汽车数据导出管理平台前端设计与实现
温丰蔚 曾晓钰 罗斌 韦通明 张亮



摘要:在汽车设计与改进的过程中,使用数据来寻找验证问题是常用的手段,当有数据导出需求时,传统的导出方式为开发人员手动编写SQL,从数据库拉取数据,此方式效率低且会产生不必要的沟通成本,将开发人员的时间消耗在简单且繁杂的导出工作中。为了节约开发人员的时间,更为方便快捷地方式为厂家工程师提供车辆各项数据,文章设计了一种基于Vue的汽车数据导出平台前端,平台设计原则为让每一个用户都能够自主完成数据导出,方便其更好地分析问题,解决问题。平台具备优秀的权限管理功能,让各个区域的人员具有合适的导出权限,既方便数据导出,也在一定程度上防止了数据泄露。导出模块有历史记录功能,方便用户下载历史导出数据,避免了导出任务重复创建,加快了导出速度。
关键词:HTML5;Vue;导出
中图法分类号:TP311文献标识码:A
Front-end design and implementation of automobile data exportmanagement platform
WEN Fengwei,ZENXiaoyu,LUOBin,WEITongming,ZHANG Liang
(SAIC GM WulingAutomoblieCo.,Ltd.,Guangxi Laboratory of New Energy Automobile,
Guangxi Key Laboratory of Automobile Four New Features,Liuzhou,Guangxi 545007,China)
Abstract:In the process of automobile design and improvement, it is a common method to use data to find verification problems. When there is a need for data export,the traditional export method is for developers to manually write SQL to pull data from the database.This method is inefficient and will generate unnecessary communication costs consume developers' time in simple and complicated export work. In order to save the developer's time and provide the manufacturer's engineers with various vehicle data in a more convenient and quick way, this paper designs a front-end implementation