基于微信小程序的校园导览系统研究
席文静,章凯斐
(南京医科大学康达学院医学信息工程学部,江苏连云港 222000)
近年来,国内各大高校开始扩建,学校内部的教学楼、宿舍楼、大小食堂、实验楼等地理位置错综复杂,在校师生也未必了解详尽,且信息迅速发展的背景下,人们对于文化的需求程度日益加深,越来越多的人走进高校参观。传统导航系统只适用于远距离航,而在短距离导航中误差大、地名更新滞后等,都会影响导航的结果,让用户得不到正确的导航信息。为了方便校内师生的出行以及外来人员在不熟悉校园的情况下能够快速到达目的地,短距离的导航更适用于校园内的精确导航。基于微信小程序的校园导览系统可以实现短距离精确导航,可为新生入学和外来人员进校提供了帮助,提升学校服务水平。
本研究将用户需求作为系统的切入点,根据不同的使用需求,将系统分为管理端和小程序端,然后针对不同的客户对系统进行了总体设计,通过知晓云平台来实现数据库、文件、富文本内容的存放,借助小程序MINA开发框架来实现开发。
1 系统可行性分析及需求分析
1.1 系统可行性分析
系统需求分析是小程序的第一步方案。在实际的开发过程中会发现各种各样的问题,可能是经济原因、技术原因或者是操作原因而导致开发到一半的小程序进行不下去,会在时间、金钱、精力等造成很大的损失。这些问题完完全全是可以避免的,我们在开发小程序之前对经济、技术和操作进行客观分析,在分析过程中发现不可进行实施就立即停止开发,损失可以尽可能降低。在分析可行性的过程中,也可能会发现技术上的困难和其他问题,需要及时对其进行剖析,及时解决问题。
1.1.1 操作可行性分析
截至2021 年6 月30 日,微信月活跃用户达12.51 亿人[1]。借助微信的发展趋势,小程序也广为人知,该系统开发的微信小程序页面类似于市面上主流的风格,但应用页面更为简洁,操作过程更加便捷。对于小程序的管理,一般类似于高校现有的管理平台,功能模块清晰、简单。
1.1.2 经济可行性分析
传统的校园导览,以人工更新和维护为主,会造成时间、金钱和人力上的浪费[2]。开发本系统运用的框架是原创的,没有其他付费的部分,仅仅在申请知晓云服务器有付费的模块。实施后,该系统的社会价值远大于开发成本,因此它在经济上是可行的。
1.1.3 技术可行性分析
该系统是根据实际需求设计的,与大学的实际应用相匹配。系统的小程序主要使用JavaScript 开发语言,用户端采用MINA开发框架,开发工具采用微信团队提供的开发者工具,并且采用知晓云平台的数据库和内容库作为管理端。不管是技术还是开发工具均成熟、科学、有效,具有技术可行性。
1.2 系统需求分析
首先分析系统的开发价值和重要性,然后考察了系统开发是否成功。在需求分析过程中要把小程序的每个功能和所需要的性能与作用考虑在内。
本系统主要是为了教师、学生、游客及其他相关团体提供校园导览服务,以便积极接收学校提供的相关信息和进行路线导航并提供学校指南,为学校管理者提供校园导航管理终端,方便校园导览服务相关信息的管理。
1.2.1 易用性需求分析
用户体验具有可用性,系统界面主要是基于主流UI设计,符合大多数使用用户的习惯。当用户使用小程序时,他们需要有明确的操作提示。在微信小程序中可以直接搜索到小程序中,产品项目容易启动,产品设计过程易上手,信息快捷,用户使用方便,无需专门人员培训,微信小程序推广度较高,易用性较强。
1.2.2 界面友好性需求分析
界面设计需要简洁大方,可以让使用者发现小程序的基本功能。在使用小程序的过程中,其提供的组件风格符合用户日常使用应用程序的习惯,在小程序中首页三个图标按钮是本部分的主要功能,同时可根据不同手机屏幕尺寸调整界面设计,以保持页面的整体舒适性。
1.2.3 安全性需求分析
安全性始终是开发中考虑的重点方向。腾讯在自身产品的安全性上,会投入巨大的精力且在上线前需要得到微信的审判,微信小程序对用户的数据进行了授权确认和HTTPS安全链接等来保护信息,还需要安全存储的GPS 和其他信息,以便不公开该信息,以确保用户数据的安全。
1.2.4 可靠性需求分析
小程序在运行的过程中,需要获取用户信息和地理位置等功能,所以在运行期间需要保证小程序的平稳运行,此外,小程序是基于微信平台的,如果小程序出现闪退情况会导致用户体验不佳。为了提高系统的可靠性,需要一定程度的误差容限,容错性可以让系统的可靠性增强。如果系统出现故障,应进行维护和重新测试,以确保系统正常运行。请求在指定的时间范围内未收到正确的响应,来自其他服务器的响应将不受影响。
2 校园导览小程序的系统设计
2.1 系统总体设计
系统设计工作自顶向下进行,是对全局问题的设计。整个系统的设计应满足预期的用户需求。由于本程序主要通过微信实现,用户通过微信与系统互相进行数据传送,小程序的数据处理和信息查询的最终结果显示在微信小程序界面上。
知晓云端主要的作用是在知晓云平台通过登录账号即可进入,知晓云端通过微信账号绑定即可授权,知晓云平台会自动生成ClientID,ClientSecrect 这两个参数,加上自己微信小程序的APPID 和APPSecret,之后知晓云平台会自动给开发者提供服务器的域名,在微信小程序后台可将这些域名填入,实现两者的连接,根据知晓云提供的SDK 并输入微信小程序app.js中即可接入知晓云,在知晓云端部署数据库,存储了系统所需要的数据信息,可对数据进行增删改查的操作,图片资源的存储路径以网络的形式存储于第三方知晓云平台的文件中,大篇长段的语句运用知晓云平台存放在内容库中,但内容库是使用的富文本编辑器,要在微信小程序显示出来需要借助wxprase将html转换成wxml,可让小程序读出。
根据实现内容的不同,系统可以分为表示层和数据层。表示层主要用于执行用户与数据的信息传送,负责直接跟用户进行交互。数据层借助于系统的基础数据库实现的,它是系统的基础层并为系统提供数据存储服务。该部分系统结构如下图所示:

图1 系统结构图
2.2 系统功能模块设计
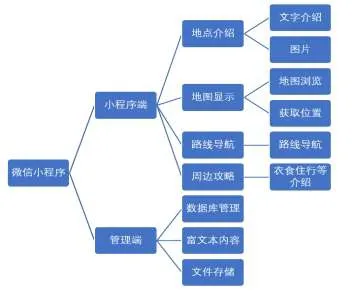
功能结构图设计过程就是把一个复杂的系统分解为多个功能较单一的过程。校园导览系统主要由用户功能模块和管理人员功能模块两部分组成,该部分功能结构图如图所示:

图2 功能结构图
2.3 数据库设计
采用关系型数据库是由第三方知晓云平台提供的数据库,结合需求分析结果,依据数据库设计规范,设计E-R图,最终形成本系统数据库表结构。
E-R 图是将数据对象形成一个思维导图,通过ER 图可以了解这些对象之间关系,通过需求分析可知,系统中有两种用户角色,分别是小程序端用户和知晓云端,小程序端实现的功能是提供和说明校园位置信息和路线导航;知晓云端实现的功能是对小程序信息的管理。
本系统涉及的实体包括用户、管理员、地点类别等。不同的用户可以访问不同的地点,但是不同的用户所看到的校园简介内容却是一致的,管理员可以管理地点类别与经纬度等。
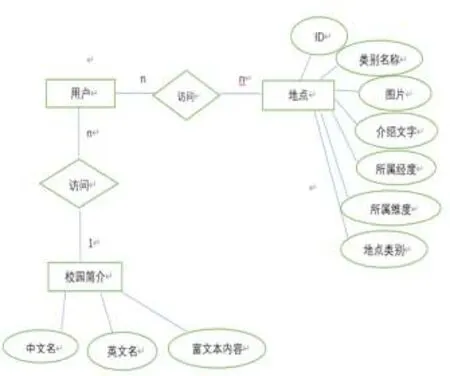
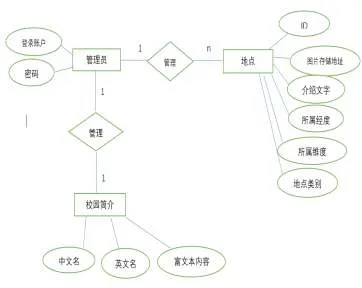
根据上述的分析可以获得本系统的E-R图如所示:

图3 小程序端数据库E-R图

图4 管理端模块数据库E-R图
3 系统模块实现
3.1 知晓云基础
首先下载知晓云的SDK 文件并初始化。然后在知晓云数据表中创建school 表和map 表并获得tableID以及校园简介内容库(富文本文件用存储学校简介)获得ContentGroupID,可将小程序所需要的图片上传到知晓云平台,以便减少小程序的大小。
3.2 主页面实现
首先根据小程序校园导览的系统功能,在小程序目录Pages下新建about、IbsDetail、IbsIndex、gonglue四个目录,用来存放每个页面的相关文件。其中about用来查看学校简介、图片、英文名、中文名,IbsIndex 用来查看学校地理位置的导览服务以及分类,IbsDetail 用来存放所查看的地理位置的具体信息、导览及图片,gonglue 用来让用户可以知道学校周边,包括衣、食、住、行等,可以让用户更加了解学校[3]。
3.3 模块化
可以将公共代码添加到单独的JS 文件中。作为单独的模块,需要通过module.exports 或者exports 才能对外暴露接口,在需要使用这些模块的文件中,使用require(path)将公共代码、MAP 和school 数据表ID 引入,还需要在校园简介页面使用require 将导览页面默认分类名字、config 文件引入。将公共需要用到的参数放入公共的文件夹下,这样项目的维护简单快捷、管理会非常方便。
4 总结
本系统是基于MINA开发框架,合理、有效利用微信小程序原生API 接口的功能[4]、腾讯地图的插件和第三方知晓云平台作为数据库的存储、富文本内容的存放以及照片的存放,使其更加有利于维护和二次开发,为系统的更新迭代打下了良好的基础,可以实现了预期功能[5]。

