基于现实和想象隐喻的三维用户界面模式研究
莫雪敏 章洁



摘要:目前,三维用户界面缺乏具有普适性的界面模式,导致在遇到自由度与舒适度、真实性与愉悦性或可控性与智能性等矛盾时,没有可参考的框架提供解决问题的思路,针对这一问题,研究兼具愉悦性和高效性的三维用户界面模式。通过对目前基于现实隐喻和基于想象隐喻的三维用户界面进行研究,分析现有基于隐喻的三维用户界面发展瓶颈,将现实和想象隐喻的三维用户界面特点和要素进行对比分析,引入隐式交互的概念,提出三维用户界面模式SEMEI,并分析SEMEI模式中各个要素及具体交互过程。最终形成了基于现实和想象隐喻的三维用户界面模式。该模式为其他人机交互研究者和设计师构建出兼具自然交互与感性愉悦的三维用户界面,提供了更为全面的设计思路。
关键词:三维用户界面;界面模式;现实隐喻;想象隐喻;隐式交互;自然交互
中图分类号:TP301 文献标识码:A文章编号:1003-0069(2024)11-0071-04
Abstract:At present, the three-dimensional user interface lacks a universal interface pattern, which leads to the lack of a reference framework to provide ideas to solve the problem when encountering contradictions such as freedom and comfort, authenticity and pleasure, or controllability and intelligence. Based on the research on the current three-dimensional user interface based on realistic metaphor and imagination metaphor, this paper analyzes the development bottleneck of the existing three-dimensional user interface based on metaphor, compares and analyzes the characteristics and elements of three-dimensional user interface based on realistic and imaginary metaphor, introduces the concept of implicit interaction, proposes the three-dimensional user interface pattern SEMEI, and analyzes the various elements and specific interaction processes in the SEMEI pattern. The result is a three-dimensional user interface pattern based on real and imagined metaphors.This pattern provides a more comprehensive design idea for other human-computer interaction researchers and designers to build a three-dimensional user interface that combines natural interaction and perceptual pleasure.
Keywords:Three-dimensional user interface;Interface pattern;Realistic metaphor;Imaginary metaphor;Implicit interaction;Natural interaction
引言
用户界面的发展从批处理界面、命令行界面到图形用户界面,随着虚拟现实等三维空间技术的不断发展,在一部分人机交互场景中的图形用户界面转向自然用户界面。隐喻本身作为一种语言学的修辞手法,在介入人机交互的领域后,以WIMP界面范式为代表的桌面隐喻在界面设计领域占据了几十年的主导地位。在桌面隐喻之外,类似纸笔隐喻、超人隐喻等由隐喻启发的三维用户界面设计方法也一直在被研究者们提出,但这些研究大多聚焦在某种特定技术的交互方式中,受到具体任务的限定,从而缺乏能够赋予系统设计者超越特定隐喻的普适性设计方法。
早在1986年,学者Smith和Randall B就首次在人机交互的领域提出了字面主义(Literalism)和魔力(Magic)这样一对具有普适性的界面隐喻维度,直到2008年,Jacob等学者基于前人的研究总结出了一个针对3D交互的成型框架——基于现实的交互框架(RBI),2009年,Kulik基于魔力交互技术并针对RBI框架提出了基于想象的交互框架(IBI)。国内学者李太然等人在2018年基于RBI框架提出了虚拟现实用户界面范式SOMM,然而随着更多交互场景的出现和理论的时限性,进一步研究可广泛应用的三维用户界面构建模式是有必要的。
一、基于隐喻的三维用户界面概况
(一)三维用户界面中的隐喻维度
在《3D用户界面设计与评估》中,作者Joseph等人将3D交互定义为用户直接在真实或虚拟的3D空间背景下执行任务的人机交互,而3D用户界面则是包含了3D交互的用户界面。由于VR、AR、MR和某些基于传统计算机的3DUI应用场景都是用户直接在真实或虚拟的三维空间背景下执行任务的人机交互,本文研究的三维用户界面设计模式对于以上载体具有普适性。
在传统设计领域中,隐喻常常以“现实主义”和“浪漫主义”这一对维度出现,而在三维用户界面领域中,基于隐喻的界面范式构建维度从“字面主义”和“魔力”演变而来,同样以两分法的形式呈现,分别是“基于现实的隐喻”(严格模仿物理世界)和“基于想象的隐喻”(物理世界无法找到的事物)。
(二)基于现实的隐喻与RBI框架
在过去的几十年里,随着技术和媒介的迭代和用户需求的发展,全新的应用场景带来了更复杂的用户任务,于是在3DUI设计领域也出现了更多新的挑战,一系列不同于WIMP桌面隐喻的新型界面隐喻方法和框架层出不穷。纵观这些具有隐喻性的Post-WIMP界面,最常见的灵感都来自人们对日常生活、物理世界的常识性知识和经验,例如,田丰教授在2004年提出的笔式交互范式PIBG,就是通过模拟日常纸笔环境让用户获得更为自然的体验。但在三维用户界面领域始终缺少一个基于隐喻的研究框架,直到2006年,基于现实的交互(Reality-Based Interaction,RBI)的概念被Jacob首次提出,并在2008年完整阐述了RBI的现实层级框架。
RBI框架具体聚焦4个主题:朴素物理世界(Na?ve Physics),即人们对物理世界的常识性认知;身体感知和技能(Body Awareness and Skills),即人们对于自己身体的知觉,对身体的控制和协调能力;环境感知和技能(Environment Awareness and Skills),即人们对周边环境的知觉,在环境中沟通、操纵和导航能力;社会感知和技能(Social Awareness and Skills),即人们对环境中他人的感知,以及与他人互动的能力。RBI框架利用了人们对现实世界的经验和知识,使得相应的人机交互界面更加直觉化,减少了用户的认知负荷。
(三)基于想象的隐喻与IBI框架
尽管重现物理世界的真实感在某些应用场景非常有效,但在许多3D应用,尤其是在信息探索和可视化相关的任务中,有想象力隐喻的3D界面拥有更简单的操作和更强大的功能,用户可以将自己快速传送到目标位置而不需要真实的步行前往、可以将在现实中很沉重的虚拟物体抬起并不受重力影响悬浮于半空中、可以在前景遮挡视线时开启透视眼等。正如Ben Shneiderman所说,“为什么不让界面比3D现实更好呢?”常见的基于想象的隐喻包括抓握隐喻、指向隐喻和间接代理隐喻等。抓握隐喻和指向隐喻主要用于选择和操作的交互行为,用户可以利用光标或虚拟手来选择或直接操纵虚拟环境中的物体,且不受距离和重力的影响。间接代理隐喻则包含了导航、选择和操作的作用,通过微缩世界(WIM)技术或巫术玩偶技术为用户提供一个虚拟环境中的目标操作对象微缩副本,使用户可以间接地远程操作对象。基于想象的隐喻最早被称之为“魔力”交互技术(“Magic”techniques),早在1986年就被学者Smith提出,直到2009年,Kulik在RBI框架的基础上,提出了基于想象的交互(Imaginationbased Interaction,IBI)框架。
