格式塔心理学视角下的移动端UI设计研究
孙韵琦



摘要:为提升用户体验,研究格式塔心理学的规则与定律在移动端UI设计中的应用方法,并阐述其优势。以黄油相机APP为案例,分析格式塔心理学体系中的闭合律、相似律、接近律、连续律、对称律、图地原理、共同区域、共同命运在移动端Ul设计中的应用。格式塔心理学蕴含了视觉传达的奥义。掌握格式塔心理学的设计思维与法则,可帮助设计师在提升用户体验的道路上不断向前迈进。
关键词:格式塔 设计心理学 UI设计 用户体验 设计方法
中图分类号:J05
文献标识码:A
文章编号:1003-0069(2021)04-0115-04
引言
在“五联网+”时代,虚拟产品、虚拟社区和虚拟服务是流量变现的重要商业手段,因此市场竞争十分激烈。尤其是同类应用之间的抗衡,因赛道的整体发展已进入成熟期,彼此功能相似、产品定位重叠、目标用户群体一致,又很难在商业手段上推陈出新、脱引而出。因此,为了提升市场占有率,各应用将研发重点转投于用户体验,力求在用户体验方面做到极致,藉此达到增加新用户、提高用户黏性、维持日活量、最终营收获利的目的。在用户体验的诸多方面中,与视觉联系最密切的UI设计是维系用户好感度的有力手段,而设计心理学则是Ul设计的强大理论基础。设计心理学包含的内容众多,而格式塔心理学在U中体现得尤为突出。
一、移动端U的特点
用户界面(User Interface)简称UI,是系统与用户互动和交流的媒介,是读屏时代人机交互的主要介质。UI可以细分为多个种类,如服务于计算机操作界面的GUI(Graphic User Interface,图形用户界面)、WUI(Web User Interface,即网页设计)、移动端UI、游戏UI、车载UI、智能家电UI等。其中,移动端U受屏幕尺寸小、展示信息多、适用面广等因素的影响,具有以下特点:
(一)视觉设计的简练性
美观的地位固然重要,但对U设计来说,用户能够快速、准确地获取信息才是核心目标。移动设备的屏幕尺寸限制了视觉设计的发挥,让其重心往功能性方面转移一信息的清晰传达、交互的有效提示、功能的合理分布,这些都促使移动端U提升空间利用率,往简约、凝练的设计风格发展与演变。
(二)路径设置的合理性
