隐藏的秩序
——网格在书籍设计中的运用①
郑 涵(福州大学 厦门工艺美术学院,福建 厦门 361021)
天才的设计家Jan Tschichold 曾经向我们描述了一个系统,这个系统展示了一个制造“完全正确”的图书(不是好的图书,也不是漂亮的图书,而是一本完全正确的图书)的方法。这个系统就是网格系统,它在电脑、印刷,甚至各种测量单位出现之前就存在着。无关乎英寸或者毫米,无关乎派卡或点,它仅仅用直尺、纸和一支铅笔就能实现。现在我们依然可以使用它,这仍然是一个有效的、迷人的、简洁的系统。
如今,网格系统被用在设计的各个领域,如建筑设计、字体设计、标志设计、版面设计以及工业设计等。一个好的设计并不只是让复杂简单化而是在于能管理复杂、驯服复杂,让其更具有秩序性。虽然在书籍设计中,我们需要考虑到书籍复杂的元素,包括封面、封底、扉页、书脊、页眉、页码、版心、索引、目录等的设计,通过构架网格系统使各版面在视觉上达到统一、均衡、有序的效果。在成品的书籍设计中,网格线已经看不到,但依然可以让读者感受到其中的秩序感。“网格是一种将不同尺寸比例的文字、图片结合成整齐匀称的整体的手段,但在最终效果中网格应该是被其他图形主题所覆盖或隐形的。”[1]
一、网格系统的产生与发展
网格系统的起源来自于人类对自然中各种比例的探寻,公元前 20 世纪到公元前 16 世纪的史前巨石柱就记载了关于 1:1.618 比例的黄金矩形的运用[2]。“不以规矩不能成方圆”,我们需要寻找一定的规矩和纪律来规范秩序、衡量尺度。网格就是这样一种规矩,它随处可见却经常被我们忽略:显示器上规律的像素点、帆布上经纬交错产生的网格、书架上规律的格子,甚至窗外那一座座楼房的窗户都是网格系统。

图1 《建筑十书》插图

图2 圆周内的人形(1485~1490 年 ) 达 · 芬奇

图3 人体内切于一个圆 丢勒

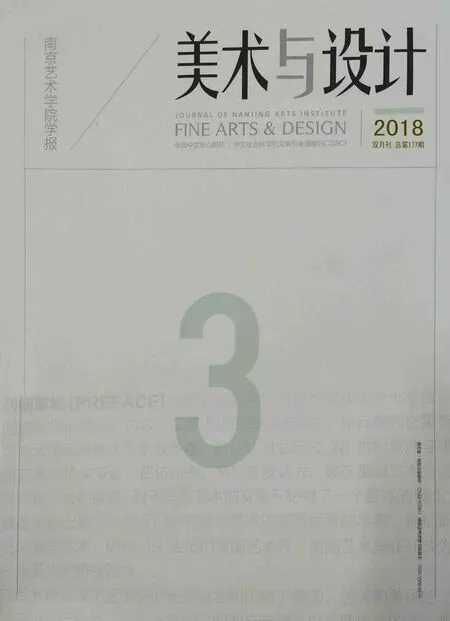
图4 Mathieu Lauweriks 使用正方形分解的圆
早在公元前一世纪,维特鲁威《建筑十书》中的插图就用网格的方法丈量了人和神庙的尺度(图 1)。文艺复兴时期,达 · 芬奇和丢勒也研究了维特鲁威的理论,他们既是这个体系的追随者,也是这个体系的研究者(图2,图3)。而在过去的一个半世纪,网格的发展伴随着西方文明在技术上、社会上的重大变革:工艺美术运动时代,马克摩多的杂志《霍比马》开始有目的地分割空间和仔细控制样式的尺寸大小、样式的选择、页边距和打印质量。新艺术风格时期,开始注重比例关系、矩形区域、非对称组织。在代表现代主义的三大艺术活动风格派、构成主义、包豪斯期间,荷兰建筑师 Mathieu Lauweriks 发明了一种通过使用正方形来分割圆,从而形成一种比例空间的网格(图4);包豪斯的老师 Moholy-Nagy 与其学生 Herbert Bayer 扩展了几何表现方式,将图片、文字、条形、方形都非对称地排列在一张网格上,作为一种新型的版式基底。第二次世界大战后,一些平面设计师包括 Max Bill,Emil Ruder 和 Josef Muller-Brockmann 受到 Jan Tschichold 的现代主义思想的影响,开始质疑传统页面布局的科学合理性,并着手设计一个灵活的版面设计方案,以便能够帮助设计师在组织页面时实现一致性。在上世纪 50-60 年代,Muller-Brockmann 在平面设计中提出了网格系统, 并且对这一主题的开创性进行了大规模宣传,并分别于1960 年和 1962 年出版了《图形艺术家和它的设计难题》《平面设计中的网格系统》;荷兰理性运动的带头者 Wim Crouwel 不但运用网格系统设计了大量字体和海报,还将国际风格和网格设计变成了国际交流项目。20 世纪 70 年代中期,作为图形设计课程的一部分,网格设计的教学已经成为欧洲、北美和拉丁美洲大部分地区的图形设计必修课。进入 21 世纪,网格依然在设计上发挥着重要的作用, 网格设计也成为设计师们在设计中不可或缺的一部分。
二、帮助书籍设计建立秩序的网格
书籍曾经是奢侈品,只有富裕阶层才能拥有。每本书都有着和谐的美,只有出版业者知道其中的秘密。它们都有着一个系统,一个关于文字块和页面如何同步彼此成为一个和谐整体的系统。这个系统就是网格系统。

