地方志文献的可视化技术与方法研究
黄涛?李珏?张浩?成二丽?刘慧君



摘 要 作为能够全面记载地域信息的书籍文献,地方志内容广博,材料真实,对许多学科都具有极大的参考价值。论文描述了一种将地方志文献进行数据、信息和知识三个层面的可视化的方法,对相应的技术进行了研究。在对地方志文献资料进行分析的基础上,设计了相应的可视化方法,包括富媒体化的跨平台地方志电子书制作、结合GIS的地方志信息呈现和地方志三维仿真的可视化方法,并通过技术手段实现相应的案例。
关键词 地方志 可视化 WebGIS 跨平台 三维仿真
分类号 G250.73
DOI 10.16810/j.cnki.1672-514X.2019.03.014
0 引言
地方志作为一种中国独有的文献资料,代表了我国历史与文化的渊源传承。关于地方志的开发与利用,如历史地理数据的应用研究,已经有所发展。比如探索通用的时空数据模型[1],结合GIS对历史地理数据进行处理和应用[2],以及相关WebGIS平台的应用开发[3]等,这些研究大多面向图书馆的整体数字资源或历史地理学科,而地方志文献记载的内容繁杂,虽然有以上的技术和方法对地方志文献进行了研究与展示,但仍然难以满足广大用户的需求。
地方志文献的应用,相较于其它资料文献,由于地方志缺少故事连贯性,所以地方志用户一般为专业人员,普通用户对于地方志的内容兴趣缺缺,然而就算是专业人员,要从地方志文献中查找到需要的信息也需要大量时间和精力。为了解决这一问题,有研究者采用信息化的方式对地方志文献进行处理[4],有研究者通过为地方志文献建立数据库提升地方志的公共服务能力[5],也有研究者对地方志文献的地名进行识别和系统构建[6],让地方志更易于分析。但目前来说,大部分处理的手段都是数字化处理,即采用扫描和文本识别技术,将地方志书籍资料转换为电子文档进行存储和查阅,但在内容上,用户仍然需要相关的专业知识和技能才能从中获取需要的信息。近几年研究者们认为在地方志资源的呈现上应该增加其丰富性,如杨明祥等提出可以采用图像、影像、虚拟实景等多媒体方式,对方志文献进行展示[7]。同时研究者们也意识到数字方志资源的传播途径不能仅局限于PC端,如毛珏珺指出地方志信息化应紧跟时代潮流,在网站建设、数字方志馆建设方面开发适合在移动终端上显示的页面格式、文本格式、软件系统[8],强调地方志信息化应向移动化、跨平台化方向发展。然而目前交互性、丰富性较强的地方志数字资源都是采用flash技术实现,不具备跨平台的特性,同时也存在加载、响应慢,文字不能即时复制,不支持文本内容检索等问题。
可以发现,目前的地方志数据展示形式单一,数据大多呈现静态化,且交互性较差,针对这些问题,我们提出了一种地方志资源的可视化框架,并对相应的可视化方法与技术进行了探索。
1 地方志可视化框架
1.1 地方志可视化模型
地方志的内容具有陈述性,作为研究材料来说,具有客观、准确的优點,但这也是其弊端,作为阅读、学习材料来说,就非常单调和枯燥,如果能够将富含知识的地方志文献用于大众的知识学习,将产生大量的学术效益,然而,将地方志推荐给广大群众这一工作具有很大的挑战,因此,面向各类用户,我们需要设计不同的接口和功能。
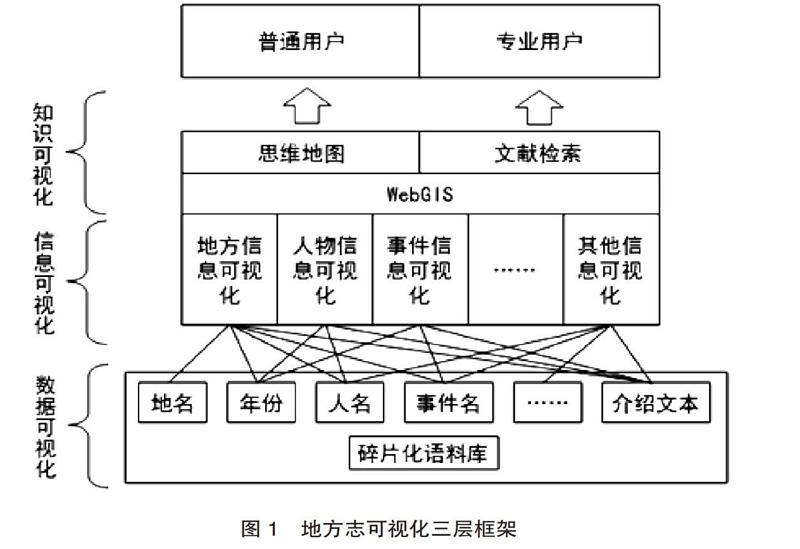
从信息的概念上来看,数据是被记录下来的可以被鉴别的符号;数据通过整合、提取等处理工作,形成具有逻辑关系的客观事实,就升级为信息;而知识,是人们根据已有信息进行推断、预测的经验,从这个角度来看,可视化可以分为数据可视化、信息可视化和知识可视化三个层面,如图1所示。
