基于Blackboard在线学习平台的视频工具设计与实现
马晨辉 赵春 徐艳艳



摘要:在使用Blackboard软件建设在线教学平台的过程中,作者发现Blackboard对视频资源的支持较弱,如对视频编码格式支持较少,缺乏对视频资源统一的管理,用户并发访问视频资源时对教学平台本身产生额外压力等。文章基于对Blackboard中的Building Block插件研究及对相关视频技术的深入研究,将平台中的视频部分从Blackboard系统中剥离出来,同时开发Building Block视频工具与之整合,并搜集日志观察应用效果,为高校在线教学平台整合视频服务提供了一种可行的方案。
关键词:Blackboard;在线教学平台;视频
中图分类号:TP393 文献标志码:A 文章编号:1673-8454(2020)02-0083-05
一、引言
在引入商业软件时,通常情况下,高校都会结合自身的实际情况对软件做适量的定制开发,以满足个性化需求。Blackboard平台是一款商业软件,是商业在线学习平台的典型代表,在全球著名高等院校中的市场占有率达到70%以上[1]。Blackboard作为一款由国外公司开发的平台,在引入国内高校时,更是不可避免地需要根据学校情况进行个性化定制、开发,以符合学校本地化使用需求。
华东师范大学自2016年开始试用Blackboard平台。在本地化建设工作中,我们发现Blackboard对视频的支持较为薄弱,仅关注资源以文件形式的操作,如上传、下载,而忽视了视频这一媒介区别于其他媒介作为内容载体的特性,如缺少对视频封装格式的控制;同时也没有考虑到一定规模的视频资源对平台稳定性的影响,如大规模在线观看对平台访问带宽的影响。
近年来随着MOOC的兴起[2],在教学平台中引入教学视频逐渐成为教学研究的热点。然而,针对Blackboard平台与视频集成技术的研究较为缺乏。以中国知网、万方数据以及维普数据库为检索资源,同时以Blackboard和视频为关键词进行搜索,仅有一篇技术集成的相关文献。
作为世界上最大的商业教学平台,Blackboard对视频资源的支持存在很大的不足,难以满足当下高校在线课程设计的需求,这也是很多高校在使用Blackboard平台时的一个痛点。同时相关的研究少之又少,因此有必要针对Blackboard平台的视频工具进行研究与再设计,以填补这一空白。
二、视频工具的再设计
笔者针对当前Blackboard视频工具的不足之处进行分析,并对其涉及到的流程进行再设计,实现将视频功能从Blackboard平台的耦合中独立出来,减少视频工具对平台本身其他功能的影响,并将Blackboard平台与独立出的视频平台进行集成,从而提高教學平台稳定性,提升用户体验。
1.Blackboard现有视频工具分析
课程内容工具是Blackboard平台中最为核心的课程设计工具,所有的教学内容均使用此工具来进行创建,课程设计者通过创建或上传已有的各类数字化教学内容资源,包括文字、文档、图像、音频以及视频等资源,使用课程内容工具按照教师的意愿对教学内容进行组织和排版。因此,同上传其他类型的资源一样,Blackboard平台现有的视频工具实际是调用资源上传接口,将视频作为文件资源上传至本地服务器,同时在资源类型字段标记为视频资源,课程内容页面在加载资源的时候通过这一标记来呈现视频资源。这一模式能够满足最基本的视频资源需求,但也存在以下缺陷:
(1)视频播放对平台稳定性的影响
相对于教学平台的其他功能模块,视频上传、存储及播放有其特殊性,随着视频资源及其用户数量的增加,对服务器的I/O、带宽、存储空间的要求会急剧增加,从而影响教学平台其他基本功能的运行,造成系统等待超时甚至宕机,这是非常大的故障风险点。
(2)视频管理缺乏统一标准
在Blackboard平台中,系统本身对上传视频的格式没有任何过滤和限制,也没有视频封装格式转换的功能支持,用户可以上传任意格式的视频甚至非视频文件,既导致上传的视频可能无法播放,又造成了资源管理上的混乱。
(3)视频播放的兼容性较差
Blackboard自带视频播放器在视频文件的兼容性、移动终端设备的兼容性方面都存在着一定的问题。当视频资源加载时,系统使用Flash播放器进行视频播放,而当下各大主流浏览器正逐渐抛弃Flash这一技术,导致某些浏览器无法直接播放视频。另一方面,随着移动设备的普及与校园无线网络的全覆盖[3],越来越多的用户使用各种移动终端来访问系统,而Flash播放器在移动设备上的兼容性较差,在这些终端上往往无法正常播放。
2.Blackboard视频工具再设计
