MVC框架在ASP.NET中的应用研究与实践
黄玉春
(安徽工业职业技术学院 信息工程系,安徽 铜陵 244000)
近年来,越来越多的ASP.NET开发人员开始接触MVC框架,开始大都认为MVC与ASP.NET完全没有关系,是一个全新的Web开发,而事实上MVC是一种更高级架构体系.原来的ASP.NET称为 ASP.NET WebForms,新的MVC 称为ASP.NET MVC.
ASP.NET是微软推出的基于 .NET Framework的Web开发平台,目前最新的版本是ASP.NET Core(也被称为 ASP.NET 5),是一个开源跨平台的开发框架,用于构建基于云的现代 Web 应用 .它是从底层开始重新构建来提供性能优良的Web应用开发框架,可以部署在云上或者本地服务器上.ASP.NET Core实现了真正的跨平台,用户可以很容易的在Windows,Mac或者Linux上开发和部署Web应用,可以在云上部署和调试Web应用.
但在开发B/S结构的Web应用过程中,有一些开发人员往往采用Web Forms开发模式,该模式是一种事件驱动模型,将业务逻辑和页面显示混合在一起,该模式不利于分工与协作,而且在业务逻辑中采用内嵌SQL语句的方式完成数据访问,一旦数据库或者类定义中一方发生变化,就会导致Web应用系统的大量修改,不利于系统的维护.
针对上述不足,对ASP.NET Core框架中的MVC开发框架进行探索,并通过一个实例来说明ASP.NET MVC的应用.
1 ASP.NET Web Forms
1.1 Web Forms简介
Web Forms 是传统的基于事件驱动的 ASP.NET 模式.它整合了 HTML、服务器控件、服务器事件和服务器代码的网页.在Visual Studio开发环境中,开发人员通过拖拽UI元素生成前台页面,在后台编写操作这些UI元素的逻辑代码的方式开发Web Forms应用程序.
Web Forms 请求流程如图1所示.
ASP.NET Web Forms的HTTP请求处理过程是比较复杂的,但一般可以理解为经过以下几个步骤:
(1)浏览器发送http请求.
(2)转交请求(把请求交给.NET FrameWork进行处理.)
(3)创建页面类对象,返回给浏览器.
(4)浏览器解析html代码,生成网页.
1.2 Web Forms的优点
(1)有大量服务器控件支持,除了有用于设计界面和输入验证的Web控件外,还有GridView、DataList、Repeater等控件可以方便地进行数据绑定,从而减少了大量代码的编写.
(2)采用事件驱动模式来控制应用程序请求,如:Click事件等,aspx和cs文件分离,即显示逻辑和处理逻辑分离.
(3)支持视图状态,即通过ViewStates自动保存Post返回的状态,每个控件以“隐藏域”的形式存在当前表单页面未达到“有状态”.
1.3 Web Forms的缺点
(1)由于使用的ViewState会增加页面的大小(一般会增加两倍字节),造成性能不高,消耗大量带宽.
(2)Web Forms加载时间明显比MVC加载时间要长,大约是MVC加载时间的两倍.
(3) 因为采用code-behind 代码后置技术,每个aspx文件都包含.aspx和.aspx.cs两个文件,紧密耦合度太高.
(4)因为紧密耦合度太高、使用大量的事件处理函数,不利于单元测试.