受制于屏幕尺寸、竖屏的特有属性,信息显示的范围有限,所以;移动端UI一般呈现为长页面、多页面的形式,应用地图的面积大、路径多,信息浏览依赖用户的交互操作。因此,路径地图的设置应符合人性化理念,避免用户因路径分支过多而迷路、因频繁走回头路而烦躁;页面内的焦点路径设计同理,并需有清晰的视觉引导,便于用户理解阅读顺序。
(三)交互体验的流畅性
因移动设备信息展示的范围有限,信息的获取在很大程度上依赖用户的操作,所以,交互设计的流畅度直接关乎用户的使用体验。交互是UI与UX(User Experience,用户体验)交叉的领域,能帮助UI隐藏和唤醒功能,也能对信息进行分组、收纳。因此,移动端UI本着精炼的设计理念,应巧借交互(如滚动、点击、多点触控、3D Touch等),避免复杂操作设计的同时,利用简单、流畅、快速的动效让用户获得快感。
(四)多尺寸、多平台的适配性
移动端Ul设计应考虑到不同种类设备的屏幕尺寸、iOS系统与Android系统的开发环境,降低设计与开发的成本,并方便后期的产品更新和迭代。
二、格式塔心理学与移动端UI设计的关系
格式塔心理学又称完型视觉原理,兴起于20世纪初的德国,是心理学的重要流派之一。该学派致力于视知觉方面的研究,主张人脑的运作原理属于整体论,即“整体大于各部分的总和”[一人知觉到的东西要大于单纯的视觉、听觉等,任何一种经验与现象都是一个整体,整体不决定于个别的元素,而局部却能决定整体的内在特性2。例如,人对一朵花的感知,并非纯粹从对花的形状、颜色、大小等感官资讯而来,还包含人过去对花的经验与印象,这些信息全部加起來才是人对花的感知B。格式塔心理学阐述了人脑对视知觉的信息转化的整体性、具体化、组织性、恒常性特征,让人们了解在特定情况下什么样的视觉表现最有效,以及如何操控视觉元素来影响知觉、引导注意力,从而导致观者的行为产生变化,因此格式塔在视觉艺术领域取得了许多重要成果,对视觉设计的影响深远。
格式塔心理学对UI设计来说是基石与向导的地位。虽然,随着技术的进步、时间的推移,不同设备与媒介的U设计风格也随潮流趋势而转变,但版式的设计、区块的划分、信息的排布方式等基础框架都由格式塔理论支撑,甚至近年来颇受人们关注的交互设计、动效表现等新领域都需以格式塔理论为参考依据。若以U1的结构为“骨”,UI的视觉为“皮”,那么格式塔心理学便是对UI设计的“骨相”与“皮相”都有至深的影响。