基于用户体验的阅读类APP设计研究
陶海峰 李葆怡



摘要:文章从用户体验的角度出发,研究由传统出版品牌延伸出的阅读类应用的用户体验,为传统出版业提供有关未来发展与设计的有效建议。文章从感官体验、情感体验、交互体验三个层面,对读库APP与单读APP两款应用的视觉界面、听觉体验、交互特点及用户心理进行对比与分析,总结两款应用基于用户体验的设计特点与优缺点。两款应用在感官、情感、交互三个方面的体验,注重阅读沉浸感、媒介多样化及设计精细化,设计出良好的产品模式,以实现用户目标,满足用户需求,优化用户体验,增强用户黏性,从而提升阅读类APP的价值和竞争力。
关键词:用户体验;界面设计;媒介融合;数字阅读
中图分类号:TP311 文献标识码:A 文章编号:1004-9436(2022)18-00-04
1 阅读类APP现状及理论
1.1 阅读类APP现状概述
第十九次全国国民阅读调查报告指出,2021年我国成年国民包括书报刊和数字出版物在内的各种媒介的综合阅读率为81.6%,数字化阅读方式(网络在线阅读、手机阅读、电子阅读器阅读、平板电脑阅读等)的接触率为79.6%[1]。数字化阅读方式已代替传统纸质阅读正式成为主流,阅读类APP作为主要的数字化媒介工具,已成為大多数人深度阅读的首选工具,为读者提供了多层次、多感官的阅读体验。
1.2 用户体验与界面设计
用户体验是用户在使用一款产品或者服务时,结合自身经历所形成的包括生理和心理在内的自然感受;用户体验设计,即以打造最佳用户体验为宗旨的设计策略[2]。界面设计作为APP带给用户的第一体验,是用户对该产品有良好体验感的前提,将用户体验的概念引入阅读类APP的设计研究,能够有效提升用户的使用满意度。本文选取读库APP与单读APP作为案例,从交互层、情感层、感官层三个层面对它们进行分析与对比,并提出设计建议。由传统出版品牌延伸出的读库APP与单读APP借助新媒体技术为读者营造沉浸式阅读氛围,通过深刻阅读来归拢人们的碎片时间,在此过程中使人感受到愉悦和满足,两者皆是纸质书适应数字媒体发展的典范。
2 基于用户体验的阅读类APP界面设计研究
随着阅读媒介的发展,阅读场景与行为都发生了变化,纸媒与多媒介结合形成的新型阅读方式具有更强的互动性,优化了沉浸式阅读的用户体验。沉浸式阅读有两层含义,第一层是物理意义上的,即技术的融合使表层元素叠加;第二层是认知意义上的沉浸,是融合心理与生理的深层沉浸(见图1)[3]。读库APP与单读APP注重纸媒与媒介多样性的结合,带给用户沉浸式的阅读体验,多媒介融合的阅读引导、恰当的交互体验以及感官界面设计是进行沉浸式阅读的必要条件。
2.1 基于用户交互体验分析
2.1.1 信息架构
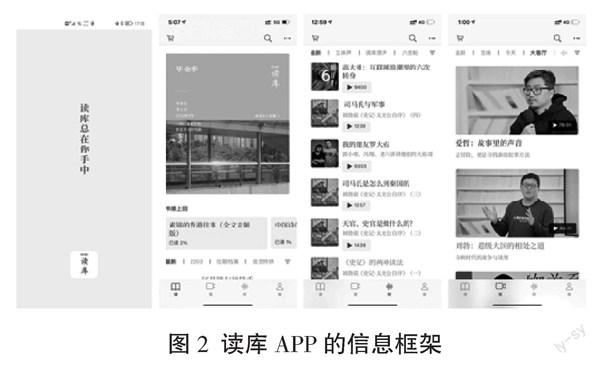
读库APP是以范围优先的架构,整体框架分为4个板块:“读”“视”“听”“我”。主页以封面图展现推荐内容,封面图下方有音频和文章的阅读记录,方便读者继续读或听。作为专为会员提供阅读服务的APP,读库APP将纸质书订阅的内容通过APP的方式进行多维度呈现,因此读书板块文章纵向列表按纸质杂志书发刊顺序、往期精彩文章、会员特供、周报、转达室、读库历年刊物总目分类可阅读的内容,可根据读者对文章的偏好非线性选取内容,有利于用户获取阅读目标。“视”和“听”板块是当下阅读类APP的主流板块之一,主要有读库立体声、视频沙龙、有声阅读以及对纸质书内容进行延伸的音频扩展内容等音视频类内容,应用多媒介形式提供更立体化、深度延伸的沉浸式阅读体验。“我”这个板块则相当于个人主页,具有设置、账号权益等功能,可查看已读和需续读的文章以及所摘抄的内容笔记(见图2)。
