智能文档操作界面的UIML描述方法
施运梅 ,李 宁 ,刘旭红
SHI Yunmei1,2,LI Ning1,2,LIU Xuhong1,2
1.北京信息科技大学 计算机学院,北京 100101
2.数字出版技术国家重点实验室(筹),北京 100871
1.Computer School,Beijing Information Science&Technology University,Beijing 100101,China
2.State Key Laboratory of Digital Publishing Technology,Beijing 100871,China
1 引言
传统的办公文档只能够按照静态描述信息显示文档内容,无法实现与用户的动态交互。智能文档是在传统的办公文档的基础上,添加动态操作,使文档不仅能够按照静态描述信息显示文档内容,还能与其他应用程序或业务系统相互交换数据,实现对文档的动态操作。
Microsoft在Office 2003的发布中正式提出了智能文档的概念,随后Adobe、方正、书生国际等公司也分别推出各自对智能文档概念的理解与定义,并在自己的产品中提供对智能文档的支持。它们在实现智能文档时所采用的方法不尽相同,例如通过嵌入宏、脚本或插件方式实现文档的智能操作;采用XML扩展包形式,利用清单文件记录相关组件文件的标识和位置,并通过一个动态链接库DLL实现动态操作。前一种实现方法中,动态操作依赖于具体的编程语言或脚本语言,在不同平台上无法实现操作共享;后者在依赖于语言的同时,对办公软件产品也存在依赖,灵活性和通用性都受到了限制。
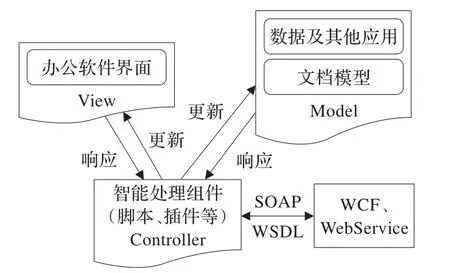
如果智能文档只能用特定的平台下应用或只能由特定的语言实现,那么智能文档并没有真正地达到智能。人们希望智能文档应该不依赖任何平台和语言,随时随地为用户提供人性化的服务。针对这样的目标,学者们提出不同的解决方案,例如:向文档模型中加入行为描述,并结合XForms、Web Service技术;MVC(Model-View-Controller)架构也被广泛应用在以办公软件为核心的文档处理中,例如 HotDoc[1-2]、Active Documents[3]、XForms[4]、InfoPath[5]以 及 Office2007 中 均 体 现 了 MVC思想。北京信息科技大学的文档信息处理研究小组提出了一个基于MVC的智能文档模型[6-7],并实现了系统原型。模型如图1所示。

图1 基于MVC的智能文档模型
该模型采用了MVC框架,对文档的数据、表现和动态操作进行了分离,提高了模型的灵活性和可复用性;模型中的操作行为主要通过Web Service实现,消除了脚本语言或DLL造成的模型对平台的依赖性等弊端。模型中的View定义了文档处理系统的编辑和浏览界面。但是在文献[6-7]中,对view没有提供具体的描述方法,用户界面(User Interface,UI)或是依赖于某种开源软件,或是依赖于某种特定的平台。这影响了模型的跨平台性、可复用性,并且UI不能随应用场景而动态变化,缺乏应有的灵活性;当用户界面需要改变时,需要重新编写源代码,可维护性也较差。
可以使用界面描述语言描述UI,实现UI和数据的分离,这样的界面描述语言有UIML、XUL、XAML等等。关于这方面的研究开展得相当广泛,但是此类研究工作主要集中在如何使用界面描述语言构建多平台用户界面等[8-10]。
本文创新性地将界面描述语言引入到智能文档模型中,使模型尽可能脱离对平台的依赖,并在复用性、灵活性、可维护性上得到改善。
2 界面描述语言UIML