IBI框架以RBI框架为参考提出了5个主题:朴素物理学的悬停(Suspension of naive physics),即在虚拟环境中忽略重力或碰撞等物理约束;(几何和运动的)缩放(Scaling of geometry and motion),即等比缩放图像大小或缩放运动速度来提高图像和运动的精确度;自动化(Automation),即机器通过预测用户意图,主动发起行为,从而减少用户需要交互的步骤;魔法咒语(Magic spells),即用简单的选项代替复杂的任务命令,或是运用间接代理技术(如:微缩地图)帮助用户执行目前不可见的操作,并且可以多通道并行;模式变化(Mode changes),即计算机应用中对象和工具的属性变化。
二、基于隐喻的三维用户界面发展
(一)基于隐喻的三维用户界面发展瓶颈
2011年,张丹洁在RBI框架的基础上提出了以手势交互为主的三维用户界面范式SWMG。2018年,李太然同样基于RBI框架提出了虚拟现实用户界面SOMM范式,完善了RBI框架中用户对于身体的感知和技能在界面中对应的表征形式。2021年,谢丽鑫在现实隐喻外还引入了Norman七阶段用户行为模型作为研究基础,提出了三维多通道用户界面范式3DSOEM。现有三维用户界面模式都建立在现实隐喻的基础上提出,对交互概念的讨论也局限在用户主动交互的范畴。虽然RBI和IBI框架都为3DUI的研究路径和构建方法提供了指导性的意见,但是目前两个框架相关的知识和研究比较孤立,缺少一个统一的界面范式或模式将现实隐喻和想象隐喻同时纳入构建界面的考虑范畴。正是由于基于隐喻的3DUI研究领域中的局限性,在实际应用过程中也衍生出许多矛盾和问题。
1.自由度与舒适度的矛盾
在3D空间交互和传统的2D空间交互最大的区别就在于自由度(Degree Of Freedom,DOF),也就是用户身体可移动的独立维度的扩展。在3D空间中最多可以实现6DoF的运动,但同时,用户在操纵6DoF设备进行交互的过程中身体动作会更为复杂,设备也相对笨重,舒适度和安全性成为3DUI新的挑战。在3D交互中并非自由度越高交互体验越舒适,必要时可以根据具体需求减少用户输入端的自由度个数,因此在3D交互中使用自由度约束是一种常用于提高用户效率和精确度,以及简化交互的重要手段。当用户在虚拟三维地图中寻找某个地点时,将其光标约束在地形表面上,用户则不需要抬起手臂通过手势操控点位,而是通过2D输入即可精确选择目的地,同时也避免了空间视差带来的影响。但自由度约束的缺点是它们减少了用户对交互的控制,在许多应用中,能使用户很容易地打开和关闭自由度约束是重要的。在设计3DUI时需要清楚理解用户的需求并仔细设计交互流程,从而解决3D交互所带来的自由度与舒适度之间的矛盾。

2.真实性与愉悦性的矛盾
在许多研究者和设计师的传统观念中,虚拟现实的主要优势依旧是尽可能复制物理世界,然而由于技术的限制,在虚拟环境中做到将现实1:1还原仍然存在许多细节上的难题,这些与现实的不匹配会损害用户体验和执行任务的效率,并且在许多应用场景中,真实感并不完全需要。正如Sadeghian和Shadan所说,虚拟现实不应被视为现实的替代品,而应被视为人类可以轻松克服许多物理限制的环境。如果严格遵守真实隐喻中对于朴素物理学的执行,那么当用户在将一个模型举到半空中时,松手后模型将因为重力向下坠落,但基于想象的隐喻给了我们将物体悬置在半空中的可能性。如果用户希望更仔细地查看模型或信息,只需要动动手指将模型放大,而无需进行真实的位移走近查看。在这种情况下,技术为人类拓展了能力的外延,愉悦性的需求打败了真实性的需求。因此,解决3DUI中真实性与愉悦性的矛盾需要在过往聚焦于现实隐喻的基础上,引入对想象隐喻的考量,意识到3D交互不仅是为了模仿现实,而是为了创建“更好的”现实。
3.可控性与智能性的矛盾