如今,便利的移动平台已是人获取信息的主要渠道,移动端应用也是人日常生活与工作的主要交流形式,因此,“互联网+”领域也把产品设计的重点放在移动端上,以用户为中心的设计理念则成为研发的重点。不仅手机系统的UI设计依赖格式塔心理学,应用软件、H5和近几年十分火爆的微信小程序的UI设计都需以格式塔心理学为依托。虽然这些虚拟产品面向的用户群体不相同、商业手段也需持续变化,但无论在何种时代背景下,格式塔心理学都能在创新型设计中得到进一步施展。
三、格式塔心理学在移动端UI设计中的运用——以黄油相机APP为例
黄油相机作为一款美图应用,在同类产品市场早已进入饱和的情况下,仍能后来居上,从往期低迷的市场占额一路攀升为下载排行榜中的黑马,不仅因其在营销中文字体素材方面的成功,更有优秀的UI设计、良好的用户体验的功劳。在视觉方面,其为区别于五花八门的同类产品,刻意减少色彩种类,仅将淡黄色用作品牌色,除少量与付费相关的功能做了必要的色彩突出外,其他模块与组件均为黑白灰,所以在整体视觉偏向寡淡的情况下,区分板块、划分功能、整理信息与元素的重任便落在以格式塔心理学为根基的视觉设计法则中。文章以黄油相机为例,研究并阐述格式塔心理学在移动端UI设计中的应用。
(一)闭合律
人在观察事物时,大脑会对多个独立的元素之间的空白进行填补,并将这些元素视为一个完整的封闭图形,从而让视觉信息简化,此为闭合性定律(Closure)。
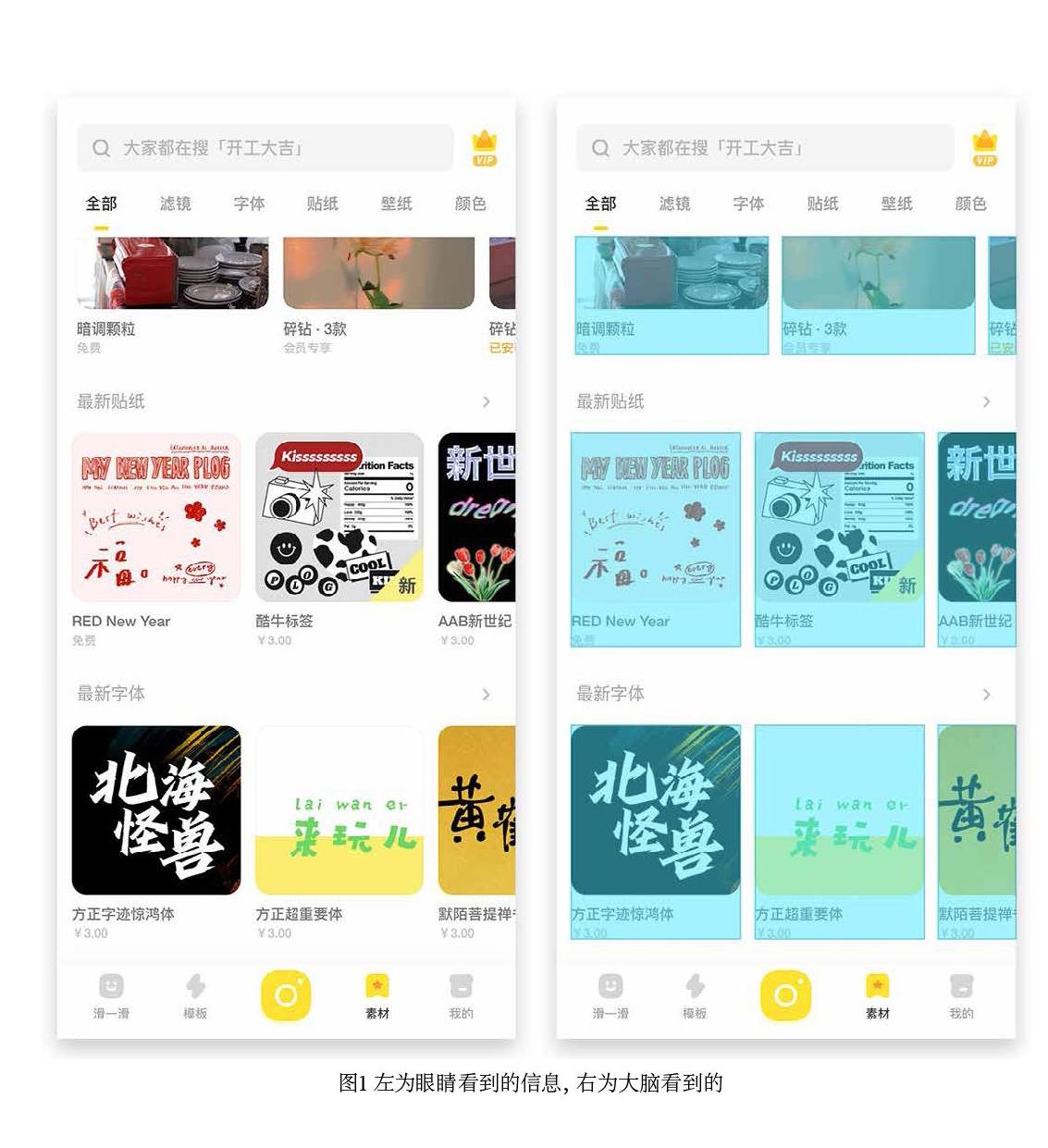
黄油相机是一款集拍照、美图、社交为一体的应用,UI设计的优化度与条理性是首先要解决的问题,而闭合律则能助其减少信息交流所需的元素数量,降低视觉界面的复杂性,使设计更具吸引力。以素材库页面为例(图1-左),作为营销手段的素材图片种类繁多、色彩缤纷,从战略角度考虑无法弱化其视觉,而配套的描述性文字与价格也同样会给阅读造成负担。因此,为了提高界面的易读性,藉由闭合律原理的指导,将图片与文字按网格布局统一靠左、有序排列,此时用户的大脑会通过填补空白、归纳元素来迅速读懂页面信息。虽然,作为排版工具的网格并不真实存在、板块和模块之间也没有明显的界限,但人的大脑却能“看”到网格并感受其带来的稳定感(图1-右)。同时,依闭合律指导的简约设计风格能减少视觉干扰,提升阅读体验和空间利用率,对屏幕尺寸不宽裕的移动端UI设计十分友好。