针对上述缺陷,笔者在新的设计中将视频服务独立出来,以接口的形式对Blackboard系统中的组件提供支持。同时,在Blackboard中开发新的Building Block插件,实现调用视频平台上传接口进行视频资源上传,并将返回的视频访问信息存入数据库,实现本地仅仅存放视频引用信息,而不存放文件本身。另外,在读取视频文件时,使用Html5视频元素进行视频播放,结合视频平台转码服务,实现视频编码格式的统一与播放的稳定性。
三、基于Building Block技术的视频工具开发与实现
基于以上系统架构设计,需要进行两项功能开发:视频平台视频上传和转码的功能,基于Blackboard的Building Block插件开发。
1.独立视频系统开发
(1)基本功能分析
视频系统主要提供视频上传和视频访问功能,接收用户在Blackboard平台中上传的视频文件,处理视频的访问请求。为实现统一视频的编码格式,系统还应当包含视频编码转换的功能。
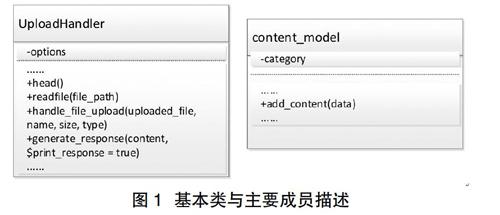
(2)基本類与主要成员描述
系统收到客户端请求后,一方面要对上传的文件进行操作,另一方面需要记录视频的相关信息以及请求的相关参数,因此基本类应划分为文件操作类和数据库操作类,如图1所示。
UploadHandler是处理视频上传的基本类,主要成员变量options是数组类型的数据,主要描述了服务器上存储视频的路径;成员方法中,handle_file_upload是处理视频文件上传的主要方法,上传完成后,再执行generate_response方法,回传相关信息给请求的客户端。
content_model是数据库操作基本类,主要成员变量category用来记录视频所在的栏目,便于视频的分类处理;成员方法add_content(data)在上传时将视频相关信息记录至数据库。
(3)数据库设计
视频系统在存储视频时,需要将视频的相关属性存入数据库,其数据库表结构如表1所示。
(4)视频转码
为了提升视频播放的兼容性,需要将视频的编码封装格式进行统一处理。Mp4格式是当下的主流视频封装格式,能够兼容绝大多数浏览器[4],也是Html5技术原生支持的视频格式,因此在本系统中采用Mp4作为视频编码封装格式。
FFMPEG是一个集录制、转换和音/视频编解码功能为一体的开源解决方案[5],支持MPEG、DivX、MPEG4、AC3、DV、FLV等40多种编码,AVI、MPEG、OGG、ASF等90多种解码。因此,在本视频系统中采用FFMPEG技术对用户上传的视频进行格式封装。
(5)主要功能代码实现
上传时需要依次处理上传请求的头信息、读取上传文件、获取上传文件的属性以及生成请求返回信息,定义上传操作类UploadHandler,编写相关函数方法,主要代码如下:
class UploadHandler
{
……
//处理文件头信息
public function head() {…}
//读取上传文件
protected function readfile($file_path) {…}
//处理上传
protected function handle_file_upload($uploaded_file, $name, $size, $type, $error,$index = null) {…}
//生成回传信息
protected function generate_response($content, $print_response = true) {…}
}
上传视频时,需要将获取的视频文件信息写入数据库;删除视频时,需要将数据库对应的视频信息删除,创建数据库操作类content_model,主要代码如下:
class content_model extends model
{
//添加视频信息
public function add_content($data,$isimport = 0) {……}
/**删除视频信息**/
public function delete_content($id,$file,$catid = 0) {……}
}
在代码中对上传的视频编码封装格式进行判断,如果用户上传的是Mp4格式的视频,则直接上传,否则调用FFMPEG工具采用Mp4格式进行封装,关键代码如下:
if (FFMPEG_EXT) {
if ($ext !== 'mp4') {
……
$unq_name = uniqid();
$cmd = FFMPEG_EXT . ' -i ' . PHPCMS_PATH . 'uploadfile/video/' . $unq_name . '.' . $ext . ' -c:v libx264 -strict -2 -r ' . $r . ' ' . PHPCMS_PATH . 'uploadfile/video/' . $unq_name . '.mp4';
