基于眼动和KANO 的“云游紫金山”小程序适老化设计研究















摘要:为更好地满足老年人的使用需求,提升老年人的使用体验,对“云游紫金山”小程序进行适老化设计研究。通过产品个案研究,系统梳理“云游紫金山”小程序的功能、信息架构与界面设计现状;通过眼动追踪实验对目前小程序进行可用性测试,发现设计问题;通过KANO模型法对老年人需求开展研究,提出适老化设计策略。完成适老版“云游紫金山”小程序,经眼动实验评价验证,老年人使用体验显著提升。
关键词:适老化设计;交互设计;眼动追踪;KANO模型;小程序
中图分类号:TB472 文献标识码:A
文章编号:1003-0069(2024)23-0135-05
引言
截至2022 年末我国60 周岁及以上老年人口约28004 万人,占总人口的19.8%。我国已经进入“深度老龄化”社会[1]。对于老年人来说,旅游有助于身心健康、丰富退休生活,是休闲娱乐的主要选择之一。据央视财经《中国经济生活大调查》数据显示,60 岁以上的老人在旅游中的消费增长额高于年轻人,老年游客成为我国旅游业市场不可忽视的重要组成部分。在移动互联网蓬勃发展的当下,旅游产业与文化产业协同发展,以互联网为载体,将云计算、大数据挖掘、智能终端设备等技术应用于文旅产业的各个环节并深度融合,涌现出大量智慧文旅数字产品[2],为游客提供便利的文旅服务。然而,大多数老年人在使用互联网和数字化技术相关产品时存在诸多不便,有着难以逾越的“数字鸿沟”,适老化设计越来越受到社会各界的关注。数字技术赋能下的文旅活动,有助于拓宽老年人获取旅游信息的渠道,丰富旅游的体验,提高老年人旅游的乐趣,针对老年人的特殊需求改进智慧文旅服务有重要的现实意义。
一、“云游紫金山”小程序设计现状
智慧文旅建设发展主要包括两个层面内容:即面向政府和行业的文旅智慧化管理,如全域旅游智慧管理、智慧景区管理等,以及面向消费的智慧化服务和产品,如个性化定制文旅服务、智慧导游、智慧环境设施、数字文创等。
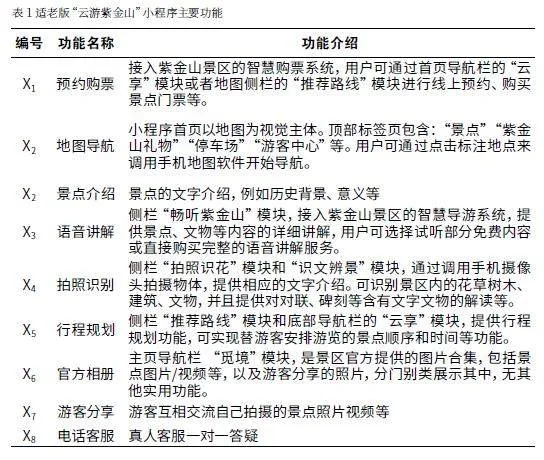
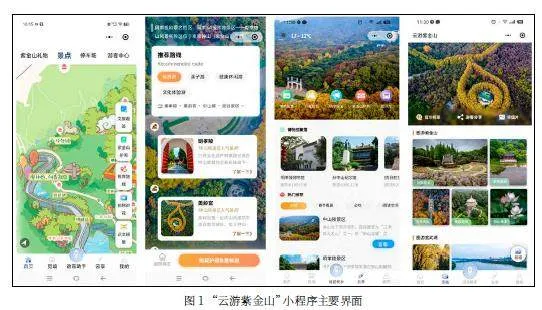
“云游紫金山”小程序是由江苏省南京市钟山风景区正式发布的一整套提供紫金山旅游服务的智慧系统,实现智慧票务、智慧导游、智慧停车场等多个系统的有机融合。作为景区的线上旅游服务中心的线上总平台、总入口,依托信息技术和人工智能的深度应用,深度覆盖旅游全要素,以实现“一机畅游紫金山”。小程序主要界面如图1所示,其主要功能如表1 所示。
二、基于眼动追踪实验的小程序可用性评价
(一)实验设计
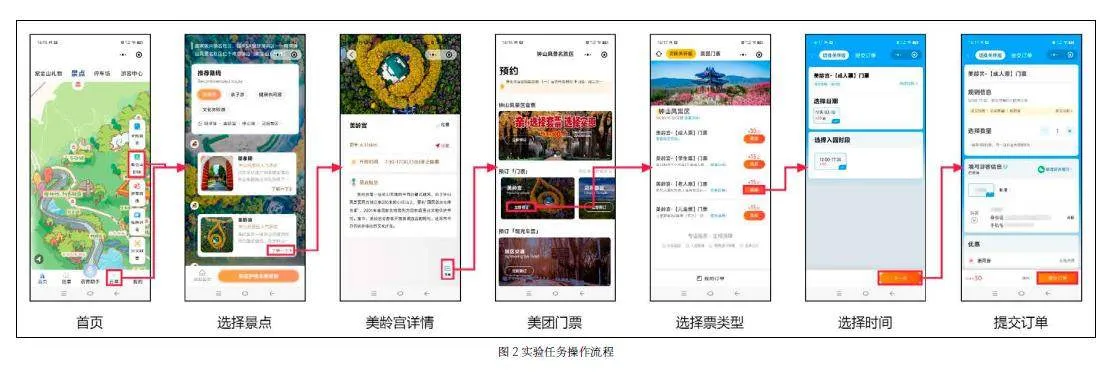
