基于老年人认知需求模型的资讯APP界面适老化设计研究
刘小路 丁虹月 韦鑫珠
据世界卫生组织预测,到2050年,中国老年化人口不断攀升,将有35%的人口超过60岁,届时将成为世界上老年化最严重的国家。在此情况下,以“老年人为本”的适老化设计显得愈加重要。随着科技的发展,越来越多的老年人开始用手机浏览各类资讯,然而目前的资讯APP,大多是根据年轻受众的喜好而设计,而老年人的认知特性与年轻人存在极大差异,以致资讯APP在视觉、交互和情感上不能满足老年用户的需求。从医学和生物学的角度出发,规定60—80岁为老年期,本文以年龄在60—80岁的老年受众为目标,分析他们的认知特性和需求层次,提出适用于老年人的资讯APP界面适老化设计策略。
一、老年人认知水平与界面适老化设计需求分析
认知是感觉输入的变换、减少、解释、贮存、恢复和使用的所有过程。[1]主要包括感觉、知觉、记忆、思维、想象等方面的能力。老年人随着年龄的增长其感官与认知能力有着不同程度的退化,主要表现为感觉衰退、知觉衰减、思维老化、记忆减退和想象退化等几方面。
(一)感觉能力衰退与界面设置及信息获取的需求
人一旦步入老年,身上各感官功能开始衰退。如因感光细胞和视网膜机能的衰退导致视觉感受性、视觉灵敏度、明暗适应力以及色彩辨识力下降,[2]从而阻碍图像、文字及颜色等信息的获取。此外,老年人的听觉器官也将逐渐衰退,表现为听阈提高和听野缩小,以致对信息的输入和输出受阻。另外,因神经系统衰退和机体细胞退化,老年人的触觉变得迟钝,[3]主要表现为触觉反应变差、触觉定位准确性差、手指敏感度降低等,使老年人很难完成界面的精确操作,其发生误操作的频率远远高于年轻人。[4]
(二)知觉能力衰减与页面布局及栏目设置的需求
随着老年人中枢神经系统机能的衰退,其知觉能力衰减,主要体现为阅读知觉广度退化。首先,老年人阅读知觉广度具有不对称性,在资讯阅读中大部分信息来源于注视点及注视点右侧,而左侧提取的信息很少,[5]因而资讯页面左侧的内容更易被老年人所忽略。其次,较之于青年人,老年人在阅读时每次注视所获得的信息有限,致使其阅读知觉广度范围更小,其阅读速度也相对较慢,难以捕捉切换较快的动态页面资讯。
(三)思维能力老化与界面交互及层级划分的需求
思维的基本特征包括思维的概括性和间接性。概括性是指通过事物的共性辨析出事物本质特征的能力;间接性是指通过一定的媒介在无直接关系的两者间得出一种逻辑关系的推理能力。[6]老年人的概括性思维和间接性思维能力的退化,致使其逻辑思考及推理能力下降,进而导致老年人难以辨析页面交互对象的功能,预测页面交互的结果,以及理解和推导页面的层级关系。
(四)记忆能力减退与向导设置及模块整合的需求
记忆是人脑对过往事物的识记、保持、回忆或再认。[7]记忆的基本过程可分成“记”和“忆”两部分,“记”包括识记、保持,“忆”包括回忆和再认(图1)。据研究表明,老年人“记”的能力会随年龄的增长而递减,主要表现为短时记忆的衰退,即老年人对信息短期储存、编码、提取的能力降低。继而增加老年用户在浏览资讯或操作界面时的记忆负担,若资讯页面缺乏向导指引或模块归类会加剧此类负担,进而导致其丧失学习兴趣,甚至情绪失落。相反,较年轻人而言,老年人长时记忆相对稳定,其“忆”的能力会更为突出,因而他们往往更容易触景生情,产生无意识的回忆。
