基于分层思维的信息视觉化动态图形设计
文/杨 璇(广东技术师范大学 美术学院)
信息视觉化是构建和传达信息的图形图像手段。 动态图形作为信息视觉化的主要视觉表征形式 (表征是信息在人脑中的呈现方式), 通过视觉表层和深层的互动规划, 契合、 引导和构建受众的认知模型 (认知模型是人理解世界的方式, 它不仅塑造人对所有事物的想法和理解方式, 还塑造人所能看到的事物间联系和潜在的机会; 构建认知模型也就是通过对叙事模型的设计传达给受众认可的信息认知方式), 从而实现过程信息或概念信息渐进式说明的视觉传达目标。 视觉表征的表层形式通常包括点、 线、面、色彩等视觉要素;深层形式则为叙事结构和视觉结构, 包括线性结构、循环结构、 圆形结构、 网状结构或隐喻等信息空间关系[1]。 无论哪种视觉表征, 都是对视觉要素和关系结构整体设计的认知模型建构, 但动态图形因为需要同时考虑静帧图形图像、 动态和时间3个设计环节中的信息分层问题,其设计目标的实现显得较为复杂。因此, 在设计的思路上也需要采用分层的手段来执行工作流程。
一、信息视觉化动态图形设计的基本工作思路
动态图形与动画一样, 属于 “非实拍” 的活动图像, 其画面运动的设计原理都来自影视本体语言系统[2]。但动态图形因为其强调的图形在时间维度上的规划和动态表现, 成为视觉传达领域图形设计的分支和延伸, 属于图形设计、 动态设计和时间设计的交叉设计活动领域。 动态图形设计的目的是遵守图形设计和动态设计构成的原理, 注重事件、 产品、 对象等信息的视觉传达效率。
静帧视觉、 帧间运动关系的建构、时间结构的规划是动态图形信息设计流程中的3大核心内容。 静帧视觉呈现了单帧承载的信息内容,通过视觉符号的对比性处理提示信息读取的层级和视觉方向;帧间运动注重的是单帧图形图像之间的意义或视觉焦点替换,通过动与静、图与底、形与势之间的链接与切换,表现信息之间的关系承接和层级变换;时间结构的设计则强调信息的叙事方式与逻辑,通过快与慢,重复、近似或对比等时间结构上的视觉规划,形成信息的叙事节奏和整体架构语言。在信息传达的目标下,图形、动态和时间这3大核心内容的设计目标必须一致,即为共同建立动态图形视觉信息的传达秩序性进行分层思考。
信息传达目标下的动态图形设计分层思考包含以下3个步骤:
(1) 把动态图形设计的目标和信息整体进行分解,图形、动态、时间作为不同设计领域的内容, 需要形成各自独立的设计思路。
(2)图形设计:从静态图形图像的角度探讨瞬间信息层次的建立; 动态设计: 从运动方式和动静对比的角度展示信息符号的流向和视觉焦点变换;时间设计:从重复、近似或对比中表达信息组之间的关系与结构, 从而形成信息整体的结构层次。
(3) 图形设计针对于所有单帧页面的视觉瞬间, 动态设计针对于短小的时间片段, 时间设计针对于信息叙事结构与节奏,3者的信息层次感设计思路融合于一个信息视觉传达整体,需要研究其各自强调的视觉要素间的互动、互换(信息层级交替性互换)关系,避免出现表现力的相互抵消,或过于强调某一视觉的现象发生。
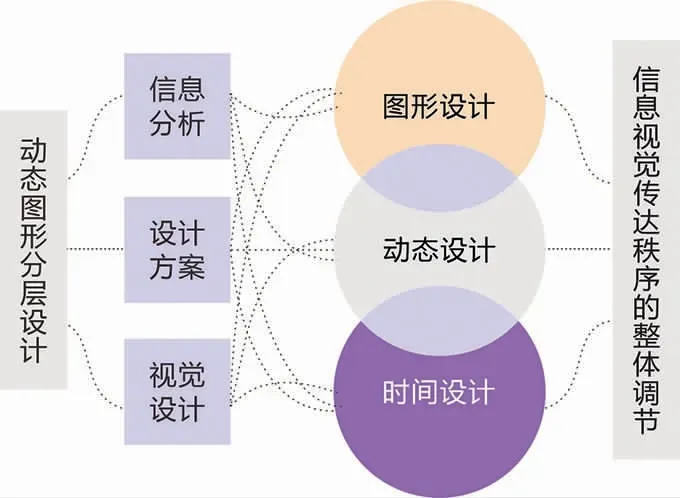
