商业智能可视化大屏展示系统设计与实现
蔡杰英 刘致中 郑程远



摘 要: 为解决传统商业智能存在的报表形式单一、时间滞后等问题,搭建了集数据分析与数据可视化于一体的信息管理系统,应用于企业管理决策。该系统设计上采用Flask框架开发,利用Python进行海量数据分析,将Echarts作为可视化工具,在系统搭建方法上具有创新性。采用“5W1H”研究方法,对商业智能可视化系统进行分析,设计出客户产品需求、最佳销售时段、仓库选址、人群画像等模块,为智能商业的发展设计提供更为详细的思路和决策分析。
关键词: 大屏可视化; 商业智能; Flask; 数据分析系统; 管理決策; 5W1H
中图分类号:TP274 文献标识码:A 文章编号:1006-8228(2023)06-124-05
Design and implementation of large-screen display system for business intelligence
Cai Jieying1, Liu Zhizhong2, Zheng Chengyuan3
(1. Guangdong University of Foreign Studies, School of Finance, Guangzhou, Guangdong 510000, China;
2. Guangdong University of Finance and Economics, School of Information; 3. Guangdong University of Technology)
Abstract: In order to solve the problems of information lacking and delay in traditional business intelligence (BI), a BI information system integrating data analysis and data visualization is proposed for improving enterprise management decision-making. Flask framework is used in the design of the system, Python language is used for mass data analysis, and Echarts is used as a visual tool. The "5W1H" (What, When, Where, Who, Why and How) research method is used to analyze the business intelligence visualization system and design modules such as customer product demand, optimal sales time, warehouse location and crowd portrait. It provides more detailed ideas and decision analysis for the development of intelligent business design.
Key words: large screen visualization; business intelligence; Flask; data analysis system; management decision; 5W1H
0 引言
大数据时代,国内的越来越多企业正利用商业智能技术来提升自身的数据分析能力,从而创新商务模式[1]。研究表明,人们已知的信息来源有80%是通过视觉获得的[2],且当前商业智能正不断向现代模式转化[3],将可视化技术与商业智能相结合,构建更加新型现代的商业模式具有良好发展前景。
推动商业智能的发展需要借助动态交互、可视化较强的分析工具,而传统的分析工具如Excel和SQL Server在数据挖掘上都存在一定不足[3]。一是Excel数据容量有限,可创建的图表类型单一、交互性较差;二是SQL Server对表格筛选、排序等操作涉及到复杂查询时,需借助大量SQL语句,较为冗杂,且其本身缺乏可视化功能。故而这两者均不适合作为商业智能的数据分析工具。利用Python集成各种数据分析方法,可完成复杂的数据准备、建模工作,挖掘数据背后的价值[4],Python是良好的数据分析工具。
本文利用Flask框架进行系统开发,搭建前、后端分离的可视化系统,同时引入Python数据分析工具来进行数据挖掘。将数据分析与可视化结合,以此构建大屏可视化系统,将其应用于电商等行业,以充分挖掘数据背后的有用信息。并以此来构建特定的营销策略,提高企业决策效率,对推动商业智能的发展具有研究价值。
1 相关工作
1.1 商业智能
商业智能技术(Business Intelligence,简称:BI)提供使企业迅速分析数据的技术和方法, 将数据转化为有用的信息[5]。当前,市场上有两种BI类型。一是传统BI,主要指内部技术人员分析交易数据并生成决策报告。二是现代BI,主要指用户与数据可视化系统间的交互,实现以更快、更直观地分析数据来进行决策[2]。
传统BI模式的具体数据由下层往上层传递,会出现报表形式单一、表现力不强,时间存在滞后等问题,不能适应当下急速发展的数据时代[6]。
1.2 数据可视化
纵观国内外数据可视化技术研究[7],较为流行的有:①前端可视化库D3.js,将可视化、动态交互和数据驱动的DOM容器完美结合,高自由度操作,但学习难度高;②Plotly.js,便于实现动态交互,但其支持的图表种类太少;③Highcharts.js,可支持超过20种图表的渲染,但其购买成本较高;④Echarts.js,兼容性较高,支持多达20种的图表,更方便图表的使用和切换,其完全免费、开源和易读性,被广泛应用于大屏可视化领域。
1.3 主要相关技术
搭建大屏数据可视化系统的现有相关技术有很多,如jsp、aspx等系统开发技术,如plotly.js,Echarts.js等可视化技术,但本研究涉及的技术最主要有以下三类。
⑴ Echarts可视化库:ECharts是开源免费的可视化库,基于JavaScript语言编写,支持多图表在同一DOM容器中混合展现,适用于目前流行的绝大部分浏览器,还具有高度自由化等优点。
⑵ Flask框架:Flask是基于Python编写的Web应用框架,其WSGI工具箱采用Werkzeug,模板引擎则使用Jinja2。Werkzeug和Jinja2两个核心函数库,分别负责业务处理和安全方面的功能,提供众多基础组件。此外,该框架的基本模式为:在应用端将函数分配给一个URL,当用户访问该URL时,系统就会执行分配好的函数,获取函数返回值并将其显示到浏览器上[8]。其工作过程如图1所示。
⑶ Ajax技术:使用Ajax技术网页应用能快速地将增量更新呈现在用户界面上,无须重载整个页面,使得程序能够更快地回应用户的操作。
1.4 研究方法
“5W1H”分析法,是管理工作中对目标计划进行分解和决策的思维模式,为人们提供科学的工作分析方法[9]。强调对选定的项目从What,When,Where,Why,Who,How六个方面来考虑,从而提出行动计划和方案。
2 研究架构
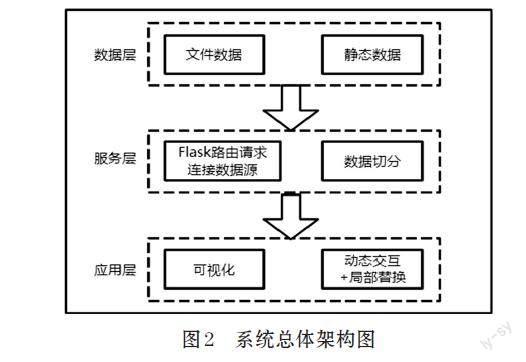
本系统采用B/S结构[10],在该结构的基础上将系统分为三层:数据层、服务层、应用层,如图2所示。
2.1 数据层:多源数据配置
数据层主要是为服务层的业务逻辑提供各类型的数据支持,清洗数据、存储数据,将底层数据传给上层业务逻辑层处理。
为了让系统能适应多种数据变化,并且在交互过程中能对图表数据进行联动修改,系统提供了静态JSON数据连接和文件数据连接。前者可以是从API接口获取到的实时数据,后者指将数据存储到csv中,通过Python连接数据源并对其统计,然后转化成JSON数据格式,以方便可视化表达编写代码的实现。
2.2 服务层:数据挖掘的实现
服务层是连接数据层与应用层的桥梁,由Flask请求数据源并对数据进行分类统计。
为了更好地实现数据分析,本系统选择Python工具而非 SQLite数据库,因此选用Flask框架,创新性地以Python实现后端,负责数据清洗,连接数据源,并对数据进行建模处理,再通过路由器里定义的函数连接前后端,将处理后的数据进行渲染,展示到前端。
2.3 应用层:可视化组件配置
