面向学龄前儿童的APP界面视觉设计原则
郝晶 孙亚云

摘要:
面向儿童的APP界面应根据儿童不同年龄层次的生理、心理特征来设计。设计师在开展儿童APP设计时,应当对用户人群做深入研究。本文首先从儿童的认知特征及生理特征两个方面对学龄前儿童进行分析,再针对學龄前儿童特征分析的结果提出面向学龄前儿童的界面设计目标,并依此目标作为评估面向学龄前儿童的APP界面设计的标准,从而为面向学龄前儿童的界面图标设计提供一定的理论指导。
关键词:
学龄前儿童 界面设计 认知心理
中图分类号:J0-03
文献标识码:A
文章编号:1003-0069 (2015)02-0120-02
随着网络和电子移动设备的普及,应用程序也跟着快速发展,基于苹果的IOS系统、Android系统、windowsphone平台的各种APP更新速度非常快,竞争力也随之增大,应用程序开发商的目标扩大到“儿童”这一特殊群体,面向儿童的APP得到了迅猛发展。苹果APP Store里,“儿童APP”作为一个模块,已经形成了强大的阵容。各种APP提供给儿童崭新的娱乐、教育方式。但是这些应用程序并没有完全做到以儿童为中心去设计界面。设计一个成功的APP界面,不仅需要设计美观,也需要其他学科,比如认知心理学的指导。但是,通常在进行界面设计时,设计者更多的是上来就考虑如何设计得更美观,而忽略了对用户认知特性的分析。事实上,了解并遵循人类认知心理是进行界面设计的基础,它对界面的设计有很强的指导意义。
在儿童心理学里,儿童的年龄段很长,从初生至十七八岁都属于儿童,而根据心理发展特点,把儿童心理发展划分为:乳儿期(初生至1岁)、婴儿期(1—3岁)、学前期或幼儿期(3—6岁)、学龄初期(6—12岁),学龄中期或者少年期(12—15岁)、学龄晚期或青年期(15—18岁)。本文所指的学龄前儿童是3—6岁之间的年龄段。
皮亚杰(Jean Piaget,1896-1980),教育和发展心理学巨匠,发生认识论创始人。他对于儿童各类概念以及知识形成的过程和发展进行了多学科的深入研究。皮亚杰的研究揭示出,儿童不同的年龄阶段的认知心理是不一样的。所以适用于学龄前儿童APP的开发要深入了解该阶段儿童的生理和心理特征,设计师都为成年人,如只凭经验、想当然地闭门造车,是很难开发适应儿童需求、满足时代要求的应用程序的。因此,我们在学龄前儿童的软件设计开发时,应该从该群体的心理年龄特征出发,精心设计图标,包括色彩和造型等方面。
1 学龄前儿童的生理、认知心理特点
1.1 学龄前儿童的生理特征
学龄前儿童这一时期他们的身体正处于发展阶段,不太稳定和平衡。本文将从和界面设计相关的视觉器官和体能特征两个方面探究。
视觉器官方面,儿童的视敏度即视力还在发育的过程中,学龄前初期儿童的视觉比学龄前晚期儿童要低一些,比如看清视力测试表上的图像,4—5儿童的距离是2.1米,5—6岁需2.7米、6—7岁可达3米。由此可见,儿童的视觉是随着年龄不断发展的,所以幼儿可辨识的物体,应该是年龄越小,辨识对象越大。儿童和移动设备的接触距离在0.6米以内,图标文字的大小影响不是很大,但是为了尽可能减少学龄前儿童的视觉负担,图标尽可能简洁突出一些。学龄前儿童的颜色视觉已经能够区分近似的混合色,如黄色和棕色。但5岁以内的幼儿还不能正确地把颜色和颜色的名称联系起来。所以图标设计的主色调尽量选用基本颜色,比如红、绿、黄、蓝。
体能方面,体能特征的发展主要是强调培养儿童良好的运动能力以及协调能力,以保证儿童身体的健康成长。本文主要从运动技能方面来分析儿童的体能特征。运动技能是指儿童对于运动及其协调能力的控制技能。由于儿童正处于身体的成长阶段,其运动所能持续的时间和协调能力等方面还存在一些缺陷。如让儿童用手去点击界面中很小的图标,他们将很难命中,还有如果某一交互任务需要儿童在点击图标的同时并拖动图标,或者是持续一段时间,这对儿童来说是非常疲惫和困难的事情。
