红色文化数字化传承服务平台设计与实现




摘 要:【目的】探讨如何通过数字化技术设计和实现一个红色文化数字化传承服务平台。【方法】采用Django作为后端框架,负责处理用户请求和响应,以及与数据库的交互;采用Vue作为前端框架渲染用户的界面和交互,以及后端的通信;采用Three.js来实现3D可视化效果。【结果】成功地设计和实现了一个红色文化数字化传承服务平台,并通过该服务平台,实现了对红色文化遗产的数字化管理、展示和保护,且为广大用户提供了便捷访问和参与红色文化遗产的途径。【结论】结果表明,红色文化数字化传承服务平台是一种有效地保护和传承红色文化的方式,可以为红色文化的保护和传承提供一些有价值的启示和建议。
关键词:红色文化;数字化传承服务平台;Django框架;Vue框架;Three.js框架
中图分类号:TP311 " " 文献标志码:A " " 文章编号:1003-5168(2024)12-0030-05
DOI:10.19968/j.cnki.hnkj.1003-5168.2024.12.006
Design and Implementation of Red Culture Digital Inheritance Service Platform
CUI Jiajun LI Zhiwei WANG Pengheng
(School of Information Engineering, Zhengzhou University of Science and Technology, Zhengzhou 450064, China)
Abstract:[Purposes] The purpose of this study is to explore how to design and implement a red culture digital inheritance service platform through digital technology.[Methods] This study uses Django as the back-end framework, which is responsible for handling the user's request and response, as well as the interaction with the database; Using Vue as the front-end framework to render user interface and interaction, as well as back-end communication; Use Three.js to achieve 3D visualization. [Findings] This study successfully designed and implemented a service platform for the digital inheritance of red culture, and realized the digital management, display and protection of red cultural heritage by using this service platform. This platform provides users with a convenient way to visit and participate in the red cultural heritage. [Conclusions] The results of this study show that the red culture digital inheritance service platform is an effective way to protect and inherit red culture,which provides some valuable enlightenment and suggestions for the protection and inheritance of red culture.
