为触摸而设计:App界面设计与移动交互体验研究
汤程心
杭州电子科技大学,杭州310018
移动化将是未来网络发展的主要趋势,传统的pc通过浏览器访问网络的方式,正逐步被App应用所取代。一个与以往全然不同的通讯世界,将在全球范围内产生,一些令人惊异的移动电子设备将被创造出来,如智能手机和平板电脑。现在最著名的,是以苹果公司产品iPad、iPhone等为代表的智能电子设备。科技的每一次创新与进步,都会给人类的生活,带来全新的体验,“App”就是应运而生的针对移动平台的手机应用,现在的移动支付、移动游戏、移动社交、掌上购物及云音乐、云储存等“云端”上的生活正在形成。
目前,移动终端App应用的设计环境,主要依托苹果的iOS系统、谷歌的Android系统和微软的Windows Phone系统。本文所涉及的案例,主要是苹果iOS系统下的App应用。该系统下,有数量众多的App应用,关涉到人们生活的方方面面,包括游戏、儿童、教育、生活、健康健美、旅游、音乐、体育,等等。用户必须通过注册成功的Apple ⅠD,即可轻松访问、下载或购买这些应用。用户使用“手指”,创造了自鼠标诞生以来,最具创新意义的用户界面。近年来,它所呈现的界面,是多页平铺的App应用或文件夹,偏向扁平化的设计风格。
一、移动端App应用的现状及趋势
中国目前的互联网三巨头,有百度(Baidu)、阿里巴巴(Alibaba)、腾讯(Tencent),被简称为“BAT”。随着目前移动商业模式的扩张与发展,这三家互联网巨头,已经在连接“人与服务”的App应用层面,展开了正面交锋。其分别代表的App应用,有“手机百度”、“淘宝”和“微信”,仅这三者,就已经占有了移动端App应用很大的份额。
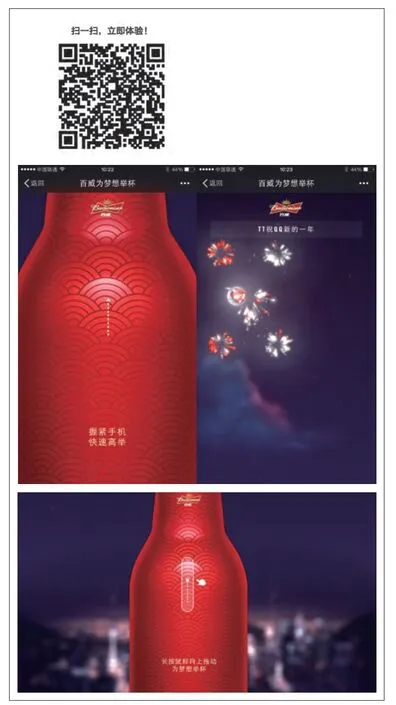
当然,在移动互联网思维迅猛发展的新形势下,众多传统企业也不甘示弱,纷纷开始涉足移动互联网产业,将其企业品牌宣传推广与移动互联网紧密相结合[1]。例如,百威啤酒在2015年初,推出了一款“为梦想举杯”的针对移动端的手机互动应用(见图1)。

图1 百威啤酒移动端界面设计①
用户通过扫描二维码便可进入活动页面,用户在手机端与电脑PC端同步进行。百威啤酒以其酒瓶为依托,将焰火烟花这种现实世界中的元素带入屏幕:用户在酒瓶上输入新年梦想、用户名称及好友名称,即可通过手机提示及附有的图标演示,“握紧手机,快速高举”,从而看到自己的新年梦想升空并绽放。其移动端设计的动画,比较贴近真实,将新年梦想的文字内容如“HAPPY”,以放焰火烟花的虚拟形式,呈现每个字母在空中点燃的动画特效,并在最终还原最贴近真实的用户体验,即呈现完整的新年梦想文字。将焰火烟花在现实生活中的运动或展示规律,配以虚拟世界里的灵活性,让人瞬间感受到新年的气氛,并且可以转发好友进行互动。这个设计,以良好的视觉效果,结合移动平台的良好的互动体验,极大地提升了用户对百威啤酒品牌的认可度。这就是传统企业以开放的心态在积极拥抱移动互联网,为企业注入新的商业思维模式的优秀案例。