(五)想象能力退化与情感代偿及情境构造的需求
想象力是人在已有形象的基础上创造出新形象的能力,它是思维加工的产物。随着年龄的增长,老年人的大脑神经系统和身体机能逐渐衰退,会抑制其想象力的发挥。因而资讯APP中给老年用户提供精神寄托和情感代偿的情景构造难以被老年人理解,不能很好地引起其情感上的共鸣。
二、老年人认知特性与资讯APP需求层次对应关系模型
唐纳德·A.诺曼在《情感化设计》中指出设计的三种层次,即:本能层次、行为层次、反思层次。本能层次的设计着重于产品的第一印象,它强调产品带给人的感官体验。行为层次的设计与产品的功能、性能及易用性相关,即让用户明白产品的用途及工作方式,[8]其更加注重产品的交互体验,它与人类认知特性中的知觉和思维息息相关。反思水平的设计注重的是信息、文化以及产品或者产品效用的意义,即用户情感体验,[9]是用户通过使用物所产生的回忆与想象。老年人对资讯APP界面的需求同样需经过以上三者的考量(图2)。
(一)本能层次:感官体验与信息获取
本能层次的需求是老年人最基本的需求,主要体现为感觉需求,即视、听、触上的需求。在资讯APP界面适老化设计中,其表现主要在于整体界面和操作反馈带给老年人的感官体验以及信息获取等要素。
1.视觉需求

图1 记忆加工模型
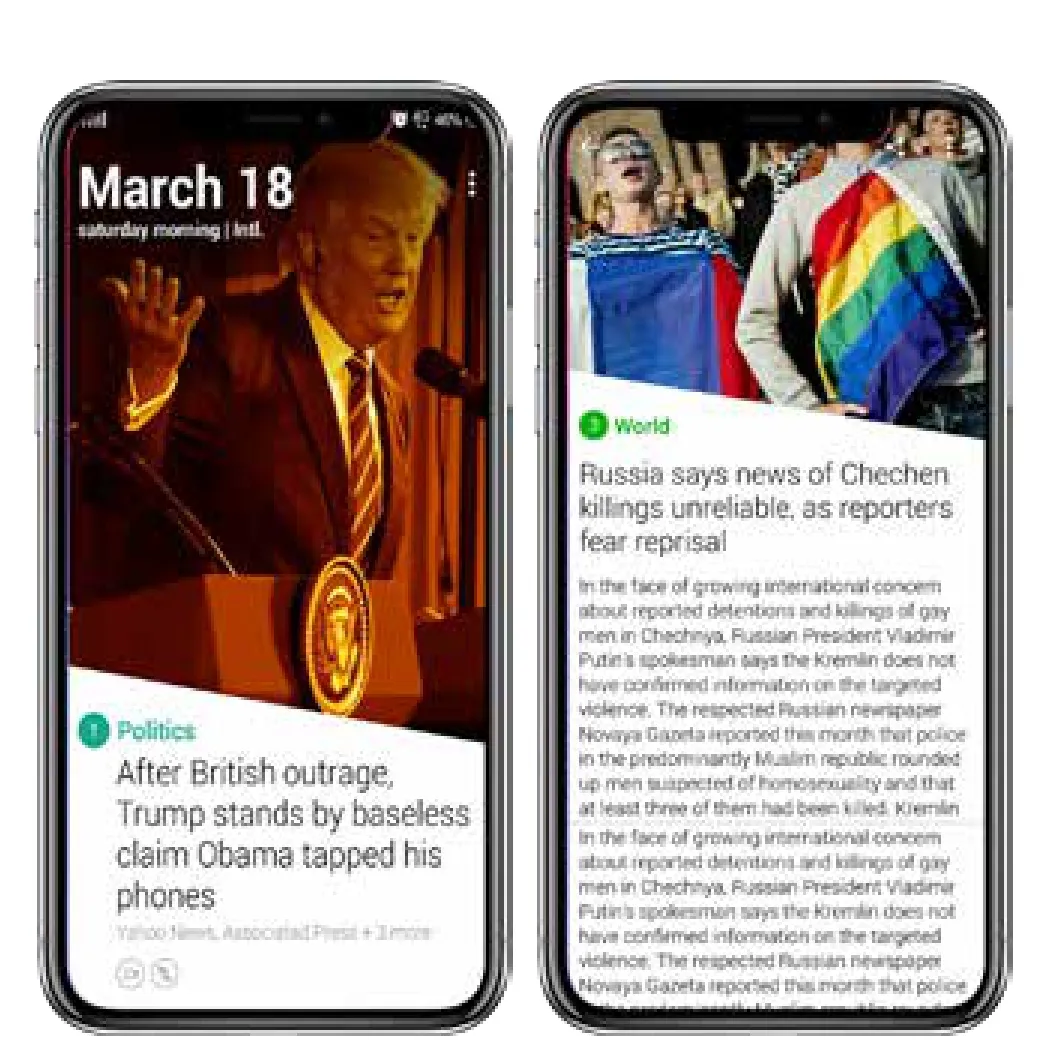
视觉功能的退化使老年人对整个界面的布局、图标、文字及色彩都有其特定的需求。首先,烦琐的界面布局会加重老年人的视觉负担和操作难度,因而界面布局应遵循极致简洁的原则。Yahoo News Digest的界面首屏(图3,图片摘自Yahoo News Digest官网)主要由图片、标题和新闻概要组成,它将海量信息进行有效的筛选和结构重组,既降低了读者的阅读负担,又突出了新闻的主体,同时也兼顾了信息完整性,达到由浅入深、剥茧抽丝的阅读效果。其次,易于辨识理解的图标设计能够帮助老年用户更快地找到相对应的功能信息。最后,文字字体、字距、字色的设置也会影响老年用户获取资讯的效果,恰当的字体设置能帮助老年用户识别资讯内容。
2.听觉需求
因视觉受损或不会打字,老年人对资讯的输入和输出存在操作困难。若资讯APP支持语音输入及语音播报,通过多通道的界面交互形式,能帮助老年用户尽快找到所需资讯,同时也能解决老年用户因视觉障碍所致的资讯信息输出受阻的难题。
3.触觉需求
在操作资讯APP的过程中,及时的信息反馈能帮老年用户确定操作命令是否正在执行及操作行为是否正确。老年人指尖的触觉敏感度会随着年龄的增长降低,因而增大触碰区域的面积会加强震动反馈的效果,进而指导老年用户进行下一步操作,以降低错误操作的概率。
(二)行为层次:交互体验与功能优化
行为层次的需求是老年人最重要的需求,它是老年用户与资讯APP进行交互时所产生的体验效果,强调的是功能优化。其主要是实现老年人在知觉和思维上的需求,即用户能够易于理解APP中每个构件的功能指向、交互结果以及界面的层级关系,并且在体验过程中不会产生负面情绪。
1.知觉需求
由于老年人阅读知觉广度的不对称性,在页面布局时应将次要信息放于老年人信息提取量较少的页面左侧,而相对重要的信息则应放于关注点较集中的页面右侧。此外,因老年人知觉广度范围的缩小使其单位时间内获取的资讯量减少,阅读速度减慢,因而设置资讯APP动态展示页面时应延长各动态页面的展示时间,以便老年用户捕捉其所需的资讯信息。