UIML[11-12](User Interface Markup Language)是一种基于XML的界面描述语言,是OASIS建议的标准。UIML具备基于XML的界面描述语言的所有共性特征[13-15],如:
(1)数据和表现相分离。界面描述语言中的界面元素和最终的界面表现是分离的,这样易于实现个性化的UI,提高系统的灵活性。
(2)界面描述和逻辑实现分离。用户界面的逻辑部分可使用任何一种高级语言或脚本语言编程实现。
(3)设备独立。界面描述文件中使用的界面元素不依赖于任何具体的设备,是一种抽象描述。界面描述经解析可以应用到任何计算设备,如台式机、手机和PDA等移动设备。
(4)易于扩展。XML是置标语言标准,这使得基于XML的界面描述语言具有良好的可扩展性。将一个界面描述应用到新出现的设备时,无需对描述作修改。
(5)可及时获得运行时状态。在系统运行时,界面描述能及时准确地获取当前目标的运行状态,并及时通过控制给与响应。
除此之外,UIML还具备一些界面描述语言所不具备的优良特性,例如:UIML支持MVC框架,因而UIML适宜应用在基于MVC的智能文档模型中。还有很重要的一点:UIML是开放的标准,这有助于用户界面的描述走向标准化,利于互操作。
UIML中包含两个重要的元素interface和peers,如图2所示。

图2 UIML的逻辑结构
interface元素包含四个可以重复出现的子元素,分别是:structure、style、content和behavior,其中structure记录UI中包含的控件;style记录控件的样式信息;content记录控件的内容;behavior记录控件的行为描述。在behavior中包含若干rule元素,每一个rule元素规定行为发生的条件和动作,当符合所规定的条件时,触发相应的操作行为,如去执行某个事件,或调用某个方法等。
peers元素包含presentation和logic两个子元素。其中,presentation元素记录类、属性和事件等到界面控件的映射,这些映射可以作为词汇表供其他UIML文档重用;logic元素记录要调用的外部程序(如远程Web Service服务或本地函数)的接口、方法的名称和类之间的映射。
使用UIML中的元素和子元素可以对最终呈现给用户的UI中出现的界面布局、控件和控件触发时引发的事件进行抽象描述,这种描述不依赖于任何系统或平台。
3 使用UIML构建智能文档操作模型
3.1 智能文档模型
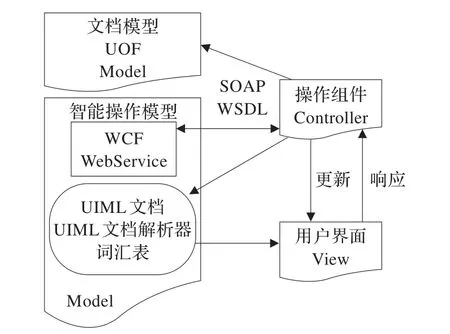
在文献[6-7,16]的研究基础之上,本文采用与平台无关的界面描述语言UIML描述智能文档操作界面的相关信息、记录操作行为,这些描述记录在UIML文档中。UIML文档的解析器(Render)解析UIML文档,获得界面控件信息及事件响应信息,生成动态操作界面,并执行相关的事件处理。用UIML描述界面的智能文档操作模型如图3所示。

图3 用UIML构建的智能文档模型
图3所示的智能文档模型基于MVC框架。该模型中,Model被划分为两部分:文档模型和智能操作模型。其中,文档模型记录文档中的数据、格式等信息;智能操作模型由UIML文档、解析器、词汇表和Web Service等部分组成。UIML文档记录与UI和智能操作相关的信息,智能操作用Web Service技术实现。这样做的好处是,当事件处理的逻辑发生变化时,只需要修改UIML文档即可,应用程序无需修改或重新编译,有利于Web Service部分的复用。
