时间、首次注视时间最多;布局一的信息浏览效率较高,对被试的吸引程度较高。布局设计方案加权得分可以发现:布局一(T型框架)得分最高,也更符合被试的阅读习惯。
基于框架特点分析得出以下原因:T型框架布局及元素排列简洁有序,页面结构清晰、主次分明浏览的效率较高,操作逻辑简单,适用于英语学习类手机APP界面。宫格式框架能够充分利用版面可以提供的信息量较大,但不能对信息的重要性进行区分,不适用于英文单词的学习和记忆。
5.2 界面颜色评价实验讨论
通过分析颜色评价实验眼动数据发现,红色页面的注视点数最少,平均瞳孔直径、总注视时间、平均注视时间、首次注视时间最多;红色界面数据与蓝色、绿色界面的数据差异显著,蓝色和绿色界面之间的无明显差异。通过对颜色设计方案加权得分可以看出:红色界面得分最高,用户的满意程度最好。
在APP界面设计中,颜色因素对视觉的影响程度要比形状等其他因素大[30]。不同的人对颜色的感知深度不同,不同的颜色对应于不同的心理感知。颜色作为一种投射于大脑中的视觉效应,对于人们的心理活动、行为方式产生不同的影响。红色象征火热、吉祥、热烈、幸福,而以蓝色为主导的冷色系给人一种温暖、凉爽、亲密、淡然之感,对于不同色彩色反应是一种无意识的本能性反应,不同个体的色彩感受满足正态分布,具有普遍一致性。色彩的心理暗示作用对不同个体具有差异性。英语学习类界面设计中,色彩的合理选择是视觉效果改善的前提,设计时,应尽可能地突出重点单词的颜色,同时将非重点单词(背景材料、其他信息)的颜色特征减弱,使其更加符合人眼生理特性。
6 结论
本研究通过眼动仪分析用户在使用英语学习类手机APP时的眼动数据,选取五项眼动指标和两个主观评价指标进行计算与分析,采用主观评价量表和眼动测量相结合的研究方法得出用户评价最高的方案,总结出英语学习类APP界面设计在布局和颜色方面调整策略,为手机英语学习APP界面设计的优化改进提供实验数据支撑及改进意见。

