基于HTML5的移动检测流程管理系统研究与设计
邓展鹏,李妮妮,杜冠廷
1.广州机械科学研究院有限公司,广东广州 510530;2.中汽检测技术有限公司,广东广州 510530
0 引言
随着汽车零部件检测行业竞争日趋激烈,智能化、信息化、数字化、办公便捷化等特征已经影响着检测试验室业务的快速增长,并且检测中产生大量试验数据对其进行人工管理和应用分析提出了极高的成本和苛刻的时间需求,为了减少人力记录、处理数据的成本和误差率,试验室信息管理系统(laboratory information management system,LIMS)被越来越多的汽车检测行业所认可,并充分应用到试验室的各个管理环节。在大规律分散性的原始数据采集与应用环境中,更好、更便捷的信息化能带给检测机构更大的优势,更低的人为误差率和更高的办公效率。
基于 Windows 平台C/S 架构的传统LIMS,从20世纪90年代初发展至今,架构与模式已经相当成熟,而且得到了广泛的应用,其PC端可以在计算机上较好、较快地处理各种复杂结构的数据,以及运行各类办公文件。但仍然存在一些普遍而又紧急的场景响应短板,例如:企业管理者、市场业务员异地出差,或开会途中的移动办公便捷性低,对检测合同进行审阅、查看、历史工作流溯源时效性差;还有大量的现场检测工作执行、检测工程师或试验员定时跟进检测任务以及审批检测流程管理规范化弱。针对这些场景下,对检测业务流程进行协同办公高效简约化、功能提升数字化、终端交互响应移动便捷化是试验室信息管理的重点工作,也是困扰试验室检测效能提升和数据管理规划的技术短板。与此同时,随着移动信息通信技术与手机、PDA(personal digital assistant)等智能终端的快速发展,使检测企业的移动信息化需求越来越迫切,甚至已成为众多企业信息化必备功能之一。移动办公可以更好规划和利用碎片化时间,能够对传统信息系统的时效性不足加以弥补,对检测任务信息实现即时响应、流程审批全时空覆盖处理。将LIMS与移动平台的这些特性相结合,能够很好地提高检测行业工作效率,也符合国家科技创新战略中明确支持的数字赋能产业发展要求。
综上,本文拟采用目前流行的HTML5架构开发相关的移动应用技术,针对LIMS系统的检测流程审批业务设计一套C/S架构的移动检测流程管理系统。此系统整体架构由5个功能模块组成,分别是检测报告管理模块、合同管理模块、检测进度管理模块、辅助模块、信息通知模块。通过对不同的检测角色移动办公的需求设计出以上功能模块,使用户合理利用碎片化时间,随时随地对检测任务进行审批处理,即时响应检测任务,提高工作效率。该系统是使用Python的Web框架Flask开发Restful API后端实现数据交互,HTML5技术与渐进式JavaScript框架Vue.js技术以及Uni APP开发技术相结合,为Android客户端构建一套操作简易、交互性强的用户界面,而数据库则采用SQL Server技术进行数据管理与应用。
1 相关技术概述
1.1 HTML5 与Vue.js简介
HTML5是HTML最新的修订版本,由万维网联盟(W3C)于2014年10月完成标准制定。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。相对于HTML4,HTML5提高了交互体验,加强了视觉感受,并且增加了很多非常实用的新功能和新特性。HTML5提供了丰富的音视频新技术支持,解决了移动端的苹果或安卓系统与Flash的兼容问题。文中所研究的移动检测流程管理系统通过使用H5+技术Video标签,使应用程序支持在线实时监控视频流。HTML5技术作用在移动平台,使应用程序与网页功能相辅相成,互补两者的不足,增加了APP开发的扩展性,该系统的在线查阅检测报告文档功能即是使用了相关技术。
