网页中图片的显示及其尺寸的控制
计丽娟
(赤峰学院 计算机与信息工程学院,内蒙古 赤峰 024000)
随着计算机网络的不断发展与壮大,网页制作也随之成为的一门新型的科学技术.而网页中不可避免的要包含一定数量的图片,因为图片在增加网页吸引力的同时能给访问者提供更多叫直接的信息,同时图片也较少受计算机平台、地域、和语种的限制,能更多、更形象的体现出网页制作者的创造力和展示自己的能力.
1 问题的提出
虽然图片具有上述优势,但是由于图片是在Internet网络上传送的,而目前Internet的传送速率还不是很理想,特别是对于通过快速拨号上网的用户更是如此,因此图片的大小在很大程度上影响着网页的下载时间,制作不好的图片文件下载时更会浪费Internet的带宽.
图片在网页中有画龙点睛的作用,它能装饰网页,表达个人情调和风格,但在网页中加入的图片越多,浏览的速度就越会受到影响,也许会使用户因等待时间太长而离开页面,起到适得其反的作用.
由此可见,我们在制作网页时优化网页中图片的大小是非常关键的,优化后的图片也许仅仅减少了几千字节,但当网页中不止一幅图片,或不止一个用户且不止一次的访问该网页时,节省的下载时间和通道带宽将是巨大的.
优化网页中图片的大小总体上可以从以下两方面考虑:
第一,根据具体情况选择适当的图片格式;第二,运用缩略的思想适当的压缩图片的大小.
1.1 制作网页时几种常用的图片格式
网页中图片的格式可以是 GIF、BMP、JPG、PSD、TIF、PNG等,其中使用最广泛的主要是GIF和JPEG两种格式.
(1)GIF(Graphics Interchange Format)的图像深度从lbit到8bit,也就是说它形成的是一种8位的图片文件,所以GIF最多支持256种色彩的图片,用这种格式存储图片可能会损失图片的色彩.这就是为什么GIF格式不适用于摄影或高色彩的图片.GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画.另外,GIF格式的图片还具有有限度的透明性.
(2)JPG是 JPEG(Joint Photographic Experts Group)的缩写,它支持24bit真彩色是最常用的图像文件格式,是一种有损压缩格式,能够将图像压缩在很小的储存空间,图像中重复或不重要的资料会被丢失,因此容易造成图像数据的损伤,也就是说它无法重现原图.尤其是使用过高的压缩比例,将使最终解压缩后恢复的图像质量明显降低,如果追求高品质图像,不宜采用过高压缩比例.但是JPEG压缩技术十分先进,它用有损压缩方式去除冗余的图像数据,在获得极高的压缩率的同时能展现十分丰富生动的图像,换句话说,就是可以用最少的磁盘空间得到较好的图像品质.这是我们不可否认的,但JPEG格式的图片的另一个特点就是它相当难编辑的.如果你打开了一张JPEG图片并进行编辑,你所编辑的是解释过的位图而不是JPEG数据本身.这一点是在进行图片编辑时特别需要注意的.
图片文件的存储格式有很多种,这里仅就比较常用的GIF和JPG做了简单的介绍,具体考虑时要从质量、灵活性、效率等各个方面进行综合评价,这样才可以得到最适当的图片文件格式.
1.2 缩略图的引入
以上介绍的是选择适当的格式以对图片进行优化,但是在一些以产品介绍、旅游风光、个人影集展示等为主题的网站中,往往会用到大量的图片,这就使得即使是再适当的图片格式也不能从根本上解决问题.我们所面临的问题是如何在网页中显示尽可能多的图片,同时网页的下载速度又不会让人大失所望?
这里我们所要提到的是一种不仅让图片所占用的空间大大减小而且还要让它在显示的大小上也可以如人所愿.这是一种提取缩略图的方法即通过一种方法将原先大的图片重新取样,使图片的尺寸减小,并将图片另存,在网页中自动将小图连接到原图.这样,大大的加快了带图片的页面在浏览器中打开的速度,这样做的另外的一个好处就是访问者访问页面时,可以通过浏览缩略图来决定是否需要浏览原图,这一点无论是从网络速度还是对访问者本人而言都是一种效率的提高.
