图形符号设计的模块化视觉表现方法
文/王 晶(西安工业大学 艺术与传媒学院)
日常生活中经常可以看到各种各样的图标、 图示符号、 标识等图形符号, 这些图形符号为我们提供了服务信息。 图形符号的设计是根据视觉意象产生的语言转换, 形成一种视觉化语言, 也就是图形文字。 图形符号作为一种视觉语言, 与文字语言一样有着复杂的语义传达原理, 但相比较于文字语言的普及率, 大众对视觉语言的学习可以说还处于发展阶段。 所以文中从模块化的角度分析和总结视觉语言——图形符号的视觉表现原理,旨在得出可以广泛应用于图形符号语言设计的模块化模型, 简化图形符号视觉语言的表现方式, 为图形符号语言的普及和智能设计时代的图形符号语言表达提供理论依据和设计方法。
一、理论研究概述
1.1 图形符号与模块化的概念
图形符号 (graphical symbol) 是指以图形为主要造型元素, 运用创意性思维规律及图形构成形式规律组合而成的、 用以传递信息的视觉符号[1]。这也是社会信息交流和沟通的一种语言载体, 它将信息内容转化成图形符号传达给人们的一种既准确又快捷的图形文字,这种传达形式不受种族、语言、 地域的限制。 图形符号具有直观性、概括性、全球性的特点,具备简洁、明确、直接、有力的识别优势,属于世界通用的语言表达方式[2],通过国际标准化的普及, 在国际活动中得到了广泛使用。 当图形符号形成独立的视觉语言, 将语义构成和符号学特性相结合, 人们的思维也跟着形式化和简单化, 让大众快速并正确理解出图形符号的意义后更客观地认知其功能。
模块化设计(modular design)是通过基本单位 (unit)的组合、 分解、 替换等方式进行设计。 模块化的设计方式灵活性很高, 又由于它具有统一性、 秩序性、 表现方式多样性的特点, 易形成一种整体性强的视觉体系。 模块化设计形式不但在计算机领域广泛使用, 在设计领域中也可应用于造型和实用价值较高的产品, 例如建筑、器械、家具等产品。 而在平面设计领域中图形符号、字体设计、版式设计等方面也有一定应用。 特别是图形符号设计方面, 通过模块化的操作形式, 在视觉语言的语义构成和符号的空间构成上具有很强的应用价值。
1.2 模块化图形符号认知与了解
模块化图形符号是通过相互联系、 相互作用的若干个图形元素结合而成的、 具有特定功能的一个有机整体(集合)[3]。 图形的底层结构是点、线、面基本形态要素及其组合, 底层造型要素构成上层结构语义赖以寄托的介质,上层结构是构建图形信息的核心,是形义结合的符号和符号序列, 图形通过语义符号的有机组合完成意义的表达[4]。 文中主要是根据日本设计师太田幸夫的造形系统 (system creating forms)、 造 意 系 统 (system creating meanings)、 造 句 系 统 (system for creating sentences)设计体系[5],将图形符号设计分为以形为主的模块化(basic forms of modular)、 以意义为主的模块化(basic meaning of modular)和以句式为主的模块化 (basic sentence of modular), 并 通 过 反 演 分 析 法(Reverse Analysis)分析图形符号的模块化特点, 最后总结设计规律。
以形为主的模块化并不是单纯的以点、 线、 面的方式拼接、 组合设计的图形符号, 而是指通过横向和纵向的基本单位符号组成的视觉传达系统, 通过基本单位符号之间的相关性变化来表现所要传递的信息内容。 这种单位符号的视觉传达系统主要以矩阵方式出现, 也就是把图形符号放在矩阵中, 并且位置固定, 不能轻易移动, 这样的方式一目了然, 可以轻松识别信息内容。 而以意义为主的模块化设计是将各核心符号进行组合以传递新含义的系统。 该系统表现形式灵活多样, 可以有多种组合结构, 这类系统多应用在具有引导性和指示性图标上。 另外, 该系统在传达的内容上, 多以信息图形来表现, 通过这些信息图形或符号的组合传递信息。 以句式为主的模块化是从语言学的角度出发, 根据词语排列顺序将内含语义的图形要素进行连接、 排列以组成语句的系统。 该系统作为一种视觉语言系统能突出主要信息, 提高信息传达效果。
二、模块化图形符号事例分析
为了更好的理解图形符号中以形、 意义、 句式为主的模块化设计,文中以日本设计师太田幸夫设计的某公共场所的导向标识和数码相机中的显示屏图标作为以形为主的模块化设计的代表事例, 以美国药典委员会开发的服药指导图标和火灾相关指示型图示作为以意义为主的模块化设计的代表事例, 以布力辛博语和LoCos语言作为以句式为主的模块化设计的代表事例, 分析它们的视觉要素(形态、色彩、位置、排版、大小、文字)[6]和造型原理(节奏、比例、对比、均衡、协调),并总结设计规律。
2.1 以形为主的模块化图形符号
图1是太田幸夫使用以形为主的模块化方法设计的公共场所导向图[5]。这个导向设计是将多个功能性图标集中排列到一个矩阵中, 每个图标都有固定位置, 不能随意移动。 在导向图中各区域所具有的设施可以通过图标的“有”“无”进行判断, 有图标即代表该区域存在相关设施, 空格代表无相关设施。 该信息图形通过矩阵中图标的固定位置排列, 可以让大众更快的了解具体设施内容, 方便寻找想要去的地方。 并且可以通过比较各区域的设施差异快速进行判断, 从而达到提高信息传递效率的效果。