和传统的MVC框架有所不同,在本模型中,View不仅仅由Controller控制,Model也参与对View的控制。Model、Controller和View三者既彼此独立又相互统一。例如,当事件处理的逻辑发生改变时,只需要修改UIML文档中的处理规则,Controller和View不需要变化;如果数据和消息的流转过程需要变更,只需更改Controller即可,Model和View可完全保留;如界面布局不能满足用户需求,则只用更改View即可,Model和Controller不需进行更改。提出MVC框架的初衷是为了提高系统的灵活性和复用性,本模型对传统MVC框架进行了改进,除保持了其原有特点外,灵活性、可复用性等得到进一步提高,可以节约系统的维护成本。
3.2 智能文档操作界面的UIML描述
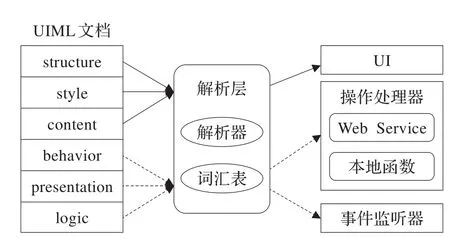
在图3所示的智能文档模型中,UIML文档的构造与处理如图4所示。
UIML文档中记录了界面初始化信息、事件处理逻辑、远程方法调用信息和操作完成后界面变更信息。UIML文档经由解析层的解析,转换为三部分:UI、操作处理器和事件监听器。这里的UI是和系统、平台相关的具体的UI;操作处理器由Web Service和本地函数两部分组成,负责完成具体的文档智能操作;事件监听器监听用户操作,负责控制信息的流转。

图4 UIML文档及其转换
解析层由解析器(Render)和词汇表(Vocabulary)两部分组成。解析器将UIML文档中与平台无关的UI描述转换成可视化控件库中的控件,但是这个转换过程需要借助于词汇表完成。词汇表中记录的是UIML文档中的UI描述到目标UI中控件的映射关系。
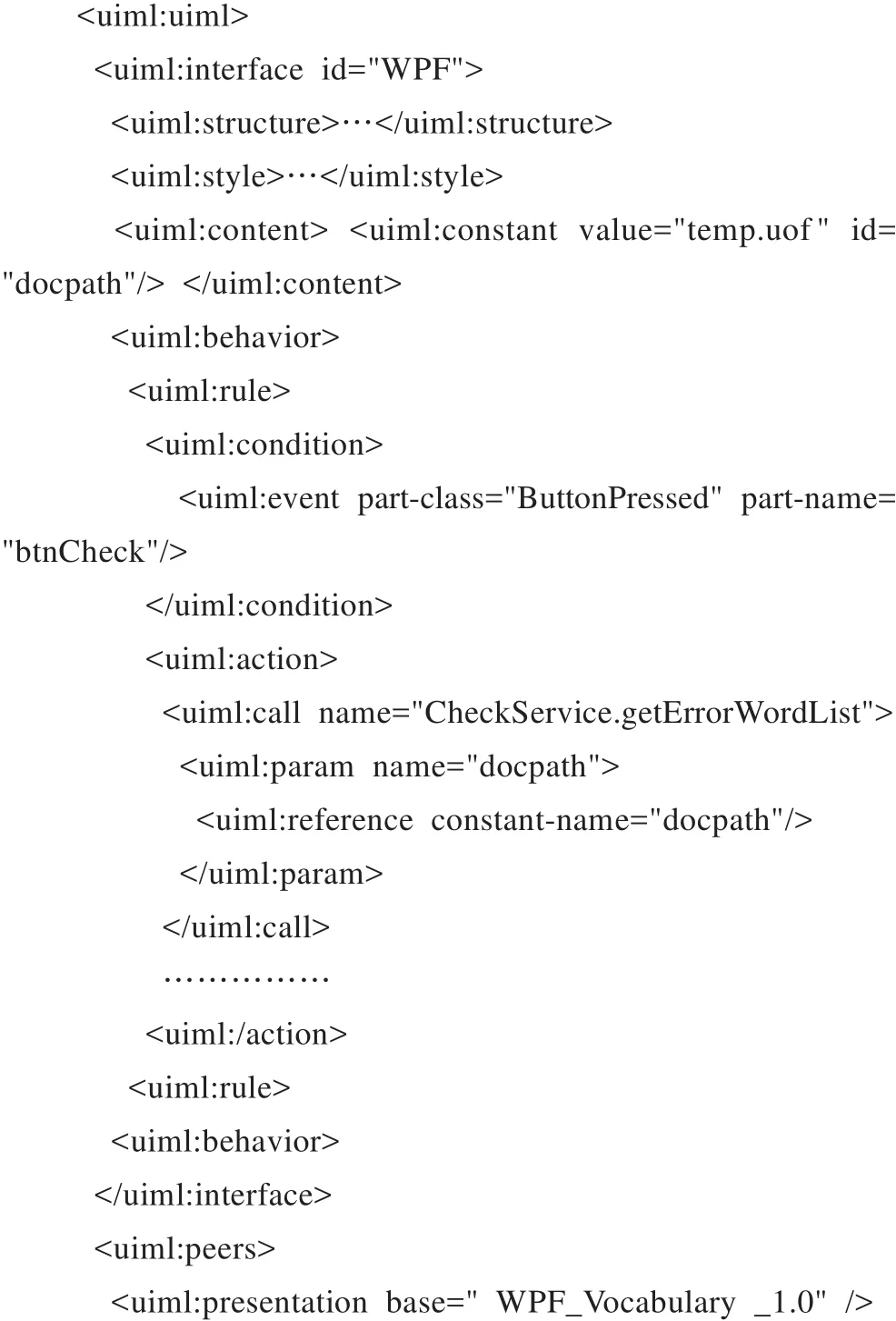
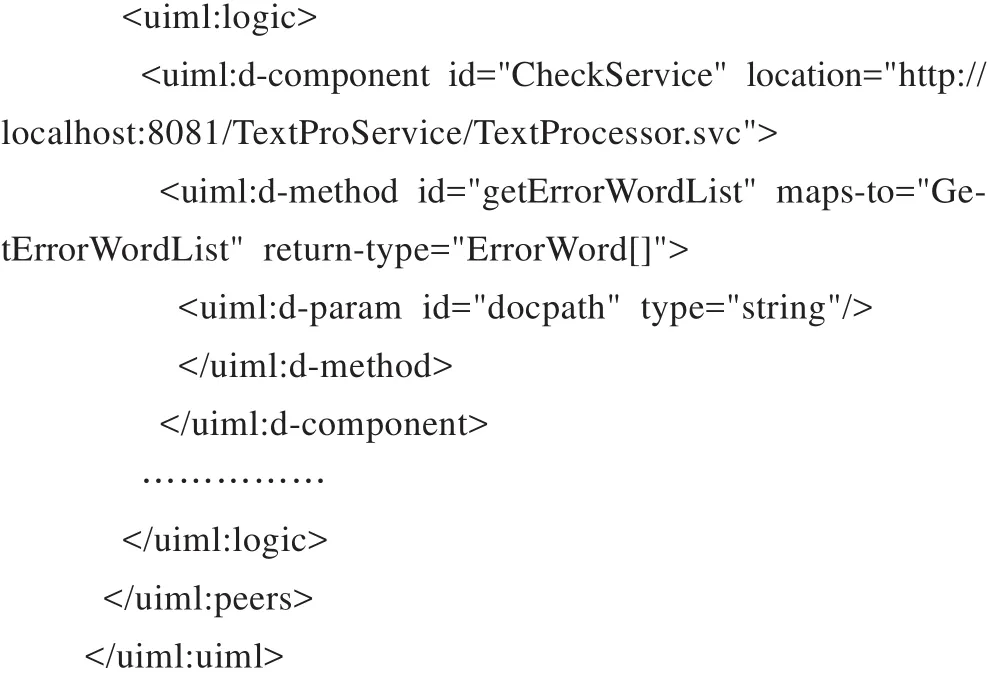
下面给出一个UIML文档片段,片段中列举了UIML文档的关键部分。
UIML文档中的structure、style和content这三部分描述的是抽象UI:structure描述UI中的控件;style对控件的颜色、位置、字体等样式进行定义;content中指定在UI中要出现的文本等。在下面的UIML文档片段中,content元素的constant子元素指明要打开指定路径下名为temp.uof的UOF(UOF的全称是Uniform Office-document Format,是我国自主制定的办公软件文档格式标准)文档。


元素presentation描述的是UIML文档中的元素、属性和事件等到具体的UI控件的映射,这种映射关系通常通过调用一个外部独立的词汇表来提供。用户可以自己开发词汇表,也可以使用已有的词汇表,在UIML的官方网站www.uiml.org中提供了多种词汇表可供下载,用户还可以根据需要对已有的词汇表进行扩充。由于词汇表是独立存在的,因此词汇表具有可复用性。在上面的文档片段中指明使用词汇表“WPF_Vocabulary 1.0”。
元素behavior记录用户操作的发生条件和处理方法。事件的处理方法是解析器根据词汇表中描述的映射关系来执行事件响应,并根据UIML文档中的定义动态改变UI的显示。在上面的UIML文档片段中,元素behavior所描述的含义是当按下按钮时,执行一个调用,具体的调用在元素logic中描述,调用的是一个远程Web Service服务。
由于UIML文档描述遵循XML语法规范,不依赖于具体的语言和平台,因此UIML文档对UI的描述是抽象的,和具体的平台和环境无关,实现了界面描述和具体实现的分离。事件响应和UI的动态改变均在UIML文档中进行描述,不是用程序来进行直接控制,从而使事件响应和运行时的界面变化脱离了运行环境的限制。UIML对用户视图的表现、变化以及事件的逻辑控制的描述为智能文档操作模型在跨平台方面提供了基础。