现有三维用户界面领域中关于交互模式的研究遵循显式交互的逻辑,即“人主动输入明确指令——产品接收指令执行——用户接受效果反馈”。由用户直接发起命令的交互方式在多数情况下是简洁且易于理解的,但随着3D交互的应用场景越来越多,如何让用户以更少的操作达到交互目的同样是一个重要的研究方向。机器学习(ML)技术的发展为提前预知用户的行为和需求提供了许多可能性。设备智能化的发展是一个必然趋势,但并非主动性越高的设备越智能,尤其对于需要消耗用户注意力的交互行为,设备在提供便捷性和舒适度的同时,也要避免降低用户对于应用和设备的可控性。例如,用户可以设置在设备进入专注模式的前置条件下,某些特定应用的消息提醒只能在后台显示,待用户需要时再手动打开查阅,而不是随时可以弹出消息框打断用户正在进行的行为。目前,三维用户界面模式相关研究缺乏对于设备智能化的关注,对于如何平衡可控性和智能化的讨论也因此更加泛化,需要结合用户行为的多样性和应用场景的安全性需求等因素进一步研究,为用户提供更加人性化的交互体验。
(二)从模仿现实到超越现实
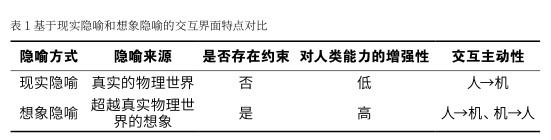
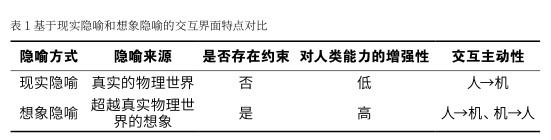
目前,应用最广泛的WIMP范式也是基于现实隐喻——桌面隐喻诞生的,即使在部分3DUI的应用场景下,使用2D输入依然可行,但传统的WIMP范式已经无法适用于大多数3D交互场景,在3D应用场景中,严格模仿真实世界并不总是必要的,基于想象的隐喻不仅可以“增强”用户的身体、认知和感知能力,使用户获得更加愉悦的体验,同时也是降低应用开发成本的一种途径。表1是对基于现实隐喻和基于想象隐喻的交互界面特点的比较。
我们发现,想象隐喻除了在现实隐喻的基础上拓宽了人类能力的边界,在交互的过程中也给了用户成为客体的可能性,例如,用户在三维空间中随意浏览某个应用程序时,计算机检测到一个插件的可更新状态,便将更新所需的操作抽象打包成一个选择提示,用户只需要进行选择是否更新的操作即可。在这一示例中,用户在没有意识到插件可更新的状态下被提醒,成为该情境下的交互客体,计算机成为人类的第2个大脑,帮助用户广泛收集信息,并将信息进行整理、筛选、规划和打包,在预测用户目标意图(假设用户选择安装更新)后,将具体的安装步骤放在后台进行,用户不需要主动明确地执行每个步骤。不过,想象隐喻更多时候在三维用户界面的构建中起到的是一种增益效果,想象力的发散无法摆脱人们对真实世界的认知,完整三维交互体验的构建必然也无法摆脱对现实的隐喻。

三、三维用户界面SEMEI模式的提出
(一)SEMEI模式——现实隐喻与想象隐喻的融合
为突破传统以二分法讨论3DUI隐喻灵感来源的局限性,文章将现实隐喻和想象隐喻整合于同一框架中,在RBI和IBI框架的基础上引入了显式交互和隐式交互的概念,进而提出了基于现实和想象隐喻的三维用户界面模式SEMEI,如图1。
计算机允许为任何相关的对象分配对应的含义和一些自动化处理,从而使应用程序适应各种任务的要求,IBI框架基于这一属性提出了承载人类美好想象力的“魔法咒语”概念。IBI框架中的“自动化”和“模式变化”都属于一种交互手段,但与RBI框架中用户对于身体的感知和技能不同,它们是由机器主动发起的交互行为,在计算机足够智能的情况下,甚至不需要用户做出任何操作行为即可完成整个人机交互的闭环。引用阿尔布雷赫特·施密特(Albrecht Schmidt)对于隐式交互的定义:用户不再关注交互过程本身,也不过多考虑如何使用设备或者系统,而是由设备或者系统主动地、隐式地识别和理解用户行为,并将理解后的信息作用于人机交互过程。
1.3D交互空间(S)——在现实世界中赋予用户“魔法”
SEMEI模式中的3D交互空间(S)对应RBI框架中的朴素物理世界和IBI框架中朴素物理学的暂停,指用户执行3D交互任务的虚拟空间,承载了所有的情境信息。3D交互空间通常以真实世界为基础,基本遵循重力、摩擦力和相对尺度等基本物理规则,但在某些场景下也可以定义具有“魔法特质”(Magic features)的规则,例如手部射线可以穿越障碍物指向远处的物体;图像可以立即隐形或者重新着色;三维模型可以扭曲、分割或复制等,类似这些在物理现实中无法实现但可以赋予虚拟对象的功能,只要它们是可计算并且用户可以理解的,就存在应用的可能性。具有兼容性的3D交互空间将现实和“魔力”相结合,给用户提供一个自然且愉悦的交互场景。
2.元素(E)——虚实结合的美学设计
