数字媒体中的扁平化版式*
陈岩
河南农业大学,郑州 450002
曾经一度追求形式拟物化风格的版面编排,在2010年微软视窗界面中被打破。2010年微软视窗界面,率先推出了没有任何装饰、形式极其简单、摒弃质感和阴影的扁平化风格的设计。这种风格,表现在数字媒体界面中,就是运用了较大的字体、单纯的色彩、光滑的表面和极简的抽象元素,从而取消了以往复杂、冗繁的形式,也曾一度换来了众人的嘲笑,认为没有任何设计感,过于单一化,缺乏立体造型的变化。
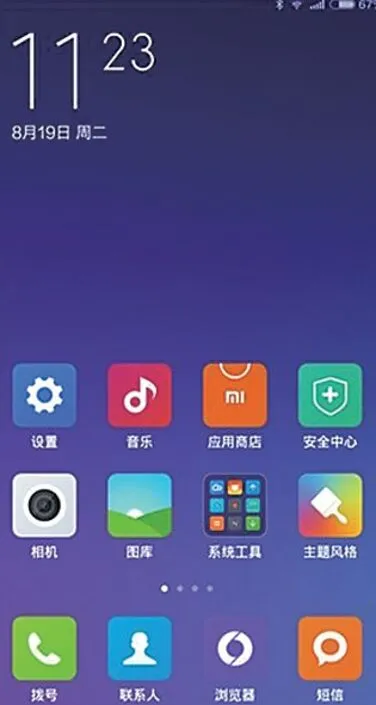
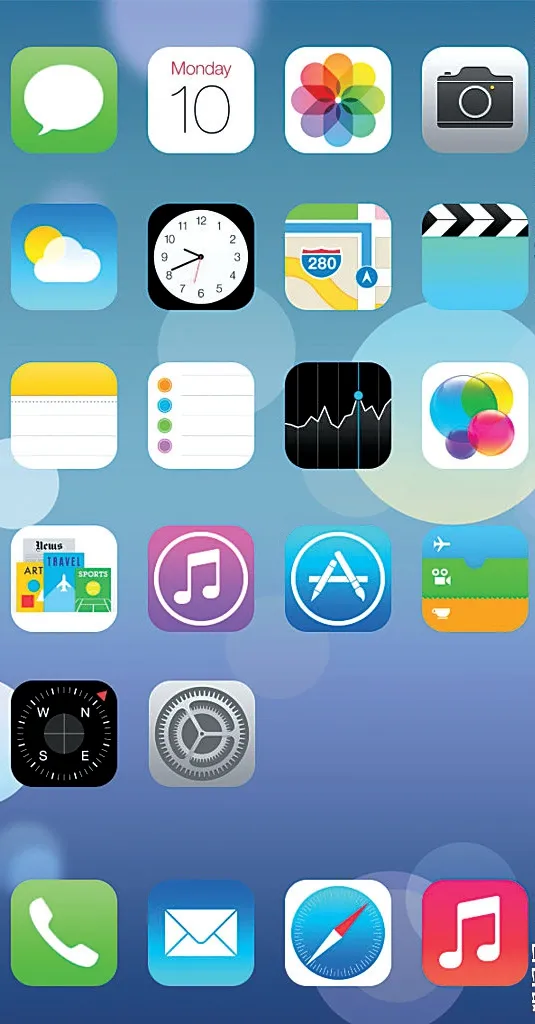
2011年,当安卓软件系统(见图1)运用扁平化风格的设计时,人们又一次将其认为不过是与苹果ios软件(见图2)的竞争而改走的另一条道路。

图1 安卓界面版式设计①

图2 苹果界面版式设计①
但是,此时扁平化风格的设计特点,已经逐渐开始被人们所接受,一些数字媒体软件厂商,将软件界面设计的视界,也转换成了扁平化风格。2013年,苹果公司开启了一个扁平化的时代,作为世界消费软件的巨人,苹果公司第一次将扁平化风格发展成为了设计的潮流,扁平化的设计真正进入到人们的视野当中,也逐渐被人们所广泛接受和使用。
一、扁平化风格的理念
随着我们生活中的数字产品逐渐增多,人们对于界面的要求也在不断提高,界面的编排设计的好坏,直接影响着用户的使用心理。扁平化设计作为一种新的风格,与目前存在的拟物化设计形成了鲜明的比对。扁平化设计秉承K.Ⅰ.S.S简单哲学原则,即设计应该是简单的(keep it simple)。它为用户提供了一个全新的体验模式,用最简洁的视觉化语言传递有效的信息,以求消除各种认知性障碍。
扁平化设计相对于过度设计来说,是人们重新思考后的进步,是对华而不实设计的一次批判。以往网页上众多花里胡哨的界面,让人们看得眼花缭乱。设计者为了吸引更多访问者的注意,运用各种动画和插图,甚至运用仿真阴影,来形成更多的噱头,这些其实都降低了页面的可读性。而扁平化设计虽然简单,但是观看起来更加直观、方便,可以轻松掌握数字媒体界面中的信息内容,因此,也越来越受到用户的欢迎。