手机、网络等新传播媒介的更新与发展,大大地提升了人们传播信息的自由度。移动互联网时代,人们对信息传播也有了更高的参与度与参与要求,这也给界面设计带来了更多的可能性,同时也对多元化、个性化设计的App应用,提出了更高的要求。
也正因为如此,很多有趣的App应用应运而生,其中也涌现了许多优秀的App应用设计。特别值得我们学习的,是由故宫博物院推出的几款独具匠心的App(见图2),即“胤禛美人图”、“紫禁城祥瑞”、“韩熙载夜宴图”、“每日故宫”。这几款故宫系列的App设计,在视觉设计上令人惊艳,同时还通过这种新颖的数字交互方式,展示了中国的传统文化、古典手工艺品、传承技艺、历史故事,让用户通过这些App应用,领略到了宫廷皇室与知识典故相融合的魅力。在这里,设计师不再仅以视觉感知作为观众反应的唯一模式,而是寻求兼具视觉、触觉,可与用户之间产生互动的创作形式,以激发人们去深入探究中国传统文化的瑰宝。设计出具备“触觉”、“手势”等功能的App应用,无疑是具有里程碑意义的。

图2 故宫系列App图标设计②
二、触摸屏——视觉与触觉的新载体
随着移动互联网的发展,手机等智能终端屏幕——新的信息传播媒介产生并迅速发展。iPhone、iPad等智能设备的风靡,用户操作都在触摸屏幕中实现,这种信息传播方式的转变也让用户在屏幕上找到了另一种乐趣。
和传统PC电脑相比,手机是线上和线下联接的最好工具,触摸屏的应用也给移动界面设计增添了更多的乐趣,这种乐趣就是通过触摸控制,使用户可以直接通过“手指”来触控体验沉浸在虚拟的App应用环境中,产生身临其境的临场感。例如,App应用“榫卯”(见图3),让用户可以根据触感带来的反馈,去感受其中虚拟物体的操作轨迹。例如,该款App用木器知识里的“刨床”、“尺”等工具来演示其功能时,用户必须通过触碰来完成,直观又实时的模拟出“平刨用于平整木制表面”、“校验角度工具由两条直尺组成可展开任意角度”等功能介绍,让用户良好的感知到工具的效用。人与机器之间的触感连接会拉近他们彼此的距离,因此触摸屏的出现,使设计更能带来愉悦的用户体验。

图3 “榫卯”App界面设计③
在人与“物”的交流过程中,“屏幕”已经来到了我们的身边,人们也经历着全新的体验——触摸屏幕就是这一新的变革[2]。多点触控(Multitouch)这一技术,实现了屏幕可以识别五个手指同时做出的点击、触控等手势动作,手势操作如今在App应用交互过程中越来越重要,已经开始取代直接去触碰实体或虚拟按键,轻轻松松挥舞双手便可以实现各种复杂的动作,比如,上下拉、左右滑,等等。
