Ajax技术的研究与应用
靖伟
(中国传媒大学 信息工程学院,北京 100024)
Ajax技术的研究与应用
靖伟
(中国传媒大学 信息工程学院,北京 100024)
Ajax技术作为Web2.0时代的重要产物,已经越来越多的应用在当今的互联网产品中。通过它实现无刷新更新页面的方式,使用户能够方便快捷的访问应用,增加了互动性,降低了服务器负担,节省了带宽。本文针对移动端Web应用中倒计时的问题展开研究,在介绍了Ajax的关键技术,分析了引入Ajax技术的站点相对于传统Web站点的优势。利用Ajax技术和差值补偿的方法达到了无刷新同步本地时间,以保证多终端系统计时的同步性。最后通过一个典型的应用:“定时抢票系统”的实现进一步证明了Ajax技术在时间同步方面的优势。
Ajax;HTML;异步交互;时间同步
1 引言
2004年出版社经营者O’Reilly和MediaLive International之间的一场头脑风暴论坛。为我们带来了Web2.0这一划时代的概念。Web2.0的核心思想是用户参与网站内容的创造,注重交互性以及设计符合W3C标准的网站。Ajax作为Web2.0的核心技术,对于构建更有吸引力的交互式网站,起到了不可替代的作用。当前基于Ajax的应用种类繁多,诸如谷哥公司推出的Google Maps能够提供世界范围内的地图搜索服务;Amazon的钻石搜索应用使用户能够体验到快捷的购物方式;Gmail利用Ajax技术实现了功能丰富的系统应用[1]。与此同时,我国的研究人员也在寻求着Ajax技术在不同领域应用的新途径。为确保通信的健全性,肖斌等人对传统Web 框架的系统存在用户等待时间长、经常出现白页的问题,提出了采用HTTP压缩方法和缓存等技术来提高数据传输性能的Ajax模型。通过改善Ajax应用程序的性能,提高了网络反映速度,获得了高质量、快速和健壮的网络通信[2]。周扬在动态加载、预见式缓存、内容分块等方面提出了Ajax应用的设计模式。为 AJAX 应用设计提供了较为通用的设计思路和更加规范、合理的体系结构,在一定程度上简化了 AJAX 应用开发的难度,有效改善了程序的性能[3]。在网络时间同步方面Cristian算法[4]、Berkeley算法[5]、优化时钟同步算法[6]等,在一方面保证了信息在网络传递过程中的时间的同步性。赵英等人将Web Services技术引入时间同步研究领域,建立了面向网络时间同步服务的Web Services体系结构,使客户端利用客户机发送查询请求的时间、服务器收到查询请求的时间、服务器应答时间信息包的时间以及客户机收到服务器返回时间信息包的时间这四个时间戳来计算它与服务器间的时间偏移和包交换的往返延迟,然后使用时间偏移来调整本地时间,让客户机与服务器的时间保持同步。这种方法帮助了客户端抛开各种不同的网络环境进行时间同步[7]。在移动客户端与服务器端,应用层时间同步方面,传统的应用往往通过页面定期刷新更新同步时间,或者在页面加载时获取一次标准时间而后进行本地计时。这样经过长时间计时往往会造成较大的误差。随着Ajax技术的出现,通过Ajax层请求服务器时间,可以使客户端页面在不刷新的情况下快速的取得服务器标准时间,进而进行使本地时间同步,为多终端的精确时间同步带来了可能性。
2 Ajax技术简述
Ajax全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。Ajax是目前在浏览器中通过JavaScript脚本可以使用的所有技术的集合。Ajax并没有创造出某种具体的新技术,它所使用的都是已经存在并且较为成熟的技术,Ajax通过一种崭新的方式将这些技术整合到一起。具体来说包括以下技术:
(1) XHTML:可扩展超文本标记语言。
(2)CSS:级联样式表,它负责客户端页面样式的展现。
(3)DOM:文档对象模型,表示和处理一个HTML或XML文档的常用方法。