地方志的数据可视化是针对传统地方志文献呈现静态化、交互性较差等问题,将单调的地方志文献结合各种类型的媒体资源通过混排、同步、交互等技术,实现地方志数据动态化、富媒化、跨平台的展示。
地方志的信息可视化在这里定义为将地方志记载的客观信息与地理信息系统(Geography Information System, GIS)相结合进行呈现,由于地方志的叙事手法较为单一,如晋朝事件“帝永和五年六月臨漳暴風震雷雹大如升”,我们发现事件的信息都是由基础的时间、地点、事件内容等语料构成,结合GIS等工具能够将时间、地点信息在数字地图上进行标注。举例来说:《河南通志》记载“望夫石,在新野縣北二十五里白河岸世傳一婦送夫從戍至此别之其後婦望夫佇立忘歸乆之化爲石故名”,在这一段文字中,我们可以知道望夫石的地理位置处于新野县北二十五里白河岸边,结合GIS进行位置搜索,并在地图上进行标注,将望夫石的详细介绍添加进页面,以便于用户查阅。
地方志的知识可视化是在信息可视化的基础上,将地方志原始数据进行整理、归类、统计等处理,帮助他人理解地方志文献记叙内容包含的深层含义。知识可视化的方法包括思维导图、图表化、知识专题等,我们可以将这些方法用于地方志的知识呈现,帮助用户理解地方志内容。地方志记载的内容包含很多方面,如著名人物、灾祥事件、赋税调整、山水名胜、特产、人口等信息,对地方志信息进行筛选后,可以将符合可视化规范的信息提取出来,进行分类,形成不同的知识可视化专题。
1.2 地方志可视化关键技术
为了增强地方志电子书的交互性,丰富内容的形式,并使其具有跨终端、跨平台的功能,进而增加地方志数字资源的可读性,提高读者的用户体验,达到推广地方志的目的,我们需要对地方志可视化的关键技术展开研究。
在跨平台方面,超文本标记语言(HTML)具有良好的跨平台性,可以不受操作系统的限制,在PC端或移动终端,通过各平台的浏览器运行,目前已成为解决应用开发操作系统版本多、不兼容的关键技术之一[9]。我们可以尝试基于HTML5,CSS3,JavaScript及相关技术对地方志资源的交互式跨平台技术进行研究,拟构建出跨平台交互式地方志资源开发模型,并依据此模型针对具体内容进行案例实现。
在地方志信息与GIS的结合可视化中,GIS作为一种能够对地理数据进行输入、存储、查询、分析和显示的计算机系统,与地方志信息可视化的需求契合度很高。GIS目前分为C/S架构的GIS系统(如ArcGIS)和B/S架构的WebGIS两种,目前的网页技术已经有足够的能力呈现大量的地理信息,而且拥有较多轻量级开发框架,有些研究者已经利用WebGIS展示了一些地学问题的实证研究案例[10],可以发现,WebGIS使用起来较为简单,呈现效果也很好,因此,WebGIS对于地方志可视化来说是一个很好的选择。
对于地方志资源的富媒化、强交互方面,我们可以引入多源知识融合的知识可视化模式,在传统的文本媒体的基础上,引入交互体验模式,结合现实文献资源和三维仿真技术,实现人机互动,改善地方志可视化展示的用户体验。
2 基于HTML5的地方志跨平台可视化方法
2.1 地方志资源可视化模型
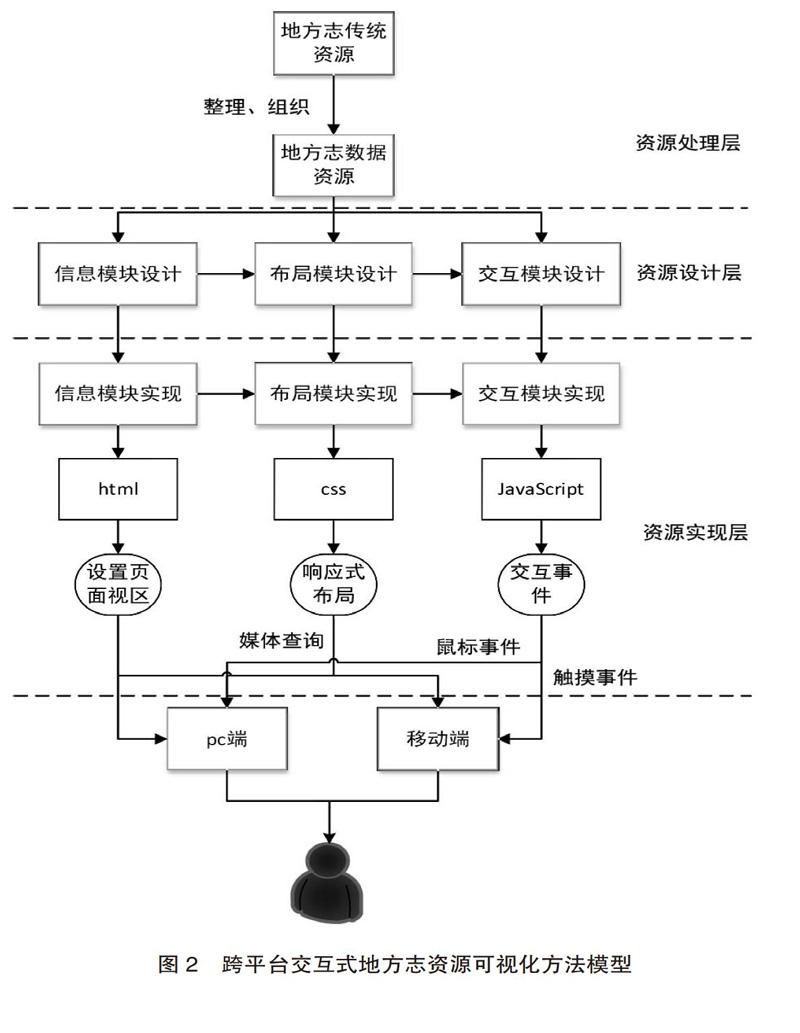
跨平台交互式地方志资源的可视化是指将传统的地方志资源处理、制作为具有能够自适应地在PC端和移动端显示,且具有良好的交互性的地方志数字资源,使用户可以得到一致的、完整的、可用的交互体验。跨平台交互式地方志资源可视化方法模型主要包括:资源处理层、资源设计层和资源实现层。本方法将资源的设计及实现整体分为了信息模块、设计模块和交互模块三个模块,如图2所示。