Vue.js是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。因此程序的扩展性及模块化设计程度高,这对提高前期开发效率,以及降低后期维护难度有良好的效果。该框架拥有负责连接视图层和数据层的双向数据绑定库,保证视图和数据的一致性。
1.2 移动APP(应用程序)开发方式与Uni APP技术简介
移动互联网时代发展迅猛,前端技术日新月异。目前为止,移动APP开发有3种方式,分别是Native APP、Web APP、Hybrid APP。
(1)Native APP指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的APP,可拓展性强,需要用户下载安装使用。原生应用程序的功能开发完善,运行性能与渲染效果是最佳的。
(2)Web APP是一种框架型APP开发模式(HTML5 APP框架开发模式)。采用标准的Web技术,使用HTML5、JavaScript和CSS3编写界面,挂载在浏览器上,不需要下载安装程序,但无法利用会话管理、安全离线存储以及访问原生设备功能。
(3)Hybrid APP指的是半原生半Web的混合类APP。混合应用程序让开发人员可以把HTML5应用程序嵌入到一个细薄的原生容器里面,能够同时使用原生应用程序的功能以及H5+应用的扩展。HTML5的特性使得更多的移动应用在开发过程中使用混合开发的模式,将原生应用和HTML5页面结合,这种开发方式可全由Web开发,也可结合原生开发方式进行插件扩展。相比Native APP,开发成本更低,一套代码兼容多平台,可线下使用;相比Web APP,用户体验与运行性能更接近原生程序。
本文设计的移动检测流程管理系统正是基于Hybrid APP的方式进行移动应用的开发。
Uni APP是一个使用 Vue.js 开发所有前端应用的框架,开发者通过编写一套代码,可编译发布到iOS、Android、H5以及各种小程序等多个平台,带有图形化插件控制管理功能,对Vue以及ES6(JavaScript的新版本标准)、CSS3、HTML5等语法校验及编译优化的支持比较完善。使用Uni APP原生的网络API(Uni.request)向后端编写的Restful风格Web接口发起请求,获取处理好的数据后渲染在应用界面,与用户进行人机交互。
1.3 Flask技术及Restful简介
Flask是一个使用Python编写的Web应用程序框架。特点小而轻,原生组件仅实现了最基本的功能,即架构自由、编程灵活、可扩展性强、第三方库资源丰富,也能兼备最流行、最强大的Python库。
Restful是一种网络应用程序的设计风格和开发方式,Restful的Web Services 接口的核心就是“资源”。资源可以用URI来表示;移动端使用 HTTP 协议定义的方法来发送请求到这些 URIs,使用Json格式的数据进行资源交互。
2 系统功能需求分析及模块设计
2.1 功能需求分析
随着移动通信技术及智能设备不断发展,企业移动信息化水平日益提高,移动应用已成为检测流程管理系统的载体和必选项。在设计和实现本系统的过程中,贯彻软件工程的思想,对系统进行需求分析,面向检测业务各环节的用户角色进行权限设计,明确需要开发的功能模块。
移动检测流程管理系统的用户由4种角色构成,分别是技术审核人、业务经理、检测试验员和试验室安全负责人。技术审核人主要负责检测任务的技术审核,使用该系统应可以查阅当前检测任务的信息以及回溯审阅过的历史任务,并能在线查看检测报告的内容,技术审核人最核心的操作应该是检测任务的工作流审核;业务经理对检测合同进行信息审核,合同批阅;检测试验员使用系统对检测项目进度更新,检测样品信息管理;试验室安全负责人通过移动应用可以把控企业安防。用户需求分析如图1所示。

