沉浸式环境中多场景视觉提示信息可视化方法综述
任洋甫,李志强,张松海
1.青海大学计算机技术与应用系,西宁 810016;2.清华大学计算机科学与技术系,北京 100084;3.国防大学联合作战学院,北京 100091
0 引言
沉浸式环境利用虚拟现实(virtual reality,VR)等技术,为用户创造趋于现实场景的环境,用户在场景中可以获得较好的交互体验。虚拟现实通过计算机对真实世界进行模拟,用户通过相应设备可参与其中,可应用于教育、医疗、工业、娱乐诸多行业。随着显示器和其他设备的可用性、灵活性的提高和普及,用户对虚拟现实技术的使用需求也在不断提高。从2014 年Oculus Rift,HTC Vive 等消费级头戴显示器(head mounted display,HMD)商业化开始,虚拟现实进入了新时代。
计算机通过模拟真实世界的图像或视频,或创造全新虚拟场景,来构建VR 环境。用户借助相应的设备,可以进入设置好的虚拟现实世界。在虚拟现实世界里,眼睛不仅是观看场景的窗口,也成为与虚拟世界交互的重要方式,而且用户在虚拟现实中通过视觉获取的信息占据全部信息获取比例接近70%~80%,因此VR 场景中这些视觉提示信息的方法,可以带给用户不同的体验。随着设备类型的不断发展,用户对VR 场景,或增强现实(augmented reality,AR)场景的体验不断丰富。用户可以利用头戴显示器(HMD)进入虚拟现实场景中,或是洞穴状自动虚拟系统(cave automatic virtual environment,CAVE)。甚至随着微软、苹果等公司在AR 领域的不断投入,使用Hololens、ipad、iPhone 等设备,可以在更多的现实场景中体验AR。
本文首先从二维场景和三维场景中分别对视野外提示信息出现的不同方法进行讨论。由于硬件设备观察视野(field of view,FOV)受限,用户通过设备观看场景内容的观察视角会受到限制,需要显示的内容也会受到影响。因此有很多研究人员尝试通过不同的方式为用户提供视觉提示信息。其次针对视野内的信息,主要讨论标签信息的放置、布局及管理。由于标签信息会附着或关联到需要标注物体附近,需要解决如何把信息放置到合理位置,减少标签重叠、遮挡等问题对用户观察的影响。接着,从视觉提示信息功能上考虑。在不同场景中,视觉提示信息功能包括地图导航和注意力引导、帮助用户快速理解场景内容、避免错过重要信息。最后,从实际场景应用考虑。在实际应用场景中,一方面主要讨论在VR 场景中观看全景视频,为了使用户在场景中有更好的沉浸感体验,避免错过视频中的重要信息;另一方面从工业和生活中的实际应用进行讨论。
本文中汇总了近年来沉浸式多场景环境下对视觉提示信息可视化方法的研究论文。从信息显示位置的不同、使用功能和实际应用领域的不同,从二维场景,到虚拟现实、增强现实等不同场景等多方面进行区分,并阐述了在该领域内的研究前景和发展方向。
1 视觉提示信息研究现状
虚拟现实是通过计算机对真实世界的模拟,使用户可通过相应的设备参与其中。用户通过视觉途径在场景中获取信息是十分方便的。目前,在视觉提示信息方面开展了很多工作,通过分析当前已经开展的研究,从4 个主要方面对沉浸式环境中的多场景视觉提示信息方法进行探讨。这里主要讨论在虚拟现实中的方法和应用。但是为了较为广泛地将相关涉及的方法都进行介绍,选择了多场景分析,如从VR 到AR、从二维到三维、从平面到立体。如图1所示,针对多场景下不同分类的视觉提示信息方法进行研究分析。

图1 沉浸式环境中多场景视觉提示信息的研究方向汇总Fig.1 Summary of the research direction of visual prompt information in immersive scenarios
首先,对视野外提示信息进行分析。对视野外视觉提示信息方法主要分为概览+细节(overview+detail)和聚焦+上下文(focus+context)两类。其中,概览+细节(overview+detail)会将周围环境的所有信息都显示在用户面前。例如,在视野中增加缩略地图等形式,用户可以较为便捷地获取周围环境信息,但存在视野范围内显示信息量过多影响用户观察的问题。聚焦+上下文(focus+context)是通过鱼眼视图的方式显示视野外的环境,通过箭头、三角、圆形等符号将信息在屏幕边缘处显示。对二维场景视野外信息提示方法,多选择聚焦+上下文的形式,利用识别效率高、形状简单的符号元素通过占用尽可能少的屏幕位置进行提示。随着智能终端设备的普及,在不同尺寸下的信息提示方法不断改进。虚拟现实设备或增强现实设备中的信息提示方法,首先借鉴二维场景下的方法应用,并不断改进适配更全面的三维场景,信息显示位置也主要从视野四周向视野中央调整。当然仅通过视觉提示的方法,有一定的局限性。因此,实验人员还尝试通过增加声音、触觉等多模态方式,丰富用户获取信息的途径。还有一些研究人员尝试改进硬件设备,拓展从硬件途径上的信息提示方法研究。
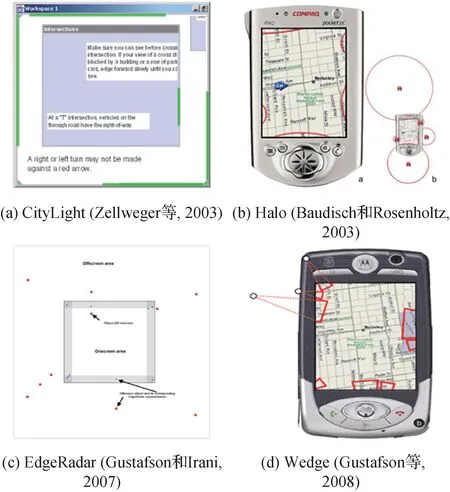
受限于硬件技术的支持,在网页中浏览信息时会有部分信息无法全部显示出来。因此,Zellweger等人(2003)提出对屏幕外信息提示的技术Citylight,它可以沿着窗口的边界提供上下文提示信息。主要利用发光条凸显出需要关注的信息所在位置和占内容的多少,可使用滚动条查看浏览器外部的信息。在三维场景中也需要相应的信息提示技术,由于虚拟现实设备可视角度范围受限,当用户进入虚拟场景中,除了阅读视野内的信息、快速了解场景信息以外,也会比较关注视野之外的内容。Gruenefeld等人(2017a)提出的VR 场景中视野外信息提示的方法Eyesee360,相比于其他视野外信息可视化的方法,将用户水平方向360°、垂直方向180°的信息都显示在用户面前,同时利用不同颜色突出目标物体与用户之间的距离,实验表明该方法的搜索效率更高。
