数据可视化规范简介和构成要素探讨
郭志武
深圳市中医院,518033 广东 深圳
在大数据时代,数据分析与数据可视化已广泛应用于各行业,为管理与决策提供了有力的支持。数据可视化是将数据以图、表和文字说明等形式直观地展现出来,便于阅读者理解及洞察其中隐含的规律,获取有价值的参考信息。数据可视化是数据分析结果的呈现形式,其效果对于数据分析结果的解读与洞察至关重要。
目前,业界并未发布数据可视化的统一标准与规范,数据可视化在实际应用中也存在许多争议与分歧。鉴于此,一些组织和商业公司自行发布了关于数据可视化的规范或指南,用于产品设计及应用指引。IBCS协会发布了国际商务交流标准(international business communication standards),对设计报告、演示文稿、仪表板以及其中包含的图表和表格的应用提出了建议与规范[1]。Google于2019年6月发布了Material Design数据可视化设计规范指南,在数据可视化设计原则、图标类型与选择、可视化样式、动态图表与仪表板等方面提出了指引[2]。阿里巴巴于2016年发布了支付宝数据可视化规范,目前已更新为AntV蚂蚁数据可视化解决方案,包括图表分类与使用指引、设计原则以及一系列产品[3]。百度推出了开源的数据可视化产品ECharts,并提出了数据可视化规范[4]。此外,一些商业公司(如Tableau)尽管没有发布数据可视化规范,但其开发的产品也遵循着内部的规则与独特的风格;一些报刊杂志(如商业周刊、华尔街日报、经济学人等)的图表制作,具有其特有的样式与配色,隐含了某种可视化规范。这些隐性的规范也具有一定的影响力。
本文重点介绍IBCS、Google以及AntV 3种数据可视化规范的主要内容,并探讨数据可视化规范的构成要素。
1 数据可视化规范
1.1 IBCS
IBCS是一套应用于商务交流及图表设计的规则与建议标准,由IBCS协会管理及更新,目前版本为1.1版。IBCS协会成立于2014年,是一个非营利的组织。IBCS包含了7类规则,35个小节,总共105条细则。
1.1.1IBCS的7类规则
7类规则的首字母为SUCCESS,规则含义和释义见表1。7类规则又可被归纳为3个部分,概念规则(conceptual rules)包括SAY和STRUCTURE;感知规则(perceptual rules)包括EXPRESS、SIMPLIFY、CONDENSE和CHECK;语义规则(semantic rules)包括UNIFY。

表1 IBCS的7类规则
1.1.2IBCS常用的10条规则
IBCS 105条细则详细阐述了不同场景、不同类型的数据可视化规则,提出了具体建议与要求。以下是IBCS常用的10条规则,称为IBCS TOP TEN。
规则1:报告和演示文稿如要传达信息,应该将它们置于在每个幻灯片或报告页面的顶部。
规则2:每个页面、图表或表格都应具有一个唯一标题。标题应该标明组织、单位、度量和时间段。
规则3:时间和结构是最重要的分析类型。时间按水平方向由左到右排布,结构按垂直方向由上到下排布。
规则4:“年”和“月”等时间段应该用不同的类别宽度标识。
规则5:图表是感知的关键。尽量使用柱状图、条形图和线图,而不是饼图或仪表。
规则6:采用标签指明数据。在图表中用标签指示数据系列和值。避免使用值坐标或网格线。
规则7:采用不同的场景展示要比较的数据类别。对实际、计划和预测的数据应使用(提前定义的)标准的符号。
规则8:差异是不同场景之间的差值,应该用统一颜色表示差异的好坏。采用指针来标示相对差异。
规则9:不同图表比较时应该保持一致的缩放。禁止截断坐标轴,对同一单位使用相同的刻度,必要时添加缩放指示器。
