基于ASP.NET 的在线音乐网站设计
李志伟
(苏州高等职业技术学校 江苏 苏州 215000)
0 引言
网络虚拟类型的音乐网站,使用软件程序批量采集其他站点的歌曲,提供了在线播放功能,此模式较独立服务器类型的网站,在管理和维护上具有省时省事、减少开支的优点。 2016 年,曾韡[1]研究了一种在线音乐试听交流网站的设计与实现。 强调了网络的快速、高效和便捷特性,该网络的音乐网站更能让大众所接受。 2022 年,吴波等[2]设计并实现了基于虚拟用户环境(virtual⁃user environment,Vue)的音乐网站。 该网站以Vue 为前端框架,利用数据库连接(Java database connectivity,JDBC)关系型数据库管理系统(my structured query language,MySQL)来实现,满足了用户在线享受音乐的需求。 本文基于ASP.NET 技术,采用浏览器/服务器(browser/server,B/S)架构的思想,设计研究一种免费、易用的音乐分享网站。
1 关键技术
ASP.NET 又称ASP +,它是一个开源、跨平台、高性能、轻量级的Web 应用构建框架。 通过超文本标记语言(hypertext markup language, HTML )、 层叠样式表(cascading style sheets,CSS)、JavaScript(网页脚本语言)以及服务器脚本来构建网页和网站[3]。 ASP.NET 允许网页的标记内容与后台代码独立(或分离)开来,提高了程序的可读性和可维性,使得编程更容易。 网站设计采用了基于B/S 的三层架构,此开发模型由上层的用户界面(user interface,UI)表现层和中层的业务逻辑层(business logic layer,BLL)以及下层的数据访问层(data access layer,DAL)组成。 工作时的逻辑业务由服务器来完成,浏览器结合脚本完成前端功能,较客户/服务器模式(client/server,C/S)具有操作简单、运行稳定、维护容易等特性。逻辑业务和数据业务独立运行的特点,更有利于后期的维护和管理[4]。 用HTML 语言编写的文件由浏览器解释执行,在HTML 的页面上可以嵌套脚本语言编写程序段,如JavaScript。 而CSS 是层叠样式表,定义了如何显示HTML元素, 它通常储存在样式表中。 网页脚本语言(JavaScript,JS)是嵌入在HTML 中的脚本语言,用来向HTML 页面添加交互行为,由浏览器解释执行代码,具有不进行预编译的特点。 开发选择Microsoft SQL Server 作为数据库管理系统,实现对数据信息的增、删、改、查等操作。 除此之外,音乐分享网站的设计使用Visual Studio 2019 作为开发工具,C#语言编程。 具有实现简单、运行快捷、运行环境要求低,在大多数的浏览器也都可以直接运行等优势。
2 功能需求与数据库设计
音乐网站的主界面是用户登录网站后直接面对的主界面。 在此页面上可以看到歌曲的分类显示和热度排行。用户可以通过主动搜索、排行榜、收藏等方式选择自己喜欢的歌曲播放。 点击相应的歌曲链接,可跳转至播放该歌曲的页面,支持单曲播放、歌曲列表和歌词与歌曲同步的效果。 歌曲跟随着音乐的发展而不断更新,在页面管理功能中,可以通过添加功能将新的歌曲收藏起来。 同时,删除和分类也是需要考虑的问题。 设计时赋予管理员添加、删除和修改的权限。 除此之外,也需要考虑对用户的注册登录功能、分享功能、搜索功能、个人主页等功能的需求设计。
数据库设计是网站开发中非常重要的环节。 表的数量不能太多,逻辑层级尽量简单明了。 在线音乐系统的核心是播放歌曲,因此,歌曲信息的数据库表必不可少。 表中存放有歌手名、歌曲名、存放位置等信息。 系统中包含的实体有歌曲、用户和管理员。 用户信息表user_table,记录了用户的信息。 如表1 所示。