对于视野内的情况,主要关注模型周围的标签放置与场景中的标签布局管理。从功能上考虑,场景中的提示信息可以加深用户对场景内容的理解;另一方面,从信息管理上进行分析。对于场景中的信息来说,合理放置信息位置,避免产生遮挡,不仅可以提升用户的场景认知,而且可以改善用户在场景中的体验。对于三维模型上的标签布局问题,研究人员最早的研究主要针对手工插图中的标签布局问题,例如在医学、工业设计等问题上,通过对标签放置的位置,分析对用户理解效率的影响。随着三维场景的普及,对三维模型或场景中的标签布局研究至关重要,而且研究人员在虚拟现实和增强现实场景中开展的标签布局研究,可以帮助用户解决包括避免遮挡等交互问题。随着眼动等设备的普及,在场景中的交互方式可利用手眼等协同配合,提高信息获取的效率。例如,Hartmann 等人(2005)从手工插图中对标签布局进行分析,提取出标签布局风格分类以及功能需求和美学属性相关的指标,并确定了外部标签放置的3 个主要约束条件,从而实现三维模型上的标签布局一致性。McNamara 等人(2019)使用眼动追踪作为识别感兴趣对象的注意力指示器,当用户关注到感兴趣的物体时,与它相关的信息就会显示出来,丰富了用户与场景信息的交互方式,并且进一步讨论了标签呈现位置和显示时间。
从使用功能上考虑,当用户在场景漫游时,通过不同形式的导航元素,为用户提供方向导航和注意引导,用户通过提示信息获得位置方向或目标对象的导航。对用户在不同场景下的引导方式,最先是利用直观的箭头、雷达等具有显著视觉形式的方式进行引导,在常见的三维游戏,或增强现实下的场景漫游辅助技术。随着用户对虚拟现实漫游沉浸感需求的提升,对保证视觉引导的同时减少对沉浸感的破坏,例如使用类似生物信息或弱视觉提示的方式,都是研究人员比较重视的内容。同时还加强对机器学习等方法利用,改进信息提示方法使其智能化。例如,Chittaro 和Burigat(2004)针对虚拟现实环境中不同的导航方法,对比研究了3D 箭头、2D 箭头、雷达等不同的导航形式。Wallgrün 等人(2020)在360°全景漫游中进行了注意力引导的对比实验,选择没有任何指引的方式,与箭头、蝴蝶、雷达3 种方法进行对比研究。
最后,从实际应用场景进行讨论。观看全景视频或虚拟现实电影(cinematic virtual reality,CVR)时,由于用户观察视野受限的影响,传统引导观众注意力的方法不再适用,而是由用户在场景里自行决定观看的内容和方向。因此,为了避免丢失对视频中重点内容的关注,需要一定技术引导用户对视觉信息的注意。对用户观看全景视频中注意力的引导,从在画面中增加箭头等视觉元素进行简单提示,研究人员进一步研究通过画中画的方式,将场景中的感兴趣区域内容呈现出来,并方便用户查看。同时,针对视频或游戏中的字幕显示,探索当下应用较多的弹幕在全景视频中的交互方式,研究人员不断尝试将传统模式中的观看内容拓展到虚拟场景中不改进用户体验。除了视频或游戏中的应用,在工业生产、日常辅助操作等场景中,利用视觉提示信息,可以帮助用户快速完成设定的任务,协助视觉有缺陷人群的交互操作,或改进虚拟导游体验。Rothe等人(2019)针对近年来虚拟现实电影中观看遇到的注意力引导的问题,对虚拟现实中观看电影时对观众注意力引导的方法进行了分类,对感兴趣区域(region of interest,ROI)的提示,列举了包括箭头、画中画(picture in picture,PIP)等技术,并探讨了各类方法的优缺点。Gutkowski 等人(2021)讨论了AR 技术和旅游产业的融合,在旅游过程中通过时间线、文档或虚拟导游的方式向用户展示人文历史信息,用户在场景漫游的引导,也可以使用箭头、半透明盒子等,增加用户在场景中的交互体验。
可以看出,从不同应用场景、使用功能和实际应用角度上分类分析,对视觉提示信息的研究,不仅可以加深用户对场景内容的理解,还可以帮助用户快速掌握场景信息,避免用户错过重要信息,提升用户在虚拟现实等多场景中使用设备的体验。
2 视野外提示信息显示方法研究
受到观察视野范围和硬件设备的影响,沉浸式环境中的一些信息会隐藏在视野之外,这会影响用户对场景中信息的理解。同时由于用户在沉浸式场景中观察的信息通常会以平面的方式呈现出来,并且一些三维场景中视野外信息提示的方法会选择对二维场景中提示方法进行拓展改进。所以为了更详细地了解一些三维场景下对视野外提示信息显示方法,增加了对二维场景中方法的讨论,从以下两个方面考虑:1)在二维场景下不同设备间受到屏幕尺寸或显示方式的影响,得到的方法不同;2)在三维场景下,在VR 或AR 场景中,用户对视野外的信息有较高关注度,希望通过不同的方式帮助用户快速掌握视野外的信息,加深用户对场景内容的理解。
2.1 二维场景
二维场景下的设备,多集中在手机、平板、显示器、投影仪、智能手表等,用户在场景里一般不用佩戴其他设备,只需要裸眼观看屏幕。由于显示设备大小的限制,信息有时并不会完整显示在屏幕上,所以需要研究屏幕外可视化信息技术。Baudisch 和Rosenholtz(2003)针对手机屏幕较小的问题,提出Halo 的方法,对视野外的信息进行提示。方法以视野外信息为圆心绘制光圈,通过显示在屏幕中的光圈提示屏幕外的内容,用户还可以根据弧度大小判断信息的距离,同时这些光圈信息叠加在其他信息上不会产生遮挡。Gustafson 和Irani(2007)对比了Citylight 和Halo 这两个方法,针对屏幕外移动的目标对象信息提示设计了方法EdgeRadar,利用屏幕四周边缘显示屏幕外内容的代理信息,用户可以通过代理信息的位置和数量判断屏幕外实际信息的位置和数量。Gustafson 等人(2008)发现传统方法存在一些问题,例如Citylight 或Arrows,这类方法只能传达信息的方向。Halo 虽然可以传达方向和距离,但是如果需要表示的信息较多,容易发生重叠,造成信息杂乱。因此提出Wedge,希望可以提示方向和距离,还可以避免重叠造成的信息杂乱。该方法主要是利用锐角等腰三角形表示每个屏幕外信息的位置,其中尖端和屏幕外信息的位置重合,其余两个角位于屏幕上,通过两条线指向目标传达的位置。利用信息的相互排斥,避免视觉重叠。如图2所示,包括4 种主要二维场景中视野外提示信息方法的样例,这些方法可以应用在手机等二维显示设备上。

图2 二维场景视野外信息提示方法Fig.2 Out-of-field information prompt methods in 2D scene
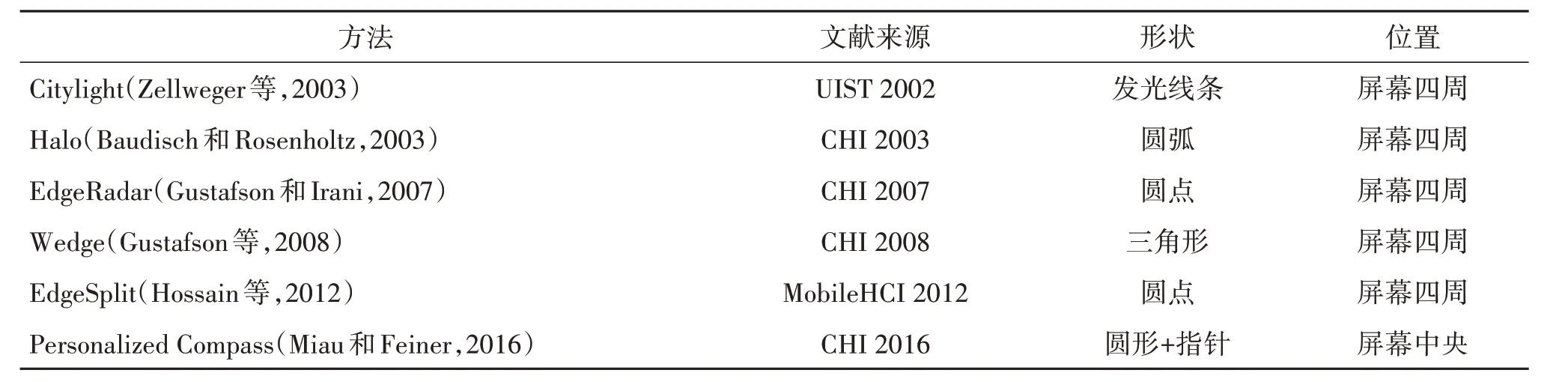