(1) 资源处理层。资源处理层是将传统的地方志资源进行数据化处理。首先对传统资源进行收集、整理、组织,然后将所需的传统资源数字化处理成相应的可用的数据资源。
(2) 资源设计层。资源设计层主要是对处理好的数据资源的呈现进行设计,具体分为三个模块设计:信息模块设计,布局模块设计,交互模块设计。
信息模块设计是指对界面所要显示的内容信息进行设计,主要包括方志目录导航信息设计、内容信息呈现形式设计。方志目录导航设计需要以符合方志主题的目录的形式将各章节的主题内容和页码清晰的展示出来,使读者能直观地看出方志内容,跳转到自己想要阅读的章节。地方志的内容信息比较多样化,涵盖范围比较广,在对内容信息呈现形式设计时要根据所呈现的具体信息内容特点,按照人们最能直观理解的方式和思维习惯进行设计,内容以图像、影像、声音、文字等多媒体形式相结合的方式进行呈现,使读者较为全面、直观地了解所反映的文化信息[11],同时提高他们的兴趣。
布局模块设计是指对各个终端平台的页面的布局及样式分别进行设计,主要包括设计符合地方志特色的背景图,各信息模块排版的设计,以及根据具体方志信息的内容对显示的样式进行优化,使得整个页面符合与地方志的主题相符,且看起来内容清晰,界面样式合理、美观。具体包括对各部分内容的布局进行设计;对整个页面的背景根据章节的主题内容进行美化;对文字的字体、大小,段落间距、对齐方式等进行设计调整;对图片的大小、格式等进行调整等。
交互模块设计是指对用户与页面的交互进行设计,即用户触发一个动作事件,页面做出相應的响应。包括目录导航交互的设计;对手写旧志中批注、删改的内容进行交互形式的设计;将地方志内容中较生僻的需要注释的内容进行交互设计;对页面的切换及其他特定的需要交互的元素进行交互设计。在这个模块可以适当设计多种形式的页面交互,以增加页面和用户之间的互动;同时根据不同的情况选择合适、易用的交互形式,并且要将交互对象突出显示,使用户能直观看出该对象可以进行交互。需要注意的是,不同终端人机交互的方式不同,PC端主要包括鼠标事件和键盘事件,而移动端主要使用的是触摸事件,所以在设计的过程中要对两个不同终端分别进行交互设计。
(3) 资源实现层。资源实现层主要是根据相应模块的设计,选取相应的技术,对PC端和移动端分别进行设置,对信息模块实现、布局模块实现和交互模块实现三大模块进行技术实现。
信息模块实现是指根据信息设计模块所设计的具体内容信息按照其呈现形式(如图片、音频、视频等) 利用相应的软件制作出来,然后利用HTML5语言对信息模块内容中所要呈现的数据资源进行编写。需要注意的是,为了使页面在各终端能够更加完美的适合屏幕显示,在编写标记语言的过程中需要在头文件中增加对页面视区viewport属性的设置,使得所呈现的内容在移动设备中能够以最佳页面视区显示。具体标签代码为:
代码中设置虚拟窗口viewport宽度为设备的屏幕宽度,初始缩放比例及最大最小缩放比例均为1,同时不允许用户进行缩放,这样使得页面在不同设备中均以最佳比例显示。
布局模块实现是利用响应式布局编写层叠样式表(CSS3),启用CSS3中Media Queries功能针对不同设备屏幕宽度,在CSS文件中预先定义适用的样式代码,使浏览器依据具体设备进行选择性的样式呈现。Media Queries样式下网页访问流程为服务器首先接收到客户端设备屏幕的尺寸信息,经过判断处理后,选择合适的Media Queries样式代码并应用在HTML上,生成最终的页面再反馈给客户端[12],从而使用户在每个不同的设备上都能看到内容一致,且界面布局显示最合适的页面。使用Media Queries根据媒体屏幕大小设置样式的具体方法如下:
@media screen and (min-width: 1200px) {
