基于HTML5+Css3+JavaScript 的山西旅游平台搭建
冯秀玲,张杨娟
(运城职业技术大学,山西 运城 044000)
1 简 介
随着时代的发展,统一互联网的通用标准显得十分重要,HTML5 就是在这样的情况下发展起来的。HTML5 是万维网的核心语言,2014 年10 月由万维网联盟(W3C)完成标准制定,也就是HTML 的最新修订版本。它的目标就是将Web 带入一个成熟的平台。在这个平台上有本地存储、网页多媒体、三维图形及特效、Css3 等很多新特性,将视频、音频、动画、图像以及与电脑的互联标准化,可以提供、提高可用性和改进用户的友好体验的功能。HTML5 的设计目的是为了在移动设备上支持多媒体,目前很多浏览器都具备支持HTML5 的能力。同时HTML5 技术可以进行跨平台使用,能够自行适应网页设计,及时更新。
1.1 HTML5
HTML5 是超文本标记语言(HyperText Markup Language)的第五代修订版本。它的出现就是要统一各个浏览器的标准,给网站开发人员和浏览者提供一个更好的体验。同时,在原来版本的基础上新增了很多新的特性,更符合互联网新时代人们的使用需求。HTML5 具有不同于以前各种版本的新优势,主要体现在跨浏览器浏览页面效果相同,可以实现图文并茂的多媒体体验效果,遇到冲突以用户为先的原则,将以前烦琐的操作简单化。
1.2 Css3
Css3 是Css(层叠样式表)技术的升级版本,任何一种文本编辑工具都可用来编写,在不牺牲性能和语义结构的前提下,Css3 中提供了更多的风格和更强的效果,极大地满足了开发者的需求。此外,较之以前的Web 排版增加了更多的字体选择、更方便的演示效果、更绚丽的图形动画,提供了更高的灵活性和控制性。
1.3 JavaScript
JavaScript 是适应动态网页制作的需要而诞生的一种新的编程语言,广泛应用于客户端,用来给网页增加动态效果的,它和Css 一样是一种网页嵌入技术。使用JavaScript 可以开发动态交互式的网页,实现了网页与用户之间的实时互动,使得网页更加活跃、精彩。
2 界面设计
山西旅游平台一共包括首页、山西简介、特色美食、精美景点、著名人物、高等学府六个页面,通过首页可以链接到指定页面进行浏览。在子页面也可以通过链接实现页面之间的相互跳转。每个页面都使用header、article、footer 元素进行页面的划分。
2.1 首页
在平台的首页主要通过超链接来实现对其他子页面的链接效果。通过Css3 对导航样式进行设置,合理运用HTML5 页面元素对网页结构进行设置,真正实现页面结构与表现分离,便于管理与维护。
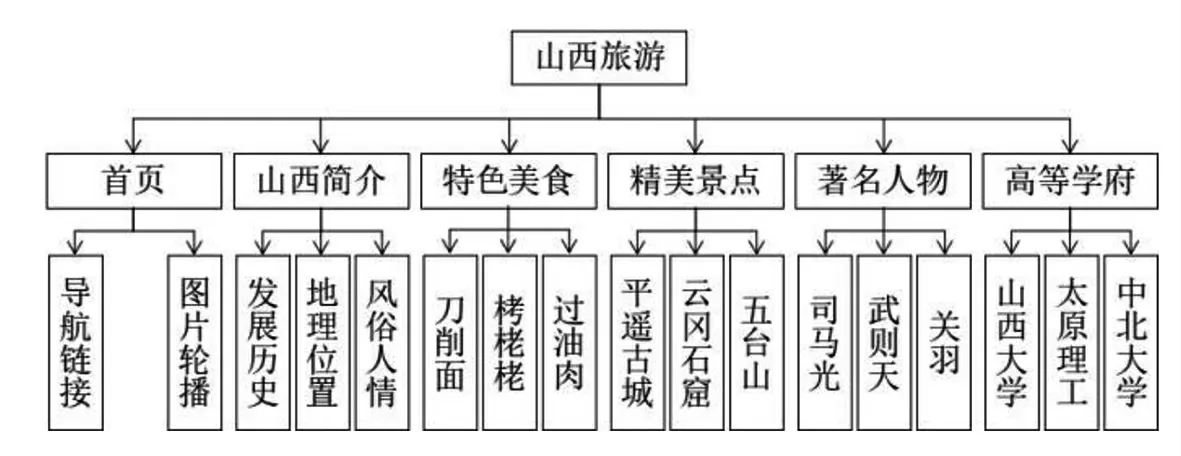
页面对应的主要内容及关系如图1 所示。