对于运动信息的提示,Hossain 等人(2012)尝试在屏幕边缘提供内容提示。受到方法EdgeRadar 的启发,同时为了方便用户快速选择屏幕外的对象,将屏幕四周表示代理信息的区域以不同形状的多边形区分显示,相较于Wedge等方法,该方法划分的区域有助于用户对信息对象的选择。Miau 和Feiner(2016)基于空间分离和线索引导的概念提出了紧凑图形定位指示器:个性化指南针(personalized compass)。该方法通过参考点和指针传达到感兴趣区(point of interest,POI)的方向和距离。在表1 中,对以上介绍的二维场景下的视野外信息提示方法进行汇总。可以看到,这类方法基本都位于屏幕四周,除了Personalized Compass 方法。主要因为这个方法是针对智能手表这种小屏幕的情况,并且从交互形式上可以发现,对信息的提示不局限在视觉,而是用户可以通过手动与提示信息进行交互,甚至通过点击的方式可以选择或放大指引的信息,因此更多的交互形式也是接下来的研究方向。

表1 二维场景下的视野外信息提示方法Table 1 Out-of-field information prompt methods in 2D scene
还有研究人员对二维场景下视野外信息提示的方法进行对比研究。Burigat等人(2006)针对小屏蒂显示的场景下对3 种方法Halo、Arrows 和Citylight 可视化屏幕外对象的位置,特别是比较空间认知任务方面的有效性上进行对比分析。接着,Burigat 和Chittaro(2011)以及Burigat等人(2012)对3种屏幕外的信息显示方法进行相互对比,分别为缩放Arrows、Wedge 以及缩略图(overview+detail)。实验结果显示,缩略图的效果较好,但是受屏幕大小限制和屏幕外可提示信息数量的影响,在一些情况下会影响用户对信息提示方法的选择。
当场景更换到大屏显示时,对信息内容的显示可以更加丰富,所以针对小屏幕显示的方法需要调整。例如,Ion等人(2013)提出借用折纸的方法Canyon,将视野外信息的小视图、上下文信息都附加到细节视图的外部边界。该方法在大尺寸屏幕的显示效果优于Wedge,可容纳更丰富的上下文信息;但是在小屏幕上显示的时候,则会大量占据屏幕位置,严重影响用户观看。
2.2 三维场景
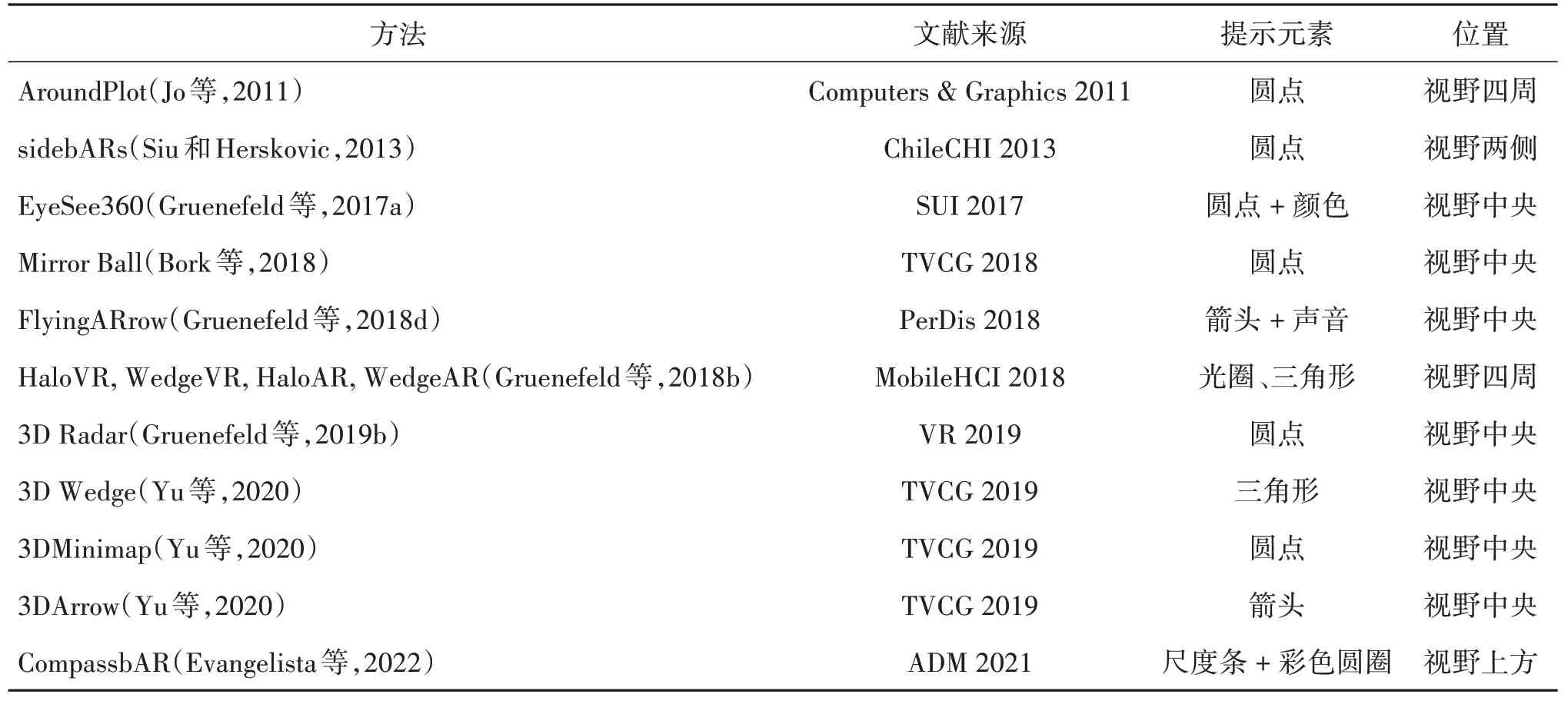
当用户通过头戴设备在VR 或AR 场景中漫游时,受到设备视野范围的限制,会影响用户对场景里信息的理解和掌握。但是用户对视野外信息空间分布情况了解是至关重要的,所以需要在头显设备中增加视野外提示信息,显示内容不仅包括位置信息,还有方向、数量和距离等内容,可以更好地帮助用户理解场景情况。表2 是对三维场景下的视野外信息视觉提示方法的汇总,相较于二维场景下的信息提示方法,三维场景下的方法可以增加更多维度上的提示。例如,通过不同形状进行信息提示的同时增加颜色表示深度信息,而且三维场景中可以增加多模态途径,利用声音、触觉等方式,提高用户信息获取准确性。

表2 三维场景下的视野外信息视觉提示方法Table 2 Out-of-field visual cue methods in 3D scene
首先关注VR 场景里的问题。如图3 所示,Gruenefeld等人(2017a)提出的VR场景中解决视野外信息提示的方法Eyesee360,中心的方框表示可视范围(field of view,FOV),彩色的圆点表示视野内、外的信息。接着Gruenefeld 等人(2018a)讨论将Eyesee360应用在较小的视野范围需要对视野外信息提示的情况,由于视野内信息太多,会造成场景信息杂乱。因此考虑在两个方面进行改进:1)减少需要展示的信息量;2)压缩外围显示的信息。同时,Gruenefeld 等人(2018b)以之前提出的Halo 和Wedge 为基础,鉴于这两种方法在二维场景中提示效果较好,于是将这两个方法应用在VR 设备上。对于场景中使用视觉提示方法转移用户注意力,研究人员发现一般需要3 个阶段:1)脱离当前目标;2)在刺激信息之间转移注意力;3)被新的目标吸引。为了探讨此类问题,研究人员(Gruenefeld等,2018c)在实验中针对仅使用音频提示和动画提示的两种方法进行实验对比,发现每种方式引起用户的反馈时长不同,特别基于动画提示方式下的头部转动速度较快。

图3 视野外信息提示方法——Eyesee360(Gruenefeld等,2017a)Fig.3 Out-of-view objects prompting method——Eyesee360(Gruenefeld et al.,2017a)
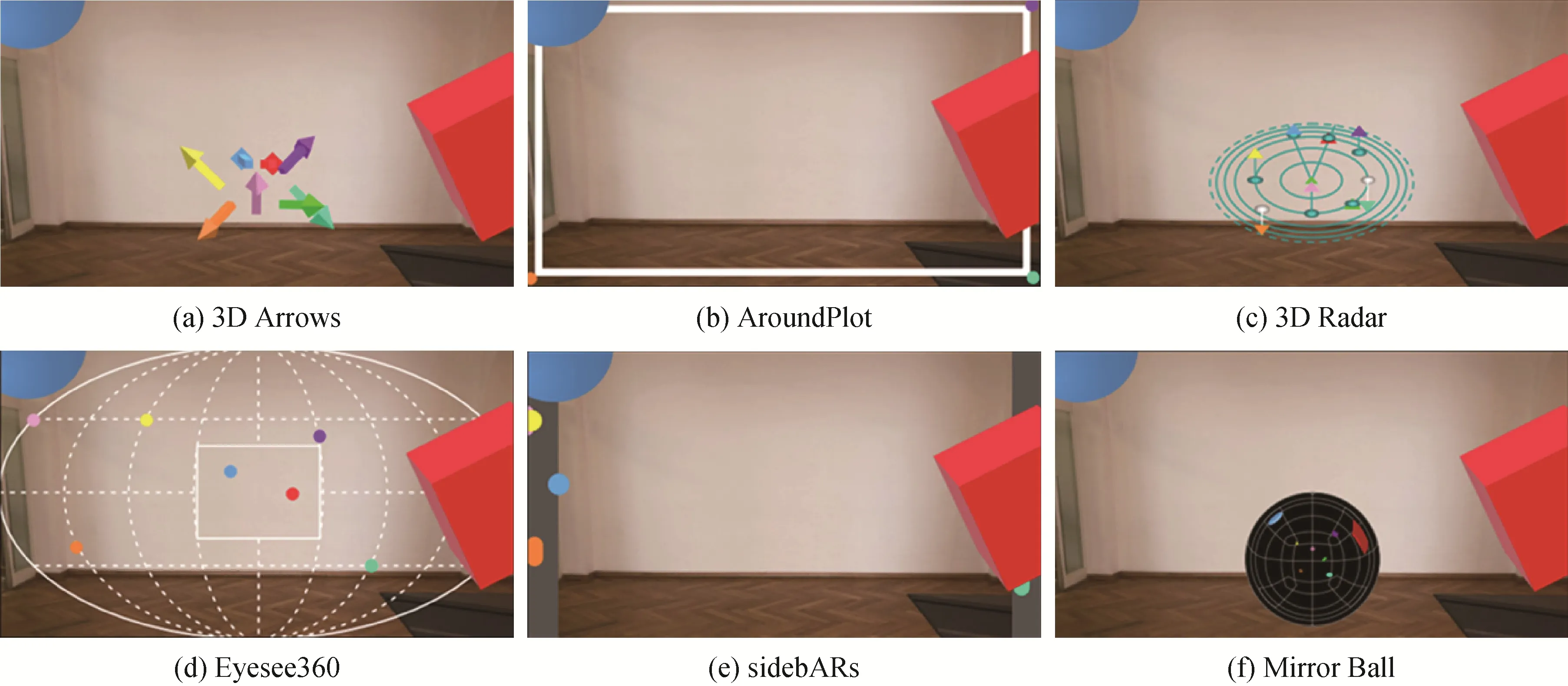
对于视野受限的场景,例如用户通过旋转手机位置探索场景内容有一定困难时,Jo 等人(2011)提出了解决方法Aroundplot,它是通过二维正交鱼眼坐标将用户周围的三维空间信息映射到视野的矩形框外部,用户只需观察矩形框四周的信息,如图4(b)所示。Hu 等人(2020)对解决视野外目标定位的问题,尝试对比研究了两种方法:1)使用透明和不透明的两种圆圈作为视觉引导的元素;2)针对FlyingARrow 方法的改进,通过增加运动痕迹来提高视觉引导效果。Evangelista 等人(2022)认为目前已有的视野外提示方法仍然存在一些问题,例如:视觉混乱、对真实场景的遮挡以及用户认知负荷高等情况。因此,他们设计了一个类似罗盘条的方法,放置在界面的顶端。对环境中的物体通过颜色编码,显示在刻度条下方,并根据用户和虚拟物体距离的远近,增大或缩小环形中心点的大小。

图4 三维场景视野外信息提示方法对比(Bork等,2018)Fig.4 Three-dimensional scenario shows the field of out information prompt comparison(Bork et al.,2018)
