WeX5开发框架下班级量化考评App的设计与实现
张远平



摘 要: WeX5是目前流行的App开发平台,支持快速开发各类轻量级的App应用。通过App进行班级量化考评管理,能充分发挥移动互联网和智能手机的优势,快捷便利地为班级管理提供服务。从提升教育管理效率的需求出发,使用WeX5开发工具开发一款满足班级量化考评需求的App应用软件,实现统一登录、扫码录入、数据查询、信息推送和数据汇总等功能。实践证明,该App能大大提高学校教育管理的效率。
关键词: WeX5; 班级量化考评; App; 设计与实现
中图分类号:TP319 文献标识码:A 文章编号:1006-8228(2020)11-66-04
Abstract: WeX5 is a current popular App development platform that supports the rapid development of various lightweight App applications. The quantitative evaluation management of class by using an App can give full play to the advantages of mobile Internet and smart phone, and provide services for class management quickly and conveniently. Starting from the need for improving the efficiency of education management, WeX5 development tool is used to develop the App software that meets the quantitative evaluation needs of class, and the functions of unified login, scan code entry, data query, information push, and data summary are realized. Practice has proved that the App can greatly improve the efficiency of education management in the school.
Key words: WeX5; class quantitative evaluation; App; design and implementation
0 引言
班级量化考评是指在制定完善的评比规则的情况下,通过采集班集体或学生个人的评价数据,在班级管理过程中实施量化考核的过程。为了提高班级的管理水平,学校需要进一步丰富和完善考评手段,使考评管理实现制度化、科學化和信息化。现阶段,有一些学校在班级考评管理方面还存在一定的问题。①管理思想固化,因循守旧,缺乏创新思维,师生信息化素养有待提高。②操作方式落后。班级评比登记以手工登记为主,再录入相应的系统供用户浏览、查询,造成信息发布不及时,获取信息渠道不畅等,有时还会因此而延误教学进度或最佳时机。
“互联网+教育”理念对教育信息化产生了持续推动作用,智能手机在校园逐步普及,教育类App的应用已经渗透到教育教学管理的各个环节。对学校而言,如何利用手机为教育教学服务,是当前的一个热点议题[1]。班级量化考评App正是发挥移动互联网的优势,提高教育管理效果的一个有效途径。
1 需求分析
1.1 功能性需求
班级量化考评App要求实现单点登录、统一认证,并给各管理部门分配权限,实现学生考勤、课堂纪律、卫生检查、集会检查、仪容仪表检查、宿舍评分、处分管理等功能。该App能对考评情况进行分类展现和查询,并对数据进行汇总,通过生成阶段性得分、学期总分等报表信息,为教育管理决策提供服务。同时,通过对数据的采集、分析和提取,生成学生的德育电子档案,为教育大数据的应用提供支撑。
应用操作上,力求快捷、简便,输入方式包括手工输入和二维码扫描输入,信息输入后能第一时间推送到手机端,体现智能手机信息处理的高效性。
1.2 非功能性需求
选用目前App开发的主流工具,缩短开发周期,使维护成本可控。要求App部署在云服务器,运行稳定可靠,提供扫码下载安装。界面操作美观实用,符合日常操作习惯。
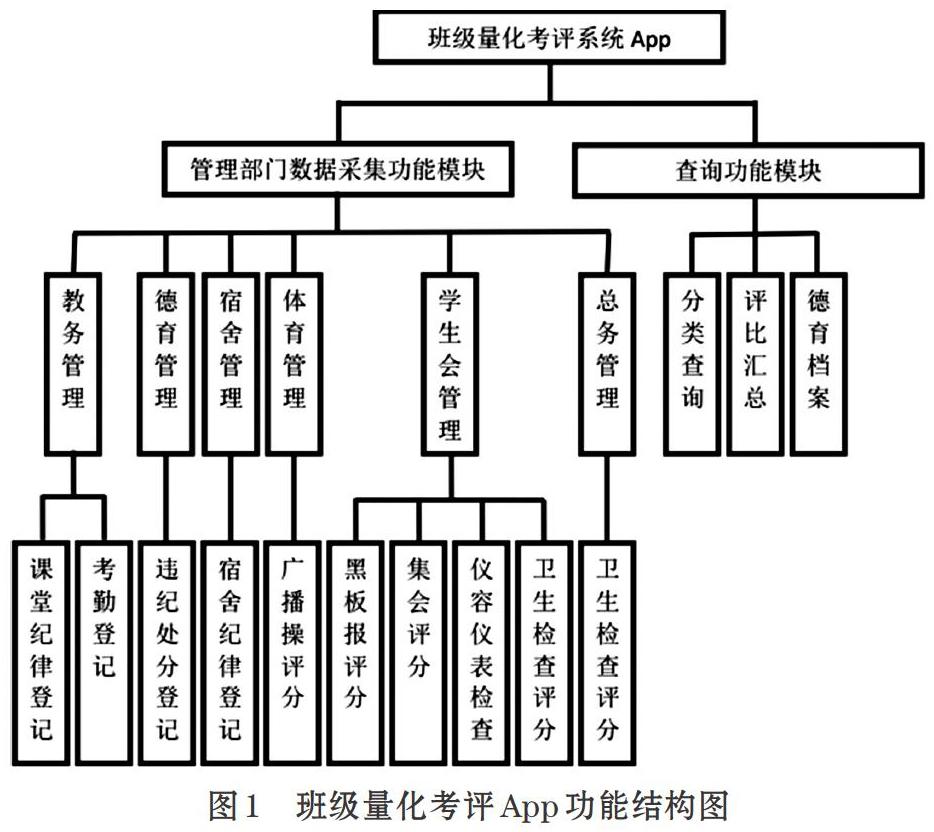
根据需求分析报告,整理得到系统功能结构图如图1所示。
2 相关开发平台
2.1 WeX5开发平台
WeX5是北京起步科技(justep)公司推出的基于H5的开源、免费的App快速开发平台。它支持安卓App、苹果App、微信公众号、webApp及其他各种轻应用的开发[2]。WeX5提供了丰富的组件,采用可视化的设计模式和开放式的开发架构,前端支持HTML5+CSS+JS,后端支持asp、php、.net等,能轻松对接即时通讯、推送、支付等插件。
2.2 极光推送(JPush)平台
极光推送(JPush)是独立的第三方云推送平台,能为移动应用开发者提供移动消息推送服务。开发者只需在客户端集成极光推送 SDK,即可轻松地把 Push功能添加到App中[4]。WeX5开发环境集成了极光推送插件,使开发者能快速开发出具备推送功能的App应用。
3 课堂考勤与纪律登记功能模块的设计与实现
3.1 数据库相关表设计