exec($cmd, $status);
pc_base::ftp_upload($unq_name . '.mp4');
/* 销毁原视频 */
@unlink('uploadfile/video/' . $unq_name . '.' . $ext);
}
$insert_name[$i] = $unq_name;
$insert[$i] = $unq_name . '.mp4';
} else{
showmessage("ffmpeg loading failed");
}
其中,为了处理同名文件和特殊字符的问题,对上传的文件进行重命名。
2.Building Block插件开发
由于Blackboard是商业软件,因此无法通过直接修改源码的方式进行定制开发,只能通过开发Building Block插件的方式对其进行功能拓展。一个Building Block插件实际上是一个zip或者war压缩包,内部包含一组功能较为完整的代码文件。这组代码实现的功能较Blackboard平台自身相对独立,通过引入官方提供的依赖包调用平台的核心功能。同时官方也提供了一套标准的样式标签库,能够实现Building Block插件从界面上无缝嵌入到平台中。
在开发中,Building Block插件以Web Application项目的形式进行开发,开发时需要引用官方提供的依赖包,需要遵守Blackboard定义的标准。
(1)Building Block配置
在开发Building Block之前,需要对新建的Web Application依照Blackboard的开发标准进行依赖包引用和插件入口进行配置。Blackboard官方提供的依赖包至少需要引用bb-platform.jar和bb-common.jar。同时为了使开发的交互界面与平台自身保持一致,需要引入Blackboard官方标签库bb-taglibs。相关配置代码如下:
<%@ taglib uri="/bbData" prefix="bbData"%>
<%@ taglib uri="/bbUI" prefix="bbUI"%>
<%@ taglib uri="/bbNG" prefix="bbNG"%>
配置Building Block入口需要在bb-manifest.xml文件中进行配置,相关代码如下:
……
……
(2)上传前端开发
Blackboard平台中使用统一的资源管理模块来管理各种类型的教学资源,视频资源在这里作为一种引用类型资源,其创建流程需要遵循Blackboard资源管理的流程。首先需要开发创建资源的页面,主要代码如下:
這段代码中请求了一个上传页面,视频上传到视频平台之后,上传结果信息会传入到本页面的表单中,该表单会提交至后台调用资源管理模块,将相关信息保存至Blackboard本地库的资源表中。
视频上传页面主要代码如下:
这段代码将需要上传的视频信息保存在表单中,同时通过jsp技术从Blackboard后台获取当前用户信息,在上传视频成功后,将视频平台返回的视频访问地址和当前用户信息回传至资源创建页面。
(3)上传后端开发
在视频上传成功后,需要将创建资源页面中获取的视频信息保存至Blackboard资源管理模块涉及到的库表中,因此上传后端的开发也需要调用Blackboard平台资源管理模块的接口进行视频信息的保存。主要代码如下:
import blackboard.persist.Id;
import blackboard.persist.content.ContentDbLoader.Default;//引入Blackboard持久化模块
……
public class ContentAction {
……
private ActionForward saveContent(ActionMapping mapping, ContentForm myform, HttpServletRequest request) {
String parentContentIdStr = request.getParameter("content_id");
String courseIdStr = request.getParameter("course_id");
String courseFileName = request.getParameter("contentname");
……
try {
……
String url = "视频平台url" + fileids;
Content c = new Content();
……
c.setContentHandler("resource/插件名称");
c.setUrl(url);
c.setRenderType(RenderType.URL);