单读APP采用抽屉式菜单栏代替导航标签栏,整体分为首页、文字、谈论、影像、单向历。这样的设计使整体的界面更为简洁与美观。主页以卡片的形式展示主题内容,以文学大师的照片为开屏,在每日首次打开时启动页会展示具有单向空间品牌特色的单向历,与纸质版的单向历内容不同,其会根据现实事件进行灵活的调整。分类导航页右上角的搜索按钮适合精准搜索,文字板块按作者和内容进行分类,适合模糊搜索,当用户不确定自己要看什么的时候,可以进行浏览,非线性挑选自己感兴趣的内容进行阅读。单读APP作为免费的阅读APP,商务板块较多,如新书首发与音频节目等模块,通过内容吸引读者购买,但筛选内容有重叠性,因此会产生重复操作(见图3)。
2.1.2 交互操作
辛向阳在《交互设计:从物理逻辑到行为逻辑》中提出了交互五要素指的是人、行为、工具或媒介、目的、场景整合到一起[4],即交互设计是通过了解用户的心理预期、行为特点,注重用户与产品之间的互动感与参与感,实现有效交互,良好的交互设计能够正确引导用户的使用操作,得到即时反馈,增强用户使用的亲切感与舒适度。
第一,恰当的交互体验。读库APP与单读APP都主打内容型产品,两者根据更新频率与内容承载量采用了不同的呈现方式。根据用户长期使用移动载体而养成的操作习惯,大多数APP都选用滑动和点击的操作手势。与其他交互手势相比,滑动操作方式的学习成本较低,简单易学。读库APP在交互设计行为上有两种不同的翻页模式,用向左滑动和上下滑动来区别深度阅读体验的长文与篇幅较短、体量较轻的其他文字、音频内容,横翻的操作保留了纸质阅读翻页的习惯。不同的翻页模式可以使用户自如切换阅读模式,产生阅读兴趣。单读APP周更制阅读在主页使用全屏幕卡片的形式展示信息内容,用户可以通过上下滑动的手势看到更多内容,点击即可浏览文章。同时,在左上方展示了常需使用的高频操作元件(收藏、评论、分享),此外单读APP本身具有长期稳固的阅读用户,通过收集用户的收藏、评论、分享次数等数据,可以了解用户的阅读偏好。
第二,轻社交的交互设计。阅读类APP的社交功能能够带给用户积极的阅读影响,在注重深度阅读模式的同时也增添了社交模块,用户通过思想交流优化阅读体验,进一步提升阅读的价值[5]。阅读圈以读者兴趣和情感为核心,通过交流加快信息的裂变,帮助读者与读者、读者与作者之间形成文化层面的情感共振及价值认同[6]。读者在阅读的过程中,通过长按某一句子或段落,就可以将其摘抄下来,供用户日后随时取用,与人分享或者导出收藏。笔记功能分为两个部分,一是面向用户的笔记功能,默认仅用户自己可见,后台编辑会根据用户笔记的参考价值,精选笔记并公开展示给他人。在公开的笔记中,用户可以看到其他用户关于文章的思考与探讨,并通过评论与对方进行交流。二是在文章发布前邀请文章作者或相关专家学者,以笔记的形式补充文章的背景介绍、参考材料、图片等,对同一内容进行更深入的延伸,作者与读者进行平等沟通,实现阅读价值的增值以及深度阅读的思考。单读APP创立谈论板块与文章评论,谈论板块分为单读问与读者论两个部分,自建读者社交群体的独立平台,交流分享观点,以兴趣和情感为纽带,让用户进行更深层次的交往。单读APP与读库APP注重沉浸式阅读的用户体验设计,为传统出版机构向数字出版全方位发展提供了可借鉴的经验,其倡导的全新阅读体验、轻社交的模式、社群价值的延伸以及线下开展的以阅读为中心的社交活动,从多方面改变了人们的阅读体验,有利于提高品牌的知名度。
2.2 基于用户情感体验分析
“形式服从情感”(Form follows emotion)的设计理念是由著名的青蛙设计公司(Frog Design)提出的。其中提到,用户购买的不仅是产品本身,还购买了包含在其赏心悦目的形式中的服务和经验。换句话说,情感化设计就是物要传递感受给人,实现与人的感情共鸣[7]。
2.2.1 优质内容的满足感