元素(E)对应RBI框架中的环境感知和技能与社会感知和技能,它指存在3D交互空间中的任意互动对象,包含了真实景象(实像)和虚拟景象(虚像)两种元素。一方面,实像与虚像存在于不同视场角(FoV)的图层中,它们叠加在一起成为用户最终所见场景,因此设计师需要将实像和虚像同时纳入设计的考量。另一方面,虽然一些3DUI设计指南建议在虚像上添加各种拟真的细节,但仿真元素并非在所有场景下都是最优解。将想象隐喻引入三维用户界面中的一大作用就是可以充分发挥非真实感的美学功能,利用计算机的绘制能力构建虚拟与真实之间的桥梁。例如在儿童学习场景下,将虚拟环境中的角色进行抽象卡通化,或在艺术装置中通过多层透明图像和粒子动画塑造沉浸感和临场感。虚实结合的元素设计有利于场景中情绪和氛围的渲染,从而与用户形成情感联结,同时合理的抽象化也为用户提供了更为简单和有效的互动对象。
3.菜单(M)——命令载体可视化
菜单(M)对应的是IBI框架中的魔法咒语,具有一种普遍的代理属性,包含了传统图形用户界面中的选择菜单,以及地图、旋转舞台和微缩世界这种更具可视化的三维菜单形式。与传统的2D菜单不同,三维菜单具有独特的空间属性,因此有效增加了同样大小屏幕内可承载的信息密度。作为一种重要的输入命令载体,菜单帮助用户对于目前不可见的物体或属性进行操作,而3D菜单在2D菜单的基础上进一步减少了用户对于复杂任务的记忆负荷,根据输入设备、交互任务和应用情境的不同,一些创新的3D可视化菜单形式还为低基础设施的环境提供了轻量化的解决方案。
4.显式交互(E)与隐式交互(I)——简单的操作与恰到好处的预测

显示交互(E)对应RBI框架中的身体感知和技能及IBI框架中几何和运动的缩放,通常指用户通过键盘、鼠标、手势和语音指令等输入方式主动向系统发出指令的交互过程。隐式交互(I)则涵盖了IBI框架中的自动化和模式更改。2008年,温迪·朱(Wendy Ju)和拉里·莱弗(Larry Leifer)提出了隐式交互框架,如图2,从对用户的注意力需求这一维度出发,可以将隐式交互划分为两类,一种是在用户注意力之外发生的后台交互,如设备跟随用户视线自动调整视野范围和自动拦截垃圾信息的弹出。许多隐式交互还会嵌套在显式交互的过程中,例如,用户用Microsoft HoloLens2阅读长文本时,机器会跟踪眼睛的视线,在识别到视线到达文本框底部后,文本会开始自动滚动,在这一过程中,隐式交互帮助用户在无需抬起手指进行翻页的情况下保持了顺畅的阅读体验。另一种高注意力需求的隐式交互是由计算机主动向用户发起的前台交互——警报提示(例如新邮件提醒或软件更新的自动弹窗),虽然这种隐式交互也是在预测用户的隐含需求后发生的,但依然需要占用用户较多的注意力,在设计时需要充分考虑到提示任务的必要性和可控性,尽量避免让用户感到被冒犯和被打断。对于显式交互应当遵循的原则是让交互操作尽量简单易懂,而隐式交互的核心则是充分感知并推理用户的可能性需求,将简单的操作与恰到好处的预测相结合,为用户提供更加自然的三维用户界面。
(二)SEMEI模式的交互过程
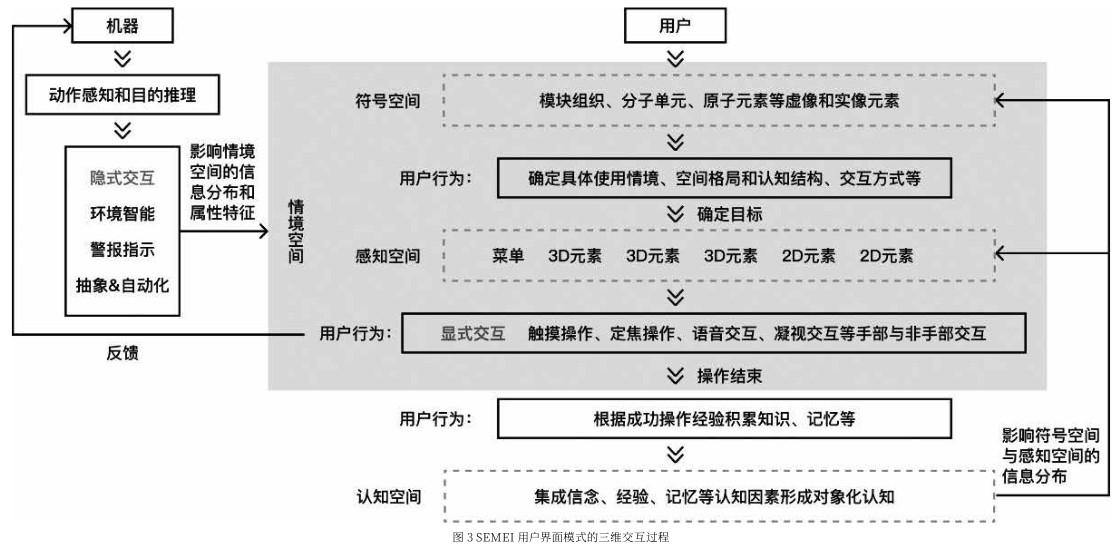
在SEMEI模式的三维交互过程中,如图3,情境空间代表了3D交互空间的概念,是特定情境中所有信息和信息集元素的载体,将这些信息元素按照层级可以分类为模块组织、分子单元与原子元素,它们表征为具体的虚像与实像元素,构成整个用户所见的符号场景。用户通过感官系统接收到符号空间中的信息元素,根据经验链接到具体使用情境、空间格局和认知结构、交互方式等。根据交互任务,用户将注意力聚焦在目标菜单、目标3D与2D元素上,形成对应任务的感知空间,通过类似触摸操作或凝视交互等直接与命令界面发生交互的显式交互来完成操作,将反馈传递给机器。用户在操作完成后根据成功或失败的结果,不断积累知识和经验,形成新的记忆,最终达成认知空间的构建与不断更新,以此来影响用户符号空间和感知空间的信息布局。同时,机器基于对于外部环境和用户行为的感知对用户的目标意图进行推理,根据不同的主动性与注意力需求发起相应的隐式交互手段,从而影响情境空间中的信息分布与属性特征。整个交互过程以情境感知为基础,以用户目标意图为中心,分别从用户和机器的角度发起交互行为,将人机交互主客体之间的行为逻辑相契合,最终构建出舒适、自然、愉悦的三维用户界面。
结语
