高校视频资源共享框架的设计与实现
王 鹰
(中南大学信息与网络中心,湖南长沙410083)
0 引言
在教育全球化、信息化的背景下,幕课、微课的出现给现代教育带来了重大影响[1],在线开放教育资源已成为全球化教育的发展趋势,教学视频资源在现代教育中已变得尤为重要[2]。在以往和教师在教育技术交流活动中,很多老师曾希望我们帮忙在某某网站下载一段教学视频;在一些教学竞赛的课件中,也观察到插入的一些教学视频很多来自优酷、腾讯视频等网站,视频会打上网站标志的水印而且视频质量很差;教学课件中如果插入的视频是在线视频链接,点击往往会插播广告,出现弹幕之类的干扰信息,影响教学效果。
设计并搭建一个校内教学视频资源共享框架,形成一个生态的教学视频资源共享平台,可以促进共享视频资源的建设[3],从而解决以上教师在教学视频资源需求方面矛盾,提高教学效果。
1 共享平台框架设计
共享平台框架基于微软.NET Framework平台,采用B/S架构,通过VB.NET开发实现。硬件架构由客户端、WEB服务器、文件服务器、数据库服务器构成,如图1所示。

图1 共享平台框架构成
共享平台框架系统功能包括三大功能模块,视频资源用户模块、视频资源管理模块、视频资源共享模块。视频资源用户模块负责用户及角色权限管理;视频资源管理模块负责视频资源的上传、编辑及删除;视频资源共享模块负责共享项目及共享视频的管理。共享平台框架系统功能模块如图2所示。