iPad推出了一款专门为数字艺术家开发的App——“Tayasui Sketches(简单速写)”(见图4),其绘图工具涉及钢笔、铅笔、水彩笔、记号笔、签字笔、蜡笔和其他特殊样式的笔,新版本的App界面设计简约,亮点在于可以用手势提示,来完成所有的绘图视窗的操作动作。例如,用两个手指同时往左滑动表示撤销之前的命令,而利用两个手指同时往右滑动,则代表了重复上一步动作。作画者画完之后,则利用“捏合”的手势命令,可以将作品缩小,通过手指的左右滑动,来切换不同的作品或者更新一张空白的画纸。在iPad上,还有许多类似优秀的适合艺术家和设计师发挥创意的App应用,可以使他们利用移动终端应用这一优势——“手势”的良好体验,来完成相关艺术创作。

图4 Tayasui Sketches之App界面及手势提示④
虽然移动终端的触摸屏幕触感体验还受制于它的面积,与面积大的PC电脑屏幕相比还是差强人意。但微软所发明的一项新设备,可以将手机屏幕的触控界面,投放到墙壁或桌面等物体上,从而使用户可以用更加自如的方式操控界面。也许未来,手机的操控界面可以投影到空气中,你可以将任何物体的表面都变成触屏。让触摸屏幕无处不在,设计师应该充分利用这一触感体验,来为用户创造出人性化的设计,这也将给设计带来更大的革命。
三、为触摸而设计:App界面设计的整体性及交互体验研究
触摸屏作为App应用视觉与触觉的新载体,具有很大的潜力。当用户与界面进行互动时,多点触控的优势非常明显,它摒弃了键盘、鼠标的单点操作方式,让用户可以自由地与移动终端屏幕交互。用户可通过“手指”来进行单点触摸进行操作,同时更重要的是,触摸屏支持单击、双击、平移、按压、滚动、旋转、滑动、拨开等不同手势(见图5),未来还会出现许多创新手势,类似从我们日常生活中简化出来的划圈、打叉等,通过手势直接完成操作,这不仅简化了App的操作步骤,实现随心所欲地操控媒介产品,从而更友好、更全面地与媒介交互,并获取良好的用户体验。

图5 不同操作手势⑤
倘若完全按照传统的web界面设计原理来设计App界面,那么已经不再适用于这个时代。现在,设计师不仅需要关注技术本身,更要从用户的感受和使用习惯去了解一款App应用的功能需求、交互流程、界面设计样式、操作方式带来的革新的整体认识,围绕用户体验的设计思路,进行界面的视觉再设计及用户体验的再优化。
App应用的竞争也日益激烈,企业如何在众多的应用世界里脱颖而出,让用户对自己的产品或品牌留下强烈的印象,App的视觉设计,将会起到关键的作用。这和我们熟知企业形象设计(VⅠ)类似,都应该有一套完整且规范的设计规范,当用户打开App界面,里面出现的文字、间距、配色、图标等,都应该保证风格统一,即视觉的连续性。
1.文字信息的“易识别性”
文字是用户获得信息交互的重要媒介,输入文字对于触屏也许就是天敌,限于移动终端的屏幕尺寸较小,而信息获取的方式又主要是依靠文字的阅读,因此App界面设计的第一点,就是要让文字具有易读性和易辨认性。