图1 页面内容及关系
2.2 其他页面的设计
其他子页面的设置,也是通过导航链接实现相互转换,页面底部的版权信息和页面顶部的导航与首页的设置大体相同,设计保持一致,风格统一。页面样式的设置也是借助Css3 进行布局,网页上展示的图片可以使用滚动或放大的形式进行展示。滚动的实现借助于marquee 元素进行设置,同时对图片的轮播方式、时间进行设置,放大显示的实现可以借助JavaScript代码来进行。文字可以借助于p 元素和hn 元素进行设置。
3 功能实现
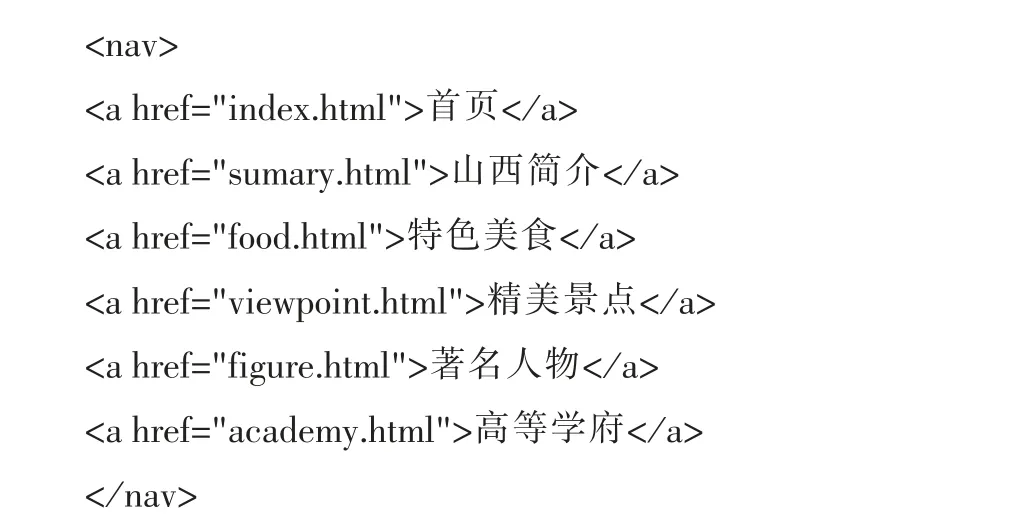
页面中部分功能模块及代码如图2 所示。

图2 主要功能模块
3.1 导航链接
导航链接的实现主要通过nav、a、ul、li 元素及其相关属性结合Css3 样式来进行。主要代码如下所示:

3.2 用户注册
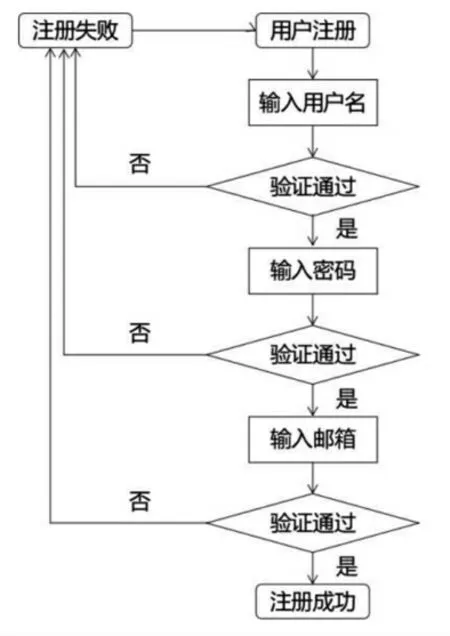
用户注册功能的实现使用表单和JavaScript 相结合的方式进行,要求用户设置用户名和密码等相关信息,流程图如下图3 所示。