1.2 学龄前儿童认知心理特征分析
1.2.1 色彩的认知
3~6岁学前期儿童,知识经验贫乏、语言的表达能力也很欠缺,但此时的他们对色彩已经有了一定的认识,并能做出一些心理反应。鲜艳、刺激、不寻常的色彩会吸引他们,产生一定的心理反应,表现出喜怒哀乐等情绪。儿童心理学研究表明:处于3~4岁这个阶段的儿童,大多数可以说出红色、黄色、绿色、黑色这四个基本颜色;4~5岁儿童能正确掌握8种颜色的名称和使用,占到了总数的70%:而5~6岁后的儿童,能正确掌握12种颜色的名称和使用,占到了总人数的55%以上。这个研究表明5~6岁的学前期儿童,基本都具有一定的色彩感知及良好的视觉基础。
学龄前阶段的儿童知识经验、语言表达能力还不成熟,所以他们由于知识经验的贫乏及言语还不够发展,学前期儿童主要是以直观表象的形式来认识外界事物,其思维特点主要是具体形象思维。他们对色彩的认识是建立在对具体事物认识的基础之上的,对色彩的认识是无意识的或者是潜意识的。他们对红色的太阳,绿色的草地和蓝色的天空的认识,进而影响到他们喜爱红、绿、蓝这类的色彩。
1.2.2 读写认知
读写能力指的是儿童对于图标中文字含义的理解和解释能力,由于儿童的读写能力并没有得到全面的发展,因而并未达到与成人同等水平的理解能力。而目前普遍使用的图形用户界面中,其目标用户主要是针对成人,因此,图标中所使用的文字对儿童来说并不容易理解。如图形用户界面中普遍使用的菜单功能图标大多是基于文字描述,其含义儿童并不容易理解。相对于文字描述来说,儿童更易接受图形化的表示方式。
1.2.3 理解能力
学龄前儿童好奇心很强,这是他们对环境的理解和适应过程,所以这一阶段的儿童好问、好探究,但是他们的思维仍然是具体形象,但已经有了抽象概括的萌芽。让皮亚杰(Jean Piaget,1896-1980),教育和发展心理学巨匠,发生认识论创始人。皮亚杰以智力或思维水平为划分标准,将儿童智力及心理发展阶段分为:感觉运动阶段(0-2岁);前运算阶段(2-7岁);具体运算阶段(7-12岁);形式运算阶段(12 -15岁)。0-2岁,感觉运算阶段,特征是运用吸吮、手抓与整个身体的活动这样的运动感觉系统去构建“图式”;依赖于具体的表现而不是符号(单词、图画)来获得信息;以自我为中心。2-7岁,前运算阶段,特征是继续以自我为中心,思想表达与感觉经验主要依赖他们如何感觉与“观察”事情的方式:所获得知识主要建立在他们能够看见的内容之上,以“事情看上去的那个样子”为基础来做出判断。12-15岁,形式运算阶段,特征为能够处理语言和假设性的问题;能够科学地和逻辑地进行推理;不再限制在具体事情上;能够运用符号来思考问题。本文所研究的学龄前儿童的范围即为前运算阶段。由于儿童所具有的知识大多是关于具体物体的形象性描述,对于抽象事物或概念的理解比较困难。因此,不易理解复杂图标的概念而影响应用程序的操作。所以儿童对于简单可视化的表示方式能更好地理解,因为这样有利于他们结合具体的物体进行理解,进而正确的操作,以达到应用程序的目的。
2 面向学龄前儿童的图标设计目标
2.1 针对生理特征
针对体能特征的设计目标主要是指在面向学龄前儿童的图标设计中,其交互方式的设计与使用要符合儿童的体能特征,应有利于儿童身体的健康成长。以下将针对儿童体能特征的分析,介绍相应的设计目标。
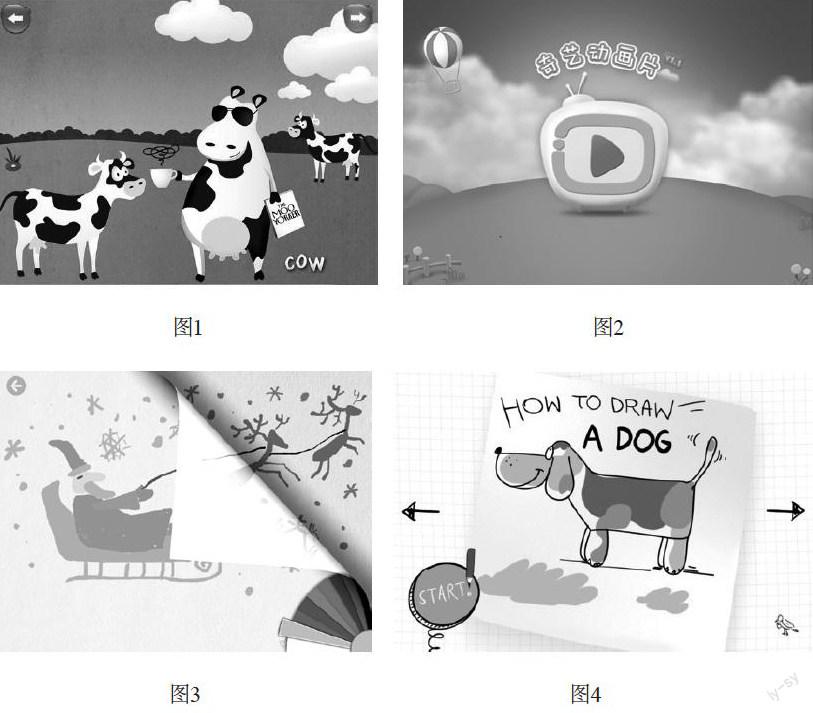