二、扁平化风格与拟物化风格之比较
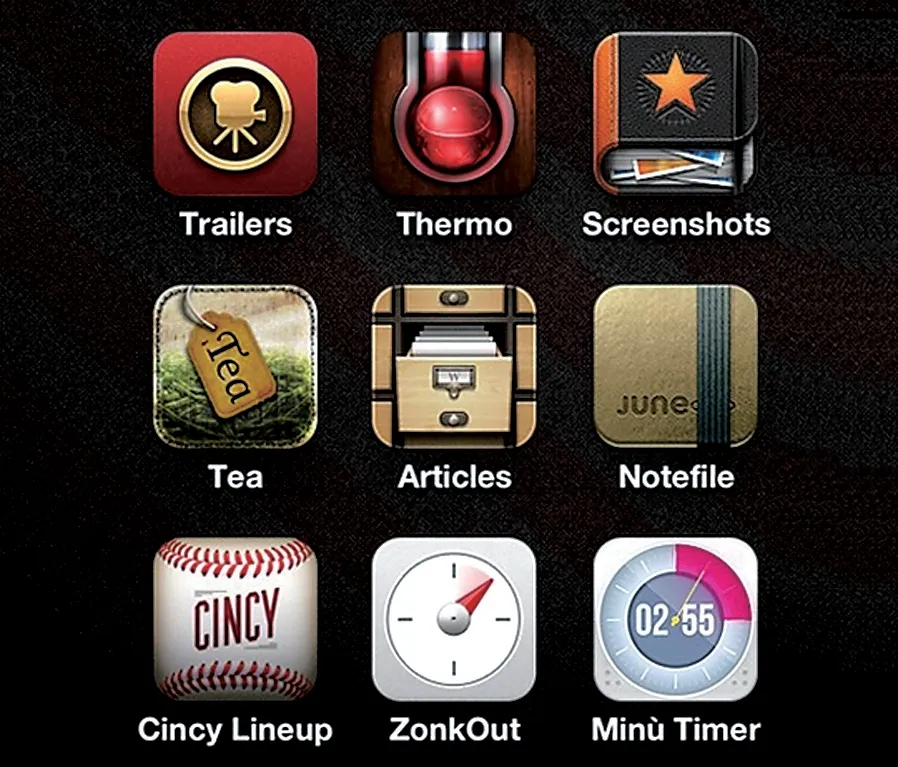
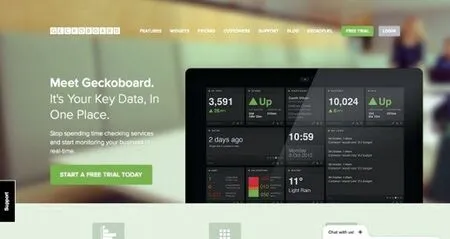
扁平化风格与拟物化风格,是两个互相关联的设计风格。下面以扁平化风格版式设计(见图3)和拟物化风格版式设计(见图4)之比较,来具体予以阐述。扁平化风格,是使用二维的设计方法和平面化的设计元素,体现出极简主义的特征。它不会出现诸如倒角、投影或者渐变等诸多视觉表现效果,看上去更加直白,更加干净,且具有鲜明的色彩,清晰的边缘,开放的空间,不存在任何过度设计以外的东西。扁平化的网页看上去更加单纯,在外观和元素编排上,它具有组织良好的层次感,所以对于用户来说,扁平化设计更易于交互体验。

图3 扁平化风格版式设计②

图4 拟物化风格版式设计②
而拟物化风格,则是表现物品立体感和质感的一种手法,它与扁平化风格形成鲜明的对比。拟物化风格在数字媒体中强调光影、肌理、材质和层次关系,模拟物体的真实性,力求达到视觉上完美的效果,有时偶尔也会出现夸张、变形的表现形式,使人清晰明了地认识到图形所传递的各种信息,有助于人机交互的正确操作。拟物化的认知成本相对较低,通过不同按键控制后台功能,使用户形成一种持续的操作习惯,有助于提高人们对其运用的熟练程度,在体验过程中达到高度辨识,产生持续作业的特点。
扁平化风格是在拟物化风格的基础上发展起来的,是人们长期对拟物化风格存在的一种反思。扁平化风格的设计,打破了拟物化风格一统天下的时代。扁平化风格以简洁的设计特点,搭配鲜明的网格、色彩、文字,让长久使用拟物化风格的用户眼前一亮,进而使其产生焕然一新的感觉。
扁平化风格更加突出主题,减少了各种繁杂的视觉效果,使用户更加专注于内容而不是风格形式。其在编排的过程中,只需要预先安排好版式结构框架、网格布局、色彩环境,就可以轻松地设计好整个数字媒体的页面效果,同时可以产生不同页面之间的高度统一性[1]。
