基于“功能主义”理念的弹幕交互设计研究
张肇墨
(三明学院,福建 三明 365000)
弹幕是一种视频播放时在画面中飞行的字幕,因为弹幕具有记忆视频特定时间点出现的特质,弹幕视频在观看时可以给予观众一种实时互动的感受。弹幕最早出现在日本动漫网站niconico动画,之后被AcFun网站引进国内。随着信息传播方式的革新、用户使用习惯的变化以及视频播放平台发展,弹幕这种交互方式逐渐被大家所接受。而传统的评论系统独立于播放器之外,话题较为分散,无法给观众一种实时互动的感受。所以目前国内大多数视频网站都已引进弹幕视频这一系统。
一、弹幕系统的发展现状
弹幕交互系统满足了受众对于观看视频需要互动的需求,但是弹幕系统作为新鲜事物仍在发展,关于弹幕系统的研究也未曾间断。目前弹幕交互系统几乎应用在了所有视听设备以及应用,这仿佛19世纪末20世纪初的欧美国家现代主义设计萌芽前工业生产的缩影。当技术革新的时候人们希望将它快速应用,却忽略了设计滞后的事实,影响了工业产品的使用功能。随着弹幕系统应用越来越广泛,用户群体的扩大,弹幕交互系统的设计缺陷愈发不可忽视,不仅仅影响了用户在观看视频时的交互体验,甚至连基本的观看功能都受到了影响,这仿佛是“工业革命”初期产品设计状况的重现。
19世纪,工业革命的时代背景下,机械化的大批量生产导致工业产品设计的粗制滥造。在产品从手工作坊向批量生产的过渡阶段,设计思想混乱之时,路易斯·沙利文(Louis H Sullivan)提出了“形式追随功能”的口号,主张物体的外在形式随着功能而改变,以一切以保证产品实用性为优先。这一思想对美国“芝加哥”学派和德国包豪斯主义甚至之后的现代主义都有深刻的指导意义。自此开始,设计师们不再像传统手工艺从业者反对机器生产,而是开始向追求功能实用,“形式”根据功能的需求进行设计,一改之前矫揉造作的装饰风格,倾向于简约朴素的造型。路易斯·沙利文在建筑设计中对于这一理念的实践和探索使他被称为现代建筑“摩天大楼之父”,也拉开了现代主义风格的序幕。
世界现代设计历史的潮流中,功能主义思想起到了承上启下的重要作用。在互联网工业迅速发展的今天,同样的问题仍然出现在弹幕等互联网产品中,功能主义理念在今日仍然能发挥不可忽视的作用。本文借用功能主义理念来指导弹幕交互系统的设计提升,在能够保证功能前提下,探讨用户如何拥有好的互动体验。
二、弹幕——提升功能性,推动大众文化
弹幕技术的应用让用户在观看相关文艺作品的同时能够与其他观众进行交流,弹幕系统将评论与视频二者巧妙融合,满足用户的文化需求,也促进了网络文艺的发展。用户在观看视频时,能同时看到该播放时间点其他用户所有的评论,作为评价元素的弹幕能使用户对于网络文艺作品开展更加深入和细致的交流,另一方面也会促进网友对于网络文艺创作动力的激发。笔者列举几个弹幕文化现象进行剖析,以此分析弹幕功能性与大众文化的必然联系,也以此为依据为弹幕功能性寻找方向。
1.弹幕正成为社群符号的新载体
随着虚拟网络与现实社会结合愈发紧密,网络文艺的社会性也愈发明显。网络文艺的公开展示通过弹幕的互动形式不仅使用户能够直观的对网络文艺作品进行实时反馈,更是对文艺作品的二次创作。