规则10:使用高亮显示以促进理解,但必须使用统一的标记,如用于注释的椭圆、趋势箭头和差异标记等。
许多知名公司(如SAP、Microsoft等)都支持IBCS,众多软件产品也接受IBCS认证。IBCS对商务交流的统一规范具有明显的益处,遵循统一标准的视觉元素可以传达明确的含义,以便于理解与交流。
1.2 Material Design数据可视化设计规范指南
Material Design是Google在2014年发布的UI设计库,至今已演变成一整套设计标准,包括组件对象、图标、颜色、形状、视觉设计语言、数据可视化等内容。Material Design数据可视化设计规范指南于2019年6月发布,是Material Design规范的一个分支,主要针对数据图表设计。Material Design数据可视化设计规范为数据可视化提供了详尽的指南,可用于可视化设计与实践应用,该指南主要内容包括设计原则、图表类型、图表选择、图表式样、交互、仪表板。
1.2.1设计原则
数据可视化是一种以图形描绘密集和复杂信息的表现形式。数据可视化的视觉效果旨在使数据容易对比,并用它来讲故事,以此来帮助用户做出决策。数据可视化可以表达不同类型和规模的数据,包括从几个数据点到有大量变量的数据集。数据可视化设计原则如下。
(1)准确 优先考虑数据的准确性、清晰度和完整性,以不会令人曲解的方式呈现信息
(2)帮助 强化探索和比较能力,以帮助用户浏览数据。
(3)可扩展 数据可视化须适应不同的设备尺寸,同时预估用户对数据深度、复杂性和各种场景的需求。
1.2.2图表类型
(1)时间趋势 显示一段时间内的数据,例如趋势或多个类别的比较。常用图表有折线图(line charts)、柱状图(bar charts)、堆叠柱状图(stacked bar charts)、蜡烛图(candlestick charts)、面积图(area charts)、时间线图(timelines)、地平线图(horizon charts)和瀑布图(waterfall charts)等。
(2)类别比较 多个不同类别数据之间的比较。常用图表有柱状图(bar charts)、分组柱状图(grouped bar charts)、气泡图(bubble charts)、多线图(multi-line charts)、平行坐标图(parallel coordinate charts)、子弹图(bullet charts)等。
(3)排名 显示项目在有序列表中的位置。常用图表包括有序条形图(ordered bar charts)、有序柱状图(ordered column charts)、平行坐标图(parallel coordinate charts)等。
(4)部分与整体 显示局部与整体的关系。常用图表有堆叠柱状图(stacked bar charts)、饼图(pie charts)、圆环图(donut charts)、堆叠面积图(stacked area charts)、树状图(treemap charts)、旭日图(sunburst charts)等。
(5)相关 显示两个或以上变量之间的关系。常用图表有散点图(scatterplot charts)、气泡图(bubble charts)、柱状-线图复合图(column and line charts)、热力图(heatmap charts)等。
(6)分布 显示每个值在数据集中出现的频率。常用图表有直方图(histogram charts)、箱形图(box plot charts)、小提琴图(violin charts)、密度图(density charts)等。
(7)流向 显示多个状态之间的数据流动。常用图表有桑基图(sankey charts)、甘特图(gantt charts)、和弦图(chord charts)、网络图(network charts)等。
(8)关系 显示多个项目之间的关系。常用图表有网络图(network charts)、韦恩图(venn diagrams)、和弦图(chord charts)、旭日图(sunburst charts)等。
1.2.3图表选择
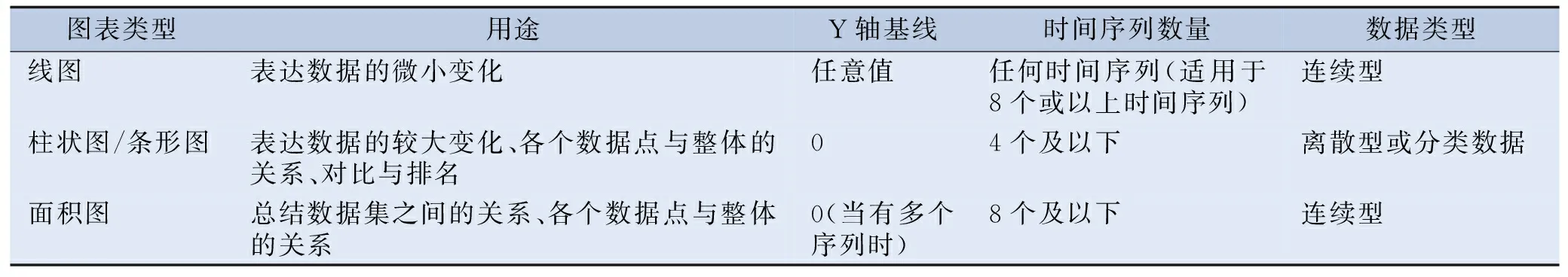
Material Design指南详述了各种图表选择的场景和细微差别,为数据可视化图表选择提供了指引。例如针对时间趋势类图表的使用场景提出建议,见表2。

表2 时间趋势类图表的使用场景
1.2.4图表样式
数据可视化可以使用多种样式和形状,使数据更容易理解,以适应用户需求。图表样式包括图形元素、文字排版、图标、轴和标签、图例和注释等,均可自定义及优化。视觉个性化元素包括形状、颜色、大小、面积、体积、长度、角度、位置、方向、密度等,这些元素的综合应用提供了丰富的可视化效果。
1.2.5交互
具有交互模式的图表可让用户随意控制图表数据,这种模式可以使用户专注于图表的特定值或某一范围。推荐以下交互模式,可以提高用户对图表数据的理解。
(1)渐进式披露 提供了按需求逐步展示详细信息的明确途径。
(2)直接操作 允许用户直接对UI元素进行操作,最大限度地减少屏幕上所需的操作数量,包括缩放和平移、分页和数据控制。
(3)改变视角 通过数据筛选、钻取或动画效果,可使同一可视化设计从不同的视角来呈现数据,以适应于不同的用户和数据类型。
1.2.6仪表板
仪表板是将一系列图表整合在一起的数据可视化界面,多个独立的图表有时可以比一个复杂的图表更好地表达故事。仪表板设计应考虑整体布局、图表样式及交互,通过设计布局突出最重要信息,使用颜色、位置、大小和视觉权重来确定信息的焦点。仪表板分为分析类、操作类和展示类,适用于不同的场景。
1.3 AntV蚂蚁数据可视化规范
AntV蚂蚁数据可视化规范的前身为支付宝数据可视化规范,于2016年发布。其作为一套数据可视化设计语言,对数据图形进行了拆解、提炼,从色彩搭配、组件规范、基础元素、功能上进行了归纳总结。该规范提供了一套简单方便、专业可靠、无限可能的数据可视化解决方案和数据可视化最佳实践,超过2 000家公司正在使用AntV产品。最新版的蚂蚁数据可视化规范的内容主要包括设计原则和图表用法。
1.3.1设计原则
AntV数据可视化设计有4条核心原则,以重要等级进行排序,4条原则相辅相成且呈递进关系。
(1)准确 从数据转化到可视表达时不歪曲,不误导,不遗漏,忠实反映数据里包含的信息。
(2)有效 信息传达有重点,克制不冗余,避免信息过载,用最适量的数据-油墨比(Data-ink Ratio)表达对用户最有用的信息。
(3)清晰 表现方式清楚易读,具条理性,可以帮助用户快速达成目标,在最少的时间内获取更多的信息。
(4)美 对数据的完美表达,合理利用视觉元素进行艺术创作,不过度修饰,给用户优雅的体验。
此外,AntV还对配色、交互方式以及移动端可视化设计原则提出了建议,在图表组件设计方面做了指引。
1.3.2图表用法
图表用法是整个规范的核心部分。AntV针对每一种图形做了介绍,提出了该图形适合的数据、功能、数据与图形的映射、适合的数据条数,并建议了适合的场景与不适合的场景。AntV从功能角度将图表分为9类。
(1)比较类 包括柱状图、双向柱状图、气泡图、子弹图、色块图、漏斗图、直方图、K线图、马赛克图、分组柱状图、雷达图、玉块图、南丁格尔玫瑰图、螺旋图、堆叠面积图、堆叠柱状图、矩形树状图、词云等。
(2)分布类 包括箱形图、气泡图、色块图、等高线、分布曲线图、点描法地图、热力图、直方图、散点图等。
(3)流程类 包括漏斗图、桑基图。
(4)占比类 包括环图、马赛克图、饼图、堆叠面积图、堆叠柱状图、矩形树图。
(5)区间类 包括仪表盘、堆叠面积图。
(6)关联类 包括弧长链接图、和弦图、桑基图、矩形树图、韦恩图。
(7)趋势类 包括面积图、K线图、卡吉图、折线图、回归曲线图、堆叠面积图。
(8)时间类 包括面积图、K线图、卡吉图、折线图、螺旋图、堆叠面积图。
(9)地图类 包括带气泡的地图、分级统计地图、点描法地图。
2 数据可视化规范的构成要素
出于交流与共享、便于理解的目的,制订一整套数据可视化规范十分必要的。数据可视化规范的范畴非常广泛,涉及到数据可视化的定义、可视化对象与设计等多个层面,有必要对数据可视化规范的构成要素进行探讨。本文综合业界已有的数据可视化规范,并考虑数据可视化的实际应用要求,提出数据可视化规范的构成要素如下。
2.1 数据可视化的定义
目前尚无数据可视化的权威定义,已有的各种定义在表述上、内涵上存在差异,因此有必要明确数据可视化的定义,界定其范畴。
2.2 数据可视化的原则
数据可视化的本质是通过视觉对象揭示数据规律,其目的是为了更方便阅读和理解数据。为实现这一目的,数据可视化必须遵循一些原则。数据可视化规范须明确制定数据可视化原则。
2.3 可视化对象及选择
可视化对象包括图形、表格、文字说明等。可视化对象种类繁多,有必要对其进行精选和分类,并界定每一可视化对象的功能、适用场景与条件、数据类型及最佳实践案例。必须按照数据可视化原则来选择可视化对象,以达到最佳的可视化效果。
2.4 可视化对象设计
每一个可视化对象均应得到合理设计。为了达到最佳的可视化效果,针对可视化对象的设计须制订相应规范。可视化对象设计包含如下内容。
(1)组件与元素 如图形的标题、图例、坐标轴、网格、标签等。
(2)形状 可视化对象的几何形状、比例、尺寸、边框、阴影等。
(3)颜色 各个组件的颜色,包括前景色和背景色。
(4)字体字号 对象中所有文字的字体字号。
(5)突出显示 采用高亮、加粗或指针等方式突出显示某一个元素。
(6)动画效果 可视化对象的显示方式及动态效果。
2.5 可视化界面设计
可视化界面是最终展示的整体界面,其设计包括4个方面。
(1)界面大小 考虑可视化界面显示终端设备的多样性,可视化界面应自适应各种尺寸、比例及滚动方向。
(2)整体布局 根据需要展示的内容设计整体布局。常见的布局有左右布局、上下布局,在此基础上可以任意分割及排列组合,形成各式布局。布局方案也需要遵循一定的原则。
(3)配色方案 色彩的运用是可视化设计的一个重要内容。从理论上来说,配色方案是无穷的,但最佳的配色一定遵循某种原则,数据可视化规范应具体阐述并给出最佳实践案例。
(4)交互操 从某种意义上来说,数据可视化是用数据讲故事,呈现的是多个具有关联关系的可视化对象,因此可以通过交互操作来改变展示内容以及进行钻取、深化、筛选等操作。交互操作的设计影响最终的展示效果
3小结
IBCS、Material Design数据可视化设计规范指南以及AntV蚂蚁数据可视化规范作为业界具有影响力的规范,为数据可视化的设计与实践提供了详细的指引和有益的参考。但3个规范各有其侧重点,在某些方面甚至存在分歧。因此,有必要参照数据可视化规范的构成要素,从各个层面对数据可视化制订完整而详尽的规范。