然而,作为拟物化风格和扁平化风格,也都存在着各自的缺点。拟物化风格在发展的过程中,更多地专注于显现操作界面的华丽效果,而减弱了数字媒体功能上的真实操作,各种界面的表现华而不实。因此,在拟物化风格发展的过程中,应当加强功能体验,通过表面介质真正实现信息功能的正确传达。扁平化风格虽然简洁、明晰,但是在运用不当之时,也会给人留下冰冷、呆板的印象,传递的感情内容也不够丰富。因此,在设计过程中,扁平化风格需要注意到用户的使用心理和产品之间的关系,充分体现人性化特点,做到简约而不简单,努力满足使用者的心理诉求,运用清晰的层次结构和布局,来帮助用户理解数字产品的真正功能,最好地发挥数字产品的作用。
相对于拟物化风格来说,扁平化风格的版式优势,首先就在于其能够更加简单地将所需要传递的信息,通过更少的语言表达出来。在当今信息时代,传递是需要各种载体作为支撑的。界面版式表达,已经成为数字媒体传达信息最为有效的视觉化语言,如同人与人之间交流一样,扁平化风格以省略的、简短的、清晰的内容形式,将设计作为手段,从复杂过度为简单,从而达到了更为直接地将信息事物的本质展现出来,使版面能够以更少的语言、更简单的形式,表达最为需要的信息内容。其次,相对于拟物化风格来说,扁平化风格的设计成本更为低廉,它无需对造型、色彩、质感进行深入地刻画,同时能够以最低的成本,将不同媒体平台予以整合。
三、扁平化版式在数字媒体中的运用
由于科技的快速发展,电子产品不断涌现出新的功能,数字媒体成为人们生活中必不可少的物件。例如,网络、手机、平板电脑、电子书籍,此类种种,把我们都包围了。这些电子产品中的版式界面,其设计就显得尤为重要了。因为优秀的版式,可以快速地引导用户正确获得所要的信息,减少因辨识错误而产生的各种问题。扁平化的版式设计,以简洁的编排方式,清晰的形态视觉和纯粹的色彩感受,给用户带来了全新的体验。
1.编排的价值