以B站的用户为例,作为国内最大的弹幕视频网站,它的诞生就具有很明显的社群标签。B站一开始定位为ACG御宅文化的聚集地,在每个用户注册网站的时候需要进行“准入测试”,这无疑加深了用户对于某一社群的身份认同感[1]。在 B站鬼畜视频中“鸡你太美”“从未见过如此厚颜无耻之人”等词汇通过大量弹幕的刷屏成为这一社群的口头语。在观看相关内容视频的过程中,用户自发性的通过弹幕“造梗”,成为这一文化社群的文化符号,如果没有观看过这一视频的用户就不知道其内涵,也就难以融入其中。这一现象将同一兴趣爱好的社群更好的团结起来。
弹幕功能性的提升能够更好的促进社群内部的沟通和交流,激发社群团体更好地发挥主观能动性,丰富大众流行文化。通过提升弹幕功能性,给用户更多的可供性选择。随着互联网用户群体的扩大,不同用户群体的划分也日渐分明,70年代用户和00后用户所关注的内容便大相径庭,不同兴趣的用户也可形成不同社群,对于不同所属社群符号化需求也日益加大,这就要求作为社群符号新载体的弹幕系统拥有更强大的表现功能。
2.弹幕是网络直播产业一对多互动不可缺少的部分
弹幕在网络直播中的交互中起到至关重要的作用。主播通过网络直播的方式针对大多数用户的群体交互,弹幕是目前最好的解决方式,与现场观看相比也别有一番乐趣。例如:在2017年英雄联盟s7全球总决赛,中国IG战队获得了总冠军,6家直播平台均对比赛进行了全程直播。在IG队员捧杯的那一刻,“IG牛逼”的弹幕瞬间铺满了画面。据《电竞新青年》统计,6个平台的活跃粉丝数量总和高达227.3万,弹幕数高达648.97万条。IG夺冠这一热点事件的背后是互联网用户利用弹幕表达个体意识抒发的强烈意愿,能够利用发送弹幕作为其中一员参与其中,强烈地满足了用户参与感和仪式感。弹幕在这一“网络狂欢”中扮演了重要角色。自从2020年新冠肺炎疫情至今,通过网络直播观看大型赛事和文艺晚会成为解决后疫情时代人民群众精神文化需求的主要方式。
各个可供网络直播平台的用户群体壮大,对于热点事件追踪报道也采取了网络直播的形式,时事播报进展状况。随着互联网行业下沉至产业端,网络直播行业迅速发展,“万物皆可直播”“直播带货”等直播新模式也随即出现。弹幕是带货直播平台反映消费者的直观感受的主要渠道,主播根据弹幕内容进行解释回答,推销商品。主播通过在直播中与观众进行交互中,根据弹幕密集程度和主要弹幕内容发现问题,解决问题。
3.弹幕正成为互联网用户群体意识输出的重要窗口
弹幕既然作为一种交互方式,既能对视频制作者造成影响,也能对其他用户造成影响,公众机构或者品牌愈发重视网络用户,弹幕向外辐射的影响作用也将愈来愈强烈。在2021年7月21日鸿星尔克宣布向河南水灾灾区捐款5 000万引起了网友的夸赞,当天鸿星尔克的抖音直播间的销售额便破亿。弹幕内容中称这一行为为“野性消费”,吸引了许多网友进行跟风。在同一时间,在韩束淘宝直播间因为受到“吴亦凡事件”影响,数万观众在韩束直播间谩骂的弹幕充斥着屏幕,直到韩束与吴亦凡解约才得以结束。本文不讨论这两个现象孰对孰错,只分析现象背后的弹幕发展现状:在这两次事件中,互联网用户在弹幕中呈现情绪化宣泄的状态。
