基于模型的需求建模与管理系统前端设计及实现
徐悦涵,钱祎凯,周晨初,刘玉生
(1.浙江大学CAD&CG 国家重点实验室,浙江 杭州 310058;2.上海空间推进研究所,上海 201112;3.西安航天动力研究所,陕西 西安 710100)
需求是很多工作的基础,随着工作的复杂度越来越高,相应的需求数量和难易程度也随之变得繁琐复杂。国际电气与电子工程师协会(IEEE)认为,需求是以下两者所描述的条件和能力的文档化表示[1]:(1)用户解决某个问题或者达到某个目标所需要的条件或能力;(2)一个系统或系统组件为了实现某个契约、标准、规格说明(规约)或其他需要遵循的文件而必须满足的条件或拥有的能力。
需求工程是指通过获取利益相关者的需求后,以一种合适的方式记录、确认和验证需求,以及在系统的整个生命周期过程中管理好需求[2]。需求工程结构组成如图1。其中需求获取是指根据项目的特性选择使用不同的合适的捕获技术,从文档和遗留系统以及最为主要的利益相关者中获取需求,并且对需求信息进行完善,是需求工程的核心活动。需求定义是指定义获取的需求,是为了更好地进行交流。需求分析是利用结构化方法对需求进行分析,目的是清楚地理解需要解决的问题,进行产品需求分析,分划出产品的功能和性能,建立产品需要满足的约束条件。实践中,最为普遍的是使用自然语言进行需求文档化。需求验证是对需求的确认与协商,确保所记录的需求能够满足预先定义的质量标准即质量检查。需求管理是在整个生命周期里对记录的需求进行维护以及确保相关信息的持续可用性,并且采用合理的方式对信息进行有效管理,确保可以选择性地对信息进行访问。它包括需求增删、跟踪、变更。

图1 需求工程的结构组成
目前,国内外的需求管理工具已有较多,如国外的有IBM DOORS 与Rational RequisitePro、JIRA Software、3SL Cradle 等,国内的有杭州华望M-Require、飞书OK 等。但这些需求管理软件主要是面向传统的产品设计流程尤其是传统的基于文档的系统工程而研发的。近年来,基于模型的工程(Model based Engineering,MBE)以及基于模型的系统工程(Model based Systems Engineering, MBSE)得到了广泛的重视及应用[3-7],因此,对传统的需求管理工具也提出了新的要求,如:需要更为清晰地描述需求间的各种关系如追溯、满足、复印、分解等;更为强大的需求追踪功能,以支持多维度、多层级、大深度的溯源分析;需要有需求管理流程功能等。
为此,我们提出以基于模型的需求工程思想为基础,重点探索基于模型的需求建模与管理系统前端设计方法,并探索基于Web 的图形化需求建模与管理实现方法。
1 图形化需求管理系统设计和实现
图形化需求建模和管理系统是复杂的系统,它高度集成了基于Web 的需求管理系统,以及基于系统工程的建模技术。为了提高复杂系统的开发效率和降低开发的风险和成本,本系统采用循序渐进、迭代的方式进行开发。因此,本系统主要分为两个部分:第一部分是Web 环境下进行需求管理的设计与实现;第二部分是在需求管理系统的基础上实现图形化建模。
1.1 系统架构设计
系统的架构设计是系统成功实现的重要依据。主要过程包括设计系统的各个重要组件以及组件间通信,界定系统功能,规划系统特征,规划并设计实现各项指标的方案,利用多学科、多维度构建生成子系统。
Web 的应用架构常见模式有C/S(客户/服务器)模式、B/S(浏览器/服务器)模式、单页面应用模式。由于基于互联网应用时存在面向用户的不确定性、操作系统的差异性、高要求的体验感等问题,因此单页面应用模式是最佳选择。
系统选择Vue 开发框架,通过Element-UI 组件库和自己封装复用组件形成视图层,通过Vue-Router 切换路由,利用Vuex 状态管理工具管理数据。而数据的获得与发送是通过Ajax 与服务端进行交互的。整体架构如图2 所示。