扁平化风格的编排方式,来自于瑞士设计风格,其注重网格以及无衬线字体的使用,层次分明。瑞士风格通常运用较大尺寸的图片和极简的文字,来传达精准的功能,成为二战之后国际流行的设计风格,它消除了事物多余的元素,只保留必要的部分,以几何化的图形,明亮的色彩和干净的线条,作为设计的要点,它是简约设计的代表。
优秀的界面编排,不但可以突出自身的个性,而且使用户的操作也会变得更加简便、舒适。扁平化风格排版的目的,在于帮助用户理解设计,运用网格的版面布局,减少操作过程中的反复性,提升识别性,并且在网格中将边框剔除,用二维的色块大胆的对页面进行分割,色块上使用统一的文字来说明内容信息,每一个图标又可以自己独立存在,在一个并列的轴向上通过操作连接更深层次的信息,增强稳定感。
在编排中,扁平化风格有时会运用大量空白,这取决于元素的安排,把元素适当予以组合,可以让版面看起来更为整齐,若元素散布在版面各处,把空白割裂过多,看起来就会显得凌乱。而圆形在网格系统中最为自由,可以不受格线的限制自由移动、增加,补强视觉效果。这类几何图形在扁平化风格版面系统上被大量使用,为人们提供完整的视觉表征,以最直接形象的视觉语言,带给用户舒适的体验[2]。
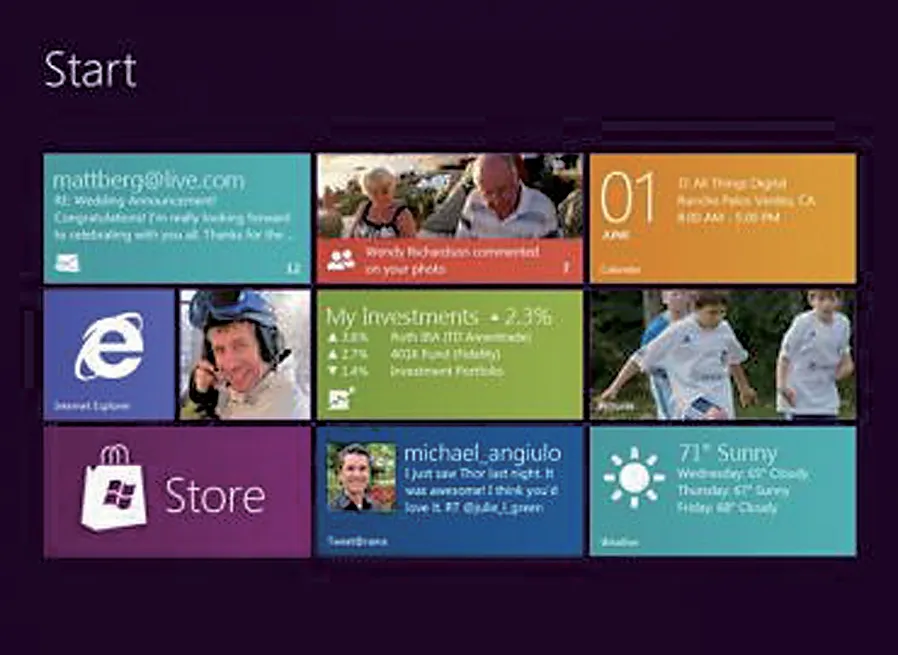
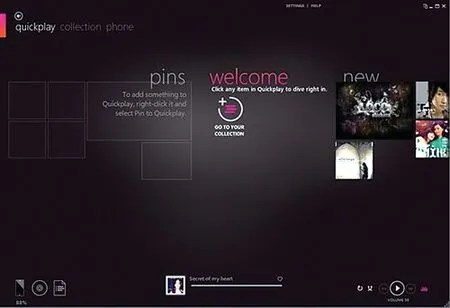
经济的视觉效益,则来自于比例和轮廓等基本线条的直接展现,这类美感也是透过理性的网格使用达成的。因此,网格系统可以更方便地呈现版面上各元素之间的关系。2006年,微软为了打破传统,率先推出了Metro的扁平化设计风格(见图5),这种风格突出大号字的图片及小写字母菜单。以Zune软件为主要开发对象的扁平化设计界面风格(见图6),与传统的Windows的界面风格有很大的不同。2010年微软推出Windows 7系统,在 Zune软件界面设计的基础上,改良了诸多操作系统界面的编排,大号字体、明亮色彩、规则的网格形状、简洁的主题和扁平的图标,主宰了全部内容,给用户带来了全新的视觉感受。