眼动追踪仪是用于追踪人眼位置以及人眼注视点数据的装置,通过精确记录视线移动与注视点,广泛应用于医学、心理学、人体工程学与用户研究等多个学科领域。为测试“云游紫金山”小程序的可用性,以典型任务“购票”作为实验任务开展眼动测试。以购票流程中从“首页”至“提交订单”的每个界面为实验素材(图2)。实验过程中被试观察界面并通过鼠标点击执行购票任务,当点击到界面中的正确交互区域时,切换至下一个界面,直至实验结束。
此次实验采用Tobii ProFusion 眼动仪,屏幕为24 英寸显示器,分辨率为1920×1080,采样频率为250Hz,配套ErgoLAB 软件版本号为3.17.8。实验邀请20 名老年用户与10 名交互设计研究人员作为被试,所有被试均身心健康,裸眼视力或矫正视力在1.0 及以上,无色弱或色盲。其中,老年被试均有一定的智能手机或电脑使用经验,能自主完成实验操作。
(二)实验结果与分析
眼动仪记录被试注视位置、注视时长、界面切换时间等数据,并且根据被试的注视信息生成热点图,作为评价用户完成任务情况的依据。
1. 各界面停留时长
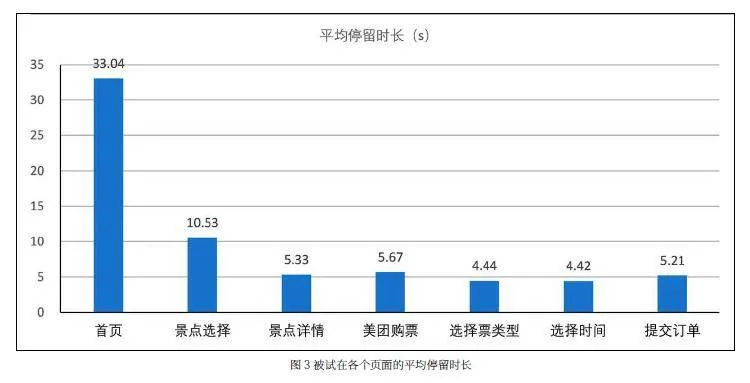
页面停留时长可反映用户在该页面获取信息的效率。7 名老年被试者在首页停留时间过长,无法独立完成实验任务,实验任务完成率为76.7%,老年被试完成率为65.0%。其余完成实验任务的被试在各个页面的平均停留时长如图3 所示。被试在首页停留的时间最长,其次在景点选择页面,首页和景点选择页的信息呈现存在明显不足,导致被试难以找到需要的功能入口,甚至导致被试无法完成实验任务。其他页面平均停留5 秒左右,较为顺畅。
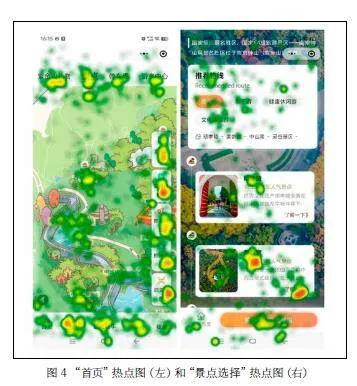
2. 界面热点图
“首页”和“景点选择”界面热点图(图4)显示,被试的关注点非常散乱。例如首页,被试的注意力主要分散在顶栏、侧栏、导底栏三大功能区的14 个交互模块,该界面布局规划不合理,导致重要信息被分散,严重影响用户获取信息及完成任务的成功率和效率,用户体验差。
(三)适老化设计问题梳理
1. 功能庞杂,没有针对老年人的需求精简优化。过多的选择和逻辑层级会增加老年人的认知负荷[3]。如“文旅趣答”是关于紫金山文旅知识的科普,但形式上单调乏味,难以引起使用兴趣,“觅境”只有图片的陈列,交互乏味,缺乏实质功能。
2. 逻辑架构复杂。主要功能层层嵌套,操作烦琐,缺乏明确引导信息,加重信息负担,容易造成使用困扰。例如预约购票需要跳转到其他小程序继续操作;“云享”集成过多功能,使得整个小程序的体验割裂。
3. 布局规划不合理。界面上的元素未按照重要性排序优先展示,首页重要的信息被分散,没有突出重点,降低了获取信息的效率,用户体验差。
4. 视觉识别度低。字体普遍偏小,不适宜老年人阅读;文字描述不明晰,不便于理解,如“觅境”“云享”“紫金山护照”等;交互组件偏小,色彩较为复杂,图形图案过于抽象,不符合老年人的认知习惯,导致老年人识别、操作上的困难。
三、基于KANO的老年人需求分析
(一)KANO 模型
KANO 模型是一种定性分析方法,被广泛应用于各个领域的产品设计[4]。KANO 模型将产品功能设定为5 个层次,分别是必备型功能M、期望型功能O、魅力型功能A、无差异型功能I 和反向型功能R。利用KANO 模型有助于把握各类设计功能对用户满意度的影响的规律,从而精简现有小程序的功能。
根据小程序的现有功能设计正反向两种问题的KANO 问卷,针对每一项软件功能,受访者根据自身感受回答正、反两方面的问题,即假如产品具备或不具备此功能,受访者的满意度如何,每个问题从5 个选项中选择一项,即满意、理应如此、无所谓、可以接受、不满意,对应分值分别为5 分、4 分、3 分、2 分和1 分。根据Kano 问卷结果对照Kano 属性归类,可以判定老年用户对某一项软件功能的需求属性,如表2 所示。
本研究对50 岁以上身体健康、有自理能力的中老年人以及在紫金山景区老年游客随机发放问卷,总共回收有效问卷25 份。整体而言,样本选择较为合理,具有代表性和典型性。
(二)需求分类结果
基于对问卷结果的计算处理,得到KANO 模型的分析结果,即各个功能的需求属性分类、Beter-Worse 系数以及象限图,如表3 和图5 所示。
根据需求归类结果,“预约购票”和“地图导航”为适老版“云游紫金山”的核心功能,一定要在设计中被满足;“电话客服”“景点介绍”“语音讲解”“拍照识别”为次要功能,在设计中应当尽量被满足;而“行程规划”“官方相册”和“游客分享”对于用户满意度的提升几乎没有影响,在适老化设计中应当被舍去。8 个功能分别被KANO 属性归类和Beter-Worse 系数归类结果如表4 所示。
四、适老版“云游紫金山”小程序设计实践
(一)设计策略
1.简洁的功能架构
通常情况下,老年人仅仅使用到小程序的基本功能,因而产品的功能不宜追求大而全,过多的选择只会给老年用户带来混乱感,造成不必要的负担[5]。大幅精简小程序的功能,减少信息层级深度,减少操作的步骤,有助于降低老年用户的记忆负荷,降低老年用户的学习成本,更容易触达目标任务[6];在交互方式上,以单击和滑动手势为主,这是操作触屏智能手机时最为简单的交互方式,最容易为老年人所习得。
2.易用的页面交互
手机屏幕尺寸小,信息承载能力有限,同一页面的功能入口不宜放置过多,布局直观、清晰、简洁,更能够集中老年人的注意力。“选择类”的交互往往比“输入类”的交互更加简单高效[7],扁平化的信息展示在形式上更加清晰,有效信息均在老年用户的视线范围内,获取信息的难度大大降低。适当放大所有交互组件的尺寸,着重凸显主要的、高频的功能入口,有助于进一步提升老年人使用的效率。
