标准图幅下的切片方案管理和展示方法研究
田鹏,何伟
(武汉市测绘研究院,湖北 武汉 430022)
1 引 言
瓦片地图是利用地图切片技术将矢量数据或者影像数据制作成按照“级、行、列”的金字塔网格形式存储的图片集,可以在网页中根据用户选择的地图级别和视图范围有选择性地快速加载,主要作为地图底图或者复杂的大比例尺专题图,满足用户对地图加载速度和效果上的要求。
瓦片地图的切片方案是计算瓦片地图“级、行、列”的依据,主要由切片原点、切片分辨率(比例尺)、切片范围和切片像素大小构成。
①切片原点:切片原点是定义切片网格坐标系的起点位置,一般分布在地图的左上角或左下角;
②切片分辨率(比例尺):切片分辨率和比例尺是一一对应的。比例尺指的是图上一个单位代表实际多少距离,而分辨率代表屏幕上一个像素代表实际多少距离。
③切片范围:切片范围是指进行切片的地图图幅范围;
④切片像素大小:每张切片图片的长宽像素值。切片像素值乘以切片分辨率即确定了当前比例尺下的切片实地大小。默认的切片大小为 256 px×256 px。
2 大比例尺地形图的前端展示方法
目前对大比例尺地形图的前端展示方法分为标准栅格切片展示和矢量数据符号化展示两种。
标准栅格切片是将CAD文件去图框转成带坐标文件的整幅PNG+PGW文件,再作为栅格影像集导入到切图软件中(如ArcGIS)进行批量切图,生成预设切片方案下的切片文件。地形图更新时,需要制作更新区的标准图幅PNG+PGW文件,在切图软件中对已有的切片文件进行局部更新。标准栅格切片对切图工具的依赖性较高,并且需要专业性的人工干预,后期切片更新的工作烦琐复杂,导致基本图瓦片数据的现势性和更新周期都比较低,一般一年更新一版或者仅在重大节点时间进行更新。
矢量数据符号化是利用矢量数据库实时生成用户请求的要素,根据要素的描述属性调取符号库的对应符号生成的一种实时基本图展示。矢量数据符号化的自动化程度高,可以根据矢量数据库的更新对基本图进行自动更新。该方法对基本图制作时的“图库一体性”要求较高,需配置详尽的地形图符号库,并且由于CAD基本图的图面整饰原因,最终的符号化展示效果明显弱于CAD原图效果。
3 标准图幅大小的地形图切片制作
各城市基础测绘部门依据各地的实际情况,制作了固定图幅大小的大比例尺基础地形图。如 1∶2 000比例尺地形图,CAD文件图幅大小为 50 cm×50 cm,实地尺寸 1 000 m×1 000 m;1∶500比例尺地形图,CAD文件图幅大小为 50 cm×50 cm,实地尺寸 250 m×250 m。
鉴于以上标准栅格切片展示和矢量数据符号化展示两种展示方法的局限性,本文研究了一种标准图幅大小的地形图切片制作方法,通过设计自定义切片方案,利用标准图幅大小的整张图片去代替标准栅格切片,无须进行切图操作,即可实现大比例尺地形图的展示和切片管理。
标准图幅大小的地形图切片制作有以下四方面的优势:
①摆脱切图软件的束缚,实现标准图幅切片的快速简单更新。
标准图幅大小的地形图切片采用基本图幅表作为切片方案网格,每一网格内的切片由该图幅对应的地形图整张图片代替。后期更新时,只需要替换更新区域的基础地形图PNG文件即可。
②可建立随时间轴变化的动态切片方案。
利用基本图幅表,对每个图幅的地形图图片按照时间顺序进行集中存放,前端展示时默认显示所有图幅内的最新地形图图片,也可根据输入时间,动态生成随时间轴变化的地形图。
③可开发相关的展示接口,支持ArcGIS、OpenLayers等地图API的接入。
通过开发重构ArcGIS、OpenLayers等地图API的特定接口,可支持直接加载标准图幅大小地形图切片,与现有的技术和系统无缝对接。
④切片文件加密处理,提高地图瓦片在线浏览时的安全性。
采用类似高德、百度地图的切片文件加密方法,实现标准图幅切片文件的加密处理,提高在线地图瓦片安全性。
本文以ArcGIS API调用1∶2 000图和 1∶500图标准图幅切片的整个操作流程为例进行具体阐述。
4 ArcGIS API调用标准图幅切片流程介绍
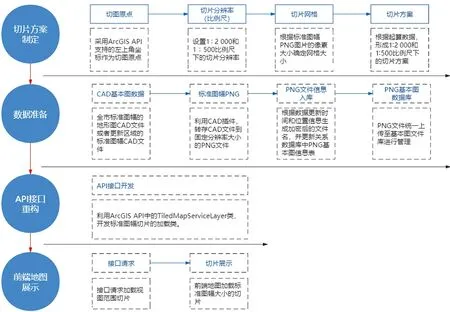
标准图幅切片制作和使用分四个阶段进行,如图1所示:

图1 标准图幅切片制作和使用
4.1 切片方案制定
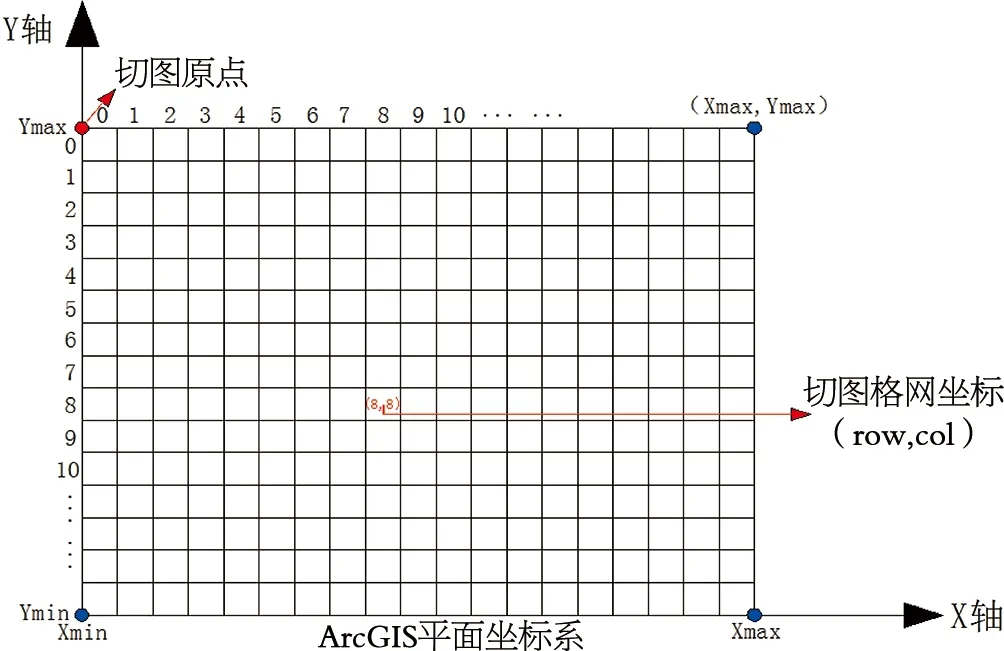
①切图原点选定。采用ArcGIS API支持的左上角坐标作为切图原点,根据城市 1∶2 000基本图的图幅结合表范围,可以选择结合表最左和最上的网格坐标作为切图原点,如图2中结合表范围的左上角(Xmin,Ymax)为切图原点。
②切片分辨率(比例尺)选择。根据基本图CAD文件转PNG图片的最佳显示效果, 1∶2 000基本图的分辨率为0.2,1∶500图的分辨率为0.1。
③切片网格大小。 1∶2 000图的实地尺寸为 1 000 m×1 000 m,根据分辨率计算可得网格大小为 5 000 px×5 000 px,同法可得1∶500图的切片网格大小为 2 500 px×2 500 px。