2 ASP.NET MVC
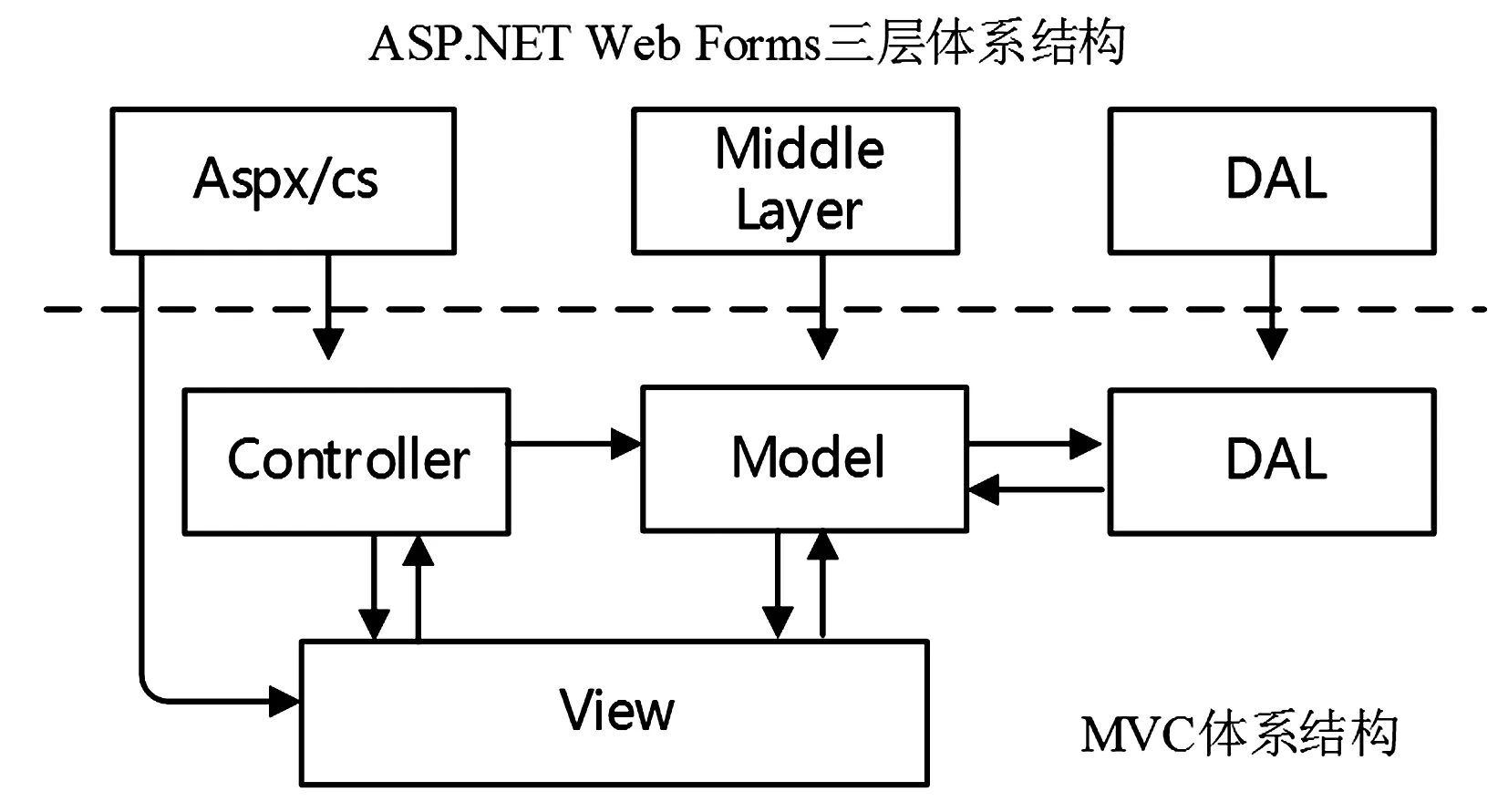
后台代码和服务器控件是ASP.NET Web Forms一切问题的根源.MVC是一种使用Model View Controller(模型-视图-控制器)设计创建Web应用程序模式,微软公司于2009年正式发布ASP.NET MVC.Controller中包含后台代码逻辑,View是ASPX,如纯HTML代码,Model是中间层.这三部分的关系如图2所示.

图1 WebForms页面的运行示意图

图2 ASP.NET Web Forms三层体系结构与MVC对应关系
通过研究可以发现MVC的改变有两点.一是View变成简单的HTML代码,二是后台代码移到简单的.NET类中,称为控制器.
ASP.NET MVC 请求流的通用步骤是:首先获取控制器.其次依赖行为(Action)控制器创建Model对象,Model通过转换调用数据访问层.最后数据填充Model之后,传递到View 显示层,实现数据的显示.
