学校展示宣传系统的设计与开发



摘 要:随着信息技术的发展,人们越来越依靠互联网以及计算机来接触外部世界,因此人们也越来越多地希望计算机的交互界面更加人性化。因此,更加人性化的用户交互界面也成为设计者工作的最重要的要求,希望设计出来的界面更加受到用户的欢迎。因此,这也成为现阶段设计师的设计的重点以及难点,希望能够更好的促进界面的个性化,更适合人们的便捷使用。
关键词:交互;界面设计;NGUI;展示系统
在对知名院校进行宣传的过程中,可以采用Unity、Photoshop、C#语言以及NGUI相结合的方式来进行,可以首先通过ps对界面中的一些图标或者是界面图片进行修饰,然后导入到unity中,之后可以在NGUI中进行界面的编辑,最后再结合c#语言来完成界面的切换工作。通过这一系列的工作,可以更好地实现对于学校的一个展示工作,可以让用户通过交互界面来更好的了解学校的一些相关信息。
一 学校宣传系统概述
(一)研究背景及研究意义
随着计算机技术的不断发展变化,人们对于计算机的需求越来越高,每个人几乎每天都要用互联网来工作学习和生活,可以说,互联网或是多媒体设备已经充斥了我们的生活的方方面面,我们已经不能离开互联网了。当用户与多媒体设备进行互动的过程,主要是通过交互界面来进行,通过这个界面可以完成获取重要信息,进行有效的工作和生活。人机交互的影响力越来越大,因此对于交互界面的设计也成为当前设计师的一个重要研究领域,设计师将会通过更加具有人性化的交互界面,来赢得用户体验者的青睐。
通过交互界面,可以让信息变得更加形象化。例如可以通过交互界面来对学校的信息进行展示,通过这样的方式可以让用户更好的了解学校,可以让用户更好的,更快的得到用户所想要知道的信息。
(二)国内外研究现状
因为用户的交互界面对于用户的体验以及使用具有重要作用,因此许多国内外企业已经重视到了这一点,这些具有长远眼光的企业,已经非常注重通过人性化的交互界面来吸引用戶的使用率,以此为自己的企业来赢得更高的效益。例如大家所知道的金山毒霸,就是通过界面设计,给自己的产品带来了很大的推动作用,因为通过这样的设计可以更好的被用户所接受,所以才能在同类产品中脱颖而出。而且联想也采用了这样的方式,首先通过对用户的使用性进行测试,然后再不断进行改进,通过这样的方式可以更好地吸引用户的使用,可以更好的为自己的企业创收效益,例如联想推出了幸福系列的界面设计,而且受到了用户的广泛好评,以此证明具有人性化的界面设计,能够更好的帮助自己的企业创收效益。因此,为了能够更好的提升用户的体验度,能够更好的受到用户的青睐,需要设计者设计出更加具有人性化的交互界面,来赢得用户的喜欢。
相比较国内的一些设计机构,国外其实具有更加成熟的设计机构,这些国外企业很早的就认识到了用户对于交互界面的一种高要求。这也主要是因为互联网在国外的使用率,普及率比较高,而且首先使用互联网,所以在这方面做的可能更加成熟。正是由于外国对于这一问题的重视,所以很早就成立了各种各样的交互界面设计的相关机构,而且世界的几大通讯企业也认识到了这一点,也纷纷成立了专项的研究机构,并且专门研究和发现这一问题的核心,来不断的提升自己企业的闪光点,来更好地吸引用户,更好的提高自己企业的收益。
通过以上的研究,我们发现交互界面和我们平常使用的产品不同,平常的产品只需要对于内部的材料质量结构进行提升,而交互界面则主要是对设计者的要求比较高,只有不断地提高设计者的个人能力,才能更好的为用户设计出更加受欢迎的交互界面,从而赢得用户的需求。