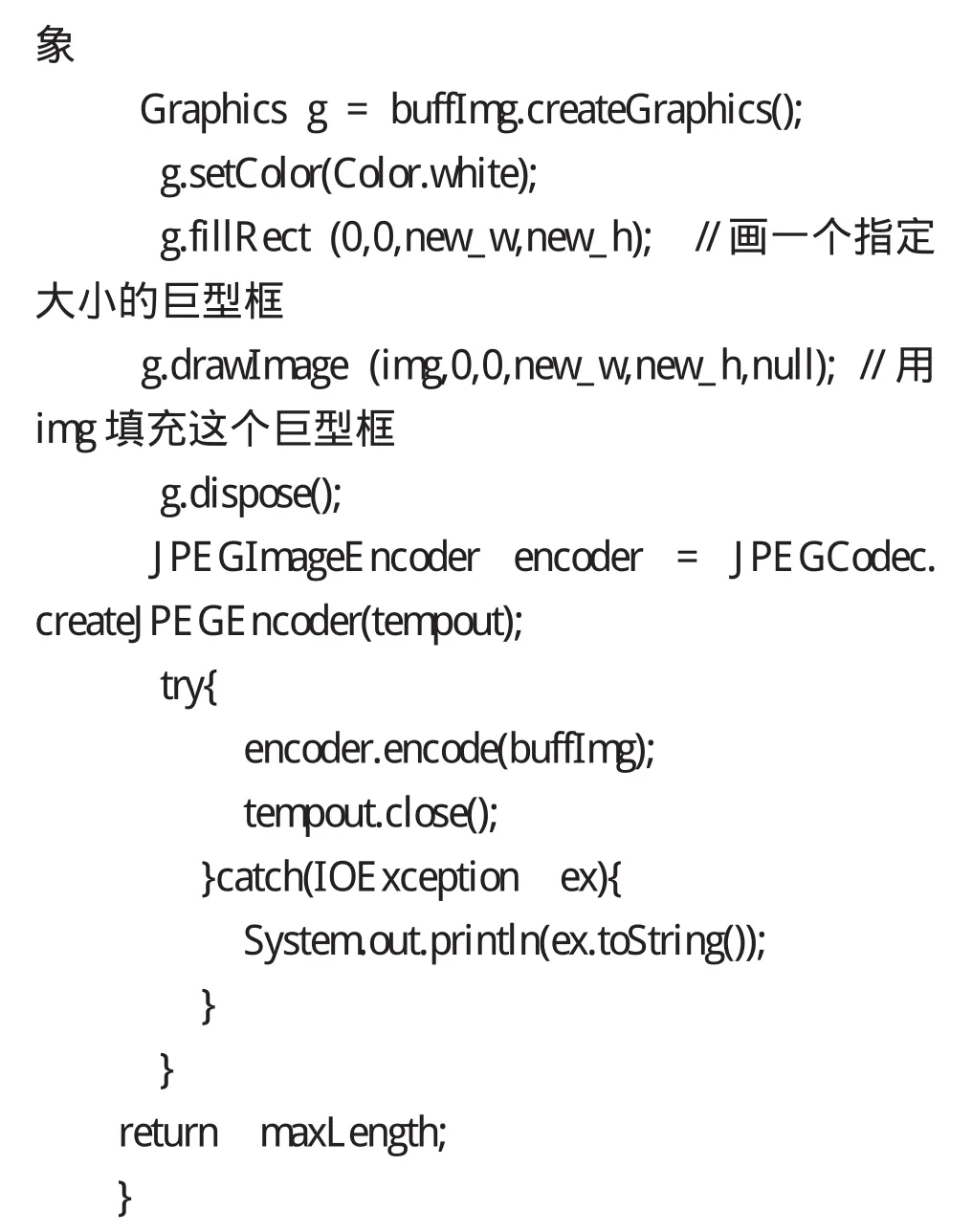
1.3 生成缩略图的算法
生成缩略图的算法如下:



2 图片在网页中显示时尺寸的控制
以上的函数描述的是如何生成图片的缩略图,但为了保持生成的缩略图不失真,缩略图的尺寸并不能像我们想象中无限制的缩小,而应该控制在一定范围之内,但是也许我们在网页需要加入的并不是缩略图原样大小的图片而或大或小的能够很好的符合网页布局的图片,这样就需要对要显示的缩略图进行适当的修饰和限定,使其显示效果能够如人所愿.
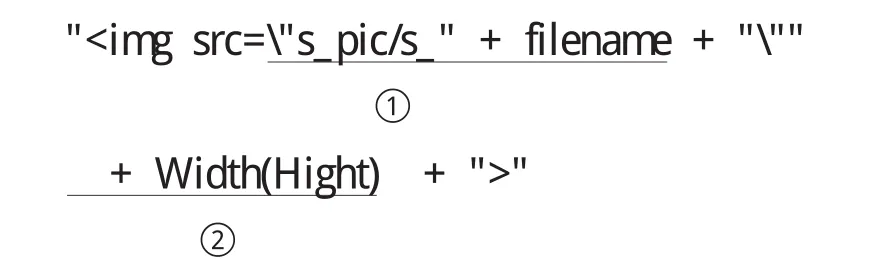
我们通过这样的语句来控制图片在网页中显示的尺寸:

①处表示的是图片存放的绝对路径;
②处可以是表示图片的长或宽的一个变量,也可以同时把长和宽都给定了,当只给定一个变量时另外的一个会根据原先的长宽比自动进行相应的转换.
2.1 问题的产生
但是这样做的结果并没有达到预期的效果,图片显示的大小并不是我们所设定的值,也就是说表示图片的长宽的数据并没有得到及时的修正,必须在执行一次刷新以后,图片才能按照我们所设定的尺寸去显示.
2.2 问题的解决
为了解决这样的问题,我们在数据库中加入了一个标释图片的长和宽中较长的一个的字段maxLength,作为图片的基本信息,而程序中将控制图片显示的语句改为:
这样的一个数据是在生成缩略图时便自动添加到数据库中的,当需要显示缩略图时,我们再把它从数据库中读出来用以限定图片的显示,这样做的结果就是完全的“示随人愿”!
3 小结
所以说网页中图片的加入是给网页的显示带来了意想不到的效果,但同时也大大的加重了网页在加载时的负荷,我们所能做的就是尽量的减轻这个额外的负担,但减轻并不等于完全的不存在,这个让“减轻”无限的接近“不存在”的工作还让广大的网页制作者有很大的发挥空间.以上仅是我个人的一点拙见,希望可以得到大家更多更好的意见和建议,谢谢!
〔1〕孙卫琴,李洪成.Tomcat与Java Web开发技术祥解[M].北京:电子工业出版社,2004.
〔2〕王铁敬.Java编程一步到位[M].北京:北京中软电子出版社,2002.
〔3〕黄理,洪亮,曹林有,张勇.Jsp 高级编程[M].北京:北京希望电子出版社,2001.