信息动态图形分层设计的具体实施,主要围绕上面第(2)个步骤展开。在静帧画面、动态和时间3个方面形成信息分析、设计方案、视觉设计等各个内容的分层策略, 是动态图形信息设计工作的基本内容(见图1)。

图1 动态图形分层设计思维下的工作流程
二、信息视觉化动态图形设计的分层策略
2.1 信息分析
为了动态图形信息传达目标的实现, 信息自身特点与视觉表征的关系分析、 受众的兴趣点所构成的信息结构与认知心理模型的对应关系分析,是设计流程中需要首先开展的工作。
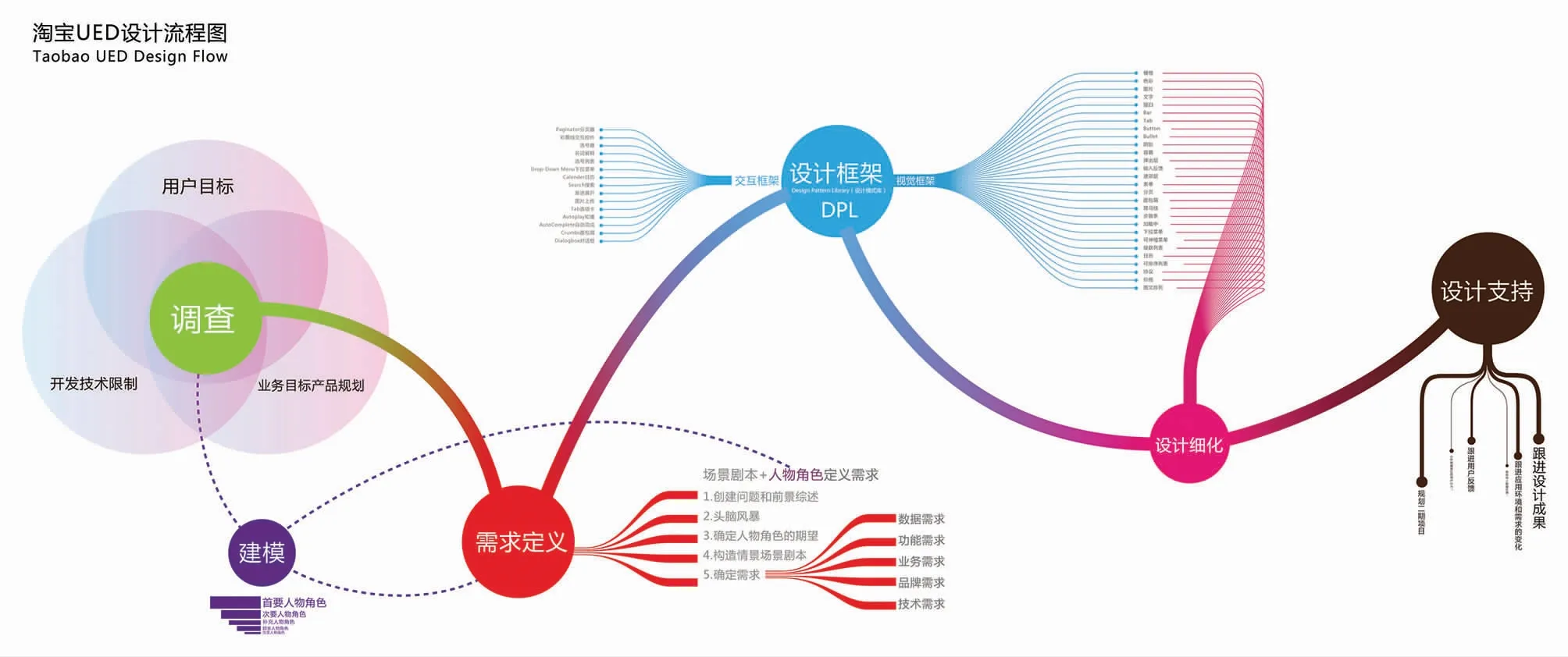
2.1.1 视觉表征与认知模型构建 信息的类型按照表征,主要分为概念性信息和程序性信息。 用来说明事物性质、特征和状态的概念性信息,在信息结构上通常呈现出树状层级关系,体现了大框架下的子级,采用静态图表表征形式能够在较短时间内清晰地引导受众读取信息;关于“怎样做”的程序性信息则具有表示过程的时间关系特征,通常表现为线性层级, 适于动态的表征形式[3](见图2)。 对信息视觉化产品的设计需要首先依照信息自身的结构与关系,选择合理的视觉表征,对应受众已有的认知过程模式, 或者为受众重塑较高认知效率的模型通道, 引发受众良好的认知体验。

图2 线性层级与树状层级并存的信息结构关系
视觉表征作为认知形式,只是创建受众认知模型的第一步,并非决定信息认知效率的全部。受众所接收的动态图形视觉信息,通常是由不同类型信息融合在一起的主题相关联的信息组构成。 例如由概念性和程序性信息相交叠形成信息合集,或者由多个概念性信息或多个程序性信息相叠加的复合信息组。 单一的视觉表征并不能全面地有效对应较大容量信息组的整体结构特征, 因此也就需要通过利用视觉隐喻的方式形成某种叙事结构, 去对应不同类型信息组各自的信息特征以及组间关系, 从而形成与受众心智模型一致的信息视觉化产品, 实现信息的有效传达。
同时, 研究者应该清楚, 视觉信息传达的内容组成其实是来自于受众的兴趣点以及联系这些兴趣点的逻辑。 每个兴趣点信息对应的是一个信息组中的内容重点, 多个兴趣点会形成多个信息组, 信息组之间的逻辑连接形成整体的信息框架, 从而成为动态图形时间结构设计的参考。 由多个兴趣点形成的信息组, 也许兴趣点之间的关系是并列的, 也许是有主次的, 也许是分先后的, 不同的逻辑关系决定了认知模型的构造。 但信息组之间逻辑关系设计的依据, 除了分析信息内部之间的关系, 受众已有的心智模型也是设计的重要参考。 受众在面对动态图形信息短片的时候, 会对所接收到的信息描述模型与已有经验中的知识模型进行比对, 从而获得心理满足 (认知成功并接收信息) 或认知困惑 (认知失败或不满足) 等不同的结果。 可见, 基于视觉表征的认知模型构建, 是视觉传达信息读取效率的关键, 是动态图形设计信息视觉化理论研究的重要内容。
