多终端背景下营造沉浸式的人机界面路径
夏敏燕, 庄潘雯, 何艳玲
(上海电机学院 机械学院,上海200245)
智能终端的多样化和快速普及,推动着新媒体艺术设计的形成和发展。界面的使用对象、使用环境、使用方式更为多样化,设计师面临着如何把控多终端界面设计的一致性与有趣性,以及两者之间的协调平衡性。越来越多的界面设计师和交互设计师关注如何使界面元素既能实现信息的有效传播,又能使受众获得艺术美的感受。然而,多终端的呈现方式导致界面设计限制重重,交互界面怎样才能兼具美感与实用性呢?与传统的个人桌面计算机终端相比,手机、平板电脑等平台可以多指手势输入、支持用户联机操作等,使得其界面构造更是涉及多领域、多学科的交叉,成为一项复杂的系统工程。一款足够吸引人的产品,不仅在外观上具备创新、体现品牌特征的界面,在功能上更是实用、易用,操作简单方便有趣,只有给予用户以视觉、听觉、触觉的全方位体验,才能获得用户的认可,增加用户的使用粘性。
1 简洁的多维化空间界面
无论是手机还是平板电脑,其界面空间较小,过多的干扰因素会削弱、干扰主要功能,影响用户认知。因此,界面设计时,首要的是理顺各种信息间关系,弱化界面元素,从而突出重点。在展现的形式上可以通过优化主次信息之间的比例、各个信息模块之间的距离、单个模块里信息的间距;灵活运用设计构成中的圆、方、三角形等基本造型元素;遵循“对称与均衡、对比与统一、比例与尺度”等美学法则,塑造美观而简洁的界面空间。在界面中注意留白,让文字、图片有足够的空间,从而显得界面整体张弛有度而不局促。在设计风格上,由于手机界面空间限制以及用户认知能力的差别,其界面总体风格应趋向于简洁大方、便于阅览。尤其是卡片式设计正风靡手机、平板电脑、笔记本电脑等各个平台,传统的内容被分解成个体,经重新整合后展现给用户,如图1所示的Google Now地图,利用卡片式设计达到了简洁又实用的效果。图标、按钮等元素往往经过精心设计,成为点睛之笔,成为品牌的特征之一。例如,图标的质感表现为图标设计增添了一个写实的维度,有效地触发了人的联想,缩短了人机距离,而且,便于使用者对其进行快速准确的识别和操作,提高了使用效率[1]。
在不同平台的界面设计上,通过一致的形态、色彩、质感,一致的图标、版式等细节体现品牌特征。目前,为了适应不同平台的界面尺寸,一种常用的界面设计方式是将图片模数化,通常是1倍、2倍、4倍或它们的整数倍,将图片、信息实时更新地呈现,这样,在任何一个平台上,界面的形式结构都更加完美无缺,风格也更为统一。当然,人们都有求新求变的心理,多终端的产品界面也不是一味的追求统一,而是在跨终端的统一与变化中找到一个平衡点,这就需要考察各个平台的差异性,考验设计师本身的设计掌控能力了。

图1 卡片式设计的Google NowFig.1 Card design of Google Now
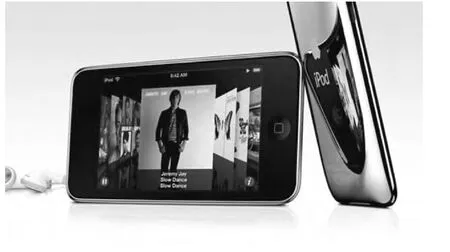
尽管多终端界面追求简洁,但往往还会从细节处体现出空间感。显示界面是个平面,设计师可以通过图像表现的方式来营造一个凹凸有致的三维立体空间。在视觉上形成投影、倒影、明暗来塑造这个空间自身的光源系统,利用大小变化、重叠、阴影、疏密、肌理等平面构成的手法来模拟真实世界中的立体化三维空间。空间感的塑造,使得平面化的界面有了空间上的延伸,显得华丽而层次分布清晰,从而凸显重要内容。例如苹果的Cover Flow专辑封面(见图2)中运用透视变化、倒影的视觉表达,体现真实的空间。需要注意的是,不同平台上由于显示像素、界面大小的不同,有些图标、按钮的图层样式参数也要做些微调,从而在视觉上产生一致的感觉。

图2 苹果手机播放器专辑封面设计Fig.2 Design of album cover of Apple mobile player
2 有用的易用的功能界面