增强现实场景和虚拟现实场景是不同的,受场景背景和设备的影响,需要针对AR 场景里的方法进行调整。Gruenefeld等人(2017b)尝试将二维可视化屏幕外信息的技术放到AR 里,利用了类似Arrow、Halo 和Wedge 等方法。通过用户实验,发现Halo 和Wedge 分别在客观和主观体验上表现较好。由于AR设备的视野范围较小,研究人员(Gruenefeld等,2018d)还开发了FlyingARrow,用于指出AR 设备视野外的信息。通过绿色箭头指向视野外的信息,如果达到目标物体时便发出提示声音。相比于Eyesee360方法,这个方法的用户认知负荷更小,并且还减少了在屏幕上显示的杂乱。但是通过用户实验发现在搜索时间、方向误差方面表现较差,而且该方法在应用时只能指向单一对象,如果需指向较多物体时,容易产生混淆。在现实场景中,通常会利用视觉比较来搜索感兴趣的信息,这些信息通常会显示在查询物体的附近,为了避免出现遮挡,会将标签放置在视野外,并且利用引导线将标签和物体连接起来。在AR 场景里,通常是将信息嵌入到真实的物理世界中,因此在AR 中可以为现实世界中的用户提供视觉搜索。如给用户显示附近一些餐馆的评级,为博物馆的文物添加一些历史信息等。所以快速关联视野内外的标签信息,有助于用户快速理解场景里的内容,降低用户认知消耗。基于此,Lin 等人(2023)针对AR 场景中对视野外物体的标记提出了3 种可视化技术,分别对物体不同属性进行编码:相对物理位置(height)、旋转方向(angle)和标签值(value),以及2种视野内物体标记的方法,包括将标签放置在对应物体旁边(situated),或是AR 中视野边缘(boundary)。
在三维场景中对视野外提示信息也有很多研究内容,Bork 等人(2018)针对6 个不同的视野外信息提示的方法进行了对比研究,如图4 所示。通过在混合现实场景中进行对比实验。研究人员在文中提出了2 种主要的研究方法:1)3D Radar;2)Mirror Ball。对比的方法分别是:3D Arrows、Around-Plot、Eyesee360 和sidebARs 这4 种方法。根据用户通过不同方法在实验场景里查找目标进行评估反馈,发现用户对3D Radar 的实验反馈效果更好。Gruenefeld 等人(2019a)认为虽然Eyesee360 可以一定程度上扩大用户在场景中的观察范围,但由于AR设备视野受限的困难,使用原有方法会影响搜索性能,研究人员实验测试了3 种减少视觉辅助线的方法,根据用户反馈,视野里视觉辅助线越少对用户的影响越小。Gruenefeld 等人(2019b)还对比了两种可视化技术:1)3D Radar;2)Eyesee360。评估了这些方法在可视化移动视野外物体方面的性能,根据用户实验反馈,3D Radar 方法实用性更好。Petford 等人(2019)在更大的物理实验环境下对信息提示方法进行了探讨,实验场景选择进入CAVE 实验,信息提示方法主要参考二维场景中视野外信息提示方法的延伸,比如Wedge 等。
用户通过口眼鼻舌身等身体器官,与外界事物的刺激进行响应,从而在场景中通过视觉、听觉、嗅觉、味觉、触觉等方式进行信息获取和交流。多模态的信息交流,可以让用户获取到更为丰富的体验,有助于用户提高对场景内容理解的准确性。Marquardt 等人(2018,2019,2020)在多项工作中,指出对视野外信息提示的视觉方法的改进,当面对复杂场景,或视觉遮挡情况下,通过增加音频和触觉的方式,可以提高信息引导的精度,从而提高用户对信息获取的准确性。Ghosh 等人(2018)发现场景外的通知信息会影响用户在场景内的行为,进而引起过程上的中断。对于这些信息的出现方法,研究人员尝试了不同的途径:音频、视觉、触觉、音频 +触觉、视觉+触觉、音频+视觉,并分析带给用户的不同体验。Binetti 等人(2021)的研究也表明,在进行注意力引导的时候,可以通过增加听觉提示,补充仅有视觉提示的不足。对于AR 场景里过渡信息的提示,Trepkowski 等人(2022)尝试分析了多感官信息获取和感知的内容,发现不仅可以从视觉上考虑,还增加了听觉和触觉,并研究了几种不同提示方法的组合。
虽然基于多模态的方法有助于用户快速提升对信息的获取,但是受到场景中信息维度增加带来的影响,可能会分散用户在场景中的注意力,降低用户在场景中的体验,而且不同的方式之间可能存在竞争关系,所以带来的注意力和显著性之间的影响,在用户的个体上都有一定的差异。因此如何合理设计在VR 眼镜上的信息传输方式,是非常值得研究的内容。
对于信息的传递,一些研究者还提出可以通过硬件进行外围视觉提示,为用户提供相应的信息线索。例如Gruenefeld 等人(2018e)提出的方法Radiallight(radial peripheral light display)。在VR 设备中增加LED 灯,每只眼睛周围设计18 个径向定位的灯。当视野外有信息时,对应方向上的LED 灯会发光。发光颜色是场景中的视觉线索。但是在提示过程中,一次只会提示一个物体,否则容易产生混淆。Gruenefeld 等人(2018f)还尝试在AR 设备HoloLens的单目设置12个径向LED 灯,来解决视野范围受限的问题,实验中主要对比了屏幕上的虚拟光线和视野外的LED 灯分别作为视觉线索时,评估用户通过设备对视野外物体检索需要的时间。
3 视野内提示信息显示方法研究
对视野内的信息主要考虑在需要提示的目标物体附近,或显示在场景中。对于显示内容希望减少由于标签信息放置或标签布局管理导致的遮挡或重叠等问题,希望尽量保证用户在观看信息内容时的舒适性,降低用户在场景中对信息获取时的认知负荷。
3.1 模型周边标签放置管理
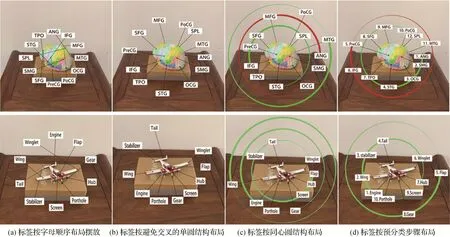
在VR 或AR 场景中模型周边的标签信息,可以帮助用户快速了解被标注模型的信息。但是需要解决如何在三维模型周边放置标签,以减少标签放置带来的阅读困难。Tatzgern 等人(2014)针对AR 场景中的三维空间中的外部标签视图管理,提出了两个约束,一个是三维极点约束,一个是平面约束,使用三维几何约束来实现标签放置,该方法可以避免相机在运动时产生标签重叠。在AR 中,标注提供了对真实世界中对象的补充信息,但是由于视角不断变化,所以标签布局会在每一帧进行更新。Madsen等人(2016)通过用户评估,比较连续更新布局的视图管理算法与仅在离散时间点更新布局的算法,通过实验发现在3D 空间中静态放置标签的用户体验更好。Zhou 等人(2021)主要考虑在增强现实场景中,需标注对象外的标签数较多带来布局复杂的问题,如图5所示。其中,图5(a)标签按字母顺序布局摆放,但容易发生引导线交叉;图5(b)标签按避免交叉的单圆结构布局,但无法按字母顺序排列;图5(c)标签按同心圆结构布局,可以避免发生引导线交叉;图5(d)通过可选标签的预分类步骤将圆圈数减少到2 个。因此对于模型外的标签放置,提出采用同心圆的方式放置标签,以减少交叉线或标签重叠的问题,降低了标签布局的复杂度。

图5 AR场景中模型外部标签放置(Zhou等,2021)Fig.5 Placement of external labels for models in AR scenarios(Zhou et al.,2021)((a)labels are arranged in alphabetical order;(b)labels are arranged in a single-circle layout that avoids crossing;(c)labels are arranged in a concentric-circle layout;(d)labels are arranged according to a pre-sorting step)
3.2 场景信息标签布局管理
场景标签不限于附着在单一模型周边,主要针对VR 或AR 场景中存在多个物体周围的标签布局,或对场景中主体信息补充描述进行研究,主要的目地是希望减少标签布局不合理导致重叠和遮挡的问题,从视图管理方面整体优化改进标签布局合理性,降低用户观察过程中的认知负荷,提升用户的使用体验。
在VR 场景里,Azuma 和Furmanski(2003)基于图像内容的标签放置,主要讨论了有关视图管理的内容。Peterson 等人(2008a,b,2009,2010)在多篇论文中讨论了对于视场里有关标签放置的问题,例如Peterson 等人(2008a)在VR 和AR 场景中基于视差的视图管理方式讨论对于标签放置的问题;Peterson等人(2008b)提出了一种基于立体视差的标签分离方法;Peterson 等人(2009)讨论了3 种不同的静态标签分离技术,主要包括深度分离、高度分离以及平面分离;Peterson等人(2010)为复杂虚拟现实环境中移动文本标签检测提供了速度的阈值估计,实验反馈在不同条件下的检测结果范围在5~28 arcmin/s 之间,并根据检测结果优化了标签管理算法。
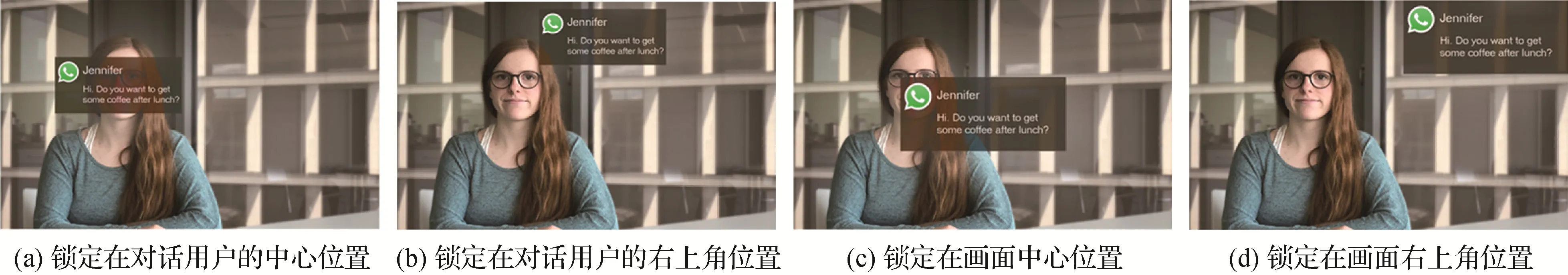
在AR 场景里,Makita等人(2009)讨论了在可穿戴AR 设备中对移动或非刚性物体注释的视图管理方法,该方法可以降低注释信息重叠、减少目标对象的遮挡、降低注释信息与目标对象的距离和连续帧之间注释信息的距离,方便用户直观获取注释信息。Grasset 等人(2012)引入了一种基于图像处理的方法,结合视觉显著性和边缘检测,以图像驱动的方式约束标签放置的视图管理方法。Orlosky 等人(2015)主要讨论了增强现实场景中人物周边的信息布局管理方法Halo content,该方法结合人脸检测算法实现标签布局,在标签放置时,根据需要放置一定数量的标签,并预先定义好移动方向,以此避免标注信息对人脸的遮挡,然后在人物周围将标注信息呈放射状显示。实验分析发现该方法对用户讨论的干扰次数降低了50%之多。Li等人(2017)主要针对在增强现实场景中对摄像机拍摄的图像放置标签的问题,并提出了一种基于图像分析的视图管理方法。接着,Li等人(2018)通过对上述方法的改进,实现了一个对输入图像可通过边缘映射、显著性检测等一系列运算,实现标签放置的系统。Lindlbauer 等人(2019)提出了一种基于规则的决策和整数线性规划的计算方法来决定虚拟元素在AR 环境中的位置和时间,以及这些元素应该提供多少信息,动态调整信息布局对用户认知负荷的影响。如图6 所示,Rzayev等人(2020)主要讨论了在增强现实社交过程中,通知信息在AR 眼镜上的位置和对齐方式对用户社交的影响。实验发现,当通知位置与对话用户对齐时,可以降低用户受到的干扰,而且通过用户使用观察发现摆放在对话用户右上角位置的通知对用户提示的紧迫感最大。

图6 AR社交场景中消息放置位置探讨(Rzayev等,2020)Fig.6 Discussion on message placement in AR social scenarios(Rzayev et al.,2020)((a)locked in the center of the dialogue user;(b)locked in the top right corner of the dialogue user;(c)locked in the center of the screen;(d)locked in the top right corner of the screen)
Mathis 等人(2020)探讨了在佩戴头显设备观看电视节目的时候,针对类似外部通知性的信息如何呈现在用户面前,通过对不同位置的摆放实验发现,用户对在屏幕下方位置的消息更感兴趣。Luo 等人(2021)分析了AR 场景里信息的放置与周围环境的影响。实验选择2 种不同的空间设置和3 种布局模式,探索物理环境影响下的AR 场景中信息布局协同构建问题。
除了对模型和场景中标签信息管理的问题,研究人员还比较关注基于视觉因素的场景内容管理。如图7所示,Bell等人(2001)主要讨论了视图管理在VR 和AR 场景中的定义和方法,并实现了基于VR和AR 场景的标注系统,提出在相关算法的约束下实现基于规则的视图管理技术,避免标签和物体之间的遮挡,从而保证信息的可见性,论文对于后续在虚拟现实和增强现实场景中的视图分布管理很有启发意义。Polys 等人(2005)讨论了对信息丰富的VR实验环境中信息的布局研究,研究人员特别针对2 个布局空间,一个是“对象空间”,另一个是“视窗空间”,对比单屏幕和九宫格屏幕中标签设计的可见性、易读性等。实验发现,增加视窗大小会影响标签信息的观察。Zhang 和Sun(2005)认为标签管理的关键问题是标签会与标注对象之间发生遮挡或重叠,因此考虑从两个方面进行改进,首先考虑标签位置尽量占用更多可用的显示区域,其次利用“信息过滤”技术,去除与用户潜在无关的信息,基于以上方法提出了虚拟现实和增强现实中动态标签管理系统,通过视图驱动过滤技术减少被渲染的标签数量,从而实现在VR中的漫游。