通过这两次事件我们不难发现,弹幕逐渐成为了舆论风向的主战场。从社会环境来看,这是因为直播热潮的兴起。从用户的角度看,由于弹幕是不受限制转瞬即逝的,用户不需要对此负责,且能够相对直接地输出给目标对象,极大的满足互联网用户群体意识输出的条件。另外,这种即时的且大量的意识输出是受输出方无法用水军控场的,意识输出的效果比微博评论更高效直接。这两次事件均造成了极大的社会影响,当用户群体意识到“弹幕轰炸”成为了一种行之有效的意识输出途径后,弹幕对于社会大众的影响意义将更为深远。
三、弹幕系统的交互特点
1.共时性
共时性是弹幕系统独有的特性。弹幕系统能够接入任何线性播放的数字产品,例如:音乐播放器、网络直播平台、视频播放器。这是因为弹幕在线性时间轴上的任意一个时间点都能发表评论,就像同时处在一个共时的空间,视频播放到某一时间的时候,用户可以针对视频的某一时间点的内容进行评论,而用户也能看到这一时间点其他用户的评论[2]。这使得用户之间拥有了更大的互动空间,用户和系统有了更高的交互频率,视频制作者(Uploader)能够获得更多样、精确的用户反馈。
2.开放性
传统的视频评论系统是独立于视频之外的,评论主体与其他评论客体和被评论视频是完全隔绝的。受众在评论过程中看不见视频内容,也看不见其他评论。而弹幕系统将评论与视频二者巧妙融合,用户在观看视频时 ,能同时看到该时间点其他用户所有的评论 ,按照先后顺序自上而下新旧弹幕共时出现,是一个打破了主体客体界限的自由评论的开放性系统。
这种开放性交流的做法会让用户觉得自己不是孤立的,能够获得视频内容之外参与感和氛围带来的乐趣,因此用户会更具有互动的欲望,获得唐纳德·诺曼所说的社交快乐(Socio-pleasure),这更有利于下文提及的群体性和多样性。
3.多样性和群体性
如果将传统的评论机制看作是一张经过排版的“海报”,那弹幕互动机制就是一部“电影”。弹幕除了可以编辑文字的大小、颜色、字体、排列等静态效果,甚至可以编辑滚动方式、出现时间等动态效果,视觉效果极大地丰富起来。
之所以把多样性和群体性并行阐述,是因为它们是相辅相成,缺一不可。弹幕系统作为一个开放的交互系统,它的工作原理和YouTube等UGC(User Generated Content)平台一致。多样性离不开群体性,只依靠个别用户是无法体现它的优势的,一旦拥有了足量的参与者,多样性会随之提升,而多样性也会吸引更大的群体参与其中。用户在使用弹幕系统的时候经常能看到弹幕视频的评论,短时内大量重复出现,并且以不同形式的弹幕交错出现,在视觉上形成极强的艺术效果 ,具有排山倒海的气势。能够形成如此多样的交互现象,离不开庞大基数的用户群体和用户群体之间有默契的自发跟随。
4.短暂性
弹幕的短暂性,是指每一条弹幕存在于画面中的时间都是有限且短暂的。由于弹幕具有共时性的特征,这就意味着,每条弹幕会跟随时间线的进度而被新的弹幕覆盖,先前的弹幕会飞行至屏幕外而消失,新的弹幕会随之进入屏幕,造成了实时互动滚动循环的感受。因此,弹幕的内容是跟随时间进度更新,单条弹幕的存留时效性并不高,这就对用户的信息提取能力有一定的要求。
