基于Vue的地下综合管廊管理平台的前端设计与实现









摘 要:地下管廊是城市的重要基础设施,运用现代化的计算机系统维护其运营具有重要意义。文章使用Vue框架技术,设计了地下综合管廊管理平台的前端展示系统。该技术使用前后端分离方式和组件模式进行开发,提高了开发效率,缩短了开发周期,使系统更具扩展性而且可以更快交付使用。在前端系统中集成ElementUI组件库,使开发更加便捷规范,显示效果统一协调;使用Echarts图表,使数据显示更加形象直观;这些技术的运用,提高了管廊运行的安全性,实现了管廊运营管理的高效性。
关键词:综合管廊;管理平台;Vue;前端开发;组件化
中图分类号:TP311 文献标识码:A文章编号:2096-4706(2021)16-0013-06
Front end Design and Implementation of Underground Comprehensive Pipe Gallery Management Platform Based on Vue
LIU Zheng
(CRSC Communication & Information Group Company Ltd., Beijing 100070, China)
Abstract: Underground pipe gallery is an important urban infrastructure. It is of great significance to maintain it’s operation by using modern computer system. This paper uses Vue frame technology to design the front-end display system of underground comprehensive pipe gallery management platform. The technology uses the front-end and back-end separation mode and component mode for development, which improves the development efficiency, shortens the development cycle, makes the system more scalable and can be delivered faster. Integrate ElementUI component library in the front-end system to make the development more convenient and standardized, and the display effect is unified and coordinated; uses Echarts chart to make the data display more visual and intuitive; the application of these technologies improves the safety of pipe gallery operation and realizes the efficiency of pipe gallery operation and management.
Keywords: comprehensive pipe gallery; management platform; Vue; front end development; componentization
0 引 言