图3 用户注册流程图
3.3 图片轮滚与切换
对于图片展示较多的地方布局,采用图片轮滚和切换可以展示更多的图片,也会使得页面更加丰富活泼,图片轮滚与切换可以使用marquee 结合JavaScript 实现,部分JavaScript 代码如下所示:

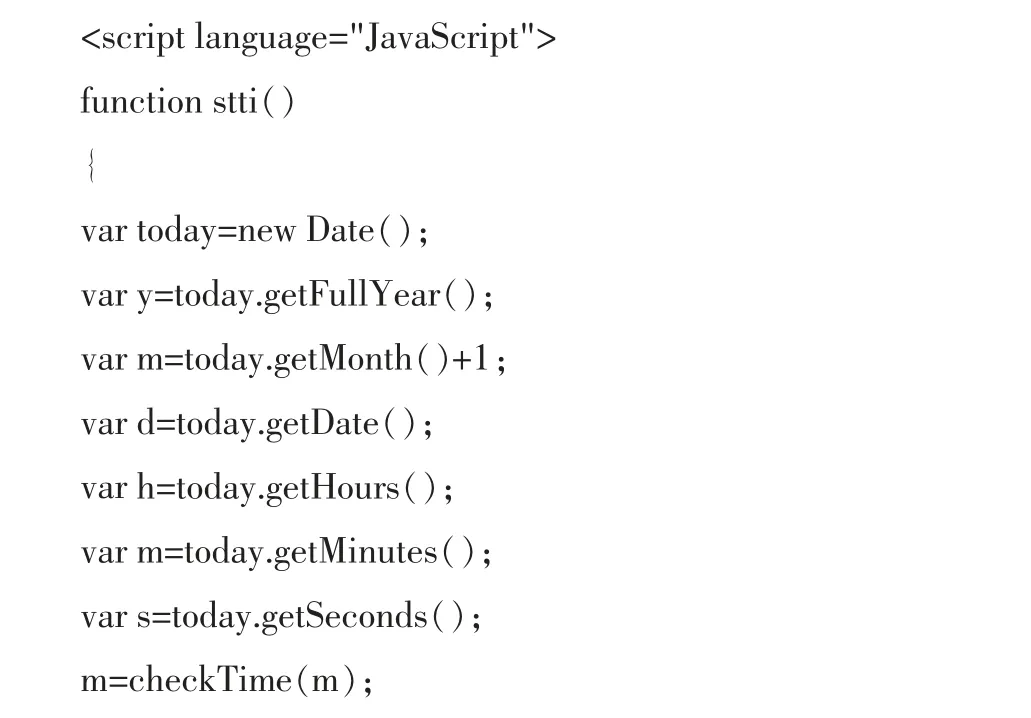
3.4 时间显示
在网页页面的固定区域显示当前时间,可使用时间函数来获取服务器的当前时间,再结合函数进行计算,将其以需要的方式显示出来。


3.5 图片放大
图片放大功能的实现效果是,当鼠标移到一个图片上时,图片放大显示;当鼠标移开时,图片恢复原来大小以及位置显示。该功能的实现也要借助于JavaScript 代码来进行,通过设置函数实现对应功能。
4 结语
通过HTML5 与Css3 以及JavaScript 的有机结合实现网页的动态显示与交互,使得网页内容更为丰富,形式更加生动活泼,融合了多种媒体元素,真正实现网页跨平台播放,给用户提供了更好的体验效果。