(4)JavaScript:一种成熟的客户端脚本语言,JavaScript通过操纵DOM来改变前端页面结构。
(5)XML:可扩展标记语言,一种适用于Ajax的语言传输格式。
Ajax技术的核心在于异步通信,不必整体刷新页面,从而减少了数据传输量,提高了Web应用的响应速度,给用户带来了良好的体验。Ajax可以在页面内与服务器通信,使得构建智能化的客户端控件成为可能。例如:数据表格,树型控件等各种复杂的控件。智能化的客户端控件可以通过XMLHttpRequest对象与服务器通信,获取数据,并可缓冲和处理数据。这使得许多工作可以在客户端完成,例如:数据效验、表单验证等。Ajax技术极大地改善了Web应用的可用性和用户的交互体验,最终得到了用户和市场的广泛认可。
Ajax技术有着众多不可取代的优势的同时也存在着一些缺点。Ajax中的一个页面并不仅仅作为一个显示层表示。作为一个可操作界面,用户可以点击页面上的元素,达到更新局部数据的目的。这时一个页面可以表示为多个状态。那么问题就出现了,虽然页面改变了多个状态,但是他的URL没有改变,所以致使浏览器的前进后退功能失败[8]。
3 移动端的时间同步
3.1 Ajax技术与时间同步方式的改变
早在Web1.0时代,页面应用相对较少,主要为门户网站,而用户对于互联网的需求也主要以浏览信息为主。那时候应用的页面计时方式只是在页面加载时获取一次服务器时间进行计时,而由于网络系统的传输延时、受客户端影响的脚本运行时间误差等都会影响计时精度,也无法进行后续的时间同步。随着Web2.0时代的到来,Ajax技术的出现为许多新的应用提供了必要的条件,同时也为客户端精准计时提供了可能性。
(1) Web1.0模式下的时间同步方式
在传统的Web1.0模式下,计时方式主要采取同步方式,当页面加载后,客户端会从服务器获得服务器端标准时间,来同步一次本地时间,后面的计时会在本地完成,通过脚本语言设置时间间隔来使标准时间改变。但由于脚本的本地运行会受到终端设备的影响长时间会有积累误差,造成计时不准。要想消除误差只能通过控制页面强制刷新。其过程如下:
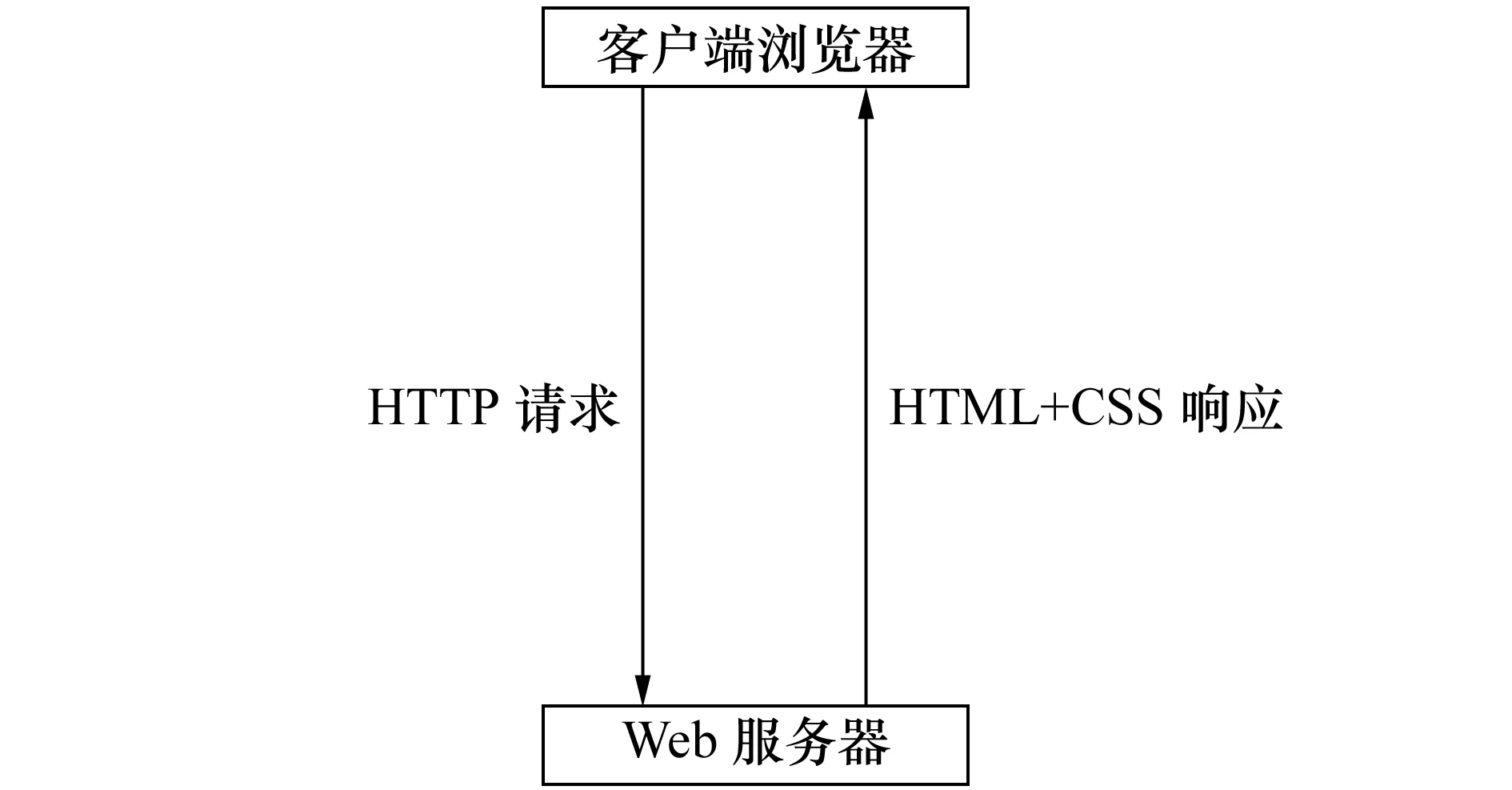
如图1所示,脚本控制页面刷新,客户端会发出一个HTTP请求,在这期间它会一直等待服务器响应。而服务器在收到请求后,将处理好的数据返回客户端。浏览器在收到返回的HTML、CSS、JavaScript等文件数据,再进行渲染,呈现出页面。当前大多数Web页面含有大量图片、JavaScript制作的动态插件等,而我们需要的仅仅是服务器的时间数据,页面也会再次刷新,这些文件会被无意义的再次请求与传输。这无疑增加了用户等待时间,影响体验,也造成了空间上多余的数据传输,影响带宽。

图1 传统请求模式
对于时间精度要求不高的应用来说可以采取这种方式。加载时同步一次时间,后续进行本地计算,不再进行与服务器的时间同步。
(2)基于Ajax的时间同步方式
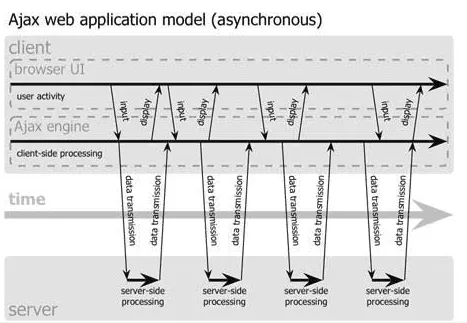
与传统的Web技术不同,Ajax采用的是异步交互处理技术。使用其可以方便的获取服务器基准时间而无需刷新页面。如图2所示,为了改变传统的Web客户端和服务器的“请求——等待——请求——等待”的模式,在用户浏览器和服务器之间设计一个中间层——即Ajax层。

图2 Ajax请求模式
Ajax的工作原理是:客户端浏览器在运行时首先加载一个Ajax引擎(该引擎由JavaScript编写);Ajax引擎创建一个异步调用的对象XMLHttpRequest,向Web服务器发出一个HTTP请求并监听端口动态;服务器收到请求后,从数据库中取出数据。由于Ajax支持三种数据传输格式即Json,XML和Text,所以服务器将数据打包成的所需要格式返回客户端;当Ajax所监听的端口,发现数据传输完毕后,通过Ajax引擎接收返回的结果,最后交由JavaScript对数据作相应的处理。
上述过程可以看出,客户端发出的对于服务器时间的HTTP请求和数据的接收全部承接给了Ajax层,再由脚本语言对时间数据进行处理达到本地时间的同步化,通过DOM使页面结构部分改变,而非整个页面的重载。在这个处理过程中页面处于相对静止的状态,用户在这期间可以进行其他操作。异步交互时序如图3所示。这也就是Ajax技术在客户端时间同步方面的魅力所在。
3.2 移动端时间同步要考虑的问题
移动端应用以其方便快捷轻巧的优势,为用户所喜爱,但同时移动终端在时间同步方面在考虑到普通Web应用共有特点的同时,也要顾及其特殊性。具体要考虑以下几个方面:
(1)手机锁屏后系统休眠
一般倒计时系统当用户第一次登陆时获取一次服务器时间,再与本地时间计算差值。这样当手机锁屏后系统处于休眠状态,屏幕再次开启,前端页面会保持原有状态,JavaScript脚本不会重新加载并运行。这时倒计时系统还是会从锁屏前一时刻继续计时,从而产生了问题。这对于倒计时系统而言,会有致命的缺陷。
(2)客户端修改本地时间
由于计时要部分依赖于客户端本地时间,如果在计时过程中人为的修改本地系统时间,则可能会对计时系统产生影响。
(3)网络延时以及系统效率
由于计时系统需要精确的计时基准,但是系统运行时的网络状况难以确定,若采取进入页面后一次读取服务器时间作为基准,可能会出现计时偏差。而若过于频繁的通过服务器同步本地时间又会影响系统运行效率。

图3 时序图
3.3 差值补偿算法
移动端带有倒计时的应用最重要的是实现多终端时间同步,确保所有用户使用的是同一基准时间。目前比较常用的方法就是根据基准时间使用周期函数并设置时间间隔来计算最新的时间,这样的问题在于函数周期运行的时间精度比较低,经测试一分钟大概能相差几秒,这与电脑性能以及运行的任务也相关,这样的误差在某些需求下是无法满足的。
因而通过Ajax定期取得服务器时间来更新基准时间,是十分便捷的办法。但是为了保证系统的运行效率,获取时间的间隔不能过长。同时为了保证手机锁屏或用户修改客户端系统时间而带来的时间不一致问题,采用一种改良的时间差值补偿方式。
设客户端时间为CT,服务器时间为ST,在页面加载的时候计算出客户端与服务器的时间差值为ΔT。当客户端时间被用户修改或手机锁屏造成的停止计时,一旦出现这样的状况,计算出来的服务器时间也将随之发生变化。这就需要检测出客户端时间的变化并消除这个变化。检测的方法是,即在每个计算周期(T)都将当时的客户端时间(CT2)与上一个周期的客户端时间(CT1)做比较,一旦两个周期的差值:
ΔT’=CT2-CT1-T
大于某个预设值S时就将差值ΔT’加入到ΔT中,即此时的ΔT = ΔT + ΔT’。之所以需要设置一个预设值,是因为每个周期的时间本身不是固定的,它要依赖于周期函数的运行情况,因此ΔT’并不会等于0,如果每次都将周期函数造成的误差作为CT与ST之间的误差将会造成计算不准确。而通过Ajax定期获取服务器时间来更新基准时间是对周期函数的累积误差进行消除。经过以上的计算,用户修改时间或手机锁屏后将不会对计算结果产生影响。
4 Ajax在移动端APP定时抢票系统中的应用
4.1 设计需求
抢票系统要求设置一个基准抢票时间,客户端应用实时的将倒计时显示给用户,如图4所示,到达基准时间系统开放可以抢票。由于抢票系统为多终端大并发量的系统,要求倒计时精准无误,设计系统时要考虑到3.2节所涉及的问题。

图4 UI
4.2 总体设计
(1)创建XMLHttpRequest对象
要实现网页的动态化,Ajax的XMLHttpReques对象是最为关键的一环,使用XMLHttpReques对象可以方便的实现与服务器的数据交互。
首先判断浏览器类型,因为浏览器版本类型不同,支持的标准不同,要先进行兼容性测试。IE6、IE5支持创建的Ajax对象为ActiveXObject(“Microsoft.XMLHTTP”),IE7以上以及 Firefox、Chrome、Opera、Safari浏览器都是支持标准规范创建XMLHttpReques对象。