現代化的城市建设离不开水、电、气等各种管线的铺设,如果各种管线的安装都各自为政会给管理带来巨大的麻烦。这时地下综合管廊就应运而生,它内部集成了城市中需要用到的大部分管线,对它们进行统一管理,这样就避免了以前城市中常见的反复开挖道路对交通的不良影响,也避免了在管道施工过程中发生的各种事故。所以,地下综合管廊是城市建设的一个重大进步[1]。
由于地下综合管廊的复杂性,其运营关系到管廊内部各种管线的正常工作,所以建立一个现代化的管理系统[2]是格外必要的。在一个信息管理系统中,直接和用户打交道的是前端展示子系统,一切数据计算,一切用户操作,最终都要由前端系统来展示或反馈给用户,所以前端系统的重要性不言而喻。因此,本文结合某综合管廊管理系统,对使用VUE框架进行地下综合管廊管理平台的前端设计与实现进行阐述。
1 关键技术研究
1.1 前端开发领域的设计模式
伴随着信息化建设的逐步加深,应用软件的架构从客户端服务器(CS)架构逐渐转变为浏览器服务器(BS)架构。在BS架构中,前端系统运行于网页浏览器上,以HTML页面作为展现和互动的载体。
现代前端框架基本都使用了MVVM[3](Model View ViewModel)设计模式,如图1所示,这种设计模式由MVC[4](Model View Controller)设计模式发展而来。MVVM设计模式最突出的特点是“双向数据绑定”,即由ViewModel层来实现Model层和View层的双向映射。当应用程序改变了Model层中的数据,ViewModel层会自动改变View层HTML页面显示的数据;当用户通过输入的方式改变了View层HTML页面中的数据,ViewModel层会自动改变Model层中存储的数据。按照这种设计模式开发的框架,省去了用户直接控制dom的麻烦,让开发者可以把更多的精力放在业务逻辑的开发上面。Vue前端框架就使用了MVVM设计模式。
1.2 Vue框架技术
Vue是一种渐近式前端框架[5],它主要用来构建单页应用,即整个系统只有1个HTML页面,页面中的内容都使用Vue进行构建。Vue的核心思想[6]是数据驱动和组件开发模式。所谓数据驱动,是指HTML页面中的各种元素如事件、样式、组件、逻辑处理等都被视为数据,开发者只需把数据组织好,只要数据发生改变,框架会自动处理好页面中的相关元素,如此一来开发者不用直接处理dom,可以把精力集中到业务逻辑处理上。
组件开发模式,指在Vue工程中,所有的开发对象都以组件的形式出现,这样会极大地提升代码的可复用性和工程的可扩展性。Vue的2.x版使用ES5协议中的Object.defineProperty方法对数据变化进行监控,以此实现“双向数据绑定”,但此方法无法感知引用对象的内部数据的变化。所以,Vue从3.0版开始采用ES6协议中的Proxy对象来实现“双向数据绑定”。
1.3 其他相关技术
Vuex[7]是和Vue相配套的数据状态管理工具。它用来在各个组件间共享数据,并且可以记录数据变化的历史记录。
Vue Router[8]是和Vue相配套的路由管理工具。它用来在各个组件间进行导航,主要通过对浏览器地址变化进行拦截,在同一页面上渲染不同组件的方式来实现切换页面内容的效果。它还可以通过“导航守卫”的方式,对路由切换进行检测,可以在进入路由页面前或后,进行相应处理。
Webpack[9]是一个前端工程化管理工具。它可以管理工程中引入的工具包,最后把工程打包成静态资源文件,以便进行部署。
Vue Cli[10]是一个快速开发Vue工程的“脚手架”工具。之所以称之为“脚手架”工具,是因为只要通过几个选择步骤就可以生成一个空的Vue工程,里面已经安装好各种选定的工具如Vuex和Vue Router等。如果使用Vue Cli创建Vue工程,则已经内置Webpack,不用再单独安装。
Element UI[11]是一个专门针对Vue2.x的UI组件库,由饿了吗团队推出。其中UI组件种类齐全,功能完善,技术成熟,在Vue生态圈中使用此组件库的人数众多。
2 综合管廊管理平台的前端系统
2.1 前端系统性能需求
