新媒体语境下移动端动画设计研究
张馨月
(忻州师范学院,山西 忻州 034000)
导语
随着5G 网络基站建设的快速推进以及5G 网络商用步伐的不断加快,5G 时代已悄然到来,新媒体产业链正在发生巨大的变革。面对逐渐加快的生活节奏,人们每天都在接收各种形式的信息,移动终端设备成为生活中不可或缺的重要角色。随着各种新媒体终端的不断发展,如何将信息又快又好地传达,成为当下界面设计领域一个炙手可热的话题。
1.移动端动画设计的发展
1.1 新媒体时代发展的需要
伴随着5G 网络发展的新媒体时代,万物互联的内容更加追求个性化和精准化,移动端的静态界面设计将面临巨大的冲击。在流量更快、硬件更稳定的情况下,人们对使用移动设备获取信息有了更高的需求。如今,为了有效满足用户需求、提高认知效率,极简风格的界面设计逐渐被推崇,大批量的信息可以被快速获取并解读,重点信息能够被准确定位。但是,当界面中的形状和颜色追求极简风格,用户易产生枯燥乏味感。此时,加入动态化展示即可增强说服力和吸引力,动画便成为移动端界面设计脱颖而出的可靠方式,让信息的传达更加便捷化、生动化、情感化。

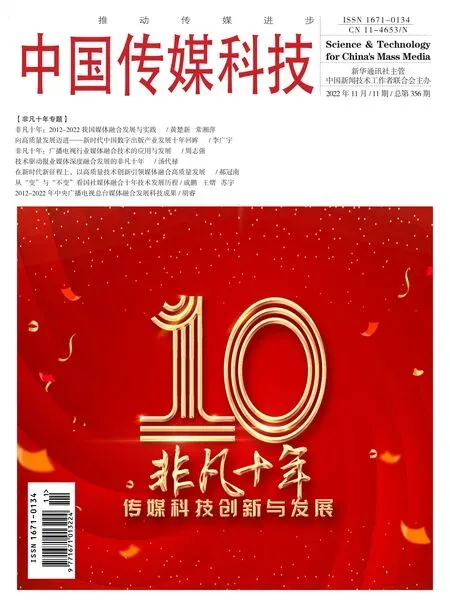
图1 界面设计和用户体验关系图
1.2 提升用户体验的需要
在移动端的界面设计中,动画的应用带来了更大的创意空间,提供了更加顺畅的交互和良好的用户体验。界面中的动画元素不仅要起到装饰作用,更要把重要的功能和亮点完美呈现。[1]移动端动画设计的出发点是提升用户体验、满足用户需求,其首要任务就是要充分了解用户的心理特征以及思维方式,在设计过程中着重突出视觉效果。因此,设计师在移动端动画的设计过程中,要遵循以下原则。(1)促进艺术与技术的完美融合。移动端动画的艺术美在于界面的色彩搭配、风格基调、板式布局;技术性体现在运用强大的函数语言控制交互。将两者有机结合可为用户同时带来视觉享受和沉浸式操纵感。(2)增强人性化反馈,推动便捷式操作。移动设备的便捷性已经为动画设计提供了重要的基础,力求以人为本,将用户的根本需求作为移动端动画设计的出发点,提升其视觉、听觉、触觉方面的良好反馈。(3)注重多维度元素的综合性。人们使用移动设备获取信息不再只是通过单一的静态图文或视频,而是极具人性化和先进性信息技术相融合的展现方式。
2.移动端动画设计的传播优势
动画的优势在于其传播速度快、视觉效果好、传播量大,可以随时根据时代特色更新表现风格,具有独特的生命力和竞争力。界面设计中的配色、排版、按钮和图标是连接设计师与用户的桥梁,艺术特色的完美呈现和技术运用的有机结合,使移动端信息的传播具备显著优势。
2.1 视觉传播优势
当移动端界面呈现在用户面前时,由于人的生理特质,其视线首先会对整个画面进行通篇略读,随后会停留在某个重点区域,这个区域即为视觉重心。受动画中界面元素的布局以及动作变化、颜色搭配等因素影响,移动端动画可以迅速将用户的视觉重心落到主题上,这是动画融入移动端界面的存在意义。第一,简洁的界面能够快速传达关键信息内容,为用户节省了不少查询主题的时间。第二,移动端界面的关键性内容一般会在中央区域呈现,动画整体风格注重形式简约可以避免辅助信息喧宾夺主。第三,在界面中添加部分装饰性动态元素,例如Banner、Logo、边框等作为点缀。既满足了移动端动画的信息传递功能,又可以在用户的视觉体验上带来舒适的平衡感和节奏感。[2]
2.2 交互传播优势
在移动端交互界面中,动画设计占绝对的传播优势。它继承和发展了平面图形语言的内涵、外延,可多维地展示信息内容,用户不仅可以接收到表面传递的信息[3],还可以通过点击界面按钮元素发出指令,查询更详细的信息。这样的动画交互让用户从被动的接收者变为主动的参与者。[4]比如用户摇晃手机时,界面中的小元素会跟着摇晃;或者点击界面中的按钮时,会配合动画发出反馈的震动等。移动端动画通过结合各类交互技术为用户提供灵活的操作,以带来更多感官上的全新体验,获得更好的传播效果。
2.3 信息传播优势
移动设备接收的大部分信息本身是文字化的,需要用户有足够的时间和耐心去阅读。通过有趣的动画设计,不仅可以缩短获取信息的时间,还可以让信息传达出更加丰富直观的效果,同时也能感受到设计师流露的理念和情感。移动端动画设计利用图形语言的特点,将具象与抽象结合、图形与文字结合,把概念和信息运用创造性的动画形式描绘,引导人们的视觉流程获取信息内容。在传达美感和形式感的同时,让人们理解和感受相关信息的概念和内涵,这就需要移动端动画设计灵活运用更多细节动效。比如,能够在图形和文字之间动态转换,在抽象图形和具象图形之间动态转换,形成一个明确的视觉流程[5],实现更加精确的信息传播。
3.移动端功能性动画设计
功能性动画是一种嵌入界面设计中微妙的动画,具有明确合理的目标达到视觉传达效果。[6]移动端界面设计应用功能性动画,能够有效防止用户生理特质导致的变化视盲,减少阅读和理解的时间成本;同时实现了人机交互功能,大大增强了用户体验感。功能性动画在移动端界面设计主要有强调式功能性动画、进程式功能性动画、过渡式功能性动画三类表现方式。
3.1 强调式功能性动画
良好的交互设计应该明确引导用户进行每一步操作,帮助用户轻而易举地与屏幕上的元素进行互动。强调式功能性动画即向用户提供操作方式、传达重点信息,并给予快速简洁的操作反馈。这种类型的动画是提供良好用户体验的关键,它具体可分为反馈动画、注意力动画和营销动画。
3.1.1 反馈动画
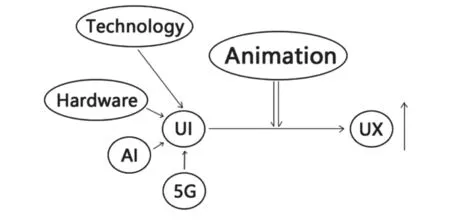
在日常生活中,当按下一个真实的按钮,人们会通过触觉反馈感受到真实的按压力和反弹力。假如用户通过移动设备点击屏幕时并没有类似于现实存在的触觉反馈,但反馈动画可为用户提供有效交互,界面中会通过显示“确认”“拒绝”的系统按钮来接收用户的查阅意向,把物理的振动感受转换为视觉信息来为界面程序提供响应。例如图2的App标签导航栏,用户通过点击、滑动等手势,可感受到按钮模仿果冻的弹出物理交互动作。既快速得到操作成功与否的反馈,又获得了视觉,甚至听觉方面的美妙感受。

图2 手机App 导航栏模仿果冻弹出交互动作
3.1.2 注意力动画
当用户与移动端App 进行互动时,注意力动画一般通过视觉层次结构的变化引起用户的注意,并将其引导至必要的细节。同时,它还可以吸引用户将注意力凝聚到核心信息,快速根据提示查看重点内容。如图3的手机端数据分析App,通过四个不同色块的按钮,将App的四大功能一目了然的作出分类。用户通过点击被选择的按钮会滑动到界面中央,并伴随动画展示引出该分类下的内容,成功引起用户的注意。