图1 用户需求分析
2.2 系统功能模块设计
基于上述用户需求分析设计了5个功能模块,分别是检测报告管理模块、合同管理模块、检测进度管理模块、辅助模块、信息通知模块,如图2所示。

图2 功能模块设计
不同用户角色登录该系统,需要根据权限分配不同的功能模块。各功能模块详细介绍如下:
(1)检测任务管理模块
技术审核人通过该模块即使处于试验现场或开会途中也能随时快速查看最新的检测信息,按条件检索历史检测任务,在线预览检测报告文档流,以及对检测任务的工作流审批等操作。
(2)合同管理模块
该模块主要实现市场业务人员外派出差,参加大型展会等场景,能随时随地刷新检测合同信息,合理利用碎片化时间,按条件查询检测合同,对合同的工作流进行审批。
(3)检测进度管理模块
检测试验员在现场进行检测试验时,可以及时响应检测任务,无须回到办公计算机前对检测任务的子项目进行进度更新,查看检测项目审批信息。
(4)辅助模块
该模块集成了检测试验室现场实时监控供试验室安全负责人查看现场监控及试验员使用移动设备进行扫码查询样品信息,用户可使用手机设备实行信息管理,需要硬件条件(监控摄像头、移动设备需支持摄像头)支持。
(5)信息通知模块
该模块监控以上模块,对后端服务器进行轮询,有最新通知第一时间在终端提醒用户,实行快速响应检测相关工作。
3 系统开发架构及核心功能
3.1 系统架构和开发技术
移动检测流程管理系统采用了基于移动平台的C/S架构,主要分为基于HTML5的混合模式移动应用客户端和Python3编写Restful架构的Web服务端程序两大模块。该系统使用自下向上的设计过程,分为数据库、数据访问层、服务层、通信层和表示层5个层级,从下往上、逐步抽象,如图3所示。

图3 系统应用架构
(1)表示层使用渐进式JavaScript框架Vue.js来编写代码,配合调用H5+API扩展程序功能,构建应用界面,结合DCloud公司的前端框架Uni APP,通过HTML5的Web开发IDE HBuilderX 来编译代码,开发出Hybrid APP,兼备了Web APP(基于Web的系统和应用)、Native APP(基于Android、Ios等用原生程式编写的第三方应用程序)这两者之间的优势。
使用Vue.js编写程序的扩展性及模块化设计程度高,提高了前期开发效率,降低后期维护难度。结合Uni的技术栈,将编写的JS,HTML,CSS3代码打包编译成可直接在移动平台上安装运行的高性能应用,向后端的Restful风格Web接口发起请求,对获取的数据进行渲染。
(2)通信层由Http协议、Socket协议,以及用于实时视频流传输的RTSP协议组成。后端的Web服务端程序使用uWSGI服务器配合Nginx反向代理,用于表示层与服务器进行Http或者Https协议的数据交互通信。
由于信息化的时代下Web后台复用可用于不同终端,开发者逐渐采用HTML5技术开发跨平台移动产品,且大多基于通用的 HTTP 协议,但在实时数据推送(如APP通知栏推送)、流媒体、接入文件管理云解决方案进行文件传输等应用场景下,采用Socket 协议的长连接才能保证实时通信的质量。对于检测企业各类试验工作的开展和过程结果的管理,出于安全考虑或对库房样品点检的考虑,部分检验检测中心对检测现场布置摄像头进行安防监控。目前比较主流的摄像头支持使用Rtsp协议,通过开启Uni APP的VideoPlayer模块配置,可开发流媒体扩展进行试验室安防在线监控,如图4所示。

图4 监控与消息推送界面
(3)检测检验中心业务变化与日俱增,需要程序迭代周期缩短,该系统的后端服务技术栈选择了开源的、可移植性灵活(解释型语言几乎天生就是跨平台的)、开发效率高的Python3及Flask。服务层使用该技术栈创建了一套Restful的Web Service,主要提供了系统各大功能模块的底层业务逻辑的实现,与表示层进行数据交互,并为表示层提供了三大服务模块,分别是手机推送服务模块,AES 128对称加密模块和数据分析及处理模块。