在信息爆炸的时代,根据用户需求和喜好精准推送阅读类产品具有一定的优势。但读库APP与现今主流的精准推送方式持有相反的逻辑,其一直坚守“我们把书做好,等待您来发现”的思想,从日常观察及调查数据来看,读库APP的读者普遍拥有一种高于身边人的好奇心。读库APP的选题逻辑及文章内容也一直在分发和滋养这些天然的好奇,增强读者的阅读动机。其试图构建知识的底层关联,扩大用户的阅读领域,尝试打破碎片阅读的片面性。在如今喧嚣拥挤的媒介环境里,读库APP提供与大多数读物不同、具有独特精神内核的内容。此外,会员制带来的私人化体验,如享有内容的优先权或特权,为读者提供了更多的个性化内容,在优化阅读体验的基础上,充分满足读者的个性需求。单读APP在内容上关注那些被忽略的、暂时属于非主流的声音,不强求从专业的角度思考所有问题,能敏锐地意识到新的变化对人的生活和思想的影响。相较于提供广博与沉静内容的纸质版单读,根据移动端用户的日常阅读需求,单读APP以叙事性更强的文章为主,提供更具知识性和思想性的内容。两者都在跨媒介平台上持续提供有价值的内容与深度阅读,增強用户的阅读满足感和价值认同感。
2.2.2 阅读体验的沉浸感
沉浸式阅读需要保持阅读的流畅性,通过基础阅读与深入思考最终获得超越文本的思考。电子阅读的流畅性受到阅读动机与字体编排设计和阅读功能交互设计的影响。新媒体时代,读库APP提供全新的阅读体验,提供安静的、不被打扰的使用体验,使读者不被无关的旁人、低劣的内容、烦人的广告打扰,还包括不被读库APP的消息提醒打扰,以保证用户更加关注阅读内容本身,保持阅读的流畅感。在阅读界面,隐藏功能按钮可以突出主体内容,纯粹的阅读体验可以使读者沉浸在阅读中。单读APP的设计理念是为阅读服务,简化交互操作流程与界面设计,强调功能性,有利于用户体验深度阅读。克制、低频次的深度内容更新,充分考虑了阅读时文本的字体与排版设计较少的干扰元素和阅读功能人机交互易用设计,引导读者深入阅读和思考。除此之外,图片、播客、影像等多媒体内容的嵌入使阅读从内容到形式上都更加丰富立体,电子阅读的多媒介融合拥有纸质书不能带来的体验,可以激发读者阅读动机,使其体验沉浸式阅读。
3 基于用户感官体验的视觉设计
用户对事物的第一印象来自感觉器官,视觉和听觉上的体验是APP通过界面设计最先展现在用户面前的内容。在媒体融合背景下,多感官体验以不同的视觉设计使用户清晰地理解如何使用软件满足感官冲击需求,围绕APP的品牌形象与风格特色设计,对比分析应用阅读类APP的感官体验,以探索用户体验中感官体验的作用。
3.1 图形设计
读库APP的图标设计与读库MOOK的装帧风格保持一致,沿用楷书字体与大写拼音进行居中对齐的排版,以极简的设计风格呈现低调、古朴、庄重的品牌形象。按钮设计以线图形为主,采用功能性的图形符号进行引导,极简的设计风格能够消解阅读带来的疲倦感,使操作界面的使用更加便捷,增强易用性。单读APP选用黑底白字的配色和具有文艺气息的宋体繁体字,简洁、复古的风格能够带给用户沉静、严肃、深刻的感受,符合单读APP“我们阅读这个世界”的定位。以文学大师的照片为开屏图片,可以让用户直观地了解APP的产品特色,并且图像、色调、字体等设计搭配,能够逐步将用户带入单读APP营造的文艺氛围中。在元件的设计上,直接以文字代替图形,并放大文字,使其看上去更加直观简洁,突出核心功能。在图标设计中,读库APP与单读APP都采用自己的品牌名作为Logo的主视觉设计,简洁大气,并通过线上线下的一致形态来巩固APP在用户心中的品牌印象,达到宣传品牌的目的。
3.2 色彩设计
色彩设计是界面视觉设计中最直观的内容,界面色彩的选配能够帮助品牌极为简易地建立用户认知,塑造品牌在用户心中的形象。从APP的主要界面设计来看,读库APP整体选用了低饱和度的浅灰色作为主色调,在元件选中时采用暗红色突出功能键,极简的设计风格使用户进一步被阅读内容的主题吸引。而单读APP的界面风格更沉稳,主色调为黑与白,“白纸黑字”符合人们的阅读习惯,单读APP的设计师认为字的颜色属性为黑,体现黑色的内敛、沉稳、静谧,内页默认选用偏黄的白色,模拟纸质的柔和感,与单读APP的文艺基调保持一致。阅读类APP的用户需要长时间浏览文章,单读APP与读库APP重视色彩选配的简洁性,保持色彩使用的一致性,使用户可以方便快速地锁定内容,满足自己的使用需求。