视觉设计仅仅是界面设计的一部分。在统一而又不失变化的、美观的外观下,界面设计更是追求有用而又易用的功能,注重影响用户使用产品或者服务的感受,以及用户和产品建立的互动方式,包括用户如何理解、学习和如何使用产品。界面的用户体验设计,以可用性与以用户为中心为理论基础,将用户时时刻刻摆在设计过程的首位,将用户的需求作为基本动机和最终目的,对用户的研究和理解应当被作为各种设计决策的依据,随时了解用户的反馈[2]。以用户为中心的友好界面应该首先向用户传达系统拥有哪些功能并考虑提高系统的有用性设计,其次再考虑易用性设计[3]。系统的可接受性主要取决于用户是否相信该系统能够帮助他们完成特定任务。手机、平板电脑往往在嘈杂的、拥挤的环境中单手使用,更容易产生误操作,这就要求界面更为简洁。界面的有用性体现在界面信息的类型和数量应控制在合理的范围内,可以采用Kelly Johnson提出的KISS原则(Keep It Simple And Stupid)[4],也就是要保持简单的原则,通过删除、组织、隐藏、转移的方式,尽量减少界面信息量。对于信息的认知已经有不少理论与研究,如认知负荷理论(Cognitive Load Theory)认为若所有活动所需的资源总量超过个体拥有的资源总量,就会引起认知超载(Cognitive Overload)[5],其关系到产品使用和操控的易学、易记、易理解和有效避错等方面[6]。因此在界面设计上,宜简洁地传达系统拥有的功能,符合一般用户的认知能力。这就要求理清系统内部结构,简洁形象地表达功能分类,在视觉上突出功能。这样的界面给予用户“有用、易用”之感。Andrew等[7]的研究发现,感知易用性高的界面,能够提高用户使用技术类产品时的信心。而且,感知易用性高的界面,交互的效率和精确度也高。
在实现易用性方面,通过明确的操作入口、清晰的结构、一致兼容的界面、适时的帮助、及时的反馈,按照认知科学规律对信息构架和资源进行解析、重组,有利于在信息架构复杂、资源极为丰富的条件下,减轻目标用户的认知负荷,促成用户快捷准确地识别界面,执行访问动作。跨平台开发界面时,可以采用原生控件,保证了跨平台的体验一致性,兼容多种终端设备。更重要的一点是原生控件可以支持键盘操作、Tab切换、快捷键等功能,从而有助于有视觉障碍的用户使用读屏软件等辅助工具。在功能的呈现方式上,合理的界面应该可以让用户对功能的选择更准确、快捷。我们可以从生活中汲取经验,采用拟物化的结构承载不同的信息,根据主题选择相关联的、现实中存在的物体作为信息承载体,从而直观地体现核心内容,突出主题。譬如功能的呈现方式,可以是货架、书架、转盘等形式,又如购物网站类比于实体店进行信息的分类、架构,设计系统的使用流程。可以是基于客观存在的事物、事物功能、事物道理进行隐喻[8],界面从而具有了自解释的功能,符合用户的猜想,同时尽可能地避免或打断用户默认的操作流程,以节约用户的时间成本,提高用户的使用体验[9]。良好的人机交互界面设计采用这种拟物、隐喻的手法,合理运用心理学和符号学,能够跨越文化,克服语言障碍,提示或暗示用户,成为全球都能理解的、通用的设计,达到抽象事物具体化、深奥道理浅显化的目标,减少用户浏览过程中的焦虑感,增加其愉悦度。同时,界面应具有良好的容错性,在用户犯错后自动调整恢复,避免用户的损失。由于手机屏幕较小,网站结构往往采用单一树形结构的组织方式,这样导致用户很难在其他的选择中自由转换,因此,在网站的结构设计中需要对用户的操作需求有适当的预见,合理的分级归类将会帮助用户很轻松地达到目的[10],从而减少出错概率。
3 多通道人性化的交互界面
Moen[11]强调人机界面交互美学不仅仅是人与环境之间交相作用,还必须为人的精神和身体层面提供同样满意的完整表述。拥有一个完满的、经验的关键属性,情感作为粘合剂将不同的经验要素结合起来,贯穿于行为的过程中[12]。在全息学时代背景下,数字化交互呈现出过程性、共振性、沉浸性的内核特征[13]。界面的本质在于设计师运用自身的知识与技能,用人性化的情感进行设计,通过“叙事化”的手段对界面进行创造性的艺术化“生产”,探索用户身体和行为方式与界面的交互作用,完美表达设计的细节和情感,用户全方位的参与,增加用户的情感体验。
3.1 自然的多通道交互