图7 虚拟现实和增强现实视图管理系统(Bell等,2001)Fig.7 Virtual reality and augmented reality view management system(Bell et al.,2001)
对视野内标签布局的方法研究,研究人员主要针对两个方面进行展开分析。1)对模型四周标签放置的问题,这类问题主要是源于医学等专业书籍中对标本周围放置的标签约束。随着研究技术的发展,在三维模型周边或AR 技术中对真实物品周围放置标签的研究,也可以通过建立相关约束条件,降低标签直接遮挡,减少标签和被标注物体之间引导线的交叉,便于用户高效识别标签信息。这类研究方法的重点是针对模型周围的标签提出更好的约束,来匹配更多的交互场景。2)对AR 或VR 场景中的标签整体布局进行分析。从文献中可以发现,对深度信息和标签移动的阈值检测,可以有效解决对多标签信息场景中的标签放置问题。在AR 交互中,标签信息的位置,应尽量保证避免对实际观察对象的遮挡,但同时也需要提供对注释信息的合理放置,便于用户在场景中的观察。
4 视觉提示信息使用功能研究
VR 中增加视觉提示信息有助于用户在场景漫游的过程中,尽快了解位置或场景信息。与用户在现实中一样,当用户进入陌生场景,对自身在场景中的定位可通过地图导航或醒目的标志获得。所以从视觉提示信息的使用功能方面考虑,对用户增加地图导航或注意力的引导,有助于用户尽快找到POI。而且通过视觉提示方式增强用户感知,可以提升用户在场景中的交互体验。
4.1 地图导航
当用户在陌生环境中寻路,需要通过地图或路线指示等一些提供明确环境信息的导航辅助工具支持。在VR 或AR 环境中,地图导航是十分有用和常见的操作,在使用中不仅可以提供位置、方向、距离或四周环境等信息,并且方便用户查看和理解。
Chittaro 和Venkataraman(2006)讨论了在虚拟现实场景里多层虚拟建筑的导航辅助,提出了基于3D 地图进行制导导航方法,适合较大规模VR 场景中的导航。Köppel 等人(2021)尝试在AR 场景中对用户进行路径规划和导航,通过使用不同的标签对用户进行指引,而且这些显示的标签还会以分级方式展示,分为详细、较为详细和简化标签3 种不同形式,以达到降低信息冗余避免遮挡,从而在AR 场景中获得更好的导航体验。Miyashita等人(2008)主要介绍了在博物馆环境里,利用AR 技术进行导航,用户可以根据AR 引导对博物馆内容进行游览。Boustila 等人(2020)尝试通过不同的地图呈现方式和地标信息对寻路任务的影响,如图8 所示,实验中设计了两种地图方式,左侧是手持的追踪地图导航,右侧是天空地图,附着在天空上方供用户观察。两个地图中都有一个标记表示自身位置。

图8 虚拟现实中两种导航方法(Boustila等,2020)Fig.8 The two navigation methods in virtual reality(Boustila et al.,2020)((a)tracking map;(b)sky map)
4.2 注意力引导
在场景中通过注意力引导,可以帮助用户及时关注有用信息,避免用户错过重要的信息,同时还希望这些引导方式可以尽量方便快捷地吸引用户注意力,避免产生对场景中对象的遮挡,影响用户的观察。
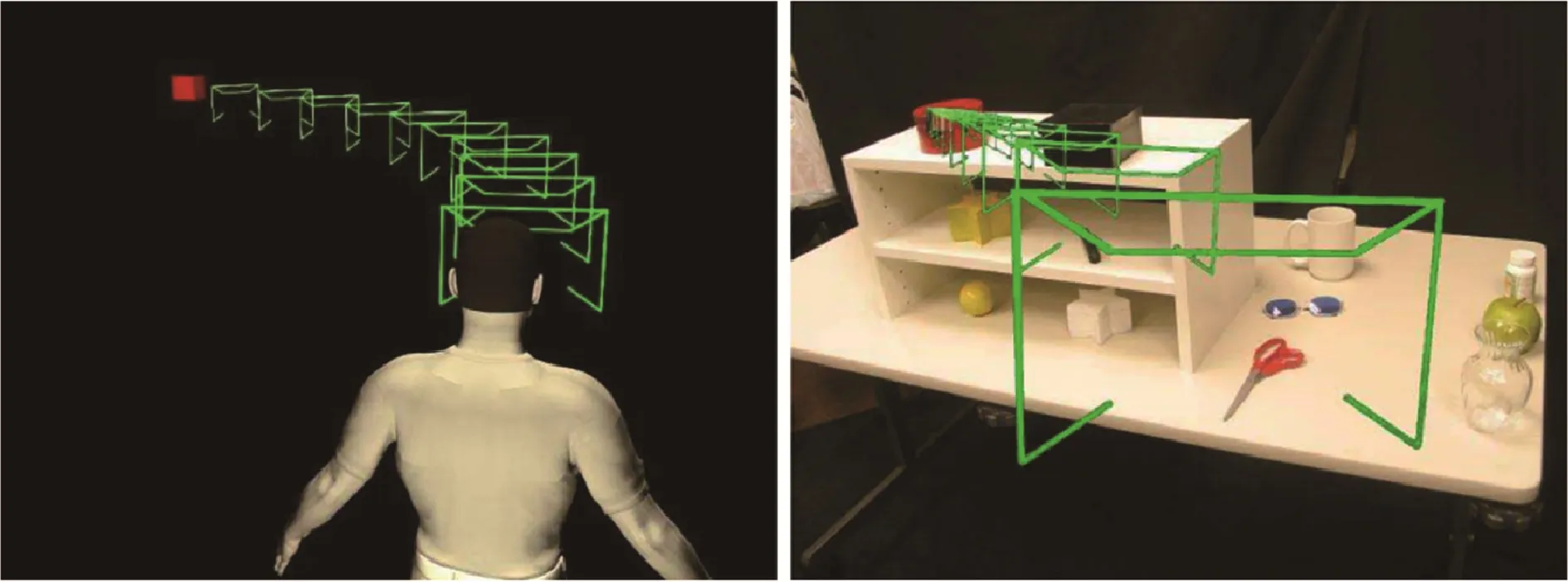
如图9 所示,Biocca 等人(2006)主要针对AR 场景中的视觉引导,提出了注意力漏斗(attention funnel)方法,通过一连串连续变小的矩形引导用户关注到目标位置,这个方法还可以用来指向被遮挡的物体。

图9 AR场景中的视觉引导方法(Biocca等,2006)Fig.9 Visual guidance methods in AR scenarios(Biocca et al.,2006)
Tonnis和Klinker(2006)模仿驾驶过程中给驾驶员提供视觉引导的方法。使用了平面显示器对用户进行显示。该方法类似车辆中的抬头显示设备(head up display,HUD),并尝试使用箭头做视觉引导指引。Renner 和Pfeiffer(2017)针对VR 中装配时的注意力引导问题,强调了周边视觉和注意力引导的方法,其中对比了例如箭头、注意力漏斗、球面波引导等多种注意力引导的方法。Schmitz 等人(2020)探索了在佩戴VR 眼镜观看全景视频时,通过闪烁和箭头对用户进行注意力引导。当场景中存在多个ROI 时,用户通过箭头和闪烁两种不同的方式,关注到感兴趣区域。对于观看360°视频时如何有效引导观众注意力,同时保证用户参与度和体验感,降低晕眩感,并快速帮助用户聚焦到目标位置,Tong 等人(2020)尝试使用动作单元(action unit)来实现这一目标,动作单元是在创作360°视频内容时,在视频中增加使用的一组动作提示,实现对用户注意力的引导。而对于Halo 或Wedge 的引导方法,用户需要根据被遮挡的部分想象估计圆心位置或顶点位置,但是认知估计的过程会有一定偏差,于是Miyagawa(2022)提出了一种通过最小化认知成本优化与图形相关的参数,降低用户在此前对Wedge 方法的认知成本,从而更准确地引导用户关注到视野外的POI。
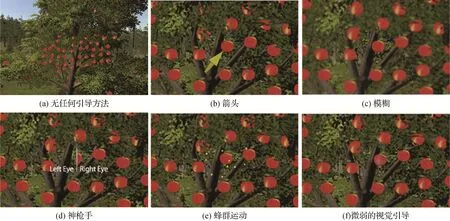
在选择场景提示方法时,一般会使用明显的标记吸引用户对场景中信息的关注。也有研究人员尝试其他元素信息对场景内容进行关注,例如Lange等人(2020)研究了群体运动在VR 中对注意力引导的影响,针对不同的场景选择特定类型的蜂群进行引导,如图10 所示。在虚拟现实场景中,尝试使用蜂群运动(HiveFive)(图10(e))来引导用户的注意力。同时还与其他方法进行比较,如使用箭头(图10(b))、模糊(图10(c))、神枪手(DeadEye)(图10(d))、微弱的视觉引导(图10(f))、无任何引导(图10(a))这几个方法进行比较。通过实验发现,生物引导方法对用户的吸引较大,并且有较好的沉浸感。

图10 VR场景中注意力6种引导方法对比(Lange等,2020)Fig.10 Six guidance methods in VR scenes comparison(Lange et al.,2020)