3.3 执行流程
本智能文档操作模型的执行流程如图5所示。具体执行步骤如下:
(1)解析器Render通过UIML文档和词汇表Vocabulary动态生成初始化的UI。
(2)用户打开UOF文档,文档被xlst解析,按指定的样式显示在UI中。此时用户可以通过UI中的按钮执行智能操作。
(3)用户点击UI中的智能操作按钮的同时也发送了智能操作请求。事件监听器监听到操作请求后,将控制转向Render。
(4)Render查找 UIML文档中的behavior元素,根据behavior中定义的规则,调用指定的远程服务(Web Service)和本地函数完成具体的智能操作动作。
(5)Render根据UIML文档中记录的界面变更信息更新智能操作界面,实现UI的动态变化效果。

图5 智能文档操作模型的处理流程
UIML文档是在一个更高的抽象级别来描述UI,不依赖于任何系统和平台,解析器实现了从抽象界面元素的描述到具体UI(Concrete UI)中控件的映射。由于UIML本身没有提供可视化控件为用户展现界面,开发人员需要选择一种可视化的控件库来表现最终的UI,例如,可以采用 GTK(GIMP ToolKit)、WPF(Windows Presentation Foundation)、Java swing或HTML所提供的控件库实现。针对不同的控件库实现的Concrete UI,需要开发相应的解析器。
通过以上模型,可通过动态操作模型动态生成操作界面,并根据动态操作同步更新界面。由于所有与动态操作相关的信息都记录在一个UIML文档中,因此办公软件通过解析UIML文档,不仅可获得动态操作的实现方法,还能获得操作界面的控件及其布局信息。
4 系统实现
为了验证模型的正确性和有效性,本文实现了一个智能文档编辑系统。该系统支持UOF文档的读写、编辑等一般文档操作的功能;支持用户操作界面的自动生成和变更;支持UOF文档的拼写检查、语音朗读、文档片段加解密、数据库操作、文档语义标注等6项智能操作。系统中的智能操作功能通过远程调用的Web Service实现,UI采用WPF控件库实现。初始化的UI如图6所示。在该图中已经通过工具栏中的“打开”按钮打开了一篇UOF格式的文档。
在图6中,箭头所指的矩形方框中有两个界面元件:左侧的按钮用于切换到智能操作界面;右侧的是设置智能操作按钮,用于选择或取消所希望的智能操作,例如拼写检查、数据库操作等。

图6 初始化UI
界面中元件的产生过程是,解析器根据UIML文档、词汇表将UIML文档在抽象级别的描述转换为WPF控件,并根据UIML文档中的布局描述在屏幕中的指定位置显示出来。
界面上的元件被赋予了相应的事件响应操作,当事件触发条件满足时,解析器会根据UIML文件中定义的界面变更信息更改界面,使文档界面具有动态变化的效果。例如,点击图6中箭头所指示的切换到智能操作界面按钮,UI就切换到如图7所示的智能操作界面。在该智能操作界面中,提供了拼写检查、语音朗读等6个智能操作控件,这6个控件实现了对该篇文档的相关智能操作。例如,当用户触发拼写检查操作控件时,控制器得到触发的事件,并将控制转向解析器,解析器根据UIML描述,将执行流程转至服务器,通过服务器中的Web Service完成文档的拼写检查,并将检查结果返回给客户端。

图7 智能操作界面
在上述系统中,UI采用的是WPF控件库,解析器使用C#开发。系统在Windows XP Professional SP 3平台下进行了测试,共测试23个测试用例,所有测试用例在系统响应速度、文档的普通编辑功能、文档的智能操作功能等方面运行情况良好,达到了预期的目标。表1中列举了智能操作的测试过程与测试结果。