2.思维需求
老年人逻辑思考和推理能力的衰退使其对新事物的理解习惯性地依赖于过去的知识结构、使用经验与认知习惯,[10]对现有的功能构件、交互结果以及层级关系琢磨不透,因而在功能控件、交互流程、层级关系等设计方面高度配合老年人的逻辑思维顺序与认知特点的资讯APP更能满足老年用户的需求。如采用拟物化的功能控件,或简化操作过程中烦琐重复的、需思考的操作步骤,代之以习惯性的行为与动作等,以减少其认知错误。

图2 认知特性与需求层次对应关系模型

图3 Yahoo News Digest界面设计

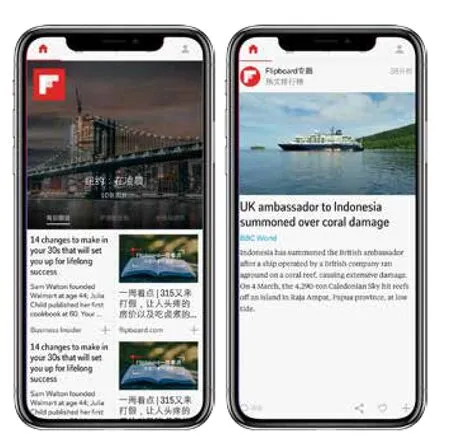
图4 Flipboard 界面设计
(三)反思层次:情感体验与自我认知
反思层次的需求是老年人高层次的需求,是指产品所传达的某些信息,在引起人的回忆、联想和想象之后,所产生的高级的、深层次的心理感受。[11]它使用户能够寄情于物,通过产品唤起自身回忆。抑或是在使用过程中使用户在情感上对该产品产生某种习惯或依赖,让产品带给使用者心理上的归属感和安全感,起到情感代偿的作用。甚至可以帮助用户摆脱心理上的空虚,建立其自我认知。老年人对资讯APP界面反思层次的需求亦是如此,主要是通过记忆和想象唤起情感回忆,找到精神寄托,建立自我认知。
1.记忆需求
记忆需求分为“记”和“忆”两部分,首先,短时记忆能力的降低会导致记忆速度减慢和记忆广度变小等。因此将界面元素进行视觉归类、模块整合,形成视觉全局对应关系,以及对多步骤的任务提供向导等设计都能帮助老年用户快速理解功能,另外保证用户界面的一致性,能帮助老年人进行记忆的编码与提取,增强信息贮存的组块能力和熟悉度,以减轻老年用户使用APP时“记”的负担。其次,要增加“忆”的内容,以唤起老年用户的情感记忆。将界面元素或页面交互形式与老年人生活中的经验、行为或有意义的事相关联,以老年人熟悉的形式呈现,更易唤起他们的情感记忆。Flipboard是一款聚合阅读的资讯APP(图4,图片摘自Flipboard官网),其概念模型是一本现实生活中的杂志,有封面页,有页数提示,界面切换模拟杂志翻页的效果,读者浏览资讯就像是翻阅杂志,使之产生一种全新的阅读体验。
2.想象需求
想象需求主要在于找到老年用户的精神寄托和建立其自我认知。老年人由于退休或缺少儿女陪伴会产生心理上的空虚感。为缓解这一情况,在资讯APP的界面主题中融入情境设计,以引起老年人情感上的共鸣,使其在浏览资讯时能够得到一种像“家”一样的归属感,找到其精神寄托,从而起到情感代偿的作用。此外,应提供多样化的界面风格供老年用户选择,或允许其根据自身的使用习惯和个人偏好进行个性化设置和资讯的订阅,使自己的资讯界面有别于他人,以增强其心理上的满足与自信,从而建立其自我认知。
三、老年人资讯APP界面适老化设计策略
根据对老年用户认知特性和需求层次的分析,可以从感官、交互、情感三个体验层次出发,以老年人资讯APP的视觉呈现、层级架构、界面交互、操作反馈、情感表达五个方面为依托,提出老年人资讯APP界面的适老化设计策略。
(一)视觉呈现合理化