表1 用户信息表user_table
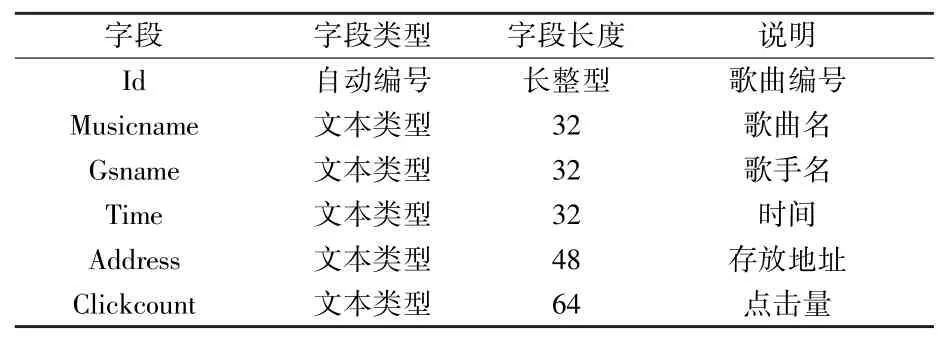
歌曲表用来存放本网站提供的所有音乐的相关信息,如表2 所示。

表2 歌曲表musicInfo_table
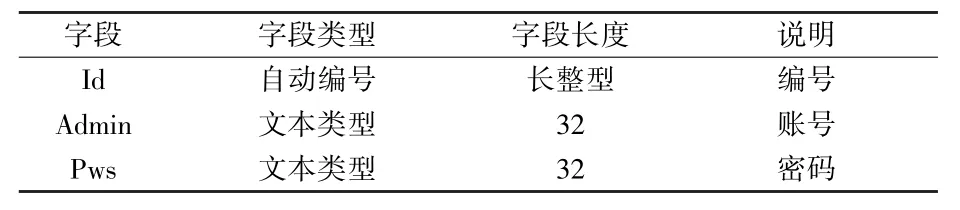
管理员表用来存放本后台管理的登录信息,如表3所示。

表3 管理员表Admin_table
3 设计实现
按结构化程序设计的思想,在完成需求分析、系统分析和设计等环节后可以进入实现阶段。 步骤大致分为:前期准备,网站设计平台的安装、搭建与调试,程序的编写与调试,数据信息系统的调试,数据库与文件的建立,网站系统转换,运行、验收与维护。 为让用户有更舒适的体验,设计时,把页面上无法全部实现功能信息连接到它的下一级或下下一级页面。 在二级页面上提供上一页、下一页等导航按钮。 设计的栏目有个人信息、登录注册、歌曲试听、歌手推荐、搜索等栏目,主页上有栏目的导航链接。 为了增加美观可以添加logo 图片,在导航条上分别提供各自的文字链接,下面是主页的内容,版面设计选择典型模式,最右边版面设计为登录入口,推荐歌手等信息。
(1)登录注册页面实现:设计登录注册页面是为了让用户使用本地数据的存储功能。 输入网址地址如http:/ /10.108.123.56/后(该网站为系统内容测试地址),进入在线音乐网站注册登录界面。 初始注册需要使用手机号作为用户名,通过验证短信的验证码进行认证。 用户填写完注册所需的个人信息后,点击保存按钮完成注册,随后,用户可对网名进行修改、添加备注。 在登录窗口,用户输入用户名和密码后,信息传送至数据库中查询是否存在该用户,如果存在,且对比用户名、密码均正确,返回身份验证成功,跳转至登录成功的页面。 在登录过程中,程序为用户分配一个session,session 存储着验证身份的信息。 值得注意的是,手机号、邮箱、密码、用户名等信息的判断可以通过正则表达式来判断是否符合要求。 可通过具体代码来判定。
(2)界面首页设计实现:主界面显示了几大板块的内容,如按歌手名、时间维度、排行情况等选择性分类的音乐分类导航;按歌手专辑进行的专辑导航栏;按歌名、时间种类等综合呈现的歌曲列表导航;主动搜索栏、热歌、新发布等推荐导航,歌曲排名导航。 当用户点歌的时候会跳到歌单页面,同时在底部会播放音乐;当点击歌手时,会跳转到歌手页面,显示歌手信息。 如代码musicName,navMsg:[],loginMsg:[],menuList:[]分别对应着音乐名称、左侧导航栏、右侧导航栏和用户下拉菜单项[5]。
(3)在线听音乐设计实现:点击歌曲名称即可实现在线音乐播放,可将Windows 自带的播放器内嵌到网页上面实现,用户点击歌曲会发送该歌曲的播放请求,此时成功获得歌曲的路径后加入播放器,便可听到声音,再次点击会暂定播放。 切换播放状态的图标可通过isPlay(val)方法来实现,播放时间的开始和结束可通过curTime()来控制,自动播放下一首歌曲可通过autoNext( ) 来完成。togglePaly()控制着音乐的播放和暂停。 在程序编写中,根据百分比推算出对应的播放时间,如代码this.changeTime(newPercent),在播放的过程中,也支持拖拽操作,mousedown( )、mouseup( )和mousemove( )分别控制着拖拽的开始、结束和拖拽中。 方法prev()、next()和topaly(rul)分别实现上一首歌曲、下一首歌曲和当前选中播放的歌曲。 而程序中params. append(‘type’,0)中的“0”代表着歌曲,此参数修改为“1”,则表示歌单。 针对前面要对歌曲进行收藏,则通过代码this. notify(‘收藏成功’.‘success’)来实现[6]。 在线听音乐(为方便查找本音乐网站,起名为“图图音乐网”),如图1 所示。