3.更高的容错性
老年人认知能力和肢体控制力普遍退化,在使用小程序时更容易出现误操作或理解偏差。小程序应当提供足够明确的提示用于引导老年人的操作,并及时反馈操作的结果。此外,应当允许老年人操作不当或者操作错误后,可以及时撤销,不易造成严重后果,有利于消除老年人的顾虑,使用小程序更加安心。
4.针对老年人的认知习惯
老年人平均受教育程度不如当代年轻人,对新兴事物的接受能力不高,理解数字产品相关用语的能力较弱,因此需要在设计文案时把专业的术语替换为更通俗易懂甚至偏口语化的描述。小程序里出现的图形图案应尽可能直白易懂,采取拟物化的设计,即通过阴影、纹理等增强设计元素的立体感和真实感,模仿现实世界中的事物,更加符合老年群体的生活经验和使用习惯[8]。同时应标注明确的文字,降低老年人在阅读时的理解难度。
5.注重信息安全
老年人辨别能力较差,网络信息安全问题在老年人使用互联网的情境下更加重要,小程序在提供服务时应当合理设置隐私权限,明确告知用户将被收集和使用的信息,以及收集信息的目的。既要确保实现基本功能,也不过度收集无关信息。此外,提供安全提醒功能,如异常登录提醒、支付安全验证等,从而预防潜在的安全风险。
(二)信息架构
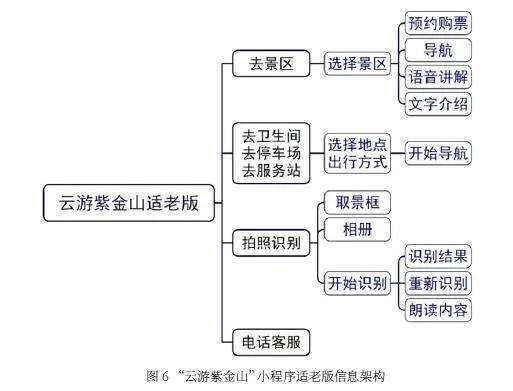
基于精简后的功能需求,构建适老版小程序信息架构如图6 所示。主页包括“去景区”“去卫生间”“去停车场”“去服务站”4 个高频功能模块、“拍照识别”和“客服咨询”2 个低频功能模块。
“去景区”使用频率最高,其子层级中包括针对各个景区预约购票、导航、语音讲解、文字介绍等功能。
“去卫生间”“去停车场”“去服务站”3 个模块同是导航任务,系统将根据用户所在位置推荐最近的目的地,用户从3 种出行方式“步行”“公交”“自驾”中做出选择。
“拍照识别”模块的功能界面类似于相机,通过调用手机的摄像头以及图像识别算法进行识别。拍照识别的结果包括名称、图片、文字介绍等,用户可以通过“重新识别”重复使用此功能。“相册”功能直接对手机本地相册里的图片进行识别。
“电话客服”功能模块可以一键拨打景区的客服电话,提供真人一对一答疑服务。相比于在手机上输入文字搜索,通过口头表述与真人交流的形式更加方便老年人表达自己的问题和需求。
(三)适老版UI 设计
1. 文字设计:标签文字应当以清晰易读为首要考虑因素。根据我国工信部于2021 年发布的《移动互联网应用(App)适老化通用设计规范》[9] 适老版App 文字设计规范,本设计采用阿里巴巴普惠体,是一款简洁、易读、适用性广泛、无多余的装饰的无衬线字体,并且允许免费商用。所有文本尽可能采用偏口语化的表达方式,通俗易懂,如“去景点”“去卫生间”等。
