用代码敲出的画作
冷思真
艺术家的作品大多有点高深,而代码对非专业人士来说也是很难的, 可能比艺术品还要复杂。那么,如果用代码来搞艺术创作,这一切会更简单吗?
本· 埃文斯是一个网页设计师,也是一个插画家——用层叠样式表(C S S)创作作品,比如风景画、扑克牌等。
和他一样使用C S S画画的人不止一个,近些年还有越来越多的趋势。自由网络开发者克里斯·帕特尔画了“辛普森一家”,你可以找到创作者的代码,并在它的基础上进行更改,稍加修改以后,你就可以画出属于自己的辛普森,还可以让他从透明变成黄色、蓝色、绿色。
很多数字艺术家之所以喜欢用C S S代码创建精美的图片,是因为C S S有一些限制规则。有限的规则正是它的樂趣所在, 你不会期望C S S能满足你所有的需求。这就是为什么当你在C S S中最终找到了一种可以满足你的方法时,它就会变得更有价值。
值得一提的是,有限制的CSS图画不是一个完全静态的艺术作品。不管是简单的辛普森一家头像画还是精致的巴洛克肖像画、风景画,它们都是会变化的。每个人都可以通过改变开源的代码,来创作出自己的CSS图画。
除此之外,选择不同的浏览器打开图像也会呈现不同的作品。作为实时呈现的图画,每个浏览器在加载页面时都会将图画的代码呈现为绘图。而大多数数字艺术家都是在Chrome浏览器上处理代码的,所以除了Chrome浏览器能够呈现图片本身预想的画作外,其他浏览器都会“画”出不同的图像,这也展示了不同浏览器转换工作的差别。
创作者说不考虑图画的兼容性问题, 反而更有意思。“ 当我们将这些代码放进不同的浏览器的时候,有的图像有了出乎意料的变化。”

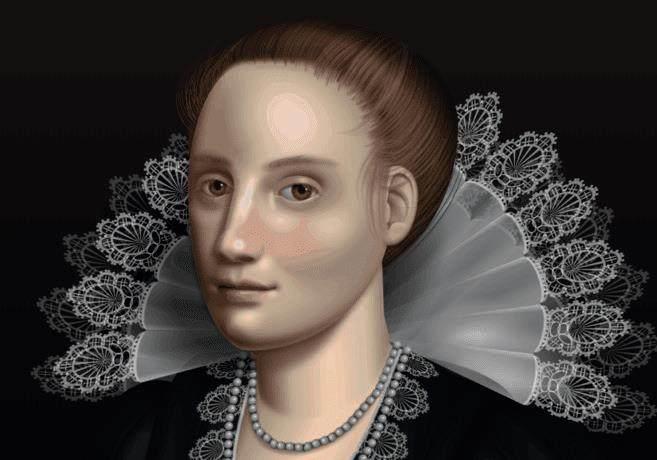
这幅画在Chrome浏览器中是这样的

在Sa fa ri浏览器中,蕾丝的花边装饰直接盖在了女人的脸上,看不出原图

在2014版本的O p e r a浏览器中,画作有了一种全然不同的风格。脖子分成了不同部分,眉毛、头发、眼睫毛的位置都出现了偏移和错位

E d g e浏览器则自动消掉了画作的棱角,使整幅图画更为平滑、阴沉

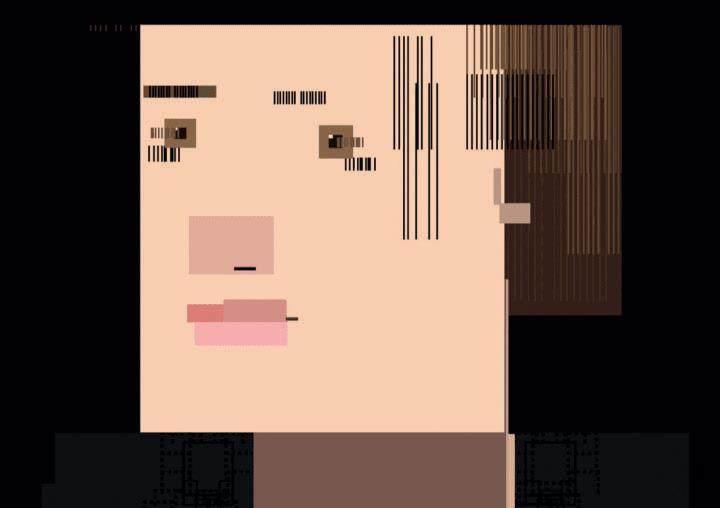
在上古时期的网景浏览器中,这位女士的嘴巴、眼睛等五官都变成了不同大小的方块,有点乐高的感觉,风格独树一帜
当你在不同的浏览器上查看这张图片时,就像是在查看互联网的历史,以及当时用户对浏览器的要求。
代码是冰冷的,而画作的艺术则能表达作者丰沛的情感和思想。但当理性的代码用来创作感性的画作时,这一切会改变吗?
在一部分人看来,数字艺术不能算作真正的艺术,人们觉得它没有“灵魂”。这个问题甚至可以上升到“代码是不是艺术”的高度,在主流观念看来,那些使用新工具创作艺术作品的人不算正统艺术家。即便要称为艺术家,也得在前面加上“数字”两个字。事实上,对当下的数字时代而言,随着互联网在生活中的渗透程度越来越深,每个人都可能成为数字艺术家,在创作过程中,都需要数字工具的帮助。
而纯粹用数字工具画出的C S S作品,在可玩性、趣味性上都强于普通的艺术作品。即使我们不把它看作艺术杰作,它也是互联网的行为艺术作品。它让我们意识到自己生活在一个现实扭曲的文化泛滥时代,人与人之间很难获得一致的事实版本。你看到的东西是由你的设备版本决定的,和你选择的数字工具有关。C S S作画与其说是艺术,不如说它让我们看到了互联网的一种能力、一次进程、一段历史。
//摘自爱范儿微信公众号,本刊有删节/