//当屏幕宽度 >= 1200px,将会载入这里的 CSS。
}
@media screen and (min-width: 768px) and (max-width: 979px) {
//当屏幕宽度介于768px ~ 979px,将会载入这里的 CSS。
}
@media screen and (max-width: 767px) {
//当屏幕宽度 <= 768px,将会载入这里的CSS。
}
其中“screen”是指采用屏幕這种设备类型来进行判断;“min-width”指的是媒体类型大于或等于指定宽度时,样式生效;“max-width”指的是媒体类型大于或等于指定宽度时,样式生效。
交互模块实现是指应用JavaScript脚本语言对交互模块设计中PC端和移动端的交互事件同时进行编写,使得交互设计在两种终端都能实现。由于PC端和移动端的交互方式不一样,所以在编写JavaScript的过程中,需要既使用鼠标事件,又使用触摸事件,这样使得无论在PC端还是移动端交互事件都能顺利实现,保证跨平台的同时也体现交互性。
2.2 具体案例实现
为了验证跨平台交互式地方志资源可视化方法模型的可行性,并使得该模型的具体技术和使用方法更加具体清晰,本文选取了山西省介休市地方志中的部分内容进行跨平台交互式的资源设计与实现。
(1) 资源处理。首先搜集记载介休市各年代方志的文献、图书、期刊、影像等,将纸质内容通过设备扫描转化为数字化资源。然后对其内容信息进行整理、组织、编排,其内容主要分为历史、人文、地理位置、风景名胜几个部分。
(2) 信息模块的设计与实现。为了提高地方志资源的生动性和丰富性,资源信息内容模块采用了丰富的媒体呈现形式。比如在描述介休历史轨迹时,为了更加清晰地展示该地方在各个时间段所发生的重大事件,采用以时间为主线的鱼骨图的方式代替纯文字内容进行呈现。
除了文字和图片之外,其中还加入了音频和视频,使用HTML5新增的标签实现。代码如下:
/*添加音频*/
/*添加视频*/
(3) 布局模块的设计与实现。为了增加阅读的真实感,整个页面采取电子书的形式呈现,网页背景选择了类似于书本样式的背景图,内容的布局也采取了书本的排版模式,使内容信息非常清晰直观。整个内容的背景色、图标设计以及字体均选择了复古的方式,更加符合地方志的特色,使整个资源内容更加具有历史韵味,且增强了界面的美观性。为了实现跨平台的显示,本案例针对PC、平板、手机三种常用的客户端平台设置了不同的样式显示。各平台样式主要区别在排版布局上,在宽度较大的屏幕设备上(如PC以及平板的横屏模式)采取双页显示的形式;而在宽度较小的设备上(如手机以及平板的竖屏模式) 采取单页显示的形式,同时去掉书本样式的背景边框。
(4) 交互模块的设计与实现。本案例中的交互主要为文字批注的显示以及图片和文字切换的动态交互,由于PC端和移动端的交互方式不同,需要分别设计交互方式。在PC端可以使用JavaScript中原有的click、onmouseover、onmouseout等对鼠标点击、鼠标上划、鼠标移出进行事件设置;但是在移动端由于click事件会有300ms延时,考虑到用户体验,使用了一种自定义的tap点击事件的方法:封装一个tap函数,通过判断执行touchstart和touchend时的位移差是否小于一个位移值来判断是否执行点击事件,具体代码如下,其中函数参数中element表示事件对象,handel表示所要执行的事件函数:
function tap(element,handle){
var startTx, startTy;