资讯APP的视觉呈现包括界面的整体布局、图标、文字及颜色的配置。其呈现方式应根据老年用户的认知特性和需求层次进行合理安排。首先,在布局上为减轻老年人视觉和记忆负担,资讯APP界面应采用单列布局的方式,并且应将文字信息放于老年人注视点集中的右侧,图片放于左侧,对于相同类型的信息及功能进行模块整合和分类,以提高资讯提取效果。其次,采用拟物化的图标设计,以增强图标功能的可理解性,降低学习成本。再次,字体应选择老年人辨识率高的宋体或黑体,字号介于14pt—16pt之间,并保持一定的间距和行距,字色采用辨识度较高的白底黑字或蓝底白字,以突出文字信息。最后,界面色彩选择应避免使用明度差低或色调相近的颜色如浅紫色和浅蓝色,以免产生辨识上的困难。
(二)层级架构扁平化
层级架构扁平化是指减少资讯APP的信息层级,即根据老年人的层次需求删减多余或不必要的功能和信息,简化界面操作步骤,将层级关系始终保持在一层或两层的基础上,以此减轻老年用户的学习负担和记忆负担。
(三)界面交互人性化
资讯APP的界面交互涉及信息的输入输出模式、页面切换和向导设置三方面的内容。首先,老年人由于身体机能的退化及其自身限制的原因,很难完成精确的界面操作,需要通过多渠道的交互才能完成信息的输入输出任务,即可以通过触控和语音识别进行信息的输入,通过视觉扫描和语音播报完成信息的输出。其次,受老年人阅读知觉广度的影响,要延长动态页面的展示时间,同时保证页面切换平缓流畅,以帮助老年人捕捉资讯信息。最后,资讯APP的界面应提供相应功能的向导设置,引导老年用户进行操作,帮助其理解功能。
(四)操作反馈多样化
操作反馈是对用户操作行为的指示或回应,使其了解当前运行状态及操作后果。清晰合理的操作反馈可帮助老年人在操作过程中明确自己的操作行为,减少操作障碍,增加操作成功率及安全性。[12]老年人感官功能的衰退,使其对反馈信号的感知减弱。在设计资讯APP时应引入多形式的操作反馈,即利用视、听和触等多感官反馈通道以增强反馈强度。如老年人在使用资讯APP时,系统通过对话框、语音提示以及震动提醒的方式来反馈操作结果。使其更加直观地感受到应用的当前进程,以便清晰地判断自己下一步操作。
(五)情感表达情境化
情感表达主要表现在老年人资讯APP的界面设计能够唤起其情感记忆、找到其精神寄托、建立其自我认知三个方面的内容。首先,页面切换模式可以模拟日常生活中翻书的效果,使老年人回想起以前看书阅报的时代,此外,这种页面切换模式还能降低其使用难度,增强浏览资讯的趣味性。其次,对界面主题进行情境设计,并且此种情境要能引起老年人情感上的共鸣,使其在使用中能够得到心理上的安全感和归属感,找到其精神寄托。最后,允许老年人根据自身需要和操作习惯对资讯APP的功能、资讯、界面风格进行个性化设置,如自动关闭少用的功能,根据自己的偏好订阅资讯内容、搭配界面风格等,以打造最适合自己的资讯APP,使其在使用时不会产生障碍,使其心理得到满足,从而建立其自我认知。
四、总结
老年人的认知特性和需求层次相互交织,相辅相成,其衍生的感官体验、交互体验、情感体验层层深入,丝丝相扣。因此,老年人资讯APP的界面设计应从老年用户的认知特性出发,深入了解其在感觉、知觉、思维、记忆和想象等特征上的变化。通过分析老年用户在资讯APP界面上的需求层次,构建老年用户认知需求模型,从感官、交互、情感三个层次展开,以感官体验为基础,交互体验为依托,情感体验为导向,提出“以老年人为本”的资讯APP适老化设计策略,以提升其体验效果。