图3 数据类App 界面操作动画
3.1.3 营销动画
移动设备市场上有很多类型的App、主题等,但位居下载榜单前列的一定都有一个共同的特点,即注重建立与用户之间的情感联系。运用营销动画可以带来难忘的用户体验,突出产品优势,达到极好的营销效果。例如图4,Facebook 的Logo 动画,短短5 秒便展示出主题和文化内涵。设计师明确地将对应产品的品牌所涉及的内容整合成动画,化身成为一款营销工具,来展示产品的品牌价值和功能亮点,给用户眼前一亮的体验。

图4 Facebook 的Logo 动画
3.2 进程式功能性动画
不同移动端界面的操作系统和信息布局各异,当用户在使用移动设备时,为了避免其为下一步操作做猜测或盲目无效试探,能够为用户提供一个简易且明确的视觉指引便尤为重要了。进程式功能性动画的灵活性、吸引力、直接性为用户带来极大的便捷[7],它具体可分为加载动画和进度动画。
3.2.1 加载动画
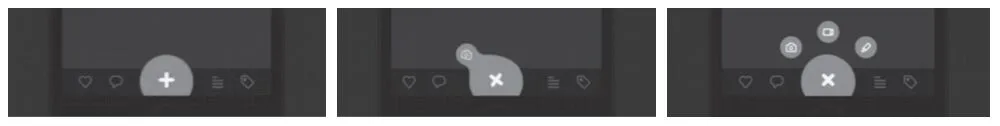
用户在操作移动设备的过程中,或多或少都会遇到加载等待的问题。运用富有创意的加载动画来替代空虚的漫长等待,能够有效减少用户对时间流逝的感受,有效地缓解焦虑感。如今,无论是各类网站、小程序或是App,都会利用加载动画来丰富等待的时间。但目前仍有一部分加载动画离不开圆圈自转的表现形式,视觉感上略显单一。因此,移动端加载动画可以考虑设计更丰富的动作,并加入有趣的情节进行循环播放。例如图5的加载动画,进度条的设计模仿钢丝,数据则如同走钢丝效果,这种拟人化的表现手法为用户带来兴奋的视觉感受。

图5 模仿走钢丝效果的加载动画
3.2.2 进度动画
用户在操作页面时,如果遇到时间过长的交互,就需要保持等待。在此过程中,需要让用户明确操作程序的进展状态。进度动画的作用就是为用户提供保证,运用进度条和时间轴向他们提供明确的进展状况,并在此过程获得愉悦感。这样趋于情感化的设计,让用户乐在其中。
3.3 过渡式功能性动画
移动设备界面中的每个交互元素,其动作运行始终都有过渡式功能性动画在其中。这是由于过渡式功能性动画可以清晰地展示出界面与元素之间的空间关系,让用户明白元素转换的动作过程,了解整个过程中新的元素怎样出现,旧的元素如何消失。这样,用户的视觉焦点就聚集在交互元素上,自身形成了视觉线索,达到引导用户操作的目的,并增强了交互性。过渡式功能性动画具体可分为滚动动画和过渡动画。
3.3.1 滚动动画
无论在Web 端或是移动端界面,滚动是用户较习惯使用的典型交互之一。滚动动画不仅仅局限于垂直方向和水平方向的操作,还可以通过淡入淡出、翻转、滑动、缩放等动作展示。不仅可以明确地引导用户完成信息的获取,还为整个交互过程增添了动感和美感。
3.3.2 过渡动画
在移动端的界面操作中,由于用户无法预知即将发生的交互,则需要过渡动画帮助用户保持导向,这样就不会感觉内容的突然变化。过渡动画的每一个动作都不是随机的,其背后都有相应的目的。比如图6是一个很好的示例,这是移动端界面中的用户选择列表,通过点击小卡片按钮放大其详细视图。在视图扩展期间,小卡片移动并扩展为更大的卡片展示信息详情。这样的过渡动画简单连贯,并给予用户十分清晰的导向。

图6 父级对子级过渡的动画
4.移动端动画设计的发展趋势
近几年,移动端的交互界面愈来愈呈现出“万物皆可动”的发展态势。[7]同时,用户使用移动设备体验界面操作的快感已从“潮流式追求”发展到“个性化定制”,交互也渐渐从“可点击”的功能扩大到“可选择”。
4.1 直观性引导操作
移动端界面根据不同功能进行引导动画设计,用户能够更易于理解,便于操作。对界面中呈现的新功能或者较重要的功能在设计时,除通过常规的视觉化增强和浮层提示外,添加相应的引导式动画展示内容,传达信息更加直观清晰,提高产品的感官体验,以此提高用户的关注度。[8]例如优酷App 在用户初入界面时,会设置弹出式引导动画——“抓住你的创作灵感”,整体基调极具青春活力。这样的视觉风格与引导动画展现形式结合,既可以提高用户关注度和参与度,同时也增强了感官体验。
4.2 趣味性交互体验
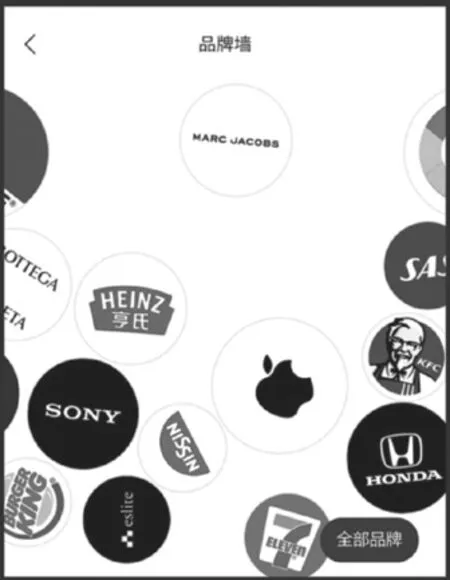
(1)常见的品牌 Logo 展示形式都比较中规中矩,一般以横向或者纵向整齐排版。近期有少数品牌墙以动画形式展现,例如开眼App,将展示Logo 以圆形呈现,并设计气泡堆积碰撞的动态效果,且用户还可以进行拖拽互动。未被操作的 Logo 会自动漂浮到界面顶部,该设计形式不仅打破了常规,也带给用户十分有趣的互动体验。
(2)移动端信息栏界面的头像区域,一般以静态形式呈现,通常不会设置交互操作,只会为营造氛围设置装饰元素。但目前有个别App 的个人中心界面,能够针对用户头像的摆放位置进行拖拽,同时,拖拽动作会伴随振动感,释放后会弹出趣味性表情图。如此,将交互体验感和个人中心头像融合设计,既提升信息栏的趣味性,又给用户带来更高的亲和力。
(3)音乐类App 已不局限于听觉体验,视觉享受也将备受用户追捧。例如在音乐播放界面底部的音频滚动条,可采用不同的元素进行设计,根据音量变化体现不同音乐的差异,且用户可根据喜好选择滚动条风格,获得独特的感官体验。这样具有可选择性的个性化设计表达可以打造独特的记忆点,被更多用户选择。

图7 开眼Logo 展示墙

图8 音乐播放器音频滚动条
4.3 流行性提升关注
时下的流行元素和风格,将成为移动端动画设计的热门素材。如极光风效果目前呈现较为流行的趋势,被广泛运用于背景、弹窗、图标、按钮等的设计中,并以动画形式展现,不仅强化视觉表现,还可以使相关产品展示更年轻化。[9]例如优酷 App 在会员信息页面,使用极光风的动画元素对打卡按钮进行设计,打破了常规式的按钮设计,效果好评如潮。又如部分界面的背景层,对其中的卡片式设计进行强化,在横向滑动时作极光风色彩变化。这样的处理过渡自然美观,表现形式也独特新颖。
结语
动画在移动端动画的运用能够为用户提供良好的视觉感受和操作体验,具体包括视觉吸引、功能反馈、趣味交互等展现手法,从而有效提升用户的感知度和参与度,更好地实现信息的传达,增强移动端界面的传播功能。[10]在新媒体时代,提升用户体验感的同时为移动端动画技术树立了新的航标,也为各个领域的动画设计技术创造了新的理论依据,促进了动画领域的更新发展。移动端界面设计应时刻以用户的实际需求为出发点,遵循功能性动画的设计原则,充分利用新技术和新媒介的优势,创作审美与功能兼备的动画设计产品。如此,更多富有科技含量的智能化设计势必会如同雨后春笋般催生出来,动画的智能化和交互化将会被推上一个新的高度。