在本例中,采用WeX5文件包下的mysql作为后台数据库,运行heidiMysql数据库管理工具,创建班级量化考评数据库classManage。本模块涉及的数据库表包括班级信息表(class)、学生信息表(student)、考勤信息表(checkon)、考勤项目表(checkonitem)、课堂纪律登记表(classviolation)、课堂纪律登记项目表(classviolationitem)、课堂时间表(classtimetable)、用户表(user)等,以考勤信息表的设计为例,如表1所示。
3.2 部分功能的实现
3.2.1 登录页面的实现
系统登录的功能是对用户的登录信息进行验证,如用户登录成功,则在手机中保存登录信息,使该App能实现用户的自动登录。登录验证功能使用了数据组件的setFilter方法,对用户输入的账号信息进行匹配,如果登录信息能够匹配账户表,则进入目标页面,同时调用sessionStorage的setItem方法记录用户的信息,以实现自动登录的功能。其主要代码如下:
var uData=this.comp("userData");
var userid=this.comp("idInput").val();
var userpwd=this.comp("passwordInput").val();
uData.setFilter("f1","userID='"+userid+"'
and password='"+userpwd+"'");
uData.refreshData();
if(uData.count()>0) {
var row=uData.getFirstRow();
var username=row.val("userName");
var userbranch=row.val("branch");
var userUUID={};
userUUID.userID=userid;
userUUID.userName=username;
userUUID.userBranch=userbranch;
localStorage.setItem("userUUID",JSON.stringify(userUUID));
this.getParent().comp("contents1").getContent
("myContent").active(); }
3.2.2 考勤與纪律数据登记页面的实现
⑴ 手工输入方式
在文本框中输入学生的学号,获取学生的信息,并显示学生的照片进行对比,同时根据当前时间智能化地生成选项,用户选择违纪项目进行登记,把采集到的违纪信息保存到数据库中。以考勤登记的实现为例,其部分代码如下:
var checkonD=this.comp(“checkonData”);
checkonD.newData({
“defaultValues” : [ {
“ID”:justep.UUID.createUUID(),
“stuNo”:this.comp(“stuNoinput”).val(),
“stuName”:$(this.getElementByXid
(“stuNameoutput”)).html(),
“stuClass”: $(this.getElementByXid
(“stuClassoutput”)).html(),
“checkonItem”:$(this.getElementByXid
(“selectItem”)).find(“option:selected”).text(),
“checkonScore”:this.comp(“selectItem”).val(),
“checkonWeek”:this.comp(“selectweek”).val(),
“checkonWeekDay”:this.comp(“selectweekday”).val(),
“checkonSection”:this.comp(“selectsection”).val(),
“checkonMemo”:this.comp(“memotextarea”).val(),
“recorduser”:userLocal.userName
} ]
});
checkonD.saveData();
⑵ 扫描二维码输入方式
跟手工输入方式的区别在于通过扫描学生名单或校卡上的二维码采集信息,输入效率相对较高。实现二维码扫描主要是通过调用cordova插件实现的,其主要代码如下:
require("$UI/system/lib/cordova/cordova");
require("cordova!com.justep.cordova.plugin
.barcodescanner"); //引用二维码插件
Model.prototype.scanBtnClick=function(event) {
var me=this;
function onSuccess(result) {
me.comp("stuNoinput").val(result.text);
}
function onError(error) {
justep.Util.hint("扫描失败!");
}
justep.barcodeScanner.scan(onSuccess, onError);
};
3.2.3 消息推送功能的实现
⑴ 在需要实现极光推送功能的w页面中,添加对极光插件的引用,并调用jpush.js文件建立实例。引用极光推送插件的代码如下:

