基于微信公众平台的在线民主测评系统
曹守富

摘 要:随着微信用户规模的扩大,为增强用户粘性,提升用户体验,越来越多的应用系统基于微信公众平台进行构建。本文以微信公众平台为基础,将企事业单位对个人或者集体进行民主测评的过程转移到该平台上实现,利用其网页授权机制、JS-SDK接口功能,实现了无记名的在线民主测评系统。该系统替代了传统纸质这种耗时、易出错的测评方式,改善了测评体验,测评结果统计准确、高效,提高了民主测评工作效率。
关键词:在线民主测评 微信公众平台 民主测评系统 微信JS-SDK
中图分类号:TP31 文献标识码:A 文章编号:1674-098X(2020)10(a)-0119-04
Abstract: With the increasing number of wechat users, in order to enhance user's stickiness and experience, more and more application systems are built on wechat public platform. The process of democratic evaluation of individuals or collectives by enterprises and institutions will be transferred to this platform for realization, used its web page authorization mechanism and JS-SDK interface function, implemented the anonymous online democratic evaluation process. This system replaced the traditional paper-based evaluation method, which is time-consuming and error prone, improved user evaluation experience. The evaluation results are accurate and efficient, and it improved the efficiency of democratic evaluation.
Key Words: Online democratic evaluation; Wechat public platform ; Democratic evaluation system; Wechat JS-SDK
民主测评是评价一个组织和个人工作实绩的一种方法,通过民主测评也可以发挥个人对组织部门、领导干部的监督作用,能够比较客观地反映个人对组织、领导的评价,组织和个人也可以从中发现自身的不足。以往的测评方式是在测评会议之后给每位测评者发一张测评表,测评者填写测评表后交给工作人员,工作人员再人工统计测评结果。这种方式效率不高,还可能会因为计算错误影响测评结果。为提高民主测评的工作效率,本文借鉴一些在线投票系统实现原理和功能,结合微信公众平台提供的微信网页开发接口,同时也考虑到微信应用的普及性及操作便捷性,设计开发了一种无记名的在线民主测评系统,将测评和管理过程线上完成。
1 系统设计
1.1 系统功能架构
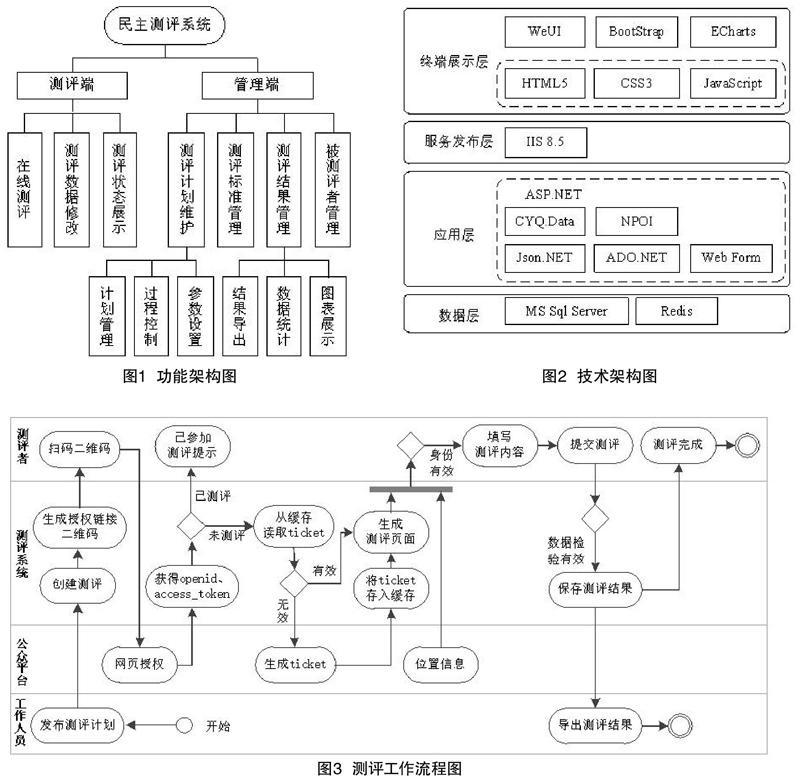
从用户的角度本系统分为两种角色:测评者和工作人员,在功能上分别对应着测评端和管理端,如图1所示。
测评端在线测评功能采用无记名方式进行,以减少测评者的顾虑,使得测评结果更加客观。测评数据提交后,展示测评状态,显示是否已经参加过测评。在测评结束之前,测评者可以对原填写数据进行修改。管理端进行测评计划的创建及修改、被测评人员的管理、测评项目及测评计划参数的设置、测评过程控制,测评结束后的数据统计和导出。
1.2 系统技术架构
测评端基于微信公众平台,采用“微信客户端器——微信公众平台器——测评系统服务器——数据资源服务器”架构,本质上也是一种B/S模式的系统架构。
在技术实现上,如图2所示,系统使用MS Sql Server存储需持久化的数据,Redis提供全局缓存服务,主要存储测评项、jsapi_ticket等读取频繁的公共数据。在线测评系统使用APS.NET技术实现,利用ADO.NET和CYQ.Data访问数据资源,前后台数据的传输采用JSON格式,使用Json.NET组件完成JSON格式数据的转换,数据导出功能利用NPOI组件实现。该系统通过IIS以Web形式发布给终端用户。在终端展示上以HTML5、CSS3、JavaScript为基础,测评端使用手机微信APP进行测评,因此在界面展示上,利用WeUI样式库来控制测评界面外观。为方便在移动端和普通PC端进行管理操作,管理端基于BootStrap框架,采用响应式布局方式呈现界面。数据的可视化展示方面,使用了开源的数据可视化库ECharts。