本文目前只是针对WPF控件库开发了一种解析器,如果将系统移植到不支持WPF控件库的系统或平台,或者想使用不同的控件库,只需开发控件库所支持的解析器即可。这需要耗费一定的代价,但是带来的好处是:当需要修改UI时,例如增减控件、改变布局等,无需修改解析器,只需修改UIML文档。这样既可以灵活、便捷地改变UI,也可以达到UI风格的统一。
5 结束语
本文提出了一种基于UIML的智能文档操作模型,其创新之处是使用了标准化的界面描述语言UIML描述用户视图,这使得对智能文档的操作界面描述做到了标准化,并且由于UIML自身拥有良好特性,模型在跨平台性、可复用性、灵活性等方面均得到一定的改善。
(1)增强的跨平台性:对视图的抽象描述不依赖于任何系统或平台,只需要提供相应的解析器、词汇表系统就可以运行于任何环境之中,无需改变用户视图的描述,最终的UI呈现一致的显示效果。
(2)可复用性得到提升:模型使用了基于XML的用户界面描述语言UIML,将UI的描述从视图中分离出来,并且模型采用了MVC框架,实现了模型、视图、控制的分离与统一,模型中的词汇表、解析器和Web Service等部分均可重用。
(3)动态操作界面的灵活性:灵活性体现在两个方面:一是用户可以根据文档的需要自定义办公文档的用户界面,达到用户界面的个性化定制;二是用户界面可以随着动态操作的改变而发生动态变化。
本文在通过动态操作模型控制操作界面方面进行了一些尝试,模型中还存在一些需要改进的地方,例如在模型中使用了本地函数集,需要软件开发人员根据开发环境提供所需方法的实现,因此该部分内容没有脱离平台的限制,降低了模型的平台无关性。另外,模型中控件的布局控制,采用的是“绝对定位”方式,当用户设备发生变化时,UI上的控件布局也有可能会发生改变,这影响了UI的设备独立性,如果要使用户界面描述能够适用于任何设备,在用户界面模型的描述上还需要改进。在下一步的工作中将继续完善操作模型,尝试通过模型控制所有视图的变化,最终使视图完全脱离平台的限制,并使UI能够在不同用户设备上以合理的布局正确显示。

表1 智能操作的测试过程与测试结果
[1]Buchner J,Fehnl T,Kunstmann T.HotDoc:a flexible framework for spatial composition[J].IEEE Computer Society,1997,9(7):92-100.
[2]Buchner J.HotDoc:a framework for compound documents[J].ACM Computing Surveys,2000,32(1):33-38.
[3]Bompani L,Ciancarini P,Vitali F.Active documents in XML[J].ACM SIGWEB Newsletter,1999,8(1):27-31.
[4]W3C.XForms current status[EB/OL].[2012-07-02].http://www.w3.org/standards/techs/xforms#w3c_all.
[5]Hoffman M.Architecture of Microsoft Office InfoPath 2003[EB/OL].[2012-07-02].http://msdn.microsoft.com/library/bb608321.aspx.
[6]温金超,李宁.文档操作语义的表示方法研究[J].计算机科学,2007,34(9A):375-376.
[7]李文坤,李宁,温金超.文档动态操作模型及其表示[J].计算机应用研究,2010,27(增刊):827-829.
[8]Bishop J.Multi-platform user interface construction—a challenge for software engineering-in-the-small[C]//ICSE’06:Proceedings of the 28th International Conference on Software Engineering.New York:ACM,2006:751-760.
[9]Ali M F,Abrams M.Simplifying construction of multiplatform user interfaces using UIML[EB/OL].[2012-07-02].http://citeseerx.ist.psu.edu/viewdoc/summary?doi=10.1.1.10.9287.
[10]Schaefer R,Bleul S.Towards object oriented,UIML-based interface description for mobile devices[C]//CADUI’06:Proceedings of 6th International Conference on Computer-Aided Design of User Interfaces,2006:24-35.
[11]Abrams M,Helms J.User Interface Markup Language(UIML)specification working draft 3.1[EB/OL].[2012-07-02].https://www.oasis-open.org/committees/download.php/5937/uimlcore-3.1-draft-01-20040311.pdf.
[12]Phanouriou C.UIML:a device-independent User Interface Markup Language[D].Virginia:Virginia Polytechnic Institute and State University,2000.
[13]Pohja M.Comparison of common XML-based Web user interface languages[J].Journal of Web Engineering,2010,9(2):95-115.
[14]Souchon N,Vanderdonckt J.A review of XML-compliant user interface description[C]//DSV-IS’03:Interactive Systems Design,Specification,and Verification 10th International Workshop.Berlin:Springer,2003:391-401.
[15]Trewin S,Zimmermann G,Vanderheiden G.Abstract user interface representations:how well do they support universal access?[C]//CUU’03:Proceedings of the 2003 Conference on Universal Usability.New York:ACM,2003:77-84.
[16]樊凯,李宁,吴倩,等.基于XForms的在线办公文档处理工具的设计与实现[J].计算机工程与科学,2011,33(4):180-185.