2.1.2 信息视觉层级划分 信息视觉化认知模型构建的中心是如何对信息进行视觉分层。 首先, 分层思维是根据信息的重要性和受众的认知兴趣, 把信息从属性、 类别、 程度等不同维度进行划分, 在受众的视知觉层面把信息描述为“重要且必须” “重要但不必须” 和 “不重要但必须”3个层级。 当然,这种划分仅针对的是信息内容本体。 在动态图形表征中,为了清晰说明信息的演变过程或者为了强调某些重要关系,辅助信息说明的“视觉线索”会根据需要被设计出来,成为信息整体的一部分。 但此类为了让视觉信息更为易懂而添加的另一种 “不重要但必须”的视觉类型,势必需要与具体的内容信息在视觉功能上得以区分,这就造成了视觉层次表现的复杂性。因此,为了减少信息识别的认知成本,将信息本体控制在 “重要且必须”和“不重要但必须”两个层级内,会让信息更为清晰、视觉焦点更为集中。
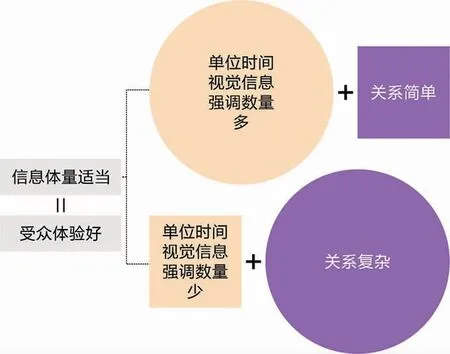
其次, 利用分层思维对每一层级信息之间的关系进行划分, 明确信息与信息、 层级与层级、 信息与层级之间的关系。 通过叙事结构片段的差异化设计对这些内容进行视觉区分, 提高受众对信息层级或信息逻辑的判断、 分类、 排序等方面的认知效率。在动态图形的同层级信息划分中, 如果被划分的类型较多, 则相互间的关系就应力求简单。 并且为了体现同级的并列关系, 关系中的信息内容在视觉形态上需要保持一致; 如果相互间的关系较为复杂, 就需要考虑删减信息类型的数量, 把信息体量①有理论研究认为, 受众有效率读取动态图形信息的时长不宜超过4 分30 秒, 超过此时长受众注意力必将分散; 在此时长内安排不引发信息堆积的信息体量, 是动态图形信息设计的基本做法。控制在与受众认知体验容忍度和时间长度成正比的关系上, 防止认知负荷现象的产生(见图3)。

图3 适当的信息体量内部构成关系
2.2 分层思维下的设计方案
受众在进行图像信息处理时, 通常经历3个典型阶段:(1) 辨别基本视觉元素, 统筹视觉信息的整体;(2)从自身认知需求出发, 自动过滤掉多余信息;(3)锁定任务目标。 这个信息处理过程在面对静态视觉系统时, 通常在瞬间就能通过视觉整体做出判断,并快速进行视觉选择,从而精准定位。
面对具有一定时间长度的动态视觉系统时, 受众的判断过程变得复杂: (1)视觉在每一单帧图像中都会经历以上3个阶段;(2) 在经历一定时间过程后, 才会通过感知到的重复性或相似性视觉元素明确任务判断;(3)形成时间线视觉信息的认知模型。 在这个过程中, 受众首先判断的是单帧画面的信息视觉层次。 虽然图形的视觉是动态的, 但屏幕画面是由每秒至少12帧的图像序列组成, 在每时每刻的视觉辨别中, 受众首先感知到的是图像的视觉构成和视觉逻辑, 而不是时间结构。 因此, 单帧视觉传递的信息是受众的第一认知内容。 受众在经历了一系列的视觉变化后, 才会注意到结构化的时间叙事。 受众通过信息的视觉理解进程掌握动态图形叙事的结构, 通过获取的认知结构判断其信息整体。 静帧画面和时间结构应该是两个可以先行独立思考的设计内容, 因为一个是关于空间的规划, 一个是关于时间的设计, 维度不同, 设计思考的内容具有相当的差异。 在完成这两者的设计方案后, 再通过图形运动组成时间帧并串联起来形成信息整体。单个信息之间串联成组, 信息组之间串联成围绕视觉焦点(信息焦点/任务目标) 的片段, 片段的串联构成信息逻辑和认知节奏组合而成的认知模型(见图4)。

图4 动态图形信息视觉语言的核心内容及设计过程
对时间线叙事结构的视觉化层次设计,采用的是“三段式”工作步骤。 第一是“时间线规划”阶段,即信息内容分层研究后对时间叙事的结构性规划, 主要探讨信息自身结构和受众认知需求所主导的认知模型, 如何通过构成的思维来进行视觉构建, 这是一个从策划到具体框架建构的过程;第二是“信息组规划”阶段,探讨如何采用视觉手段清晰地强调信息组之间的差异和联系;第三是“信息焦点的传达节奏设计”阶段, 此阶段的工作任务首先是通过信息焦点的视觉重复或对比性安排, 在时间结构上完成视觉认知和体验共情的节奏规划; 其次是在动态设计完成后, 基于认知的效率和认知节奏, 调整视觉传达重点之间的细节化关系。
对单帧信息视觉层次的设计, 则是运用静态视觉构成手段, 通过形状、 色彩、 面积、 空间位置等要素的对比, 完成对信息焦点的认知层次设计。 根据 “视觉刺激的强度与信息注意力成正比关系” 理论, 通过信息分层思考的视觉刺激强度差设计, 有效引导受众对每个视觉瞬间产生清晰的信息判断。
对图形运动的设计, 目的之一是实现由图形运动推进信息演变, 之二是通过图形的变化转换视觉的焦点。这是画面由静态构成延伸至动态视觉、 以图形动作变换为基础的片段式设计。 多个静帧图形被运动设计串联为一个信息视觉整体性 (信息组),连同由于图形的变化带动的场面转换, 或者采用整体性画面转场形式,实现信息视觉的结构性讲述。 其中,形态转换、 运动的紧张与松弛等视觉感受所产生的节奏和认知体验, 会非常明确地印证时间结构设计所对应认知模型的有效性。
图4中的6个工作环节所形成的设计方案, 是一个从时间建构出发, 到信息整体性视觉认知建立的闭环 (时间设计—图形设计—动态设计—时间设计), 是动态信息视觉化设计流程中的第2个环节。
2.3 分层思维下的视觉设计
动态信息视觉化设计流程的第3个环节是针对图形、 动态、 时间3个设计内容分别探讨信息视觉化分层的具体手段。 总的来说, 视觉分层的主要手段是对比。 无论是静态图形之间的视觉比较, 还是动态之间的变化频率, 以及动静之间的主次对比, 对比的形式、 对比的程度、 不同对比形式与程度之间的视觉效率及视觉节奏,都是动态信息视觉化分层设计研究的重要内容。
2.3.1 信息分层的静帧设计 人类以焦点的形式观察对象, 在观察过程中, 视线的停留点就是视觉的焦点。视觉焦点并不等同于一个视觉区域的中心位置, 而是在这个区域中具有较高视觉强度和对比度的集中部分。 视觉信息之间的差异化表现越明显, 视觉注意对信息的筛选就越容易。 在动态图形中, 受众视线的停留点通常有两处, 一处是动效, 另一处是图形微动或变化停顿时的高强度视觉对比。虽然动效的视觉焦点效益要优于静帧视觉对比, 但对于瞬间视觉的信息读取来说, 静帧更具优势。 在内容投放层面, 动效主要是通过图形节奏和动作的流畅性及自然程度, 体现信息转接的逻辑顺畅, 让受众获得视觉心理上的满足, 并非信息传达的第一要素。 而图形变化的停顿具有明显强调信息兴趣点的意图, 配合高强度的视觉对比效果, 受众可获得足够清晰的信息层级印象。 当然, 静帧画面的对比关系也会随着图形的动态演进发生意义改变, 可见, 信息焦点的捕捉是由动静两方面的合力促成的。
静态视觉的分层, 受到图形形状、 色彩、 面积、 位置、 空间虚实、文字样态等元素的不同对比关系的影响。 在同等视觉强度下很难说清哪一种元素的对比具有视觉刺激优先权,所以画面通常需要整合2~3种对比形式同时实现视觉刺激, 依靠强度差的比例扩大或程度叠加, 意图明显地提示视觉的优先。 例如, 重要的信息需要占据较大的面积, 但如果面积太大又容易形成背景效应, 所以加入色彩的强对比就非常重要, 这可以形成“面积+色彩” 组合强化视觉焦点的模式。 当然, 受众在感知时会主动区分主体与背景, 并习惯在图形大小对比明显的情况下, 将小图形识别为主体。 但是如果小图形被安排的位置不在屏幕的视觉中心, 或者在视觉上一闪而过 (未延长在中心区域出现的时间) ,则视觉焦点也不可能形成。 这就是大部分动态图形信息设计选择中心构图的主要原因。 当然,如果小图形的造型比较特定 (独特或具有明确的符号意义),其运动变化的形式又符合受众的认知心理, 那么, 放置在屏幕中心图形的焦点作用就会更为明显。
在静态视觉分层中需要重点谈及的是色彩。 根据完形认知理论, 受众视觉感知是先整体后局部的, 同时,也是先 “看到” 色彩再关注图形或文字的[4], 因此通过色彩的 “融合” 与“聚焦” 处理, 可以整合屏幕的视觉环境并突出聚焦点, 实现逐层聚焦效果。 受众可以从色彩的 “感知层”(色相、明度、纯度三属性)单纯地感知到视觉对象的统一和对比关系, 具有相同或邻近色相的色彩, 会被视为同一视觉层次,并能彼此同频呼应[5],形成整体。 同时,人们对色相的视觉反应最为敏感, 超过对明度和纯度的感知,因此因色相不同形成的视觉冷暖, 也可以瞬间让受众完成对前景和后景的判断 (暖色具有前倾性, 在视觉秩序上居于前端, 冷色具有后退性, 在视觉秩序上居于后端)。
当然, 高明度的色彩在感知上也是向前的, 低明度退后, 高纯度向前, 低纯度退后, 但明度和纯度在色彩信息环境中独立的融合与聚焦功能并不强大 (除非是单色调画面), 因此可作为配合色相增强工具实现信息的层级表达。 例如, 可以通过色相形成的高对比度去强调视觉焦点, 配合明度和纯度的差异形成较低对比度去表现较为细腻的视觉层次。 在色彩融合和聚焦的设计中, 屏幕中层级的色彩聚焦不宜过多 (色相对比关系需单纯), 否则容易造成视线闪烁。
动态图形设计中焦点的形成, 在瞬间视觉的信息层次判别上必须明显于单纯的静帧图像, 因为受众在变化的场景中没有足够的时间仔细比较并分辨视觉上的秩序。 强调, 反复地强调, 高强度地强调视觉焦点, 是降低认知成本的关键做法。
2.3.2 信息分层的动态设计
1) 图形动态:即使静态图形视觉分层的手段很多, 但也远不如图形的运动变化所带来的焦点效应。 在展示的视觉面积控制在一定范围的情况下, 眼睛首先捕捉到动作幅度反差较大的视觉元素。 因此当面对动态图形画面时, 受众不自觉地会把对动态元素的关注放在整个观看逻辑的首位,并对其保持持续关注, 从而形成视觉凝视点。 当动作的视觉刺激趋于减弱, 也就是动与静的对比差异降低时, 视觉注意才会有步骤地转向色彩、 形状, 从而形成审视轨迹。 可见, 动态, 居于视觉层级的前端, 也是联系静态与时间的主要手段。 对图形的动作、 图形的运动和场景的转换等图形动态设计研究, 是信息传达设计目标实现的重要内容。
图形自身变化 (旋转、 变形、 大小) 与图形空间变化 (运动) 是两个不同层级的动作, 但在设计步骤和视觉层次上, 它们是统一的, 因为图形需要借助运动过程的速度或方向来彰显自身变化所传达的符号信息的叙事进程。 当然, 图形自身的变化是动态设计的基础, 属于第一层级设计问题, 其中重点考虑的是图形形态变化的符号价值和美学价值, 以及图形变化的动静节奏。 形态变化所形成的符号意义, 对应的是受众兴趣点的信息单位, 其美学价值的实现主要依靠单帧视觉元素的构成法则; 同时, 图形形态变化的主次之分也需对应信息的层级和逻辑。 而图形变化的动静节奏考虑的问题则完全不同, 其重点在于图形符号 (信息) 变化速度与停留时长 (动与静的时间比例), 以及动作和节奏的自然流畅度。 图形在快速变化后的短暂停留时区, 充满了强调重要信息的暗示, 通过时间节奏上的对比, 形成 “快速—理解” 和 “慢速—强调” 的设计思路, 即在简单信息陈述阶段, 采用较快的图形变化速率,让用户在信息识别上无拖沓冗余之感, 并在时间上与慢速率产生节奏对比; 在需要强调信息重要性的阶段,采用较慢的图形变化速率, 让用户能仔细辨别图形并理解信息内容, 在时间上与快速率阶段产生节奏对比。 而动作节奏的快与慢对比, 或者说是时间上的韵律, 也是动态视觉美产生的直观要素。
图形的空间变化通常实现的是在图形自身变化基础上的空间视觉转换功能。 设计人员把对图形空间变化的设计置于图形形变设计和场景视觉转换设计之间, 因为不同的空间变化手段可完成图形形变或场景转换、 或二者统一完成的视觉效果。 例如, 图形在自身动作设计中通过放大缩小 (Z轴上的变化) 既可实现图形的空间替换 (图形基于中心视角消失), 也可实现场景的转换 (图形因放大或缩小消失于屏幕, 从而替换背景)。 也就是说, 图形形变有时也是图形空间变化的一种, 属于场景转换手段之一。当然, 位移作为主要的空间变化形式, 是脱离于图形形变范畴的。 单纯的位移如果未实现诸如表现运动仿生、 图形整合或转换场景等方面的功能, 通常都呈现出缺乏表现力的状态。 在位移中具有同样动趋势和方向的视觉元素会被大脑自动归纳为同类或关联元素, 这是表示信息同类或同组的常用方式。
此处需要谈及的是动静关系的协调问题。 动静对比关系的处理除了出现在单位图形的动态设计中 (图形变化的快与慢对比), 还体现在对动静屏幕面积比的协调中。 运动与静止的视觉面积比例需要划分出较大的差距, 以形成以运动为视觉背景 (运动占据较大视觉面积则会成为对比状态下的背景), 或以静止为视觉背景的焦点性画面, 受众可较为容易地被设计视觉意图所引导而进行信息筛选。同时, 动静时间长度的比例关系也是影响认知体验的关键。 在一定时间长度内, 如果屏幕的静态画面占据比例过高, 则会产生拖沓或单调乏味的视觉感受; 如果屏幕的动态节奏过快并动态时间过长, 就会对受众提出快速进行信息判断的要求, 不间断的视觉累积后必然出现认知负荷和情绪焦虑。 因此, 动静比例无论是在视觉面积还是时间长度上, 根据信息传达的感知体验目标(感知体验可以是舒缓的信息传达速率, 也可以是紧凑刺激的),均可依照黄金分割的构成原则进行设计。 当然,认知负荷现象是否出现或者出现的早晚, 极大程度上还取决于单帧画面信息投放的复杂程度和图形变化的强度。 如果画面承载的信息较为复杂、图形变化跨度较大、变化节奏较快, 那么就会给受众带来极大的认知压力,从而获得较差的认知体验。