在传统的单通道用户界面设计中,用户通过鼠标进行人机对话,单击、移动、晃动、滚动鼠标等交互行为,对应着设计师预先设计好的场景、程序或实时运算得到的动态元素。而在多感官人机交互界面设计中,用户通过视觉、听觉和触觉器官进行交互,视线追踪、语音识别、手势输入、感觉反馈等新的交互技术,允许用户利用本身内在感觉和认知技能,使用多个交互通道,以并行、非精确方式与计算机系统进行交互,旨在提高人机交互方式的自然性和高效性[14]。用户的一句话、一个眼神、一个表情、一个动作,计算机捕捉后即时反馈,用户在没有察觉的情况下“沉浸”于虚拟的计算机交互环境中,注意力集中到任务本身,实现“人机合一”的理想境界。真实环境与虚拟物体相互叠加在一起,真真假假地共同增加用户的体验性、沉浸感和交互性。美国麻省理工学院(MIT)媒体实验室流体界面组的印裔博士研究生普拉纳夫·米斯特里[15](Pranav Mistry)于2009年在India技术、娱乐、设计(Technology,Entertainment,Design,TED)大会上演示了他的“第六感装置”发明(见图3)。“第六感装置”作为物质与虚拟融合的信息设计实践,体现了未来人机交互系统将朝着人的自然交流形式的方向发展,而且应该具有多感官、多维度、智能化的特点,增强用户的参与感、体验感和沉浸感,加速现实物质世界与数字虚拟世界的不断融合。
3.2 人性化动态化的交互

图3 普拉纳夫·米斯特里在演示他的“第六感装置”发明Fig.3 Pranav Mistry is showing his invention of the six sense device
柳冠中先生的“设计事理学”认为设计是对相关的事的系统设计,同样界面设计也是综合考虑在“人-机-环境”系统中,人机交互的“事”。运用叙事化的手段感性地呈现人机交互,通过人们熟悉的可感知的、具象的方式展现人对其操作的反馈,可以增加亲切感,减少数码产品的冰冷感,打动用户。正是把界面定义为虚拟的三维空间,不仅在界面的空间、图标设计上采用拟人、拟物的手法塑造三维形态,物体在真实空间中的重量感、缓冲、加速等属性,亦可存在于界面中。产品展示动画中图片“快要相撞时的让一下”、页面切换的速度、物体移动的轨迹等细节的展现,界面或者其中的图标在用户触碰下产生的形态、色彩、质感的变化,以人性化的变化方式吸引用户或提醒警示,都赋予了界面元素人性的特征,为物象注入了沉浸感因素。设计呈现出动态化、多维化、综合化发展的多感官人机交互界面设计趋势[16]。“机器”已经是可以深度交互的实体,界面设计成为了人机交互这件事的陈述,即“叙事性”的表述,这样营造的体验将促进用户的视觉认知与情感因素。譬如IPAD的IBOOKS书本表现方式,如真书般惟妙惟肖,Passbook中虚拟碎纸机的删除方式,底部出现的碎纸效果真实有趣,Deal In的从纸上撕下来一样的购物清单可以放入底部的黄色牛皮纸(见图4),绚丽、生动、好玩,华丽而不失自然,深深地吸引着用户的眼球。在各种界面中,我们可以看到各种元素纷纷“动”了起来。不同场景的转换类似于电影、PPT播放中的转场,可以采用淡入淡出、叠加、翻转等方式,通过用户所熟悉的或者是意料之外的功能、方式,来增加用户的好感,促进用户的视觉认知与情感依托。譬如手机中的翻转手势,可以让闹铃、来电静音,跟用户的预期完全一致,且生动形象,非常有趣。

图4 Deal In中从纸上撕下来的购物清单Fig.4 Shopping list torn from paper in Deal In
在模拟动态的同时,音效的使用可以让用户具有身临其境的感觉,尤其是模拟真实的音效。譬如IPAD中翻阅纸张时的摩擦声,LETTERPRESS中删除游戏时字母表格分解小方块掉落到屏幕底部发出的微妙的爆炸声,让人机之间的交流与反馈越来越真实。还有像QQ多彩气泡使得你的聊天具有你的个性化特征,还展现了语音动画功能,从而让用户的情感表达充满趣味(见图5)。

图5 QQ多彩气泡对话框Fig.5 Colorful bubbles dialog of QQ
要塑造富有人情味的、有趣好玩的人机界面,还可以从游戏中获取灵感。就如Stephen P.Anderson的游戏设计模型原理[17]一样,界面设计同样可以给予用户玩耍和挑战、矛盾和选择、反馈回应,以及目标和奖励。只有当界面不仅满足用户的基本需求,还超出用户的期望需求,给予用户惊喜,才能吸引用户,留住用户。