2.1 MVC介绍
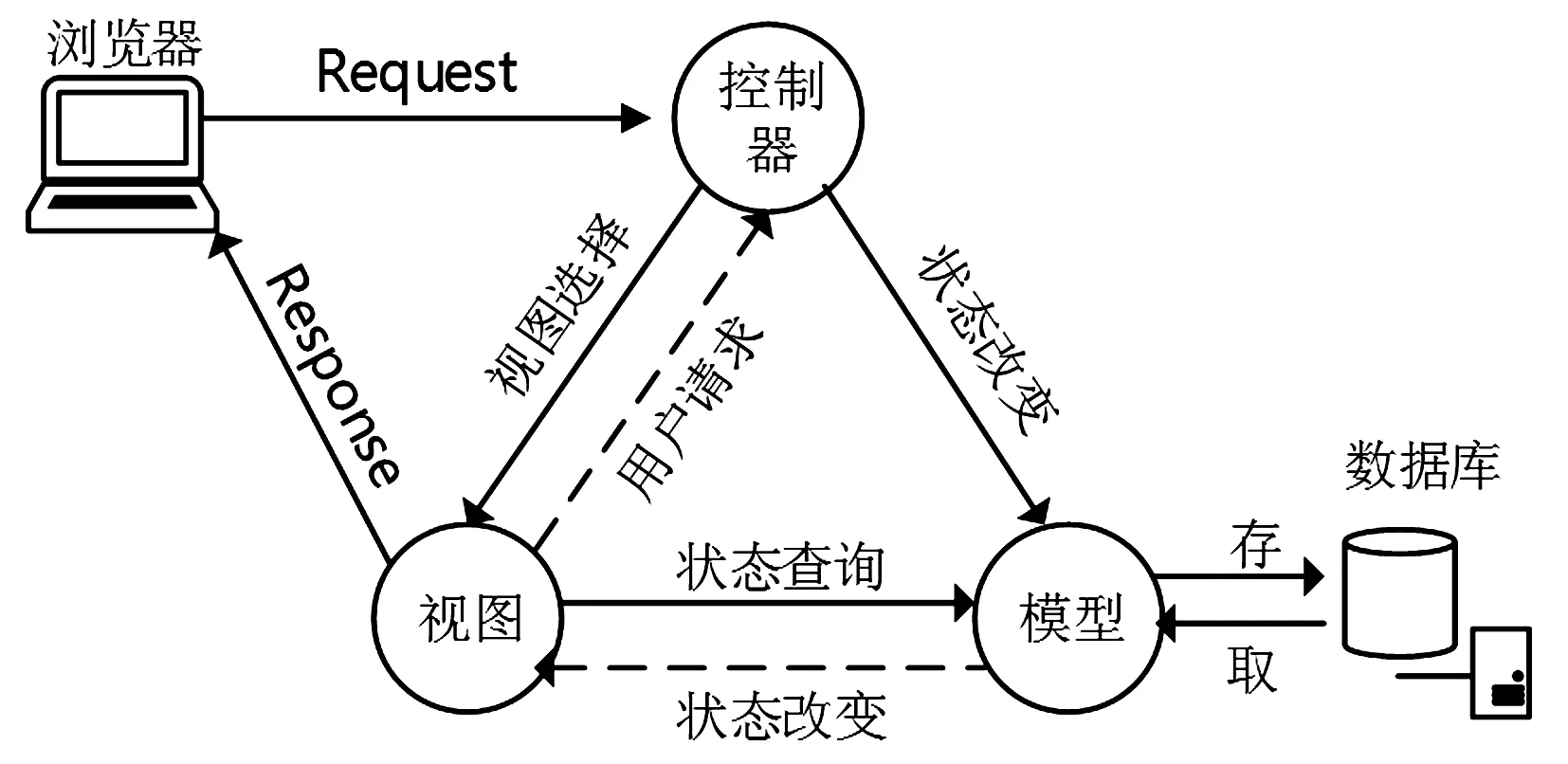
MVC由三大核心模块组成:模型(Model),视图(View)和控制器(Controller);其中,Model负责数据处理,是应用程序中用于处理应用程序数据逻辑的部分;View负责视图呈现,是应用程序中处理数据显示的部分;Controller负责处理视图和模型之间的逻辑,是应用程序中处理用户交互的部分,通常控制器从视图读取数据、控制用户输入,并向模型发送数据.MVC大致流程如图3所示.