运动技能的设计主要是针对交互方式的设计,交互方式作为界面设计中的一个重要组成部分,应采用儿童容易操作的方式。如在采用鼠标的图形用户界面中,对于点击图标的设计应尽可能地大一点,以便于儿童的点击操作。在触摸屏用户界面,可操作的图标尽量放置界面上方(如图1),有效地防止儿童的误点击操作。另外,新的交互方式如基于笔的交互式软件,以及触摸屏的使用都可使得儿童自然的交互方式得到很好应用,也有利于儿童身体的健康成长。
2.2 针对色彩认知的设计原则
色彩是图标外观造型艺术中先声夺人的语言,与图标的形状相比,色彩更引入注目,对人的视觉刺激也更直接、更强烈、更深刻。色彩主要通过刺激人的视觉达到影响人的心理,从而引发审美意识。图标的色彩美是一款软件价值增值的一条重要捷径。本文将从以下3个方面论述色彩的运用。
(1)色彩丰富、鲜艳,但要适度,以防产生视觉疲劳、保护视力。儿童偏爱鲜艳、丰富的色彩,但是图标中的色彩如果过于鲜艳、对比过于强烈容易造成视觉疲劳,甚至损伤视力。而且色彩过于丰富也容易使较低年龄的儿童过多注意色彩的丰富或局部画面,而导致忽略重点内容。
(2)色彩运用的合理性、恰当性。设计的过程中需要考虑色彩与其他视觉元素的整体性。因此,儿童图标的色彩运用并不仅仅考虑选择较为鲜艳、丰富的色彩就可以了,也要注意色彩的搭配、整体的协调统一(包括图形色彩的搭配、图标与文字的色彩搭配、国标和文字与整体色调的协调统一等),否则,孩子也不会喜欢。图2是iPad版奇艺动画片的启动界面,以品牌绿为主,配合红蓝黄颜色搭配,整体写实蓝天绿草地的真实意境,营造了一种欢快愉悦的氛围,引导儿童进入。图标的设计提取了界面的绿色,为丰富画面不显单调,并达到给人点击欲望的指示目的,加上引人注目的橙色箭头,而且很好地融入了整个界面。
(3)利用色彩的视觉心理特性烘托气氛。色彩带来的冷与暖、热烈与宁静、等各种情感体验以及各种色相特有的性格特征,对于学龄前儿童来说己经能够体验和理解。因此,在图标设计中合理运用色彩能够增添气氛,或是烘托欢快的气氛让儿童更乐于接触应用程序,或是与内容结合调动整体气氛以引起情绪情感的活动、促进对内容的理解、加深体验和记忆等。
2.3 针对读写能力
由于读写能力作为儿童认知能力的一个重要方面,并没有得到完全发展。因此,在面向学龄前儿童的图标设计中应该尽可能地使用可视化的表示方式,避免使用过多的文字描述,减少儿童的认知负担。如图形化用户界面中普遍使用的图标方式,或者是采用儿童容易理解的隐喻方式,如图3是一款儿童绘画的应用程序,真实的纸张叠放的效果,翻页效果,都是非常拟实的,只需要生活中的经验就能够操作。
2.4 针对理解能力
针对儿童的理解能力,应使用具体的、容易理解的概念或具体形象向儿童解释图标所传达的意义。图4是一款面向学龄前儿童的绘画应用程序,它的向前向后的图标设计是以简洁箭头的形式表达的,能让儿童更好地去理解其含义的重点是在以儿童拙拙的画笔的手法去表现,很生活化、具体化。所以,在图标设计中应减少对抽象概念的应用。因为儿童也没有相关的知识来指导自己进行有效导航。所以,系统中所采用的指令,应采用与儿童年龄相适应的表现形式,以便于儿童的理解和記忆。可按照“概念相似”和“视觉相似”的设计原理。
3 总结
基于上述原因,有必要从儿童认知心理学的角度出发,探讨如何运用儿童认知心理来提高图标设计的水平。为儿童移动应用程序提供一个自然直观、易于学习和使用的用户界面,为儿童创造一个轻松、愉快、充满乐趣的娱乐、学习环境,使得儿童享受应用程序带来的乐趣同时学到知识。所以面向儿童的应用程序界面设计进行研究显得十分必要,具有非常重要的理论价值和实用价值。