由此,扁平化风格开始流行,同时运用到了诸多数字媒体的界面编排之中。苹果在2013年,也放弃了使用多年的拟物化风格的设计,转向了扁平化风格的设计。由此,拟物化风格的版式设计,几乎在瞬间过时,扁平化风格逐渐被人们所熟悉和接受。

图5 WINDOWS的Metro扁平化设计[3]

图6 Zune软件的扁平化设计[4]
2.文字的表达
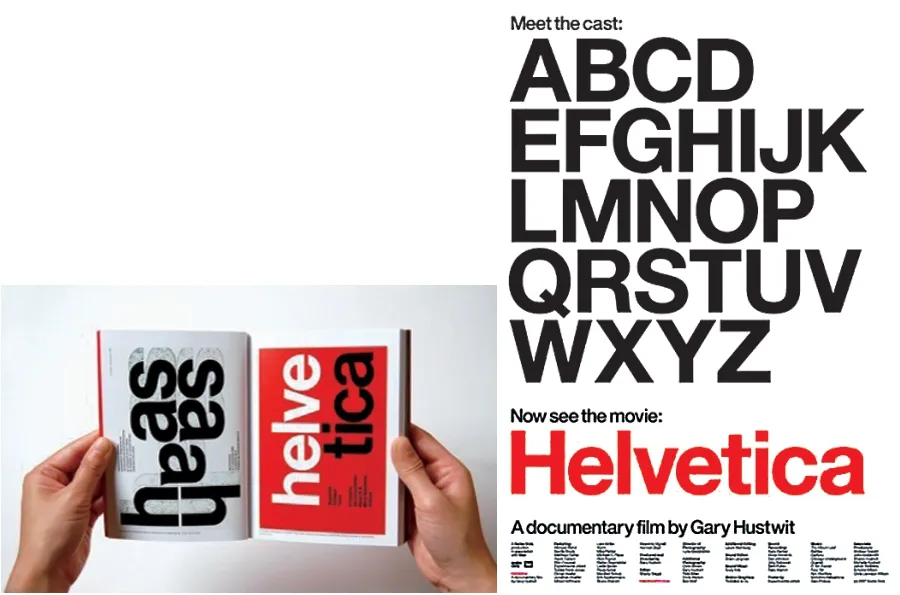
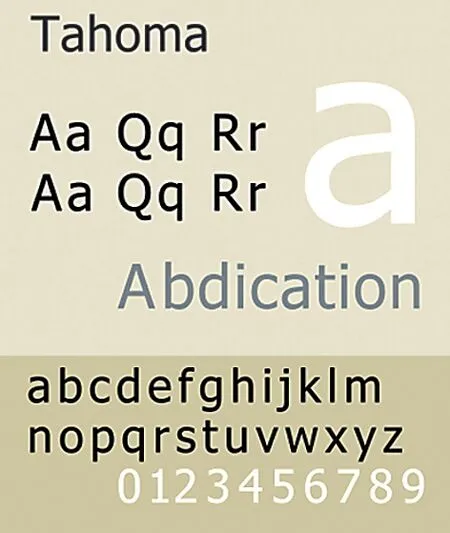
在扁平化风格的版式中,文字的安排是由网格系统来决定的。字体本身,对视觉印象与使用影响都非常大,字体的选择,不仅要体现扁平化风格的特点,还要依据版面的整体要素,形成一定的统一。例如,苹果公司ios系统中,默认的Helvetica字体(见图7),是大家较为熟知的扁平化风格文字,其没有任何的装饰,用单纯线条来表达英文字母。微软公司在软件中使用的Segoe UⅠ字体(见图8),也是一款西文无衬线体,和Tahoma字体一样(见图9),是一款等宽字体。这些英文字体,都很好地体现出了扁平化美学的简约风格,虽然缺少变化,但是在视觉上,其给用户带来了清晰明了的感受。

图7 Helvetica字体设计③

图8 Segoe UI字体设计④

图9 Tahoma字体设计⑤
而在中文字体中,由于还没有发展出较好的对应文字,因此在使用的时候具有一定的困难。从理论意义上来讲,合理的空间布局与黑白平衡,可以造就美观的版面效果。但是,中文字体本身就比较平衡,丰富的线条构成了象形的“图画”。繁杂的中文笔画,与英文字母本体也不尽相同,在扁平化风格编排中,通常我们仅在版式上尽可能地使用较少字体,通过对文字大小、粗细的改变,来帮助用户认识元素的指定功能,从而形成一定的层次关系,同时以文字的颜色与图形的色彩产生对比,来提升内容的可读性[5]。
3.色彩的基调
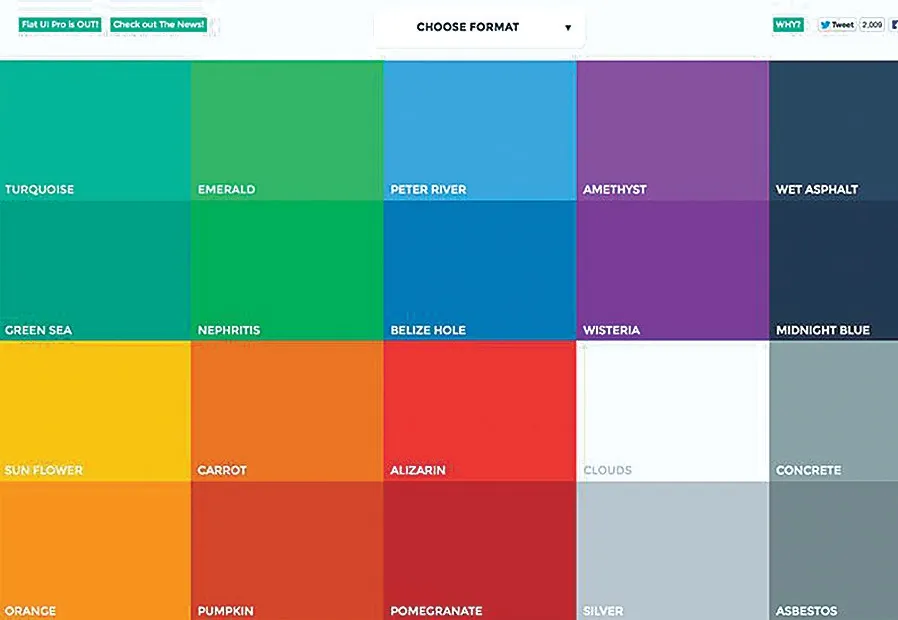