图1 在线听音乐
(4)搜索功能设计:搜索部分通过歌手和歌曲名称搜索,歌手和歌曲的数据来源于数据库,如果在搜索中不能找到相应歌手或者相应歌曲,会弹出此歌手或者歌曲不存在的警告。 当输入歌曲“少年”的时候会显示歌曲的详细信息:艺人和专辑。 在导航栏的搜索框里输入歌手的名字,会显示数据库中所有关于歌手的歌单,例如搜索查询歌手“刘德华”,会显示他的所有歌曲,如果没有,则会判断弹出警告“没有此歌手”。 在代码实现过程中,搜索歌曲成功则通过return{albumDatas:[]},this. getsearchList()来得到歌曲。 如果返回失败则通过this.notify(暂无该歌曲内容、warning)。
(5)后台管理模块设计:管理员可对网站进行综合管理。 首先在主页面后台管理首页,登录判定是否为管理员,验证身份后,可通过本地浏览功能把音乐上传至网站上;其次对歌曲的参数进行修改,删除更换指定音乐。 数据库的增删改查部分核心代码如下。
SqlConnection con = new SqlConnection ( " server =DESKTOP - 9FCSCD4; database =db _ music; Trusted _Connection =SSPI;"); / /创建SqlConnection 对象
SqlConnection con =createCon(); / /创建数据库连接
con.Open(); / /打开数据库连接
SqlCommand com =new SqlCommand(sql, con);
/ /创建SqlCommand 对象
int i = com. ExecuteNonQuery(); / /获取ExecuteNonQuery 方法返回的值
SqlDataReader sdr = com. ExecuteReader();
/ /获取ExecuteReader 方法返回的对象
string str =sdr[0].ToString(); / /获取查询的指定列值
con.Close(); / /关闭数据库连接
(6)测试模块设计:系统测试是保障设计的几大功能正常使用,以及各模块之间的逻辑业务合理规范。 测试用例既包含“合理的条件”又包含“不合理的条件”。 在遵循测试原则前提下,使用黑盒测试技术和白盒测试技术等技术手段进行测试验收。 测试的环境包含浏览器、操作系统、内存等情况。 黑盒测试的方法可用于前端测试,如用户的注册、登录、网站搜索、播放下载歌曲、收藏歌曲等功能性业务。 需要给出测试条件,预测输出结果与实际输出结果的对比情况,从而判定测试结果是否满足目标需求。除此之外,安全性测试也是必不可少的。 主要的测试用例如表4 所示。

表4 在线音乐网站测试用例
4 结语
综上所述,本文设计的基于ASP. NET 的在线音乐分享网站,使用C#语言开发,结合ASP.NET 技术、B/S 三层架构及SQL Server 数据等技术,实现了音乐网站的界面设计、歌手和歌词设计、排行榜和个人主页的设计。 设计效果基本满足了音乐网站的目标需求,对关键技术的研究和使用具有一定意义。