4 结 语
随着更多的新技术从实验室应用到实际产品中,人机之间构建起视觉、听觉、触觉、姿势等全方位的多维交互群组,人机对话更为随意、自然、舒适,计算机会“消失”,增强用户的参与感、体验感和沉浸感,真实世界与虚拟空间将日趋接近。当然,在营造沉浸式的人机界面时,也需要考虑到硬件条件。倘若动态的、精美的界面导致用户不能流畅地使用产品时,则得不偿失。也就是说,设计师首先要考虑有用的易用的功能,使界面简单方便,在此基础上,美化界面,塑造简洁的多维的界面空间,在硬件条件允许的情况下,运用多通道动态化的交互技术,增强用户体验,增加用户对产品的粘性,促进用户的视觉认知与情感依托。
[1] 庞博.浅析数码界面图标设计的质感表现[J] .装饰,2011(6):104-105.
[2] 夏敏燕,王琦.以用户为中心的人机界面设计方法探讨[J] .上 海 电 机 学 院 学 报,2008,11(3):201-203.
[3] 张宁,刘正捷.自助服务终端界面交互设计研究[J] .计算机科学,2012,39(6):16-20.
[4] Giles Colborne.简约至上:交互式设计四策略[M] .李松峰,秦绪文,译.北京:人民邮电出版社,2011:60-156.
[5] Kirschner P A.Cognitive load theory:implications of cognitive load theory on the design of learning[J] .Learning and Instruction,2002,12(1):1-10.
[6] 金纯,张乃仁.基于认知理论的人机界面标准化设计原则[J] .人类工效学,2005,11(3):32-36.
[7] Andrew B J,Geoffrey S H.The mediation of external variables in the technology acceptance model[J] .Information and Management,2006,43(6):706-717.
[8] 梅凯.多媒体界面设计中的隐喻设计[J] .大众文艺,2013(7):64-65.
[9] 郭馨蔚.针对用户界面中系统导航的分析研究[J] .装饰,2011(1):94-95.
[10] 马志强,蒋晓.基于用户体验的智能手机用户网站界面设计探讨[J] .包装工程,2012,33(16):63-66.
[11] Moen J.Towards people based movement interaction and kinesthetic interaction experience[EB/OL] .(2005-08-01)[2013-03-01] .http:∥www.researchgate.net/publication/220888823_Towards_people_based_movement_interaction_and_kinaesthetlc_interaction_experiences.
[12] 耿阳.基于杜威实用主义美学思想的人机交互研究[J] .包装工程,2012,33(2):104-107.
[13] 艾小群,冯守哲,吴振东.全息学时代下数字化艺术设计的人机交互性取向[J] .辽宁大学学报,2012,39(1):69-72.
[14] 徐佳理.基于多重触控的多通道人机交互界面设计研究[D] .上海:同济大学,2008:2.
[15] 杨茂林.从“第六感”看未来人机交互的发展方向[J] .装饰,2013(3):102-103.
[16] 肖红,郭歌.多感官人机交互界面的视觉设计原则[J] .包装工程,2012,33(4):35-37.
[17] Stephen P.Anderson.怦然心动——情感化交互设计指南[M] .侯景艳,胡冠琦,徐磊,译.北京:人民邮电出版社,2012:149-154.