element.addEventListener ( 'touchstart', function( e ){
e.stopPropagation();
var touches = e.touches[0];
startTx = touches.clientX;
startTy = touches.clientY;
}, false );
element.addEventListener( 'touchend', function( e ){
e.stopPropagation();
var touches = e.changedTouches[0],
endTx = touches.clientX,
endTy = touches.clientY;
if( Math.abs(startTx - endTx) < 6 && Math.abs(startTy - endTy) < 6 ){
handle();
}
}, false );
}
该案例采用纯原生的HTML、CSS和JavaScript技术,证实了在目前的网络技术条件下,实现地方志资源的跨平台呈现和交互式是可行的。
3 基于GIS的地方志信息可视化方法
3.1 地方志专题信息处理
我们可以在地方志文献资源的基础上构建地方志资源数据库,此数据库包含地理数据、时间数据和主题信息三大部分,其中地理数据包含某一地方的位置信息、所属行政区划、测绘信息等;时间数据则主要是用于将地方志中记载的年号纪念和公元纪念对照;主题信息则需要包含本地区的环境、气候、农作物和人口等数据。一般地方志文献记载超过二十多类信息,将这些信息进行梳理,可以发现,户口、田赋等数据是可以进行数字化的信息,物产、祥异、人物都是可以进行专题呈现的信息,将这些数据按专题分类,整理出各个专题的信息,由于各方志记载的内容不一,可以搜集到的信息包含方方面面,因此需要对其进行人工分类,如人物专题,包含的地方志记载类别有名人、忠烈、名宦、帝王后妃、烈女等;物产专题,包含的记载类别有土产、出产等,对这些信息进行统一归类后,结合地方志所记载的地理信息,在GIS系统中呈现出来,如图3所示。
我们对地方志文献进行处理后,将专题信息分为物产、人物、地名、风俗、灾祥、科举专题,这些专题信息的特点是具有较为完整的描述和地理与时间信息结构,便于GIS的输入与呈现。如对于人物进行描述的信息,把《大清一统志》 记载中的包括流寓、列女、仙释、名宦等人物,都将其归为人物专题进行呈现。
3.2 GIS交互设计与实现
基于GIS的地方志信息可视化在地图服务功能上,要向用户提供包括地图浏览、地图缩放、地名查询、信息标注、距离量算等功能,方便用户的操作。在界面元素的呈现上,由于已经将地方志的信息进行了专题分类,可以将专题信息结合地图设计相应的页面。如人物专题,其界面元素包括地图、搜索框、人物列表、信息框、文献链接等,初始界面呈现地图和左边功能框,功能框中包含人物的名称和时代等检索条件,用户输入检索词后,即可显示该人物在方志文献中的记载资料,同时在右侧地图上标出该人物所属的地理位置,弹出气泡框,显示人物的具体记载信息,如果用户对该信息的原始来源有兴趣,可以点击原文链接,浏览地方志原文记载的资料。其它专题的表现方式基本相同,在具体信息的呈现上会增加一些形式,相比文字資料更加直观。
4 地方志三维仿真可视化方法
我们把地方志资源与三维仿真技术结合起来,探究运用三维建模技术对山西永济鹳雀楼进行仿真,并制作交互展示,使地方志资源价值得到充分的开发和利用,为地方志资源建设提供新的思路和方法,采用Unity3D平台进行呈现。Unity3D最大的优势是性价比高, 并且可以发布成网页浏览的方式, 不用下载客户端, 就可以直接体验[13]。