2 关键技术
2.1 微信公众平台网页授权
本系统在进行民主测评时,需要测评者在微信客户端访问测评页面,在测评页面中要获取测评者微信个人相关信息,则需要通过第三方服务器(测评系统服务器)向微信公众平台发起网页授权请求。网页授权需要预先在公众号管理后台设置授权回调页面所属的域名,在本系统中即为测评系统使用的域名。网页授权类型有两种:(1)Base类型,scope取值为snsapi_base,是一种静默授权方式,用户无感知,可通过链接直接访问而不会弹出提示框,这种方式只能获取到用户的openid;(2)Userinfo類型,scope取值为snsapi_userinfo,这种授权类型在用户没有通过公众号会话或自定义菜单(需关注公众号)方式去访问授权链接,则会弹出一个获取微信用户基本信息的提示框,用户允许后能获取到昵称、头像、性别等信息。本系统适合采用的授权类型为Base型,授权过程包含以下3个步骤:
步骤1:通过手动拼接或服务器端程序生成方式生成一个授权链接,链接中包含公众号标识(appid)、授权类型(scope)、授权后回调页面地址,本系统中即为测评页面地址(redirect_uri)等参数。
步骤2:用户通过“扫码”或“点击”方式访问授权链接,向微信公众平台发起授权请求,微信公众平台对请求处理后,将跳转到授权后的回调页面,并向该页面传递一个名称为code的参数,它是换取access_token的一个票据,每次授权传递的code参数值是不同的。
步骤3:授权后的回调页面获取微信公众平台传递过来的code参数,该参数只能使用一次,如果5分钟之内未使用将过期。将appid、secret和code 等作为参数,由第三方服务器向微信公众平台发起GET请求, 公众平台会返回一个JSON格式的数据包,其中包含了access_token和用户openid两个关键参数。
通过网页授权access_token才可以对公众平台提供的各类网页接口进行调用,它没有每日获取次数的限制。本系统中access_token用于从公众平台获取jsapi_ticket,测评者获取到access_token后,会立刻进行获取jsapi_ticket操作,因此没有对其进行全局缓存。
2.2 微信JS-SDK
出于安全考虑,本系统的测评页面不希望被分享到朋友圈或者被收藏,这就需要隐藏微信浏览器中的弹出菜单,同时还需要获取测评者地理位置。此时就需要使用到微信公众平台提供的JS-SDK接口开发技术。JS-SDK本质上是针对微信内置浏览器定制的JavaScript工具包,通过该工具包可以更改界面设置,比如隐藏菜单或菜单中的某一项,获取用户状态信息,比如网络状态、地理位置。
使用JS-SDK接口首先要在公众平台上设置JS接口安全域名,然后在页面中引入JS-SDK工具包,通过wx.config方法注入配置信息,配置信息包括公众号标识、签名字符串、生成签名的时间戳、生成签名的随机字符串和需要使用的接口列表。在生成签名字符串之前先要获取jsapi_ticket,它是调用JS-SDK接口的临时票据。正常情况下,jsapi_ticket的有效期为120分钟,通过网页授权后所获得access_token来换取。每日获取jsapi_ticket的接口调用次数是有上限的,因此在本系统中,将jsapi_ticket存放在Redis中,超过100分钟对其进行更新,确保不会过期。
生成签名字符串过程包括参数排序、拼接和加密,具体步骤如下:
步骤1:按照noncestr(随机串)、jsapi_ticket、timestamp(生成签名的时间戳)、url(当前页面的网址)顺序对4个参数排序;
步骤2:将步骤1中4个参数以URL参数键值对方式对拼接成字符串,格式为:noncestr=xxx& jsapi_ticket =xxx& timestamp=xxx&url=xxx;
步骤3:对步骤2中拼接后的字符串作sha1加密,得到的字符串就是签名字符串。
3 重点问题解决方案
3.1 测评者身份
在民主测评时要保护测评者身份信息,进行无记名测评,并且要能记录测评者是否参加测评的状态,已参加过测评的不能重复测评。这需要每个测评者在测评时有个凭证,但这个凭证又不能体现出测评者个人信息,这时就可以利用微信openid了。测评者访问已生成的测评页面授权链接,经过Base类型网页授权方式得到openid,将openid及其关联的测评计划存入到数据库中,以此来记录测评状态,防止重复测评,也便于工作人员进行验证。