Keywords:Red culture; Digital inheritance service platform; Django framework; Vue framework; Three.js framework
0 引言
近年来,“云上”方式成为人们学习和娱乐的新途径。而红色文化数字化展示的方式给大众带来了一种面对“新事物”的特别感受。红色文化数字化传承服务平台不仅以独特的3D形式向用户展示全国各个红色景点的历史、人物、意义等多方面的信息,而且以图文并茂的方式让用户身临其境地参观红色景点。该平台可以提供更加丰富、互动和沉浸式的体验,使用户能够更深入地了解和体验红色文化。本研究的目标是通过数字化传承服务平台,将红色文化带给更多的人,使大众对红色文化产生更深刻的理解和认同[1]。
1 开发技术介绍
1.1 Vue
Vue是一个JavaScript框架,通过响应式机制实现数据与DOM元素的双向绑定,并自动更新。Vue的响应式机制是通过使用Object.defineProperty或Proxy来劫持数据的访问,当数据发生变化时,会触发相应的更新操作。Vue核心原理是通过虚拟DOM追踪和管理界面状态变化,对真实DOM进行最小化的操作,当数据变化时,通过比较虚拟DOM树找出差异,并只更新变化部分到真实DOM[2]。
1.2 Django
Django是一个高级的Python Web应用程序框架,采用了MVC设计模式。Django可以提供强大的ORM工具,使开发者能够使用Python来操作数据库,无须编写SQL语句。此外,Django还可以自动生成管理界面,简化了数据库管理的工作。甚至可以通过URL的分发,将URL映射到视图函数上,使处理不同的URL请求变得更加简单。
1.3 WebGL和three.js
WebGL是一项用于Web浏览器中实时渲染3D图形的技术,通过与GPU通信,执行图形计算,实现高性能的3D图形渲染。three.js是一个基于WebGL的JavaScript库,用于创建和显示3D图形场景。three.js提供了高级接口和封装,使得开发者不需要深入了解WebGL的细节。其可在桌面、移动设备和虚拟现实设备上运行,提供一致的3D体验,包括形状创建、纹理映射、光影效果、动画和碰撞检测等功能[3]。
2 系统分析
2.1 可行性分析
2.1.1 技术可行性。Django是一个强大的Python Web框架,用于构建后端服务。Vue.js是一种现代的JavaScript框架,用于构建动态的用户界面。Three.js是用于创建3D图形的JavaScript库。三者结合在技术上是可行的,Django的强大后端功能可以处理数据管理、用户身份验证等任务;而Vue.js和Three.js可以用于创建交互式和视觉上引人入胜的前端用户界面。三者通过相互配合,从而实现一个复杂的数字化传承平台。
2.1.2 经济可行性。Django和Vue.js是免费且开源的工具,无需支付使用费用;Three.js同样也是免费的,这有助于降低开发和维护成本。但是,需要考虑到服务器和存储的成本,特别是平台的用户规模较大。
2.1.3 操作可行性。Django框架的强大管理后台极大地简化了平台的操作和维护工作。同时,Vue.js的单文件组件和组件化开发方式使得前端代码更加易于维护和扩展。通过巧妙设计数据库结构并利用适当的工具,能够轻松实现数据的导入、导出和管理。这两者的结合既为平台提供了高效的开发和管理工具,又为用户的良好体验提供了坚实的技术基础。
2.2 系统性能分析
使用Three.js进行3D图形渲染对系统性能会有一定要求,特别是在处理复杂的3D场景时,需要考虑在不同设备上的性能优化。而合理使用缓存、异步处理和优化数据库查询等手段可以提高系统的响应速度和整体性能。
2.3 系统功能需求分析