图2 共享平台框架系统功能模块
2 共享平台框架实现
2.1 视频共享流程
视频通过4步完成共享:①用户注册平台账号,审核通过的用户允许上传视频文件;②用户通过web上传视频到自己的私有云空间,用户可在线管理所上传的视频文件;③用户发布共享项目,共享相关视频,共享视频进入公共云空间;④管理员审核共享视频,审核通过后,共享视频链接对共享用户可见。
2.2 视频资源上传
视频资源上传是平台实现的难点之一。适合教学的视频最好是Html5支持的MP4格式的高清视频,高清视频文件通常较大,当视频码率超过8M时,一分钟的视频大小就会超过480M。目前,主流web服务器对向服务器端提交数据的大小都有限制。对于超过一定大小的文件,服务器端将报错。要想上传超过2G的视频文件,传统的做法是通过FTP、Flash或ActiveX插件来实现。然而,FTP部署也比较麻烦,学校网络防火墙有可能不允许FTP上传,另外插件式的应用程序在实际使用过程中也存在浏览器兼容性的各种弊端[4]。
为使视频上传更加方便,视频资源上传基于B/S架构采用HTML5的大文件分片断点续传方案。HTML5在文件处理方面提供了Filelist、File、Blob、FileReader等一系列接口对象。其中,Blob对象能够用来存储二进制数据,File对象提供了Slice方法可以对文件进行分片,FileReader对象则能够将Blob或者File对象读取为二进制的ArrayBuffer、文本类型的字符串或者Base64码的DateURL[5]。
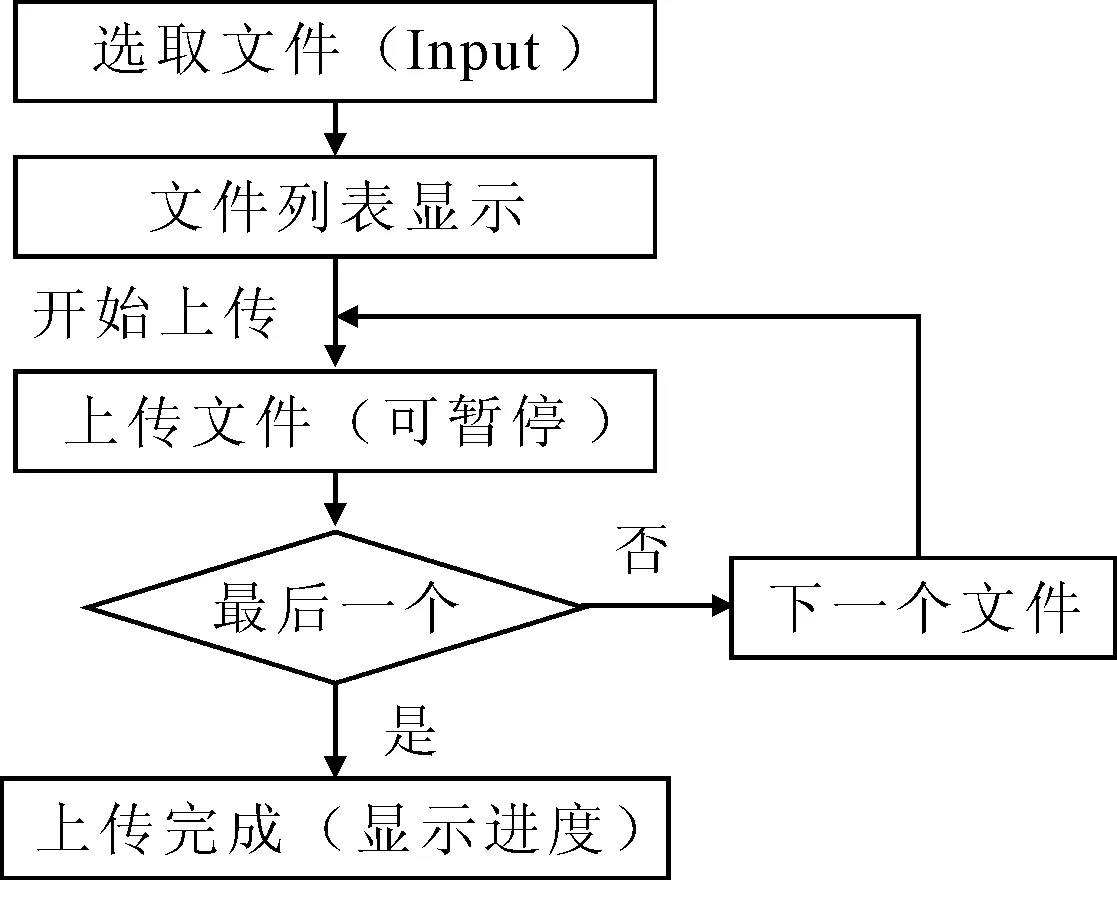
文件上传操作流程是:①选取文件,通过input file标签的multiple属性可以选择多个文件,文件列表显示;②点击上传,逐一上传所选文件。文件上传流程如图3所示:

图3 文件上传流程
大文件分片上传的策略是:首先利用JavaScript,通过HTML5 File API快速实现对本地文件的访问。然后利用FormData对象,把大文件分成小片循环上传到Server服务端,FormData对象是HTML5 新增的一个对象,它可以上传一个二进制文件,服务端每接收一个分片二进制文件就在缓存文件夹中写入一个新建的临时文件,当接收到文件最后一片时将所有临时文件按照顺序合并成一个大文件并删除临时保存的分片文件。在上传的同时,利用AJAX技术获得并显示大文件分片上传的进度,AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术[6],。
客户端通过JavaScript利用FormData对象分片断点上传核心代码如下:
var start = shard_index * shardSize,end = Math.min(file.size, start + shardSize); //分片起始点
var formData = new FormData();//构造一个表单
formData.append("data", file.slice(start, end)); //slice方法用于切出文件的一部分
formData.append("name", file.name);
formData.append("total", shardCount); //总片数
formData.append("size", file.size); //总片数
formData.append("index", shard_index); //当前是第几片
MYM.ajax({
url: '/File/up1.aspx',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false
}).done(function (msg, status) {...});
Web客户端FormData表单通过POST方法把大文件的分片信息上传到服务端,服务端通过Request对象接收FormData表单中的上传数据。服务端核心代码如下:
Dim msg As String = "ok"
Dim name As String = Request("name")
Dim total As Integer = Convert.ToInt32(Request("total"))
Dim index As Integer = Convert.ToInt32(Request("index"))
Dim size_total As Long = Convert.ToInt64(Request("size"))
Dim Data = Request.Files("data") '上传的分片数据文件
Dim Dir As String = Server.MapPath("~/Upload/") + UserID '服务端用户目录
Dim file_shard As String = Path.Combine(Dir, name + "_" + index) '分片文件保存路径
Data.SaveAs(file_shard) '保存文件
Response.Write(msg)
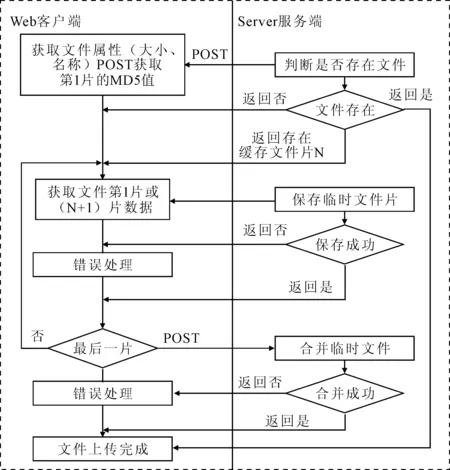
服务端通过客户端FormData表单中的文件名称、大小及文件的MD5值来判断文件上传进度并返回上传成功与否的相关信息,客户端与服务端的交互流程如图4所示。