文章提出的基于现实和想象隐喻的三维用户界面模式SEMEI,打破了先前三维用户界面领域总是分散性地基于现实或想象隐喻进行研究的思路,从而提供了一种将现实与想象隐喻相结合的多角度构建和多视点审视的框架,旨在帮助三维用户界面设计者更清晰全面地透视三维交互过程中的问题,在通过模仿现实解决问题之外,同样关注想象隐喻带来的“超能力”作用。不过在具体应用的过程中还需要进一步结合三维用户界面的交互情境、信息特点和用户所处的文化背景等因素综合考虑,从而实现真正自然愉悦的交互体验。接下来,我们希望对范式的构成要素和交互过程中的关键环节进一步研究,探究如何在三维用户界面中实现现实隐喻和想象隐喻平衡。

参考文献
[1](美)约瑟夫·J.小拉维奥拉,恩斯特·克鲁伊夫,瑞恩·P.克马汉等. 钱冰沁译. 3D用户界面设计与评估[M]. 2版. 北京:机械工业出版社,2019.
[2]田丰,牟书,戴国忠等.Post-WIMP环境下笔式交互范式的研究[J].计算机学报,2004(07):977-984.
[3]李太然,杨勤,陈亦珂. 基于真实世界隐喻的虚拟现实用户界面范式研究及应用[J].包装工程,2018,39(24):256-263.
[4]谢丽鑫. 三维多通道用户界面范式及可用性评估方法[D]. 吉林大学,2022.
[5]谷悦,谭佳佳,鲁晓波等. 虚拟现实空间中的三维界面设计研究[J]. 设计,2022,35(22):134-137.
[6]Sadeghian,Shadan,and Marc Hassenzahl. From limitations to “superpowers”:A design approach to better focus on the possibilities of virtual reality to augment human capabilities. In: Proceedings of the 2021 ACM Designing Interactive Systems Conference(DIS ‘21)[C]. New York,NY,USA,Association for Computing Machinery,2021:180–189.
[7]胡佳琦,张凯. 隐喻在界面设计中的应用研究综述[J].设计,2022,35(23):86-89.
[8]胡何婧,卜巍,韩依孜. 基于沉浸式体验的VR社交平台设计研究——以REC ROOM为例[J]. 设计,2023,36(07):113-117.
[9]林影落. AR界面设计[M]. 北京:电子工业出版社,2023.
[10]Mulloni,Alessandro,Hartmut Seichter,and Dieter Schmalstieg. Indoor navigation with mixed reality world-in-miniature views and sparse localization on mobile devices[C]. Proceedings of theInternational Working Conference on Advanced Visual Interfaces. 2012:212-215.
[11]Danyluk K,Ens B,Jenny B,et al. A design space exploration of worlds in miniature[C].Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems.2021:1-15.
[12]Wendy Ju,Larry Leifer. The design of implicit interactions:Making interactive systems less obnoxious[J].Design Issues:Special Issue on Design Research in Interaction Design,2008,24(3):72-84.
[13]李卫群,许懋琦. 隐式交互理论下的智慧产品设计研究[J]. 设计,2021,34(04):99-101.
[14]邓力源,蒋晓. 基于行为逻辑的隐式交互设计研究[J]. 装饰,2019(06):87-89.