模型(Model)是应用程序中用于处理应用程序数据逻辑的部分,是MVC设计的核心,它封装了系统的核心流程和业务规则,通常模型对象在数据库中存取数据和数据业务处理.
视图(View)是Web应用程序中处理数据显示的部分,主要负责向用户显示相关数据,并接受用户的输入数据,但它并不实际处理这些数据.通常从模型数据中创建视图.一个视图可以被多个控制器重用.
控制器(Controller)是应用程序中处理用户交互的部分,负责模型和视图之间的同步,接受用户从视图输入的数据并调用模型处理数据,最后将处理结果返回到视图.通常一个视图具有一个控制器.
对于浏览器端的一个http请求,请求的是控制器的某一个Action方法,一般格式为:
http://localhost:8080/控制器名/方法名
控制器的Action方法接收后,服务器端存在一些判断逻辑来处理这些请求,控制器用相应的视图呈现给用户.
对于浏览器端用户通过一组输入控件和提交按钮组成的HTML请求,首先也是被控制器接收,通过对应的Action方法决定相应的模型处理请求并返回数据,最后控制器用相应的视图去格式化模型返回的数据,并通过显示页面呈现给用户.
模型、视图与控制器的分离,使得一个模型可以具有多个显示视图.如果用户通过某个视图的控制器改变了模型的数据,所有其它依赖于这些数据的视图都应反映到这些变化.因此,无论何时发生了何种数据变化,控制器都会将变化通知所有的视图,导致显示的更新.这实际上是一种模型的变化-传播机制.
2.2 MVC 的优势
MVC模式的出现不仅实现了功能模块和显示模块的分离,同时它还提高了应用系统的可维护性、可扩展性、可移植性和组件的可重用性.MVC 的优势具体有以下几点:
(1)耦合性低.视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码.同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可.因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则.
(2)重用性高.随着互联网技术的不断进步,应用程序的访问方式也越来越多.MVC模式允许多个视图共享一个模型,因此允许使用各种不同样式的视图来访问同一个服务器端的代码,用户可以通过电脑也可通过移动设备来访问.MVC使开发和维护用户接口的技术含量降低.
(3)可维护性高.视图层和业务逻辑层的分离也使得Web应用更易于维护和修改.例如,业务逻辑和修改视图可以分别修改,相互独自,互不干扰.分层最大的好处就是容易后期维护降低维护成本,和增加新的功能,提高代码重用性,从而提高开发效率.
(4)不支持ViewState,这样的页面更加简洁,可以提升程序的性能.
(5)有利软件工程化管理.由于不同的层各司其职,每一层不同的应用具有某些相同的特征,有利于通过工程化、工具化管理程序代码.
2.3 MVC 的不足
MVC有以下不足之处:
(1)对 MVC 的准确理解和把握并不是那么容易.运用 MVC 需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考.
(2)MVC增加了系统结构的难度和实现的复杂性.对于简单的界面,如果严格按照 MVC 设计模式,使模型、视图与控制器分离,增加了结构的复杂性,并可能产生过多的系统交互,降低运行效率.
(3)MVC 理论上要求视图和控制器的分离,但实际中总会存在一定程度的联系.视图与控制器是相互分离的部件,但确实联系紧密,视图没有控制器的存在,其应用是很有限的,反之亦然,这样也会妨碍了他们的独立重用.
3 基于ASP.NET MVC系统开发实例分析
本例以某高校教师课堂教学网上评测系统为例.