of a Vue-based vehicle data export platform. The platform design principle is to enable each user to independently complete the data export requirements,so as to facilitate them to better analyze and solve problems.The platform has excellent rights management functions,allowing personnel in various areas to have appropriate export rights, which not only facilitates data export, but also prevents data leakage to a certain extent.The export module has the function of historical record,which is convenient for users to download historical export data,avoids the repeated creation of export tasks,and speeds up the export speed.
Key words: HTML5,Vue,export system
1 引言
近年来,汽车已经成为日常生活不可或缺的交通工具,随着车机数据采集与存储技术的完善,车辆产生的数据越来越多,主机厂存储了大量数据。如何利用这些数据,挖掘数据内的隐藏价值,让数据服务于用户,使用其来辅助解决车辆的设计、生产和使用过程中产生的各种问题成为热门研究方向。传统编写 SQL 导数据的方式已不足以支撑越来越多及越来越复杂的导出需求,要解决这些问题需要一个方便实用的数据导出平台的支持。
2 导出平台简介
在导出平台中,平台管理者可以管理平台用户及进行权限分配;平台用户根据自己的权限选择需要导出的数据。
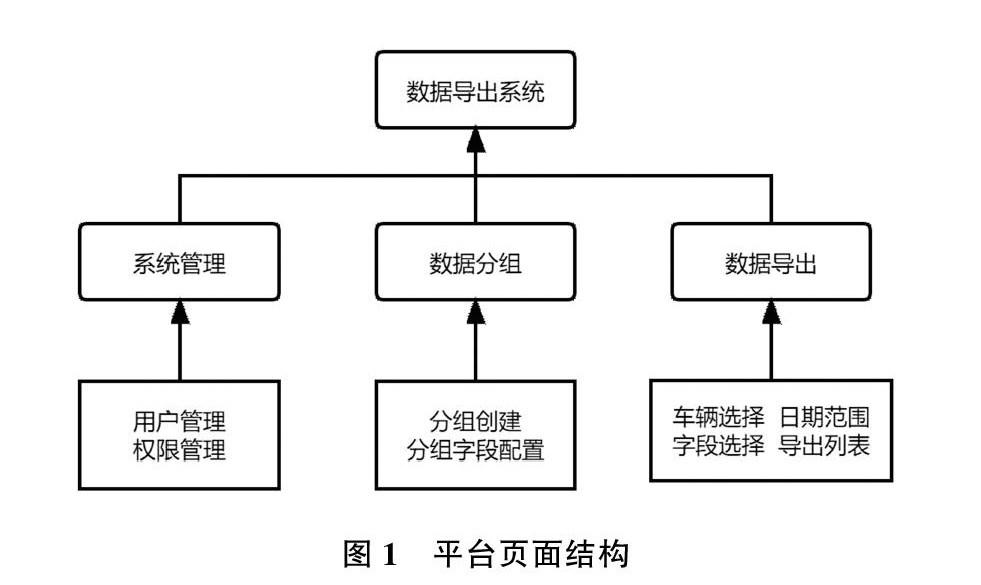
在导出平台中,设有用户管理、数据分组和数据导出三个模块,如图1所示。
(1)系统管理:此模块可以添加、编辑用户信息;创建角色及分配角色权限,在导出系统中每个用户帐号可以拥有多个角色,每个角色对应一系列权限。
(2)数据分组:此模块可以将各个数据信号进行分组归类,方便识别、查找及管理。
(3)数据导出:此模块为整个平台的核心,用戶可以根据车辆 vin、数据时间范围与信号内容来导出需要的数据,并可以通过导出列表来查看历史导出数据文件。
3 方案与架构
3.1 架构介绍
本文中报表系统前端以 Vue 为基础框架,Vuex为状态管理工具,Element 为基础组件库。