通常,将微弱提示信息定义为不被用户明显观察到的信息,而且相比于传统的视觉引导方法,微弱的视觉引导可以尽量避免对场景内容的遮挡。所以Lu 等人(2012,2013)主要研究了在AR 环境下微弱视觉线索对注意力引导的作用。为了验证在可视化定位交互操作相较于传统经验方法的准确性,Weiß等人(2021)设计了一个用户可以自行完成组装、钻孔、锯、拧螺丝等操作的场景,实验中通过VR、AR和投影等方式对比评估用户在场景中操作的准确性。Lin 等人(2021)通过AR 技术指导篮球训练中投篮,利用AR 定位和协同定位显示系统,对用户提供实时的视觉引导和反馈,可以在一定程度上改进用户训练的效果。
在场景中对于信息的提示,受到周围环境的影响,例如发生遮挡或对视野外信息进行提示时,对目标的识别会显得比较困难。Schinke 等人(2010)针对使用智能手机对用户提供移动AR 信息提示进行研究,查找附近的POI,通过用户实验对比分析mini地图、3D 箭头。实验发现,后者可以更为精确地估计场景中物体的位置。Yu 等人(2020)主要评估了4 种提供方向和距离信息的方法:3DWedge、3Darrow、3DMinimap 和Radar,并针对目标数量增加、任务复杂的情况,综合前几种方法的优势提出了方法3DWedge+,该技术可以帮助用户快速准确定位三维虚拟环境中的多个目标。Cosgrove 和LaViola(2020)讨论在360°全景视频中进行视觉导航,开发了一个可以进行视觉导航的系统ReadNodes,并提出了4种注意力引导的方法:目标、箭头、路径和波纹。Harada 和Ohyama(2022)讨论了5 种视觉引导的方法,在实验中分析了眼动数据,如:注视次数、注视持续时间、扫视次数和扫视长度等,还探讨了识别时间,以此来分析这5 种方法引导效果的差别,以及对用户认知负荷的影响。
也有研究人员对基于学习的引导方法进行讨论,发现在提高系统对用户行为和意图的理解、改进实际场景中的应用效率方面很有成效。例如在虚拟环境中进行寻路时,Alghofaili 等人(2019)根据用户在VR 中关注导航的注视角度序列数据集和用户申请帮助时的标记数据训练了长短期记忆(long shortterm memory,LSTM)网络,提出了一种自适应辅助工具,可有效预测用户在VR 中对导航辅助的需求,从而相应地显示小地图或箭头,减少场景中信息的遮挡,并保持辅导导航工具的效率。将基于学习的方法应用在AR 场景中导航时,Seeliger 等人(2022)开发了一个基于机器学习的上下文自适应AR 导航系统,根据当前任务进度和用户眼睛注视及头部运动等相关的特征自适应地显示视觉提示,从而帮助用户快速解决任务并减少视觉遮挡,提高用户自主性和安全性。
从视觉提示信息功能性上讲,在场景中作为地图信息进行导航时,首先需要解决导航信息的准确性,即用户可以快速获得地图信息,其次是对地图功能的扩展,例如在AR 场景中的信息获取。在注意力的引导中,不但需要准确、及时帮助用户将注意力放在目标物体上,同时可以看到当前研究人员更多关注对用户在虚拟场景中的沉浸感体验的影响。可以发现在硬件和软件环境协同作用下能为用户创造较好的虚拟环境。为了提供更为便捷、自然的交互方式,包括对用户注意力的引导,还需不断改进,以提供更优质的体验。例如研究人员尝试的蜂群运动等方法,都是为实现这一目标不断改进的尝试。当然包括在交互中增加眼动、头动等数据的分析,结合学习的方式,可以更有效地提高效率和降低认知负荷。
5 视觉提示信息实际应用研究
通过计算机技术可以创建非常丰富的虚拟现实场景,因此可以为用户提供包括观影娱乐、学习教育和工业生产等不同的虚拟体验。但由于设备和技术的限制,用户在虚拟现实中通过视觉方式交互体验时,仍然存在一些问题,例如观看全景视频时故事情节和交互的问题,或在实际生活娱乐场景中遇到的安全应用问题等,在此结合不同参考文献对此类问题研究进行探讨。
5.1 全景视频观看
虚拟现实场景中观看视频的体验和传统观看电影的感受是不同的,用户在使用VR 设备观看视频时可以自由选择观看方向,正因如此用户可以自行选择视频的可视范围。当用户观看视频的某一个部分时,也许会错过视频里其他部分的内容,而且这种因为错过视频中的信息可能会导致用户产生焦虑,这种焦虑称为错过恐惧症(fear of missing out,FOMO)。为了避免错过视频中的重要信息,同时帮助用户理解内容,Lin 等人(2017a)引入了由外向内的可视化(outside-in)技术,将屏幕外的ROI 作为画中画(picture in picture,PIP)的预览部分并重新引入到主屏幕上,而此处的画中画可以为用户提前预览多个视野外的内容,同时预览画面是悬浮在球形视频和屏幕之间的3D 空间中,用户可以根据PIP 平面的朝向,推断出这些ROI在360°空间中的位置,帮助用户快速预览和了解四周的感兴趣区域内容。360°视频的特点是会提供给用户很好的沉浸感,但是在观看过程中需要用户对视频里的感兴趣区域内容连续跟踪,或是快速转移视角到需要关注的内容上去。为了解决此类问题,Lin 等人(2017b)提出了两种注意力引导的方法,帮助用户更容易聚焦到预定目标,一个是自动引导方法(auto pilot,AP),一个是视觉引导方法(visual guidance,VG)。自动引导会将观察视角自动转换到预期目标上,但是这里需要考虑转速的快慢;视觉引导是在画面上增加绿色箭头进行指向。Yamaguchi 等人(2021)为了缓解用户在观看360°视频的错过恐惧症(FOMO),尝试将全景内容以缩略图形式放在用户手部控制器的位置,如果用户想查看全景内容,只要抬手就可以十分便捷地观看到。用户在2D显示器上观看360°视频时,仅关注正常视场(normal field of view,NFoV)里的内容,很容易错过屏幕外的并发事件,Wang等人(2020)提出了Transitioning360技术,结合输入的360°视频,通过计算显著性、光流和对象实例,为用户提供多个候选的NFOV,并根据内容感知计算出多个NFoV 之间的转换路径,用户可以手动在多个NFoV 之间切换,实现对全景视频的探索。