2. 色彩设计:老年人对色彩的分辨能力下降,因此在设计中颜色区分应当对比强烈[10]。根据《规范》对颜色设计的要求,本设计以绿色为主色调,以蓝绿、蓝、红、橙色为不同的功能属性做区分,以白色为主要背景色;不同页面所使用的颜色色相保持统一,从而确保小程序整体风格的一致性;尽量避免相近颜色相邻出现,并且所有的交互组件都有对应的文字标签,如图7。
3. 图标设计:老年用户与青年用户对App 图标的辨识水平存在着明显差异[11],图标设计以真实事物为原型来指代其含义,配以明确的文字说明,从而降低老年用户理解的难度,如图8。
4. 布局设计:页面左上角是用户的视觉重点,其次是右上角、左下角[12],本设计首页将最高频使用的“景点”功能放置在左上角,将较低使用频次的“拍照识别”和“客服电话”放置在下方,主次分明,便于查找;所有的交互组件以圆角相同的矩形为基础形状,辅以适当的阴影增强立体感,为老年用户建立了良好的视觉层次,界面布局条理清晰、符合逻辑。根据《规范》,本设计的所有页面均有醒目的“返回”“关闭”按钮,且尽量避免弹窗。
5. 高保真设计展示:完成适老版“云游紫金山”小程序的高保真设计原型,其典型任务流程及主要用户界面如图9 所示。
五、适老版小程序眼动测试
为验证适老化设计实践的成果,以适老版“云游紫金山”小程序为对象再次进行眼动实验,对比验证分析。实验设计、流程、设备同第2 节原版小程序眼动实验,实验素材为适老版小程序界面。重新组织20 名老年用户与10 名交互设计研究人员作为被试,所有被试均身心健康,裸眼视力或矫正视力在1.0 及以上,无色弱或色盲。其中,老年被试均有一定的智能手机或电脑使用经验,能自主完成实验操作。
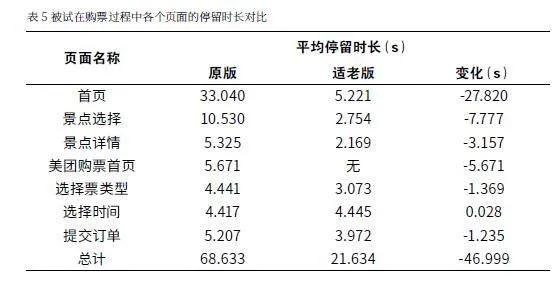
(1)各个页面的停留时长
适老版小程序在原版基础上将购票流程简化为6 个步骤,分别对应“首页”“选择景点”“景点详情”“选择票类型”“选择时间”“提交订单”等6 个界面。各界面的停留时长如表5 所示。
适老版首页停留时间5.221 秒,景点选择界面停留2.754 秒,与原版相比明显缩短,信息传达效率以及用户完成任务的速度显著提高。在后续操作流程中,页面平均停留3 秒左右,操作效率提升明显。相比于原版的首页布局,适老版的首页能让用户更快获取到关键信息,找到目标功能,适老版的任务完成时间大大缩减,用户的使用效率提升明显,用户体验有明显改善。
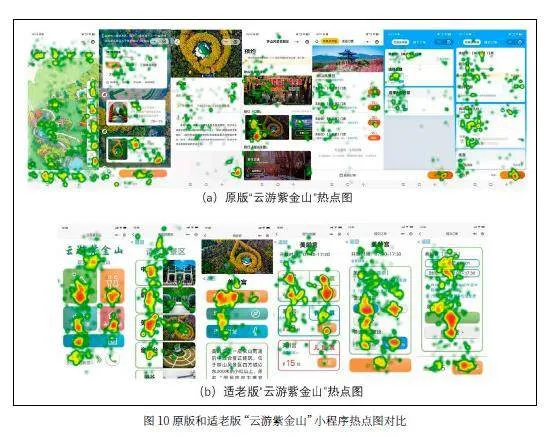
热点图可以反映被试的注视点分布以及集中程度,两次眼动实验的热点图对比如图10 所示。在原版小程序的“首页”,被试的注视集中点为14 个;适老版的“首页”,被试的注视集中点缩减为7 个。适老版的热点图集中度显著提高,且热点均分布在页面的关键信息处,被试的注意力被有效引导,布局规划更加简洁、合理。