图5 Josef Muller-Brockmann的海报

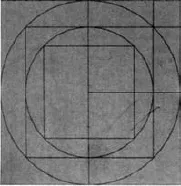
图6 Wim Crouwel 的海报

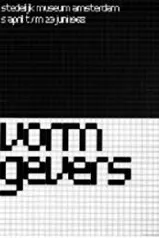
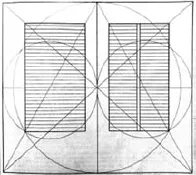
图7 Van de Graaf 标准版心

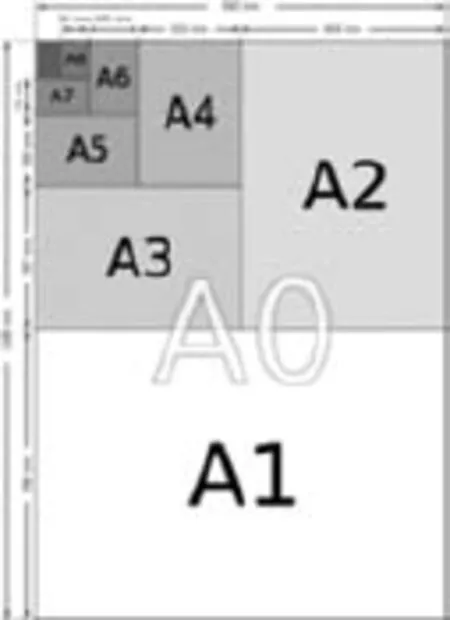
图8 A 型开本

图9 三次方根矩形 版心
网格系统是如何设计出一个完美的页面呢?从黄金分割到斐波那契数列,再到源于黄金分割的柯布西耶模块,出版商和设计师们不断发现和探索版式中的规律。在发明印刷工具之前,中世纪的建筑师 Villard de Honnecourt 发明了一种几何分配空间的方法,与斐波那契数列比例不同,任何比例的页面都可以再分。[3]德国设计师 Jan Tschichold 重新定义了这个比例的标准,称之为 Van de Graaf 标准。图7是一个按 Van de Graaf 标准划分了版心的页面(Jan Tschichold 推荐页面大小比 2:3)。文字块的秩序美开始通过位置、大小以及和页边距的空白的标准化而展现。这就是设计师在版面中发现的和谐的秩序。在设定网格的过程给了每一个构成相对准确的位置和大小,那些不断重复的比例,都带给欣赏者优雅的理性感。通过 Van de Graaf 标准我们又可以得到一个 9×9 网格的页面,在这个网格的页面下,可以看到 2:3 的比例在重复循环出现 : 上边距和内边距的比例、外边距和下边距的比例、下边距与上下边距之和的比例以及外边距和内外边距之和的比例。读者阅读时被这样隐藏的秩序牵引着,获得一种带有逻辑性的美感体验。
当印刷术开始普及,对于纸张的再分割如何使浪费被有效降低到最小,设计师们有了新的方法。这种方法就是充分利用方根矩形——矩形可以分为更小的保持原有比例的矩形。我们熟知的A型纸就是根据德国工业标准制定的开本形式,是一个典型的二次方根矩形,每次分割都可以得到相同比例的较小开本。同样的,我们可以利用三次方根,四次方根的矩形建立尺寸标准,创建网格的系统(图8, 图9)。
由此可见,网格是一种把秩序引入设计的一种方法,是规范版面中文字和图形等元素的一种技巧。网格能够使所有的设计元素排列的协调、一致。它的运用风格特点是运用数字的比例关系,使版面在节奏变化,产生优美的韵律关系的同时具有一定的逻辑性、秩序感。