可用性。在用户输入错误信息时,系统能够拒绝执行并给出提示。用户交互界面简洁高效,具有较高的用户体验。
安全性。前端系统通过相应的设计避免出现安全性漏洞,防止常见的针对前端系统的网络攻击。
健壮性。当运行出现错误时,系统有對应处理预案,防止系统崩溃;用户界面能够及时给出错误提示,引导用户正确处理问题。
可扩展性。系统设计时考虑到今后增加新业务模块或更改现有模块的需求,使系统不需要重新设计就可以方便地增加或更改业务模块。
2.2 前端系统架构
前端系统架构设计如图2所示。其中,Nginx是一款高性能的HTTP和反向代理服务器,我们的前端系统就运行于此服务器中,它的反向代理功能使前端可以访问非同源的后端接口。公共工具包括如Axios和 Echarts这样的通用工具,自己编写的公共组件如定制表格,配置数据文件可以配置包括后端接口地址和菜单等数据。页面容器包括Vue框架,ElementUI组件库和Vuex状态管理工具,负责组织页面数据。Web pack负责管理外部引入的工具包管理和程序打包,最后生成一个可在浏览器中使用的单页应用程序。
2.3 前端系统设计与实现
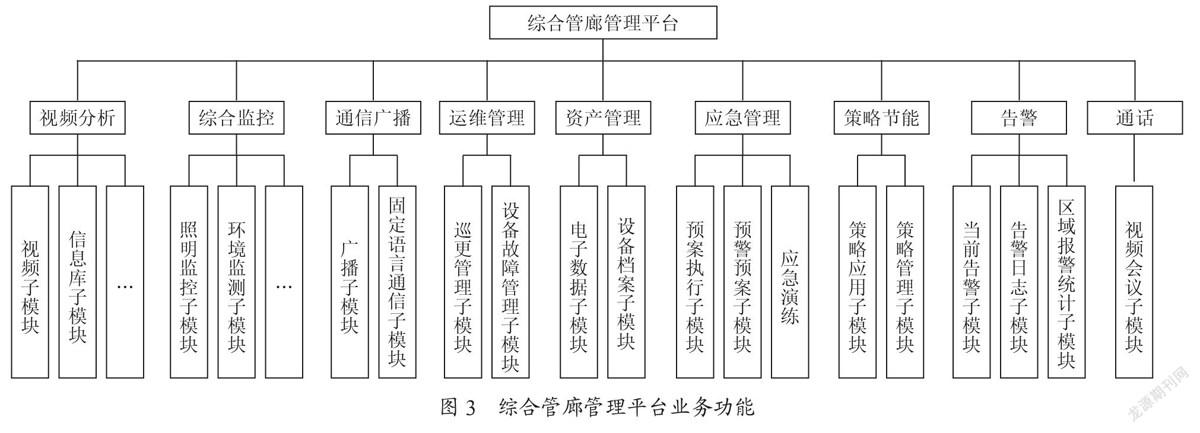
综合管廊管理平台的业务分模块进行开发,业务模块代码被统一放在views目录下。视频分析模块负责摄像头和视频的管理,综合监控模块负责监控设备运行状态,通信广播模块负责管理管廊内部显示屏和广播系统的管理,运维管理负责巡更管理和设备故障管理,资产管理负责电子数据和设备档案管理,应急管理负责预警预案管理,策略节能负责能源使用策略管理,告警负责设备告警数据管理,通话负责开通视频会议。业务模块布局如图3所示。
2.3.1 基础通用功能
基础通用功能包括,网络请求,路由管理,状态管理,图表展示,这些模块为业务模块服务:
(1)网络请求。本系统使用Axios[12]作为Ajax[13]请求工具。Axios是一个基于Promise规范的网络请求库,在浏览器环境下运行使用XMLHttpRequests方式,可以很好地解决传统Ajax调用过程中的回调地狱问题。
在本系统中把Axios定义代码封装在request.js文件中,主要功能为向后台服务发送请求并接收返回数据,在请求拦截器中向请求头添加token数据,在响应拦截器中检查返回信息,对错误信息给出提示。
(2)路由管理。本系统使用Vue Router作为路由管理器。路由定义代码封装在router目录下的index.js文件中,主要定义了路由表中各跳转路径对应的业务模块,以及全局前置守卫,在路由跳转前其中代码会被运行。
(3)状态管理。本系统使用Vuex统一管理各个组件的数据,其实就是把需要共享的数据统一存储在内存中。Vuex的定义代码封装在store目录下的index.js中,主要创建了Vuex实例对象;getters.js中定义了getters对象,用来快捷获取状态数据;modules目录下的文件中定义了对应于各业务模块的Vuex子模块,用来管理各业务模块的状态数据。
(4)图表展示。本系统使用Echarts[14]作为图表生成工具。Echarts是一个用Javascript语言实现的开源图表库,编写很少的代码就可以实现效果丰富的图表。Echarts的功能代码被封装在myChart.js文件中,主要功能为,根据传入的参数生成图表实例对象,并为实例对象添加功能函数。
系统开发时,将此类功能抽离单独编写,有利于系统功能的维护和扩展。
2.3.2 视频分析
管廊出入口需要监控人员进出,管廊内部的管线和设备需要视频监控其运行状态。本模块由四部分组成,分别为视频、信息库、布控和结果:
(1)视频,在视频模块中可以查看摄像头的实时画面,如图4所示。