图2 整体架构图
1.2 功能模块设计
根据需求管理系统流程分析,经过细化、分类、整合后,最终可以分为基础功能模块及需求开发、追踪、变更、版本管理等模块。
基础功能模块是系统有序执行和复杂功能实现的基础,包括了个人模块、基础管理模块、通知模块。个人模块主要涉及个人信息以及系统安全。基础管理模块,负责管理系统用户、单位、权限,系统预置功能自定义配置。通知模块,记录操作日志,发送变更通知。
在需求开发、需求追踪、需求变更与需求版本管理的众多功能中,需求的版本管理最为复杂,需要在需求状态发生变更后通过唯一的版本号进行标记。本文提出基于特殊标记的需求版本管理方法。用户选择某一版本,系统需要将所有与此版本相关的需求都呈现出来。
1.3 功能模块前端实现
基础功能部分与常见系统前端实现方式基本一致,本文不进行阐述。本节主要剖析需求开发、变更、版本管理部分的前端实现。需求追踪将在下一章进行详细介绍。
(1)需求开发前端实现:需求可以以文档的方式或者以条目化的方式录入系统。前者最终可转换成条目化的方式。一条需求往往可以被分解为多个子需求,子需求还可继续被分解。如此往复,需求就形成了层次结构。条目化的需求既可完整记录需求信息,又能展示其层次化结构。条目化的需求符合对象管理组织的规范[8],含有Id、名称和描述属性、扩展属性、需求间的关系等信息。一条需求对应一个条目,占据需求文档的一行。
(2)需求新增和需求表前端实现。新增需求使用弹窗和Form 表单组件,并基于规则进行检验,合法后新增成功。本文提出基于前端规则的校验方法,除了可以减轻服务器负担外,还可以优化浏览器性能,减少数据传输,加快页面渲染。为了便于查阅,需求以表的形式罗列在页面中,使用表格组件(Table)进行展示。为了便于需求变更和管理,Table 组件还拓展了操作栏。
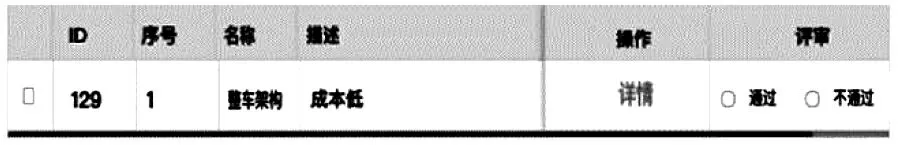
(3)需求变更前端实现。在进行评审流程前,需要需求编辑,其可复用新增需求的组件实现,并通过update()接口向服务器传数据。提交评审申请后,评审小组成员从需求表的界面进入评审状态。此时需求表出现评审栏,可选择通过、不通过。前端实现这个流程,依然要利用需求表(Table)组件。新增评审列,列中有radio 单选按钮。不通过则出现不通过原因输入弹窗。处于评审状态时的需求表如图3 所示。

图3 处于评审状态时的需求表
(4)需求版本管理前端实现。对于前端而言主要是版本列表的展示和版本信息的填写弹窗。列表展示使用卡片的形式展示,版本信息填写也是由Form 表单组件实现。
2 图形化建模的前端设计与实现
在整个基于模型的需求建模功能中,需求追踪建模是最为重要与复杂的,它是管理需求变更和验证需求是否得到实现的有效途径,可以用来跟踪每个需求的状态[9]。需求追踪图形化建模,为用户提供了直观、清晰观察需求间关系的工具和需求变更发生时分析互相影响的依据。
2.1 图形化需求建模的设计
标准系统建模语言SysML 是MBSE 的图形化建模的关键与基础,其中的需求图(Requirement Diagram)是用来对需求进行图形化展示的,其表示的需求间可追踪性是需求分析后的产物。需求图使得需求追踪多了一种图形化的实现方式。需求与需求之间的关系构成需求图。需求图建模包括对需求和需求间关系实现图形化。
2.1.1 需求条目的表示
MBSE 是利用SysML 语言对需求进行图形化建模。条目化的方式侧重于需求信息的完整性,无法简单描述需求关系,图形化的方式可更直观快速地展示需求的可追踪性。
SysML 需求图用“requirement”类型表示单一需求,包括3 个元素:Name、Id、Text。Name 是需求的命名,Id 是需求的唯一标识符,Text 是需求的描述。需求模型示例如图4。