图1 某公共场所导向图标
美能达Mac-7的一部分显示屏图标也采用了图形符号中以形为主的模块化设计方法进行设计, 数码相机的显示屏界面里主要有照片、 录像、 延时、 闪光、 张数等功能单位图标。 根据使用的频率来排列图标的大小、 比例、 视觉层次。 另外用户可以调整界面中的图标数量, 将不使用的功能图标隐藏, 达到简化界面、 提高信息传递效率的效果(见图2[5])。
通过对图1中导向图和图2中数码相机显示屏界面的视觉要素和造型原理的观察分析可以发现以下特点。

图2 美能达Ma c- 7
在视觉要素层面, 导向图的整个图示界面是由细线组成的网格矩阵,矩阵形式一般以3×3或4×4的网格形式出现, 并在其中放置设施图标, 这些图标以面的方式进行绘制, 各图标的信息重要度按照层级排列, 排列位置固定不变, 且大小相同。 而电子显示屏上图标通过不规则组合的排版方式构成。 大小是根据其功能的常用度及重要性来决定, 比如表示照片的图标、 提醒张数的图标较大, 闪光和延时的图标较小, 通过大小差异来体现图标的功能性质。 色彩基调主要以黑色为主, 运用线面组合使对比强烈、主次分明, 并且没有文字作提示。
在造型原理层面,图1主要采用了对比原理进行设计, 为了让人们更容易了解各个区域有什么公共设施,利用网格矩阵里的图标进行“有”与“无”的对比, 来强调图标的存在代表着公共设施的存在, 如果没有该设施, 那么导向图上面也不会显示代表该设施的图标。 图2数码显示屏主要采用了比例原理进行设计, 即通过图标在界面中所占比例大小进行位置的安排并表明其常用度和重要程度。 因此依据图标所占比例大小通过对比的原理可以清楚了解所要强调的功能有哪些。
2.2 以意义为主的模块化图形符号
美国药典委员会开发的服药指导图标的指示内容大部分由两个或多个图标排列组合而成, 形成具有新含义的图标。 以“服药后就寝”的图示为例,该图由“服用的药”和“睡觉”的图形符号组成,“服用的药”为条件,“睡觉”为强调的对象(见图3)。 图4为与火灾相关的指示型图形符号语义的模块化系统。 在该系统中, 通过将火焰图标与代表其他功能的图标进行组合后, 语义也会发生相应的改变。 例如, 火焰和消防水管组合在一起后可以代表消防栓; 火焰和灭火器械组合在一起可以代表灭火器; 将火焰和按下按键的动作组合在一起可以代表报警器。 这种模块化的表现方式不仅可以让使用者更好的记住火灾的图形符号, 利用火焰的造型为基本图形与其他功能图标相互结合, 通过联想的方式让受众更好的理解图标所传达的信息。