(二)相似律
具有相同或相似特征的元素会被人自然地关联起来,并被大脑视为一个整体,此为相似性定律(Similarity)。
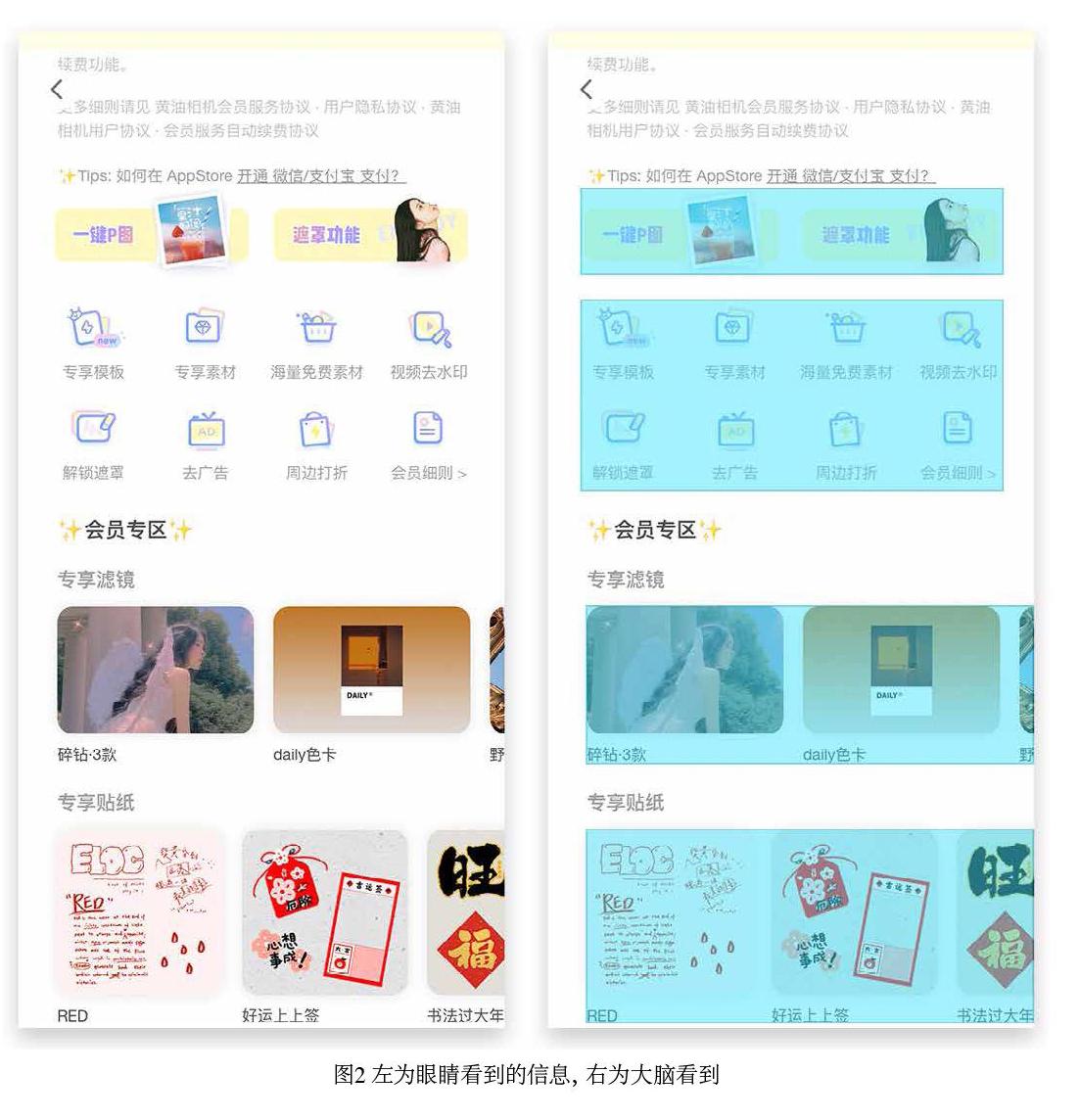
相似律能协助黄油相机对U中的信息元素进行组织和分类,创造视觉对比、分配视觉重量,从而将用户的注意力吸引到特定的内容上。以会员付费页面为例(图2-左),在视觉上,作为主打功能的“一键P图”和“遮罩功能”的装饰设计最为突出,会员附加功能仅用图标表现,而会员专区则详细展示了具体的特权内容,由此,三大板块的设计风格彼此独立,形成对比;再看板块内部,虽然图文内容不同,但组内元素保持了颜色、大小、形状、尺寸、风格、排列等诸多特征的一致性,用户自然会将它们视为同一组或同一级别的信息[4],从而在大脑中“看”到区块(图2-右);又因板块之间的视觉比重差异明显,按照人眼自上而下的阅读习惯,用户在按顺序浏览时能感受到板块视觉差异带来的节奏感与舒适感,还能根据视觉比重选择性地深入探索界面功能,因此在信息拥挤的环境中依然可以获得良好的使用体验。
(三)接近律
相邻的元素比距离远的元素具有更强的联系性,因为大脑会将邻近的元素判定为一个整体,不管它们在视觉上是否相似,此为接近性定律(Proximity)。
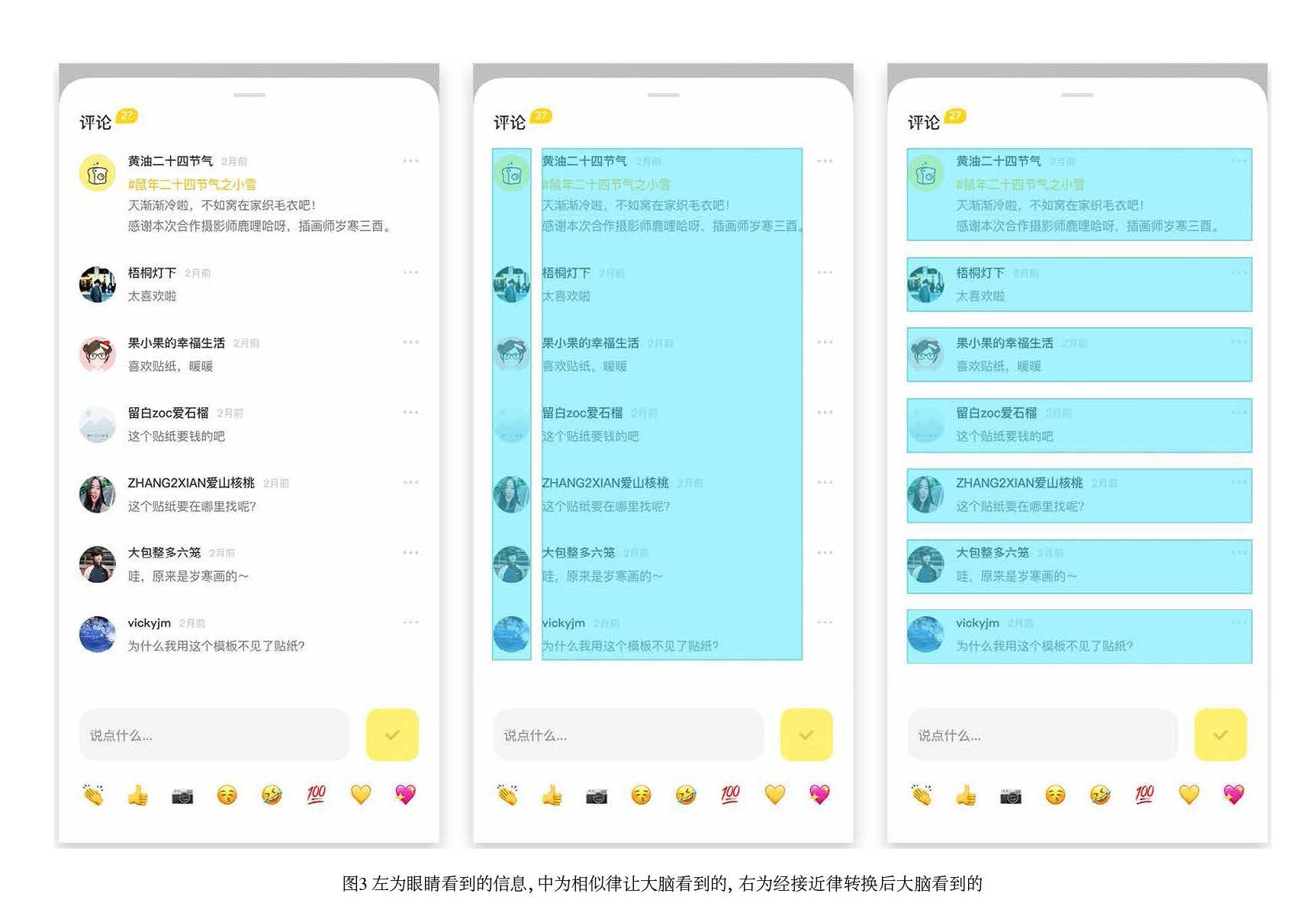
在黄油相机的UI中,接近律常被用于处理文字较多的页面,它能有效改善阅读体验;而当接近律与相似律同时出现时,接近律的影响往往大过相似律。以黄油相机的社交区评论详情页为例(图3-左),受接近律的影响,大脑首先会将相似的视觉元素列为一组(图3-中),将视觉焦点落在左排第一列的全部头像上,然后再看文字信息;但因页面运用了接近律,元素的竖排间距明显大于横排,形成空间对比,使不同类型的视觉元素因距离相近而产生关联,引导用户的视点沿预期的方向浏览,藉此,用户可在短时间内作出判断,忽略相似律的影响,转而将头像与紧随其后的文字看为一个群体(图3-右),从而快速理解页面的浏览方式,并深入研究内容与功能。同时,留白还可以增强视觉的层次感,提升信息流的可读性与易读性。
(四)连续律
大脑认为,较之随机排列的元素,以直线或曲线的形式排列的元素更具关联性,并将它们视为一个完整的形体,此为连续性定律(Continuity)。
