基于PhoneGap与3G网络的四轴飞行器控制平台设计
占宏 张祝



摘 要:传统四轴飞行器的控制多为摇杆遥控器,针对其便携性差、控制距离受限等问题,采用智能移动终端与3G网络技术来实现对飞行器的远程控制。但智能移动终端系统的多样性给编程带来一定的难度,采用跨平台移动应用框架PhoneGap来设计和开发手机APP控制平台,不仅节约了开发时间和成本,而且有效增加了APP用户群体。室外测试实验表明:在3G网络信号覆盖下,平台操作便捷、实时性好,飞行器运行流畅、坐标显示准确,同时可跨平台使用,适应性好。
关键词:四轴飞行器;智能移动终端;PhoneGap框架;3G网络
中图分类号:TP273
文献标志码:A
1 引言
由于微机电控制技术、新型材料以及飞行控制技术的发展,四轴无人飞行器得到迅猛发展。四轴飞行器具有结构简单、稳定性好、承载能力强、低成本、高效益的特点,有着广阔的应用前景。
近年来出现通过电脑或手机采用wifi、蓝牙或者ZigBee等技术来实现远程控制飞行器,虽然解决了传统遥控器的体积大、质量重、不便于携带的问题,但仍受到距离的限制。若想实现真正的超远距离控制,可以采用第三代移动通信技术(3G网络),就如手机通话般,给四轴飞行器插上一张电话卡,就可以控制飞行器。
要实现手机控制飞行器,必须在手机上编写应用,通过调用相关组件及功能来实现对飞行器的控制。然而市面上的手机系统的多样性却给手机应用的统一编写带来了一定的难度。由于移动跨平台开发框架PhoneGap具有一次开发同时适用于多种不同移动智能终端操作系统的特性[1-2],因此文中采用PhoneGap开发和设计3G网络的四轴飞行器手机APP控制平台,不仅大大缩短了开发周期,而且有效增加了APP用户群体[3]。
2 控制平台整体框架
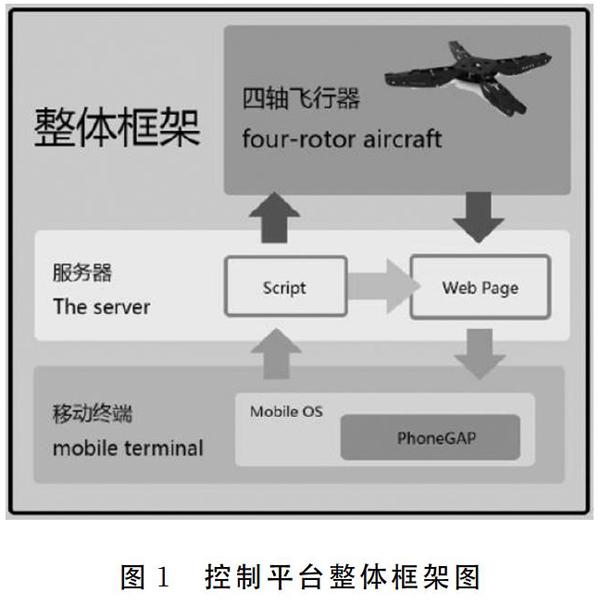
本文设计的四轴飞行器控制平台包括四轴飞行器、智能移动终端(手机)、服务器三部分,详细框图如图1所示。
本设计自行搭建好一台能实现自主平衡定高飞行的四轴飞行器。该飞行器选用飞思卡尔公司的MK60芯片作为主控芯片,负责高频的姿态解算、数据接收以及处理等;选用MPU6050姿态模块并装载GPS模块,随时返回飞行器当前姿态以及坐标位置,保证对飞行器的实时监控;装载具有3G功能的SIM模块,将飞行器的各种姿态、坐标等处理后的数据通过3G数据发出,保证了长距离的传输。
因为采用PhoneGap跨平台框架,可在各个平台运行终端程序,本次移动测试终端选用一款An-droid平台的手机,采用iQuery Mobile移动web应用开发框架编写源码,并采用PhoneGap框架技术生成Android系统下的APK安装程序,在An-droid手机终端上安装即可[4]。
该平台采用服务器加终端的方法来实现手机与四轴飞行器间的数据交换,数据通过3G网络传输。在服务器端用php编写一个负责数据处理的脚本,再用html建立了一个负责数据交换的纯数据网页,分配以固定的域名并作为数据传输的媒介,从而更方便、快速地实现飞行器与手机端的通信。
3 系统设计
3.1 服务器端
服务器端负责飞行器与移动终端(手机)间的数据交互,是数据的中心。在服务器端,采用php语言编写的脚本与采用HTML编写的主页文件是整个控制平台架构的基础[5]。
php是一种通用开源脚本语言,主要适用于Web开发领域,可嵌入于HTML中,在此平台中,php文件负责接收用户提交数据并加以处理,然后交于主页显示。值得注意的是,通常php以post的方式加密传输数据,在此平台中需要用到两种post数据接收方式,一种为“$ _POST”方式,它可以接受飞行器传过来的表单数据,另一种是“php://input”方式,用来接收手机端post过来的字符数据[6]。
在HTML编写的主页文件中,将php脚本处理后的数据用字符串的方式打印到页面中,其他平台通过访问网页的方式便可获取数据。
3.2 四轴飞行器端
四轴飞行器要与此平台相配合,必须满足以下条件:
(1)该飞行器要能有效地连接到3G网络,因此要在四轴飞行器上安装GPRS模块。选用SIM900模块并配置一张联通3G上网卡,通过3G网络访问服务器上的具体域名。
(2)四轴飞行器必须实现自平衡。由于智能移动终端控制信号受3G信号强弱的影响,可能会有一定的延时,因此实际应用时选用MPU6050集成三轴陀螺仪和三轴加速器,来实现飞行器当前姿态的精确检测并通过PID算法进行姿态控制以保持飞行器的平稳[7]。
(3)为实现超远距离的飞行,必须在四轴飞行器上装载GPS模块。每隔1秒读取一次当前坐标,并与服务器上读回的数据进行比较,即可得到飞行器当前需要运动的方向。
(4)要想實现远距离的飞行,一个大容量的电池也是必不可少的,而且GPRS模块也需要大量供电,因此采用双电池模式,飞行器采用大容量聚合物锂电池供电,GPRS模块用单独的手机锂电池供电[8]。
3.3 智能移动终端
智能移动终端采用PhoneGap框架技术进行开发,PhoneGap框架的开发与其他模块的配合是本次设计的创新点与难点。
在PhoneGap框架下,使用HTML、CSS、JavaScript等网页语言即可编写手机应用,并将源码打包上传至其官网的PhoneGap build处,便可自动生成各类手机平台下的安装文件,下载相应的文件即可。同时,调试时不需要复杂的手机模拟器,使用浏览器打开并调整到手机大小便可完成[9]。因此,在PhoneGap框架下无论开发还是调试都变得更简单。
该平台包含坐标控制页面和直接控制页面两个主界面。
(1)坐标控制页面:此页面主要完成飞行器坐标的输入与传递。首先,建立一个表单用来输入经纬度坐标,并用iQuery中的post()方法将该经纬度坐标传至服务器端。在程序中设置每0.5秒访问1次之前在服务中编写的Web Page,便可得到打印在主页中的各种字符串信息,然后将信息实时显示在手机APP中。此时调用百度地图接口,输入所得到的当前坐标,即可在地图上显示飞行器位置。在飞行高度方面可设置一个滑条,通过滑动来控制飞行器高度。
(2)直接控制页面:直接控制是指在移动端直接通过前后左右键控制飞行器的移动,通过四个bool按键实现,按键按下时向服务器post相应按键数据,前进时发送数据“w”,后退“s”,左移“a”,右移“d”,按键没按时post数据“O”。
(3)两个页面不仅要实现应有的功能,我们更希望页面能有非常好的用户体验,所以两个页面间的相互转换是必不可少的步骤,不仅如此,还需要在调节飞行器高度等控制参数时,用户不用反复的通过数字输入,采用滑条方式以便用户使用。
3.4 整体设计
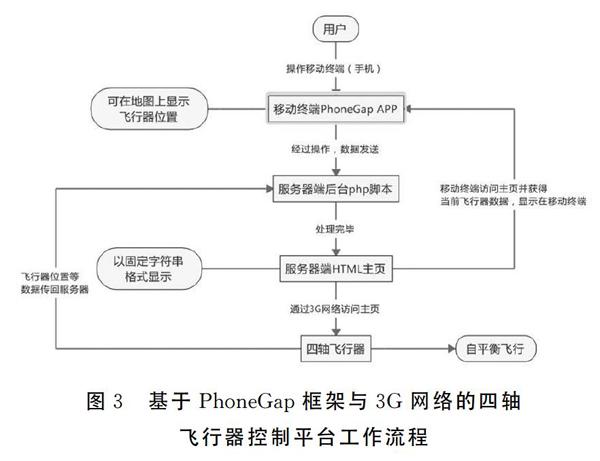
将以上三部分整合为一完整的平台——基于PhoneGap框架与3G网络的四轴飞行器控制平台。该控制平台的工作流程如图3所示。
4 平台的实现
4.1 四轴飞行器终端实现
本次设计并实现了基于phonegap框架与3G网络的四轴飞行器控制平台,如图4所示为具有自平衡功能的四轴飞行器,已经装配有SIM模块以及GPS模块,并通过MCU编程实现数据交换。通过服务器到终端的设计,该平台实现了由手机控制四轴飞行器完成超远距离飞行。
4.2 服务器端脚本实现
实验调试中可直接通过浏览器访问服务器上的主页,如图5所示。其中,“J”和“W”后的数字分别表示经度和纬度坐标,“H”和“K”后数字分别表示飞行器高度和当前飞行器的运行状态,当“K”为“O”时,代表无操作,当“K”为“w”“s”“a”“d”时分别表示向前、向后、向左、向右飞行。
4.3
PhoneGap编写的移动终端应用
图6和图7是移动终端的操作界面,分别有坐标控制和直接控制两种模式供选择。该两种模式的上部是飞行器飞行高度的控制,可以通过滑块的方式设定飞行器高度,也可以直接在滑块左邊的框内输入指定高度(单位为“米”);中部是显示飞行器的当前坐标的,用户不能更改。在坐标控制界面的下半部分设置好经纬度,点击“设置坐标”便可以向服务器发送信息,点击“在地图上显示”可在地图中显示当前坐标所在地图的位置(本应用直接链接的百度地图)。直接控制界面的下半部分可以直接对飞行器进行前后左右移动操作。
应用的最底部是飞行器与服务器的连接状态以及移动终端与服务器的连接状态,任意一个连接失败就不能对服务器端进行数据传输。
5 小结
通过该平台的大量室外测试实验,结果表明:在地势开阔、3G信号良好的地方,平台操作非常便捷,实时性高;飞行器运行流畅、坐标显示准确,使用PhoneGap开发的Andriod手机终端应用运行流畅,显示正常,并且可跨平台使用(在电脑端和10s端都可使用),适应性好。但其实时性会受到运营商网络信号的影响,在3G信号薄弱的地方进行飞行器操作时会出现飞行器无反应或坐标显示延迟等现象,这些问题后续将做一步深入研究。
平台采用PhoneGap框架技术与传统技术相比大大节约了开发时间和成本,采用3G网络技术实现了超远距离控制,采用服务器到终端的信息传递模式自由度高,不仅可轻松实现一个移动终端控制多台飞行器,多个移动终端控制一台飞行器,甚至多个移动终端控制多个飞行器,由此可见此平台框架有着较大的发展潜力。
参考文献
[1]杨叶,陈琳,董启标,基于PhoneGap的跨平台移动学习资源设计与开发探究[J].现代教育技术,2014,(2):100-107.
[2]王则杰,李艳春,李新,基于PhoneGap的移动课件应用的设计与实现[J].科研信息化技术与应用,2013,(2):67-74.
[3] 陆钢,朱培军,李慧云,等,智能终端跨平台应用开发技术研究[J].电信科学,2012,(5):14-17.
[4] 苏杰峰,基于PhoneGap的移动资源应用的设计与实现[D].西安:西北大学,2013.
[5]刘欢,卢蓓蓉,使用响应式设计构建高校新型门户网站[J].中国教育信息化,2013,(5):71- 75.
[6]李青,王涛,基于平板电脑的学习资源设计框架和要点分析[J].远程教育杂志,2012.(5):35-41.
[7]杨明志,王敏,四旋翼微型飞行器控制系统设计[J].计算机测量与控制,2008,(4):1671-4598.
[8]刘峰,吕强,王国胜,等.四轴飞行器姿态控制系统设计[J].计算机测量与控制,2011,(3):583-585.
[9] 陆钢,朱培军,李慧云,等,智能终端跨平台应用开发技术研究[J].电信科学,2012,(5):14-17.
[10] 樊雷,基于PhoneGap和iQuery Mobile的课程群移动学习平台构建[J].软件导刊,2014,(11):56-58.