民主测评页面通过测评者扫描二维码方式进入,为了确保在线民主测评的有效性,需要进行访问控制,在最大程度上保证参加测评会的人员才能访问民主测评页面进行测评。这需要解决两个问题:一个是测评者可轻易的通过菜单项将测评页面转发给他人或者朋友圈,另一个是防止通过拍照方式把二维码发给他人。解决这两个问题的方法是通过微信JS-SDK接口。通过调用接口中隐藏菜单项的方法,可以将默认的菜单项隐藏起来,从而达到不能轻易转发的目的。通过调用获取地理位置接口,可以将测评页面的访问范围限制会议室有效位置之内。其有效性的验证先在前端进行,通过后再随测评数据提交到后端再次进行验证。调用获取地理位置接口时有用户授权提示,此处要求允许获取位置才能访问测评页面,如果不允许则会重新跳转到测评页面继续进行提示。隐藏菜单项和获取地理位置核心代码如下:
wx.ready(function(){
wx.hideOptionMenu(); //隐藏菜单项
wx.getLocation({
type: 'gcj02',
success: function (res) {
latitude = res.latitude; //纬度
longitude = res.longitude; //经度
},
cancel: function (res) {
alert('请同意获取位置');
window.location='Evaluation.aspx';
}
});
});
此外,系統还提供了测评过程控制功能,当测评会议进入民主测评环节时,工作人员才发布测评计划并在大屏幕上展示二维码,系统后台每隔5s获取最新测评进度,测评完成后关闭测评计划。这是通过控制时间的方式,来限制访问。
3.2 测评工作流程
测评主要工作流程如图3所示。工作人员通过管理后台发布测评计划,每个测评计划对应生成一个测评入口地址二维码,二维码中包含了测评页面的微信公众平台网页授权链接。
在进行测评时,工作人员在大屏幕上展示生成的二维码,当测评者扫描二维码后,将在微信内置浏览器中打开测评页面,通过静默授权方式进行网页授权,获取access_token和用户openid,同时通过微信JS-SDK接口功能,获取测评者的地理位置,如果该地理位置是在进行民主测评的会议室范围内,允许其进行测评,否则跳转到错误页面,提示其不能进行测评。
测评者填写测评内容,提交测评结果,测评系统对提交过来的数据进行验证,主要验证数据完整性及有效性。通过验证后,测评系统记录测评结果及用户openid,通过openid区分不同的测评者。
测评结果提交成功后显示测评完成提示。如果提交成功的测评者再次扫码二维码,由于对应于当前测评计划的用户openid在数据库中已经存在,则显示已参加测评提示,表明當前状态是已测评状态。这可以作为工作人员检查测评者是否参与测评的凭证。
工作人员通过系统后台查看测评进度,当已经提交的测评结果数量达到预定数量时,可自动结束测评。测评结束后,导出测评详细数据及统计后的结果,通过图表功能进行进一步的统计分析。
4 结语
本系统创新了民主测评的方式,在湖南广播电视大学分校年度考评时进行了初步应用,代替了以往的发放纸质测评表进行民主测评的方式,支持多种测评模版,适用于多个民主测评场合。系统基于微信公众平台构建,不需要输入测评页面地址,也不需要进行登录操作,通过微信“扫码”方式直接进入测评页面,操作便捷。测评页面通过微信内置浏览器解析,不存在多种浏览器的页面兼容性问题。系统在不需要输入个人信息的前提下确定用户的投票资格,实现无记名测评功能,保障测评结果民主、公正。以往测评时,人工统计需要近半个工作日时间,采用本系统后,测评结束可以立即导出测评结果,并提供详细的统计数据,生成数据图表,便于管理者进行更深入的分析,提高了工作效率。同时,从经济环保的角度来讲,节约了纸张。
参考文献
[1] 蒋嵩林.基于微信支付平台的在线投票系统[J].软件,2019,40(3):118-121.
[2] 李中帅.基于WEB的职称评聘投票系统的研发[J].长春工程学院学报:自然科学版,2018,19(4):90-94.
[3] 张伟.基于手机扫描二维码干部民主测评系统的设计与实现[J].重庆电力高等专科学校学报,2018,23(2):58-62.
[4] 陈娟.基于B/S模式的投票系统的研究与开发[J].智能计算机与应用,2017,7(5):108-110.
[5] 李冰,李亚静.中级职称评审及投票系统信息化软件开发[J]. 电子技术与软件工程,2016(24):58-59.
[6] 王红丽,修春来,张志闯.电子化民主测评管理系统方案[J].信息系统工程,2017(5):105 -107.
[7] 廖珊,阳利锋.基于微信公众号的博物馆预约系统设计与实现[J].科技创新导报,2019,16 (22):134-135.
[8] 张国钦.网络投票系统中防刷票功能的设计与实现[J].福建电脑,2016,32(12):132,102.