基于用户界面体验性的隐形设计研究
林润馥 刘永翔

摘要:通过观察如今普及在我们日常的生活中用户界面的使用,剖析用户界面设计的真正意义和核心。引出隐形的设计美学才是如今设计师进行界面设计的时候,应该深刻认识到的本质。文章中归纳了关于隐形设计在界面设计中应用的三个观点。并以Dropbox的手机APP应用更新为实例进行了深入的解析。同时也举例了生活中我们经常使用并且能感受到得隐形设计美学。希望通过文章指出用户界面设计的灵魂之处,摒弃一味进行过度装饰的浮夸风气。
关键词:隐形设计 用户界面 用户体验 一致性
中图分类号:TB472
文献标识码:A
文章编号:1003-0069(2015)12-0040-02
1 基于用户体验的隐形设计
1.1 隐形设计的概述
每一个设计师的心里,都是希望给用户创造出令他们眼前一亮的设计,都希望能让自己的设计拥有一种超能力,俘虏用户心灵的超能力。但这一路在设计的路上走着,从学校里对设计的学习,到工作中的运用。越来越感受到,如果仅仅只是局限于形式美的设计实际并不足够,设计也存在着它自己的内在美。特别是在界面设计领域内,设计师很容易会不小心走进过度装饰的误区。设计的内在美,也就是隐形的设计,才是设计师真正应该给予用户的体验。这篇文章,将会分析为什么隐形设计美学在用户界面中如此重要。
现在我们处在一个被荧屏包围的时代。从大物件到小产品,都带着需要用户去操作的屏幕。我们每天手里都会拿着各种电子设备,无论手机、电脑、平板以及穿戴式设备。甚至到电视、智能家电或者未来非常完善的智能家居体系。这所有都需要屏幕界面来操作。但如果往远一点看,未来我们会用到的产品应该是不需要屏幕的。它能听懂我们的语言,预测我们的需求,感知我们的行为。我不能确定未来是否真的是一个不再有“屏幕”的时代,但这却是让我深深沉思的原因,在没有屏幕的情况下,是否就不存在用户界面设计?是否就不存在UI设计师。而我得出的结论,并不是这样的。因为我看到了用户界面设计的内在,这种从本质根源上的设计美学,是不会因为屏幕的消失而不存在。人永遠都会有一个操作界面系统,无论是现实的屏幕还是虚幻的。而当前,在我们还未进入未来那个时代的时候,应该是做好设计的本分,想清楚到底界面设计的本质是什么。
1.2 隐形设计在界面设计中的重要性
界面设计不应该是强迫用户去关注设计师的设计,而取代了产品的内容。无论是关于网站、手机应用或者其他移动设备的界面设计,最终的目的都应该是提高用户的体验,而不是去妨碍用户的操作而产生糟糕的体验。如果一个产品让用户可以不用费时间脑力地去达到他们需求的时候,用户才是最愉悦的。这便是隐形设计应该在界面设计中发挥的重要性。当设计师添加了自己以为非常了不起的设计,却让用户非常费解导致完成不了操作,最终产品的结果就只会是被删除,用户很陕找到别的同类产品取而代之。
试想—下,我们每天用身边的电子产品,无论看一个网页或者打开一个APP,一定是为了完成某一项事情不是毫无目的的。我们打开淘宝是为了买东西,打开朋友圈是为了看朋友动态,打开音乐软件为了找到好听的歌曲。是的,作为设计师,我们会去关注如今的设计趋势,我们会去关注每年最抢眼的设计风潮是什么。但是用户真的在意这些吗?千万不要因为我们角色不同而深陷其中,导致以偏概全了。事实上市面上确实有这样一些应用,操作的时候用户需要打怪兽一样,跨过一个一个“过度设计”的阻碍最终才能实现他们想要得到的。经常会出现一些看上去像是解决问题的设计,实际上在操作的时候却给用户造成了障碍。要避免这些问题,在这篇文章中会总结出隐形设计在用户界面中的三个重要观点。