根据以上客观数据,本研究所做适老版原型在界面布局上更加合理,在功能规划上更加简洁高效,有助于降低用户的使用负担,在使用适老版小程序完成同样的任务时效率更高,用户体验显著提升。
结语
随着移动互联网的蓬勃发展,文旅产业的数字化已成为必然趋势。人口老龄化的趋势日益加剧,老年群体作为游客群体中越来越重要的消费力量,却在享受在数字文旅的浪潮中面临诸多问题。因此,注重老年人的文旅体验,开发易于为老年人使用的文旅类数字产品是当下值得关心的话题。文章所做“云游紫金山”小程序适老版,以及为此所做相关的研究内容,以期对适老化设计的发展以及文旅服务的发展提供参考价值,帮助老年人更好地融入数字生活,享受数字化发展带来的福利。
参考文献
[1]安娜. 《2022年度国家老龄事业发展公报》发布[J]. 社会与公益,2023(12):7.
[2]文化和旅游部办公厅关于公布2023年文化和旅游数字化创新示范案例的通知[EB/OL]. [2024-04-18]. https://zwgk.mct.gov.cn/zfxxgkml/kjjy/202310/t20231009_949024.html.
[3]汤洲,姜晗. 老年人电子产品的无障碍交互设计研究[J]. 包装工程,2011,32(14):134-136.
[4]徐育文,李永锋,朱丽萍. 基于Kano模型的老年人智能手机APP用户界面设计研究[J]. 包装工程,2017,38(16):163-167.
[5]于程杨,宋瑞波. 基于用户体验原理的适老化界面交互策略研究[J]. 设计,2023,36(16):94-96.
[6]王毓婧,王鑫. 基于认知心理学的适老化移动应用设计探究[J]. 设计,2022,35(15):73-75.
[7]白学军,于晋,覃丽珠,等.认知老化与老年产品的交互界面设计[J].包装工程,2020,41(10):7-12.
[8]景奕炜,魏志成. 老年友善视角下的移动医疗APP适老化设计探究[J]. 设计,2024,37(03):90-92.
[9]移动互联网应用(APP)适老化通用设计规范(工业信息化部)_中国互联网信息应用适老化及无障碍公共服务平台[EB/OL]. [2024-02-29]. http://wza.isc.org.cn/bztx/bzjd/mobile/index.html.
[10]李佳玉,司峥鸣. 智能产品APP的适老化设计策略[J]. 设计,2021,34(17):129-131.
[11]路鹏,姜怡楠.基于视觉符号理论的APP交互界面适老化设计研究[J].包装工程,2023,44(12):189-197+212.
[12]刘一凡.移动应用的适老化设计研究[D].北京印刷学院,2023.