图3 美国服药指导图标

图4 消防安全标志
通过对图3中美国药典委员会开发的服药指导图标和图4中火灾相关指示型图形符号在视觉要素和造型原理上的观察分析可以发现以下特点。
在视觉要素层面, 图3 主要为“线”和“面”构成的组合型图标构造。图形符号包裹在圆形、 方形等边框内, 不同的边框表达的语义不同, 例如圆形主要用于禁止类图标, 方形为指示性图标。 颜色上, 所有图示均为黑白两色。 各图形符号的位置并不固定, 根据语义的变化图形符号可以变动位置或替换。 排版上, 上下排列、左右排列均可。 图4在形态上将“火焰、消防水管、灭火器械、按键、手”等相关的图形符号通过“面”的表现方式互相组合构成。 颜色上, 将白色的图形符号放在红色的底板上进行表现, 强调了危险性, 具有警告和提示的作用。根据所强调的内容可调整大小。 以消防栓图标为例, 该图标由火焰和消防水管的图形符号组成, 火焰为环境,消防水管为强调的内容。
在造型原理层面,图3,4均使用了比例、对比、协调这3种原理。 具有重要功能的图形符号和表示先决条件的图形符号在大小上要更突出。 所以根据代表各功能图形符号的大小比例,即可判别出重点强调的内容。 另外,图形符号可以重复使用, 重复使用的要素在颜色、形态、大小上具有统一性。
2.3 以句式为主的模块化图形符号
布力辛博语、 LoCos及日常生活中常见的ISOTYPE等都是运用了图形语言的功能将文字、 故事、 知识等内容符号化、 视觉化, 从而形成一种带有叙述意味的语言符号。 这种语言符号和文字信息不同之处在于它是一种可以对不同门类的信息进行视觉转化的特殊思维方式。 图形语言通过逻辑关系表现推理方式和解释词素、 词汇和句子等各语言表达层级的语法结构、 语义形成等规律。
布力辛博语(Blissymbols)是由布利斯(Charles K. Bliss, 1897—1985)在受到汉字的表意性原理启发后, 以国际通用通信为目的创造并命名为布利斯符号(Blissymbolics)的一种图形文字通信系统。 布力辛博语通过排列可以形成多种类型的语句, 实现多种语法功能。 简单化的图形可以快速地描绘出象征语义, 布力辛博语的图形符号包含的词汇广泛, 是一种既可以生成过去、 未来、 现在时态, 也可以标记所有格、 复数、 疑问和命令语气等语法的语言, 现在由超过5 000个图形符号构成。 通过将布利斯文字相互结合创造出新的符号的方式, 可以实现无数的组合。 主要特征为, 第一, 可以较为简单快速地通过学习掌握该语言; 第二, 在表达思想和感情上足够简练、 精巧; 第三, 随着学习能力的增长, 语句能够得到扩展。 图5为布力辛博语的句式表达事例。

图5 布力辛博语“我想去电影院”
LoCos语言也是由日本设计师太田幸夫于1971年在国际平面设计协会联合会(ICOGRADA)发明的图形语言体系。 相较于以前的图形符号在一个画面上只能传达一个独立的信息而言, 该设计体系将图形与语言句法的构成要素进行对应, 在能通过符号能构成句子甚至话语(discourse)这一点上受到瞩目。 该语言符号通过将具有一个个单独语义的简单几何学图形组合成句子, 按照各自的组合规律来制造 “单词”, 最后根据英语的语序进行排列形成“句子”(见图6)。