图4 需求模型示例
数据在需求创建之初就以条目化的形式存储在数据库中。其中条目化的需求包括:Id、Name、Text、起止日期、优先级等属性。因此数据库中的数据满足SysML 需求模型所需要的Id、Name、Text的三要素,即条目化的需求可以直接转换成图形化的需求。
2.1.2 需求关系的表示
根据SysML 所定义的需求关系,建模过程中会涉及到6 种关系:包含、跟踪、继承、精化、满足、验证[10]。包含关系,描述了需求的层级结构。跟踪关系,是一种依赖关系,“trace”。继承关系,也是一种依赖关系,“deriveReqt”。精化关系,属于依赖关系,关系中的子对象是比被精化方更为具化细致明确的描述,“refine”。满足关系,同属于依赖关系,“satisfy”。验证关系,是依赖关系的一种,用于关联提供方需求和验证方的测试用例,“verify”。
根据SysML 需求关系展示方法,需求关系可使用关系标识法展示。关系标识法包括:直接标识法、分隔框标识法、插图标识法、关系矩阵、关系表格。
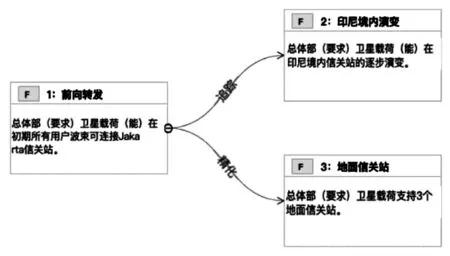
(1)直接标识法。直接标识法是最基础的表示方法,是依赖关系表示法。箭头端是提供方,直线末端是依赖方,在直线上标记类型名称区分关系类型。图5 为直接标识法示例。

图5 直接标识法示例
(2)分隔框标识法。该法在需求模型的基础上,增加需求关系矩形框。关系矩形框有两个属性,关系类型的名称和关系另一端元素的类型及名称,可以是一个或者多个。
(3)插图标识法。该法将注释直接连接在需求矩形框上。关系表示与分隔框关系矩形框表示类似。
(4)关系矩阵。矩阵是系统工程中最为常用的记录方式。SysML 建模语言没有制定矩阵的明确标准格式。根据《SysML 精粹》一书提出的关系矩阵示例图6 所示:行列举关系提供方的类型和名称,列列举目标方的类型和名称,相交的格子展示关系类型。除使用文字表述关系外还可以使用箭头表示主被动关系,但箭头形式的矩阵图只能展示一种关系类型。

图6 关系矩阵示例
(5)关系表格。关系表格,是将每一条关系列举在表格中,一条关系占据一行。图7 为关系表格示例。

图7 关系表格示例
2.2 需求建模的前端实现
需求建模的前端实现,分为两个部分:一是实现需求关系视图,本系统选择直接标识法;其二是实现关系矩阵。
2.2.1 需求关系视图实现
根据上节的理论基础,需求模型是一个矩形,矩形中除需求类型外还包括字段Id、Name、Text。本系统矩形使用开源可视化库G6 卡片元素展示。G6 卡片中的元素属于绝对定位,通过最外面矩形的位置来设置内部元素。通过G6 全局注册节点,往节点中添加矩形框(rect)、文本框元素(text),并且设置元素的位置、样式。最后通过graph.read()方法载入数据。
根据直接标识法的理论分析,需求关系视图的组成除了上述的需求模型外还有需求关系。对于需求关系的可视化,关系图本质是一个由主需求发散而成的网状结构。G6 提供了一种紧凑树的结构,其与网状结构类似,但需要对节点和连线进行改造。节点改成需求模型的矩形,连线改成需求关系箭头形式并在上面标示需求类型名称。
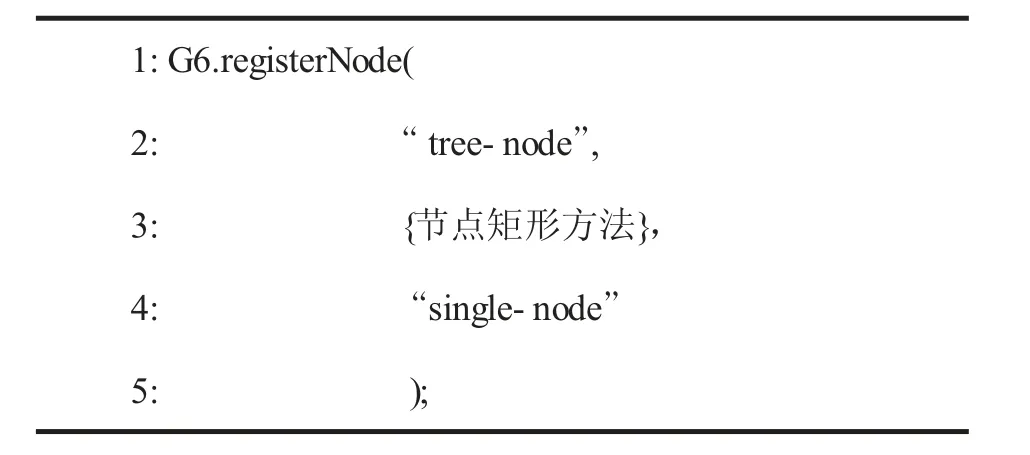
注册全局节点,使用G6.registerNode ()和G6.defaultEdge(),修改其中的传参和设置连线箭头类型、指向。节点修改伪代码如代码1 所示。最终需求关系视图效果如图8 所示。

代码1 改造节点的关键伪代码

图8 需求关系视图效果图
至此实现基础的需求关系视图。但除展示需求关系外,无交互功能。本着满足用户高效需求管理、具有极强交互性的原则,提出增加新功能:(1)需求关系新增操作。新增对于前端展示只新增了新的需求模型和连线,因此可以在关系视图上直接操作。(2)需求完整信息展示。为弥补直接标识法对需求信息展示不完整而设计。
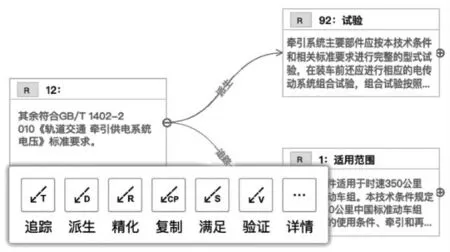
功能拓展基于对需求模型的鼠标事件,发生交互。当鼠标移入需求模型时,关系变更菜单出现。用户可选择新建关系类型,新关系的提供方是当前需求,目标方是用户选择的需求。利用G6 中的node:mouseover()和node:mouseleave()方法监视鼠标移入移出。菜单弹窗是Element-UI 组件库中的Dialog 对话框二次封装成ContextMenu 组件。需求完整显示功能如图9 所示。