先从左侧的树状结构中找到想看的摄像头,或使用搜索框搜索,然后点击对应的摄像头选项,中部的显示区域就会显示相应的摄像头内容。显示区域右上方的1、4、9按鈕可以分别切换同时显示摄像头的数目。右侧PTZ控制区域可以控制摄像头的指向和放大倍数。本模块使用flv.js技术以websocket协议传输视频流数据,向后台服务发送ajax请求的方式获取摄像头集合数据,也以此方式控制摄像头的缩放和移动。
(2)信息库,系统中可以存储人脸识别信息和车辆识别信息,以供管理人员进行比对。信息库数据以表格方式显示,可以在此模块中进行增删改查操作。表格使用了el-table组件,按钮使用了el-button组件。
(3)布控,用户可以将信息库与摄像头资源关联起来,以此形成一项布控任务,对指定人员或车辆进行监控。可以在此模块中开始和停止任务,也可以新建和删除任务。其中任务列表使用了el-tree组件。
(4)结果,此模块用表格的方式来显示布控任务的结果,每条任务结果的内容为任务开始日期和时间、任务名称、事件类型、事件地点、报警信息和图片。在模块中可以按照日期、任务名称或关键字来查询任务结果。其中的布控任务选中菜单使用了el-select组件,选单数据需要在模块载入时从后台接口获取。
2.3.3 综合监控
综合监控模块包括七个部分:照明监控,环境监测,环境控制,安全防范,井盖监测,结构监测,用电监测。界面如图5所示。
本模块的主要功能为,对前述七个部分的传感器数据进行监测,同时可以对设备进行控制。界面数据显示和控制都通过ajax请求方式与后台服务器进行通信。
2.3.4 通信广播
在管廊和其附属设施内关键部位都安装有显示屏和扬声器,工作人员可以使用本模块播放文字广播或语音广播:
(1)广播播放,通过表格形式显示系统中正在播放的广播,显示内容有广播ID,标题,创建日期,类型,位置,循环次数,开始时间,结束时间,也可以点击停止按钮,停止此条广播的播放。可以在此界面直接创建语音广播或文字广播。语音喊话为,工作人员直接通过麦克风向选定区域进行语音广播。正在播放的广播状态,由后台使用websocket协议推送到前端,前端接收到状态改变数据后,改变表格中对应的广播数据。
(2)广播库,通过表格形式显示已经创建的广播记录,显示的内容有创建日期,播放内容(语音文件名或文字),类型。可以直接播放或删除对应的广播,也可以创建广播记录。通过输入关键字可以查询广播记录。需要上传语音广播文件时,使用了el-upload组件,上传成功后需要把返回的文件地址存入上传组件配置的数组中。
(3)播放历史,通过表格形式显示播放过的广播,显示的内容与创建日期,标题,位置,播放次数,开始和结束时间,广播类型,还可以通过详情按钮查看广播内容。通过选择播放时间段和类型,可以查询相应的广播记录。其中查询类型菜单中的数据需要从后台接口读取,然后存入el-select组件配置的数组中。
(4)固定语音通信,通过列表的形式显示当前存在的工业电话,可以直接拨打或挂断选中的电话。通过关键字和区域,可以查询相应的电话。电话响铃或挂断状态的转变,需要后台使用websocket推送。用户主动拨打电话或挂断电话,需要调用相应后台接口。
通过本模块的固定语音通信子模块,工作人员可以与管廊中的工业电话机进行通话。
2.3.5 运维管理
管廊维护包括巡更任务管理,巡更执行管理和处理设备故障:
(1)巡更任务管理,在模块载入时从后台接口读取数据,通过表格的形式显示已创建的巡更任务,显示内容有序号,任务名称,任务描述。可以对选择的任务进行修改、任务下发和删除操作。通过输入关键字,可以查询任务。点击新建巡更任务按钮可以调用对应后台接口新建任务。
(2)巡更执行管理,在模块载入时从后台接口读取数据,通过表格的形式显示已下发的巡更任务,显示内容有序号,任务名称,任务描述,是否过期,过期时间,任务开始时间,任务完成时间,巡更人员,执行状态。可以点击开始任务按钮开始任务,也可以查看相应任务详情。通过输入关键字和选择任务状态,可以查询任务。