手机App界面设计和传统网页设计,在文字上有一些通用的准则:文字必须清晰可读,大小合适,文字的颜色和背景色有较为明显的对比,文字周围的设计元素不能对文字造成或形成干扰。
不同的字体会带来不同的感觉,同时不同的字体大小和颜色,也会对内容起到不一样的视觉感受,正确的文字和配色方案,更是好的界面设计的基础。字体颜色与背景色,要尽量对比明显,避免使用“黄底绿色字”、“紫红底白色字”、“蓝底紫红色字”、“绿底红字”等不容易阅读的配色。
特别是在为某些特殊人群设计界面时,要考虑到用户的年龄层。例如,年长的老人来使用App时,就要特别注意使用较恰当的文字字号大小,尽量避免用小号字体。
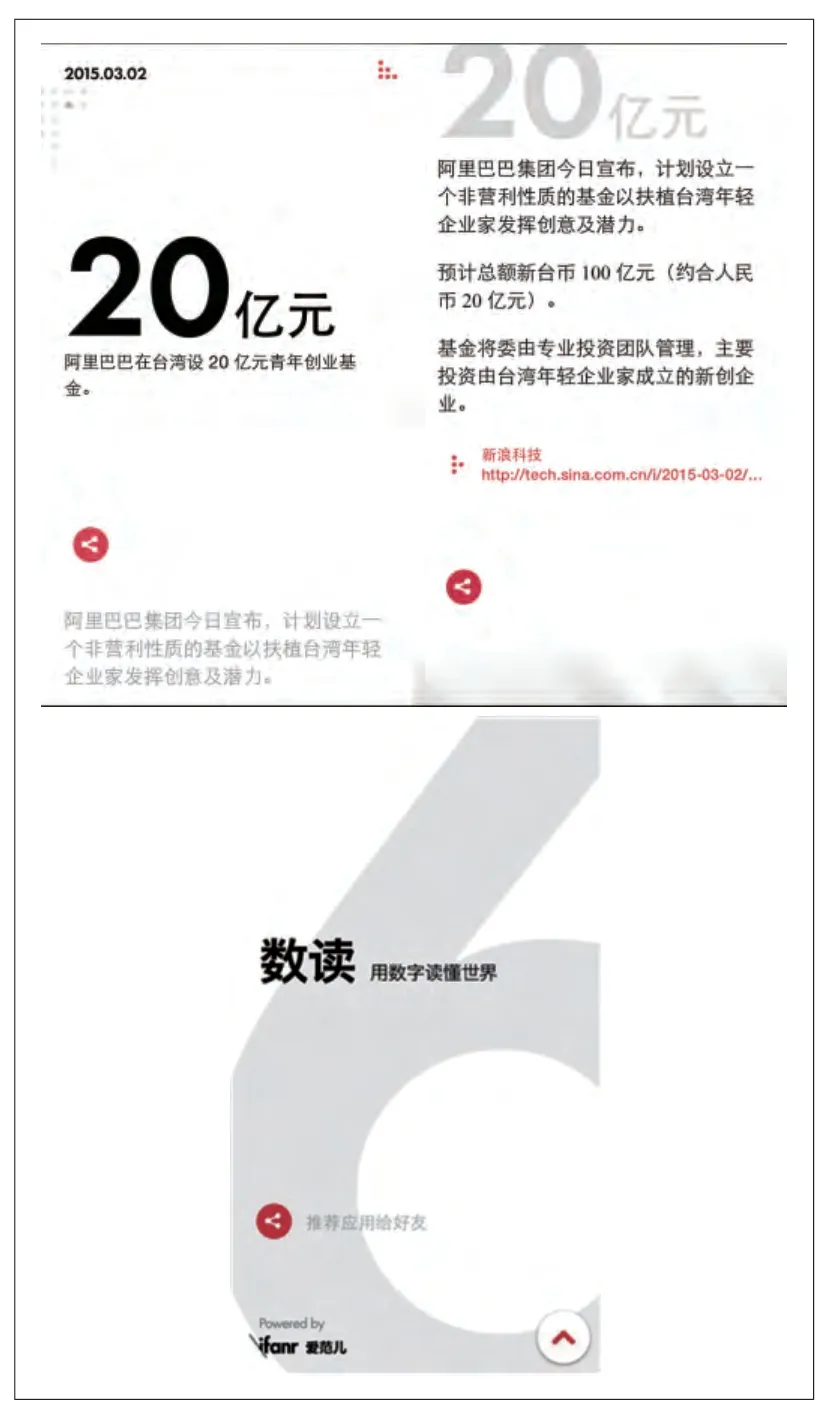
考虑到用户的特殊性,在“微信”公众号的详情内容页面右上方,要有“调整字号”的贴心提示,用户可以通过放大字号,来加大文字行间距以方便阅读,以此为用户建立有效的阅读环境提示用户体验。一款好的App应用,自己会说话。例如,由爱范儿推出的iPhone客户端App“数读”(见图6)。

图6 “数读”App界面设计③
这是一个直接用鲜明的文字设计作为主要元素来设计的App新闻资讯产品,运用字体可以设计出不一样的版式和视觉效果。“数读”,即用数字读懂世界。界面设计是它的一大亮点,整个界面,都是依靠“字体”来演绎App界面设计风格的,没有多余的元素,它用硕大的字体——“数字”来吸引你的眼球,其目的是用该数字来告诉用户代表的是什么新闻内容。如果用户想详细看该数字代表的详细内容,那么用户可以往上滑动界面,即会出现新闻详情和来源网址。在界面设计里,有意识地将标题数字和正文所用的文字大小区别开来,标题的大数字用来作为界面的背景,占据页面1/3的位置。新闻详情的文字,采用由灰色到黑色透明转换的方式,区别明显,适宜阅读。“数读”,黑白灰为主色调配以红色为链接色的极简设计,给用户以强烈的视觉冲击力,更是以一种自然而直接的方式,让用户轻松自如地获取想要的信息[3]。可以说,这是一款用户一旦装上,就会让其爱不释手的应用。
2.体验的“易用性”
在互联网时代,“用户体验”是一个使用频率最高的专有名词。用户大部分时间会在走路、坐车、开会、与人交谈等移动场景中,来使用App应用。因此,为移动终端设计之前,设计师必须亲身感受到用户的使用场景及手指的操作过程是否合适,必须能站在使用者的角度,去体验、感受[4]。
(1)优化最常用的交互功能。设计师应将精力集中,关注移动用户在移动设备中要获得及需完成的主要任务,尽量精简主要信息,不要妄图把应用的全部功能、操作都暴露出来,设计手机App要做个优先级设定,把用户最想关注的核心内容和功能,放在界面的主要位置上。复杂的界面,对新用户来说,意味着认知与使用操作的负担加重。从界面的布局上,要让用户找到非常明显的功能选项,为用户提供操作指示,如果有操作失误,也能快速找到相关提示。