利用 Vue.js 渐进式框架进行组件化开发。Vue.js 是一个轻巧、高性能、可组件化的 MVVM 库,也是一个构建数据驱动的 Web 界面的库,拥有非常容易上手的 API 。与其他大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。响应式双向数据绑定是 Vue.js 的一大核心,它采用数据劫持结合发布订阅模式来完成数据绑定,其中的核心手段是通过Object.define Property()方法来添加属性的 setter 和 getter 方法,订阅者将接收到数据发生变化的消息,开始执行对应的监听事件、回调事件[1]。Vuex为此专门为 Vue.js 设计了状态管理库,利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Element 是一套采用 Vue 2.0作为基础框架实现的组件库,它是由饿了么团队构建和维护,其基于“一致”“反馈”“效率”“可控”四大设计原则,通过模块化解决方案,降低冗余的生产成本,让开发者更专注于页面功能构建。
3.2 系统管理模块
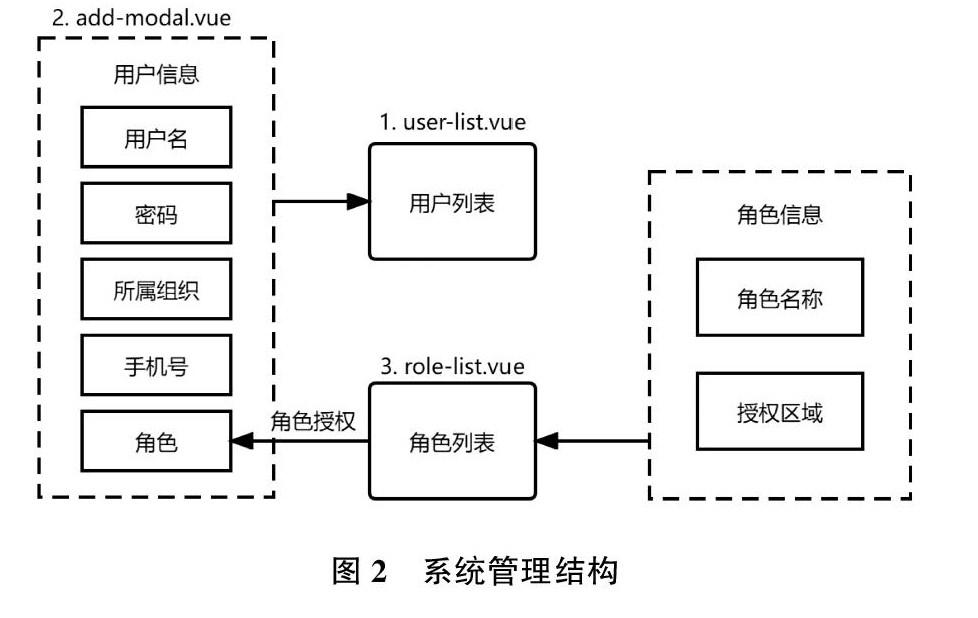
如图2所示,系统管理模块主要分为两部分,即用户管理与角色管理。
在用户管理中,管理员的主要工作是创建、编辑和停用/启用用户帐号;平台管理员添加用户时填写账号、密码、姓名、邮箱以及手机号等信息即可,若需要时可以对用户信息进行修改及启停用。
在角色管理中,主要包含的功能有增、删、改、查角色。平台管理员可以根据实际工作需要创建相应数据导出角色,并给其分配相应的数据分组,同时可以对已有的角色信息进行修改,若角色不再使用时,删除角色。
系统管理模块工作流程为:先查询需求者是否拥有平台帐号,没有帐号则先新建账号;确认帐号信息后,进入角色管理部分查询此需求是否有对应角色,若无角色则创建对应角色并分配角色数据分组;最后将需求角色分配给需求账户。
3.3 数据分组模块
数据分组是一系列数据项的集合,其代表了导出数据项的基础分类,方便管理员进行导出数据的管理与授权。
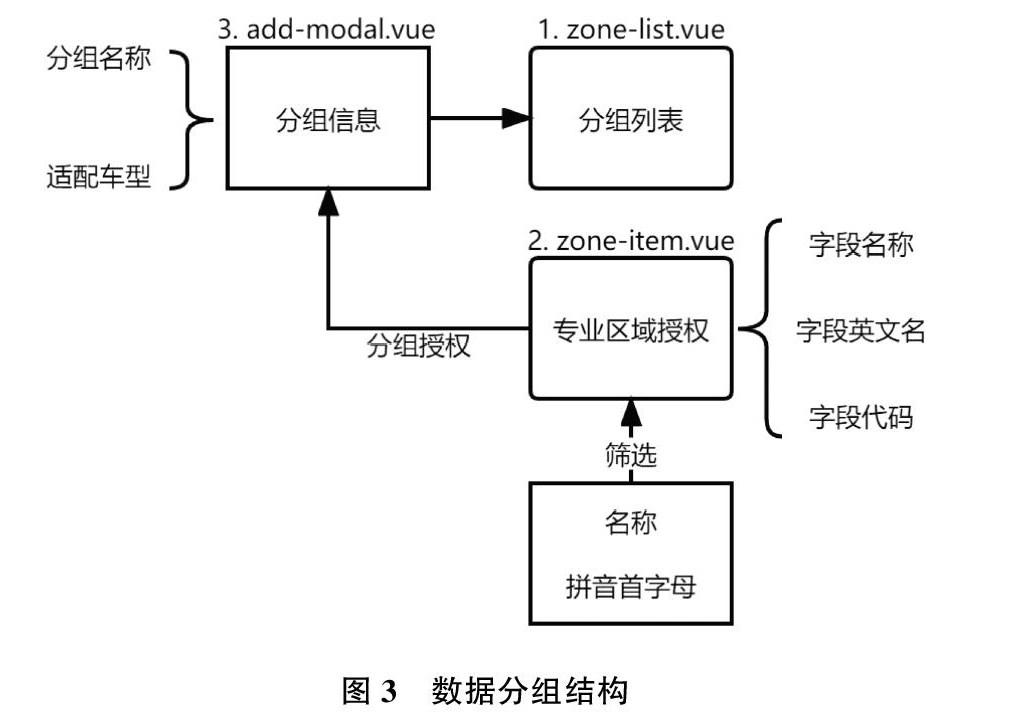
如图3所示,数据分组模块由分组列表及专业区域授权组成[2]。
在分组列表中,可以根据分组名称及车型来查询相应分组;若需要添加编辑分组,则需要填写分组名称及对应车型。
在分组列表中点击任一分组后,可以打其对应的专用区域数据授权模块。在此模块中,使用复选框的方式来选择分组所需的数据项。由于车辆的数据项过于庞杂,平台提供了关键字,采用查看已选或者拼音首字母等方式控制数据项的展示,方便用户更快找到其所需要的信号项。
3.4 数据导出模块
如图4所示,导出模块分为导出信息确认与导出列表两部分。
导出信息的主要功能为使用各个过滤条件来确认需要导出的数据。用户可以输入车辆的 vin 或上传包含多个 vin 信息的文件的方式来设定需要导出数据的车辆;然后,在日期时间选择框确认数据的时间范围;接着,在字段选择区域选择要导出的字段,可选数据项字段已复选框形式展现,可通过输入关键字或者选择分组的方式过滤,亦可点选分组复选框直接选择一个分组;最后,点击创建导出任务按钮,创建对应的导出任务。