(3)设备故障管理,在模块载入时从后台接口读取数据,通过表格形式显示设备故障记录,显示内容有序号,设备名称,报修时间,报修人,维修时间,维修人,完成时间,故障处理人,状态。可以点击分配维修,弹出对话框,把维修任务分配给指定维修人员,点击维修完成,关闭维修任务。通过输入任务名称或编号,选择任务区域,维修状态和类型查询维修任务。其中对话框使用el-dialog组件。
通过本模块,可以方便地对这两部分进行管理。
2.3.6 资产管理
管廊及其附属设施中有很多设备,通过本模块,可以方便地对这些设备进行管理:
(1)电子数据,使用el-tabs组件以Tabs标签页的方式显示各种分类下的设备信息,这些信息包括技术概况和相关技术文件。页面上有编辑按钮,可以对信息进行编辑,还可以作为Excel文件的方式导出。
(2)设备档案,如图6所示。在模块载入时从后台接口读取数据,使用表格的方式显示各个设备的档案信息,包括:序号,设备名称,设备编号,位置,质保到期时间,上次保养时间,下次保养时间,累计运行天数。在页面中可以编辑档案信息,也可查看档案详情。通过关键字和位置信息,可以查询相关档案。也可以把档案数据作为Excel文件导出。其中区域选择使用el-cascader级联选择器组件,区域数据需要在模块载入时从后台接口读取。
2.3.7 应急管理
在现代工业管理中为了应对突发事件都会预先设定应急预案,本模块的功能就是管理管廊的应急预案:
(1)预案执行-当前执行,在模块载入时从后台接口读取数据,以表格方式显示现在正在执行的预案信息,包括:序号,所属类别,所属单位,名称,危险目标,负责人,联系人电话,启用时间,地点,应急等级,当前进度。点击当前进度可以查看预案执行详情,如图7所示。其中执行进度条使用el-progress组件。
预案详情中除了有预案的基本信息外,还可以对预案的执行进行控制,在右下部列出了预案的所有执行步骤和实时视频画面,點击确认完成当前步骤。左下部显示当前步骤的记录,可以点击添加记录按钮,添加文字和图片记录。显示步骤使用了el-timeline时间线组件。
(2)预案执行-历史执行,在模块载入时从后台接口读取数据,显示预案的执行统计数据,主页面分为上下两部分,如图8所示。上部显示执行总次数,用Echarts生成的环状图表示历史执行次数中各个应急等级比例,用柱状图表示在执行次数与时间的关系。下部用表格的形式显示历史上执行过预案信息,包括序号,所属类别,所属单位,名称,危险目标,负责人,联系人电话,启用时间,解除时间,地点,应急等级,可以点击查看显示预案执行报告。使用Echarts图表,需要先引入myChart类,生成实例对象后,调用initChart函数初始化图表。
(3)预警预案,在此模块设置预案,在模块载入时从后台接口读取数据,用表格方式显示已经设置好但还没执行的预案信息,包括序号,所属类别,所属单位,名称,危险目标,点击编辑可以再次编辑所选预案。选中某项预案后可以执行或导出为文件,也可以删除。点击应急演练按钮,可以让选中的预案进入应急演练模式。在没有选中任何预案时,应急演练按钮,执行按钮和导出按钮都会被设置为不可用状态。
(4)应急演练,模拟预案的步骤,给工作人员进行日常演练。页面显示预案的基本信息和预案执行步骤,可以修改执行步骤的内容。
2.3.8 策略节能
管廊建设中会集成很多子系统,而这些子系统基本上也是智慧系统,通过接口集成,管廊管理系统可以直接“命令”这些子系统执行预定任务:
(1)策略应用,在模块载入时从后台接口读取数据,以表格形式显示出各区域对应的策略名称如高能模式和节能模式,可以切换对应区域的策略。
(2)策略管理,在模块载入时从后台接口读取数据,以表格形式显示出现有策略模式,如高能模式、节能模式等,在页面中可以编辑选中的策略模式,也可以新建或删除策略模式。
本模块针对节能制定策略,协调相关子系统的控制。
2.3.9 告警
管廊中的传感器在监测到某些危险情况时会产生告警数据,本模块对这些告警数据进行管理。告警的标题后会动态显示当前存在的告警数目,此数据需要后台通过websocket推送。