四、弹幕系统存在的功能性问题
1.弹幕密集遮挡画面,影响观看体验
用户常常在使用过程中遇到这样的问题,情节越是高潮或是转折的阶段,弹幕的叠加越是密集,用户无法完整的观看视频,这很大程度上影响了用户的观影体验,甚至使得用户产生了反感情绪。大多数用户会选择关掉弹幕,这就失去了最初使用弹幕的意义。用户在交互功能和观影体验这两者的矛盾中,用户会选择放弃交互功能而选择基础性的观影功能[3]。这种交互功能发展却使得观影功能退化的现象是弹幕交互系统被部分用户抵触的重要原因。
2.弹幕形式不统一导致视觉错乱
弹幕的出现方式默认情况下是以匀速自右向左缓慢移动,直至移动出画面消失,且字体颜色和大小都是统一的,画面整齐划一,视觉舒适。
在实际情况中,随着用户的权限扩大和用户群体的扩大,弹幕的颜色和出现方式都可调整。每条弹幕的字符长度不同,但是出现与结束的时间要相同,这就意味着每条弹幕虽然是以匀速运动,不同弹幕的运动速度却是不同的。颜色、字符长度、运动速度都不一致,过多的变量很容易导致用户的视觉混乱,造成用户的视觉疲劳。
3.弹幕内容分布复杂,信息传达低效
弹幕的内容来自于不同用户。当用户基数较大时,弹幕排列密集甚至会自动重叠,影响了观众对弹幕内容的理解。弹幕的先后顺序在同一页面出现的先后顺序为评论发送的时间决定,但是弹幕在屏幕中的位置却是随机的。用户在阅读弹幕的过程相当于是随机选取内容接受,而弹幕停留时间十分短暂,这就不利于用户在短时间内获取到信息,信息传达的效率十分低下。
另外,弹幕内容的质量参差不齐,优质的弹幕内容如果短时间内无法被用户提取,由于弹幕互动的覆盖是机械地按照时间先后顺序进行的,会在短时间内消失。如果弹幕系统不能保障优质弹幕内容的提取效率,弹幕交互系统的吸引力和感染力将会被大大弱化。
4.弹幕文字形式单调枯燥娱乐性差
在观看视频的过程中,弹幕“造梗”成为观看视频本身之外话题讨论的主要阵地,但文字形式的阅读和理解需要一定的反应时间,然而在弹幕的发射量大且内容过长的情况下观众无法段时间内理解。所有的弹幕都以文字的形式出现,会让观众懒得去读取弹幕信息,理解弹幕内容。
大众媒体都进入了读图时代,用户都习惯通过图像和视频进行信息读取,对于文字内容已经有了理解倦怠。弹幕本身是属于依附视频内容的附媒介,如果弹幕只是氛围烘托的内容,例如“666”这一类简单字符的弹幕,观众的观看压力就不会太大。由于中国传统汉字属于象形方块字体,其字形相比其他语言的文字而言就更为压缩,内在含义也更为丰富,这更增加了弹幕的受众限制。
只是文字,对于“造梗”的氛围并没有任何帮助,反而起到了抑制作用。单纯的文字表达并能不够完全表达出一些情绪词汇,例如“逮虾户”“奥利给”等。这些词汇在出处作品中是一种语气助词,但在文字表达后显然失去了原意中的一些情绪。
五、“形式追随功能”的交互设计策略