4.1 地方志三维仿真技术路线
三维交互展示设计的开发是一个复杂的过程,需要进行脚本策划、原型设计、三维制作、程序编写、测试等。
(1) 信息采集、数字化处理。信息采集的途径有两种,一是亲自现场调研绘制,得到真实可靠的第一手信息;二是通过间接的方式,收集现有的资料。有了这些原始资料,接下来就将采集的信息进行数字化处理,建立信息数据库,实现建筑文物资源的科学、高效和永久的保存。
(2) 建模技术。虚拟模型的建构是虚拟漫游系统的首要工作,其中建筑物的模型构建则是整个系统的基石。虚拟模型建构是以客观实物为参考,通过对研究对象的数据采集和处理,利用三维建模技术、计算机图形学、遥感技术等逼真地模拟现实世界, 利用计算机在各种载体上进行客观、形象地再现。虚拟模型的建构既是主要技术手段同时也是重要的可视化成果。
(3) 三维交互展示技术。我们可以在三维场景中设计各种交互手段,方便用户与虚拟环境进行互动,与传统展示方式相比,这种三维交互展示具有沉浸性(Immersion)、交互性(Interaction)和构想性(Imagination)的特征[14],使得展示方式更加富有趣味,仿佛置身其中。
4.2 具体案例实现
鹳雀楼的三维交互展示设计大致分为平台结构设计、信息采集、虚拟模型建构设计、材质设定和交互展示设计五个阶段。
(1) 平台结构设计。鹳雀楼的三维交互展示设计结构如图4所示。
(2) 实地取景,拍摄素材。前期准备阶段,通过拍摄等手段采集大量鹳雀楼影像数据,同时收集建筑原有的各种数据,包括建筑规划设计图、空间关系、地理环境、几何纹理等重要资源。此环节中,需要拍摄岳鹳雀楼全部细节(牌區、门窗、雕塑、彩绘等)的高清图片。
(3) 虚拟模型建构。鹳雀楼仿真设计借助于Maya三维建模技术,分为“鹳雀楼模型制作”和“场景制作”两部分。鹳雀楼模型制作主要采用多边形建模。首先,按照前期搜集的建筑规划设计图在 Auto CAD 中绘制楼体的平面图,CAD是矢量图形,不管放大还是缩小,都可以准确反映楼体的比例。然后,将CAD文件导入Maya中,在Maya中使用放样建模和修改器建模完成楼体轮廓制作,随后使用多边形建模进行细化,制作楼体并不断修改直至完善。
搭建鹳雀楼模型是一个工作量巨大且繁琐的工作,要把整个模型划分为多个模块,然后分给不同的项目组成员,共享重复部件,最后再把各个模块集成起来。建模过程中需要充分考虑到整体场景的优化设计,在建模过程中减少模型的面数、分段数及材质。模型精度越高,数据量就越大,就会影响计算机运算处理能力,高精度的材质贴图也会影响运算速度,为了得到更好的漫游体验,在建模过程中,需要把一些复杂的细节忽略掉,直接用贴图进行弥补,也就是使用法线贴图,用低模代替高模,但又能达到高模的视觉效果。在保证后期交互能够流畅运行的前提下,最大限度追求场景的真实感。
(4) 材质设定,增强艺术感染力。材质是指对象构成元素的外观效果,如颜色、光泽、凹凸和透明度等[15]。在虚拟漫游中,三维建筑物的材质设定很大程度上决定了场景的逼真程度和艺术感染力,因此制作三维模型进行材质贴图也是建模过程中重要的环节。
楼体建模是场景制作中的重点部分。为了数据的真实性,需要根据建筑图纸细化模型,并为各部分贴上合适的贴图。鹳雀楼模型中所用到的贴图大都是根据实地考察拍摄照片得来,最大化保持其原貌。楼体采用木材质,通过调节材质球属性中的漫反射、高光等参数表现木材质特性。当楼体模型制作完成后,使用环境球添加天空贴图来模拟自然环境,添加平行光模拟太阳光,并适当添加泛光灯表现局部光源。通过赋予模型材质,我们看到的鹳雀楼楼顶覆盖黄色琉璃瓦,四面斗拱飞檐,且有回廊相通。造型奇伟、雕梁画栋、美轮美奂。最后,使用Material渲染器渲染查看整体效果,并将鹳雀楼模型生成Fbx格式导入到Unity平台中。