总之,用户确认需要导出数据的车辆、日期及数据项信息即可完成数据的导出工作。
当用户创建好导出任务后,可以在任务列表中查看导出文件的生成状态,文件生成完毕则可以点击按钮导出。
导出功能实现方式为:导出接口请求前将其responseType设置为 blob ,当文件流传输完成后,从响应的 headers 中的content?disposition读取出导出文件名,将文件名和响应数据传入Javascript File Download生成下载文件,完成日志导出。
3.5 导出模块数据项展示优化
数据导出功能是导出平台的核心功能,当数据导出页面可导出项越来越多时,选择或取消选择复选框会造成页面长时间卡顿。为提高平台的使用体验,提高数据导出效率,本文采用虚拟列表来解决此问题。
虚拟列表实现的总体思路为:在页面首屏加载时,只加载可视区域内需要的列表项,当发生滚动时,通过动态计算获得可视区域内的列表项,并将非可视区域内存在的列表项删除[3]。其具体实现方法为:(1)计算当前可视区域的起始数据索引;(2)计算当前可视区域的结束数据索引;(3)根据起始数据索引和结束数据索引计算获得当前可视区域的数据,并渲染到列表上;(4)计算出起始索引在整个列表中的偏移位置,并设置在相应的 offset 属性;(5)监听列表的 scroll 事件,获取滚动位置scrollTop;(6)由于滚动后渲染区域与可视区域已发生偏移,通过scrollTop与列表项的高度求出偏移量;(7)使用偏移量重新设置 offset 属性,将渲染区域偏移至可视区域中,重复步骤5~7。
4 结束语
本文主要为了解决由于车辆大数据技术发展,车辆数据快速增加,如何能够将数据更为方便快捷地提供给数据应用团队,以及如何更为方便获取数据等问题,设计并实现了一个车辆数据导出平台前端,实现以分组的方式进行数据集成管理,以角色方式的用户管理,实现车辆数据共享与导出。车辆数据导出平台是车辆数据导出应用驱动下的产物,若只完成基础的数据筛选与导出功能,平台用户拿到数据后还会做一些重复性的数据处理工作。为了更好地利用导出数据,平台计划提供数据转换功能,让重复数据转换工作直接交给云端完成。并且,集成基础报表导出功能,针对不同的车辆根据报表模版直接导出相应报表,避免了报表的重复填写和计算。
参考文献:
[1] 张帅.智慧城市大数据可视化云平台的设计与实现[D].沈阳:沈阳大学,2021.
[2] 贾慧慧.面向 Web 系统的数据导出模型的研究[ D].秦皇岛:燕山大学,2018.
[3] 张鹤峰,特日根.基于虚拟 DOM 的空间数据列表渲染方法研究与实现[J].测绘与空间地理信息,2021,44(6):19?22+26.
作者簡介:
温丰蔚(1989—),本科,助理工程师,研究方向:汽车大数据可视化开发。