3.1 系统需求分析与结构设计
教师课堂教学是高等学校教学质量保证的关键所在,建立科学、行之有效的课堂教学质量评价体系是改善教学质量的有效途径.学院根据教育部印发的《高等职业院校内部质量保证体系诊断与改进指导方案》,制定了学院教师课堂教学考核评教指标,教师课堂考核由学生通过网络对教师课堂纪律、教学内容、知识讲解、语言表达等10个方面进行评测打分.
该系统由学生测评模块(前台系统)和管理员管理模块(后台系统)两部分组成.
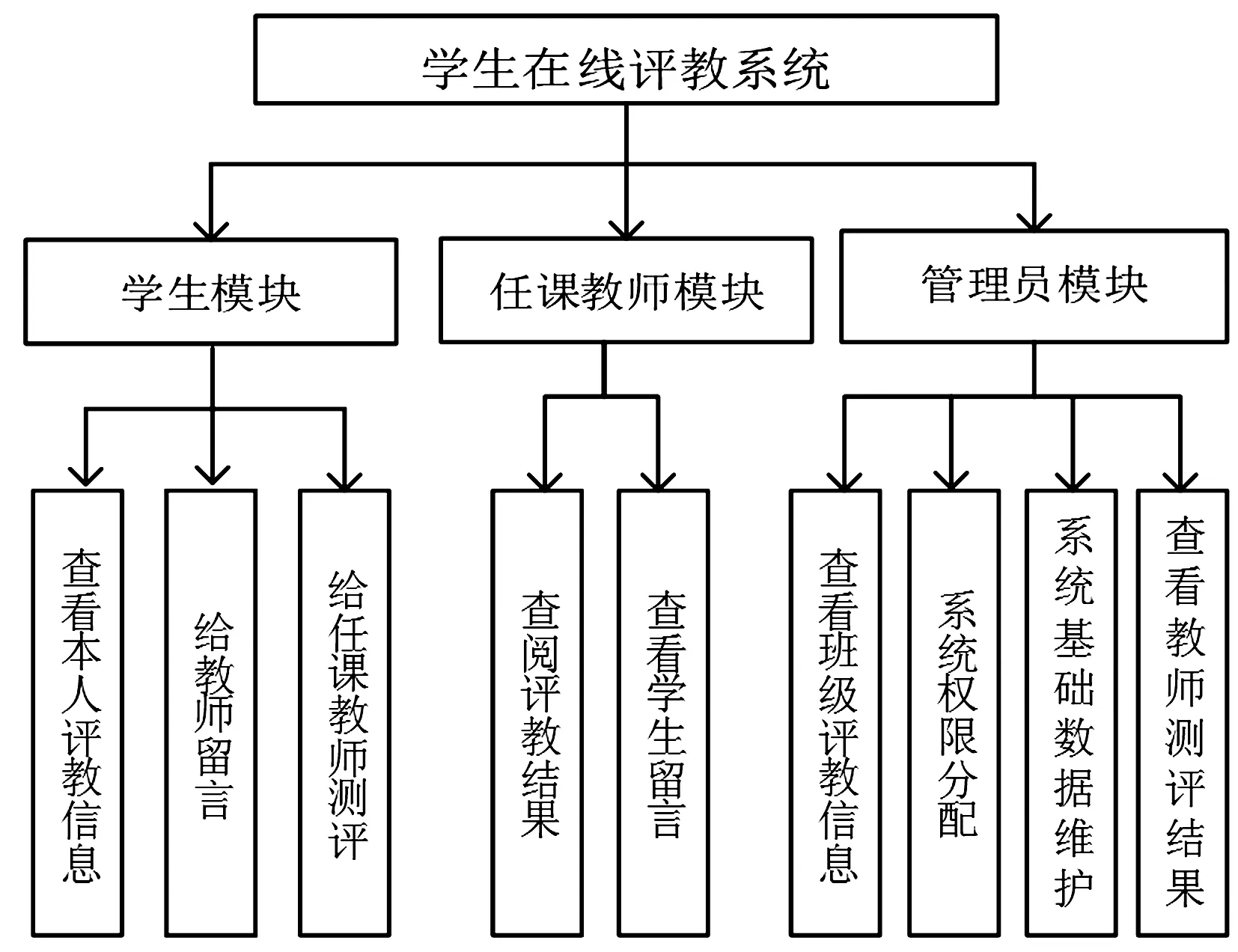
前台系统,是学生通过手机登录到评教页面(也可以通过电脑登录评教页面,对应的视图也不一样,对应的业务逻辑是一样的),对本班任课教师教学水平、教学效果进行评价,教师可以通过手机登录系统查看学生对自己的教学评价结果.后台系统,管理员通过电脑端对课程、任课教师、学生、班级等信息的维护.各模块的主要功能如图4所示.