应用层利用Echarts对服务层统计后的数据进行渲染展示在前端页面中,通过Ajax技术可以实现局部数据实时替换,提高渲染效率。
为了让系统直观化、易用化,在设计时要考虑其可视化布局的合理性以及灵活性。
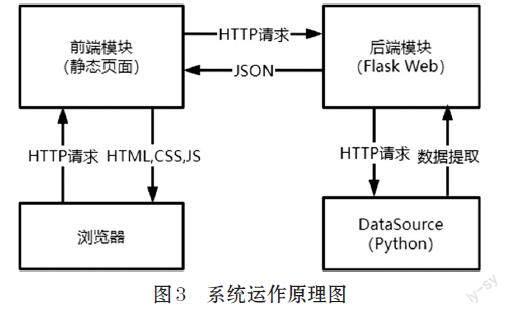
最终,得到系统运作图如图3。浏览器获取静态页面,运行js并向后端发起数据请求,应用服务器(Flask)接收请求并向数据源(DataSource)请求操作数据。
3 系统设计与实现
3.1 系统整体架构设计
通过对系统的需求分析与架构分析,可得到系统总体设计如图4所示。系统前端为可视化配置,系统后端为数据源配置[7]。以某电商平台的销售数据为实验对象进行分析,可视化配置可以分为四个模块——销售产品模块、热销时段模块、人口属性模块、地图模块。数据源可以接受实时API数据和本地的csv文件两种,csv文件是经由清洗过后的数据。
3.2 系统程序运行设计
建立一个数据清洗文件data_clean.py,对csv文件进行数据清洗,生成新的csv文件,data.py对新的csv文件进行处理分析。
先對Flask框架实例化,继而分发路由,通过render_template引入index.html,并根据后面传入的数据源,对html进行修改、渲染。最终得到大屏可视化系统程序运行的总流程图如图5。
3.3 主要功能实现
3.3.1 数据源配置
系统以某电商平台的销售数据为实验对象进行分析,元数据来源于REES46电子商务的CDP平台,经过脱敏处理,描述的是2020年1月至2020年11月从一家大型家用电器和电子产品在线商店购买的数据。
经过数据类型转换、缺失值填补、重复值删除、异常值处理之后,由原来的564169行数据清洗为562149行数据,用于最终可视化分析统计。
3.3.2 可视化配置
系统采用Echarts渲染生成可视化图表,并展示在前端的DOM容器当中。Echarts图表生成过程如下。
⑴ 实例化对象init
var myChart=echarts.init(document.getElementById( ));
调用Echarts库的初始化方法,绑定DOM容器id,初始化之后会生成图表实例。
⑵ 指定配置和数据Option
Option为js对象类型,其是Echarts实现可视化的核心部分。根据Echarts.js的官方教学文件,Option内容包括但不局限于以下内容:
① tooltip:提示框组件。提示指标的每个数据项含义。可通过trigger触发器决定其出发类型。
② legend:图例组件。展现不同指标的图例,点击图例可控制指标是否显示,从而实现动态变换效果。
③ toolbox:工具栏组件。其内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
④ xAxis:直角坐标系的横坐标。系统图表的x轴中的data,是利用jinja2的引擎引用py的数据。yAxis同理。
⑤ series:系列列表。可在其中规定图表类型(柱状图、折线图、饼状图等),并可放入多个JSON数据,可实现同个DOM容器,不同的图表内容的展示。
⑶ 将配置给实例对象setoption
myChart.setOption(option);
将上述配置后的Option传给实例对象mychart,实现Echarts图表渲染并展示在前端页面。
⑷ 图表跟随屏幕自适应resize
window.addEventListener("resize", function() {
myChart.resize(); });
在图表渲染成功后,Echarts的resize()方法可以获取DOM容器的高度和宽度属性大小,实现图表的屏幕自适应,与前端rem搭配,共同实现系统屏幕自适应。
3.4 系统成果展示
系统开发完成后,此处对页面进行成果展示,如图6所示。
按照“5W1H”分析理念,对系统进行分块展示[11]。What表示企业需要满足顾客具体哪些需求,即哪种产品或品牌最受客户青睐,本系统开发是由热销品牌(图6①)和热销电子产品(图6②)构成。Who是价值所指向的对象,即目标顾客或细分市场,本系统开发是由不同年龄段客户(图6⑤)和不同省份客户分布(图6⑥)构成。When表示事件所发生的时间,可对应客户购买需求旺盛的时段,主要由每月/时消费情况(图6③和图6④)构成。Where表示以上事件所发生的地点,系统以热力图的形式表明哪些地区消费能力最高。Why是系统构建过程中对数据从以上几个维度进行分析的依据。How是对系统所展示的各个模块进行分析之后的结果,企业可根据分析结果来制定相应的处理措施和营销策略。