手机推送服务是指服务端定向将信息实时送达手机的服务,该系统选择了第三方推送的Gt_push_sdk进行二次开发,实现前后端消息实时推送,通过利用WebSocket协议维持TCP连接。为了数据传输安全,该系统使用了高级加密标准(advanced encryption standard,AES)对称算法,它是一种典型的对称加密算法,与检查报文是否被篡改的信息摘要算法不一样,是一种真正的加密报文的算法。对用户密码以及一些重要数据信息进行加密,作为一层安全防护,此系统在开发AES加密功能模块时使用了Crypto库。考虑到检测检验中心产生的检测数据有量大、多样、数字标准化不一致等特点,该系统使用了Python3扩展模块Pandas,Numpy对数据进行处理、优化、传输到前端。
(4)数据访问层使用了Python中成熟的ORM框架SQLAlchemy,通过将编写对象和数据库关系模型建立映射关系,增强系统的数据交互能力。为了系统更灵活地处理数据,还应用Pymssql模块,使系统能够应用原生Sql语句与数据库交互。通过两种技术的结合,使数据访问层能实现数据库的大部分操作。
(5)数据库采用了SQL Server,该数据库具备易用性好、容量适中、应用广泛等优点。
此系统通过Python3、Flask构建流行的Restful风格的 API接口,用于与前端(表示层)进行 Json 格式的数据交互,通过对称加密技术保证系统数据传输的安全性,通过扩展库实现消息推送及数据处理。前端使用Uni APP编译生成运行在移动平台上的APP。Web后端应用程序部署在Nginx(为了避免访问量过大,减少客户端请求连接的长时间等待,由Nginx实现反向代理)+uWSGI(uWSGI实现了WSGI协议的一个Web服务器,用于挂载Python3程序)+Sql Server 技术搭建的服务器上,提高整个系统后端服务的性能。系统部署如图5所示。

图5 系统部署
3.2 系统核心功能及代码
3.2.1 预览检测报告PDF文件流
移动检测流程管理系统主要是以检测任务的工作流程为核心,各个审核节点通过查阅检测报告草稿版进行检测任务审批。一般来说,在手机终端预览PDF格式文件可以选用两种方法,一种是基于浏览器的模块来阅读在线文档,另一种是下载文件后通过第三方应用打开,前者用户体验更流畅。该系统使用Uni APP框架中的Web浏览器组件Web-view来实现网页承载,在移动应用中加载本地网页,通过JavaScript插件Pdf.js实现在线预览服务器端的文件路径,使用内嵌网页进行加载文件流统一了技术栈,维护性更好且模块化程度高,而且代码简洁。
预览文件流代码块如下:
3.2.2 数据传输的加密与解密模块
汽车零部件检测行业的某些数据需要保密,为了保证数据传输安全,此系统使用了对称加密算法对关键数据进行处理,设计的思路是后端通过AES算法使用128位密钥加密某些数据明文,将密文传输至移动终端后使用相同密钥解密为明文,需要注意的是如果前后端使用的技术栈不同,需要统一AES算法的模式,以及处理好密钥补位。
AES对称加密功能核心代码块如下:
from Crypto.Cipher import AES
import base64
key="xxxxxxxxxxxxxxxx" # 16的倍数的密钥
new_aes=AES.new(str.encode(key),AES.MODE_ECB) #初始化AES算法库
def pad(length,text):
count=len(text.encode(′utf-8′))