上文阐述的相关论点表明,虽然现有的弹幕交互系统满足了用户一部分交互需求,但是仍然存在一些功能性缺陷。现有的弹幕交互系统的设计急于满足部分用户对于弹幕形式的可供性需求,却忽视了已经产生的功能性冲突。为此,笔者认为关于弹幕交互系统的设计应该借鉴功能主义“形式追随功能”的理念,在保障弹幕交互系统基础功能的前提下改进弹幕交互系统的设计。
1.通过强弱关系,突出基础性观影功能
随着弹幕交互系统的用户群体在不断增加,弹幕数据量过大导致影响用户观影体验的问题已经不容忽视。弹幕数量的控制、对弹幕内容的筛选和过滤是各大播放平台普遍采取的措施。这一措施既能保障网络互动秩序、避免言论冲突,又能一定程度上缓解数据量过大的问题,但实质上并不能根本解决弹幕数据量过大和观影体验的矛盾。用户互动的话题是围绕视频内容展开的,因此设计过程中设计者需要保障视频播放不受到影响。
全国最大的弹幕网站bilibili,于2018年6月上线了“智能防挡弹幕”,目前只在该网站的四个专区进行测试。打开此功能之后,画面中的主体人物将不会被弹幕覆盖,弹幕则是从主体人背后穿过。这一技术被官方称作为“蒙版弹幕”,其工作原理和Photoshop中的“蒙版”一样,提取出实心区域,遮罩空白区域,其技术的核心就是智能生成“蒙版”使其有将主体人物拉至弹幕之前,能够遮挡弹幕的效果。这一功能的上线对解决弹幕数据过量与观影体验的冲突提供了创新思路。运用强弱对比的手段,分出主次层级,突出视频内容能够最大化的保留两方面功能:以观看视频为主,以交流互动为辅。强调主体与弱化次体的手段选择面很大,例如图1所示bilibili网站的做法,拉开画面的前后关系,也可以降低弹幕透明度,通过压缩字体大小、降低密度等手段实现画面主体与弹幕的强弱关系,从而达到突出弹幕交互系统中基础性观影功能的目的。

图1 “智能防挡功能”原理示意图
2.合理控制变量,杜绝视觉干扰
用户感觉到视觉干扰以及视觉疲劳主要原因是因为单条弹幕的形式可供性过多,而在用户层面选择弹幕形式的过程中无法从画面整体进行考虑,也无法得知其他用户的弹幕数据,因此造成弹幕视觉失衡的结果。弹幕交互系统应该充分发挥后台资源以确保视觉效果,对用户所有的弹幕形式权益适当限制,以保证弹幕的变量不会过多,导致视觉干扰。
影响用户视觉的弹幕形式变量主要有:(1)弹幕字符长度;(2)弹幕字体颜色;(3)弹幕字号大小;(4)弹幕飞行速度;(5)弹幕显示位置,其中弹幕字符长度与弹幕飞行速度为正比例关系。对于这五个变量关系除去经常作为官方回复作用的弹幕显示位置和弹幕字体颜色,其他的三个变量应该进行统一或者限制。

表1 变量关系与改进建议
表1所示的是以bilibili平台为例的5个弹幕变量关系使用情况及设计建议。弹幕字号大小其实并没有用户愿意选择小号字体,小号字体的设置可以删除。弹幕字体颜色用户可选择的范围很广,14种色彩可供选择,还可以输入颜色代码选取任意色。可真正用户常用的色彩只有默认色白、红、黄,输入颜色代码更是不符合普通用户的使用习惯,颜色过多反而造成视觉干扰、色彩纷乱。只保留白、红、黄三色,就能满足用户的使用需求,杜绝杂色干扰视觉效果。