明确定义平台的功能需求,包括用户管理、内容管理、3D展示、文化传承等方面的功能。确保系统具备良好的用户体验,包括响应式设计、友好的界面和交互。并可以看到最新的红色动向、要闻摘要和时事动向。平台的界面上既要有图片轮播展示历史上的今天所发生的事情,又要有精品文章专栏每天推送各种各样的红色文化文章,并以热度进行排名。党馆展示有3D展馆、党馆文献、红色影像和英雄故事的不同链接。3D展馆通过3D的方式展现整个展馆大厅的面貌,可以足不出户地参观其他地方的红色展馆;党馆文献用来存放各个党馆内的文献、文物及党馆资料等;红色影像存放的是与红色历史有关的视频;英雄故事是存放英雄人物的个人资料。
3 红色文化数字化传承服务平台功能设计
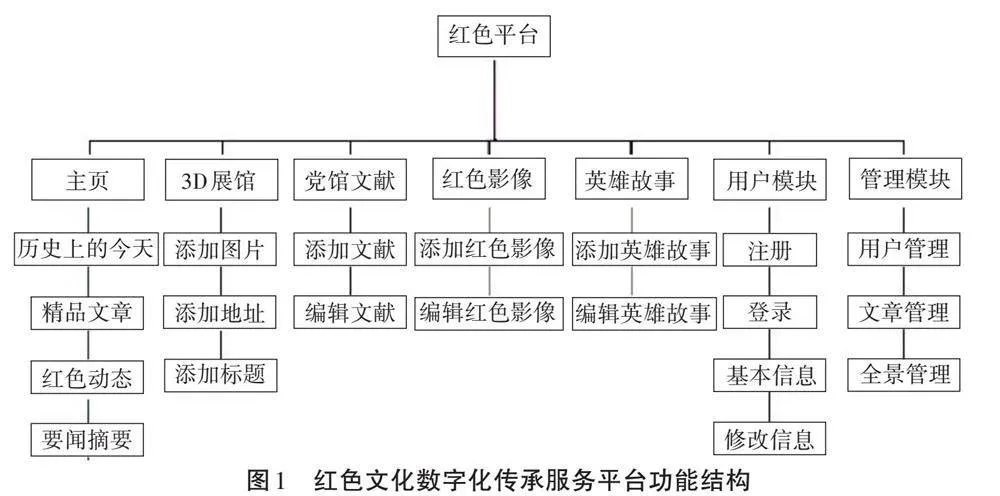
红色平台汇聚主页、3D展馆、党馆文献、红色影像、英雄故事、用户和管理模块,具体如图1所示。主页提供历史、文章、动态和问答;3D展馆模块具有添加图片、地址和标题的功能;党馆文献和红色影像模块具有添加与管理文献和影像的功能;英雄故事模块具有添加与管理英雄事迹的功能;用户模块包含注册、登录、查看和修改的功能;管理模块则覆盖用户、文章和全景管理。
3.1 "前端展示模块设计
3.1.1 主页设计。主页主要由导航栏、轮播图、红色文章和精品文章组成。主 页界面效果如图2所示[1]。
3.1.2 3D展馆。3D展馆提供多个红色展馆选择,用户可以根据兴趣选择进入不同的展馆。进入展馆后,用户可以通过鼠标在3D场景中自由浏览,了解展馆内部的具体场景和展品。管理员可以添加图片、地址和标题。具体展现效果如图3、图4所示。
3.1.3 党馆文献。将文献按照年代、主题等分类,方便用户查找和阅读。管理员可以编辑文献。
3.1.4 红色影像。将红色历史相关的影像资料整理成视频库,供用户观看。
3.1.5 英雄故事。提供各类英雄人物的个人档案,包括生平事迹、主要贡献等信息。
3.2 数据库的设计
数据库的表结构设计很大程度上决定了系统结构和功能的实现。本研究采用了MySQL数据库,设计了多种信息表且相互关联,减少了代码的冗余及搜索时间。信息表主要有:用户信息表、博客信息表、标签表、文章表、点赞表、评论表、红色景点表、红色景点分类表、路线表和路线提示表。
3.3 " " " 用户功能模块设计
3.3.1 用户注册与登录。用户可以注册并登录网站,以查阅红色景点的文章及英雄故事、观看红色影像、3D漫游参观红色景点。红色景点的文章内容包括:景点的标题、正文、发布日期、修改日期、点赞量、评论数、标签、分类。
3.3.2 用户个人中心模块。用户不仅可以编辑个人资料,包括头像、昵称、个人简介等,而且可以查看和管理自己发布的帖子,包括剪辑、删除、隐藏等操作,还可以查看收到的点赞、评论和回复,并与其他用户进行互动。
3.3.3 用户管理。管理员负责管理用户的注册过程,确保用户身份的合法性和安全性。在访问过程中,管理员管理用户的访问权限和角色分配,根据用户的需求和职责,分配不同的权限级别,确保用户只能访问所需要的功能和数据,限制对敏感信息的访问。并且监视用户的活动和行为,以确保用户遵守网站规则。
4 系统功能实现
4.1 后端实现过程
4.1.1 新建Django项目和应用。在项目中新建一个APP应用,并在项目总路由中配置子路由。通过配置settings,将默认数据库的配置改为MySQL的配置,添加上所需要的配置项。
4.1.2 构建模型编写需要的数据库。django通过ORM生成和操作数据库,利用模型类来进行表示。需要创建一个继承自django.db.models.Model的模型类,并定义各个字段及类型和属性。
4.1.3 配置子路由,编写视图。在app的urls.py文件中定义URL映射,将URL路径与对应的视图函数关联起来。用户在浏览器输入URL后,路由会将这些URL映射到指定的视图上。创建后端API接口,使用django的视图函数或类视图来处理请求,并返回数据。在视图函数或类视图中,通过数据库查询、业务逻辑等处理数据,并将结果转换为JSON格式返回给前端。在前端页面中,使用axios工具发送HTTP请求到后端API接口,获取数据并处理后端返回的数据,在前端页面中进行展示或进一步处理。
4.2 前端实现过程