2)画面转场:在动态图形信息传递中, 转场的动态设计目的是为了表现信息组之间的关系承接, 表现信息在时间线上的结构, 是给信息进行明确“分段”的常用视觉手段。 在整个动态图形时间线中, 信息分段的视觉形式也是依照信息组之间的逻辑关系设计的。 同一层次的信息之间转场形式应该恒定并区别于其他层级, 这就可以通过视觉明确地“告知”受众这些信息组之间关系的不同; 高层级的大信息组之间的转场形式应更具有仪式感,例如利用闪白(闪黑)或者场景整体的技巧性翻转,“告知” 受众此处连接的是两个较大差异的信息组。 当然,无论是哪一种转场形式, 都不能出现信息断连现象, 信息断连表现在视觉上, 有时是图形符号的转换缺乏前后逻辑(符号指向差异大),有时是图形动作的变化缺乏连动逻辑 (变化别扭或没有形态依据),有时是场景的变换缺乏意义或隐喻逻辑 (前后信息组完全无关联)。 一旦出现信息视觉的断连,时间线上的结构也就被破坏了。
2.3.3 信息分层的时间设计 静帧画面的设计目的是对信息的单元细节进行视觉说明和强调, 而视觉信息的时间设计针对的是信息的逻辑呈现,引导受众对信息进行整体认知和思考。 在时间线上, 一组组的主题画面按照信息的逻辑, 采用对比或重复、层级或节奏的方式被整合, 构成符合受众认知规律的认知模型, 促进受众良好的认知体验。 关于时间线叙事结构的规划, 必须在视觉设计实施之先完成, 本文在相关部分已进行了重点论述 (见图4); 而对时间线结构的视觉设计, 则主要通过完整的动态设计流程实现。 在相关工作完成后, 需要对整体的信息层级表现和视觉节奏韵律进行调节, 这属于时间设计的后续内容。 在这个内容中, 重点是判断,表示重要信息的 “视觉定格” 与时间线上 “重复出现” 重要信息的节奏是否协调, 是否会让信息传达有冗余感, 是否在信息与视觉两方面的逻辑关系表现上有冲突, 是否会削弱受众的认知模型构建。
三、结 语
本研究主要探讨信息动态图形视觉分层思维及手段下单纯的视觉设计问题, 对于完整的动态图形视觉传达设计而言, 本研究内容并不全面。 首先,“视听一体” 的知觉构造才是动态图形设计 “内容视觉化” 呈现的整体, 而研究仅涉及了 “视知觉” 单认知通道的问题。 其次, 本研究探讨的是对信息自身内容结构的处理, 未涉及到对帮助信息理解的图形 (线索及特定符号) 和文字等视觉辅助元素的研究, 而这些都是信息视觉化辅助认知不可或缺的要素。 当然, 在真实的认知过程中, 受众、 环境、 认知任务以及传播形式, 都是影响认知的关键性因素, 而本文未涉及。 本研究仅希望通过对信息架构的视觉分层探索,寻求信息视觉化动态表征认知模型的建构方法, 建立动态图形信息设计的可行性工作思路。