if (window.XMLHttpRequest)
{ // code for IE7+,Firefox,Chrome,
//Opera,Safari
xmlhttp=new XMLHttpRequest();
}
else
{ // code for IE6,IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
(2)发送请求
通过XMLHttpRequest对象的open()和send()方法发送HTTP请求。其中open(Method,Url,Synch)方法有三个参数,Method 参数提供HTTP方法,如POST、GET等,见表1。 Url参数提供请求的URL地址,可以为绝对地址也可以为相对地址。Async参数为布尔型,指定此请求是否为异步方式,默认为true。如果为真,当状态改变时会调用onreadystatechange属性指定的回调函数。

表1 发送模式
设置5000ms钟读取一次服务器时间,用以消除本地计时带来的误差。
function GetRTime(){
xmlhttp.open(“GET”,“timeNew.asp”,true);//
xmlhttp.send();
}
setInterval(“GetRTime()”,5000);
(3)端口监听
通过监听XMLHttpRequest对象的属性onreadystatechange得出何时数据传输完毕,当状态码为4时表示服务器已经传回所有的信息,Status值为200表示页面正常,当符合这两个条件则接受数据。
xmlhttp.onreadystatechange=function()
{ //监听端口
if(xmlhttp.readyState==4&&
xmlhttp.status==200)
{ //接收数据并处理
var differentSec=xmlhttp.responseText;
manageTime(differentSec)}}
其他属性如表2所示。

表2 其他属性
最后接受到的数据通过manageTime()函数进行处理,算法采用3.3节介绍的时间补偿方法。该方法消除了因修改客户端时间或手机锁屏而带来的计时问题。
(4)服务端
服务器端负责响应Ajax发来的基准时间请求。由于抢票系统要求实现预设时间系统
开放,需要在后台设置标记文件。当票已抢光,标记文件修改。
采用Ajax技术的定时抢票系统,实现了客户端与服务器进行异步交互进行时间同步的目的。由于采用异步交互的方法,Ajax在进行数据传输过程中不会影响用户的其他操作,页面无需刷新即可准确的更新时间。通过设置时间差值补偿措施,避免了因手机锁屏或客户端时间修改而造成的倒计时错误。
4.3 实验及结果
客户端采用10台不同型号的IOS和安卓系统手机,系统开放时间为下午4:00,后台记录的抢票者信息,顺序为抢票时间,如图5所示。

图5 参加者信息
第一个进入系统号码为12211435832的终端成功抢到票,如图6所示。

图6 个人信息
5 总结
Ajax作为一种Web2.0时代重要的技术,在现
代互联网应用中的使用空间越来越大。本文介绍了Ajax的主要技术,分析了它的优势与不足之处。通过对Ajax技术的一个典型应用,客户端服务器时间同步问题展开研究,并提出了解决方案。最后通过一个实例应用——“定时抢票系统”的设计,证明了Ajax技术的易用性。Ajax技术终将在现代互联网发展中绽放出璀璨的光芒。
[1]丁娜.基于Ajax的WEB2.0技术研究[D].浙江大学.2007.
[2]肖斌,汪敏.基于Ajax通信的数据传输优化[J].通信技术,2011,34(3).
[3]周扬.Ajax应用的典型设计模式[J].计算机系统应用,2011,20(1).
[4]Cristian F.Probabilistic clock synchronization[J].Distributed Computing,1989,3(3):146-158.