图6 LoCos 语“今天早上邮递员从我的家乡带来了一份令人愉快的信”
通过从视觉要素和造型原理的角度对布力辛博语和LoCos语言的分析可以发现以下特点。
在视觉要素的层面, 布力辛博语和LoCos语言中使用的图形符号在形态上用线来表现, 各个图标的位置并不固定, 根据语义的要求可以做出相应变化。 符号在大小方面具有统一性。 语言上, 视觉动线为从左向右阅读, 按照语言的句法顺序有规律的排列, 符合受众从左向右阅读习惯。 布力辛博语在有人称代名词的情况下主语的右下角会使用数字。 而LoCos语言中使用的图形符号, 在中间一行从左向右排列, 副词和形容词分别位于第1行和第3行。
在造型原理的层面, 两种图形符号语言采用了节奏、 协调两种原理。因为是以视觉语言的形式构成的原因, 需要具备语言的节奏和韵律。 这种节奏和韵律能制造出通过阅读所带来的愉悦感。 另外,布力辛博语用“线”的表现方式进行设计,在粗细、大小、比例上具有统一性, 以及形态上具有一致性。 LoCos语言将传达的主要内容水平排列, 副词和形容词分别在主要内容的上方和下方, 图形元素可以替换或是移动, 视觉形态上具有统一性, 能达到吸引读者注意的目的。
三、视觉特点及基本模型
3.1 以形为主的模块化图形符号的基本特点
根据太田幸夫设计的某公共场所的导向标识和数码相机中的显示屏图标的案例, 可以发现图标的排列形式是依据网格矩阵的方式进行排列。 用垂直或水平几何模块编排可以在核心元素和负空间之间建立清晰的比例关系; 正方形和长方形等模块可通过黄金分割、 三等分法以及其他数学等分方法与现代构图法混合搭配。 通过这些比例体系可以帮助判断不同图形符号及不同位置所要传递的信息内容。通过相关事例分析后,可以得到以下4个基本特点, 并根据这些特点设计出相关的基本模型。
3.1.1 个体性 所有图标、图示都代表自身独有的含义, 所表达的内容既具备了基本功能也将其含义表达了出来。 如表1中特点1所示,模块A,B,C,D,E,F,G,H,I都有各自的含义。
3.1.2 不可替代性 带有自身独有含义的图标或是图示都不可以用其他任何图标或图示代替。 任何一个图标或图示的有无、 更换都会导致最终传达的信息的变化。 如表1中特点2所示,模块的大小会根据所代表含义的重要度产生变化。
3.1.3 含义单一性 以形为主的模块化图标所代表的含义有且只有一个,不管是和其他图标进行组合、排列都不会形成具有新含义的图标。 如表1中特点3所示,模块B,D,F,H有着各自的含义, 无法通过组合的方式形成新的含义。
3.1.4 并列排列形式 图标传达的信息没有前后顺序之分, 但会依据内容的重要度进行排列。 而且所有的图标都可以在同一画面里同时出现,并且同时出现时所传达的含义不会相互影响,也不会随之改变。 如表1中特点4所示,模块A,B,C,D,E,F,G,H,I的表现方式不管如何变化, 各模块所传达的含义都不会相互影响, 大的模块说明图形信息是主要信息, 小的模块说明是次要信息。

表1 以形为主的模块化系统图形符号的基本模型
3.2 以意义为主的模块化图形符号的基本特点
根据美国药典委员会开发的服药指导图标和火灾相关指示型图示的实例表明, 模块的组合可以增加图形符号和图形符号之间的节奏性, 在组合结构中, 不同的大小、 比例、 位置等不对称性的设定可以形成不同的含义且传递出不同的信息内容。 从信息传达的角度来说, 不对称性提高受众对内容的区分、分类和再忆的能力,因为受众对空间差异的研究与内容本身的有序化或认知力是相联系的[7]。 因此,通过对以意义为主的模块化设计事例分析后,可以得到以下3个基本特点,并根据这些特点设计了相关的基本模型。
3.2.1 可替代性 根据实际情况的不同, 可替换图形符号达到传达不同信息的目的。 替换图形符号后, 重点传达的内容也会有所改变。 如表2中特点1所示,基本模块A和B相结合,变形成新的含义(AB), 基本模块A和C结合,变形成新的含义(AC)。
3.2.2 再组合性 使用两个以上的图形符号可以形成多种组合。 根据图形符号组合的变化, 所传达的信息内容也会随之改变。 如表2中特点2所示,基本模块A和B,C结合,变形成新的含义(ABC)。