add=length-(count % length)
enStr=text+(chr(add)* add)
return enStr
def encrypt(self,data): #加密函数
res=new_aes.encrypt(pad(data).encode("utf8"))
miwen=str(base64.b64encode(res),encoding=
"utf8")
return miwen
//前端核心代码如下:
const crypto=require(′crypto′);
const jami=(data,key)=>{
var iv="";//初始向量
const cipher=crypto.createCipheriv(′aes-128-ecb′,key,iv);
var cipherResult=cipher.update(data,′utf8′,′base64′);
cipherResult+=cipher.final(′base64′); //返回hex编码的字符串
return cipherResult;
}
const jemi=(encrypted,key)=>{
var iv="";//初始向量
const decipher=crypto.createDecipheriv(′aes-128-ecb′,key,iv);
var decrypted=decipher.update(encrypted,′base64′,
′utf8′);
decrypted +=decipher.final(′utf8′);
return decrypted;
}
module.exports={
jami,
jemi
}
3.2.3 检测任务及检测合同的信息检索
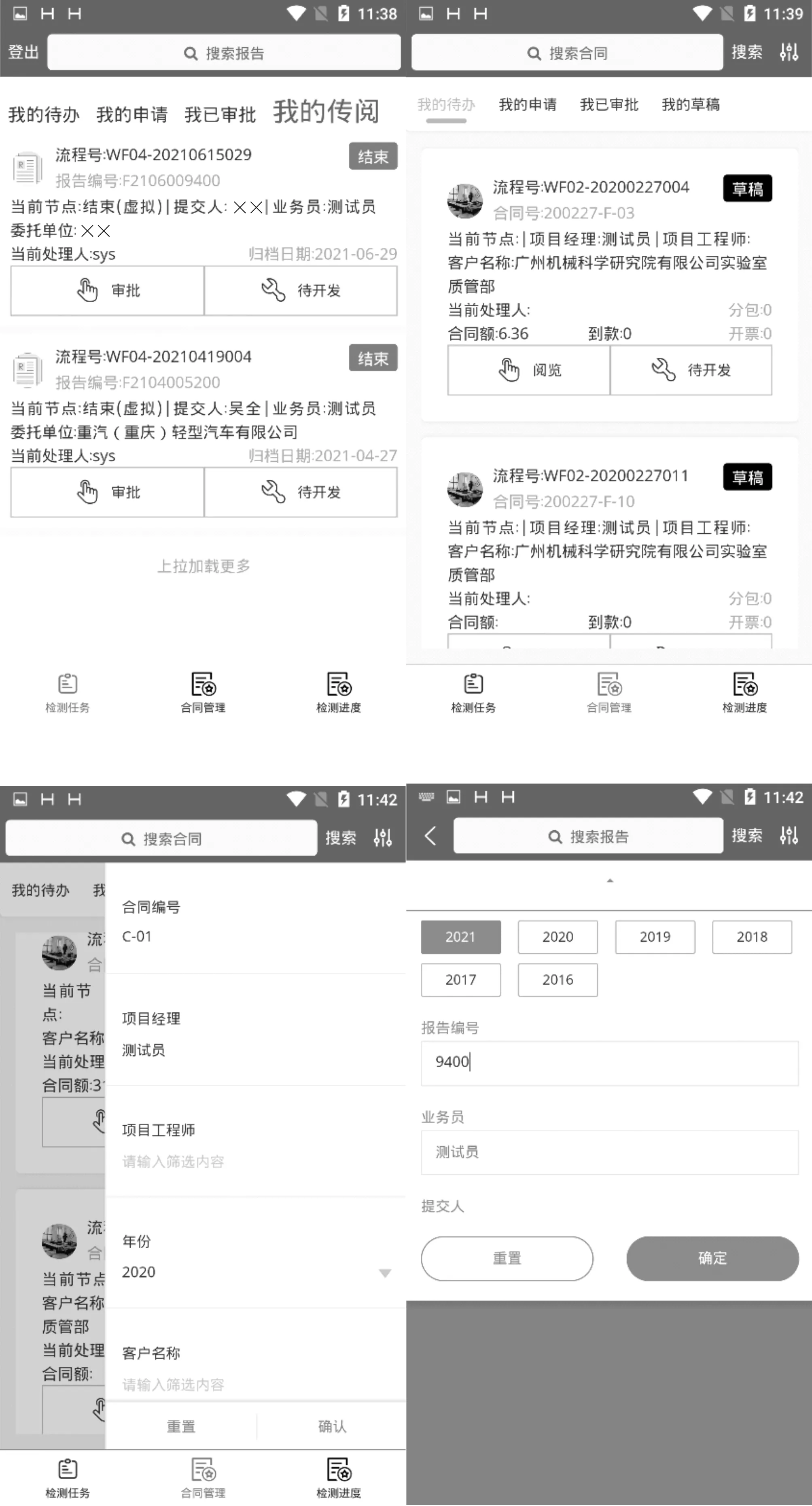
检测任务及检测合同的数据量大、单表字段多,单次传输的数据量多少直接影响到网络传输的质量。此系统根据出差、开会等使用场景可能遇到的网络环境差、移动设备接收和渲染大量数据产生卡死现象等问题,对数据进行分表查询,降低单次传输的数据量,并使用Web服务器后端对数据库进行数据处理,并对查询结果进行了缓存。前端只需要通过服务器端提供的Restful API请求,即可获取格式处理后的轻量级的、便于解析、传输的Json格式数据,加以渲染界面。该系统通过使用Python的面向对象思想,利用了ORM框架将数据库的数据结构化,配合Python3的Pandas库,将结构化的数据对象放于Pandas的表格容器中,再使用Numpy对部分需要进行科学计算处理的数据进行运算,最后将筛选好的检测任务及检测合同的结果传输至移动前端。用户界面如图6所示。

图6 用户界面
4 结论
移动检测流程管理系统是对传统的PC端的试验室管理系统的技术扩展,将检测试验室的检测业务放到移动终端上,既可以服务试验室内部检测工作者信息更新、审批管理又可以实现业务人员合同评审等功能。
(1)此系统使用混合模式(Hybrid APP)及模块化后端设计开发,可跨平台,降低开发、维护成本,服务器端部署系统使用了Nginx负责静态内容,uWSGI负责处理Restful接口的技术,两者结合实现了更高效和负载均衡的Web服务。
(2)混合模式(Hybrid APP)的移动应用虽然用户体验可与Native App媲美,但涉及调用设备底层的功能仍存在不少问题,后期需要结合Uni APP的APP端原生架构开发插件,对应用的交互性能和功能多样化需进行优化与丰富。后端仍可以对uWSGI和Nginx两大Web服务器进行调试,优化服务器端的性能与并发。
(3)检测检验业务发展与日俱进,此系统目前实现的功能仍比较简单,未来的开发将集成更多的功能模块,更好地利用移动通信技术进一步赋能试验室检测业务。