(2)让按钮容易点击。按钮是App界面设计中伴随着用户的点击行为的特殊区域,由于按钮点击行为是将用户引向重要步骤,告诉用户现在在哪个位置可以去哪个位置。操作栏上的操作按钮,用来展示APP 中的最重要功能的操作。因此,在移动设计上对按钮有较高的要求。按钮设计要达到“点击暗示”的效果,凹凸感、动态转换、阴影效果等,均是这一原则的体现。同时,按钮中的可点击范围,最好是整个按钮,而不仅限于按钮图片上的文本区。结合移动终端屏幕大小的限制,按钮的设计必须确保可点击的尺寸范围够用户点击,不要让用户的拇指难以触碰,防止“fat finger”胖手指操作失误(常指由于按错键)的发生。
(3)预见用户动作。好的设计要以人为本,方便用户的使用习惯。日本设计大师深泽直人提出了“无意识设计(Without Thought)”,他的设计理念更多是在用户需求层面的考虑,深入探究产品的本身,即:“将无意识的行动转化为可见之物”。一款名为“Clear”的App应用(见图7),以任务和待办事项清单设计的应用见长,整个体验非常流畅,用户几乎可以顺利完成相关任务操作,从左到右滑动即完成待办事项,从右到左滑动即删除待办事项;这些都是用户在直觉反应下去探索和执行的操作。
3.屏幕的“响应性”
响应式设计(Responsive web design,通常缩写为RWD),也可以称为自适应设计,它更像是一种对移动设计的全新思维方式,作为设计师,不再是局限于传统的PC电脑屏幕,而是需要为不同的平台、不同的屏幕大小的终端上设计出跨平台的统一视觉效果。
移动终端需要考虑到界面是可变化的:横向或是纵向。屏幕的变化,意味着移动web设计需要重新考虑视觉的展示效果。此外,移动终端的特点和新的操作方式,对移动web的设计提出了新的要求。针对不同功能的App,选择适合的版式构图类型,大胆的结合板式设计的一些经典的形式,也许能为我们的设计拓展新的思路。
手机的界面设计跟用户的习惯紧密结合,当手机摆放的位置不同,界面也会随之更改。目前主要就是横和竖两种界面,这就给界面设计增加了一定的难度。同一个设计稿需要适应两种规格的设计界面。iPhone和iPad这种手持移动设备都是类似的设计要求,需要横和竖的两种版面设计方案。例如,在iPad移动终端设备上,台湾景文科技大学的“景文视传”App电子书设计里面,由于电子书作品自身展示的内容的局限性,专门为横式或竖式阅读体验的提示,让用户在阅读电子书的时候,不断摆放,以便用户找到自己感觉舒适的视觉体验。不过,随着智能手表、智能电视等的蓬勃发展,响应式所需要“响应”的屏幕尺寸范畴,再一次得到了扩展。
4.交互的“创新性”
在现今琳琅满目的App中,如何脱颖而出?设计师要考虑的,不光是产品如何更合理的展现结构与功能,更重要的是思考自己的App是否能做到简便易懂的同时,又给用户新颖感。此时,有限的屏幕空间紧靠文字的提示是不够的,App需要更多的新鲜血液——“动效设计”[5]。