弹幕字符长度与弹幕飞行速度成正相关,字符长度越长飞行速度越快,字符越短飞行速度反而越慢,这无疑违反了人的阅读逻辑,导致了长字符弹幕反而看不完整,短字符的弹幕却一直在缓慢移动。建议将长短弹幕的速率统一,不仅能保证视觉平衡,也不会造成阅读障碍。弹幕字符长度目前没有限制,弹幕短暂停留的属性决定了弹幕字符长度不宜过长,但是不同视频内容用户对弹幕字符长度的需求也是不同的,结合已发的弹幕数据,我们可以得出平均弹幕字符长度,弹幕长度限制=该视频的弹幕平均长度+5a(5个字符单位)最为合适。
3.划分内容优先级,满足用户交互需求
弹幕的内容往往十分复杂且位置随机分布,这十分不利于用户对于弹幕内容的信息接收和理解。设计过程中,应该充分的考虑对弹幕内容信息的分类整理以提高用户对弹幕内容提取效率和对优质弹幕内容选取几率。对弹幕内容划分优先级,根据优先级别决定每条弹幕应该出现在屏幕的合适位置。我们可以将弹幕内容划分为:一级优先、二级优先、三级优先、无优先。
(1)弹幕优先级位置的划分
各级优先所在的位置如图2所示。由于上文所述的视频主体与弹幕的强弱关系原因,四个视觉中心点之内的区域为主体人物主要占据的区域,弹幕将因为自动突出视频主体而被弱化,因此红色区域的弹幕效果最差,应该放置无优先的弹幕。绿色区域是观众最容易提取信息的位置:一级优先位于视频最顶端,不会被主体人物遮挡。二级优先因为字幕系统设置原因屏幕底部15%不会被屏蔽。一级优先更靠近于主体人物的头部,所以比二级优先区域更加容易吸引观众的视线。绿色渐变的区域为三级优先:三级优先因为靠近主体人物边缘,被弱化的几率较大。按照弹幕内容的重要程度排序:一级优先>二级优先>三级优先>无优先,以此顺序将弹幕设置在图2相对应的位置,即可提高用户对于优质弹幕内容的即时提取。

图2 弹幕优先级位置示意图
在此需要特别强调的是,同一画面在PC端和手机端的弹幕字号大小是不一致的,所以手机端的屏幕看弹幕会显得更加拥挤。在区域划分上,每一个区域可容纳的弹幕手机端要小于PC端,因此,同一条弹幕在优先级划分的时候PC端和手机端有可能出现不一致,因此下文所述内容分级同样十分重要。
(2)弹幕内容的优先级划分
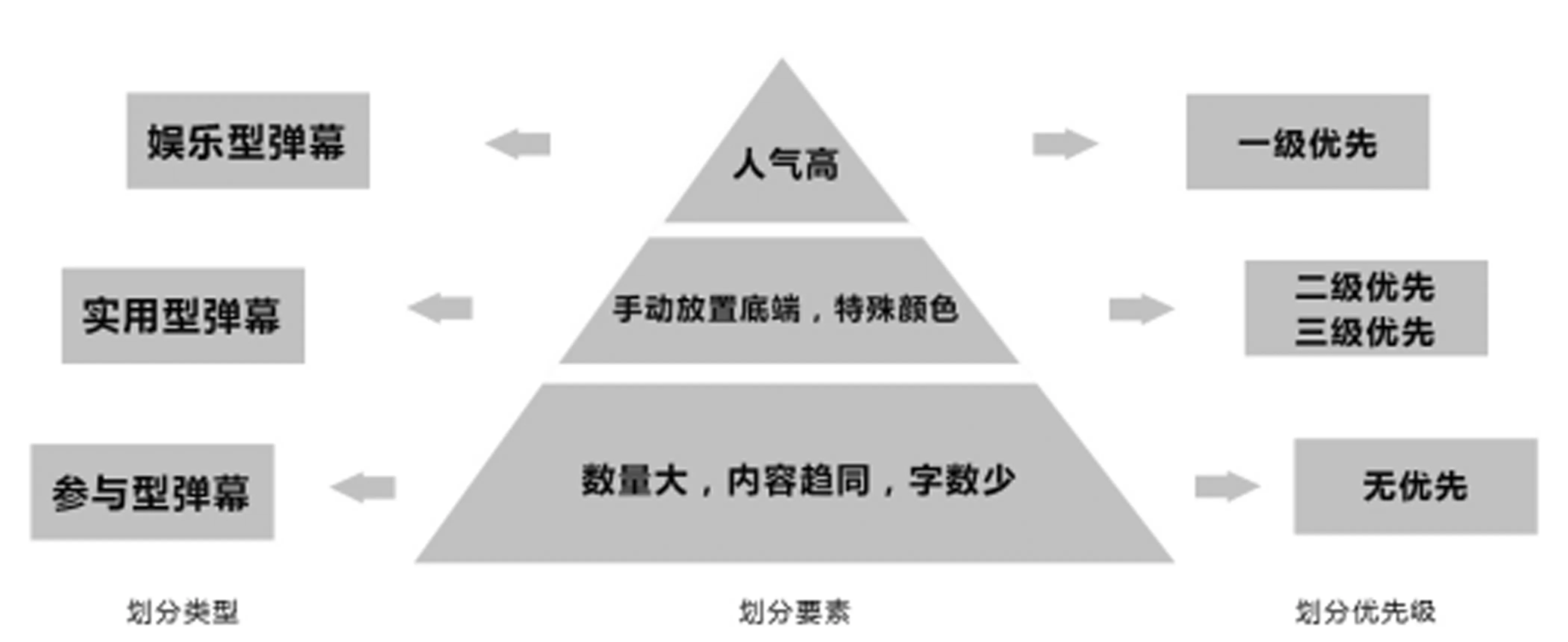
弹幕的分类根据功能大致分为:实用型弹幕、参与型弹幕、娱乐型弹幕。实用性弹幕往往对观影用户有着提示、引导的作用。例如:没有经过字幕翻译的影片,网友经常通过弹幕进行翻译,以方便观众对于影片的理解;当影片的细节容易被忽视的时候,弹幕会提示;当看视频时遇到台词中难懂的专业词汇弹幕会进行解释。这一类弹幕内容对观影体验具有至关重要的作用。参与型弹幕则是以吐槽、夸赞为主要内容,弹幕内容单调但是数量大,主要作用为烘托观影气氛的弹幕,这类弹幕能够让观影者产生共鸣,进而获得参与感、认同感、归属感。娱乐型弹幕通常都是观众利用网络热点调侃,引人发笑,甚至成为网络当中的“梗”。根据三种不同类型的弹幕特质以及用户需求,如图3的排序进行优先级划分:

图3 弹幕内容优先级分类示意图