3.3 字体设计
阅读类APP的字体设计编排承担着增强较长篇幅文章易读性的重要作用,读库APP基于长期以来对纸质书的阅读感受,选用思源宋体作为文章的默认字体,可通过调节字号大小、字间距、行距等,在不破坏留白效果的基础上,给予用户一定的自由调整范围,便于阅读与识别,尊重不同年龄段的用户对阅读文章的合理需求。单读APP的文字编排则是通过左对齐的杂志风布局以及以华康细明体为字体,营造文艺氛围,契合单读APP的内容风格。衬线字体装饰性更强,视觉效果更加醒目,通常作为标题使用,以此区分文章的正文与引言部分,缩短用户的阅读时间。正文则使用固定字号和行间距小、较细的苹方常规体,营造出优美高雅的感觉,但固定的编排使正文整体视觉效果紧凑,长时间阅览会导致用户产生阅读疲劳。
3.4 听觉设计
学者彭兰指出,“移动传播的本质是基于场景的服务,即对场景(情境)的感知及信息(服务)适配”[8],随着传播技术和内容载体的迭代,视频、播客、有声书等带来了阅读场景的深刻变化,成为主流。通过声音传递叙述内容,随着叙事内容的变化产生不同的情绪共鸣,从而进入沉浸式阅读的状态。读库APP和单读APP为契合当下的碎片化场景,均设有自媒体播客与有声书等。读库APP的特色在于具有有声读物、播客节目、听书解读、沙龙视频实录等不同分类,视听内容覆盖面广。其中有声书的解读时长为10~40分钟,播客节目为40~60分钟,以迎合上班族在通勤时间进行阅读的需要。单读APP则更加注重用户的视听感受,音频和视频所呈现的艺术质感,通过结合叙述内容以及与每期内容相符的音乐,引起用户的情感共鸣。多媒介、多维度形式的内容展现,将传统的阅读方式转变为主动的、具有参与性的阅读方式,通过不同的感官体验使用户投入沉浸式阅读。
4 结语
从纸质媒体到电子媒体,阅读需求与阅读体验发生了巨大的变化。本文分析与对比两款传统纸媒与数字媒介融合的出版品牌阅读类APP,在碎片化阅读时代重视为用户提供多感官、多维度的深度阅读体验,为传统出版行业指明了新的发展方向。未来在多媒介融合发展背景下,出版行业应该加强对用户深度阅读体验的研究,打造更加成熟的阅读环境,丰富阅读产品与服务,深耕数字阅读领域。
参考文献:
[1] 张贺.第十九次全国国民阅读调查结果公布 2021年我国成年国民综合阅读率为81.6%[EB/OL].新浪财经,https://baijiahao.baidu.com/s?id=1731032889240119950&wfr=spider&for=pc,2022-04-25.
[2] 黄晟.基于用户体验的APP设计研究[D].西安:陕西科技大学,2012:24-25.
[3] 覃芹,邵笔柳.融合传播中的沉浸式阅读:概念、价值和路径[J].南昌大学学报(人文社会科学版),2021,52(1):92-98.
[4] 辛向阳.交互设计:从物理逻辑到行为逻辑[J].装饰,2015(1):58-62.
[5] 赵婉颖.社交因素对用户移动阅读持续使用的影响研究[J].图书馆学研究,2016(20):87-95.
[6] 潘玥斐.新媒体技术推动阅读模式变革[N].中国社会报,2017-02-15(002).
[7] 陈雪,周美玉.基于用户体验的界面设计因素分析[J].设计,2019,32(1):81-83.
[8] 彭兰.场景:移动时代媒体的新要素[J].新闻记者,2015(3):20-27.
作者简介:陶海峰(1978—),男,江苏南通人,硕士,副教授,研究方向:出版物设计与媒体传播。
李葆怡(1998—),女,上海人,硕士在读,研究方向:出版物设计与媒体传播。