基于HTML5的Web离线技术在技能训练导学平台中的应用
张永瑞 (连云港师范高等专科学校数学与信息工程学院,江苏 连云港222006)
在线导学平台中 “在线跟踪学习”能够在技能训练实施过程中,学生接受任务后按照教师提供的要求和素材完成技能学习和训练。在这一过程中,在线导学平台可以对学生技能训练的记录进行保存,作为技能训练的过程材料[1]。但是,学生在使用导学平台进行技能训练实施的过程中出现了以下问题:①网络环境异常造成学习不能进行。“在线导学”的最大特征是学习者基于互联网的学习环境开展学习。但是,在实际的网络学习过程中,存在着诸多因素使得学习者可能无法始终保持在线状态进行在线学习。比如学习者出现突发的网络异常,或者学习者学习的网络条件比较差,无法正常打开学习课件或提交作业等。②学习地点变动带来学习资源丢失。技能训练实施过程中教师提供的学习要求和素材往往需要从平台中下载到本地计算机中,然后学习者按照要求对素材进行操作和训练。若操作和训练的时间有限、学习地点发生变动,之前下载的学习资源就需要学习者联网后重新下载。这使得学习者与服务器之间的网络交互变得频繁。鉴于在线导学平台中存在的问题,利用Web离线技术,笔者提出了离线学习形式,以此对在线学习形式进行补充。
1 离线学习需要的基本功能
离线学习是指学习者无须时刻保持在线状态进行在线学习,而是将课程学习内容、进度等信息下载到本地计算机,以离线的形式完成课程的学习,并记录学习进度的一种学习方式[2]。通常,学习者进行离线学习时需要平台能够提供以下功能:①登录并选择在线学习或者离线学习。在线状态下,学习者可以将服务器上的学习内容及在线学习记录下载到本地计算机,以便学习者能够在离线的状态下访问这些数据。②学习者进入离线学习模块,能够借助浏览器访问缓存中的学习内容、查询学习记录等。③在联网状态下,平台能够提供是否同步本地缓存中的数据 (学习内容、学习记录等)的功能。即保证联网的状态下,保存在本地的数据与服务器上的数据能进行双向更新,既可以用服务器上的数据更新保存在本地缓存中的信息,也可以把本地缓存中的数据更新到服务器上的数据库中[3]。
2 离线学习的模型构建
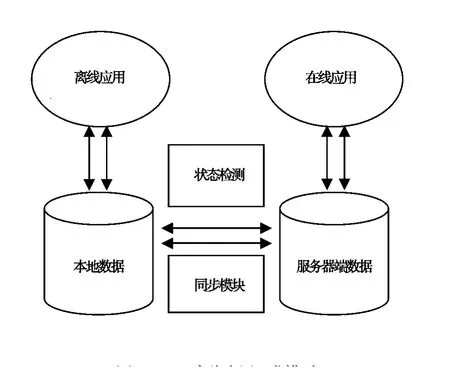
在线导学平台中的 “在线跟踪学习”要在离线状态下进行,必须解决数据的本地化存储,同时要解决数据与服务器端数据的同步问题应用。Web离线技术开发的离线学习基本模型如图1所示。
3 基于HTML5的Web离线技术的功能与实现
3.1 功能
基于HTML5的Web离线技术主要包括以下3个方面的功能:
1)在线状态检测 HTML5提供了navigator.online属性和online/offline事件两种检测是否在线的方式,以便在网络状态发生变化时立刻得到通知。
2)离线资源缓存 HTML5需要设计者提供一个Cache Manifest文件。这个文件列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地,让用户在离线状态下继续访问Web应用。
3)本地数据存储 离线状态下,Web平台需要对缓存中的数据进行存取,以便用户访问或者在联网后同步到服务器。为了满足不同的存取要求,HTML5提供了DOM Storage和Web SQL Data-base两种存储机制[4]。在不同的场合需要选择不同的存储机制来访问数据。

图1 离线学习基本模型
3.2 实现
1)离线学习登录 学习者在登录平台时,根据实际情况选择在线学习或者离线学习。离线状态下,浏览器相应操作描述如下:浏览器请求访问页面;若发现该页面已经进行本地存储,则使用本地html页面;解析本地html页面,在本地缓存中提取所需资源。
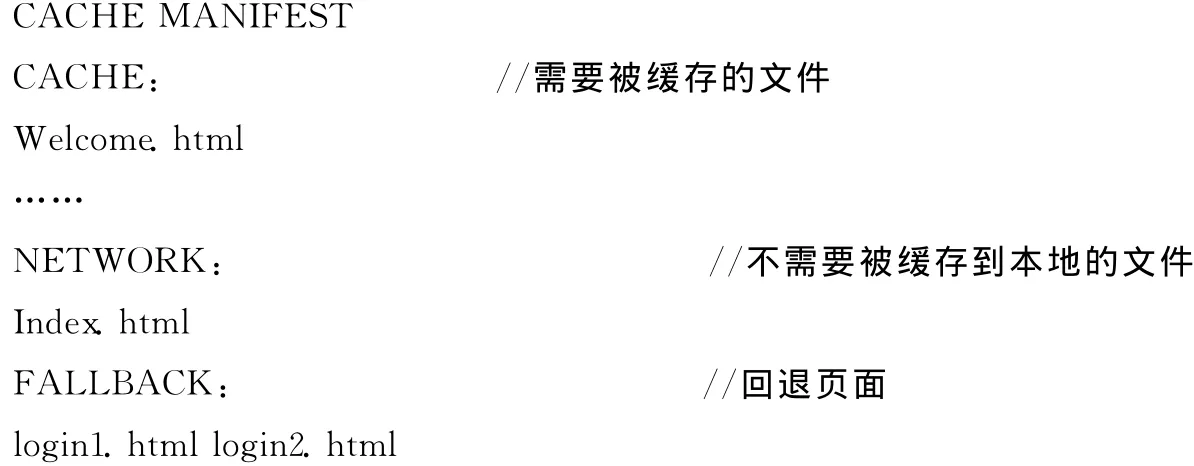
2)在线学习资源的缓存 为了让整个Web应用程序在没有网络的状态下也能正常工作,必须把构成该应用的文件存放在本地缓存中。此时,即使计算机没有联网,也可以通过访问本地计算机上的资源文件来完成Web应用程序提供的相关服务。Cache Manifest文件是一个位于服务器上的文件,这个文件列出了所有需要在离线状态下使用的资源。在使用Cache Manifest文件时,首先要对服务器进行配置,让所运行的服务器支持text/cache-manifest这个类型[5]。然后在需要进行离线存储的 Welcome.html文件的<html>标签里添加manifest属性,并指定文件名。当学习者在线学习时,浏览器可以将Cache Manifest文件列出的所有资源文件缓存到本地计算机中。Cache Manifest文件中的内容如下:

3)离线学习资源的本地化存储 学习者在离线状态下,需要对保存在本地缓存中的数据进行存储,来保证将新的学习记录存放在本地数据库中。HTML5提供的Web SQL Data-base存储机制允许用户在浏览器里面建立数据库,然后将下载服务器数据保存到本地数据库中,以便需要的时候直接从本地查询。学习者在完成学习任务,使用导学平台中 “标记已经学习”功能后,浏览器就把学习进度记录到本地数据库中。
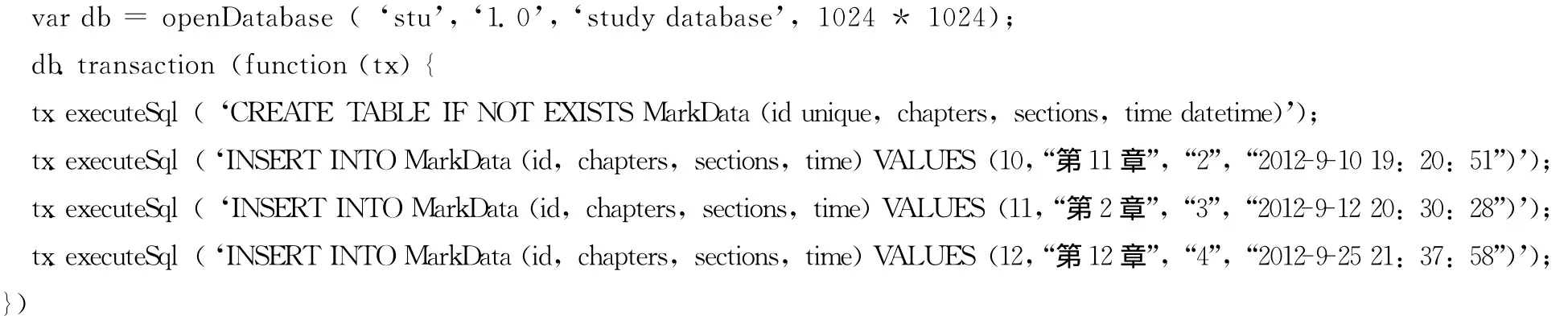
创建数据库的方法中4个参数分别为数据库名、版本号、数据库的描述和数据库的大小。在本地数据库中标记学习记录的章节和时间的代码如下[6]:


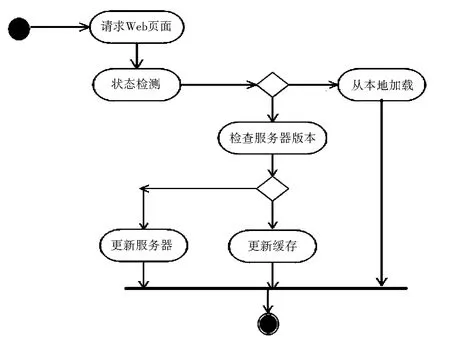
图2 同步数据更新活动图
4)离线学习过程的同步 服务器端与客户端如何实现同步是离线Web应用最关键的地方之一。离线Web应用所访问的数据有最新数据和过期无效数据之分。同步过程中的数据更新采取的策略如图2所示。同步模块中更新本地缓存还是更新数据库可以通过检查数据库版本是否最新来完成判断。更新本地缓存的方法如下:

4 结 语
基于HTML5开发的Web应用离线功能,在网络出现异常的情况下,仍然可以实现数据的交互访问和同步,主要解决了在线学习中学习者必须有良好的网络环境支持的问题,适用于技能训练的需要重复训练的特征。同时,Web离线应用能够降低服务器压力,在高峰浏览期间保证了学习者学习效率。此外,离线学习形式能够提高学习者学习的可控性和自主性,为远程教育的发展提供了帮助。
[1]张永瑞,马文杰 .在线导学平台在多媒体技术专业学生技能训练中的实践探索 [J].荆楚理工学院学报,2011(7):23-26.
[2]宋京燕 .远程教育中离线学习的应用研究 [J].教师,2013(2):102-103.
[3]罗大晖,陈娟 .基于HTML5的 Web离线应用研究与实现 [J].计算机应用与软件 [J].2012(12):262-264.
[4]蹇红梅.WEB平台下的基于HTML5标准离线应用开发 [J].四川理工学院学报,2012(5):41-44.
[5]Pilgrim M.HTML5:Up and Running[M].北京:电子工业出版社,2010.
[6]李娜 .基于RIA架构下的多媒体教学平台本地存储技术研究 [J].产业与科技论坛,2012(20):74-76.