4.2.1 新建Vue项目。在确保安装node.js、npm和Vue CLI的情况下,在命令行中运行vue create my-project命令来创建一个新的Vue项目。
4.2.2 设置路由。在 src/router 目录下创建一个 index.js 文件,并在其中定义路由规则和对应的组件。然后,在根组件中导入和使用路由。
4.2.3 状态管理。在 src/store 目录下创建一个 index.js 文件,并在其中定义状态、操作和获取器。然后,在根组件中导入和使用 Vuex。
4.2.4 编写组件及引入和使用。在src/components目录下创建新的Vue组件文件。在需要使用组件的地方,通过import语句将组件引入到其他组件或页面中,然后将组件注册为局部组件或全局组件并在模板中使用。
4.2.5 编写视图。在src目录下创建一个views目录,用于存放应用程序的页面组件。views目录中的组件代表着不同的页面或路由,每个组件对应着应用程序中的一个目录[4]。
4.3 3D效果实现
4.3.1 安装和引入three.js。在vue项目中,使用npm或yarn安装three.js模块,然后在需要使用three.js的组件中,利用import语句引入three.js模块,例如:import * as THREE from three。
4.3.2 创建场景、相机、渲染器。使用three.js提供的API,创建一个场景对象、一个透视相机对象、一个WebGL渲染器对象。并设置相机的位置、角度、视野等属性,以及渲染器的大小、颜色、阴影等属性,将渲染器的dom元素插入到vue组件的模板中[5]。
4.3.3 加载模型和材质。使用three.js提供的加载器THREE.Loader或自定义的加载器,加载3D展馆的模型文件和材质文件。例如,OBJLoader、 MTLLoader、GLTFLoader等。加载完成后,将模型和材质添加到场景中,设置模型的位置、旋转、缩放等属性。
4.3.4 添加光源和控制器。使用three.js提供的光源对象,创建并添加一些光源到场景中。例如,环境光、点光源、聚光灯等。设置光源的位置、颜色、强度、角度等属性,使3D展馆看起来更真实。使用three.js提供的控制器对象,创建并添加一个控制器到相机中,使用户可以通过鼠标或触摸屏来旋转、缩放、平移3D展馆。
4.3.5 渲染和动画。使用three.js提供的动画循环函数,创建一个渲染函数,在该函数中调用渲染器的render方法,将场景和相机作为参数传入,实现每帧渲染3D展馆。在渲染函数中,也可以添加一些动画效果。例如,让模型旋转、移动、变形等。在vue组件的mounted生命周期钩子中,调用渲染函数,开始渲染和动画。在vue组件的beforeDestroy生命周期钩子中,取消动画循环函数,释放资源。
5 结语
本研究通过使用Django和Vue框架,构建了一个红色文化数字化传承服务平台,用于管理和展示与红色文化相关的数字资料。该平台可以提供多种功能,其中包括展示最新的红色动向和要文摘要,展示历史上今天发生的重要事件,推送红色文化文章并按热度排名,3D展馆,存储党馆文献、红色影像和英雄故事等。
通过红色文化数字化传承服务平台,人们可以身临其境地了解各个红色景点的历史、人物和意义等信息。这将提高红色文化的传播力和影响力,满足人们对红色文化精神学习的需求。
参考文献:
[1]陈玲.基于Django的中国红色旅游推荐系统的设计与实现[J].软件,2022,43(9):100-103.
[2]王志文.Vue+Elementui+Echarts在项目管理平台中的应用[J].山西科技,2020,35(6):45-47.
[3]汪浩,田丰,张文俊.基于WebGL的交互平台设计与实现[J].电子测量技术,2015,38(8):119-122,128.
[4]谢晓伟,包琦.基于Django与Vue的农产品质量追溯管理平台[J].电子技术与软件工程,2022(12):246-249.
[5]王腾飞,刘俊男,周更新.基于Three.js 3D引擎的三维网页实现与加密[J].企业技术开发,2014,33(2):79-80.