(5) 交互设计。鹳雀楼交互展示设计遵循实用、美观原则,主要分为图文介绍、视频介绍、三维展示、虚拟漫游四个部分。图文介绍和视频介绍板块主要是通过文字、图片、视频等介绍鹳雀楼的概况,这一功能集从视觉和听觉的角度,更加生动形象的向用户传达鹳雀楼的相关历史文化信息。三维展示板块中,用户在访问时可以通过鼠标和键盘控制漫游相机,这样,用户可以跟随漫游相机360度观察鹳雀楼外观和整个场景,还可以更清晰、近距离观察鹳雀楼细节特征。用户控制键盘鼠标,以角色扮演的形式在场景中漫游,这一功能给用户带来更强的沉浸感。
5 结语
综上,对地方志进行可视化在技术和方法上是可行的,本研究对相关技术和方法进行了探索和初步实现。技术上,对地方志文献进行数字化处理并建设数据库,采用当前流行的WebGIS技术、HTML5网页技术以及三维仿真技术,完成地方志数据、信息和知识的可视化案例。
本研究在知识可视化的层面上还有许多可以探索的地方,对于历史事件,其发生必然是多個因素综合影响的结果,我们可以搜索出与该事件相关的信息并进行筛选,找出可能会对该事件造成影响的信息,生成关系图,这种将地方志客观信息进行组合生成的关系图对用户学习产生的影响也是知识可视化的一种体现。另外,对地方志进行语料切分后,可以尝试进行文本挖掘,将知识发现应用在地方志文献中,也许可以找出新的知识。
参考文献:
夏翠娟.中国历史地理数据在图书馆数字人文项目中的开放应用研究[J].中国图书馆学报,2017(3):40-53.
王均,陈向东,宇文仲.历史地理数据的GIS应用处理:以清时期的陕西为例[J].地球信息科学,2003(3):58-61.
周丙锋,周文业.赵文吉.中国历史地理数字化应用平台研究[J].测绘科学,2008(7):199-202.
刘刚.建设“数字方志”,传承华夏文明[J].中国图书馆学报,2003(5):48-50.
王涛,伞红.地方志全文数据库建设与研究:以湖北省地方志全文数据库为例[J].图书情报知识,2012(6):87-93.
朱锁铃,包平.方志类古籍地名识别及系统构建[J].中国图书馆学报,2011(5):118-124.
杨明祥,龚蜀东,邵建鸣,等.方志文献数字化实践研究[C].中国地方志学术年会暨方志文献国际学术研讨会,2011.
毛珏珺.地方志信息化建设的发展[J].新疆地方志,2015(3):60-64.
李丽平,薛玉倩.基于HTML5跨平台移动应用开发的研究与实践[J].河北软件职业技术学院学报, 2017,19(2):35-38.
吴彤,倪绍祥,张春晖,等.基于ArcGIS Server的气象设备监控系统的设计与实现[J].地球信息科学学报,2011(2):80-87.
申小红.对地方志数字化、信息化建设的几点认识[J].新疆地方志,2013(4).
谢淑丽,徐镇辉.基于HTML5跨平台微课视频系统的设计与实现[J].陕西理工学院学报(自然科学版), 32 (5):63-68.
KODOVSKY J, FRIDRICH J, HOLUB V. Ensemble classifiers for steganalysis of digital media[C]. IEEE Transactions on Information Forensics and Security,2012.
李长山.虚拟现实技术及其应用[M].北京:石油工业出版社,2006:4-19.
冯文超.基于Maya粒子系统的自然景观特效模拟[J].自动化与仪器仪表,2014(5):160-166.