图9 需求关系新增和详情菜单图
2.2.2 关系矩阵图实现
需求关系矩阵是一个可参与需求追踪、展示需求关系和能很好控制需求变更的管理工具。考虑到箭头表示法能直观表示关系方向以及一张关系图代表了一个类型的关系能对相同类型的关系进行归类。本系统选择关系矩阵的箭头表示法。另外,和关系视图类似,包含关系可以直接在条目化的需求中进行操作。满足关系和验证关系并非是需求与需求间的关系,不需要在关系矩阵中实现。所以关系矩阵的重点聚焦在SysML 的追踪、精化、派生这三个关系上。
关系矩阵图由项目中的需求作为行列举、列列举进行垂直交叉,对于前端展示而言其本质是表格。表格表头部分的行表头和列表头用于展示需求的名称和类型,表格的中间部分就是需求关系展示。所以将表格的展示等效分为2 个部分,一个是表头部分,一个是中间行列垂直交叉形成的格子部分。表头部分简单通过元素div 直接渲染即可生成。格子部分的较为复杂。图10 为表格模型的组成结构。

图10 表格模型的组成结构
若当前项目中的需求有N个,则交叉形成N2个格子。除去需求无法与自己产生需求关系,整个需求矩阵中最多可以形成的关系有N2-N个,对于前端展示出于便利将N2都显示,只是至少N个格子没有箭头关系。若N2个格子都用div 元素表示,当N是极大数字时页面对于DOM 元素的渲染时间将过于冗长,性能极差。考虑到这些问题,将N2个格子等效成由N条横线、N条竖线垂直交叉形成的表格。元素个数从N2降低至2N。从视觉效果上等效形成了N2个格子。
在具体实现时,将每个格子的尺寸设置成30 px×30 px。转换成线条,线条自身有1px 的宽度,则横线间距为29 px,竖线同理。由于浏览器默认为文档流布局方式,块级元素独占一行,无法实现竖线展示在一行。因此需修改竖线div 的display:inline-block。每条横线、竖线实现的CSS 代码,如代码2 所示。

代码2 横线、竖线实现的CSS 代码
箭头放置在格子中,只需对有关系的格子进行渲染,渲染该格子的div。每条需求关系都要两个格子展示,表示提供方指向目标方,因为行需求和列需求中都同时包括提供方和目标方。利用浏览器设置当前格子position:absolute 和计算出格子的位置数值(设置格子的top 和left)。箭头格子的位置计算过程如下,假设a、b 有需求关系,a 是该项目的第3 条需求、b 是该项目的第5 条需求,则两个箭头格子的坐标分别为(60px,120px)和(120px,60px)。
为丰富矩阵图功能,本系统提出对矩阵图交互功能进行拓展,增加需求关系新增、修改、删除功能:
(1)关系新增。点击没有需求箭头的空白格子,假定坐标为(a,b),出现交互菜单,选择新增关系选项。新增关系有两种,其一是行需求作为提供方,列需求作为目标方,其二是列需求作为提供方,行需求作为目标方。选择结束后当前的格子将出现关系箭头,同时对应的关系箭头出现在(b,a),两者箭头的方向不同。
(2)关系修改。点击已存在需求关系的格子,选择修改关系选项。当前的格子及对应的另一个格子将发生变化。
(3)关系删除。点击已存在关系的格子,选择删除选项。当前格子箭头消失,对应的另一个格子也发生变化。
(4)功能拓展,可以分解成基于对鼠标的点击事件的监听和点击位置格子坐标的计算。在计算出坐标后进行当前格子的选择渲染,若格子本身有需求关系则已经渲染过无需二次渲染,若格子本身没有需求关系即原来是空白则需要渲染当前格子的div 元素。鼠标点击事件的坐标,通过点击事件获得鼠标事件的对象,该对象有clientX 和clientY[10]两个属性,表示当前鼠标坐标距可视区域左上边的长度。另外浏览器提供了DOM 元素getBoundingClientRect()方法,使用该方法可以获得这个图层相对于浏览器可视区域的距离left 和top[11]。两者的差值还需进行整除处理,处理的核心伪代码,如代码3 所示。所以最后格子的坐标就是(xIndex×30px,yIndex×30px)。