(1)当前告警,在模块载入时从后台接口读取数据,以表格形式显示出当前的告警数据,包括详情,等级,告警类型,设备名称,位置,告警时间,是否确认,其中详情指告警的详细信息,不同等级的文字颜色不同。点击处理可以标识对应告警记录为已处理,从当前告警中移除。通过告警等级,区域,确认状态和关键字,可以查询告警记录,点击刷新按钮可以刷新当前告警记录。
(2)告警日志,在模块载入时从后台接口读取数据,以表格形式显示出曾经发生过的告警数据,表格中的字段和当前告警模块中的表格一致。可以通过时间段,区域和关键字查询日志数据,也可以将数据作为Excel文件导出。
(3)区域报警统计,在模块载入时从后台接口读取数据,用Echarts生成的环形图按比例显示出某个时间段的告警数量,如图9所示。可以指定区域和时间段。
3 结 论
本文基于Vue框架,综合运用Webpack、Vuex、VueRouter、 ElementUI、Axios、Echarts等技术,构建了地下综合管廊管理平台的前端系统,实现了综合管廊的视频监控管理、设备监控管理、通信广播管理、运维管理、设备资产管理、应急管理、策略节能管理和告警管理等综合管控系统的前端部分。使用前后端分离的开发方式,使前端系统的开发不再依赖后端的开发进度,极大地提高了开发效率。Vue的组件化开发思想使代码更容易复用,扩展系统功能更方便。
参考文献:
[1] 梁荐,郝志成.浅议城市地下综合管廊发展现状及应对措施 [J].城市建筑,2013(14):286-287.
[2] 曹茂春,张东霞.智慧管廊信息化建设探讨 [J].智能建筑与智慧城市,2016(11):76-80.
[3] 李嘉,赵凯强,李长云.Web前端开发技术的演化与MVVM设计模式研究 [J].电脑知识与技术,2018,14(2):221-222+251.
[4] 严伟,郭丹.基于MVC设计模式的前端设计 [J].网络安全技术与应用,2016(9):46+48.
[5] Vue.js.Vue实例[EB/OL].[2021-06-10].https://cn.vuejs.org.
[6] 张耀春.Vue.js权威指南 [M].电子工业出版社,2016.
[7] Vuex.What is Vuex [EB/OL].[2021-06-01].https://vuex.vuejs.org/zh/.
[8] Vue.js.Vue Router [EB/OL].[2021-06-10].https://router.vuejs.org/zh/.
[9] Webpack .Webpack中文文档 [EB/OL].[2021-06-01].https://webpack.docschina.org/concepts/.
[10] Vue.js.Vue Cli [EB/OL].[2021-06-10].https://cli.vuejs.org/zh/.
[11] Element UI [EB/OL].[2021-06-10].https://element.eleme.cn/.
[12] Axios [EB/OL].[2021-06-10].https://axios-http.com/.
[13] Mozilla. axios中文网.Ajax [EB/OL].[2021-05-31].https://developer.mozilla.org/zh-CN/docs/Web/Guide/AJAX.
[14] LI D,MEI H H,SHEN Y,et al. ECharts:A Declarative Framework for Rapid Construction of Wed-based Visualization [J].Visual Informatics,2018(2):136-146.
作者简介:刘正(1981—),男,汉族,北京人,软件开发工程师,硕士,研究方向:地下管廊信息化。