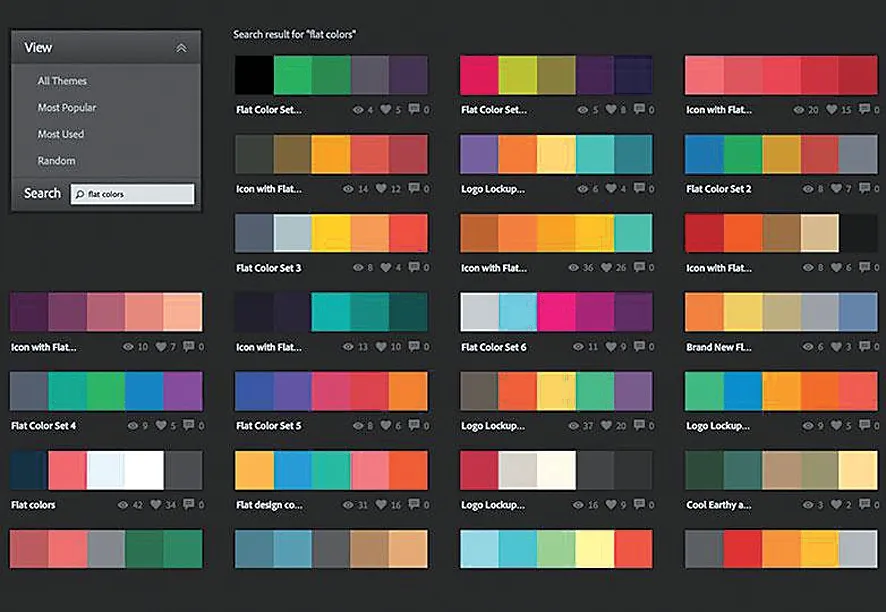
色彩对于扁平化版式来说尤为重要,鲜亮、明快的颜色,以其独特的视觉显示,吸引着人们的眼球。以往在一些网页或数字媒体中,色彩大多控制在3~5种常规色,而在扁平化版式编排上则应用6~8种或更多的色彩作为基础色(见图10)。这种色彩更加单纯,色块上没有任何变化,主次颜色多选择橙色、绿色和紫色等大众化色系,同时明暗程度也都较为接近,在一个色阶上运用。在版式编排的色彩运用中,三原色(红、黄、蓝)很少出现在媒体界面当中的,扁平色彩常以纯色、同类色或对比色最为主要样式,设计师通过调整色彩之间的饱和度和透明度来控制版式的整体效果,使页面看起来效果统一而又不单调,提高了信息的辨识程度。

图10 Flat UI colors扁平化版式配色⑥
扁平化版式中,同类色一般与黑白色搭配使用,形成强烈而鲜明的视觉效果,通常同类色在选用过程中,会利用一个基本色搭配2~3种其他色彩,也有利用相邻两色设计出近似的变化。复古色也成为了扁平化风格中特有的色彩,它以红、粉、桔、黄、蓝为常用色,这种颜色搭配饱和度虽然比较低,但是在纯色的基础上增添了白色之后,能使色彩更加柔和,页面更为甜美,赋有女性化特征(见图11)。

图11 Adobe Kuler扁平化版式配色⑥
版式色彩搭配不但要与数字媒体作品内容相匹配,更重要的是在于引导用户正确、有效地掌握媒体知识,让用户通过操作能够感受到心理上的轻松愉悦,充分发挥信息传达的作用[6]。
4.符号的意义
在扁平化版式中常使用简单的元素符号,就算是一条直线,也具有一定的视觉引导作用。例如,常见到的按钮与图标,以圆形、矩形和方形等形式出现,这些图标在保持高度可用的前提下,尽可能地保持极简化,直观易用、无需引导。这些简单的元素,其实际意义并非简单,相反,这种设计理念的复杂程度,远远高于其他风格。