各类型弹幕根据其功能属性和价值程度划分优先级,在对应的优先级区域上显示,能够使用户最快速的提取优质的信息内容,也能根据不同的功能分区最快的捕捉到自己需要的弹幕内容。当某一优先级别的区域未能充分填满时可以利用下一优先级填充。根据用户对不同弹幕功能的需求程度来划分优先级有利于用户在观影过程中减少因为弹幕内容分布杂乱而带来的不便。
4.加强弹幕附属性,加强互动娱乐性
在未来数字娱乐产品中,娱乐性是市场竞争的重要因素。弹幕由于文字形式的限制,无法较好的发掘其娱乐性功能,但是完全脱离文字形式又无法满足大量用户的交互需求。因此在不摒弃基础文字形式,增强弹幕的附属性,增加弹幕互动娱乐性。
单一的文字在画面中,会略显呆板,没有可丰富的空间。在综艺节目制作中会把特效字幕的文字进行美化,使其符合整体节目风格,但在B站中大部分的字体都是黑体字,统一字体显得呆板,但是如果都是花体字又会影响视觉平衡,因此利用花体字非但不能改善其枯燥呆板的缺点,反而影响用户观看视频。在增强娱乐性方面笔者认为有以下关于附属性设计可以借鉴:
(1)在弹幕内容前后方可加入emoji表情或者图标:在文字弹幕中添加表情不失为提升弹幕娱乐性的一种方式。emoji表情以小尺寸的规则图形为主,配合汉字一类方块字不会突兀,其统一的表情设计也不会对弹幕内容产生干扰。另外,由于emoji表情是从社交软件中直接移植,符合用户审美以及使用习惯,不会在推广过程中遭遇过多阻力。
(2)增加文字动态效果:在观看视频的过程中,系统对特定的弹幕文字内容进行识别,根据其内容自动匹配对应的动态效果。爱奇艺视频在这一方面最先进行了尝试,但是只是以图片形式进行发送,并没有进行智能化匹配。“我裂开了”有从中间裂开的动画,其他“哇哦”“哈哈哈哈哈”特定词汇也增加了特殊的动态效果,这在娱乐性和氛围感上有很大提升,不仅不影响视觉效果,整齐划一的文字动态效果也使弹幕更加诙谐有趣。
(3)添加活动型弹幕的设置:对于某些热门动画、热剧和热门综艺进行特殊弹幕的设计。例如针对电视剧中的角色设计弹幕前缀图片,这样用户可以剧中角色的口吻进行弹幕发送,可以更好的帮助用户“造梗”。
综上,弹幕附属性可以突破单一的文字属性,对其进行附功能进行升级,增强弹幕的可互动性和娱乐性。
六、结语
爱因斯坦曾说:“我们时代的特征便是工具的完善与目标的混乱”。任何产品的设计初衷都是以服务人类的生活与社会发展为前提,如果无法满足功能而只是一味讲求形式的创新是没有意义的。
本文从现代主义中的“功能主义”理念出发,通过阐述弹幕交互系统的发展现状、交互特点,探究弹幕的功能性提升对于大众文化的流行有何重要作用,总结了弹幕系统目前存在的功能性问题,提出通过强弱关系突出基础性观影功能、合理控制变量、划分内容优先级三方面的手段并进行了详细论述。以功能主义理念为指导和启示,希望设计从业者能够认识到弹幕交互未来发展的基础是满足用户需要的功能,即服务观众拥有更好的观影体验和交互体验,两者既需要同时兼顾,也需要保留主次。在提出对弹幕的功能性提升设计策略之外,笔者也对未来功能性提升的方向提出了可参考方向,举例分析了一些现有的文化现象提升弹幕功能性对以互联网为载体的大众文化有何积极推动的作用