连续律可以帮助黄油相机引导用户按规定的路径或方向浏览和操作、诱导用户进行界面移动以及协助阅读。以模板搜索页为例(图4),因用户选择的随机性、模板尺寸的多样性、搜索结果与数量的不可控性,瀑布流式布局是最好的解决方案,其具体视觉表现为参差不齐的多栏布局与不完整的信息呈现。瀑布流运用了连续律原理,加强用户对成组信息的感知,创造秩序,并诱导用户为探索未完的内容而持续向下滚动页面;免去翻页功能的视觉干扰和开发成本,避免因操作繁琐而导致的用户流失;而当页面被用户拉到尽头时,连续律的终止意味着用户的浏览进度被打斷,在惯性的驱使下,用户会不由自主地去寻求新标签、新内容,延续这种流畅的视觉体验。可见,延续律在改善用户体验的同时,还可有效增加用户黏性,提高并维持应用程序的日活量。图4中瀑布流上方的关键词标签也运用了相同的设计手段,将窄小屏幕放置不下的内容延伸到画面以外,借由连续律暗示用户向左滑动以探索更多。
(五)对称律
人有对称偏好,对称的元素会给人一种稳固感和秩序感,让大脑认为它们拥有共同的归属,从而视之为一个整体,此为对称性定律(Symmetry)。
对称的设计除了能给视觉带来赏心悦目的和谐感以外,其在黄油相机的UI中最重要的贡献,就是让界面的理解变得简单、使信息的传达变得高效。因此,黄油相机的的基础框架一般都是对称式结构,如其一级功能模块中的顶部类别标签与底部功能栏(图1、图4中的固定模块)。不过,若打破这种平衡一在原本对称的设计中加入不对称的元素,刻意破坏对称赋予视觉界面的流畅性,那么不平衡的元素就会成为引人注目的焦点。例如,在图1中,顶部搜索框的右边加入了着重装饰的VIP图标按钮,使色彩比重明显向天平的右侧倾斜,成为该页面功能区里唯一不对称的设计,给原本和谐的视觉带来异物感。在对称律的影响下,不平衡的元素反而会吸引人的注意力,号召人进行交互动作。正是利用这种设计方式,黄油相机将用户引流至会员付费通道,以此实现流量变现。可见,因此,在Ul设计中,对称设计与一定程度的不对称设计同样具有优势。