扁平化符号属于二次元世界当中的个性化符号,通过简单的形状,来直观地展现视觉内容。它的符号表述,无任何阴影出现,也没有透视的角度,更没有肌理和渐变的三维效果,每个元素边界清晰明了。由于受到数字设备屏幕界面显示的限制,这种风格的版式更为紧凑、整齐,符号更加简单,使用户体验更为轻松[7]。
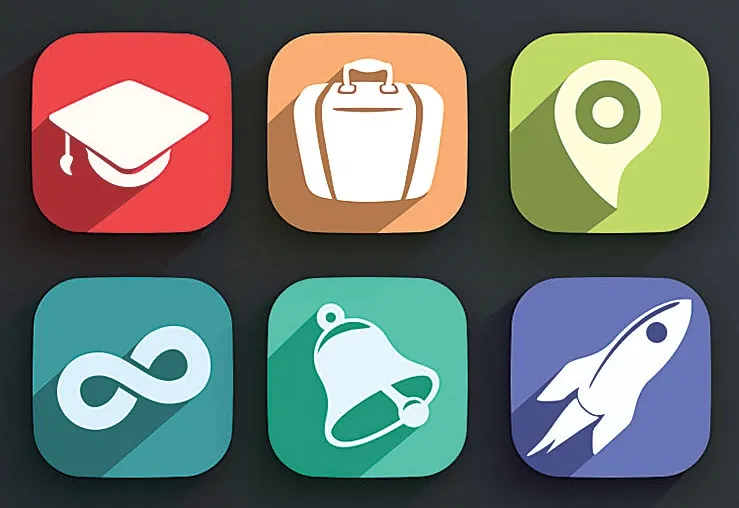
以往拟物化的符号,虽然能给人们带来真实的视觉特征,使用户产生亲切的感觉,但是,这种设计在一定程度上,也会让用户有一种不符预期之感,逼真的符号按钮,有时也产生不了真实的触摸感。而利用扁平化特征所设计的符号形状,弱化了视觉上的复杂性,将用户的关注重心从图形上转移到内容和信息上来(见图12)。在设计过程中,扁平化风格要求设计师首先要了解每个元素符号所代表的含义,然后使用不同的图形对其进行区分,删除不必要的装饰和冗繁的形式,用造型最为简单的符号,来引导用户查找媒体信息,同时,也能帮助残疾人士更容易地操作版式界面。在数字媒体中,符号的运用大多集中在GUⅠ当中,以最为简单的按钮形成特有符号,静态的大图标取代了实时的动效,不加任何粉饰。

图12 用户界面扁平化设计[8]
四、结语
在扁平化的数字媒体里,并非所有相关设计都是优秀的。很显然,当我们点击用户界面时,无法确定哪些是已经被操作过的。而扁平化的出现,不但可以以最简洁的形式、色彩和文字,来引导用户掌握信息,而且可以大大节省用户面对版式转换的思考时间,让用户能够处于清晰、明了的感官世界当中。
在扁平化风格之后,又出现了“似扁平化设计”和“扁平化长投影设计”(见图13)风格,但无论是哪个风格的版式,我们的重心都不在于追赶何种潮流,而是在于通过用户界面完美的编排,真正意义上实现产品信息凸显,真正以人为本,从人的角度思考问题之所在。扁平化的设计方式,也正是印刷出版设计在数字时代所展现出来的另一种美学方式。

图13 扁平化长投影设计⑦
注释
① 图1、图2来源:作者手机自拍.
② 图3、图4来源:http://shijue.me/topic/flat_design.