表2 以意义为主的模块化系统图形符号的基本模型
3.2.3 并列排列形式 传递信息内容的前后顺序并不固定, 可根据信息的重要度调整排列形式。 所有组合后的符号或图标可以同时出现一个界面或画面上, 各符号或图标所传达的信息之间不会互相干扰。 根据图形要素或信息的重要度利用不同的大小、比例、位置来排列视觉等级。 例如,根据A,B,C模块内容的重要度调整模块的大小,达到强调的效果。 但是通过组合所传达的基本含义(ABC)不变。 根据其特点以意义为主的模块化图形符号的基本模型如表2中特点3所示。
3.3 以句式为主的模块化图形符号的基本特点
从对布力辛博语和LoCos的图形语言分析中可以知道, 除了使用语言符号直接表现外, 设计师还可以选择用具有隐喻含义的符号造型或具象图像符号来增加趣味性。 将两种或以上的图形符号组合起来使句式编排更加直观, 有利于区分词性和视觉层次。这些组合严格根植于所适用的地区语言系统——语法、 结构及韵律的对应关系。 因此, 通过对以句式为主的模块化设计事例分析后, 可以得到以下4个基本特点, 并根据这些特点设计了相关的基本模型。
3.3.1 可替代性 根据时间、 空间和人称的符号元素变化, 传递的信息也会发生改变。 即在更换图形元素后, 图形符号所传达的信息内容也会跟着改变。 如表3所示,布力辛博语和LoCos语言根据人称、 时间、 词性等确定符号元素, 根据使用情况选择符号元素来形成句式。

表3 布力辛博语和LoCos 语言表现方式分析
3.3.2 连续性 需要遵守时间和空间顺序, 即虽然叙述上具有连续性,但是随着语法顺序和语言位置的变化, 可能出现语法不正确导致整体排列变成无意义排列的情况。
3.3.3 事先学习必要性 部分语法复杂, 且各个图形符号有着自己特有的语义, 需要通过学习才能理解。 另外, 句子的语序虽然与英语的语序类似, 但还是需要事先学习副词、 形容词等词性, 以及时态、 语法等才能阅读、 书写句子。
3.3.4 语法形式 信息必须以按照语法规则才能传达, 如果不遵守语法规则,则信息传达会出现混乱,容易引起读者误解。 由于以句式为主的模块化系统非常依赖语法, 在句子中更换任意一个符号的位置都会造成时态、内容的混乱,影响理解。 以表4为例,位置或顺序正确, 且语法正确时才能被看懂;相反,如果位置或者顺序不对、语法也不对的话是无法被理解的。