对称律也有UI路径引导的作用。以黄油相机的修图页面的功能区为例(图5),功能较少时,对称设计自然是最佳选择(图5-上);一旦功能变多而显示不全,视觉元素向右延伸至画面外(图5-下),用户便会向右寻找并确定对称中心点的位置,直到将全部功能“解锁”完毕。这与连续律的交互引导效力相似,它们都能传达“内容未完”的信息;但运作原理不同,因为对称律的生效基于对称中心的移位(如图5)或视觉天平的倾斜(如图1),而连续律则基于顶对齐或左对齐的排版布局(如图4)。
(六)图地原理
在人的视觉感知中,图案有前景与背景之分,二者无法同时在大脑中成像,故而视觉焦点只能选其一落脚;而人的思维又具有组织性,会将容易理解的内容提取出来、突出为前景(即“图”),其他则“沦为”背景(即“地”),此为图地原理(Figure-ground)。
对于黄油相机中信息层级较多的页面而言,图地原理的视觉分层效果可以帮助用户快速找到位于顶层(即前景)的重点信息,且不会因为忽略了底层(即背景)的信息而感到不安。以黄油相机的会员付费页为例(图6),基于人性化的考虑,会员功能的详细阐述被页面隐藏,仅在用户触发热点图标后才以弹窗的形式出现。这种设计,一可简化主页的信息呈现,二可减少应用地图中的末节路径,避免了用户走回头路的尴尬;但弹窗会干扰视觉,增加用户理解界面信息的成本,因此急需依图地原理对界面进行分层——弹窗被优化为卡片式设计,切卡片与下层主页之间被半透明的黑色遮罩隔开,视觉界面被割裂为层次分明的前、后两景,将UI的理解成本降低至零。
图地原理不仅具有正面、积极的效应,其反向的运用还能满足应用的另一种需求:尽可能地“隐藏”某些不想被用户发现的功能。以图6为例,卡片下方的退出按钮被做了半透明处理,其本该属于前景的层级感被削弱,并在一定程度上融入背景层。从盈利的角度讲,退出通道的模糊化能让用户将更多的注意力放在会员信息上,从而刺激用户的购买欲,完成流量转化;但强硬改变用户行为的手段会引起用户的反感,造成利润流失,所以基于人性化理念与盈利目标折中的考虑,黄油相机选择用模糊层级、降低对比的设计方法,让退出通道将至次要等级,达到弱化其存在感的目的。
(七)共同区域
放置在同一个封闭空间内的元素被大脑视为一个群组,此为共同区域原理(Commonregion)。
在黄油相机的UI中,共同区域往往具有明显的视觉边界或其他可见的区间障碍,如线条、色彩、形状、阴影、间距等,因此它比接近律的分离效果更强,并具备突出元素的效果。依然以会员付费页为例(图7),色彩、边框、阴影三者相结合的卡片式设计将付费通道的多種信息规划为五个群组,并重点突出。藉由共同区域的效应,信息都被整合、收纳进具有焦点效力的视觉容器中,提高了界面的层次性与可读性;多种不同的视觉元素在UI中保持了风格的统一,重点元素被带入视觉前景,提示用户进行交互操作。
与图地原理相似,共同区域的正用和反用能满足UI设计的不同目的需求:图7中,在强烈的视觉对比下,缺少可感知边缘的元素则自动后退到背景层,如付费通道下方的解释性文字、仅用下划线作为交互提示的几个次要功能。其中,“会员兑换”、“开通微信/支付宝支付”等文字按钮虽具备可操作性,因字号小、又没有明显的区域划分特征,增加了用户的误触率,而没有相关需求的用户则会因难以揣测其热点范围而选择视而不见。可见,弱化区域概念的元素容易“隐没”在背景层中,因此在设计时应考虑到具体需求,灵活运用共同区域原理。
(八)共同命运
相较于方向不一或静止的元素,大脑认为朝同一个方向移动的元素更具关联性,并将之视为一个整体,此为共同命运原理(Common fate)。
与相似律不同的是,共同命运强调元素的动态特征,如速度、方向、时间、路径、行为模式等方面的统一;尽管元素在视觉上不相同、距离也很远,一旦它们一起移动或变化,大脑就会将它们判定为一个团体。因此,共同命运能帮助黄油相机将视觉特征不同但功能级别相同的信息有效地联系起来,具体表现为行动与结果的一致性,如个人主页的分享模块(图8):因分享通道关联的是各个不同的社区应用,这些应用的图标等同于商业标志,其识别性受《中华人民共和国商标法》的保护,不能随意改动;然而,风格各异的图标在同一页面的同一模块中同时出现,会给视觉带来嘈杂感,不符合UI视觉的统一原则;与此同时,除社区应用以外的图标也会增加视觉的干扰。因此,分享模块被隐藏了起来,在用户点击相应的按键后,再从屏幕下方进入界面,移动至功能显示完毕时终止。同步的移动与终止能让用户明白这些相貌各异的元素属于同一级别,其功能必定是一致或相似的;而卡片式背板的增加,也让图地原理成为助力,使共同命运的成组效果更佳突显;用户理解模块并被吸引到这个区域后,才会对内部的多种信息进行新一轮的分析。
结语
美国著名软件公司Autodesk的品牌内容策略师劳拉·布彻曾说,“优秀的设计师了解心理学在视觉感知中强大作用,知晓人会对自己的设计有什么样的反馈”。格式塔心理学告诉世人,大脑有独特的图形处理方式,会对信息进行分组、填补空白,“看”到于视觉感知不同的内容。在“互联网+”时代,移动电子设备在人们的工作与生活中肆意蔓延,人对信息的获取几乎全部依赖电子设备与网络,以用户为中心、用户体验至上的设计理念促使U在人性化设计研究的道路上不断前行。在这历史并不悠久的领域中,技术的更新与产品的迭代都表现出惊人的速度,相关的视觉设计也因需求的不断改变而具时效性,但以格式塔为主的视觉心理知识体系经受了时间长河的考验,并在与视觉相关的各个领域中得到进一步的验证。学习格式塔心理学,可以让设计师成为掌握视觉传达奥义的智者,帮助设计师在探索用户体验的提升之道中不断向前迈进,为满足未来虚拟现实技术全面发展而对社会提出的人才需求做好准备。
注:文中展示的黄油相机版本为8.1.3.455。
参考文献
[l]Behrens Roy R.Art,Design and Gestalt Theory[J/OL].https://doi.org/10.2307/1576669,1998.
[2]柳沙设计心理学(升级版)[M].上海:上海人民美术出版社,2016:15.
[3]Toccafondi F,Hanson NR.Receptions,readings and interpretations of gestaltpsychologie[DB/OL].http://gestalttheory.netlarchive/toccafondi.pdf.2002-9.
[4]Tubik Studio.Gestalt Theory for Efficient UX:Principle of Similarity[EB/OL].https://uxplanet.org/gestalt-theory-for-efficient-ux-principle-of-similarity-827c20c175f5,2017-9-15.
[5](美)苏珊魏因申克.设计师要懂心理学2[M].北京:人民邮电出版社,2016:6-10.
[6]Gkogka Eleana.Gestalt principles in UI design.[EB/OL].https://medium.muz.li/gestalt-principles-in-ui-design-6b75a41e9965,2018-1-16.