[5]Gusella R,Zatti S.The accuracy of clock synchronization achieved by TEMPO in Berkeley Unix 4.3 BSD[J].IEEE Trans Software Engineering,1989,15(7):847-853.
[6]Anceaume E,Puaut I.A taxonomy of clock synchronization algorithms[R].Washington:IRISA,1997.
[7]赵英,史莉,张莹莹.基于Web Services的网络时间同步[J].北京化工大学学报,2006,32(2).
[8]冯振兴.Ajax技术在Web系统中的应用研究[D].北京林业大学,2008.
[9]柯昌正,黄厚宽.Ajax技术的原理与应用[J].铁路计算机应用,2007,16(1):27-29.
[10]姜皓文.基于状态转换的动态爬虫系统设计与实现[D].中山大学,2014.
[11]Ajax数据库实例[EB/OL].http://www.w3school.com.cn/ajax/ajax_database.asp,2015.03.
(责任编辑:王谦)
The Research and Application of Ajax Technology
JING Wei
(School of Information and Engineering,Communication University of China,Beijing 100024,China)
As an important technology which comes from Web2.0 era,Ajax has been used more and more in today’s Internet products.By implementing the way without refreshing updates page,Ajax brings to the users of good experience at the same time reduces the burden of the server and saves bandwidth.The paper concentrates on the problem of countdown in mobile Web application and introduces the key technology of Ajax and analyzes the advantages of the Web site which uses the Ajax technology compared with the traditional Web site.By using the method of Ajax technology and the compensation of time difference in order to update local time without refresh the web page.Through this we can ensure the synchronism of multi terminal system.The design of rob ticket system proves the advantage of Ajax technology further.
Ajax;HTML;asynchronous interaction;time synchronization
2015-04-27
靖伟(1989-),男(汉族),天津人,中国传媒大学硕士研究生.E-mail:jingwei610032626@sina.com
TP311
A
1673-4793(2015)06-0050-06