二 系统需求分析及概要设计
(一)需求分析
本系统是为了对学校宣传展示而存在的,跟学校网站有着同样的功能,这就需要系统综合网站的各项特点,互相补充,互相完善。通过这样的一个展示系统,不仅可以在各个展示端上展示学校的成果,而且由于考虑到展示端的网络问题,所有的信息并没有提供下载等的方式,而是全部能够展示在参观者的面前。同时发现有很多的信息,并没有必要展示出来的,对这些信息做了简单的取舍。
通过前期信息的搜集,发现学校需要展示的信息非常的多,而且很杂。有着很多的资料,比如各种获奖信息,由于信息量较大,这样就给用户造成了一定的负担,对于界面友好来说有着一定的缺陷,而且在展示端没有网络的情况下比较复杂。本系统采用了滚动文本的方式,将这些信息展示了出来。
为了调理更加清楚,更合理的展示出需要展示的信息,同时考虑到展示端的实际情况,有必要提供这一展示系统,供参观者浏览学校取得的成就。
(二)可行性分析
宣传展示系统的建立,对学校的宣传能都起到的作用是不容忽视的。而这样的展示系统在今后能够用到的场合还有很多,系统的搭建势在必行。
(1)技术可行性:本展示系统的关键首先是界面设计部分,要设计出合适的界面,包括首页一个各个二级界面。之后就是在NGUI中实现这些界面并对界面中的简单动画进行编辑。将各个界面之间紧密连接,形成一个大一统的整体。
(2)经济可行性
从系统开发的投入金额以及对应的成效来考虑,在项目的开发投入之上,需要一台PC机或者iPad来作为系统的展示端,在软件要求上只需要PC机的WINDOWS 2007系统或者iPad上的IOS系统就能运行。系统可以使用后,既可以在各种场合上对学校进行宣传,又能供给学校内部的人员们使用,帮助其获取学校的一些信息,可以说意义远大。
(3)系统的概要设计
本展示系统主要包括五个独立的模块,分别是学校概况、各个模块分别代表了单独一部分的信息。各个界面之间相互补充,各个模块之间的信息加起来构成了系统的全部部分。
三 系统设计与实现
(一)进入系统
进入Unity ,依次点击File-->New Project,在弹出窗口中点击Browse...,选择工程文件需要存储的的位置,需要注意的是在目录中不可以带有中文的字符。选择好文件夹后,点击确定就能创建想要的工程文件。
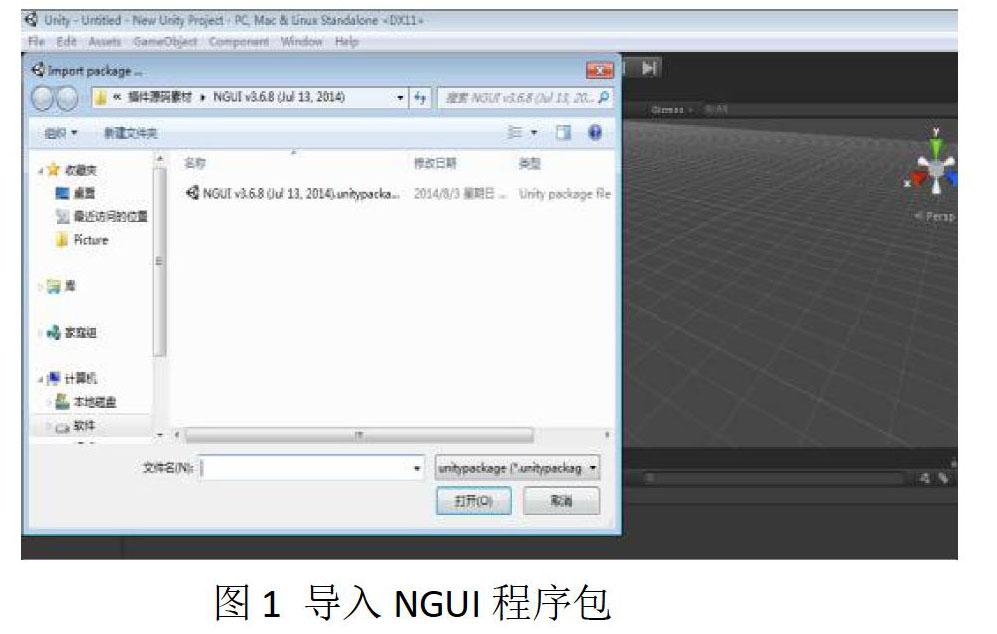
接下来要做的就是将NGUI导入到Unity之中去。在Unity界面中点击Assets-->Import Package-->Custom Package...然后选中我们需要导入的文件Next-Gen UI 3.6.8点击打开,接下来会弹出界面,点击Import导入对应的NGUI程序包。
 选择NGUI程序包并导入,如图1所示。
选择NGUI程序包并导入,如图1所示。
接下来就可以创建NGUI的视图了。我们在创建视图的时候首先要将NGUI制作过程中需要使用的一些基础的部件调出来。这里我们需要将首先我们需要做的是在菜单中选择NGUI-->Options-->Reset Prefab Toolbar,如图2所示。
Toolbar,如图2所示。
这时候的面板中可以看到多了一个UI Root目录,这就是场景的根目录。
另外使用NGUI的过程中需要注意的事项还有一点,就是将设置好的文件导入到NGUI中时,需要先导入到文件夹下,之后点击NGUI-->Open-->Atlas Maker将选择的图片制作成一个图集。在使用图片的时候现在场景中创建一个精灵Sprite,然后在Sprite的选项中选择图集,在选择其中的图片。经过我的实际使用发现,这样的做法虽然在前期的制作过程中显得比較复杂,但是在使用的过程中非常的有条理,并且便于修改。
(二)二级界面
二级界面中很多的用到了滚动文本,这里给滚动文本添加了一个iPad的背景,给人一种画中画的感觉,同时也可以让用户刚好的适应滚动文本的形式。在界面中没有明显提示的情况下,通过这样的方式来对用户进行简单的提示,帮助用户适应系统的使用。
(三)系统中动画实现
系统中的各个动画最主要的类型就是界面切换动画。在这里简单举例说明。在NGUI内的动画主要就是先设计好几个动画的方式,包括大小动画、位置动画等等,之后利用对应的按钮来控制这些动画的播放。比如说首页和学校概况界面的切换,首先需要在首页上点击学校概况的按钮,在按钮之上有着控制动画播放的代码,接着设计好的动画就开始播放,一直到动画结束,首页界面移出显示窗口,而学校概况界面移进来。
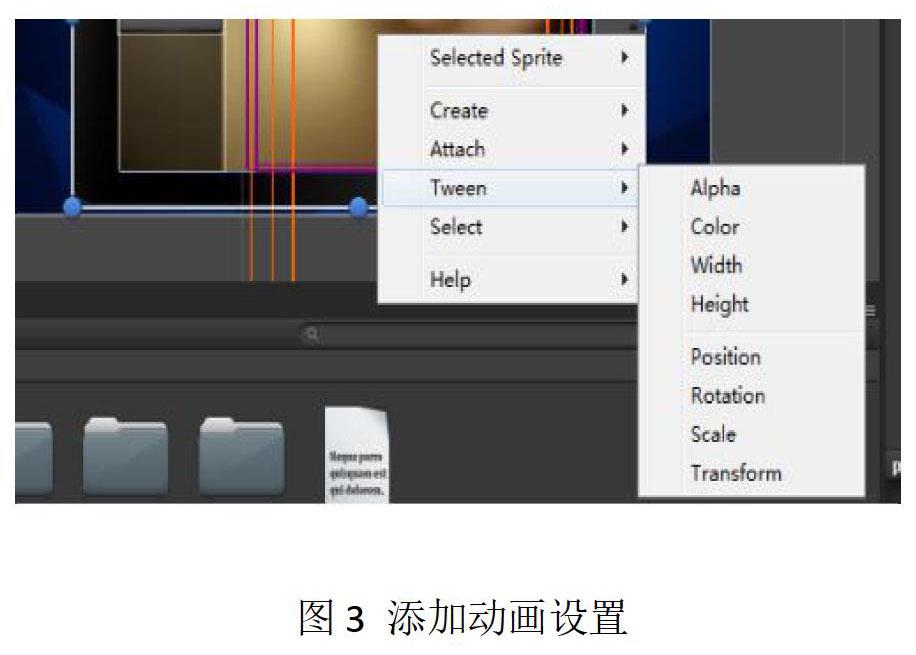
NGUI里动画的播放是通过代码来控制的。首先按照前文提到的方式,对需要播放的动画进行设计。比
如说界面切换的位置动画,我们要先对需要进行动画设置的物体添加动画,如图3所示。
之后对设置的动画进行参数的设置。界面切换的动画中需要考虑到的是界面的宽度,之后对动画的属性进行设置。需要注意的是在动画参数设置完成之后要把动画之前的对勾去掉,这样在系统运行的过程中 就不对将这个动画默认播放,如图4所示。
就不对将这个动画默认播放,如图4所示。
在之后就是用C#语言对动画的播放进行代码控制。
编辑好控制动画的代码之后,在显示视图的camera上将定义的函数的目标物体拖到代码的target上,如图5所示。
之后给设计好的控制代码播放的图片或者文本添加按钮组件,将其做成按钮之后组件就可以点击并且添加Click点击事件。找到添加点击事件的地方,将按钮的点击事件通知包含动画时间的Camera,并从相应的动画方法中选择对应的方法,如图6所示。
到这里一个动画就制作完成了。
综上所述,本系统设计以展示学校为目标,意在展示出学校最近的发展和取得的成就,并使得用户了解学校的发展动态。随着多媒体技术以及相关技术的不断进展,同时伴随着人文观念的改善,新型科技的问世与更新换代,,学科与学科之间的关联也变得更加密不可分。以人为本的交互界面设计也将会迎来一个同现下相比完全与众不同的一个崭新的历史局面。在现代经济社会的不断发展与促进下,以人为中心的交互设计研究体系也将逐步完善。也可预见,未来的数字化时代,将是以人为本、科学与技术并存的设计体系。
参考文献:
[1]徐娜.大一统的格局框架在多媒体界面设计中的应用.北京印刷学校. 2014.
[2]李砚祖.《平面设计艺术》〔M〕.中国人民大学出版. 2005.
[3]梁斌 曾亦琦.多媒体课件设计的探讨.广州师院学报. 2009.
[4]郑晓彦.基于交互的多媒体人机界面设计.浙江农业商贸职业学校. 2013.
[5]陈慧英.多媒体课件界面设计中的视听心理.武警山东总队,2001.
作者简介:李冬梅(1975.12—) 女,黑龙江哈尔滨人,一级教师,本科,信息教学