4 研究成果讨论
利用“5W1H”分析工具[11]对实验所涉及的电子商店的销售信息构成进行详细的分析, 能更好地帮助企业设计适合自己的商业模式。由系统最终的分析结果可以得出以下结论。
⑴ What:samsung、apple、ava品牌为前三热销品牌,电子类、家电类产品较受欢迎,如冰箱、耳机、电视机等。
⑵ Who:40-50岁是主要客户人群,占比约为30%,其余人群消费情况差别不大。地域分布上以北上广为主,广东客户是消费主力,天津、湖南客户消费力较低。When:实验数据中第一个消费高峰出现在5月,第二个高峰出现在7-10月,订单集中在6:00-12:00。
⑶ Where:观察订单量的城市分布,发现广东、上海、北京的订单量最多。
⑷ Why:企业按照购买力将顾客划分成若干个顾客群,每个顾客群构成一个子市场,不同子市场之间需求存在着明显的差别。如对消费人群进行分析时,可以得到40-50岁的人群购买力较高,20岁以下人群购买力较低。
⑸ How:①销售品牌维度上,电商平台可多引入电子类和家电类产品进行销售,提高产品质量,更多关注大牌产品。②销售时段维度上,店铺在五一假期、暑期、开学季和国庆等节假日期间应多储备货物,保证货源供给充足。③对于每日时段,中午时分是消费高峰期,需要在该时间段维护好网络稳定。④消费人群维度上,40-50岁的人群购买力较高,可推荐价格较高的商品;对20岁以下人群主要推荐亲民价格的商品。⑤地图选址维度上,仓库的选址可多选择在北上广深一线城市上,可大大降低商品运输成本,针对一线城市客户,要提高其售后服务,以提高客户粘性。⑥此外,湖南、天津等地区消费潜力巨大,因此可在该类地区加大宣传力度。
5 结束语
本文从商业智能、数据可视化的相关背景知识出发,以决策分析的“5W1H”为指导方法,开发一个数据分析与可视化系统合为一体的大屏可视化的商业智能系统雏形。以电商销售数据为例展开研究,可视化系统优化了商业智能的数据分析思维模式,提高了决策效率,支持用户更加及时、直观、准确地发现数据价值。
现实生活中还可将其应用到金融、医疗等其他领域,通过数据分析进行决策,服务于广大行业。运用大屏展示与动态技术相结合,可以更直观地读懂数据背后所蕴藏的大量信息,提高管理效率。结合崭新的信息技术,可将其应用于大数据时代下的商业智能,以期能推动其向科研智能的转化[12]。
参考文献(References):
[1] 陈国青,毛基业,曾大军.信息管理、电子商务与商务智能[J].
科学观察,2019(2):38-41
[2] 畅玉洁.大数据背景下web数据的可视化研究分析[J].信息
系统工程,2018(1):148,150
[3] 翟学强.商务智能在企业内部审计中的应用研究[D].硕士,
山东财经大学,2021
[4] 陈华.基于Python的数据分析与可视化平台研究[J].网络
安全技术与应用,2022(2):57-58
[5] 左亚菲.商业智能在我国的发展现状、问题及其对策研究[C]//
“决策论坛——管理决策模式应用与分析学术研讨会”论文集(上).[出版者不详],2016:191
[6] 饶仕才,朱文进,张良轩.论商业智能在大型企业中的应用[J].
天津科技,2013,40(2):71-73
[7] 王宁.面向大屏的图表展示系统设计与实现[D].硕士,西安
电子科技大学,2019
[8] 王安瑾. 基于Flask的金融自动化运维平台的设计与实现[D].
硕士,东华大学,2018
[9] 安娜.高校图书馆阅读推广5W1H分析法应用研究[J].图书
馆工作與研究,2020(9):89-95
[10] 王荟奥,蔡永香,杨岸霖,等.大屏数据可视化易用工具的研究
与开发[J].计算机系统应用,2022,31(2):114-119
[11] 张敬伟,王迎军.基于价值三角形逻辑的商业模式概念模型
研究[J].外国经济与管理,2010,32(6):1-8
[12] 胡志刚,王欣,李海波.从商业智能到科研智能:智能化时代
的科学学与科技管理[J].科学学与科学技术管理,2021,42(1):3-20