③ 图7来源:http://www.zcool.com.cn/show/ZMj UwMDQ%3D/3.html.
④ 图8来源:http://www.5tu.cn/thread-336738-1-3.html.
⑤ 图9来源:http://www.5tu.cn/thread-336738-1-4.html.
⑥ 图10、图11来源:https://color.adobe.com/zh/flat-colors-art-colors/.
⑦ 图13来源:http://sc.chinaz.com/info/13071 1452773.htm.
[1]张贝,方卫宁.扁平化风格界面设计的探讨[A]//张强,张剑.2013国际工业设计研讨会暨第十八届全国工业设计学术年会论文集.北京:北京理工大学出版社,2013:96-99.
[2]张芸.扁平化设计在网页上应用的优势[J].艺术科技,2013(6):229.
[3]孙伟.Win8操作界面将采用Metro和常规双方案[EB/OL].(2011-09-06)[2014-11-01].http://tech.hexun.com/2011-09-06/133137359.html.
[4]佚名.WP7手机同步必备,微软Zune软件介绍[EB/OL].(2010-11-11)[2014-11-01].http://e.yzdsb.com.cn/system/2010/11/11/01079337 6.shtml.
[5]赵梦琪.浅谈“扁平化设计”在交互设计中的应用[J].设计,2014(3):177-178.
[6]高凯.扁平化设计初探[J].现代装饰:理论版,2013(11):67.
[7]易敏哲.关于手机界面设计趋于扁平化的一些思考[J].大众文艺:学术版,2014(1):108.
[8]设计达人. 50个漂亮的扁平化网页设计欣赏[EB/OL].(2014-10-17)[2014-11-01].http://sc.chi naz.com/info/130515334971.htm.