2 隐形设计的三个重要原则
2.1 隐形设计的核心是解决问题
解决问题是一切设计的重点。更是界面设计中我们倡导隐形设计的重中之重。在这里,我们不仅要解决问题还要挖掘更深层的问题并且解决它。举几个例子,就好像我们身体哪里不舒服,确实,吃点止痛的药物能够减少疼痛。但只是暂时性的,根本没有就解决本质的问题。这个现象与我们在做UI设计其实是同个道理。想象—下当我们在接到设计任务,我们开始做产品的界面设计。中间某个环节我们开始觉得不大对劲,我们常常只是从表面下功夫解决问题。其实深层的问题根本没有根治。这就像是在为“伤口”止血,却不去将它治愈好。
2.2 隐形设计的本质是时刻为用户考虑
我们一直所说的设计,并不是只是指那些给用户视觉体验的设计。更多的还有承接上面说所的解决问题而进行的问题解决方案的设计。这里面就有一个很常见的问题,那就是用户在操作界面的时候无法避免地会发生错误。所以当设计师在进行设计的时候,要时刻抱着一颗体谅宽容用户错误行为的心,保持以下三个原则。(1)细致的考虑用户有可能会出现的每个错误,并且尽自己最大的可能设计出当错误发生时的解决方案。(2)当用户面临每个已发生错误的路口,提供多条道路供用户选择。不会在操作中一旦遇到死胡同就无法进行。(3)尽量少地因为操作错误而给用户一个很大的错误警示的应用,估计没有多少人会很喜欢。千万要记住,实现目标、达到目标才是用户的最终目的。不要让用户因为在中途出现了错误而中断了操作,设计师的工作就是要绞尽脑汁地设计出各种让用户更加轻易实现目标的解决方案。
2.3 隐形设计的基础是设计的一致性
似乎一旦提到界面设计就一定会强调设计的一致性。可想而知一致性的重要性。但是,以大多数人的理解,设计的一致性更多只是体现在了分隔线、图标、颜色的一致。我们这里所说的隐形设计中的一致性,要升华到不仅是这些视觉元素,更重要的是要去了解这款产品的寓意,每个操作的用意,每个元素的设计不仅要在视觉上达到一致性,还要从功能意义上实现统一。举个例子,很多设计师在设计的时候,会借鉴其他优秀APP的设计。这并不是一件坏事。但是就如所有的登陆口一般都在右上角,我们知道这肯定是有一定的好处。但是这里想提到的是,尽管普遍现象如此,我们依然还是要从自己设计的产品出发,设身处地地好好考虑,这个按钮是不是适合放在这个位置,是不是放在别的位置会更有关联更有意义。这才是真正的设计一致性。
3 隐形设计在界面设计中的体现
3.1 Dropbox改版设计中隐形设计的体现
谈到隐形设计在界面中的应用,脑海中马上想到的就是非常热门的文件分享软件Dropbox。那是因为Dropbox在今年迎来了它的一次改版设计,五年来的第一次界面设计改革,这对Dropbox来说是非常意义重大的事情。而在这次重新设计中,Dropbox坚持了它一贯的原则,便是淡化设计,让设计在产品中隐形。其实了解Dropbox的用户或者狂热者都会知道,从2007年这个产品出现到如今,Dropbox一直保持着非常低调的设计风格,用Alex的话说就是“We aspire to be as invisible as possible。”我们希望尽可能的弱化设计,让设计仅像是给产品穿了一件有保障的隐形外套。Dropbox一向秉持着这个原则,是因为设计者觉得从产品的本质出发,作为一款分享文件类的产品,不需要太过花俏的设计。但在这几年的时间里,从扁平化设计到谷歌的Material Design,Dropbox似乎在当中看到了机遇,希望产品在改版中能找到其中的平衡点。就像谷歌引领了Material Design,在减轻设计负担的同时又提高了用户的体验感。
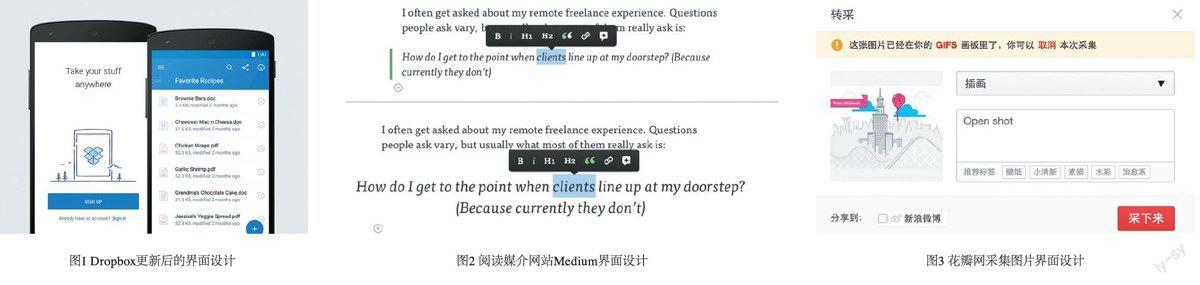
在新版本中,有两点可以看出团队用心地进行了隐形的设计提高用户体验感。(1)Castellarnau和他的团队对于菜单的改版中,只设置了四个时间轴,这四个用户常用的按钮分别为:文档、照片、收藏夹和通知。这四个按钮包含了用户最常用的操作,尽管看上去很简单,但总结出来实际上并没有那么轻而易举。我们身边的设计师经常会希望说打破常规,创造出新的事物。但这并不适用于所有的产品。最正确的方法应该是清楚地认识到什么对用户最重要,什么才是用户最想要得到的。(2)为了找出旧版本设计的问题,找出到底应该把什么功能去掉,什么功能应该放在最首页。设计团队采访并且观察了大量Dropbox使用者或者使用其他同类产品的用户。居然发现最重要的一个功能,就是搜索文件的功能竟然藏在了应用的设置菜单里面,需要点进去二级菜单才可以找到这个按钮。在Castellarnau看来,一个功能按钮如果被放在了需要进行两次点击才能找到的地方,那肯定是一个不那么重要或者用户不怎么用的功能。所以新版本中,我们可以在首页就看到了搜索的小图标,它放在顶部最显眼的地方,而且一直会在那里。这样一个小的改变,其实就是設计师在经过一系列的调研和思考总结出来的,然后才是对形式美观的设计。这是一系列一套动作,缺一不可。因此你可以看出,这绝对是提升用户体验而不是干扰用户操作的,用户可能根本就察觉不到,但这要比做出一个浮夸的页面或者动效,更加有说服力多了。(图1)
3.2 其他优秀隐形设计案例
我们身边经常用的很多其他产品,优秀的设计师们也都进行了隐形设计,大大提升了用户体验。比如Google验证,用户点击验证码后系统会自动对其进行复制,非常方便后续的操作。这就是切身处地地感受到用户在操作时候的需求,而进行的微乎其乎的隐形设计。在非常有名的阅读媒介网站Medium中,也可以看到这样的细节设计,就比如在小引用中,选择一段文字后,出现的上下文工具当中,双引号国标只有一半是高亮的;而对大引用来说,这里的高亮状态是完整的。国内很有名气的图片采集网站花瓣网,当你采集的图片是之前采集过的,系统会提示你之前已经在某个画板中采集过这张图了。(图2、图3)
4 结语
优秀的用户界面设计是很微妙的,几乎是隐形不可见的。不会有任何阻碍和想要塑造用户行为的趋向。总而言之,用户界面的主旨在于心存目的但始终坚持简单的设计。万不可因为想要展示设计技巧,过度进行抢眼的设计或者盲目跟随潮流。设计师要注重每个细节,让它们保持高度的和谐。并且时刻统筹大局,让它展现出产品想要传达的概念。