图4 客户端与服务端的交互流程
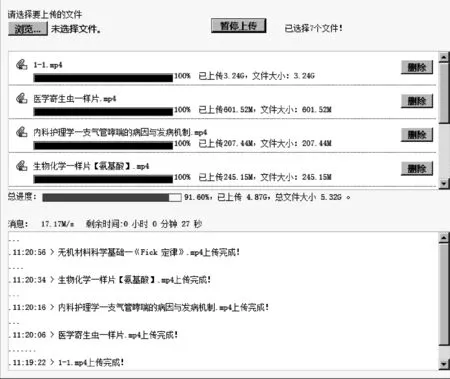
客户端分片上传视频到服务端的时间会根据网络通信的快慢发生改变,在上传过程通过对上传数据的大小与上传的时间可以计算网络的速度,预计上传完成的时间,在这个过程中,客户端会通过可视化界面呈现给用户。客户端上传界面如图5所示。
2.3 视频资源管理
用户上传的视频文件,在服务端利用System.IO组件对上传的视频进行管理,包括文件夹的管理,视频文件的移动或删除。客户端通过Html5及客户端JavaScript脚本,实现对服务端视频的浏览。具体方法是:首先,获得服务端视频文件的信息,文件信息包括文件大小、路径等。然后,利用System.XML组件把获得的文件信息转化为XML文件[7],XML数据文件绑定到目录树或者表格呈现给客户端。最后,客户端通过Html5及客户端JavaScript脚本实现对视频的浏览。

图5 客户端上传界面
2.4 视频资源分享
在完成视频上传后,视频资源的分享相对简单。视频通过视频资源共享模块对视频进行分享,视频分享的机制是,首先要建立一个共享项目,项目可以是课程或者专题等,建立共享项目是避免分享的视频过于凌乱;然后在共享项目下发布共享视频,共享视频需要填写视频的相关信息,比如视频的分类、标签、共享的范围等等。为了方便共享视频的检索,共享项目及共享视频的分类信息都保存在数据库中,共享的视频文件会从用户的私有云拷贝到公共云中,共享的视频需要管理员审核才能被共享用户浏览、引用及下载。
3 结语
高校视频资源共享框架实现了大视频在线上传,在线管理、在线浏览、在线分享等一系列问题,完全满足了高校视频资源共享建设的需要,在线辅助教学方面自主可控,不会像社会化视频共享平台那样出现干扰教学的状况,具有一定的推广价值。高校视频资源共享框架目前还面临一些问题,首先是视频文件的安全问题,用户通过System.IO组件直接对服务器上的视频文件进行管理,存在一定的安全风险,需要建立文件删除安全保护机制;其次就是视频断点续传过程形成的临时分片文件,大文件会对存储服务器形成压力,需要建立策略周期性清理临时分片文件。