blackboard.persist.content.ContentDbPersister.Default.getInstance().persist(c);
} catch (Exception var19) {
var19.printStackTrace();
}
String content_list_url = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "Blackboard平台资源列表路径?" + "content_id=" + parentContentIdStr + "&course_id=" + courseIdStr + "&mode=reset";}//构建回传信息
……
}
这段代码中定义了跳转方法saveContent()来保存上传成功视频的相关信息至Blackboard平台资源管理库表,主要调用了Blackboard平台资源管理接口类ContentDbPersister的persist的方法,保存成功后,跳转至包含该视频访問信息的资源列表页面,用户点击视频资源即可播放该视频。
四、新视频工具应用效果
遵照Blackboard平台的标准,我们将新视频工具以Building Block的方式进行部署,并收集相关应用统计数据,观察新工具的应用效果。
1.增加Blackboard平台的稳定性
新视频工具自2016年秋季学期正式上线,截至2019年12月10日,由新视频工具上传到视频平台的视频共计8271个,总大小1355G,日均增长量约1.14G,为Blackboard平台节省了1.3T存储占用空间。同时,由于视频存储在视频平台的服务器上,用户观看视频所占用的连接数、带宽和磁盘I/O都在视频平台上,减少了Blackboard平臺的性能资源消耗,增加了Blackboard平台的稳定性。
2.统一了视频封装的格式
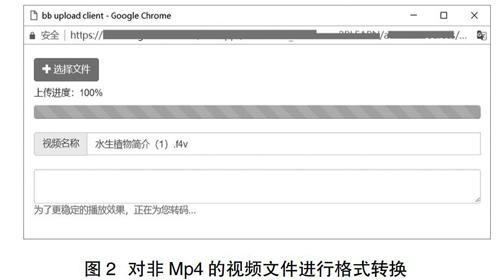
在上传视频时,新的视频工具对视频的格式进行检测和转换,如果视频文件不是Mp4封装格式,则进行转换。最终,视频平台上存储的视频文件皆为Mp4封装格式,从而统一了视频存储格式,如图2所示。
3.解决了视频播放的兼容性问题
用户在Blackboard平台上访问视频时,视频工具使用Html5原生video标签无缝播放视频平台上的Mp4视频,如图3所示。使用video标签元素替代原有的Flash播放器,解决了视频播放的兼容性问题,用户可以自由选择各类移动终端来获取教学视频资源,如图4所示。
五、总结与展望
本研究对Blackboard的视频功能进行了再设计,遵照Blackboard平台的标准开发了新的视频工具,完善了原有视频工具的不足,并通过对日志的分析来观察新工具的应用效果,为Blackboard教学平台更好地集成视频资源提供了实践案例,也为其他类似平台集成视频资源方案提供参考。
在后续研究中,需要关注以下几点:首先,需要关注视频播放技术。当前使用的播放工具为Html5视频标签元素,用户在观看视频时可使用右键获取视频的播放地址,而在实际应用中,部分教师不希望课程参与者轻易获取到视频访问地址,因此有必要开发Web视频播放器,增加获取视频地址的门槛。其次,需要提升转码过程的灵活性。当前在视频的转码过程中保持了视频编码的原始参数,如视频的码率、分辨率、帧频等参数,而在实际应用中,部分教师并不介意改变这些参数来降低视频文件大小以减少视频加载时间,因此可以在转码时增加降低码率等参数的选项,为用户提供更多选择。此外,需要定时关注视频平台上剩余的存储空间。与文档、图片类型的资源比较,视频资源文件占用存储空间相对较大,在新学期批量创建新课时,存储空间的消耗速度急剧上升,如不及时关注,磁盘空间占满会导致视频上传失败,严重影响用户体验,因此可以使用脚本将存储占用情况定时通过邮件或短信发送给管理员,有条件还可以建设监控系统,更全面地监控平台的存储状况。
参考文献:
[1]郑丽,牛英华,许霞.关于Blackboard网络学堂应用的调查与分析[J].实验技术与管理,2016,33(2):143-146+158.
[2]薛宇飞,黄振中,石菲.MOOC学习行为的国际比较研究——以“财务分析与决策”课程为例[J].开放教育研究,2015,21(6):80-85.
[3]刘敏娜,张倩苇.国际高等教育领域移动学习研究:回顾与展望[J].开放教育研究,2016,22(6):81-92.
[4]黄伯平.跨平台微视频播放技术探析[J].福建广播电视大学学报,2014(1):79-84.
[5]胡聪,周甜,唐璐丹.基于FFMPEG的跨平台视频编解码研究[J].武汉理工大学学报,2011,33(11):139-142.
(编辑:鲁利瑞)