视频中的字幕信息,有助于用户理解视频的内容,因此研究人员在关注视频内容的同时,还会比较关注视频中字幕显示的一些问题,以及不同的显示方式对用户在场景中的注意力的影响。Sidenmark等人(2019)讨论了VR 场景中字幕显示的问题,汇总分析了20个目前较为流行的VR 游戏中的字幕案例,提出通过眼动关注改变字幕视觉深度的方法,例如当用户注视字幕的时候,字幕会向用户方向移动,并且周围内容变得模糊以凸显(当前)字幕内容,从而解决用户在场景中观看内容和字幕信息冲突的问题。如图11 所示,Li 等人(2022)发现通过弹幕表达对视频内容的想法可以增加观看视频时的交互和社交性,从而成为当下很多年轻人观看视频时的一种习惯,因此研究人员尝试在头戴显示器(HMD)中观看360°视频时增加弹幕,其中不仅需要解决弹幕插入和显示方式的问题,还要保证弹幕出现方式简单、准确且快速,通过实验发现球形滑动的方式,用户接受程度更好。

图11 360°视频中的弹幕问题研究(Li等,2022)Fig.11 Research on bullet comments for 360° video(Li et al.,2022)
5.2 实际场景应用
因为用户在虚拟现实中可以实现很多创造性的想法,结合计算机技术模拟和真实场景的集合,无论VR或AR技术在很多工业生产和日常生活的场景都有应用。基于此,在场景中对用户进行信息提示,有助于用户在场景中更好地开展活动或工作。
Lauber 和Butz(2013)在针对头显中内容显示,探讨将汽车中的抬头显示设备(head up display,HUD)和头戴显示器(HMD)中遇到的问题相结合,尝试分析了对需要内容的显示方式以及显示位置是否会出现遮挡用户观察等的实际问题。尽管AR 技术为用户带来了应用场景上的便利性,但是较高沉浸感会影响用户对周围场景的感知,从而带来较高的风险隐患。如图12 所示,Jung 等人(2018)开发了在AR 眼镜上的车辆位置估计和车辆位置可视化的第三方安全插件,帮助用户实现在现实场景里玩打地鼠游戏,通过用户在身后佩戴着的摄像头将捕获的四周信息显示在用户眼前并及时提醒安全隐患。

图12 佩戴AR眼镜在现实场景中玩游戏(Jung等,2018)Fig.12 Wear AR glasses to play games in real scenes(Jung et al.,2018)
当用户在虚拟现实环境中进行学习或娱乐时,不仅要避免破坏沉浸感又需要及时获取来自现实世界中的消息,所以消息呈现的位置则显得尤为重要,Rzayev等人(2019)通过分析在不同环境中完成多项任务所设计的4 种放置方式,对用户注意力、响应时长的影响,从而发现在不同任务条件下较优的信息呈现方式。针对VR 沉浸式环境中地图阅读,Satriadi 等人(2020)探索了多视图地图布局方式,以更好地适合用户的观察、阅读和交互。Burova 等人(2020)将工业安全生产和VR 和AR 实际关联一起,针对工业生产中的安全提示,提供给AR 场景中正在操作的用户。为了帮助视觉有困难的用户提高触摸屏幕上的交互操作,Lang 等人(2021)通过AR 眼镜尝试在用户关注点周围增加类似放射线等方式,提高交互过程中手部区域的显著程度,进而提高用户对触摸屏上信息识别操作的准确率。Seeliger 和Machulla(2021)主要讨论了针对佩戴头显设备进行AR场景中视觉引导下的装配任务,关注注意力引导的方法,以及眼睛注视的指标。判断需要装配的零配件是否在视野范围内来进行有效提示。黄子赫等人(2020)针对生活中车辆行驶导航的问题,提出了一种基于DBSCAN+(density-based spatial clustering of applications with noise plus)的道路拥堵识别可视化方法,可以较好地适应大规模轨迹数据,提升了车辆行驶路径导航的效率。平佳敏等人(2021)针对虚实融合场景下图形化视觉线索的绘制和虚拟物体渲染方面进行综述讨论,从用户感知的方面探讨提高混合现实的交互效率等问题。邰永航和石俊生(2021)主要探讨将AR 技术应用在临床医学诊疗、病理影像诊断、医生手术训练和教学培训等方面。Barbotin 等人(2022)探索在VR 场景中模拟机载监视任务,探索在飞机上进行空中监视时,通过视觉线索帮助操作人员对海面上的搜索信息进行快速定位。实验中模拟对海面上进行搜索时的注意力引导情况,使用了移动箭头、静态圆环以及闪动的圆环方式进行提示。
6 结语
用户在沉浸式环境中可以利用视觉提示信息快速熟悉环境,获取场景内外的信息,增加与场景的交互。通过对查阅到的文献整理分析,可以发现针对不同场景下信息提示位置的不同,功能和应用的不同都开展了很多有意义的工作,特别是以虚拟现实、增强现实为主的交互场景,可以为用户提供多样化的需求。
但是从现有的技术现状来看,对沉浸式环境中多场景视觉提示信息可视化方法在以下几个方面还存在一定的挑战和研究前景:
1)二维场景下对屏幕外信息提示方法的研究。在当前用户与屏幕交互方式更为丰富,智能手表、手机、平板等设备使用更为广泛的情况下,提升用户对信息的获取和理解效率,降低用户在使用设备时的认知负荷,改进对多尺寸显示设备信息提示方法的适应十分具有探索意义。
2)三维场景中对视野外信息提示方法的研究。由于当前硬件设备性能和软件环境的提升,用户对VR场景中的沉浸感和AR场景里的便捷性要求也在提升。因此对不同场景中视野外的信息提示方式不仅可以保证较好的沉浸感,同时具有更便捷的交互方式,为用户提供全面的信息提示,具有很好的应用研究价值。
3)场景中标签放置和标签布局的方法研究。对于场景中的标签放置和布局的方法研究,结合用户使用体验考虑包括了3 个方面:(1)用户对标签的观看和交互方式;(2)标签出现的位置和显示时间;(3)标签与场景运动的方式。因为用户更多地在关注场景中交互方式是否便捷,观看方式是否舒适,以及对场景内容的影响是否足够小。这些都是应该不断关注的问题。
4)场景中地图导航和注意力引导方法的研究。用户在场景中对导航信息或注意力引导的获取都是十分有用的,但是需要改进用户在使用地图导航时的交互体验和重要信息的提示方式,提高用户注意力引导的准确性,以及减少提示信息对沉浸感的影响很有研究意义。
5)虚拟现实中全景视频观看的方法研究。在虚拟现实中观看视频可以为用户提供很好的观感体验,因此进一步提升用户在观看过程中的沉浸感,呈现更好的故事线引导方式,以及降低在观看过程中的晕眩感都是值得讨论的问题。
6)视觉提示信息在实际应用中的研究。例如在工业生产中,数字孪生支持下的遥操作环境;在医疗手术、教育娱乐等场景下,视觉提示信息如何与用户形成很好的交互,并且帮助用户完成一系列工作,是非常有意义的。