图2 标准图幅切片方案
④根据以上起算数据,可整理得 1∶2 000图和1∶500图的最终切片方案。
"lods":
[
{ "level":7,"resolution":0.2,"scale":2000 },
{ "level":8,"resolution":0.1,"scale":500 }
]
4.2 数据准备
①CAD基本图数据。准备全市标准图幅的地形图CAD文件或者更新区域的标准图幅CAD文件。 1∶2 000图一般 1∶2 000结合表的网格坐标作为文件名,1∶500图是 1∶2 000图的基础上16等分,从左至右由上至下按01到16进行编号,与 1∶2 000结合表的网格坐标组合编号作为文件名。
②标准图幅PNG。利用CAD插件,转存CAD文件到固定分辨率大小的PNG文件,图片文件名同CAD文件名一致。
③PNG文件信息入库。利用入库程序,输入数据更新时间,根据PNG文件名中的坐标信息,生成时间戳和加密后的文件名等相关信息,并保存到关系数据库中。
④PNG文件入库。利用入库程序,上传PNG文件到文件服务器,并采用关系数据库中的加密文件名对PNG文件进行重命名。
4.3 API接口重构
利用ArcGIS API中的TiledMapServiceLayer类,重构出加载标准图幅切片的TiledCustomLayer类,通过传递标准图幅切片方案的各类参数,获取到响应切片加载函数getTileUrl中的level,row,col等参数。
4.4 前端地图展示
①切片加载接口请求
根据响应切片加载函数中的level,row,col参数,计算要加载的切片资源文件和路径。以下是计算 1∶2 000图和1∶500图的格网坐标代码。
function getTileUrl(level,row,col) {
var requestnumber
if (level == 7 && col >= 0 && row >= 0)
requestnumber += (region.y - row - 1).toString() + (col + region.x).toString() + "00";
if (level == 8 && col >= 0 && row >= 0) {
var zy = Math.floor(row / 4);
var zx = Math.floor(col / 4);
var temp = row % 4;
var z0 = temp * 4 + col % 4 + 1;
requestnumber += (region.y - zy - 1).toString() + (zx + region.x).toString() + padLeft(2,z0);
}
}
以下是OpenLayers API中直接加载自定义标准图幅切片的核心代码:
var tile2000 = new ol.layer.Tile({
name:'tile2000',
source:new ol.source.XYZ({
tileSize:vectorTileGrid2000.tmpSize_,
tileGrid:vectorTileGrid2000,
resolutions:[0.2],
tileUrlFunction:function (tileCoord) {
if (tileCoord[0] == 7 && tileCoord[1] >= 0 && tileCoord[2] >= 0) {
var requestnumber = "";
requestnumber += (tileCoord[2] + region.y).toString() + (tileCoord[1] + region.x).toString() + "00.png";
getMytile(requestnumber,call);
function call(data) {
return getMytile(data);
}
}
}
})
})
map.addLayer(tile2000);
②切片展示
根据格网坐标代码和时间戳信息调用关系数据库接口,返回加密后的切片文件路径进行前端切片加载展示。
5 效果展示
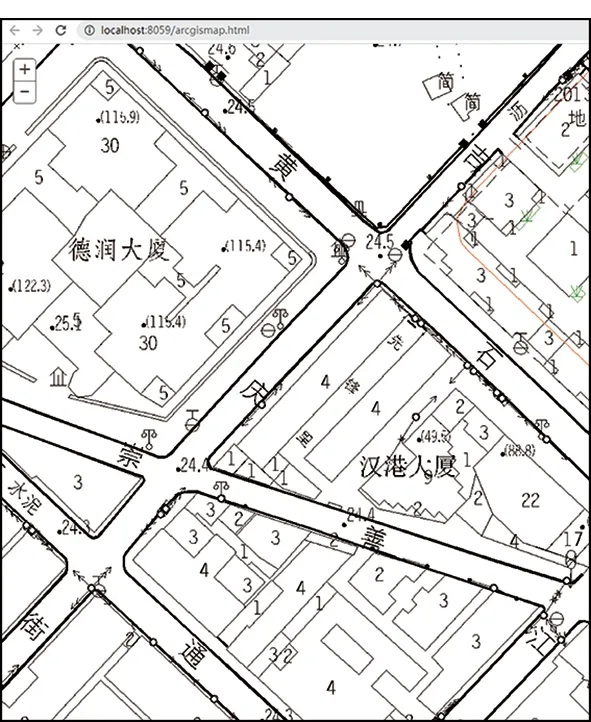
利用ArcGIS API重构接口调用标准图幅切片,展示效果如图3~图6所示。

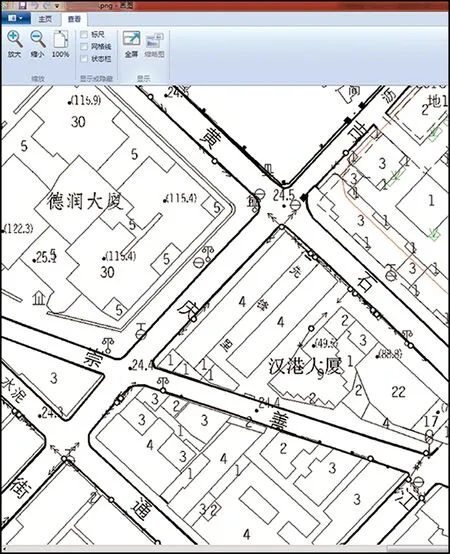
图3 1∶2 000图ArcGIS API前端展示效果

图4 1∶2 000标准图幅图片效果

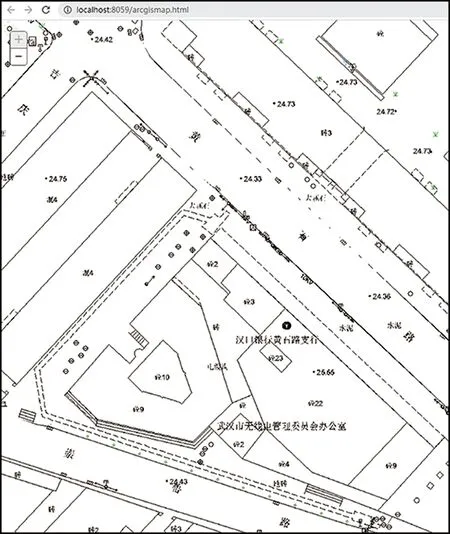
图5 1∶500图ArcGIS API前端展示效果

图6 1∶500标准图幅图片效果
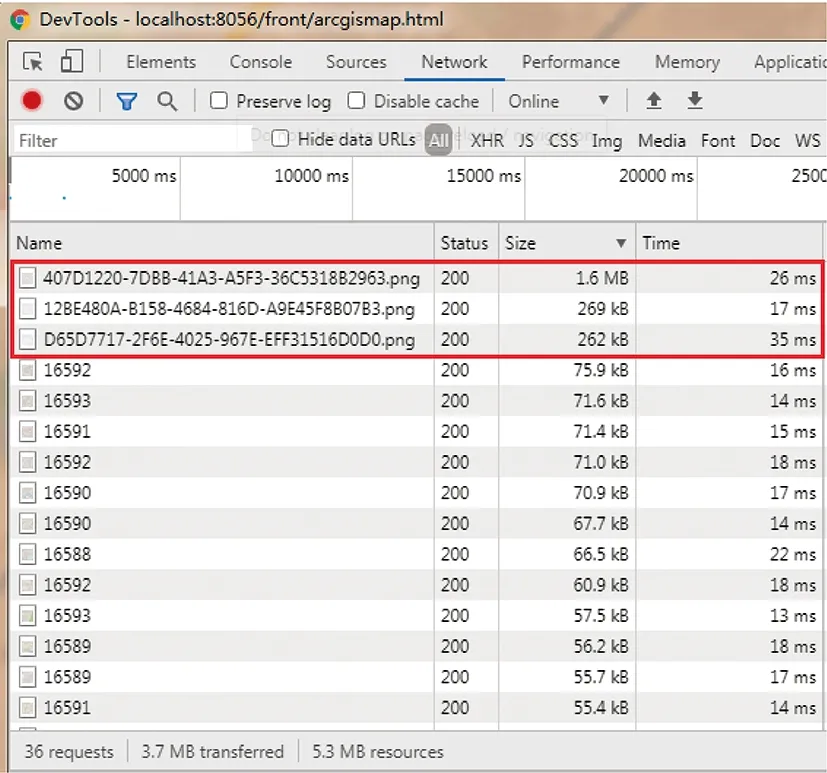
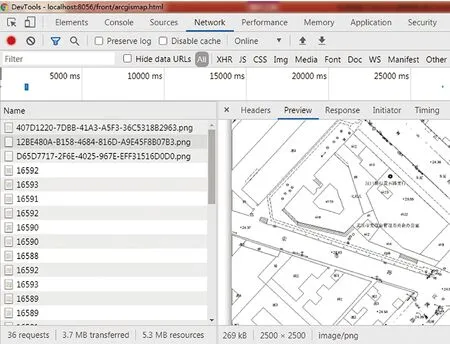
谷歌浏览器中对加载性能进行监测,如图7和图8所示。

图7 红框内为加密后的标准图幅切片的加载情况

图8 标准图幅切片的预览效果
6 结 论
本文基于瓦片地图切片原理,设计了一套大比例尺地形图的标准图幅切片方案,通过设计切图原点和切图网格大小,使得 1∶2 000图或1∶500图标准图幅大小的图片能代替传统的地图切片,进而在浏览器前端进行加载显示,减少了制作大比例尺底图和复杂专题图切片工作中对切图软件和专业操作上的要求。通过重构开发ArcGIS API和OpenLayers API等地图接口实现了对标准图幅切片的支持,可直接对现有GIS系统进行升级。同时设计了相关的加密算法对切片文件进行加密,保证了标准图幅切片在线浏览的安全性。本文的研究为GIS系统提供了多时态、更高效的地图切片资源,也为城市基础测绘部门在基础地形图的管理上提供了一定的参考。