代码3 格子坐标处理的伪代码
在得到当前格子后,再在格子中进行功能拓展。最终矩阵图交互功能拓展的效果如图11 所示。

图11 矩阵图交互功能拓展效果图
3 测 试
软件测试是系统开发生命周期的重要组成部分,测试的主要目的是验证系统功能的完整性、可用性,修改缺陷,提高系统的质量,增强用户交互体验度。本系统的前端需要进行的测试包括:兼容性测试、功能性测试、性能测试。本节将从系统运行环境和上述3 种类型的测试方面展开介绍。
3.1 系统运行环境
系统采用Vue,js 作为前端框架,使用打包工具如Webpack 进行处理构建。在终端运行npm run build,项目经过编译打包后会生成文件,再将文件部署至服务器,于是系统就可以通过浏览器进行访问。系统运行环境如表1 所示。

表1 系统运行环境
3.2 兼容性测试
系统是基于Web 环境所开发的需求管理工具,用户使用的浏览器引擎内核存在不确定性,因此需要就各大浏览器的兼容性进行考虑。其结果如表2 所示。

表2 兼容性测试结果
3.3 功能性测试
功能测试,旨在对系统集成过程中和集成后所进行的系统功能进行测试。针对主要模块的功能是否满足系统管理的工作流程进行测试。
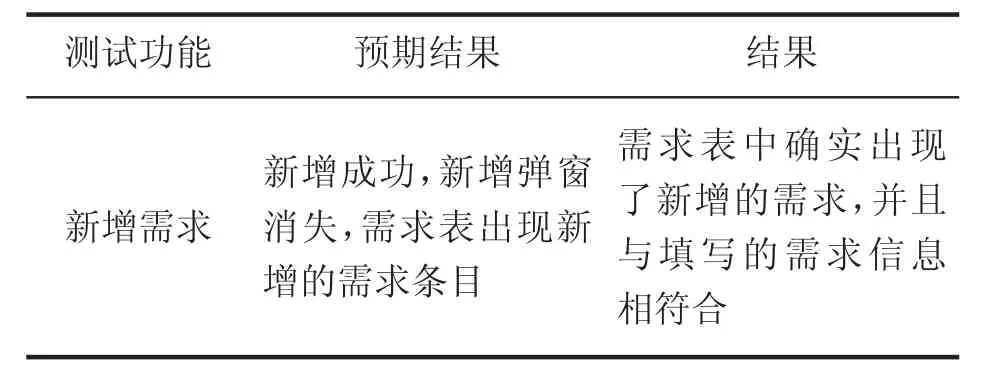
(1)需求开发的测试内容主要包括对需求新增的规范性验证、新增之后需求展示的及时性测试。其结果如表3 所示。测试结果表明,需求开发模块功能正常,达到了预期结果。