图10 三栏网格
三、常见网格的分类及应用
以网格作为框架,设计者可以在上面以合理排布的方式组织各元素,如文字、图片、表格等。通过网格系统来控制视觉元素的数量和组合,可以创造出一种紧凑、清晰易懂、整洁有序的设计,这种整洁有序同时也增强了信息的可靠性。[4]网格系统发展至今,在书籍的版面编排中常用的网格分类有以下几类:
1.对称式与非对称式网格
对称式的网格在左右两个页面的页边距是一样的,在设计时,使用相同数量的网格,两边的版式安排也是完全一样的,页面中的网格可以进行拆分。对称式网格一般用于文字较多的情况,在页面中多加图片,可以使得页面不那么枯燥。
非对称式网格与对称式网格相反,主要用于散页方面的设计,可以突出重点,加强整个页面版式在视觉上的效果。非对称式网格以单元格为基础,对于图片和文字的安排较为自由, 受到设计师的广泛使用。
2.分栏网格
分栏网格是网格设计中最为常见的一种类型,设计师可以运用这种简单的网格类型将书中的内容进行有序的编排。
(1)通栏:通栏是指文字在版心内从左排到右。简单点说就是不分栏。多用于“卷首语”“导言”“插排”和图书中的“前言”等。
(2)双栏:双栏是指把版心纵向平均分成两部分。用于一些相对重要的文章,比如人物专访、重点大事件等。在运用双栏网格时通常会增加分界线,并对一些非重点的文字进行巧妙的布局。
(3)三栏:三栏是指把版心纵向平均分成三部分。这是我们在期刊、书籍版面中最为常见的一种分栏方式。在运用三栏网格时,适当地进行合栏的设计会让版面的编排更富于变化。(图 10)
(4)多栏:多栏是指把版心纵向平均分成多个部分,页面以中心对称等分。一般来说, 大篇幅或小开本不适合用多栏,其栏间距也不宜过大,在多栏网格常运用合栏的设计对页面进行整合分配。( 图 11)

图11 多栏网格

图12 模块网格
3.模块网格
模块网格也是网格系统中普遍使用的形式,以方形为模块单位字页面中重复排列得到的一种网格形式。模块网格将页面划分为若干大小相同的块,用来容纳特定的文本或图像元素。一般来说,这种以模块为基础的网格会让设计师觉得限定性大,没有发挥的空间。而恰恰相反,只要能有效利用网格的秩序感,一样能发展出自由但有序的版面设计。(图12)
4.复合网格
复合网格运用并集合不同的网格元素,将分栏网格、模块网格等不同网格复合在一起使用,创造出一种实用有效的模版。它能够灵活地切割空间,使版面的编排设计更加丰富自由,是所有网格形式中最为复杂,也最为灵活的一种。由于它涉及的内容比较复杂,在运用的时候就必须掌握好每层网格之间的位置和比例关系。(图13)
5.成角网格
成角网格是根据版式的需要将网格设置为与版面成夹角的网格形式,倾斜角度一般为 15°的倍数。为了在视觉上达到一种动态的效果,很多设计师采用成角网格对版面进行编排。如 Herbert Bayer 为 Wassily Kandinsky 画展设计的海报就采用了成角网格的形式 (图 14)。由于成角网格在版面的动态特征明显,视觉效果也极为强烈,因此在将其运用于书籍设计时更应谨慎。

图13 复合网格

图14 Herbert Bayer 的海报
6.其他网格
除了上述常见的几种网格,还有很多形式的网格可供我们安排版面的元素,规划版面的秩序。如渐进式网格用于一系列具有递进关系的内容和图片的排版;三分式网格让版面中间的部分可以作为两个分区的分界区域,使过渡更加自然,不会使得人的审美出现突变导致美感较差。
各种形式的网格都试图在书籍的版面设计中营造一种秩序感,但并未减少设计师自由创作的空间。“版面设计的网格是文字、表格、图片等等的一个标准仪。它是一种未知内容的前期形式。真正的困难在于如何在最大限度的公式化和最大限度的自由化之间寻找平衡。换句话说,就是在大量的不变因素与可变因素之间寻找平衡。我们已经……发展‘动感的格子’”[5]。
四、结语
书籍设计的要素之一,“是探究文本本质,并通过完成信息的解构与重组,构建文本传递的视觉化系统,同时赋予受众顺畅有效阅读的设计过程也是书籍整体设计的核心内容”[6]。如何完成信息解构后的重组,如何构建视觉化的系统并赋予读者有效的阅读体验。这都需要设计师正确运用网格系统所搭建在版面中隐藏的秩序。
在古希腊,宇宙的概念本身就包含和谐、数理和秩序的概念。毕达哥拉斯更是以数理来描述宇宙的外在形式,并认为数是一切事物的原型,也是构成宇宙的本体。在欧洲早期的哲学思想中,数理与秩序作为西方社会精神的思想依据。而对于读者而言,版面拥有了内在的秩序和规律就可以有一种对信息的逻辑掌控,让读者更明白书籍想表达的内容并产生和谐的视觉感受,使人舒适、放松,阅读起来不容易疲劳。
综上所述,网格把系统性的秩序引入了书籍的版面布局,以此来区分不同类别的信息, 而这种秩序是可以复制的,并且能够被他人所理解。为了能让设计更具体化、丰富化且精准化,设计师应该在书籍设计中运用网格系统来全面考虑所有结构,并能协调安排所有因素。塑造网格并能突破网格,使读者在隐藏的秩序下能够愉快地畅游书中的世界。