表4 以句式为主模块化系统的语法示例
具有以上特点的以句式为主的模块化系统基本形态如表5所示。

表5 以句式为主的模块化系统图形符号的基本模型
四、比 较
从以上3种图形符号的设计表现方法案例中可以分析得出以形为主、以意义为主和以句式为主的模块化表现方法的优缺点。 以形为主的模块化设计的优点主要表现为可以传递多个信息内容, 排列方式有规律可循, 位置固定并且所传达的内容可以同时排列。 但因图标之间不能相互组合, 所以信息较多时查找不方便, 信息表现方式单一。 而以意义为主的模块化设计的优点主要表现为传递的信息容易理解, 图标组合方式的改变会带来传达信息的改变, 同时具有丰富的造型表现, 容易引起人们的好奇心。 但由于表达内容具有局限性, 多个图形组合只能传递出一个信息, 并且在比例和大小方面没有约束力。 以句式为主的模块化设计优点为采用叙述的方式传递信息, 如同故事一般让读者阅读。 图形符号的多样化排列组合方式和词性的可替换性, 使传递的信息内容丰富多样, 更容易诱发读者的好奇心, 类似解密一样解读图形符号所代表的含义; 解读后不但能了解信息内容, 还会有一定的成就感, 让读者想了解更多的其他内容。 但图形符号如果不易识别就会影响读者对信息的读取, 传递出错误的信息内容, 造成一定程度的误解。 因此, 在运用这套模块化方法进行图形符号设计的时候需要了解图形语言的属性, 结合所在国家和地区的语言特点及文化认知等内容进行设计。 并且读者在解读这类图形语言的时候需要先学习该图形符号所代表的词性、 词素等内容, 才可以更好地了解所要表达的含义。 以句式为主的模块化和其他两种模块化方式相比表现空间更多, 句式可长可短,信息量也可多可少。
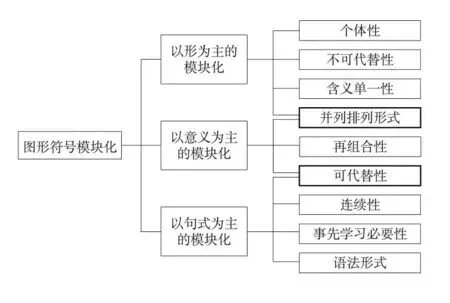
通过3种模块化系统的相互比较可以总结出: 以形为主的模块化系统传达信息方法单一, 可应用于地图导向标识、 电子显示屏、 汽车仪表盘、软件工具栏等; 以意义为主的模块化系统因具有再组合的特性并且一些图标可以反复出现来表达图形符号的含义, 可以使传达的信息更加明确, 使受众更加迅速、 准确的理解其含义,常应用于带有叙述性特点的对象, 即指导性和说明性图标; 以句式为主的模块化是在以意义为主的模块化基础上进行的延伸, 虽然需要提前学习才能了解所要传递的内容, 但它所传递的内容更加丰富、 生动、 有趣。 这类图形符号的模块化逐渐转化为像颜文字一样的形式出现在网络用语中, 丰富了网络交流的想象空间, 深受以年轻用户为核心的二次元爱好者群体的喜爱。 根据这3种模块化方式的特点可以发现图形符号是在形的基础上生成意义, 而在意义的基础上生成句式, 3者之间相辅相成, 并随着模块化系统的升级图形符号的理解难度也会随之增加, 具体图形符号模块化系统的关系如图7所示。 当然, 这3种模块化表现形式的视觉动线也具有共同点, 主要信息都把图形符号放到左侧或上方, 次要内容放右侧或下方。 图标读取方式都为由左向右、 由上向下的方向阅读, 符合当代的阅读习惯, 便于理解并快速、 准确寻找相关的信息内容。

图7 图形符号模块化系统的关系
五、结 语
图形符号的模块化基本模型具有判断信息组合方式和绘制图形图示、图解等图形符号的双重功能。 基本模型借助信息内容组合原理, 既划分了图形符号模块化组合的方式, 又使图形符号的设计更具条理性, 表现形式更加丰富。 图形符号的模块化模型的建立有助于: 第一, 使用基本模型设计图形符号在一定程度上节省了在选择表现形式上因误判而耗费的时间,从而提高设计效率; 第二, 图形符号的模块化基本模型的出现, 不但使设计更加具有条理性, 还可以引导设计师的设计思维, 利用模块化设计的基本特点, 通过组合、 分解、 重组等方式使设计的图形符号更加规范; 第三, 合理地利用好图形符号的模块化视觉表现方法, 发挥主观能动性, 才能产生更好的效果, 并且可以准确地传递出相关的信息内容。