图3 MVC模型结构图

图4 系统主要功能模块
3.2 模型层的设计
该系统使用SQL Server和EF(Entity Framework)创建相关的数据库及数据库访问层.EF使用代码优先(Code Ffirst)的方法实现项目,类以及类之间的关系通过代码创建,当应用程序首次执行时,EF将在数据库服务器中自动生成数据访问层以及相应的数据库.
(1)创建连接字符串(ConnectionString)
在Web.Config 文件中< Configuration >标签中添加如下代码:
name="xspjDB" providerName="System.Data.SqlClient"/> (2)添加EF引用.在vs2013中安装Entity Framework框架. (3)创建项目中所需实体类和DbContext类.(建立了学生类,其他类略) public class Student { [DisplayName("编号")] public int ID { get;set;} [DisplayName("学号"),Required] public string sCode { get;set;} [DisplayName("姓名"),Required] public string sName { get;set;} [DisplayName("班级编号"),Required] public string classID { get;set;} [DisplayName("班级")] public virtual Class Class { get;set;} } 创建数据访问层代码: public class XspjDB:DbContext { public DbSet {get;set;} public DbSet {get;set;} … } 在Views 文件夹中创建与控制器同名的文件夹,在对应的文件夹下创建视图文件,视图文件有html、aspx、cshtml等.本系统使用razor引擎视图,扩展名为cshtml,Razor 是一种标记语法,用于将基于服务器的代码嵌入网页中.视图页使用HTML5、CSS3、JavaScript结合Bootstrap框架技术.下面以系统常用的登录模块为例,登录模块视图login.cshtml主要代码如下: @using(Html.BeginForm()) { @Html.TextBoxFor(m => m.UserName,new { @class = "form-control",placeholder = "Enter UserName" }) @Html.ValidationMessageFor(m => m.UserName) @Html.PasswordFor(m => m.PassWord,new { @class = "form-control",placeholder = "Enter password" }) @Html.ValidationMessageFor(m => m.PassWord)3.3 视图层的实现
学生实习管理系统
}
3.4 控制器实现
在该系统中,控制层的设计采用分散控制器的原则.页面控制器捕获每个视图页面中发生的事件和提交的数据,并调用相应模型来处理它们,最后决定视图中的展现内容和方式.
用户管理控制器accountController处理登录页面的Action方法的代码如下:
public ActionResult Login()
{
return View();
}
[HttpPost]//单击登录按钮后,调用该方法
public ActionResult Login(User user)
{
var item = db.Users.FirstOrDefault(u => u.UserName == user.UserName && u.PassWord == user.PassWord);
if(item!=null)
{
Session["user"]= item;
return RedirectToAction("Index","Home");
}
ModelState.AddModelError("","login error");
return View(user);
}
4 结 语
MVC框架模式具有耦合性低、重用性高、部署快、可维护性高和有利软件工程化管理等诸多优点.ASP.NET MVC使用Razor 引擎视图,Razor Pages 可以使基于页面的编码方式更简单高效.MVC 模式在ASP.NET中为系统的设计与实现提供了一种很好的解决方案,实现了软件开发的分工和应用程序的模块化,提高了代码复用率,降低了维护成本.此外,所开发的实例在高等学校对教师课堂教学效果评测也有一定的参考和应用价值.

