优购微信小程序设计与实现
杨昭兵 杨培培



摘 要:本系统经过系统架构设计、系统需求分析、系统设计与实现,完成本系统开发,可以完成通过微信小程序实现购物。
关键词:eclipse;JDK2.0;mysql;设计;实现
一、开发工具和运行环境
开发工具:(一)微信开发者工具:eclipse;(二)浏览器:QQ浏览器 (三)操作系统:Windows 12;(四)运行环境:jdk2.0;(五) 数据库:mysql。
二、系统架构设计
后端主要使用Spring Boot框架。Spring Boot结构具有封装Servlet、提高开发效率、集成Servlet容器、配置简单、应用灵活等优点。此外还使用了MyBatis,它主要封装JDBC,并提供灵活的SQL配置文件。我后端管理接口采用Bootstrap框架。Bootstrap的扁平设计使界面整体美观优雅。使用Vue.js作为JavaScript框架,它可以将数据链接到DOM,使其更易于操作。数据库使用MySQL,因为它体积小,适合本项目的开发。
三、系统需求分析
(一)用户端
1.注册/登录:用户首次进入需先注册,给予小程序个人信息和地址授权,可让用户拥有更好的购物体验。
2.首页:可对想购买的商品进行搜索,广告活动图,商品类型,正在销售产品,点击查看详情,可对商品下单,或加入购物车内也可收藏商品。
3.商品分类:对于不同的产品类型,分类展示,客户可根据倾向的类型进行浏览,点击想要的商品,可加入购物车或直接购买。
4.购物车:客户可对其加入的商品,进行增加或者减少,也可删除,如果满意商品可直接购买。
5.我的:在修改资料中可修改个人基本信息,我的订单里可以查询顾客的购买的商品状态,全部订单可查询应该购买的商品信息,在我的收藏里可对商品进行删除或购买,用户可增加修改地址信息。
(二)后台管理端
1.统计分析:对客户,产品,购买数量;近7日销售数量分析。
2.用户管理:对登录注册的用户信息,及查询或删除。
3.广告管理:根据不同活动对广告图进行增加删除更改处理。
4.分类管理:管理员根据实际情况适当增加删出更改商品分类类型。
5.商品管理:根據季节时间和商品库存对商品进行增加删改以及上架或下架处理。
6.订单管理:根据客户下单信息,对订单进行及时的处理。
7.优惠劵管理:根据节假日或商品活动进行增加或删除优惠劵,或修改优惠力度。
8.管理员管理:后台管理员增删改查。
系统对数据的安全性、完整性要求表现在:用户信息保密,只有管理员可见 (可査),但不能任意修改。确保用户信息安全。以下是系统性能需求:
(1)准确性和可靠性高。
(2)界面友好,功能齐全,且可以方便使用。
(三)技术的可行性
实现配送小程序的开发用到的三种技术:Java、MySQL和微信开发者工具。Java一种面向对象的编程语言,有用法简单,容易学习、操作灵活,方便等益处;MySQL一种安全牢靠的数据库系统,并且支持面向对象设计,易于使用和维护;小程序采用原生组件进行开发,而小程序官方网站提供了每个组件的用例,学习成本也较低。通过学习和掌握Java、MySQL和小程序的相关知识,开发生鲜配送小程序总体难度并不高,技术上可行。
四、设计与实现
(一)系统功能结构
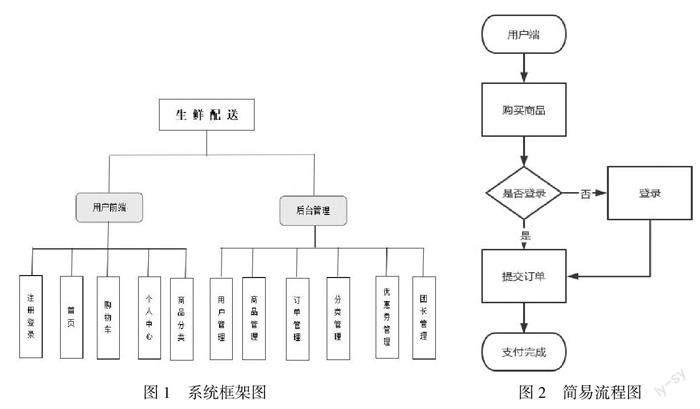
本系统主要实现两大模块:客户前端和管理员后端管理。其中微信小程序前端就有商品首页、商品分类、购物车、个人中心、商品详情、我的订单等等。后端管理包括团长管理、分类管理、广告管理、订单管理、优惠券管理等,具体功能结构如图1所示:
(二)系统业务流程图
本系统简易流程图如例图2。
(三)程序数据库设计
(四)系统实现
1. 商品详情
客户在对他想购买或知道的商品点击后,转向产品的细节,展示商品的图片,产品名称和产品价格,以及产品介绍等,用户可以点击商品立刻购买,也可点击加入购物车.
加入购物车
立即购买
2.提交订单
客户选择想要的商品进行购买,提交订单显示购买的商品,以及该订单的价格,客户能够选择商家配送或者自提,选择商家配送,提交订单时需选择客户的收货地址,然后再点击提交并付款,就可购买该商品。
//用函数setpice方法设置金额,获取原始总价,优惠金额,优惠后金额,用if判断有无优惠劵,如果有的话,用$th.setData获取用优惠劵以后的优惠金额!
3.购物车
购物车内显示产品的图片,名称,价格,数量,每个商品有个单选按钮,也可点击全选按钮,更能方便顾客选择想要的产品,点击去支付会转到提交订单页面。
4.登录/注册
想要购买商品并查看其个人资料的用户必须首先注册或登录,并且需要您的许可才能按下它们。提示是否允许给予和人信息位置授权,点击同意则给予授权,就可成功登陆。
重要代码:
wx.showModal({
title: “请求授权当前位置”
content: '需要获取您的地理位置 请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒絕授权'
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//wx.showModal自定义展示地理位置信息,用wx.showToast方法,弹出弹框拒绝授权或者授权成功
五、后台管理页面
后台管理主要实现了商品管理、分类管理、订单管理,广告管理,优惠劵管理,团长管理等。
六、小结
本文阐述了优购微信小程序系统的需求分享、技术背景、项目设计、项目实现,以及到最终实现功能,为行业需求成功提供了解决方案。
参考文献:
[1]王宇伦_基于微信小程序的二手交易商城系 2021
[2]基于JSP的户外运动产品网上购物系统 王旭辉2022
[3]许佳豪-基于微信小程序的校园”咸鱼“交易 平台的设计与实现2019
[4]闫烁. 基于微信小程序的商品展示系统的设计与实现[D].大连海事大学,2019.