表3 需求开发的测试结果
(2)需求变更的测试涉及需求信息的修改以及需求变更后评审流程的跟进,其结果如表4 所示。测试编辑和评审结果表明,需求变更功能达到预期。

表4 需求变更的测试结果
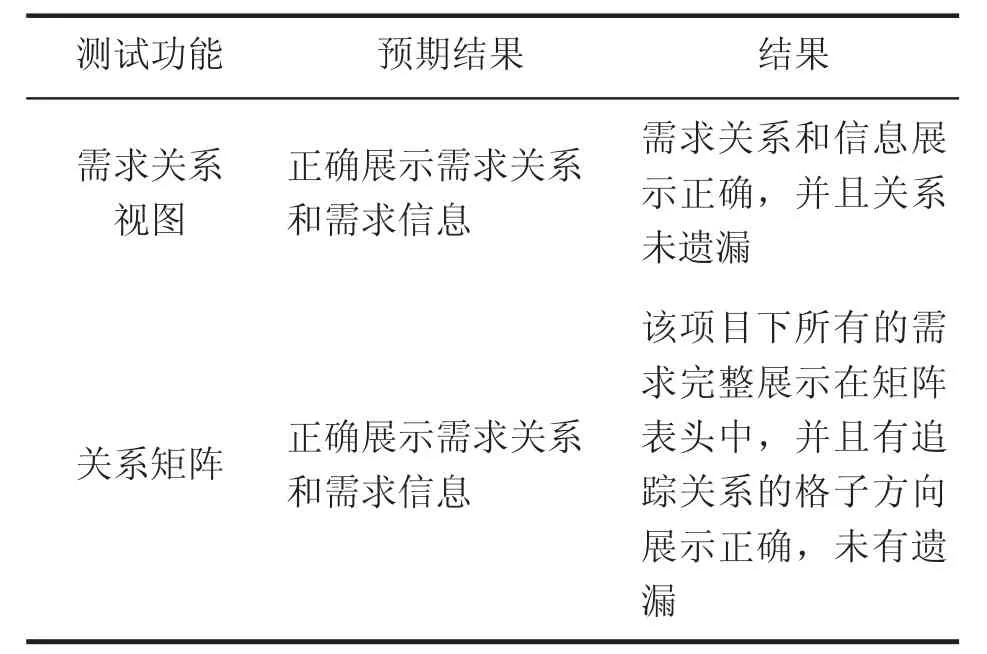
(3)需求追踪(图形化需求建模)的测试,是为了验证需求关系视图、关系矩阵以及需求模型信息的准确性。由表5 的测试结果可见,需求追踪功能测试符合要求。

表5 需求追踪的信息准确性测试结果
(4)需求版本管理涉及需求评审和版本发布。评审已在需求变更中进行测试。此处测试版本发布,其结果如表6 所示。需求版本管理的测试结果符合版本管理流程,测试成功。

表6 需求版本管理的测试结果
3.4 性能测试
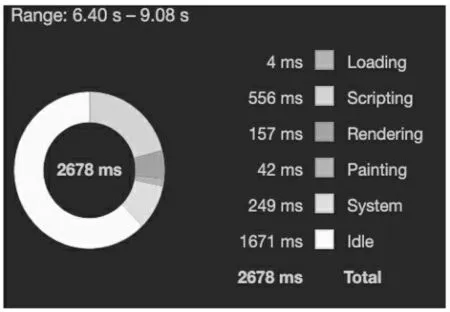
性能测试的目标之一是为了提高性能。测试需要判断出哪些模块执行得最多或者最耗费机器时间[12]。首屏加载时间指的是浏览器从响应URL后到首屏渲染结束所耗费的时间。首屏加载时间若是超过10 s 基本上用户会终止执行。Chrome 开发者工具提供的Performance 面板可记录页面运行过程中各部分活动耗时并分析。由于关系矩阵中需求的数量会很大,因此会有大量的DOM元素需要页面去渲染。所以本文针对需求数量较大的情况进行了性能测试。测试结果如图12 所示。整个首屏的渲染时间为2.678 s,符合预期。

图12 系统性能的测试结果
4 结 语
本文将普通的需求管理系统与基于模型的系统工程理论结合,通过迭代开发的模式,设计和实现了一个在Web 环境下可以进行需求追踪建模和管理的系统。本系统在将需求条目化、层次化、结构化管理的同时,还可对需求间的关系进行可视化建模追踪,大大提升了产品开发过程的效率,为用户提供了直观的需求关系及分析需求追踪工具等,在复杂工程中有良好的应用前景。
本系统已经满足基础的需求管理功能要求,并且拓展了可视化需求关系的功能。但是对于需求管理功能的深度开发稍显不足; 系统在多任务、多分工的项目中协同工作的管理能力较弱;关系矩阵图部分,目前只涉及一张需求表内的需求关系展示,但在实际工程中,关系往往还会在跨项目、跨学科中发生,因此关系矩阵图的展示范围需要拓展,即从一张需求表拓展到多张需求表。