“乐流”这款音乐类App应用(见图8),会给用户带来惊喜,因为用户会发现,整个交互突破了常规的限制、将语言交互功能发挥到了独特和出彩极致的层面,搜索音乐的过程只需要用户“按住任意位置说话”的提示,即可播放用户所要听的歌曲或歌手专辑。这款应用是在设计师不断思考用户需求的基础上,用更简单的交互努力,实现了功能与美观之间的平衡。

图8 “乐流”App界面设计③
与纸质书籍只能单层静态显示相比,无论是iPhone还是iPad,都可以有音效和动态的效果。这与传统网页上的动态效果,也不完全一样,传统的网页更多的是通过鼠标与用户的交互产生的动态,而针对移动终端设计的界面设计,则需要手与屏幕的接触,如果将纸质书籍与传统网页的设计习惯,移植到触摸屏设备上,实在是水土不服。因此,设计师可以通过拟物化的视觉外观与听觉反馈,来强化动态效果。ipad上的界面设计(见图9)就是参考了翻书这样一个动态过程,模拟出了类似的动态效果 。

图9 模拟翻书动态⑤
四、未来展望
一款优秀的App应用,它应该在视觉、功能、交互等体验上都是完善且出众的。随着互联网和移动终端的不断的革新,特别是触摸等新技术的出现和发展,给App界面设计带来了更多的变化和新的要求,在设计移动端网页和App应用的时候,在满足传统的设计要求的基础上,更应该注意新技术带来的变化,注重新技术带来的互动性、易读性、自适应等要求,使App等移动应用的设计更好地吸引用户,传递主题,真正地黏住用户。
未来,万物互联。大量的移动终端,极大地丰富了设计的多种可能性,可以发现未来还有大量的未知的可能性,等着我们去发现与探索研究,车联网及车载系统界面设计(见图10)、健康医疗传感器、智能首饰、智能手表、显示设备等这些新技术设备,将与移动应用沟通,多屏或跨屏将成为常态化。未来为触摸而设计将跨界多个领域,表现出个性化与多元化的发展趋势,并不断地为人们创造出视觉与交互体验上的惊喜。

图10 车载系统界面⑤
注释
① 图1来源:手机及网页截图.
② 图2来源:苹果App Store.
③ 图3、图6、图8来源: iPhone界面截图.
④ 图4来源:iPad界面截图.
⑤ 图5、图7、图9、图10来源:网络.
[1] MARTIN C.决战第三屏:移动互联网时代的商业与营销新规则[M].唐兴通,张延臣,郑常青,译.北京:电子工业出版社,2012:56-57.
[2] TIDWELL J.界面设计模式[M].2版.De Dream,译.北京:电子工业出版社,2013:431-435.
[3] 郝凝辉,鲁晓波.实体交互界面设计的方法思辨[J].装饰,2014(2):34-37.
[4] KRUG S.点石成金:访客至上的网页设计秘笈[M].2版.De Dream,译.北京:机械工业出版社,2006:117-123.
[5] 搜狐新闻客户端UED团队.设计之下:搜狐新闻客户端的用户体验设计[M].北京:电子工业出版社,2014:201-206.

